
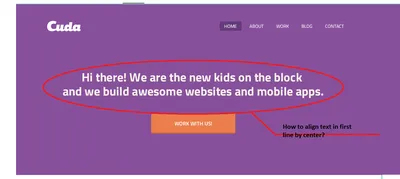
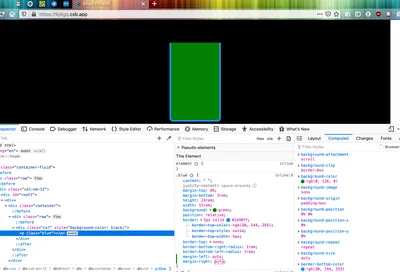
css3 - Как выровнять первую строку текста по центру в CSS (задать для неё одинаковые отступы как на макете)? - Stack Overflow на русском

1200x630 пикс.

15,5 КБ

КАК ВЫРОВНЯТЬ ЭЛЕМЕНТЫ ПО ЦЕНТРУ ПО ВЕРТИКАЛИ И ГОРИЗОНТАЛИ | FLEXBOX - YouTube

908x607 пикс.

26,0 КБ

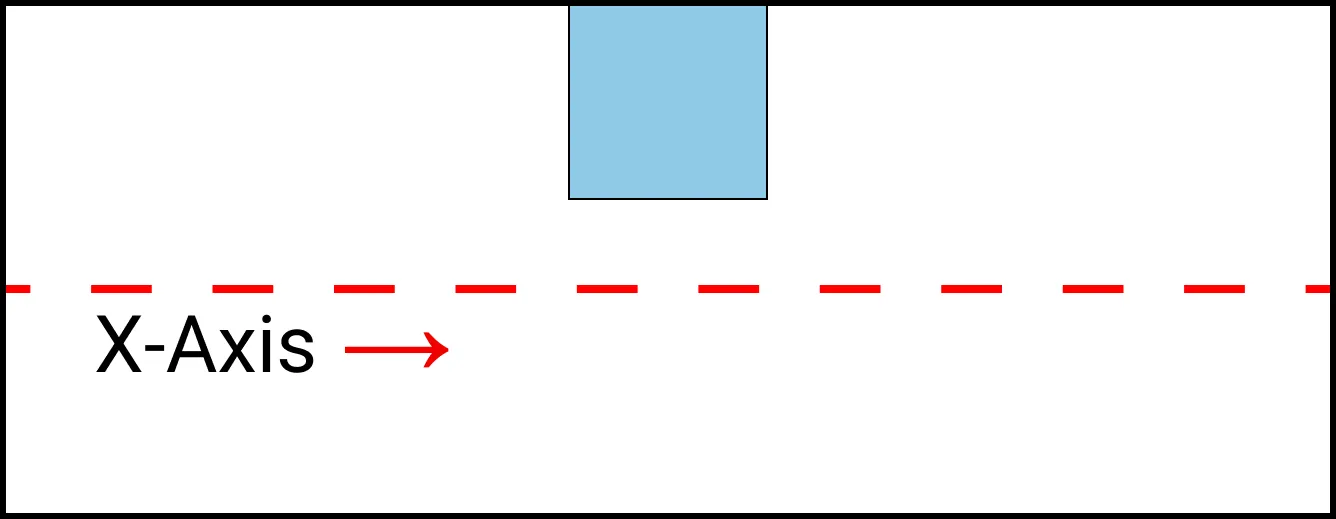
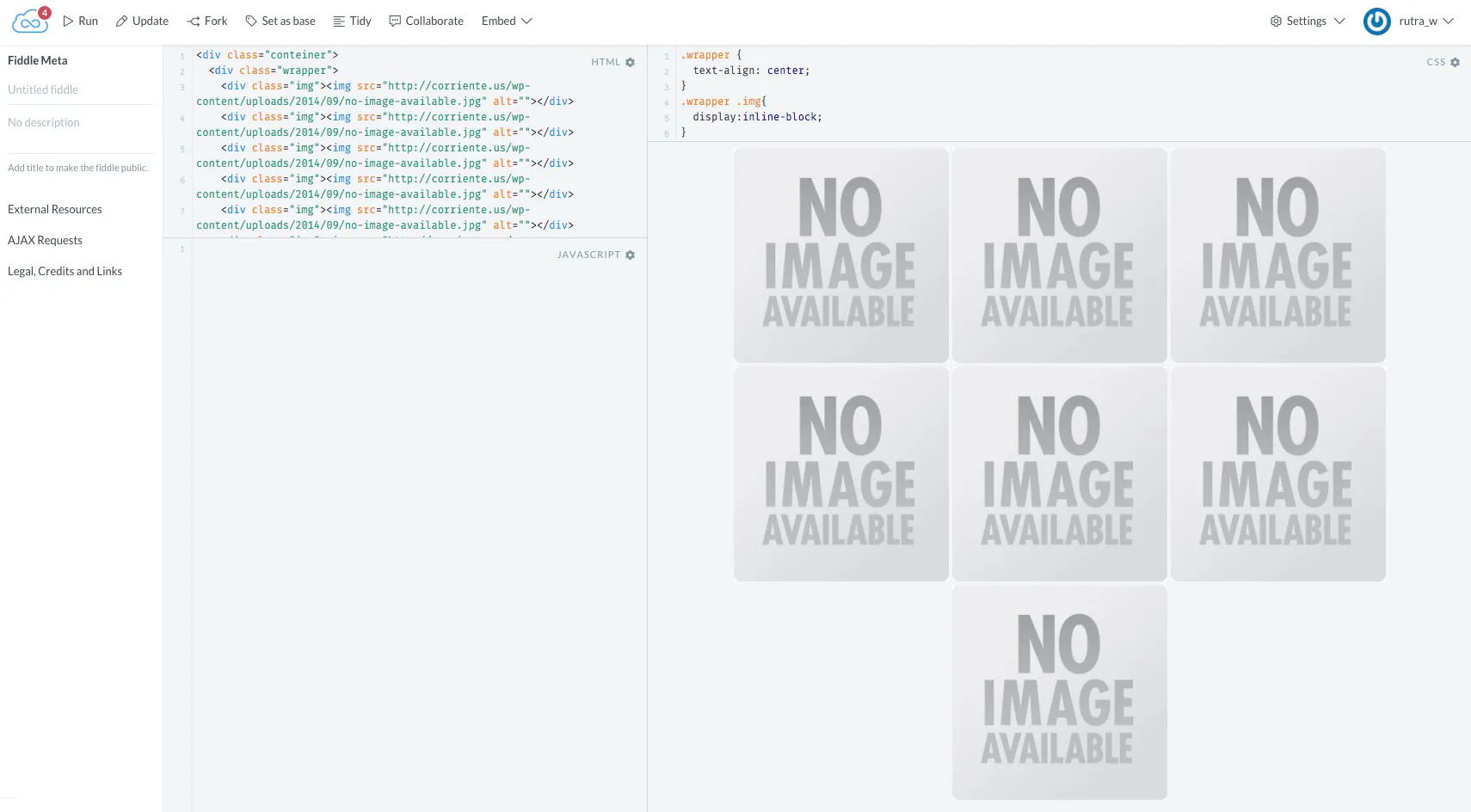
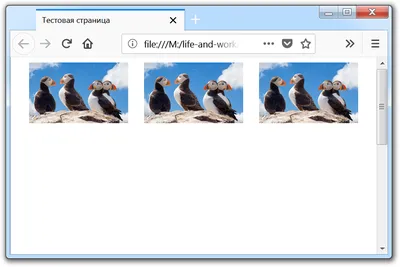
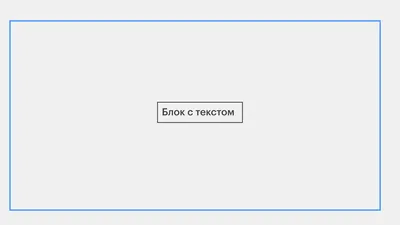
Как выровнять картинку по центру в css

1540x834 пикс.

208,3 КБ

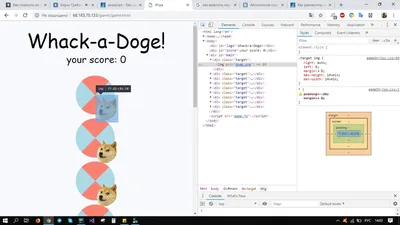
html - Выровнять блок по центру вертикали другого блока - Stack Overflow на русском

1200x645 пикс.

44,0 КБ

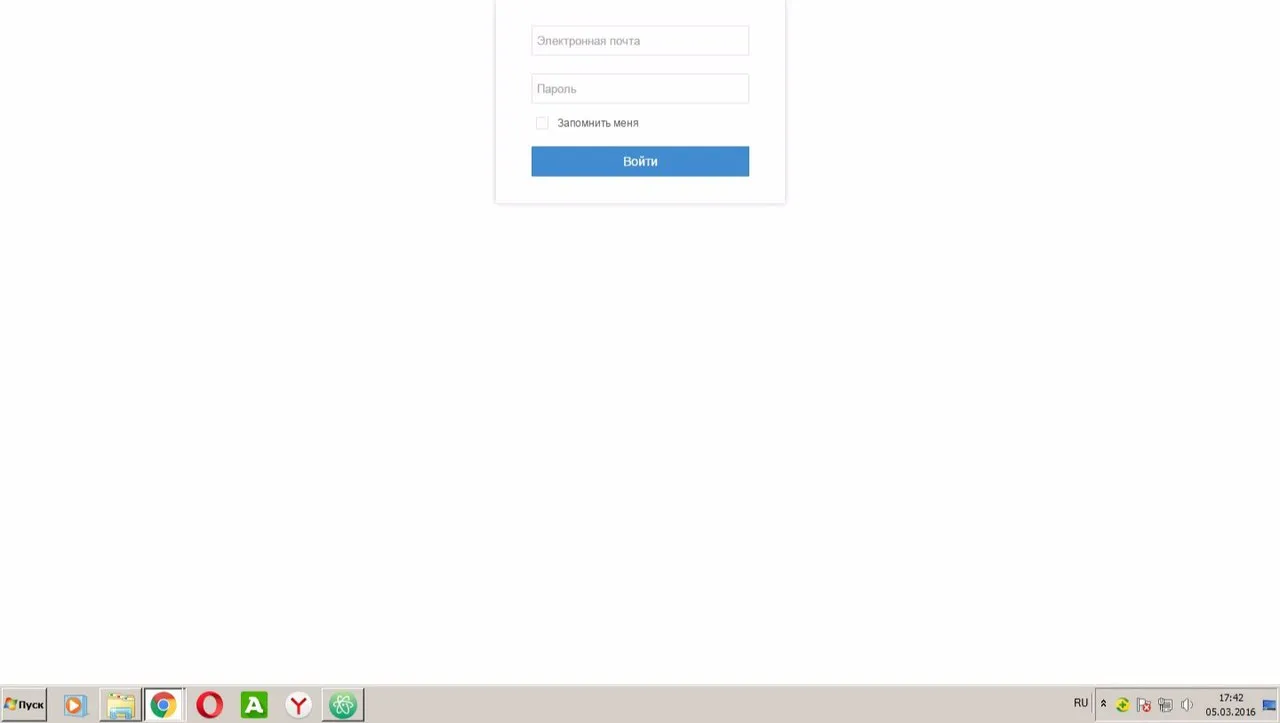
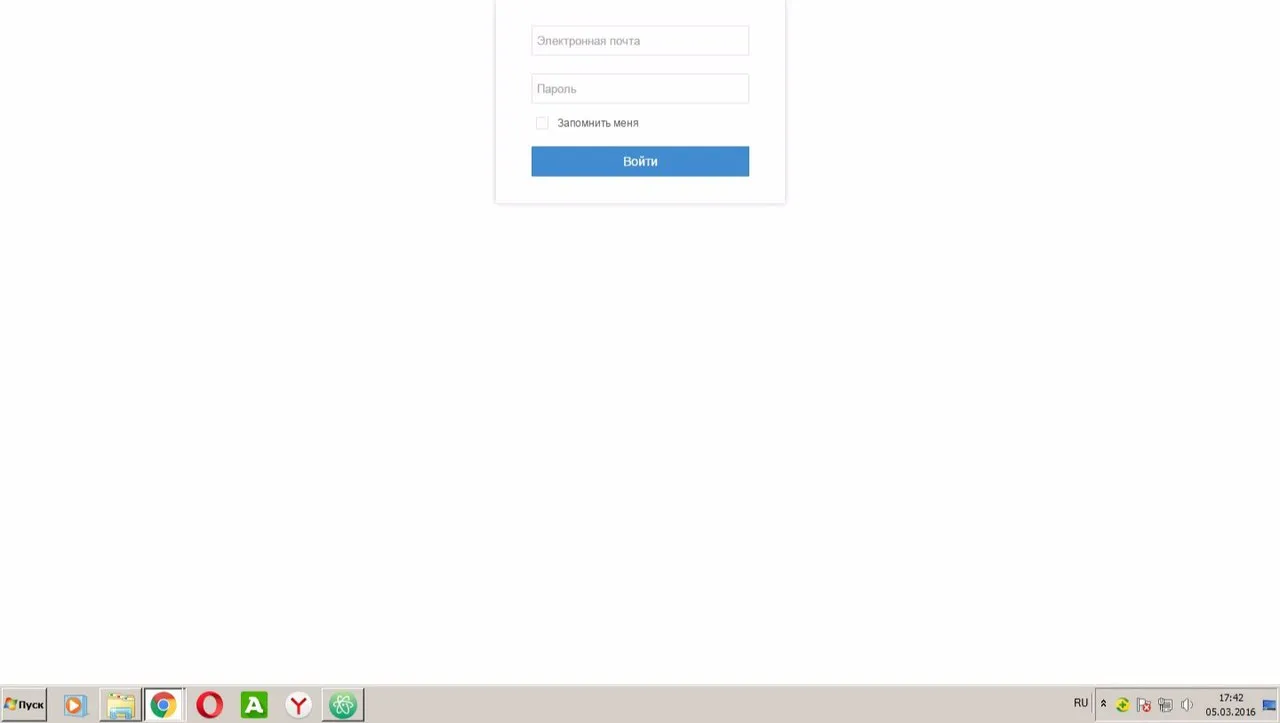
html - Выравнивание формы по центру на css - Stack Overflow на русском

1024x589 пикс.

17,1 КБ

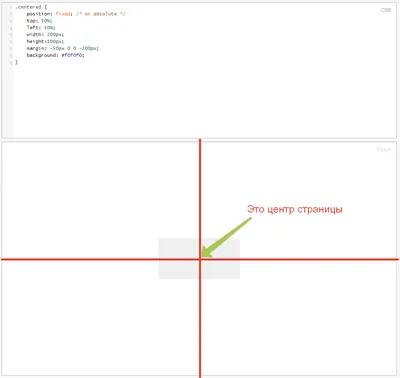
Как выровнять HTML изображение по центру

1280x720 пикс.

16,0 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1200x630 пикс.

42,3 КБ

Как выровнять картинку по центру div с помощью CSS? - YouTube

1024x512 пикс.

50,8 КБ

javascript - ul li по центру, но точки слева рядом с текстом - Stack Overflow на русском

1280x723 пикс.

7,4 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x720 пикс.

19,0 КБ

css - Как разместить img по центру div? - Stack Overflow на русском

1657x727 пикс.

56,3 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

3080x1732 пикс.

15,3 КБ

Как выровнять картинку по центру на CSS разные способы, Видео курс по CSS, Урок 32 - YouTube

1280x720 пикс.

51,6 КБ

10 способов выровнять элемент по центру на HTML и CSS - YouTube

986x932 пикс.

12,1 КБ

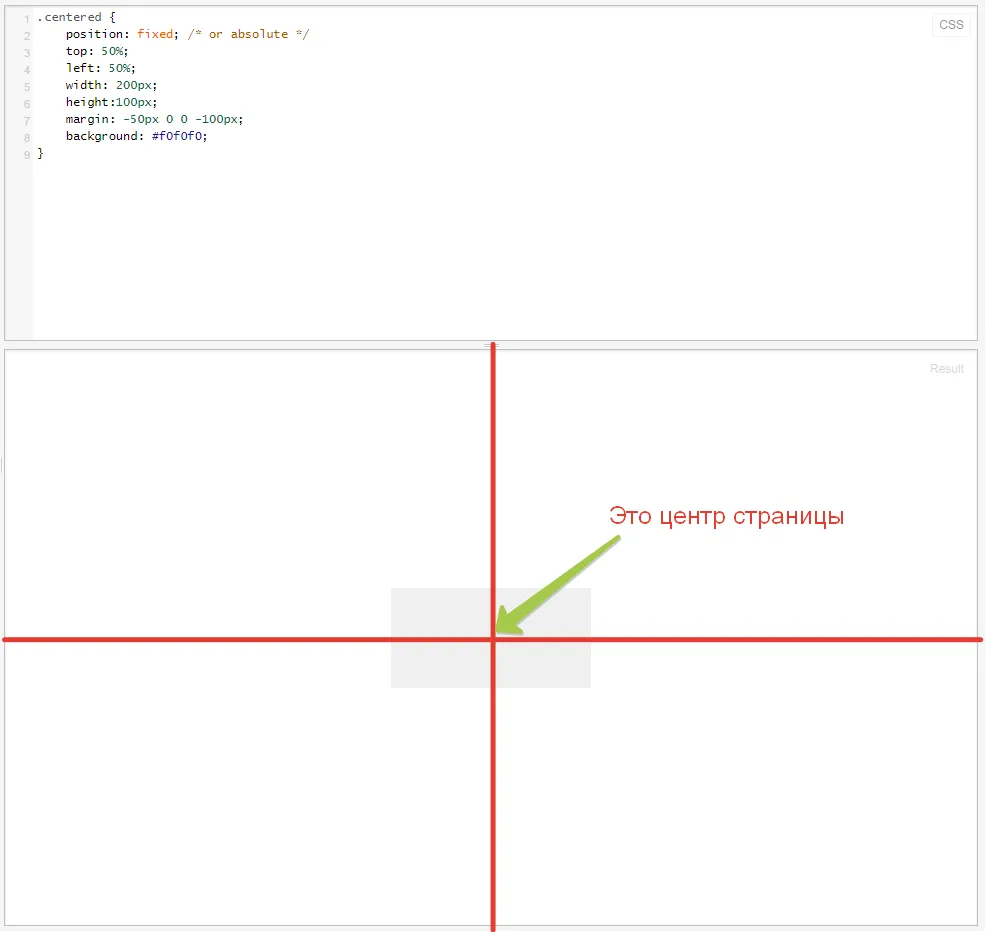
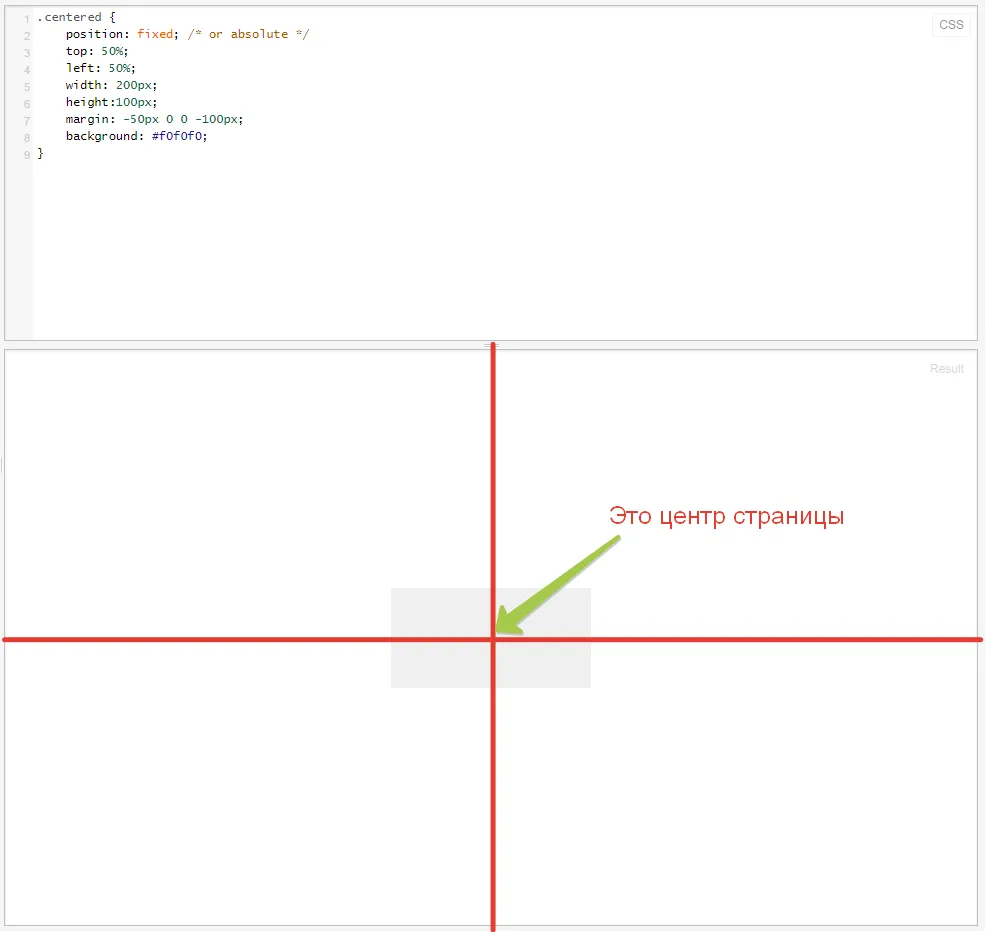
div по центру страницы

1280x720 пикс.

18,4 КБ

div по центру страницы

1702x935 пикс.

18,4 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x720 пикс.

19,7 КБ

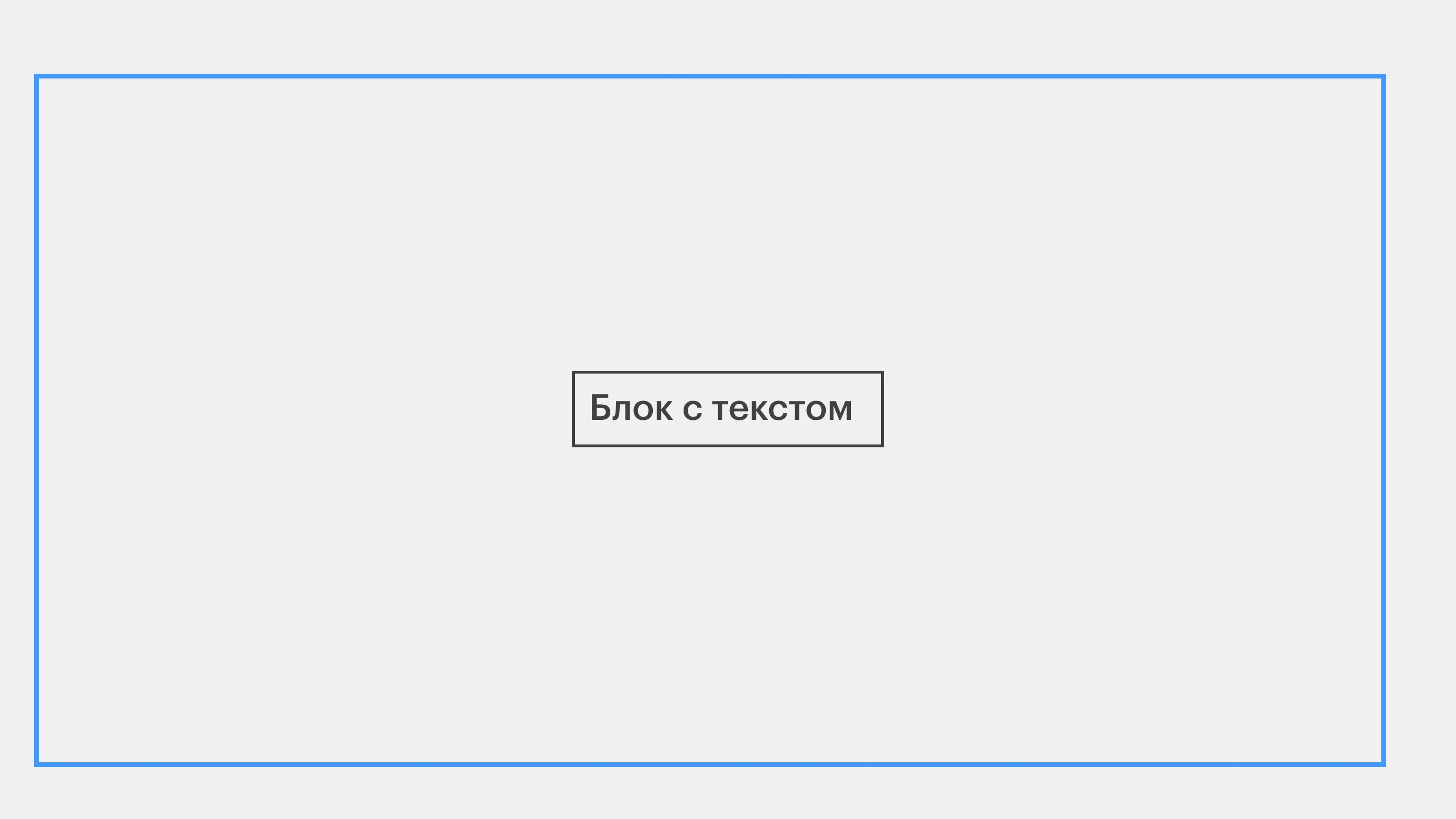
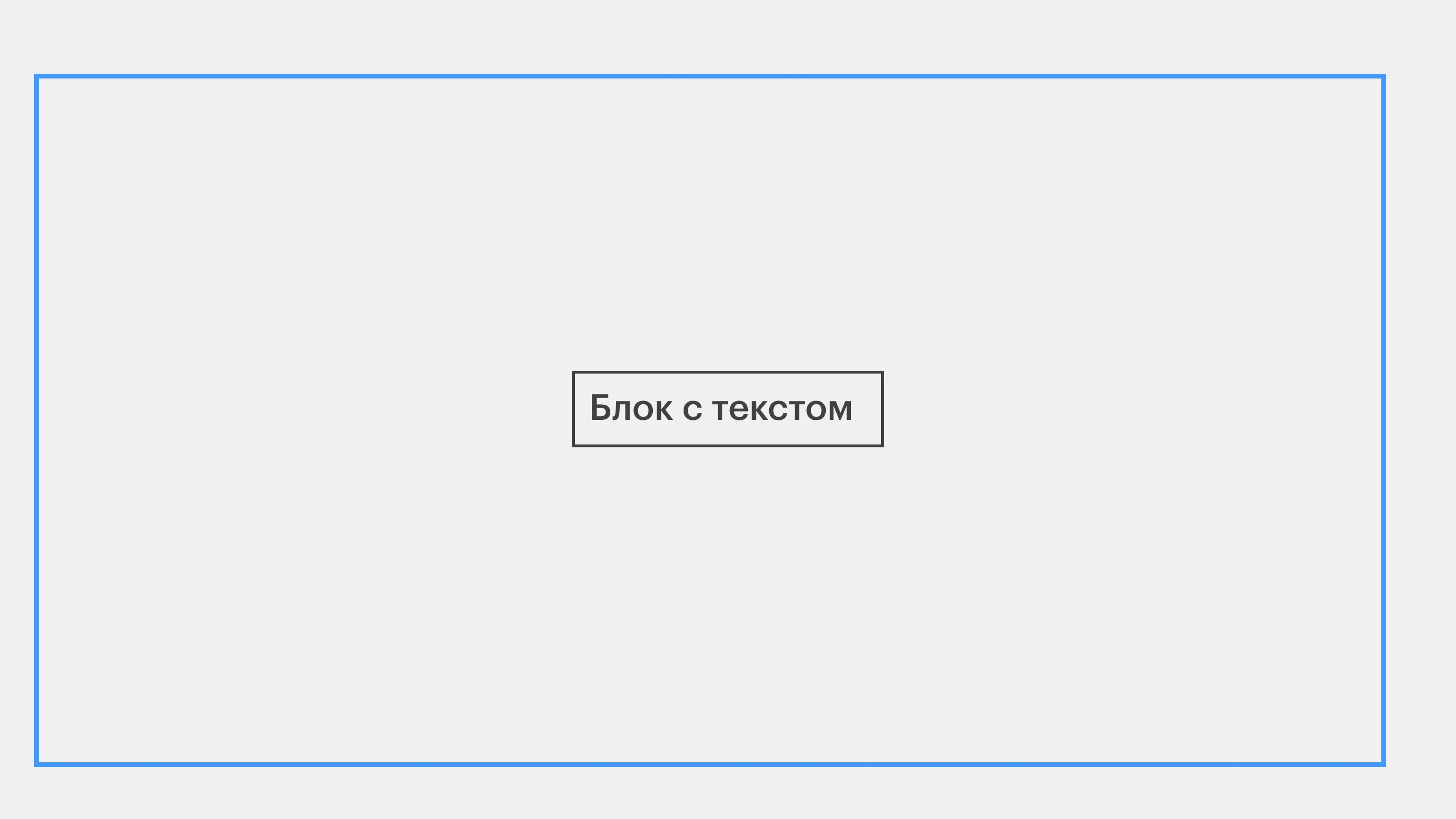
Выравнивание по центру видимой части контейнера / Хабр

1280x853 пикс.

91,8 КБ

Выравнивание по центру в CSS

1392x624 пикс.

26,3 КБ

Как выровнять текст по центру в CSS - Фул Фронт Дев

3080x1138 пикс.

16,8 КБ

Выравнивание содержимого в ячейках — Знакомство с таблицами — HTML Academy

1272x840 пикс.

19,8 КБ

HTML/CSS: как центрировать по вертикали

1460x686 пикс.

31,3 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1336x519 пикс.

5,6 КБ

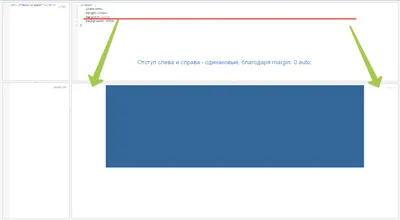
Контент по центру, фон по ширине | Это блог

1200x630 пикс.

43,5 КБ

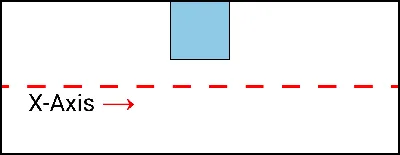
Выравнивание по вертикали CSS

1280x1024 пикс.

190,8 КБ

Выравнивание элементов по главной оси | CSS: Основы Flex

1280x853 пикс.

40,4 КБ

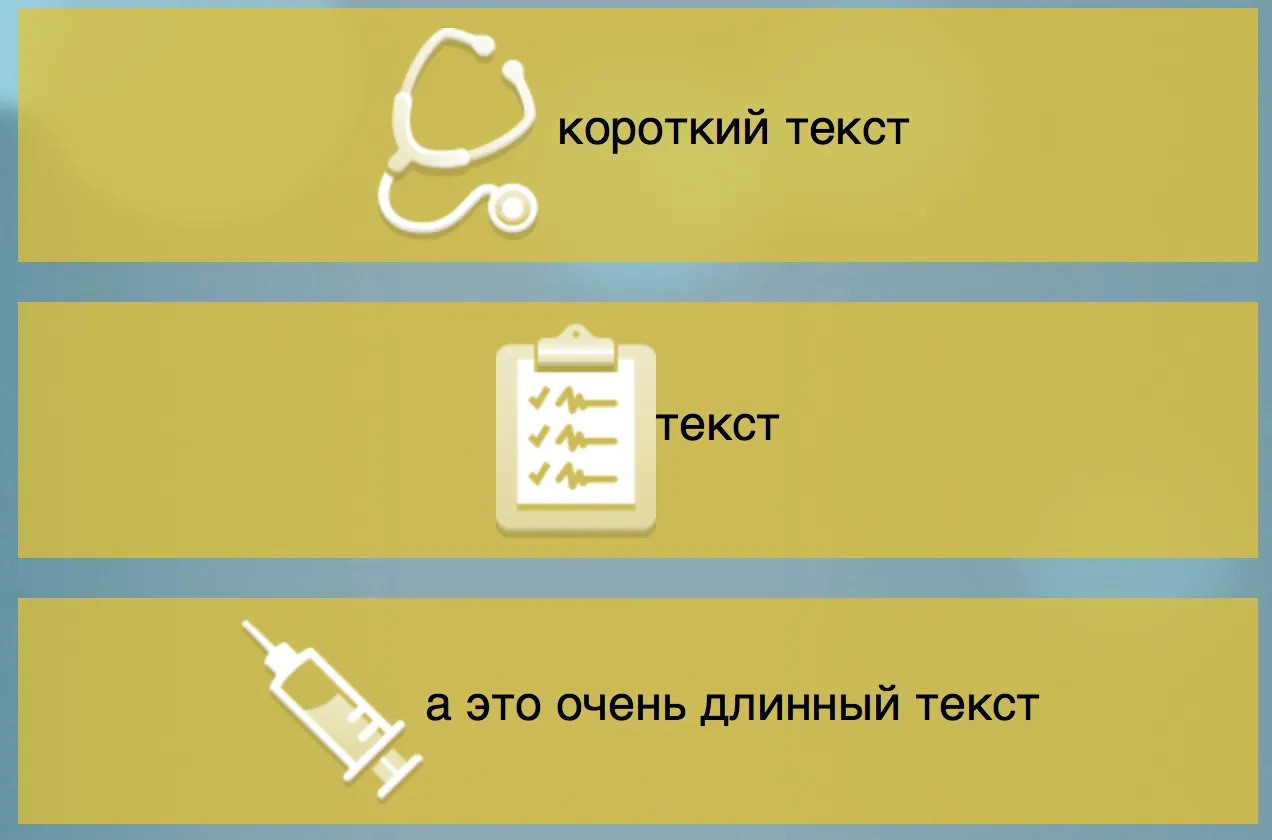
выравнивание галереи по центру - HTML/CSS - Форум JScourse

1366x667 пикс.

4,0 КБ

Вертикальное и горизонтальное центрирование всего и вся в CSS Flexbox | by Stas Bagretsov | Medium

996x772 пикс.

60,9 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

1317x960 пикс.

95,1 КБ

выравнивание галереи по центру - HTML/CSS - Форум JScourse

1963x1169 пикс.

23,3 КБ

Как выровнять элемент по центру в CSS?» — Яндекс Кью

1277x602 пикс.

5,1 КБ

Как выровнять кнопку по центру используя CSS и HTML

1200x630 пикс.

18,8 КБ

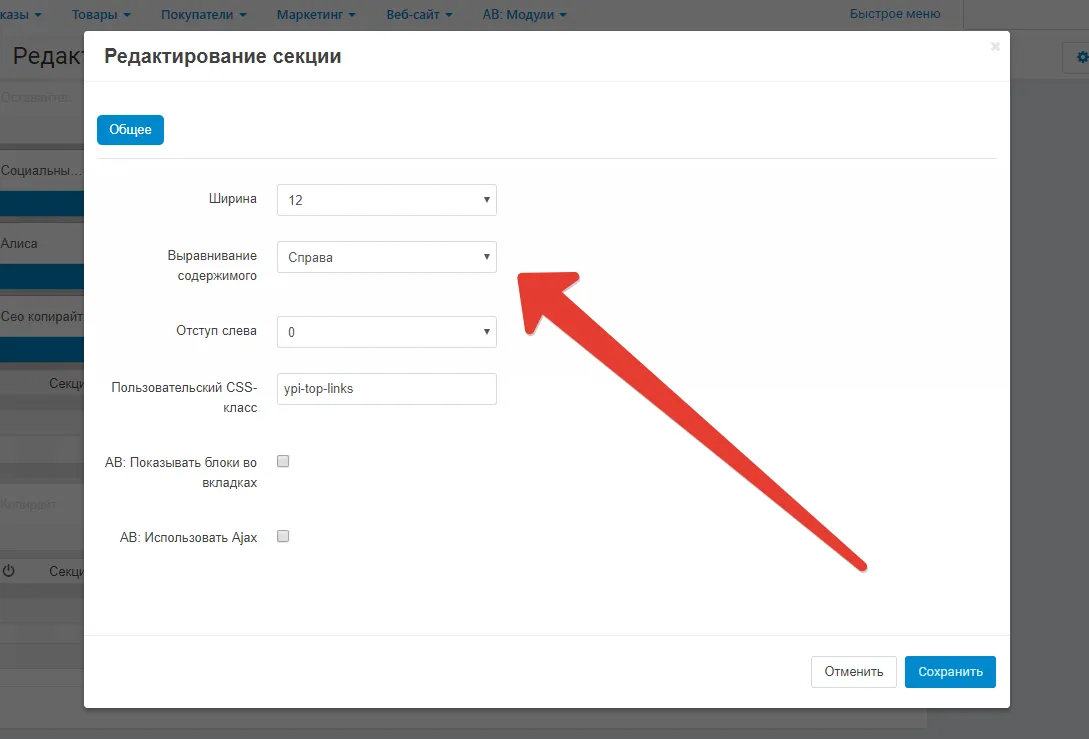
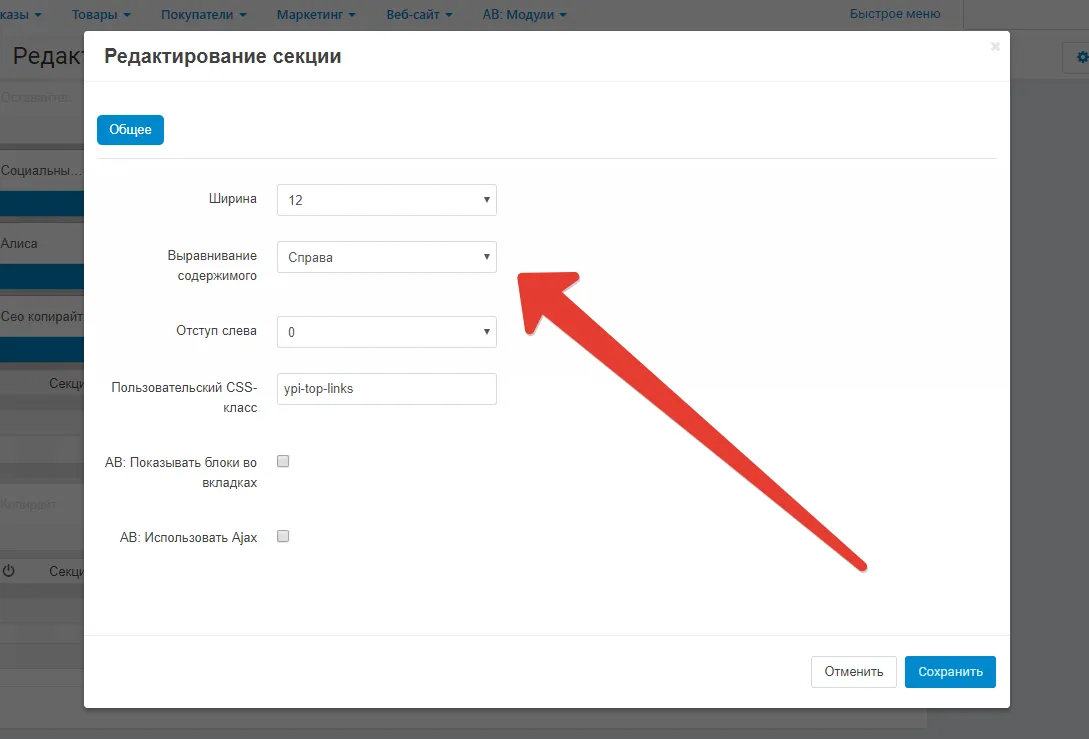
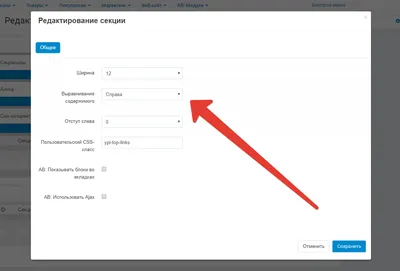
Выровнять по центру текст в блоке быстрых ссылок - Общие вопросы - Русскоязычный форум CS-Cart

1089x739 пикс.

19,2 КБ

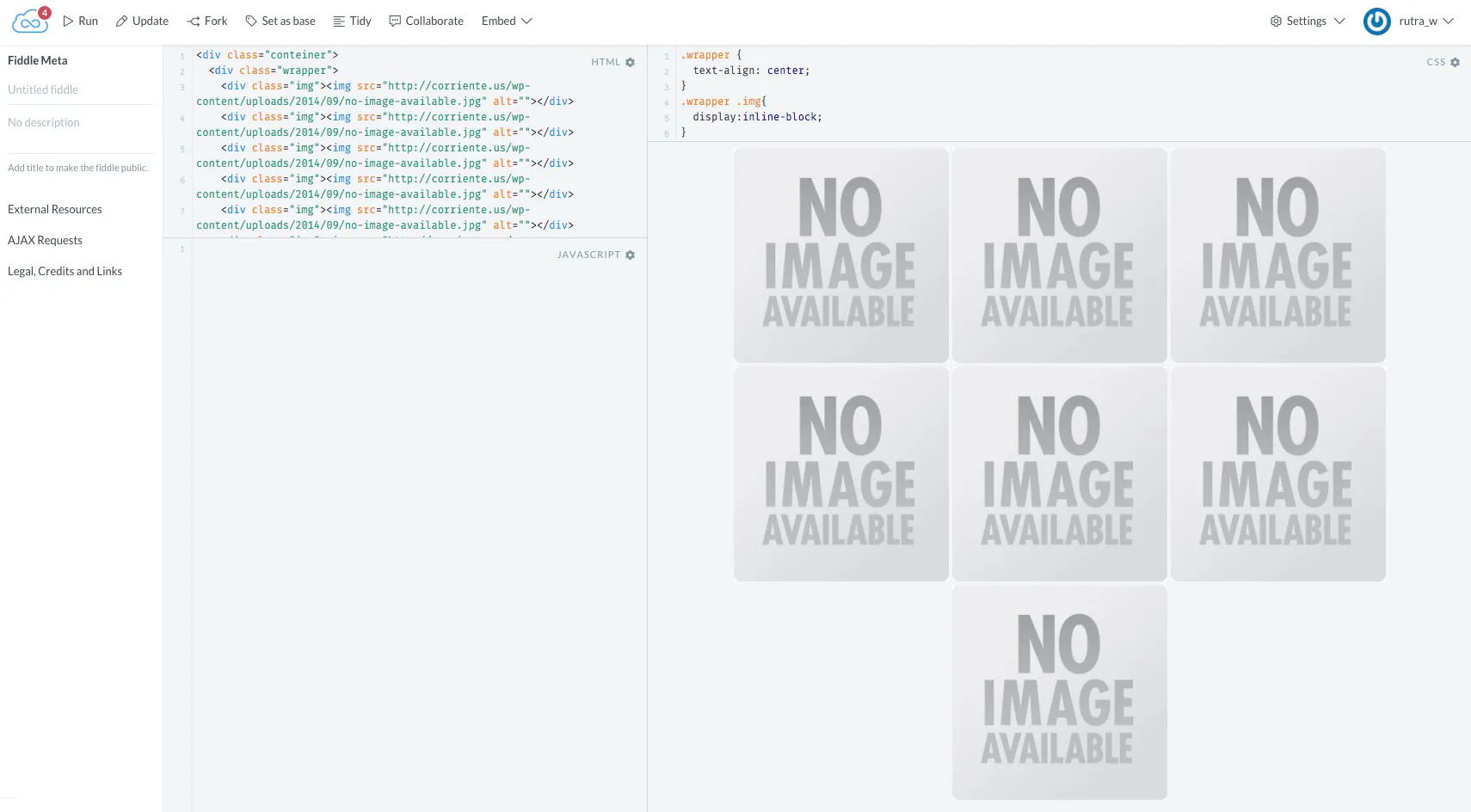
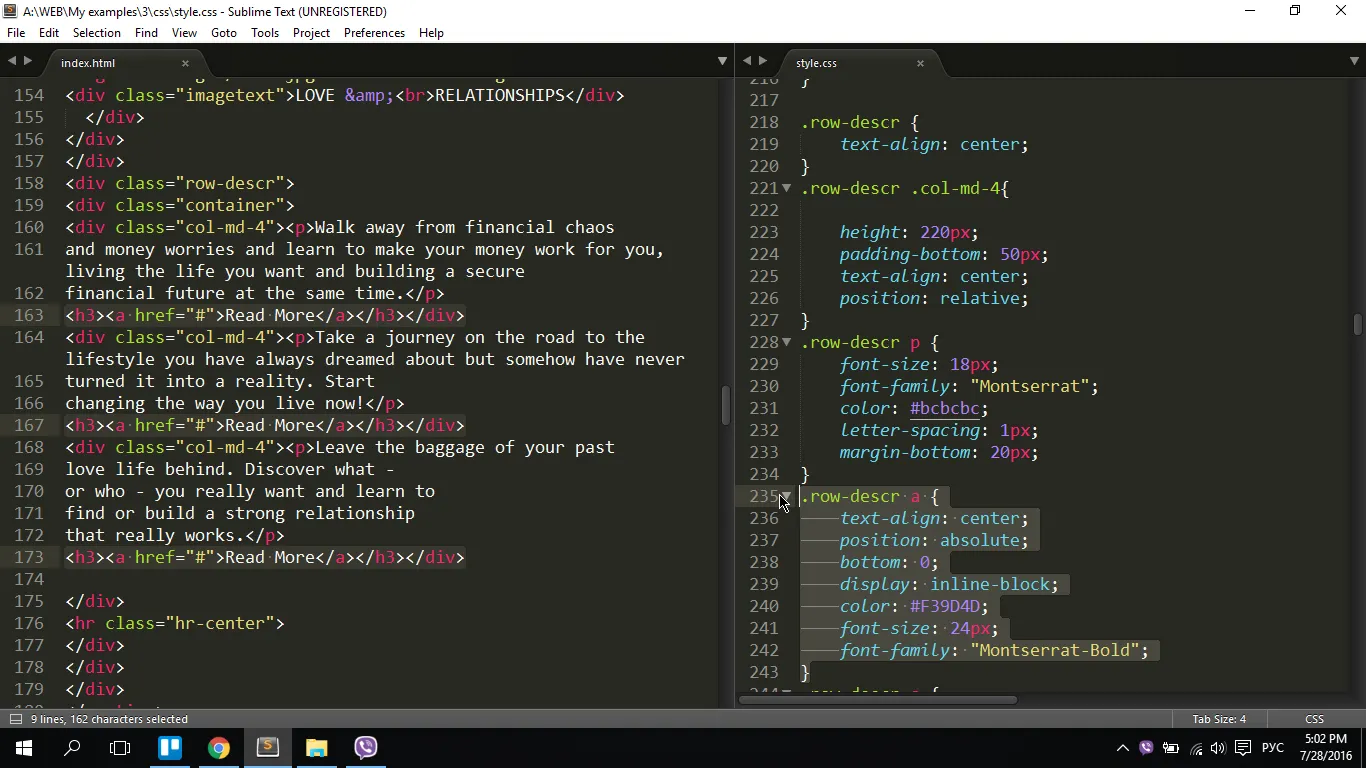
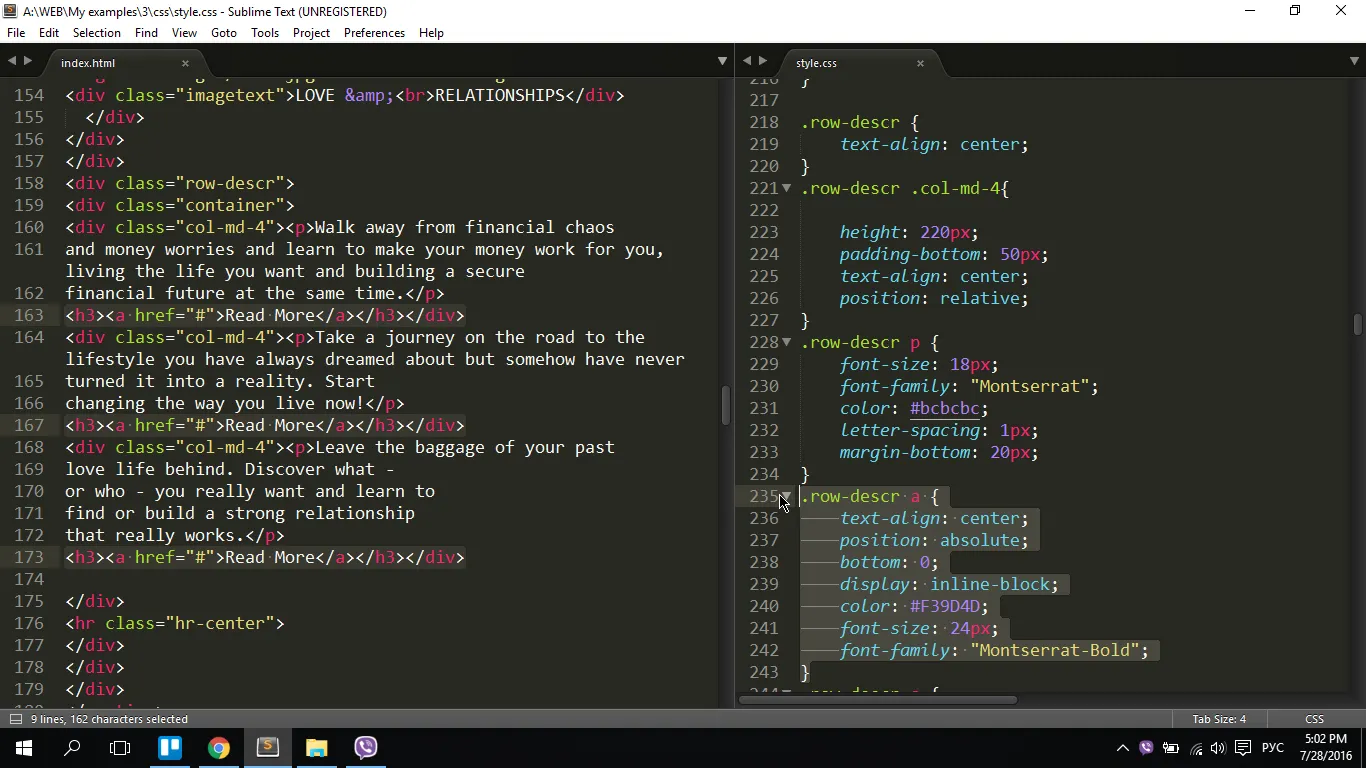
Картинки CSS/HTML | Style CSS

1607x681 пикс.

123,1 КБ

Выравнивание - блок по вертикали - OiPlug

1710x944 пикс.

52,5 КБ

Сделать по центру в Bootstrap / Информация / Сниппеты Bootstrap | BootstrapТема

1280x720 пикс.

30,0 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

1200x630 пикс.

17,7 КБ

Выравнивание по центру - Общее - Сообщество HTML Academy

2200x944 пикс.

37,0 КБ

Ответы : CSS вертикальное выравнивание по центру

1024x768 пикс.

3,8 КБ

HTML/CSS: как центрировать по вертикали

1200x600 пикс.

18,0 КБ

Вёрстка —

3080x612 пикс.

15,3 КБ

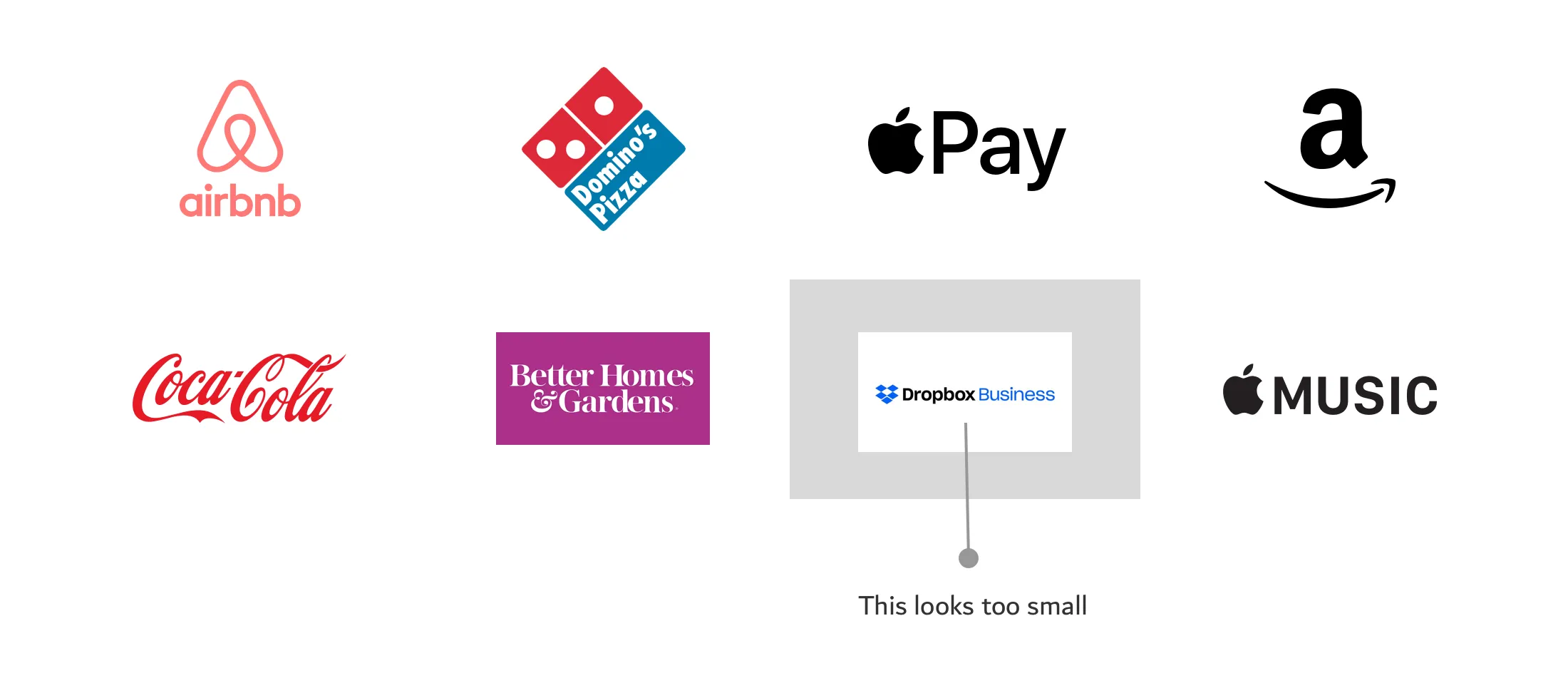
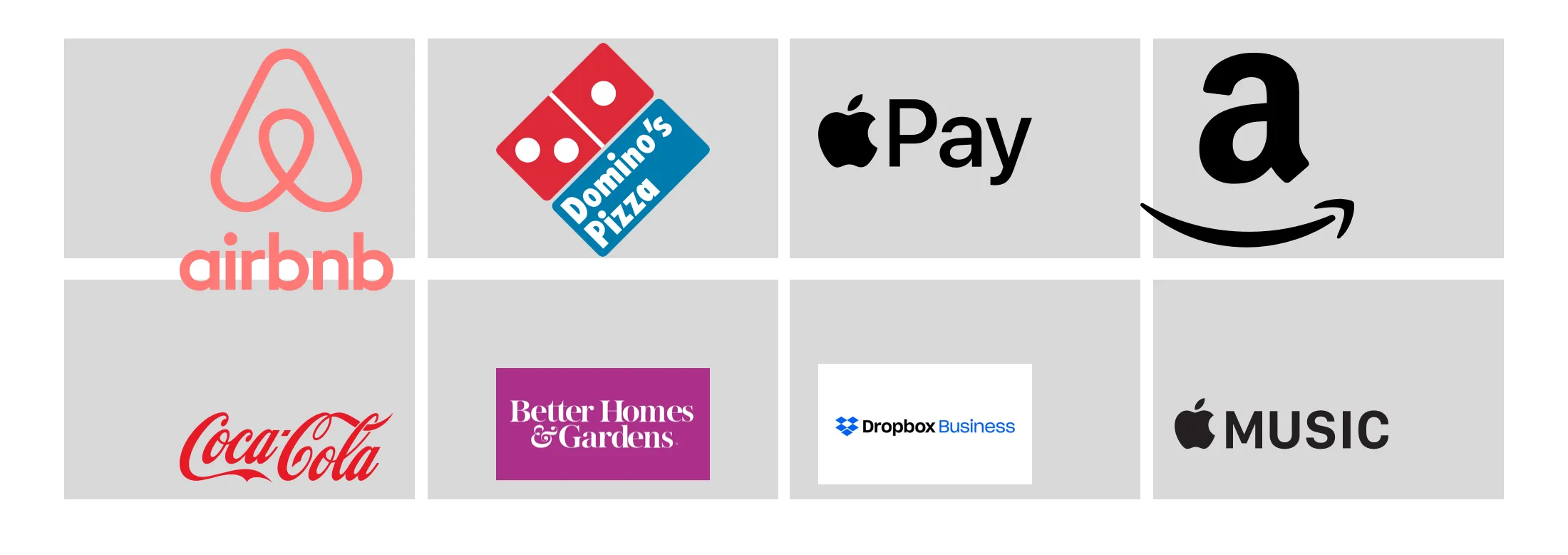
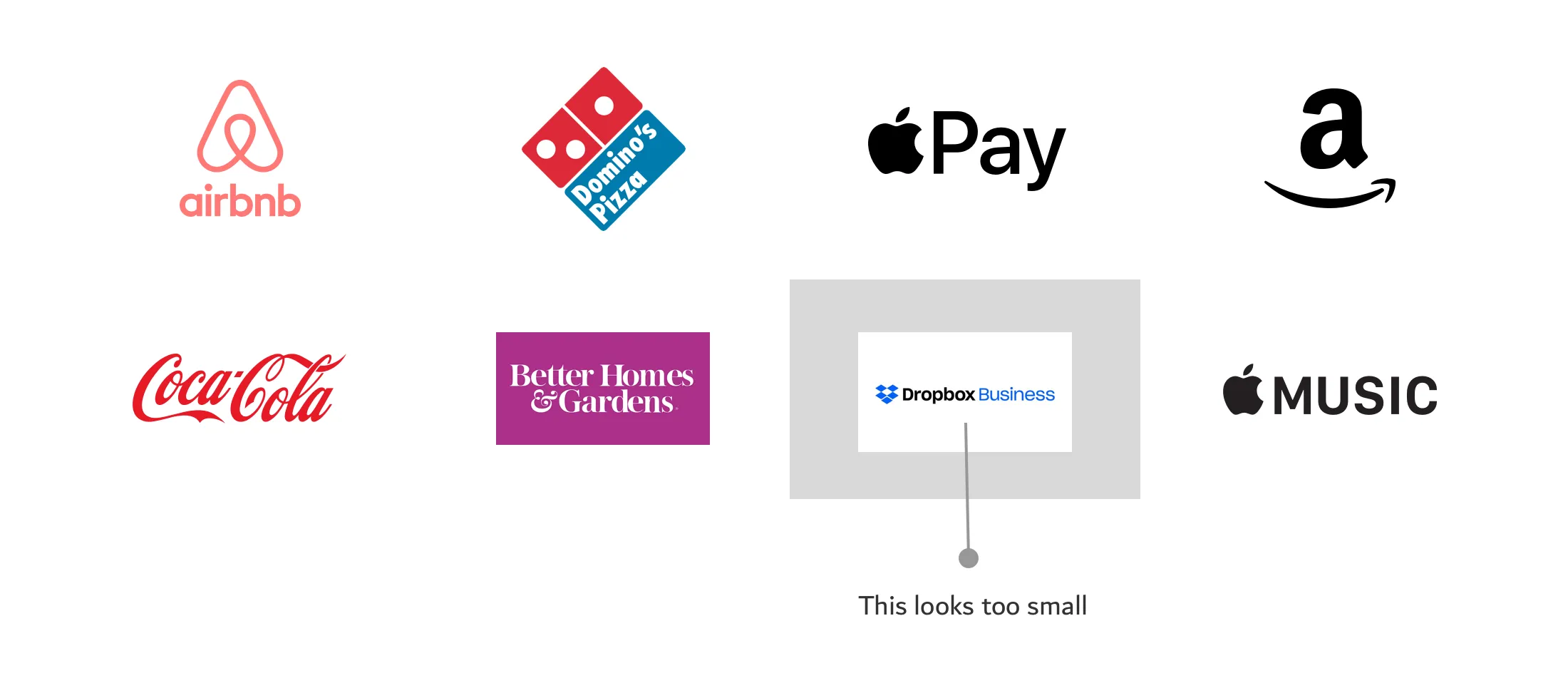
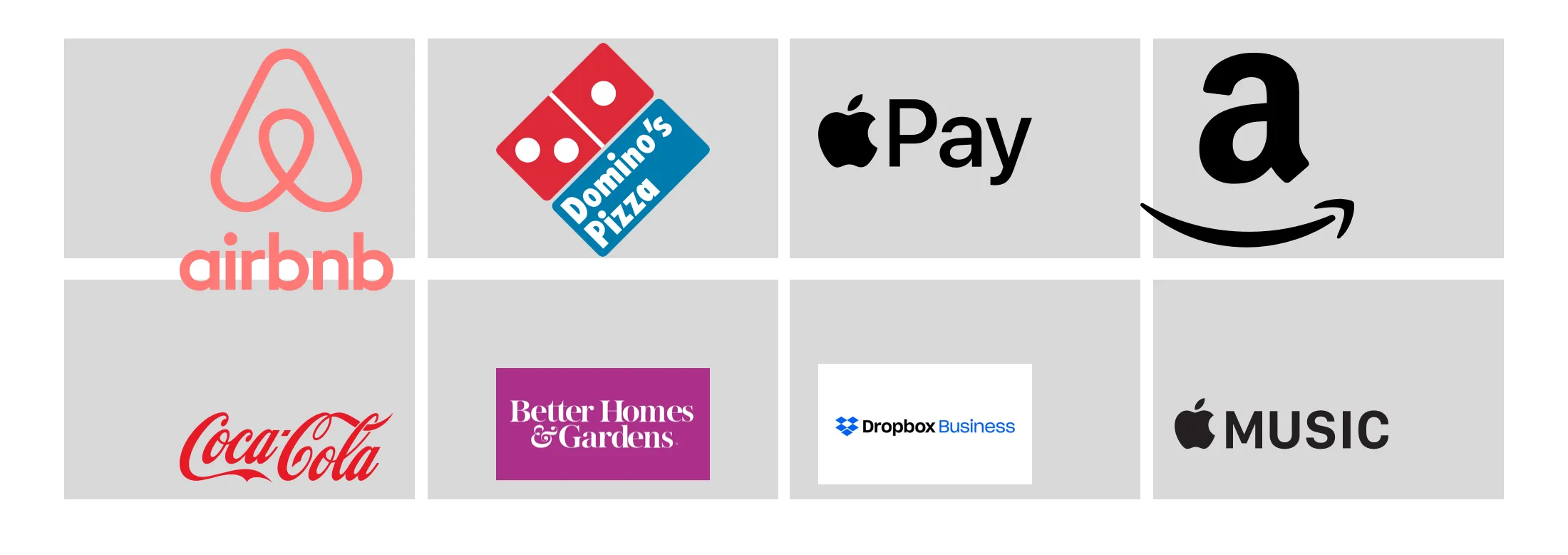
Как организовать логотипы разных размеров в CSS: выравнивание приложений

1254x578 пикс.

2,6 КБ

Web-страницы. Язык HTML. CSS (каскадные таблицы стилей) - online presentation

1200x630 пикс.

22,5 КБ

CSS-Tricks по-русски

2200x778 пикс.

39,4 КБ

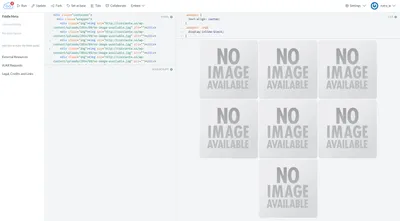
Выравнивание изображений по центру |

1366x768 пикс.

104,0 КБ

7 ways to vertically and to horizontally center with CSS - YouTube

1024x767 пикс.

64,1 КБ

Выравнивание элементов - Tailwind CSS

1880x1110 пикс.

54,0 КБ

JavaScript | Как выровнять HTML-элемент DIV по центру родительского блока?

1920x1080 пикс.

125,5 КБ

Выравнивание элементов. justify-content ⚡️ HTML и CSS с примерами кода

1000x500 пикс.

6,1 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

1024x768 пикс.

28,3 КБ

Простая кнопка на CSS+HTML | Пикабу

1280x720 пикс.

56,4 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1400x675 пикс.

46,5 КБ

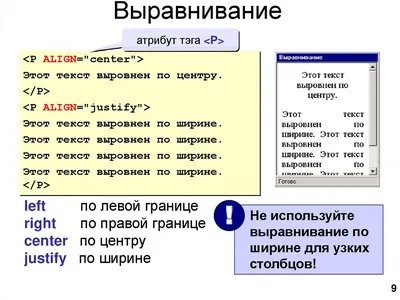
Горизонтальное выравнивание текста: text-align — Оформление текста. Знакомство — HTML Academy

1200x630 пикс.

28,1 КБ

Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик

1360x529 пикс.

12,6 КБ

Почему не выравнивается по центру? - HTML, CSS, XML - - поддержка Invision Community, релизы, темы, плагины и приложения

2336x1586 пикс.

155,3 КБ

Как выровнять ссылки по центру логотипа по горизонтали? - Общее - Сообщество HTML Academy

1200x630 пикс.

42,3 КБ

Блок Bootstrap по середине / Информация / Сниппеты Bootstrap | BootstrapТема

1294x398 пикс.

26,0 КБ

Топ 5 способов как выровнять блок по центру | HTML/CSS - YouTube

2400x1200 пикс.

37,4 КБ