
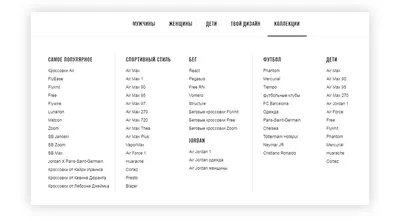
Выпадающее меню

1000x553 пикс.

24,1 КБ

javascript - Выпадающее меню при наведении на всю ширину экрана - Stack Overflow на русском

1000x640 пикс.

30,5 КБ

Как сделать выпадающее меню CSS: грамотная навигация сайта с помощью стилей

1280x720 пикс.

22,8 КБ

Дизайн выпадающего меню - блог компании «Веб-Эталон»

1024x819 пикс.

6,3 КБ

Выпадающее меню на css - YouTube

1000x538 пикс.

26,6 КБ

Дизайн выпадающего меню - блог компании «Веб-Эталон»

1254x551 пикс.

21,5 КБ

Дизайн выпадающего меню - блог компании «Веб-Эталон»

1000x663 пикс.

21,8 КБ

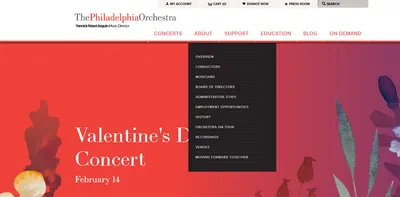
Выпадающие меню — QIWI

1030x472 пикс.

17,1 КБ

Новый вид выпадающего меню категорий для сайтов с большим количеством категорий | Идейный центр Аспро

1000x748 пикс.

99,2 КБ

4 дизайна выпадающего меню. Как сделать горизонтальное и вертикальное выпадающее меню?

1600x900 пикс.

53,7 КБ

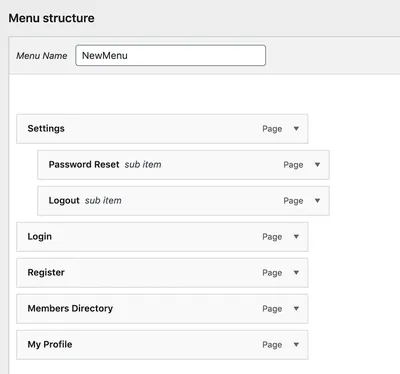
Как сделать выпадающее меню в WordPress

850x795 пикс.

13,4 КБ

Выпадающее меню каталога

1600x947 пикс.

10,4 КБ

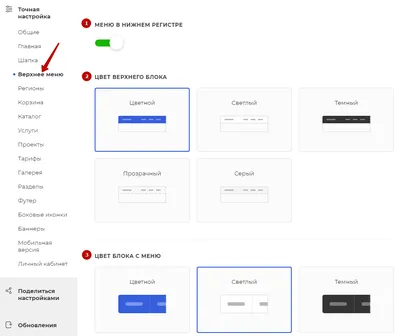
Настройки оформления выпадающего меню шапки

913x766 пикс.

19,4 КБ

Дизайн выпадающего меню - блог компании «Веб-Эталон»

1280x720 пикс.

22,9 КБ

Как сделать выпадающее меню в WordPress

1837x702 пикс.

67,6 КБ

Многоуровневое выпадающее меню на CSS3

1149x603 пикс.

51,7 КБ

Как сделать выпадающее меню - Wfolio Docs

850x592 пикс.

24,6 КБ

Добавление подменю – Справочный центр Vigbo

1024x526 пикс.

13,7 КБ

Как создать адаптивное выпадающее меню навигации с помощью CSS?

1600x1200 пикс.

53,6 КБ

Инфоблок выпадающего меню Часто задаваемые вопросы / Страницы и компоненты / Шапка | Курсы обучения технической поддержки «INTEC»

1401x607 пикс.

37,3 КБ

Как создать выпадающее меню WordPress

1024x541 пикс.

29,6 КБ

Как сделать выпадающее меню - Wfolio Docs

1007x703 пикс.

24,6 КБ

Выпадающее меню

1446x801 пикс.

19,8 КБ

Модуль № 560: Вывод иконок в боковое выпадающее меню. — Заказать в Мегагрупп

1024x722 пикс.

40,0 КБ

Многоуровневое выпадающее меню для сайта - купить на Robomarket

1516x521 пикс.

44,5 КБ

Теория списков. Всплывающее меню. | Figma Community

1024x538 пикс.

15,7 КБ

Добавление подменю – Справочный центр Vigbo

1920x960 пикс.

20,3 КБ

Настройки оформления выпадающего меню шапки

900x845 пикс.

6,6 КБ

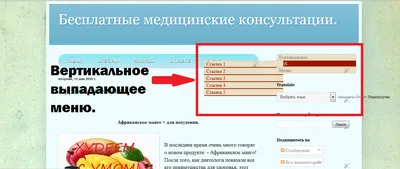
Простые советы.: Вертикальное выпадающее меню "Аккордеон"

1199x573 пикс.

59,8 КБ

javascript - Реализация большого выпадающего меню с несколькими уровнями вложенности - Stack Overflow на русском

1280x720 пикс.

23,8 КБ

Скрытие картинки в выпадающем меню каталога

1465x637 пикс.

15,4 КБ

Адаптивное выпадающее меню на HTML и CSS без jQuery и JavaScript. | Как это сделать? | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен

1345x585 пикс.

81,6 КБ

Выпадающее меню с поиском на CSS3 и HTML

1300x600 пикс.

8,3 КБ

Выпадающее меню MacOS и док -станция для Figma - Бесплатные ресурсы по фигме - Скачать Sketch ресурс

1600x900 пикс.

52,9 КБ

Выпадающее меню по БЭМу на CSS Flexbox - YouTube

1141x497 пикс.

14,0 КБ
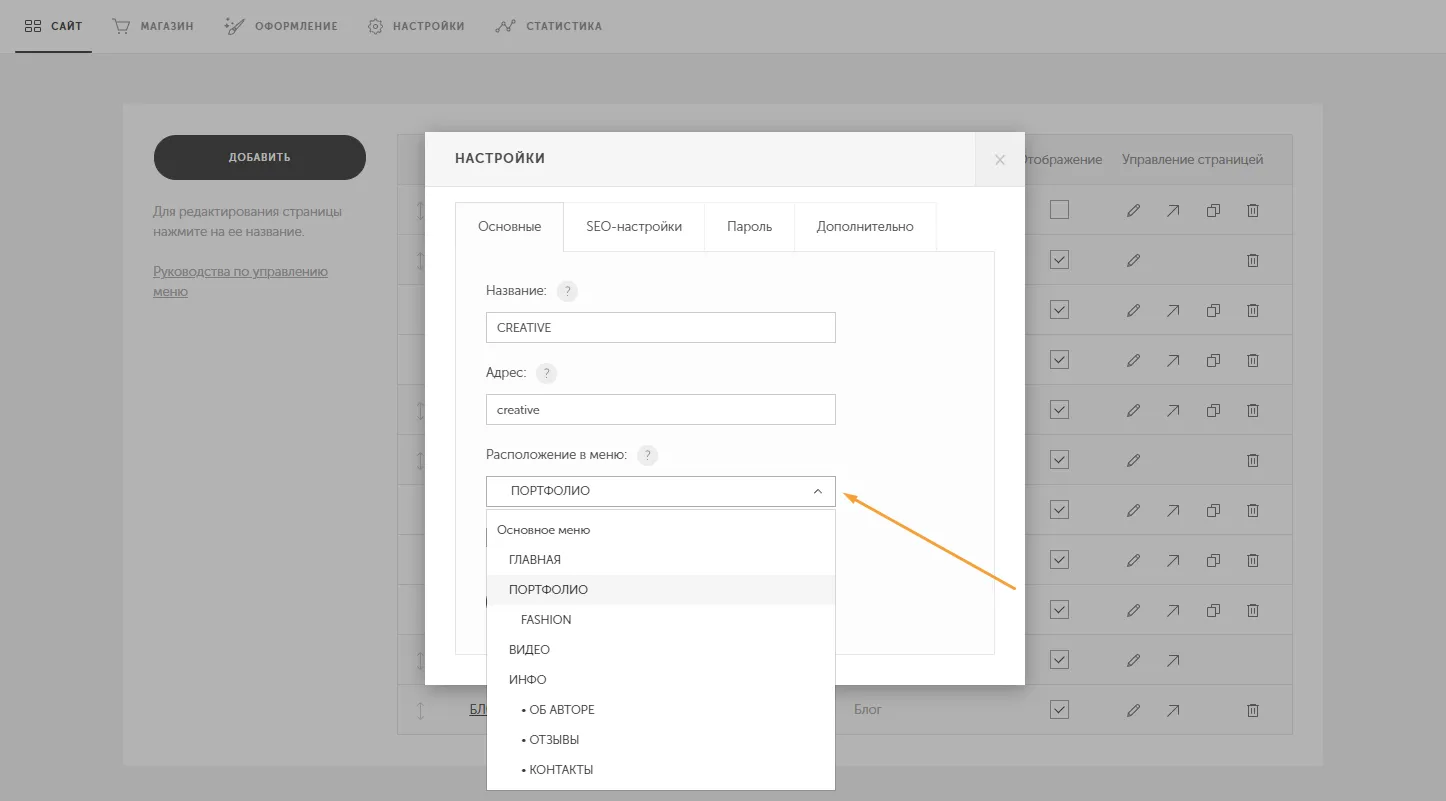
![Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy](/files/images/vypadaiushchee-meniu/vypadaiushchee-meniu-37-thumb.webp)
Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy

800x600 пикс.

40,8 КБ

Меню второго уровня Тильда | Как сделать многоуровневое (выпадающее) меню Tilda Zero Block

1200x675 пикс.

45,0 КБ

Невозможно прокрутить длинное выпадающее меню каталог на декстопах

2315x771 пикс.

68,9 КБ

Создание простого и выпадающего меню на WordPress | Шнайдер блог

1280x720 пикс.

33,3 КБ

java - .Как сделать выпадающее меню? - Stack Overflow на русском

711x842 пикс.

18,2 КБ

Как создать выпадающее меню в Рег.сайте | Рег.ру

900x560 пикс.

14,0 КБ

Выпадающее меню открывается в левую сторону. - Сообщество Microsoft

1105x500 пикс.

27,3 КБ

Создаем выпадающее меню на CMS / Хабр

900x900 пикс.

11,7 КБ

Простые советы.: Вертикальное выпадающее меню для блога

1920x1080 пикс.

127,3 КБ

Как создать классическое каскадное выпадающее меню | Тильда Бесплатный Конструктор Создания Сайтов - YouTube

1024x494 пикс.

34,8 КБ

Многоуровневое выпадающее меню - горизонтальное и вертикальное » Всё для вебмастера

1318x557 пикс.

71,8 КБ

Как создать выпадающее меню в Рег.сайте | Рег.ру

1280x720 пикс.

45,1 КБ

Выпадающие меню — QIWI

1110x572 пикс.

53,9 КБ

Выпадающее меню

1200x630 пикс.

13,9 КБ

Как создать выпадающее меню WordPress

779x714 пикс.

45,9 КБ

Как создавать правильное выпадающее меню? -

783x614 пикс.

26,5 КБ

Инфоблок выпадающего меню Часто задаваемые вопросы / Страницы и компоненты / Шапка | Курсы обучения технической поддержки «INTEC»

1515x564 пикс.

104,8 КБ

Аккордеон HTML+CSS+JS 6 вариантов кода аккордеона для сайта - Информационная статья

1200x591 пикс.

34,0 КБ

Как создавать правильное выпадающее меню? -

1249x396 пикс.

37,5 КБ

html - Как переместить выпадающее меню в левый угол? - Stack Overflow на русском

1512x802 пикс.

41,9 КБ

Выпадающее меню ARI YUI Menu

1024x566 пикс.

13,1 КБ

Выпадающее меню

1263x667 пикс.

47,7 КБ

Как сделать для WordPress выпадающее меню? |

979x714 пикс.

28,8 КБ

Создание простого и выпадающего меню на WordPress | Шнайдер блог

1114x566 пикс.

26,0 КБ

javascript - Выпадающее меню по клику - Stack Overflow на русском

1078x1080 пикс.

111,5 КБ

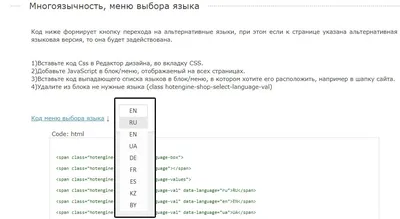
Многоязычность, меню выбора языка

1031x580 пикс.

38,9 КБ

Как сделать адаптивное выпадающее мега меню на CSS

1433x772 пикс.

23,0 КБ

Вертикальное выпадающее меню 3 уровня / Меню / Сниппеты Bootstrap | BootstrapТема

1026x488 пикс.

50,1 КБ

Описание типов страниц – Справочный центр Vigbo

1016x557 пикс.

44,3 КБ



































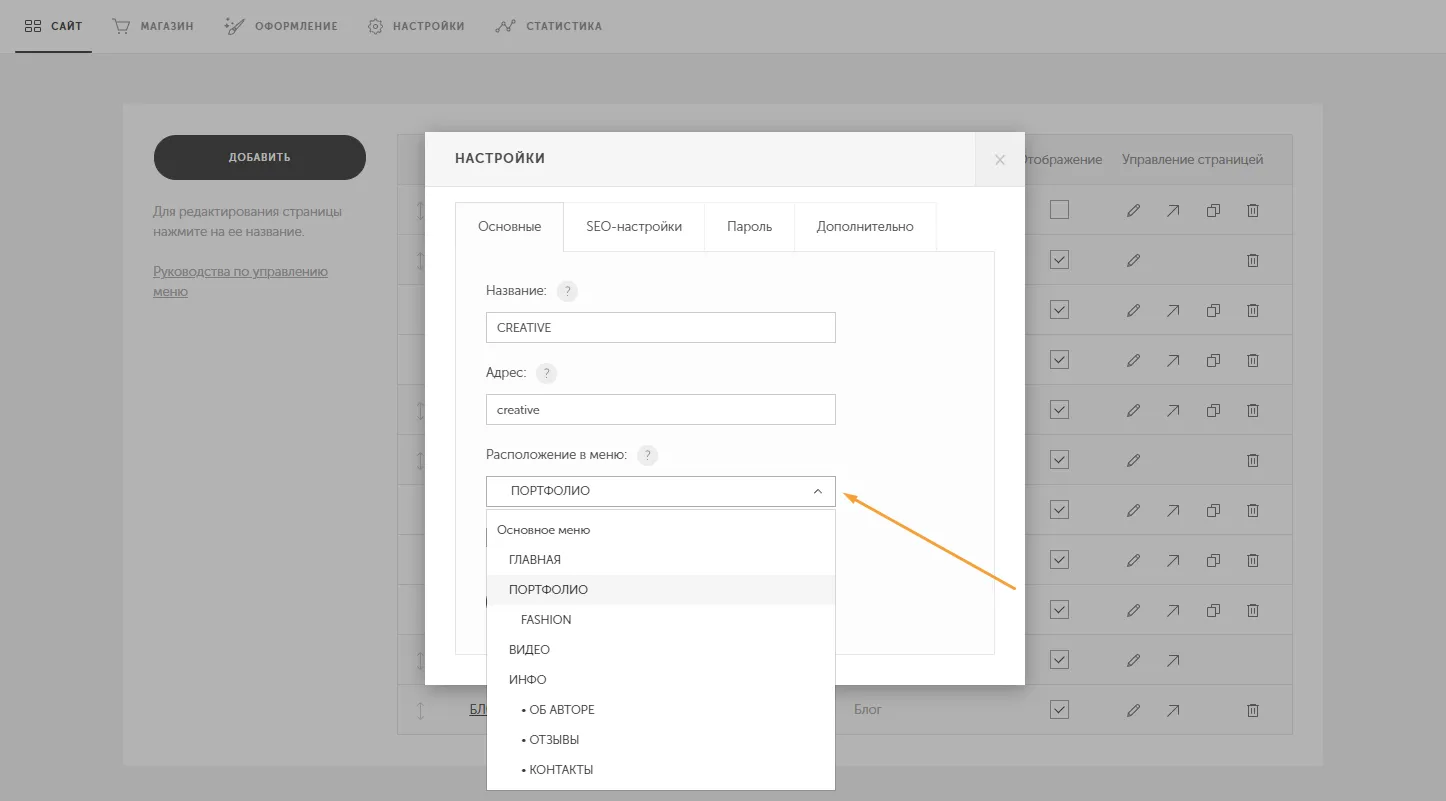
![Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy](/files/images/vypadaiushchee-meniu/vypadaiushchee-meniu-37.webp)































































![Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy Испытание: выпадающее меню [28/28] Как удлинить минюшку ? - §13. Мастерская: создаём меню - Сообщество HTML Academy](/files/images/vypadaiushchee-meniu/vypadaiushchee-meniu-37.webp)



























