Выпадающий список на HTML, CSS | Урок 4 - YouTube

1280x720 пикс.

17,9 КБ

О правильном дизайне полей с выпадающими списками 📜⤵️

1920x1031 пикс.

15,0 КБ

Кастомный выпадающий список Choices - YouTube

1280x720 пикс.

28,2 КБ

Как сделать выпадающее меню CSS: грамотная навигация сайта с помощью стилей

1400x700 пикс.

30,8 КБ

Красивый выпадающий список на CSS

1400x636 пикс.

14,6 КБ

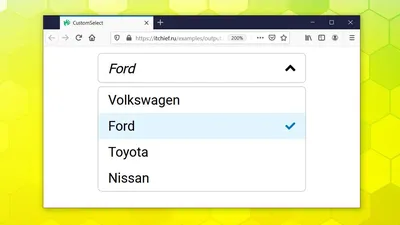
Свой Select на чистом CSS и JavaScript - ИТ Шеф

1200x675 пикс.

20,6 КБ

Оформление выпадающего списка

1280x720 пикс.

51,4 КБ

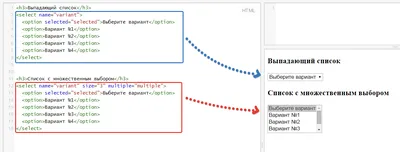
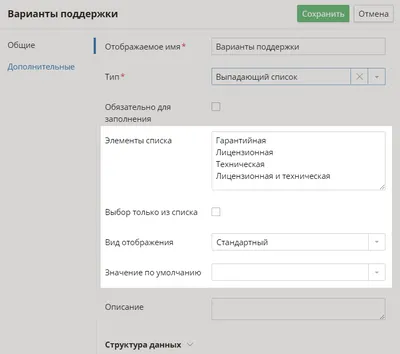
Выпадающий список

1000x640 пикс.

30,5 КБ

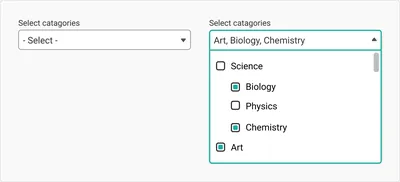
css - выпадающий список в выпадающем списке - Stack Overflow на русском

1353x729 пикс.

20,2 КБ

Как сделать выпадающий список на Тильде (Tilda)

2560x1440 пикс.

65,1 КБ

Как сделать выпадающий список на Тильде (Tilda)

1280x720 пикс.

38,8 КБ

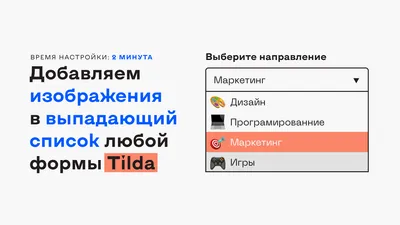
Как добавить изображения в выпадающий список формы Tilda? | Нолим - модификации и эффекты для Tilda

1080x1080 пикс.

42,7 КБ

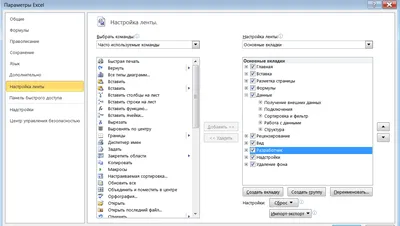
Как сделать выпадающий список в Excel?» — Яндекс Кью

1456x816 пикс.

55,8 КБ

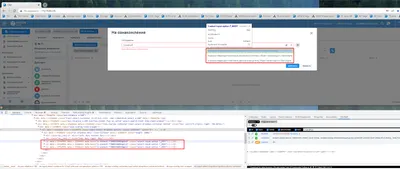
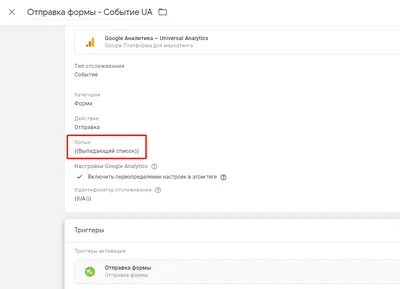
Отслеживание выбранного элемента из выпадающего списка в GTM

1560x795 пикс.

72,3 КБ

Инклюзивные компоненты: меню и кнопки меню — Веб-стандарты

912x596 пикс.

38,8 КБ

Многоуровневый выпадающий список на ReactJS

1414x562 пикс.

42,2 КБ

Как создать выпадающий список в форме

1280x720 пикс.

22,9 КБ

Выпадающий список с показом изображений

1920x1080 пикс.

15,8 КБ

Ответы : Как в HTML сделать выпадающий список только из цифр?

1280x640 пикс.

18,8 КБ

html - Как называется такой выпадающий текст? - Stack Overflow на русском

1280x720 пикс.

44,9 КБ

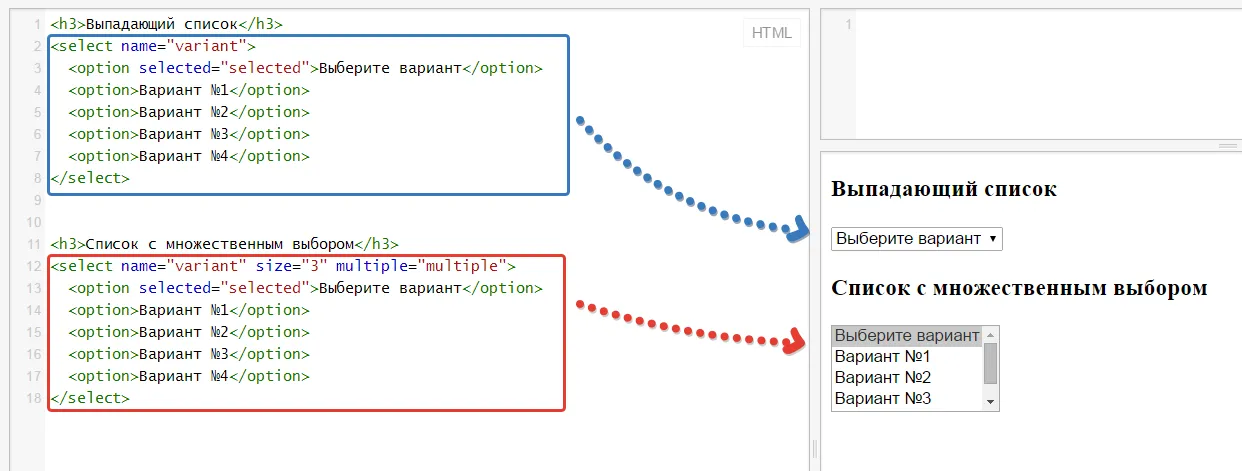
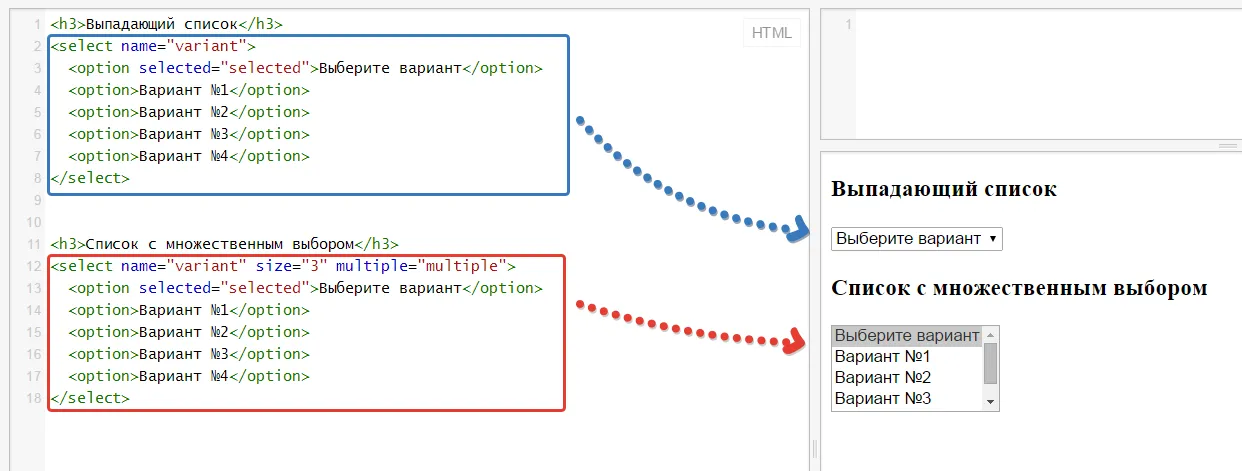
Урок 7. HTML формы

1219x625 пикс.

17,7 КБ

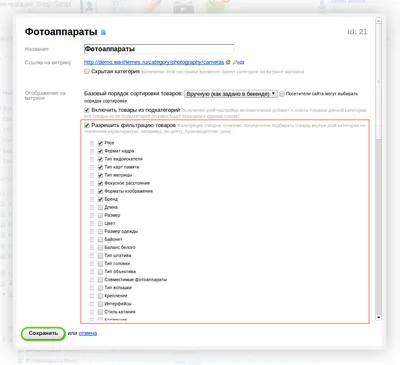
Инструкции / Плагин «Ajax фильтры» для Shop-Script X

1200x630 пикс.

23,1 КБ

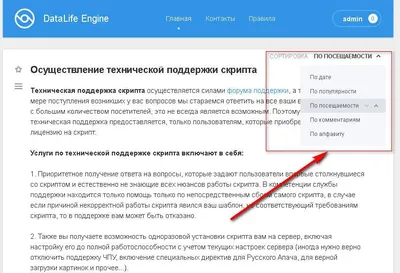
Сортировка новостей в виде выпадающего списка - модуль DropdownSort для DLE

974x525 пикс.

14,0 КБ

Работа с формами в html, создание основных элементов формы

1317x688 пикс.

72,9 КБ

Как сделать выпадающий список аккордеон в ZeroBlock | Tildach - Типичный тильдодел | Дзен

945x862 пикс.

44,0 КБ

Связанные (зависимые) выпадающие списки

1080x1920 пикс.

51,1 КБ

Open Bootstrap 3 dropdown on hover / Меню / Сниппеты Bootstrap | BootstrapТема

844x576 пикс.

67,7 КБ

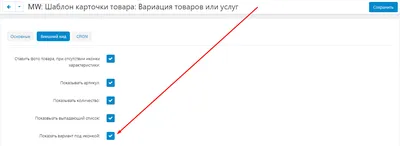
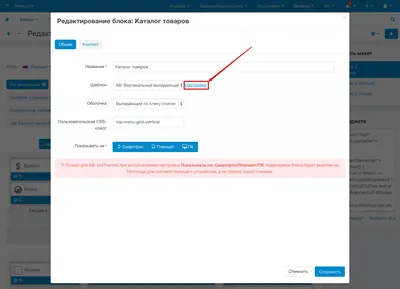
Шаблон карточки товара: Вариация товаров и/или услуг для CS-Cart Маркетплейса или Интернет-Магазина

1260x713 пикс.

63,7 КБ

Урок 7. HTML формы

1242x454 пикс.

19,0 КБ

Выпадающий список - База знаний FormDesigner

1024x768 пикс.

13,6 КБ

Как получить код (путь) к выпадающему списку элемента? - selenide -

1919x544 пикс.

13,3 КБ

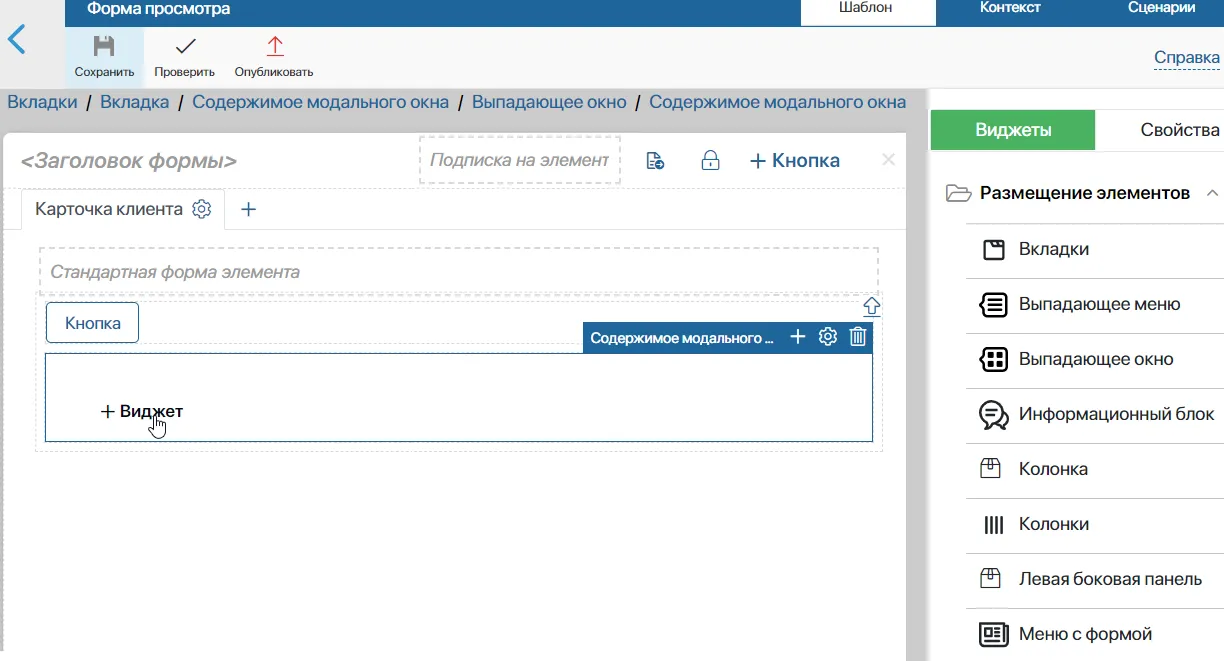
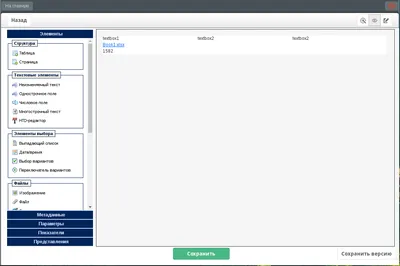
Процессы

1242x471 пикс.

47,8 КБ

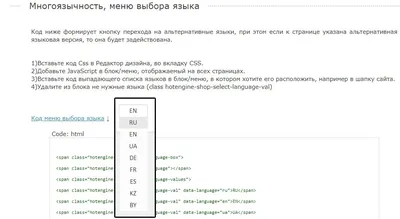
Многоязычность, меню выбора языка

1071x713 пикс.

22,0 КБ

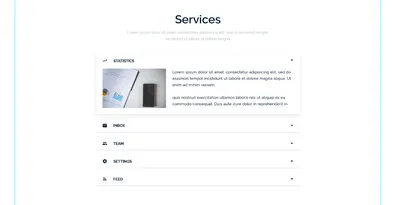
Как создать вертикальный аккордеон для сайта - ИТ Шеф

931x647 пикс.

14,4 КБ

Приложение «Списки»

1016x557 пикс.

44,3 КБ

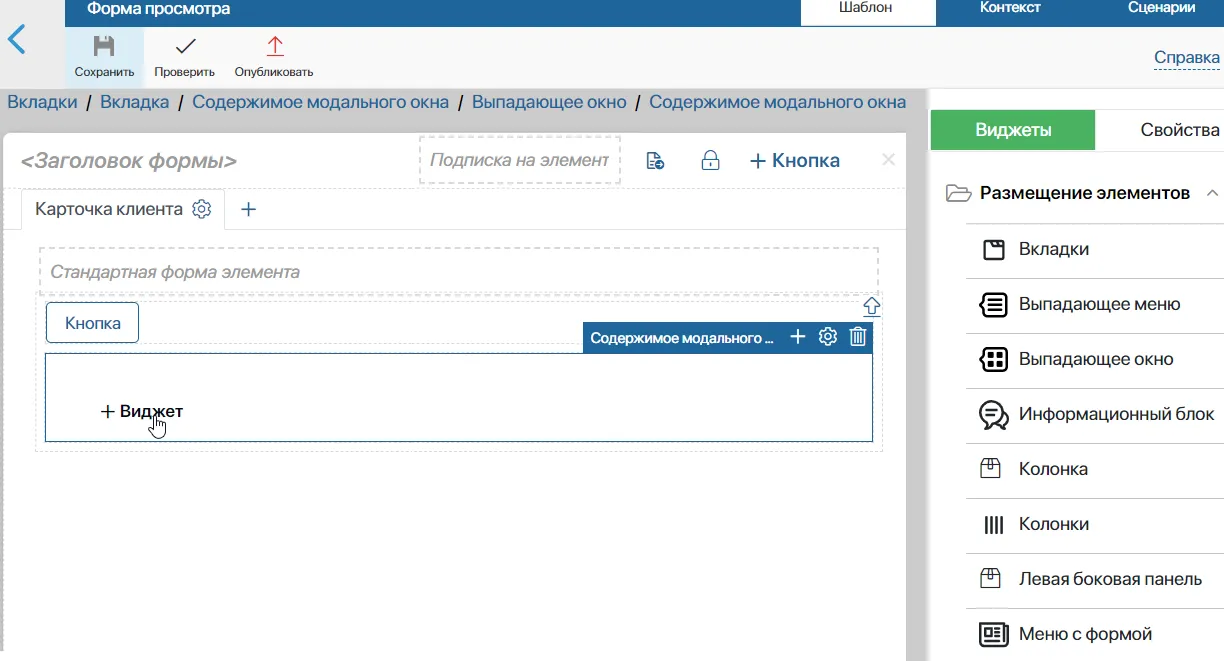
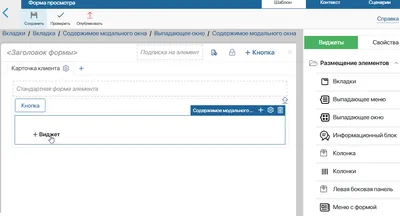
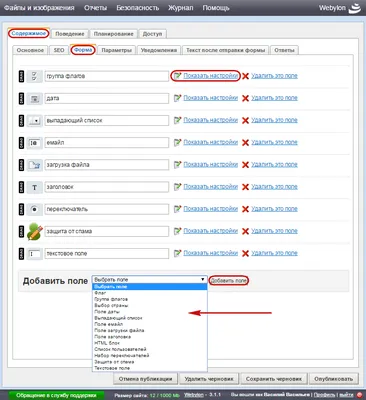
Урок 6. Создание и редактирование форм - Справочник по Webylon CMS

2407x1014 пикс.

159,4 КБ

Как сделать красивый выпадающий список на HTML, без jQuery

1148x580 пикс.

19,4 КБ

Удаление стрелки выпадающего списка в HTML

950x742 пикс.

13,2 КБ

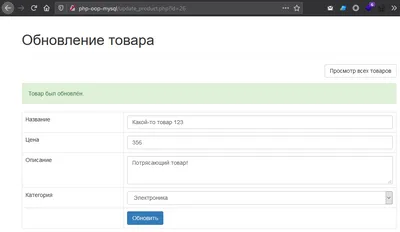
PHP ООП MySQL — Пошаговое руководство | Only to top

1920x1280 пикс.

41,9 КБ

Инклюзивные компоненты: сворачиваемые секции — Веб-стандарты

1179x851 пикс.

19,5 КБ

Отслеживание выбранного элемента из выпадающего списка в GTM

947x647 пикс.

23,2 КБ

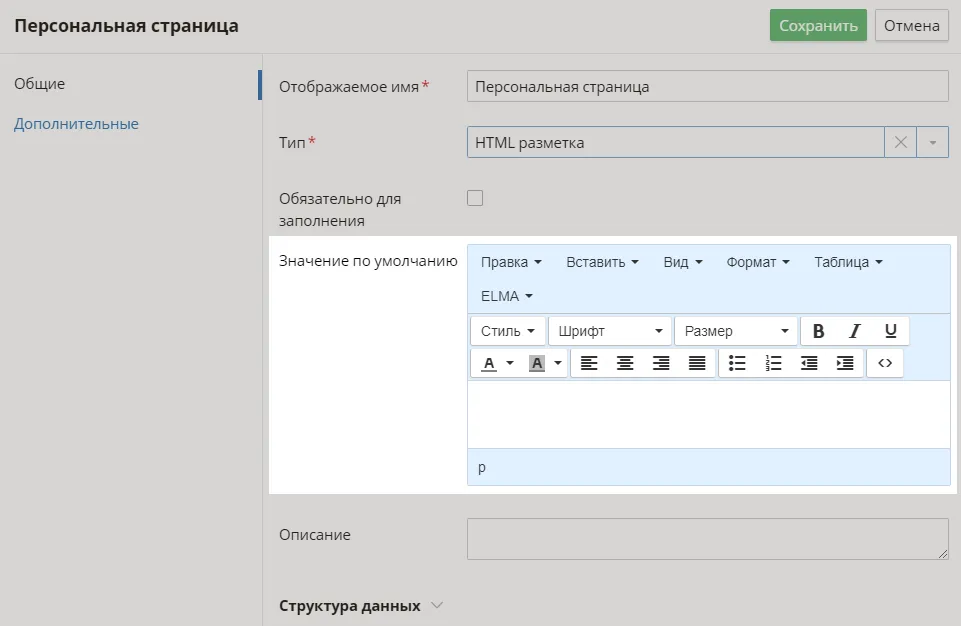
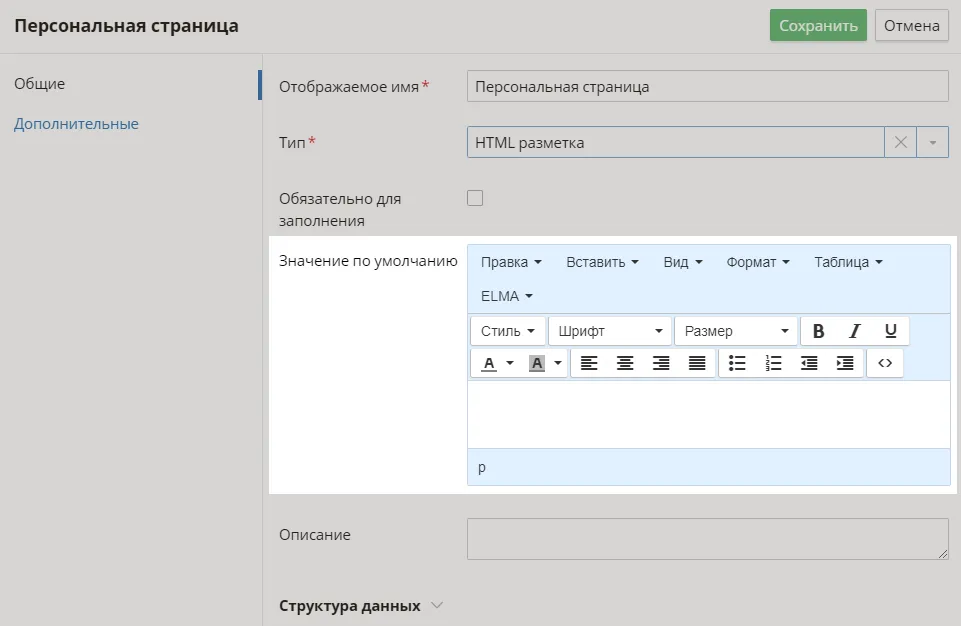
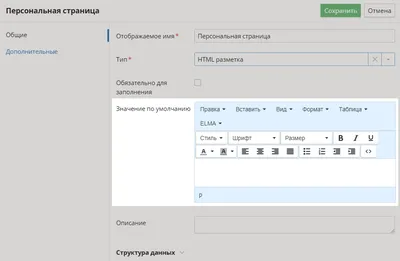
HTML-разметка

1600x900 пикс.

53,7 КБ

Ответы : Нужна помощь с CSS и HTML (выпадающий список).

1004x583 пикс.

15,4 КБ

Выпадающее окно

1000x1000 пикс.

24,3 КБ

СМ 3. Выпадающий список три способа

1920x1080 пикс.

12,4 КБ

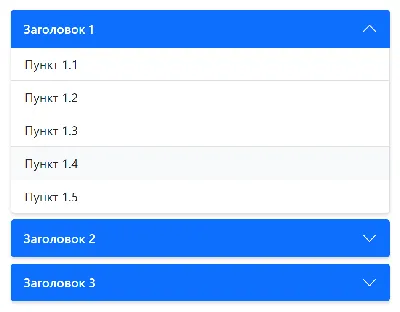
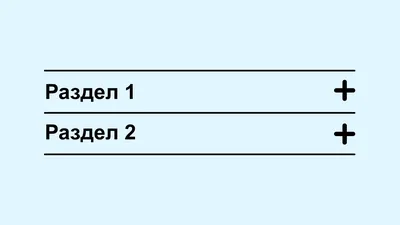
Раскрывающийся список CSS аккордеон

1200x630 пикс.

21,7 КБ

Инклюзивные компоненты: меню и кнопки меню | by Tatiana Fokina | Web Standards | Medium

800x704 пикс.

22,6 КБ

Добавление, изменение, удаление и сортировка полей в формах заявок

1185x669 пикс.

55,4 КБ

Виджет "Фильтр данных на основе блоков" (с поддержкой темы)

1365x662 пикс.

36,1 КБ

UniTheme — адаптивный премиум шаблон

1224x661 пикс.

46,0 КБ

Все что нужно знать о раскрывающихся списках (dropdown) - UXPUB 🇺🇦 Дизайн-спільнота

1006x501 пикс.

15,4 КБ

Blade: директива для отображения выбранного пункта в списке | Уроки Laravel

638x866 пикс.

20,2 КБ

Выпадающий список с показом изображений

1040x540 пикс.

72,3 КБ

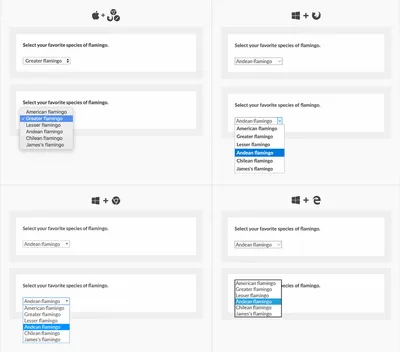
Блеск и нищета стандартных селектов / Хабр

1240x897 пикс.

38,0 КБ

Процессы

888x1029 пикс.

65,1 КБ

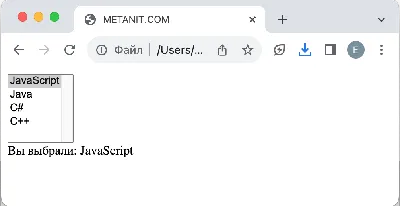
JavaScript | Список select

1006x517 пикс.

13,9 КБ

Вертикальное меню accordion на jQuery -

1024x568 пикс.

11,1 КБ

Редактирование выпадающего списка контактов в шапке, футере и Мегаменю

800x785 пикс.

11,2 КБ

Выпадающий список аккордеонов в html, js, css, bootstrap - Создание страниц - блог веб-мастера | Richhost недорогой хостинг сайтов

961x626 пикс.

15,3 КБ

Отслеживание выбранного элемента из выпадающего списка в GTM

1010x705 пикс.

11,2 КБ

Все что нужно знать о раскрывающихся списках (dropdown) - UXPUB 🇺🇦 Дизайн-спільнота

743x657 пикс.

15,9 КБ

Модуль Города из выпадающего списка OpenCart | oc3x

1456x816 пикс.

31,6 КБ

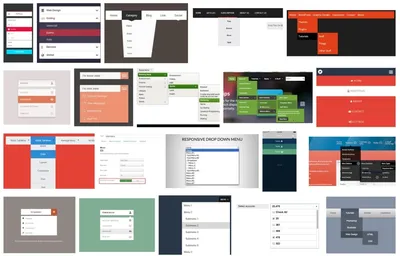
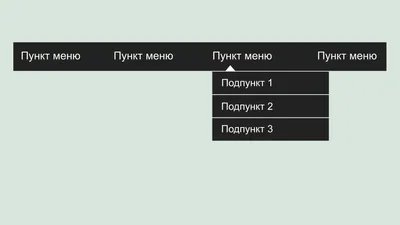
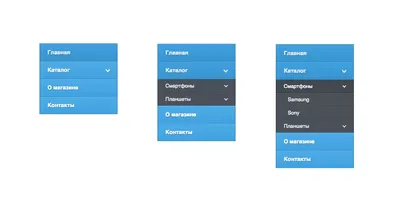
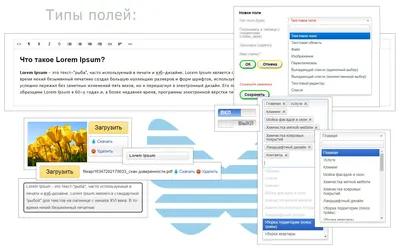
4 дизайна выпадающего меню. Как сделать горизонтальное и вертикальное выпадающее меню?

1479x930 пикс.

93,8 КБ

Выпадающий список по клику HTML + CSS

760x830 пикс.

61,2 КБ

java - Как правильно сделать SearchView с выпадающим списком? - Stack Overflow на русском

1297x803 пикс.

72,0 КБ