JS Animated. Как изменить цвет элемента при наведении на него мышкой, используя CSS - Центр Поддержки TemplateMonster
1200x630 пикс.
15,6 КБ
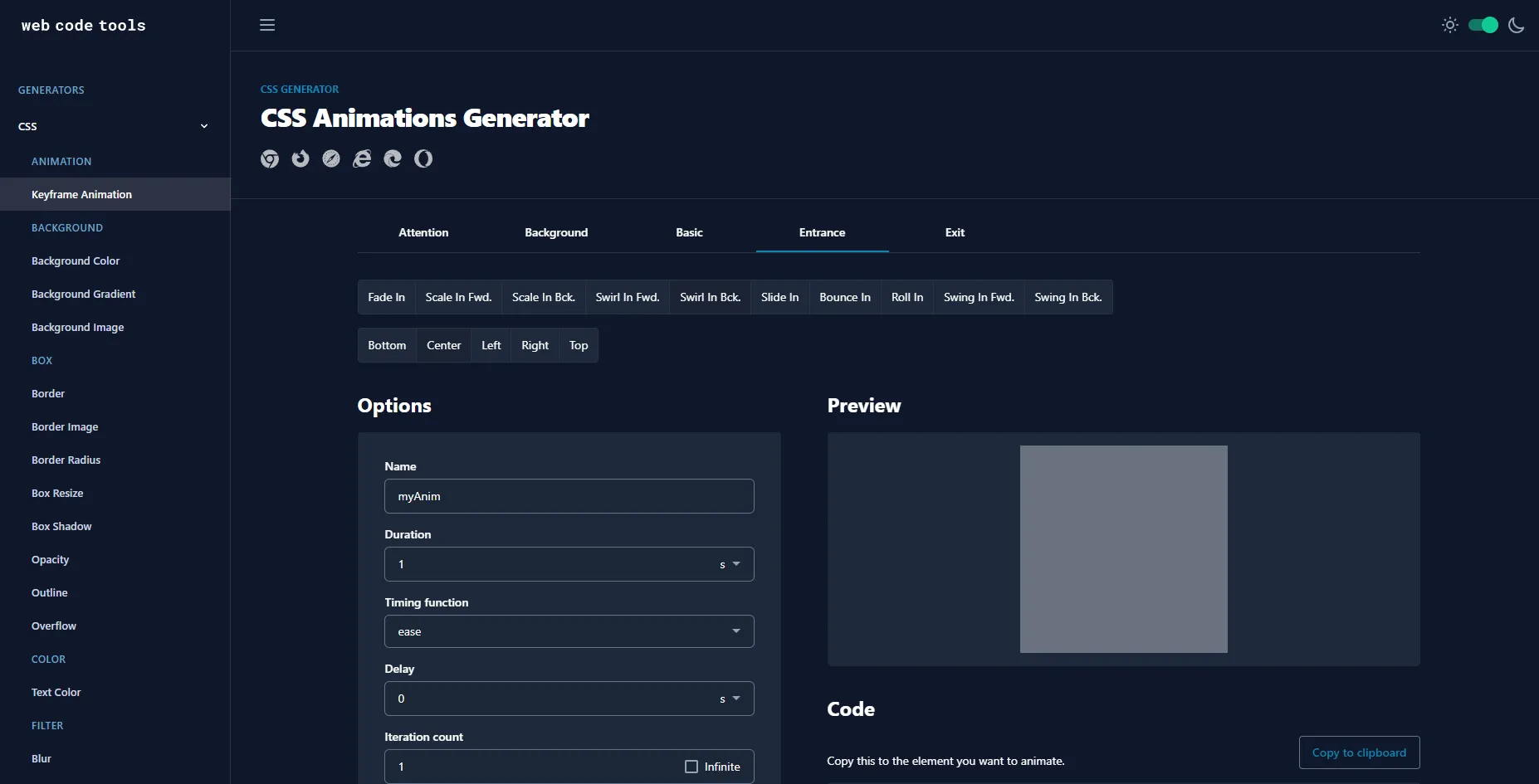
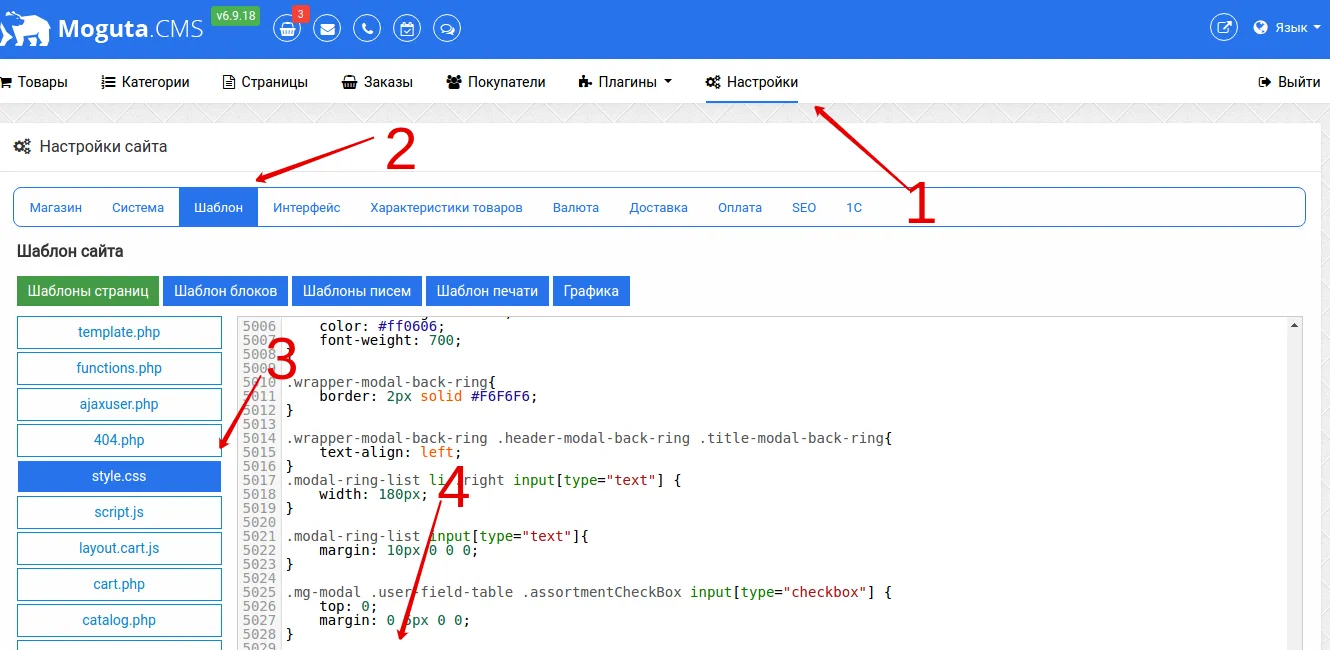
Верстка лендинга HTML/CSS/JS • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Руслан Гончаренко
1854x945 пикс.
35,6 КБ
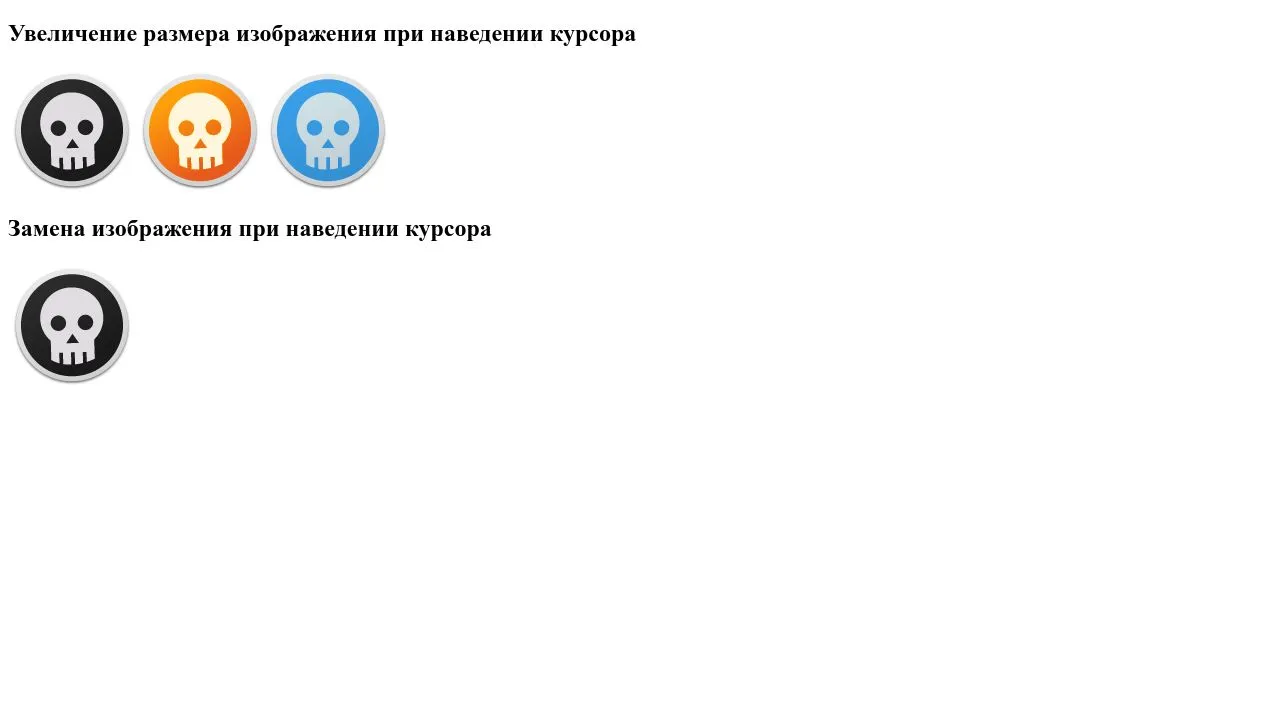
Смена картинки при наведении курсора мыши
1280x720 пикс.
136,8 КБ
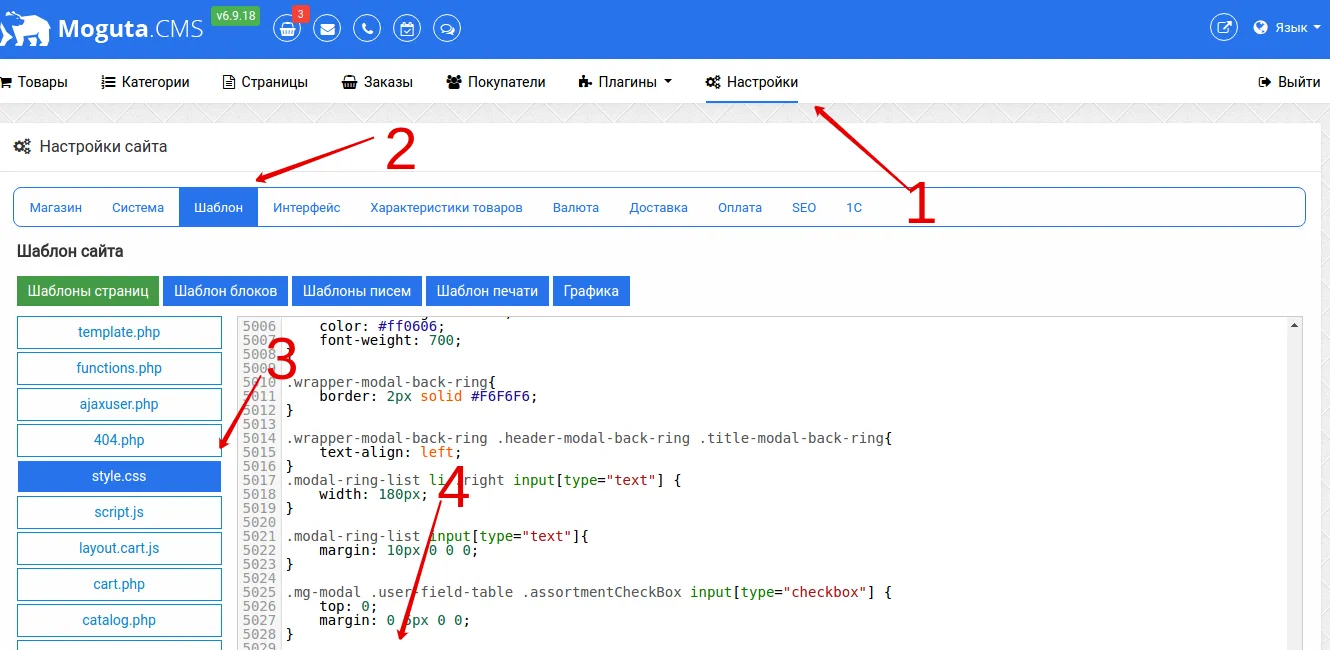
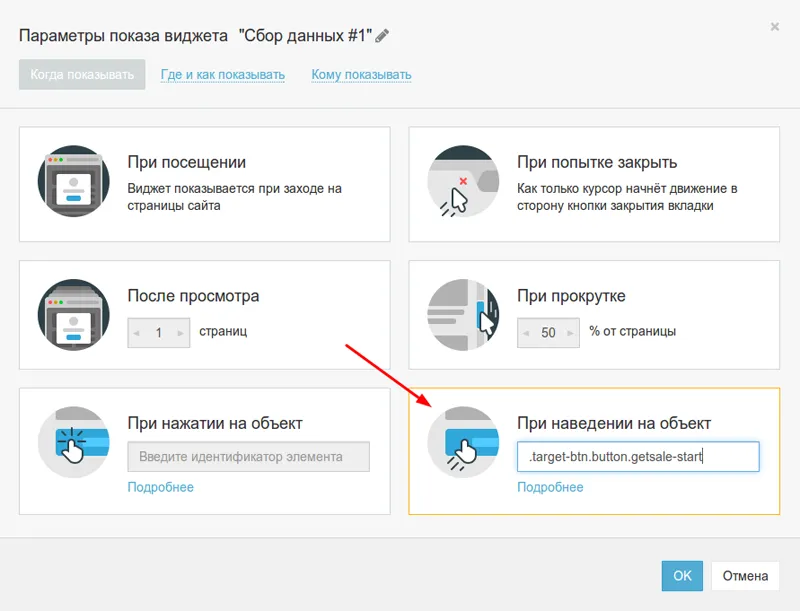
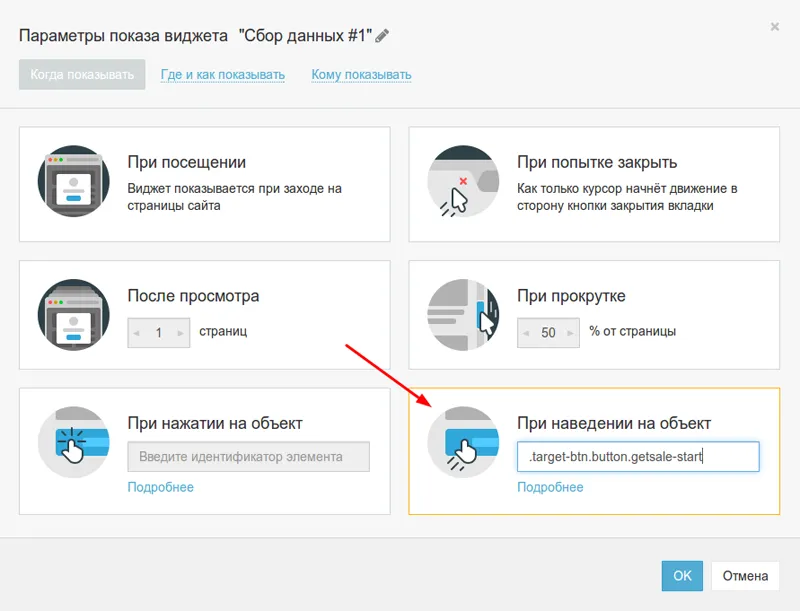
Как сделать смену фото при наведении на другой объект в ZeroBlock в Tilda
800x800 пикс.
3,5 КБ
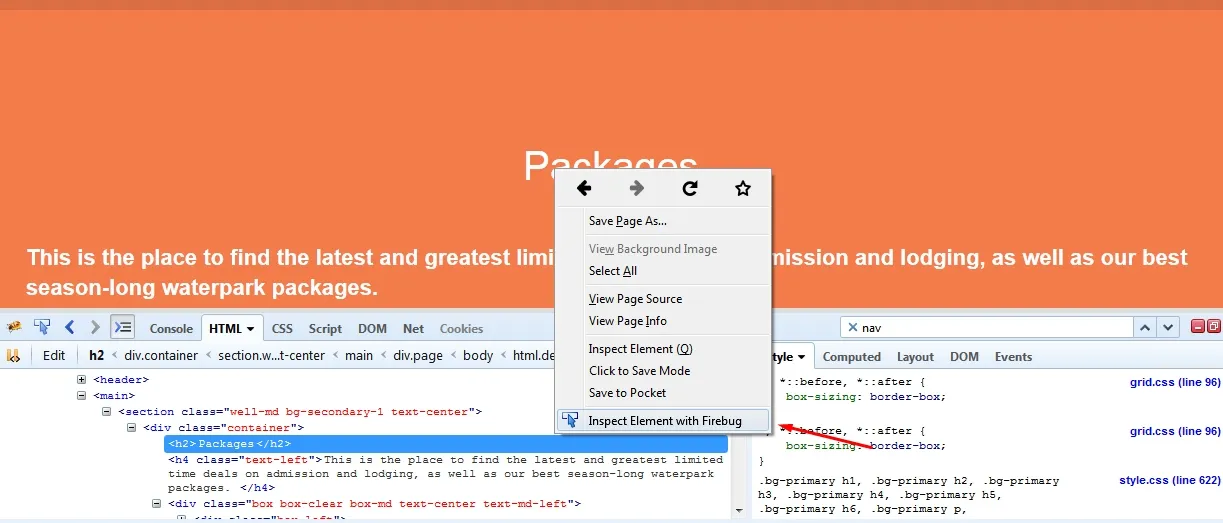
javascript - Смена цвета картинки при наведении JS-CSS - Stack Overflow на русском
1280x450 пикс.
2,7 КБ
Эффекты при наведении на текст CSS | Style CSS
1280x720 пикс.
40,0 КБ
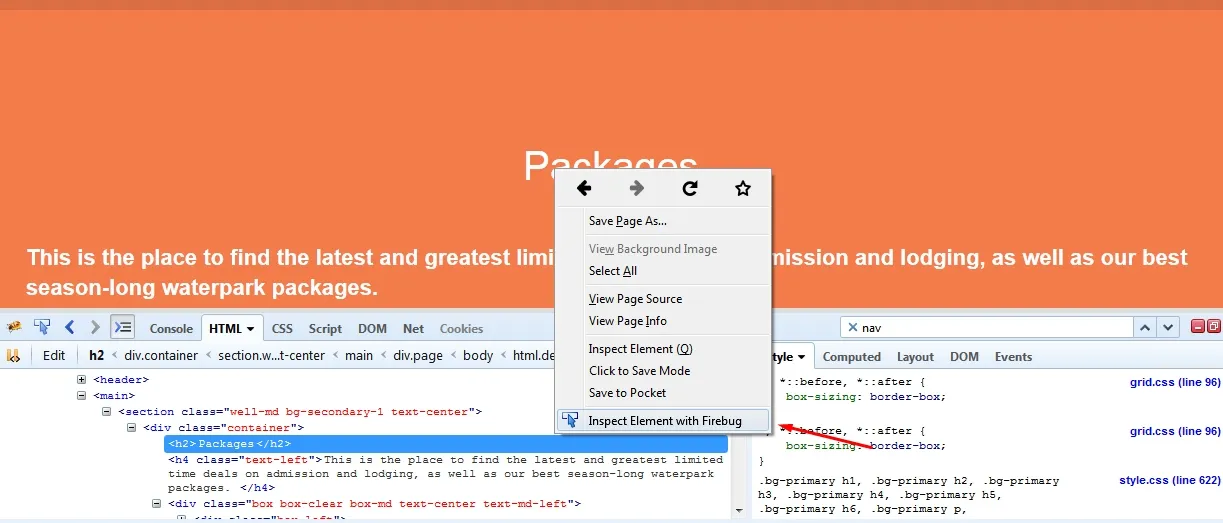
Смена приоритета на веб странице | Независимый Трудяга | Дзен
1920x1031 пикс.
7,0 КБ
Как сделать плавный переход картинок с наложением при наведении hover. Практика HTML и CSS. Верстка - YouTube
934x562 пикс.
99,5 КБ
При наведении мыши на один объект меняется другой | CSS HTML JS - YouTube
1074x705 пикс.
37,5 КБ
Слайд эффект при наведении курсора » Скрипты для сайтов
1280x720 пикс.
18,3 КБ
Смена иконки товара при наведении курсора с анимацией - модуль для интернет магазинов CS-Cart
943x584 пикс.
1,4 КБ
Как сделать изменение кнопки при наведении мыши | CSS, hover - YouTube
1500x1000 пикс.
37,1 КБ
CSS учебник
1280x720 пикс.
37,0 КБ
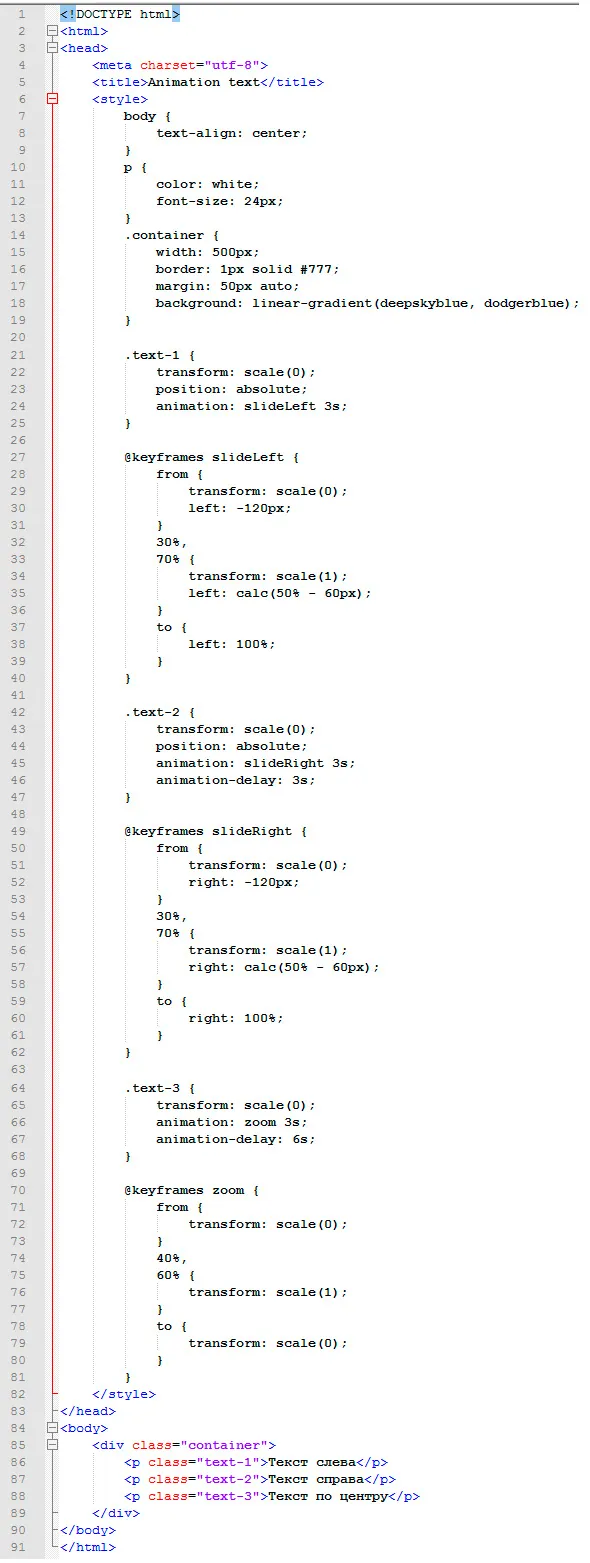
SITH — техника CSS3 для плавной смены изображения / Хабр
1280x720 пикс.
20,4 КБ
Изменение изображения при наведении
1280x720 пикс.
13,2 КБ
КНОПКА ПРИ НАВЕДЕНИИ МЕНЯЕТ ЦВЕТ - КАК СДЕЛАТЬ НА CSS - YouTube
1920x1080 пикс.
11,1 КБ
Плавное подчёркивание ссылки при наведении
1456x816 пикс.
16,4 КБ
Как добавить эффекты при наведении на элементы сайта
1330x650 пикс.
62,9 КБ
javascript - Умные подсказки при наведении - Stack Overflow на русском
1280x720 пикс.
17,8 КБ
Примеры для изменения цвета фона, текста с помощью CSS
1223x523 пикс.
47,7 КБ
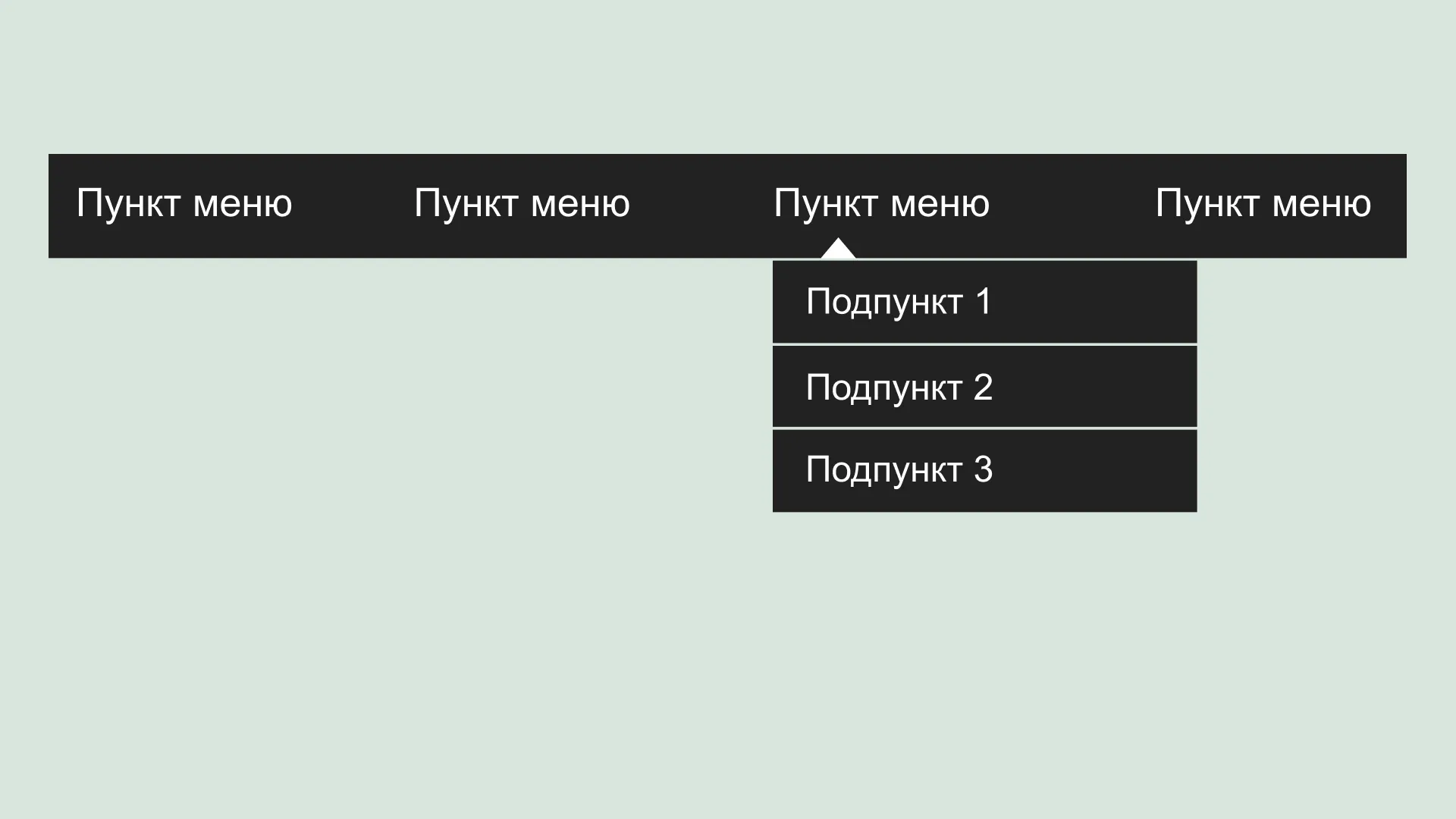
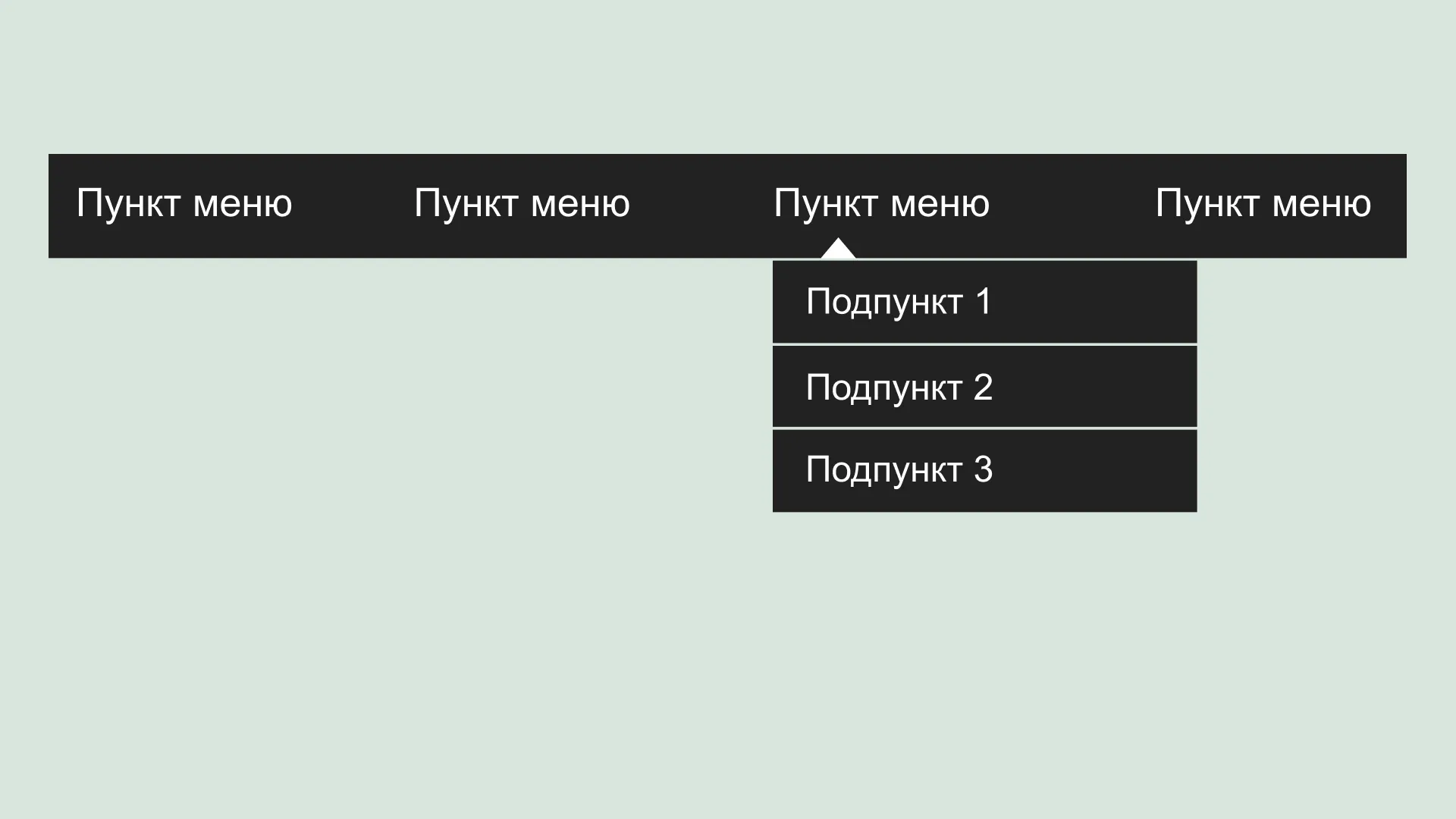
Инклюзивные компоненты: меню и кнопки меню — Веб-стандарты
2183x591 пикс.
24,6 КБ
CSS Анимация картинки при наведении / работаем с :before и :after - YouTube
2560x1440 пикс.
42,6 КБ
Эффект побуквенной смены цвета при наведении на текст в Tilda | Нолим - модификации для Tilda
1200x630 пикс.
24,4 КБ
Меняем цвет заголовка при наведении в Elementor -
1040x540 пикс.
12,3 КБ
Крутой эффект изменение картинки на CSS
1024x576 пикс.
3,3 КБ
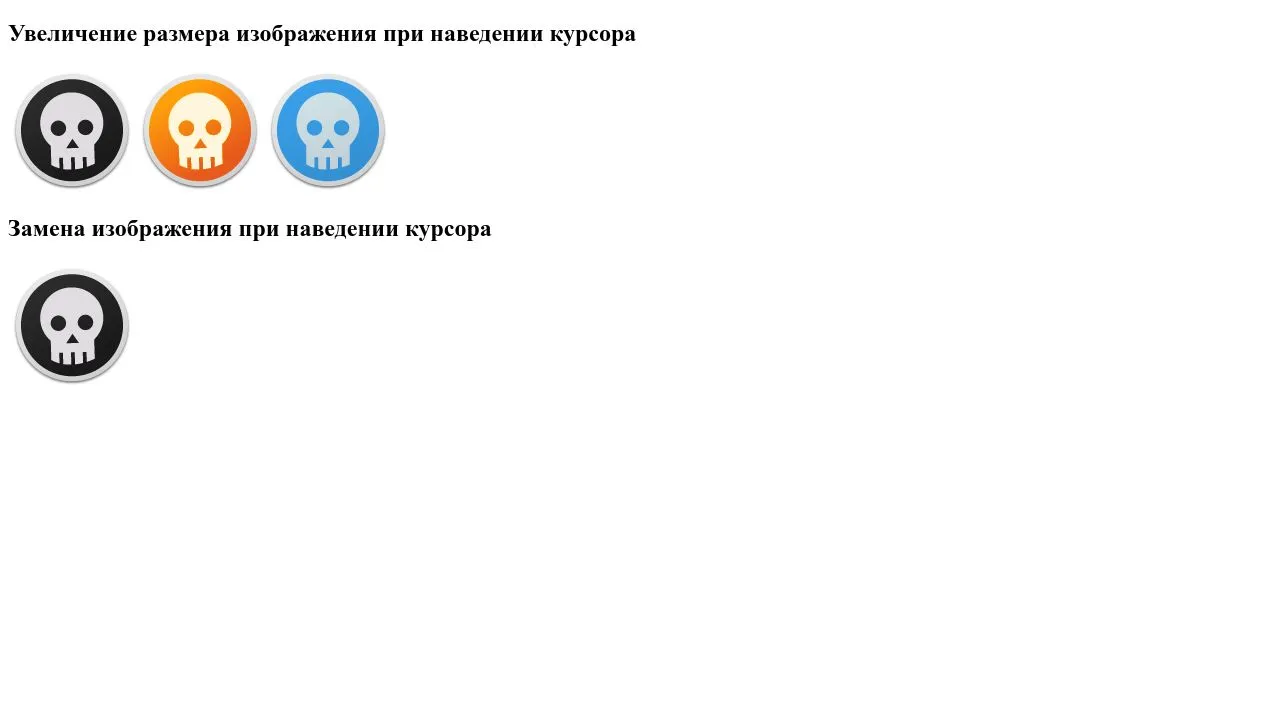
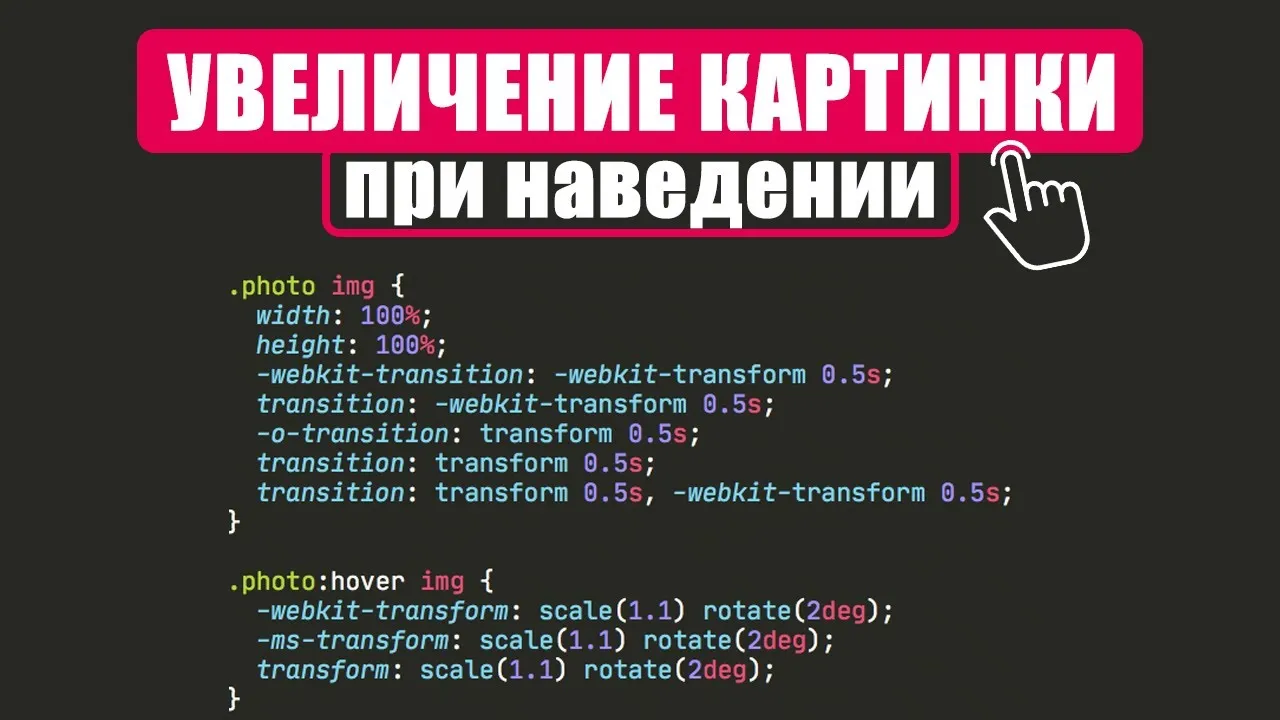
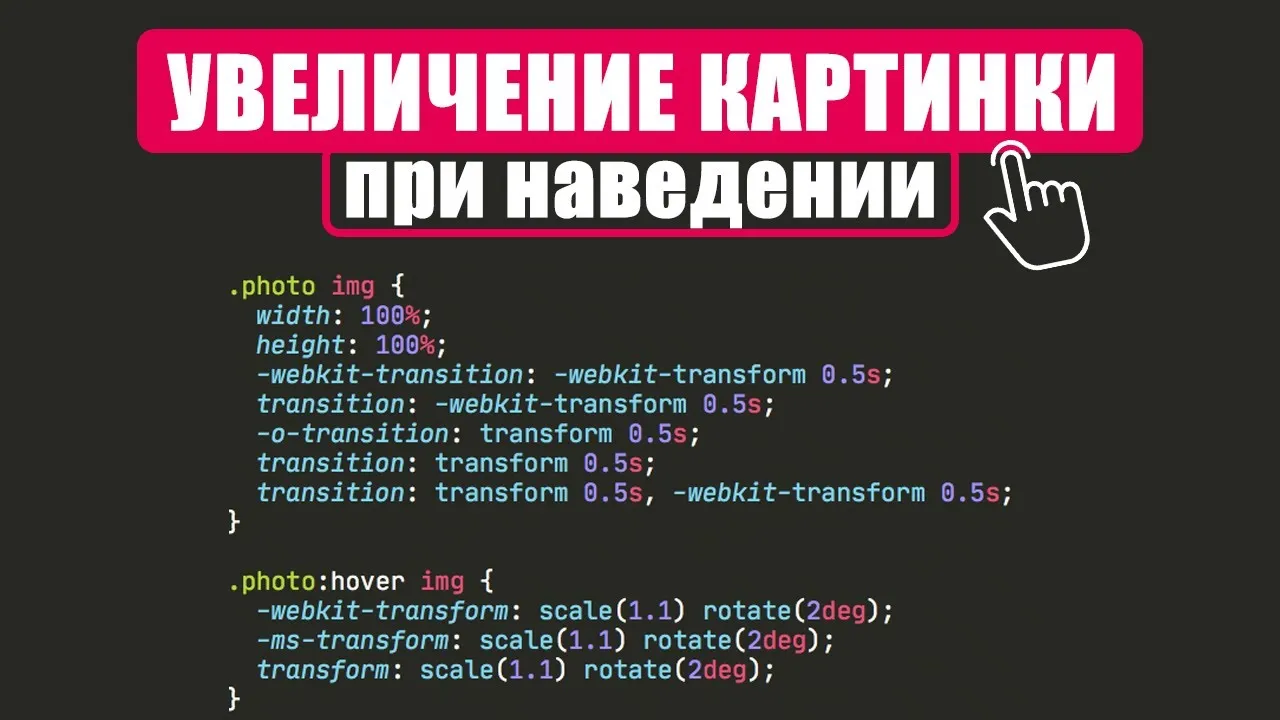
Увеличение картинки при наведении CSS
1920x1080 пикс.
15,8 КБ
Набор эффектов для ссылок на tilda
1280x720 пикс.
94,6 КБ
сделать при наведении на кнопку меняется цвет
1600x1066 пикс.
56,7 КБ
CSS-анимации: что это и как научиться их настраивать | RU-CENTER | | Дзен
1495x741 пикс.
27,5 КБ
JS Animated. Как изменить цвет элемента при наведении на него мышкой, используя CSS - Центр Поддержки TemplateMonster
1005x666 пикс.
14,0 КБ
javascript - Как сделать, чтобы при наведении на сам блок менял цвет только определенный текст - Stack Overflow на русском
1920x2880 пикс.
29,8 КБ
Как сделать тёмную тему на сайте — журнал «Доктайп»
1136x591 пикс.
38,9 КБ
Настройка CSS селектора
1092x532 пикс.
19,1 КБ
Пример работы с CSS
750x750 пикс.
12,7 КБ
Плавная смена картинок при наведении курсора (CSS, HTML)
800x611 пикс.
26,5 КБ
Как сделать смену фото при наведении на другой объект в ZeroBlock в Tilda
1233x435 пикс.
47,7 КБ
Эффект побуквенной смены цвета при наведении на текст в Tilda | Нолим - модификации для Tilda
1534x1004 пикс.
33,9 КБ
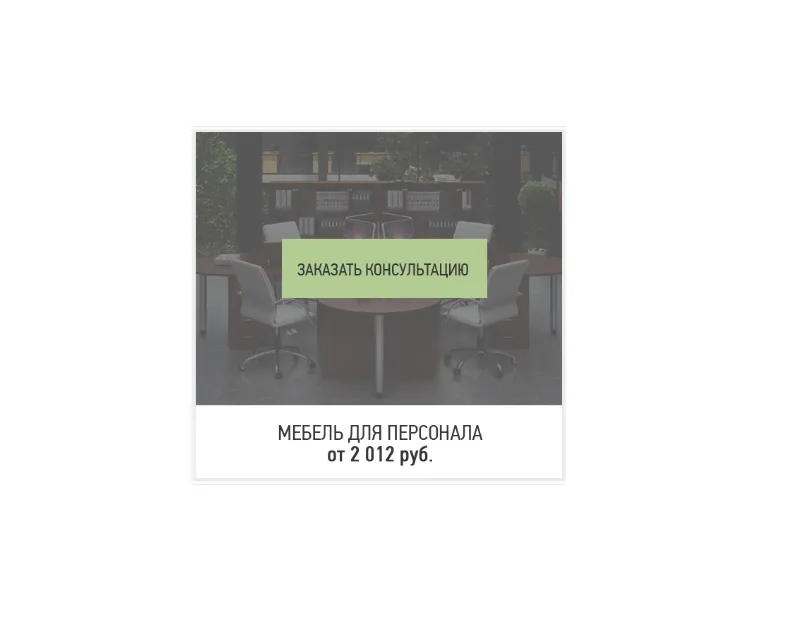
Интернет-агентство BINN » Создание CSS-анимации карточек. Краткое руководство. Часть 2 - Интернет-агентство BINN
1074x705 пикс.
37,6 КБ
УВЕЛИЧЕНИЕ КАРТИНКИ ПРИ НАВЕДЕНИИ | HTML, CSS - YouTube
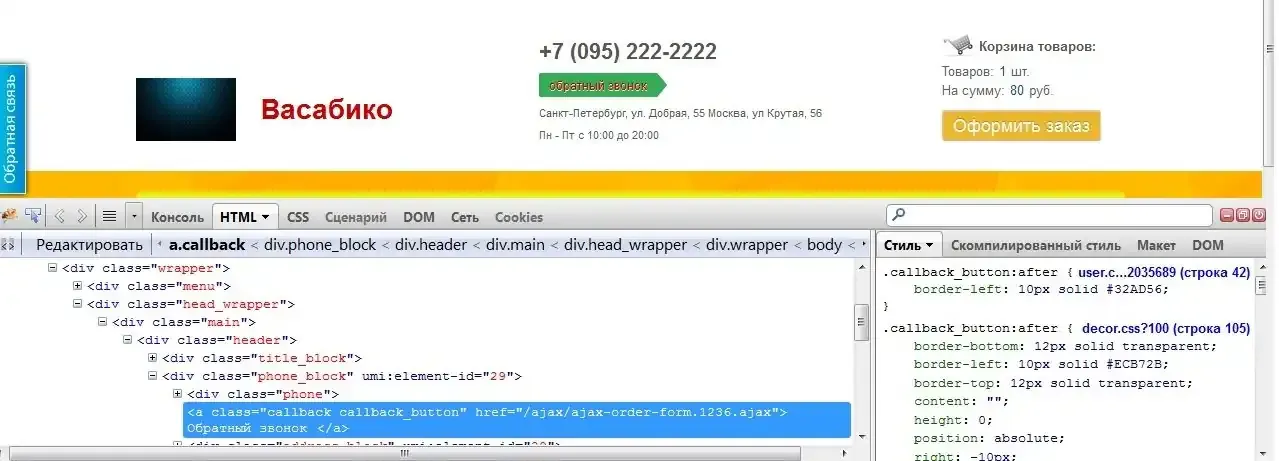
1257x565 пикс.
58,5 КБ
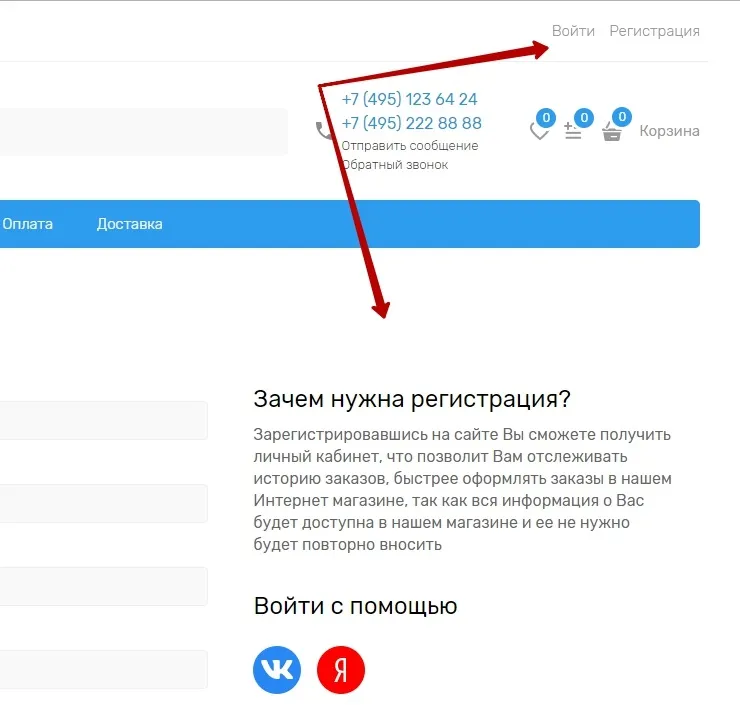
Как вставить html в шаблон. Смена пикчи | Fandom
811x853 пикс.
74,7 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
1280x720 пикс.
51,8 КБ
CSS-анимации: что это и как научиться их настраивать | RU-CENTER | | Дзен
800x633 пикс.
8,9 КБ
Примеры для изменения цвета фона, текста с помощью CSS
755x993 пикс.
49,0 КБ
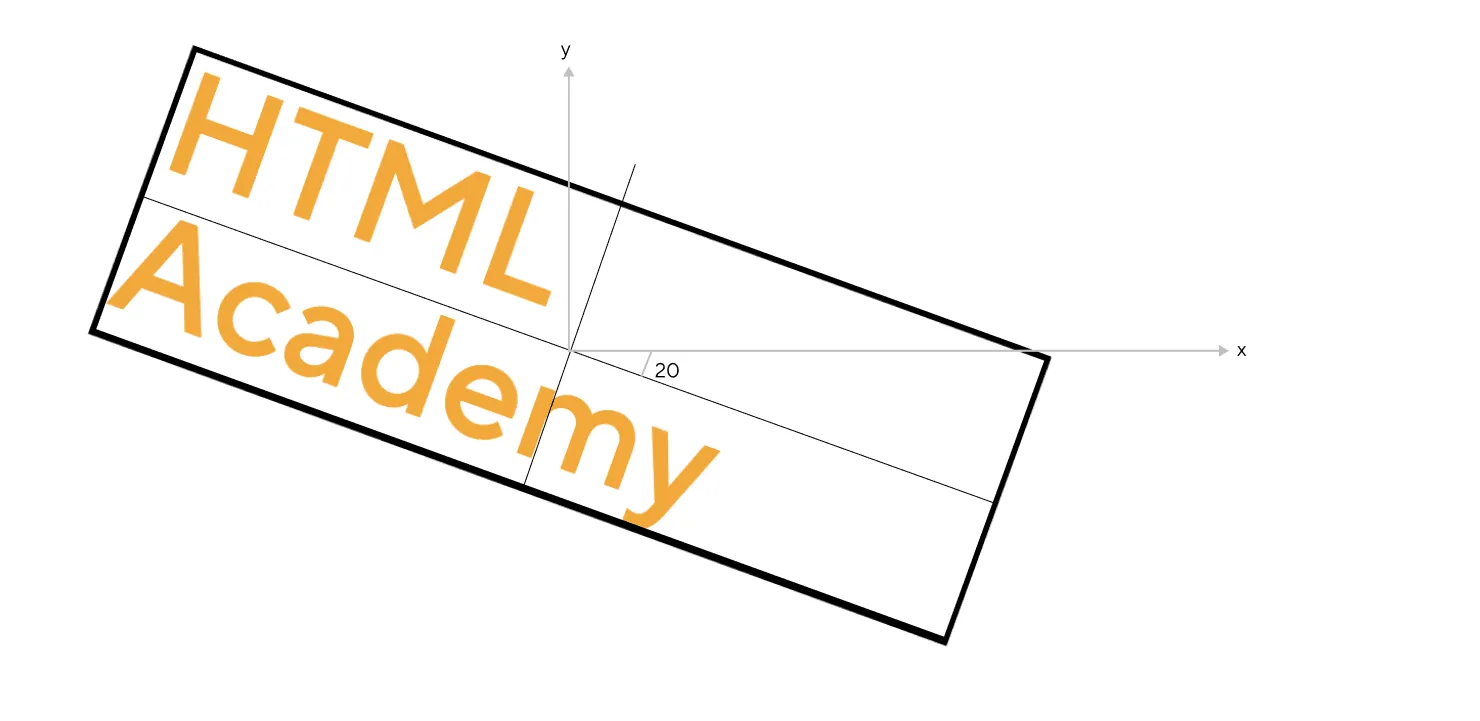
Трансформации в CSS с примерами — журнал «Доктайп»
1600x1066 пикс.
136,5 КБ
как при наведении на картинку сделать рамку
1279x461 пикс.
42,4 КБ
Как применять CSS?
740x705 пикс.
26,1 КБ
CSS-анимации: что это и как научиться их настраивать
1480x721 пикс.
24,8 КБ
Общий урок. CSS анимация - Web-верстка. Учебные материалы
800x640 пикс.
38,2 КБ
Пример работы с CSS
1205x581 пикс.
61,6 КБ
УРОКИ CSS АНИМАЦИЯ - DiggerSite
1600x843 пикс.
32,4 КБ
Пример работы с CSS
1594x388 пикс.
29,4 КБ
Ответы : плавная смена картинки, через CSS
1176x540 пикс.
19,2 КБ
CSS3 animation (transition, transform, animation и пр.)
1200x630 пикс.
19,8 КБ
Умопомрачительная CSS-анимация и идеи использования / WAYUP
1920x1080 пикс.
77,5 КБ
Советы, библиотеки и дополнительные материалы по CSS-анимации · GitHub
2296x668 пикс.
281,6 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
1238x625 пикс.
79,2 КБ
Как сделать смену фото при наведении на список ссылок в ZeroBlock в Tilda
1200x612 пикс.
19,7 КБ
Анимация границ с помощью свойств CSS | by Roman | NOP::Nuances of Programming | Medium
800x800 пикс.
28,2 КБ
RU-CENTER - Привлечь и удержать внимание посетителей поможет анимация на сайте. Такие анимационные эффекты, как плавное появление, исчезновение объекта, смена картинок, кнопки, меняющие вид при наведении мышки, можно создать с помощью CSS.
1200x557 пикс.
20,0 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
850x600 пикс.
48,8 КБ
Прокачиваем свои CSS-анимации / Хабр
1116x509 пикс.
23,0 КБ
Обработка наведения, фокусировки и других состояний - Tailwind CSS
590x1563 пикс.
73,2 КБ