
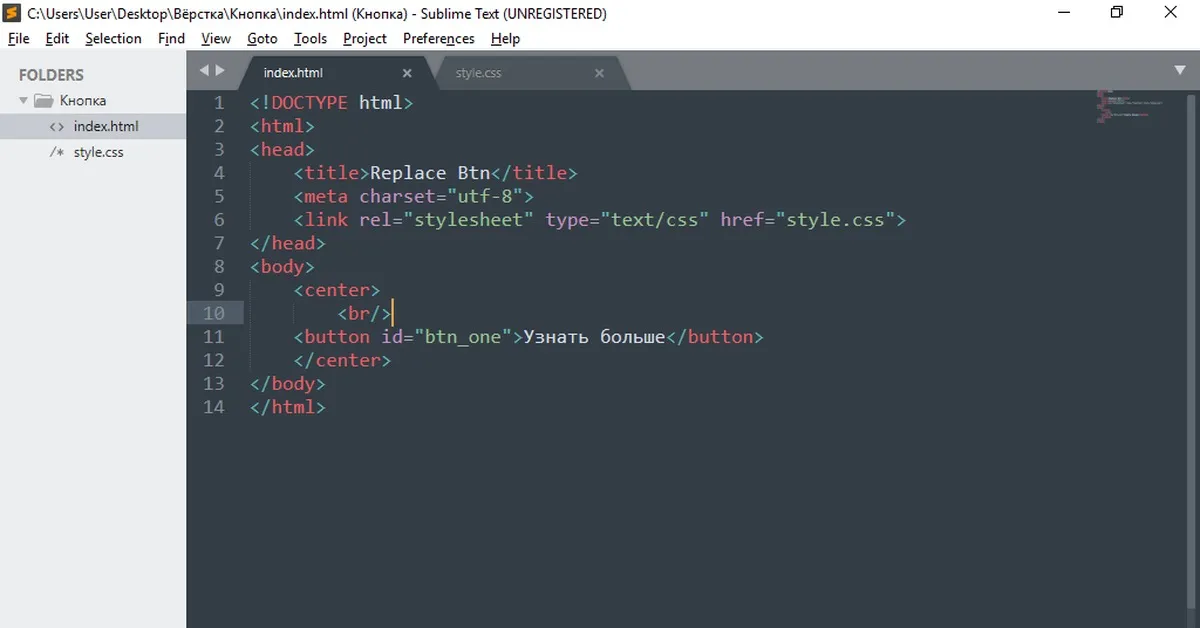
Как выровнять кнопку по центру используя CSS и HTML

2200x778 пикс.

39,4 КБ

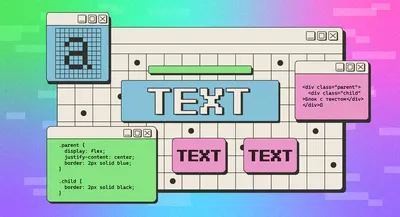
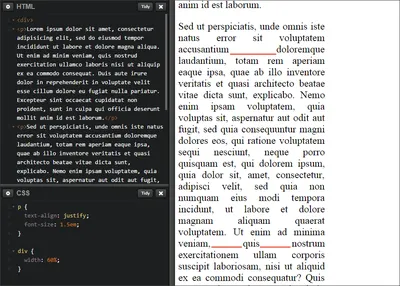
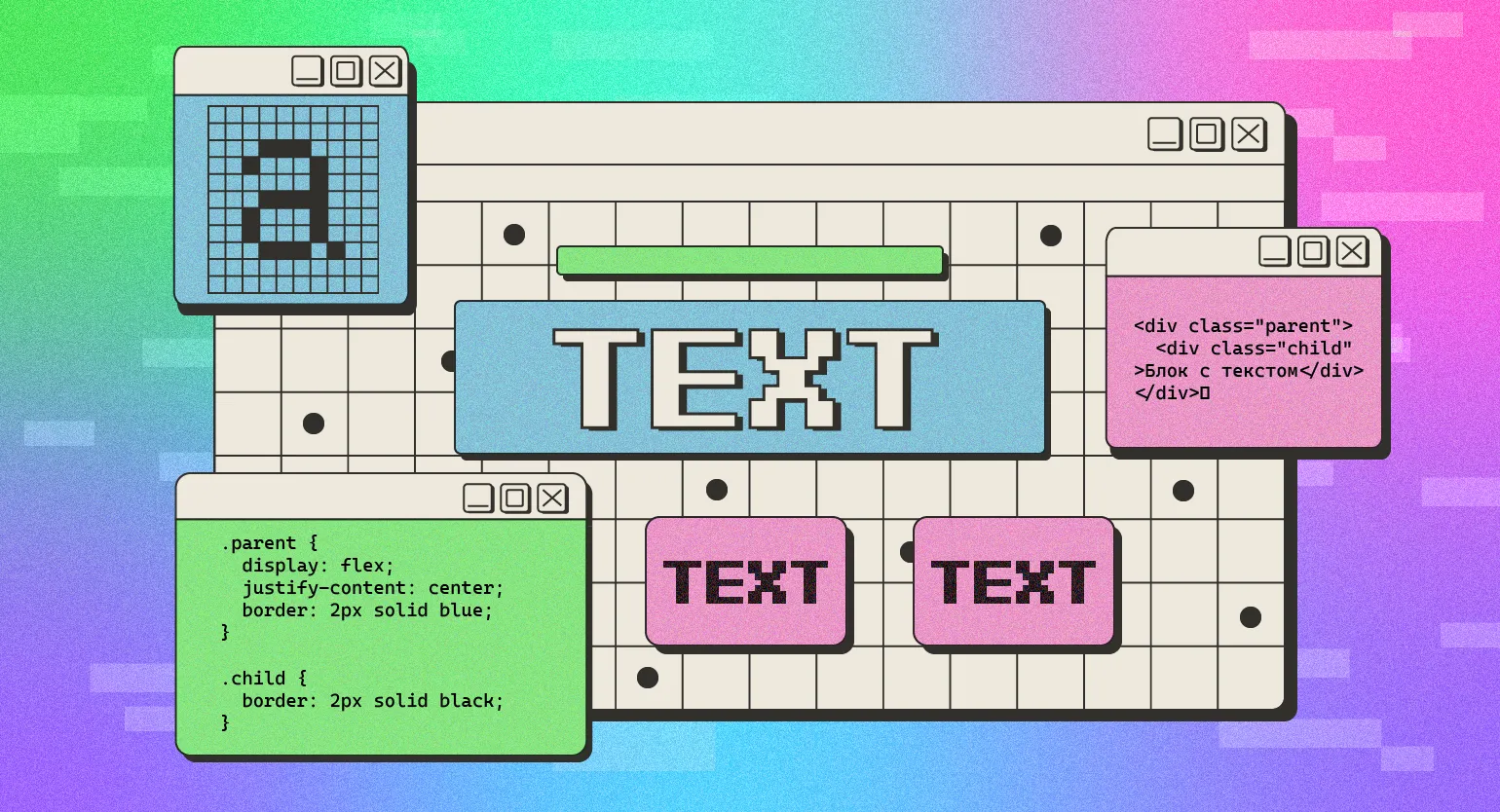
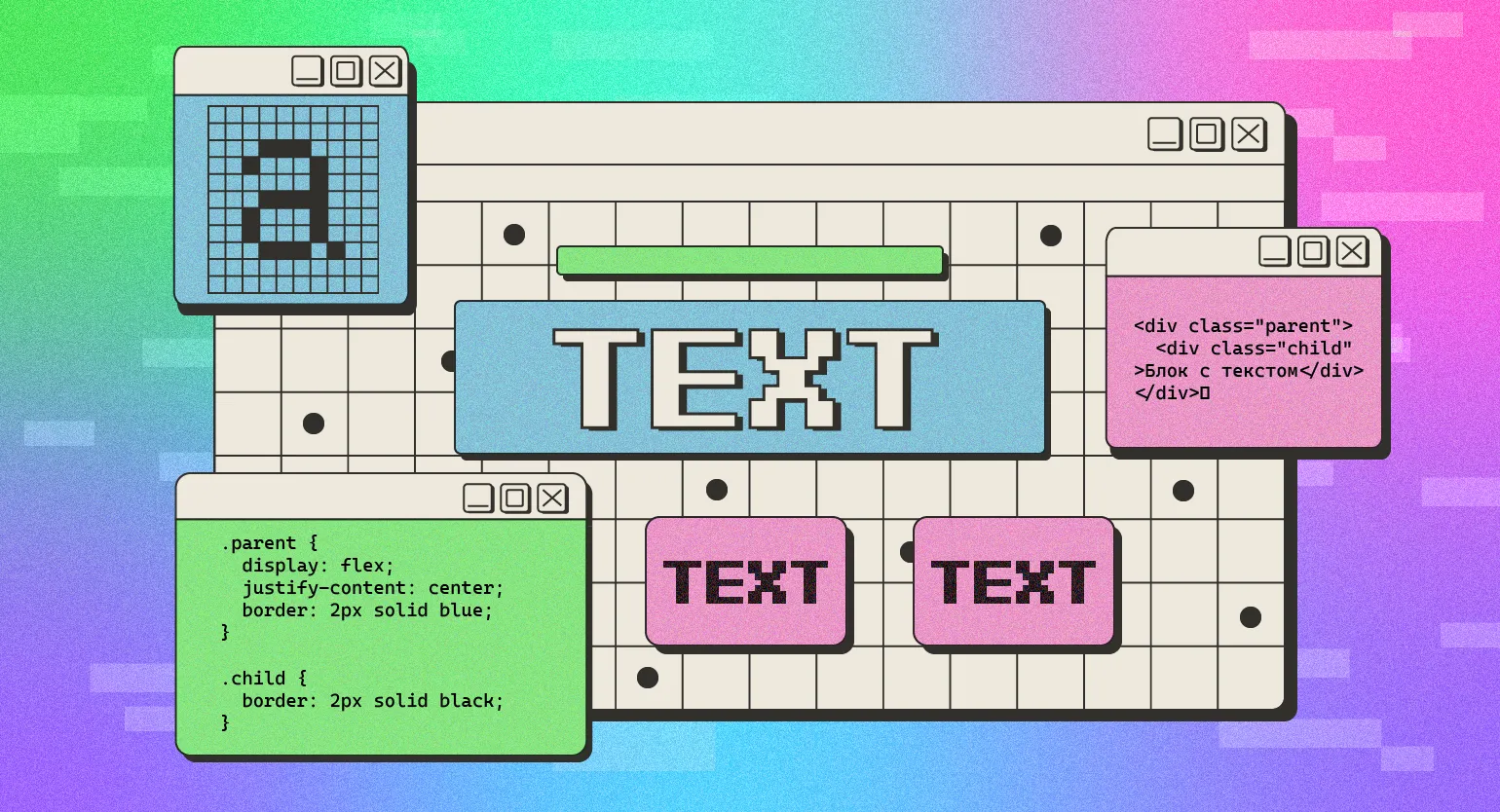
Все про CSS выравнивание: способы, приемы и примеры

3080x1732 пикс.

15,3 КБ

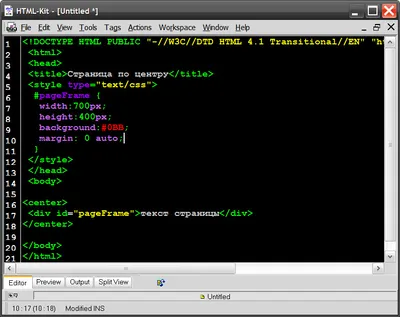
div по центру страницы

1024x512 пикс.

50,8 КБ

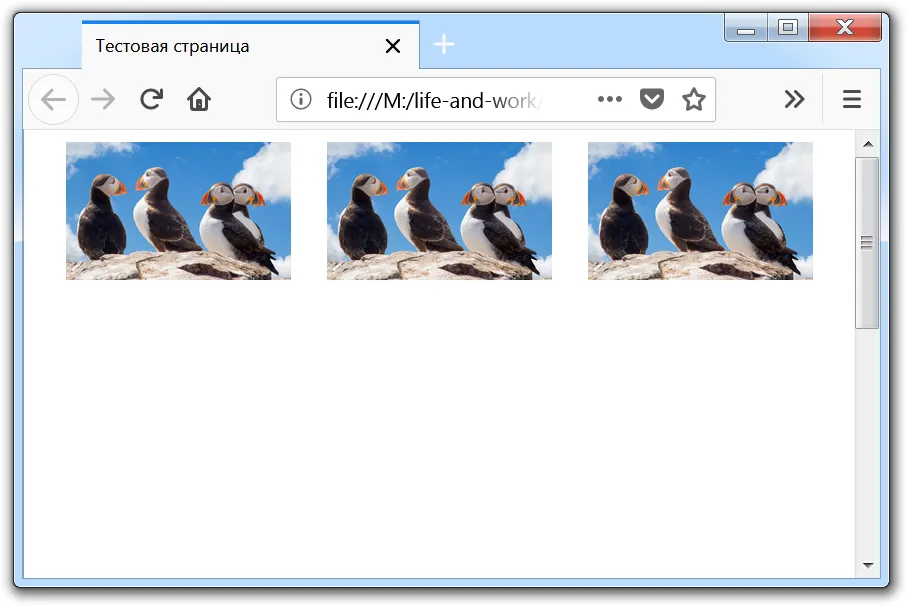
Как выровнять картинку по центру в css

908x607 пикс.

26,0 КБ

Как выровнять картинку по центру div с помощью CSS? - YouTube

1280x720 пикс.

51,6 КБ

Как выровнять HTML изображение по центру

1024x589 пикс.

17,1 КБ

div по центру страницы

1280x720 пикс.

19,0 КБ

html - Выровнять блок по центру вертикали другого блока - Stack Overflow на русском

1200x645 пикс.

44,0 КБ

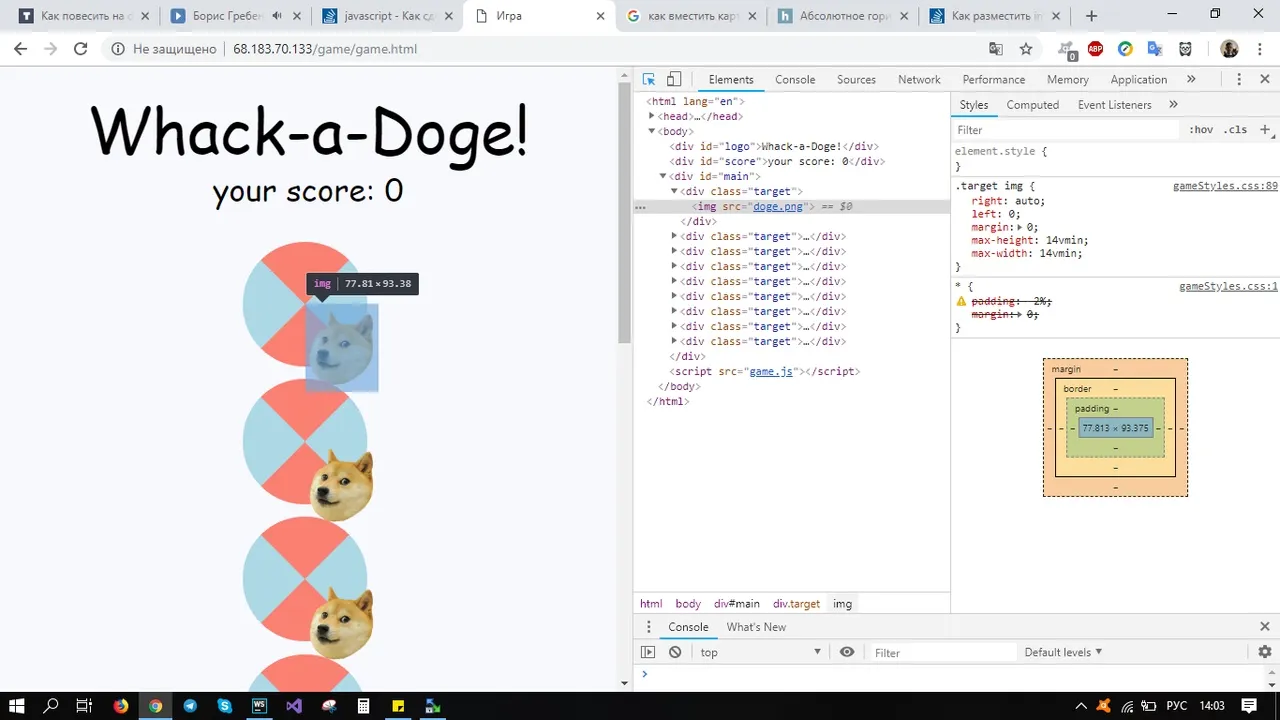
Как выровнять картинку по центру на CSS разные способы, Видео курс по CSS, Урок 32 - YouTube

1540x834 пикс.

208,3 КБ

css - Как разместить img по центру div? - Stack Overflow на русском

1280x720 пикс.

18,4 КБ

javascript - ul li по центру, но точки слева рядом с текстом - Stack Overflow на русском

986x932 пикс.

12,1 КБ

КАК ВЫРОВНЯТЬ ЭЛЕМЕНТЫ ПО ЦЕНТРУ ПО ВЕРТИКАЛИ И ГОРИЗОНТАЛИ | FLEXBOX - YouTube

1200x630 пикс.

42,3 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1657x727 пикс.

56,3 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x720 пикс.

16,0 КБ

Все про CSS выравнивание: способы, приемы и примеры

1702x935 пикс.

18,4 КБ

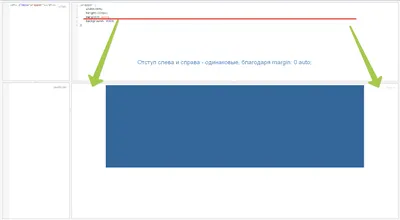
Контент по центру, фон по ширине | Это блог

1317x960 пикс.

95,1 КБ

Выравнивание модального окна по центру / Хабр

1920x1080 пикс.

113,2 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x723 пикс.

7,4 КБ

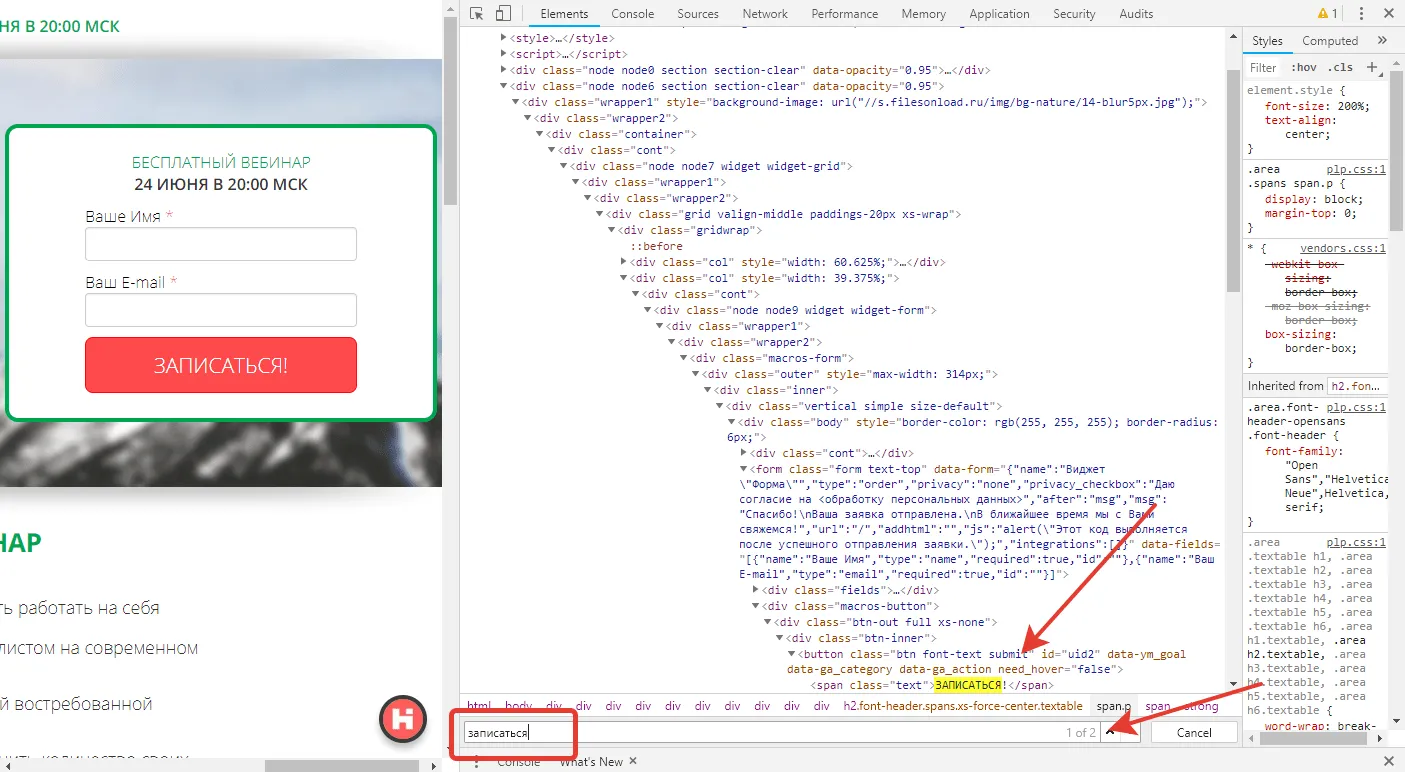
html - Выравнивание формы по центру на css - Stack Overflow на русском

1280x853 пикс.

91,8 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x720 пикс.

19,7 КБ

10 способов выровнять элемент по центру на HTML и CSS - YouTube

1200x630 пикс.

13,6 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

1277x602 пикс.

5,1 КБ

Основные свойства CSS | Введение в веб-разработку. Курс

996x772 пикс.

60,9 КБ

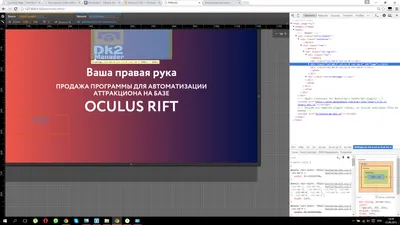
Как сместить картинку по центру в баннере через css – QA PR-CY

1280x450 пикс.

3,1 КБ

HTML/CSS: как центрировать по вертикали

947x676 пикс.

102,0 КБ

Сделать по центру в Bootstrap / Информация / Сниппеты Bootstrap | BootstrapТема

1024x576 пикс.

44,6 КБ

Как выровнять картинку по центру с помощью CSS

1200x630 пикс.

18,8 КБ

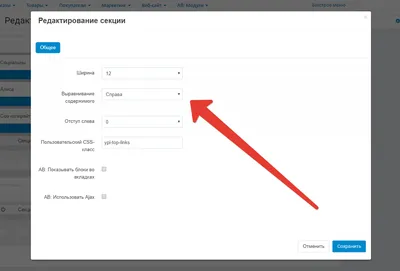
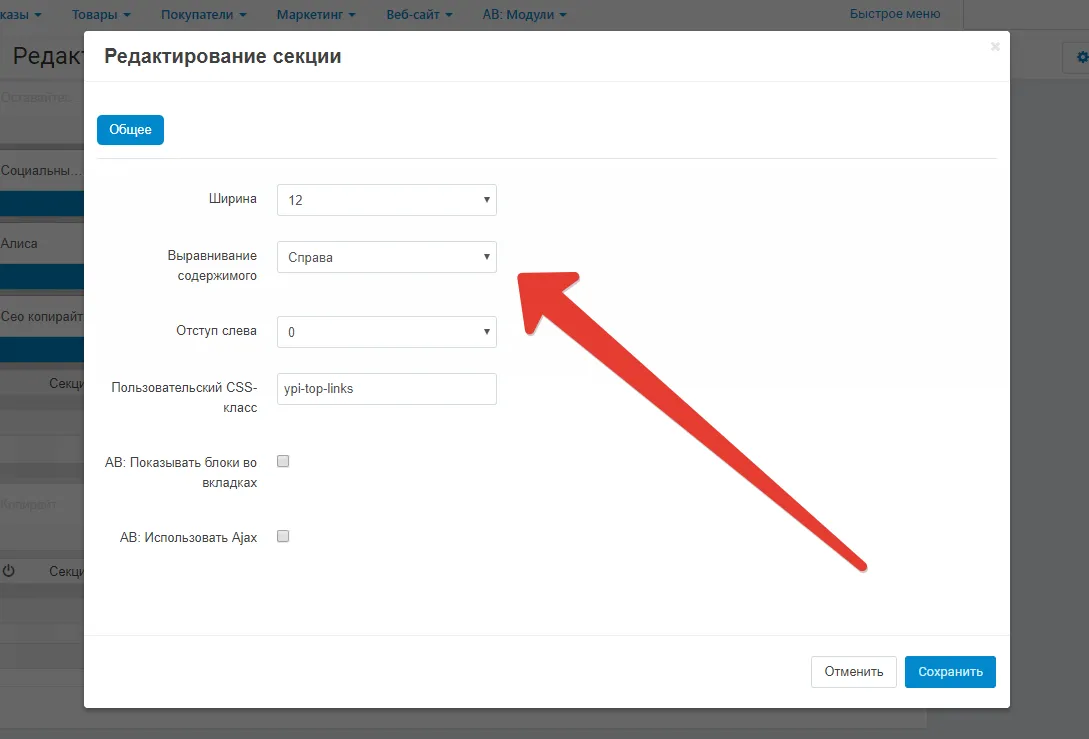
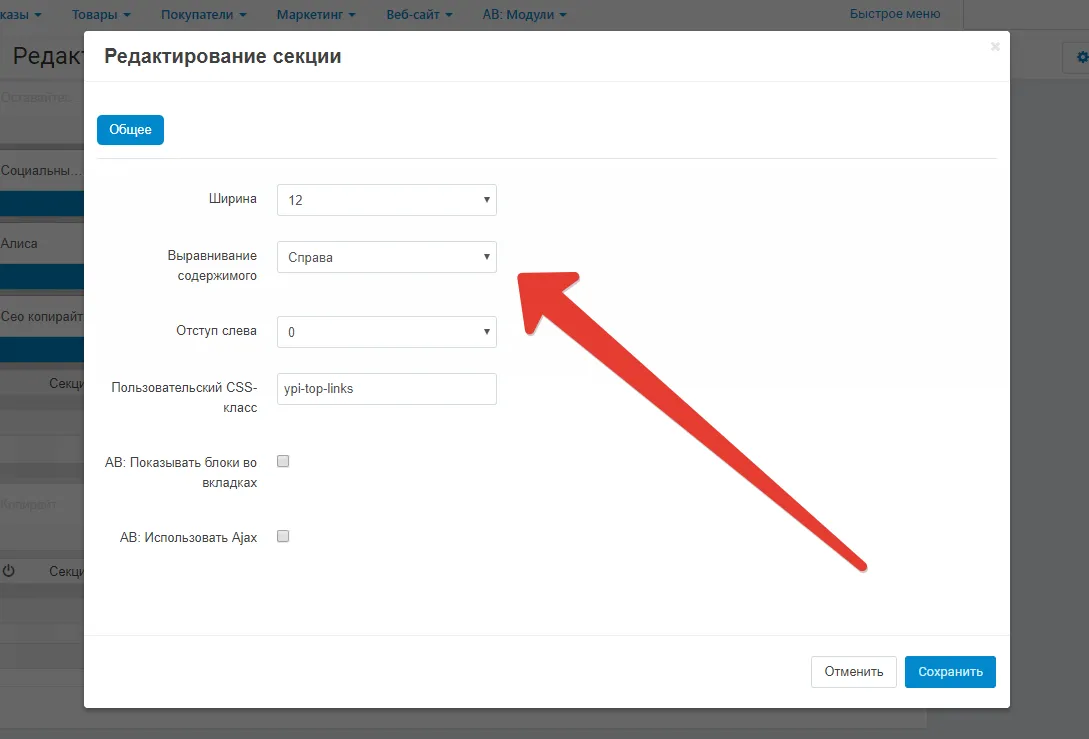
Выровнять по центру текст в блоке быстрых ссылок - Общие вопросы - Русскоязычный форум CS-Cart

1400x675 пикс.

46,5 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

1022x471 пикс.

10,7 КБ

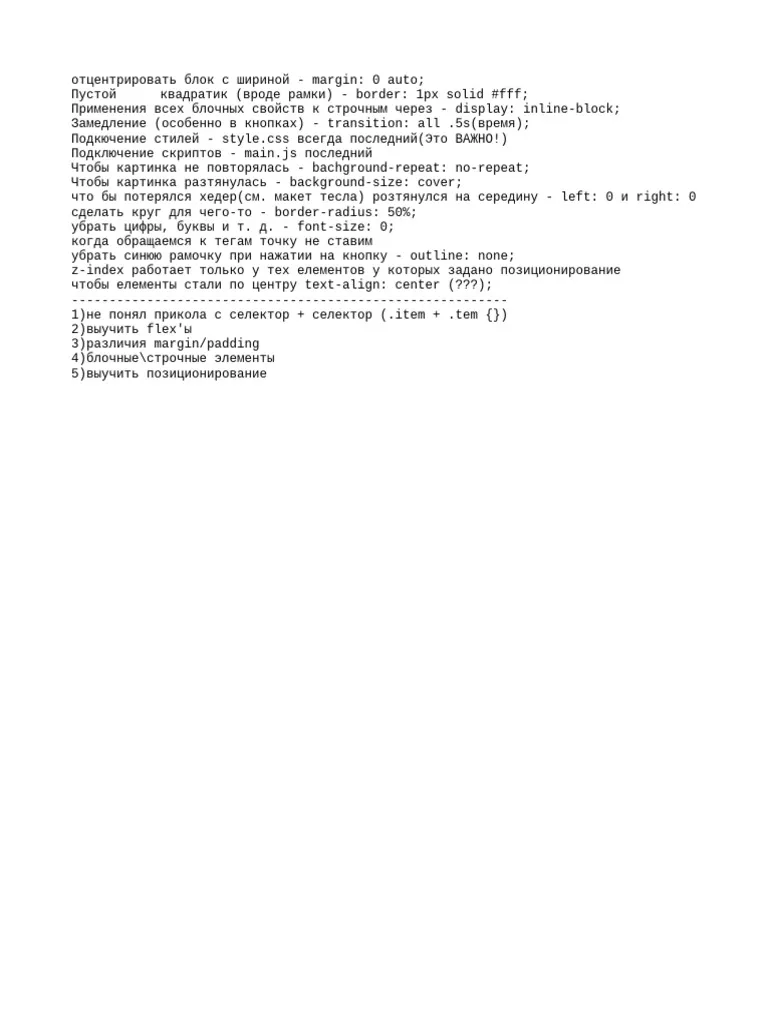
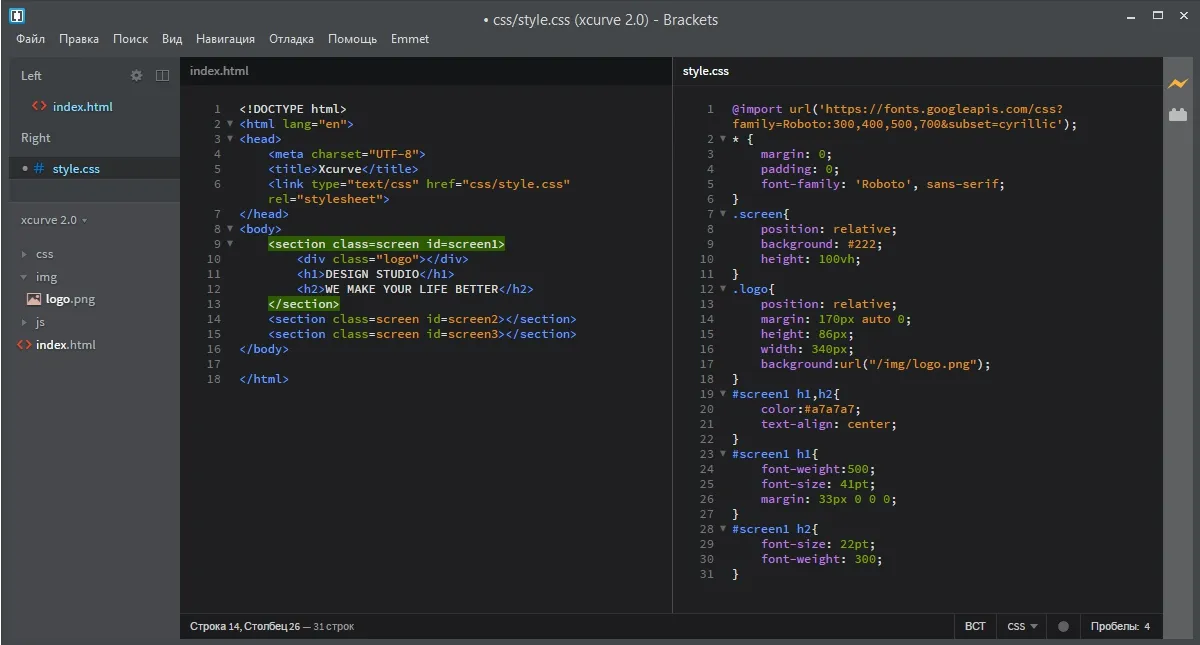
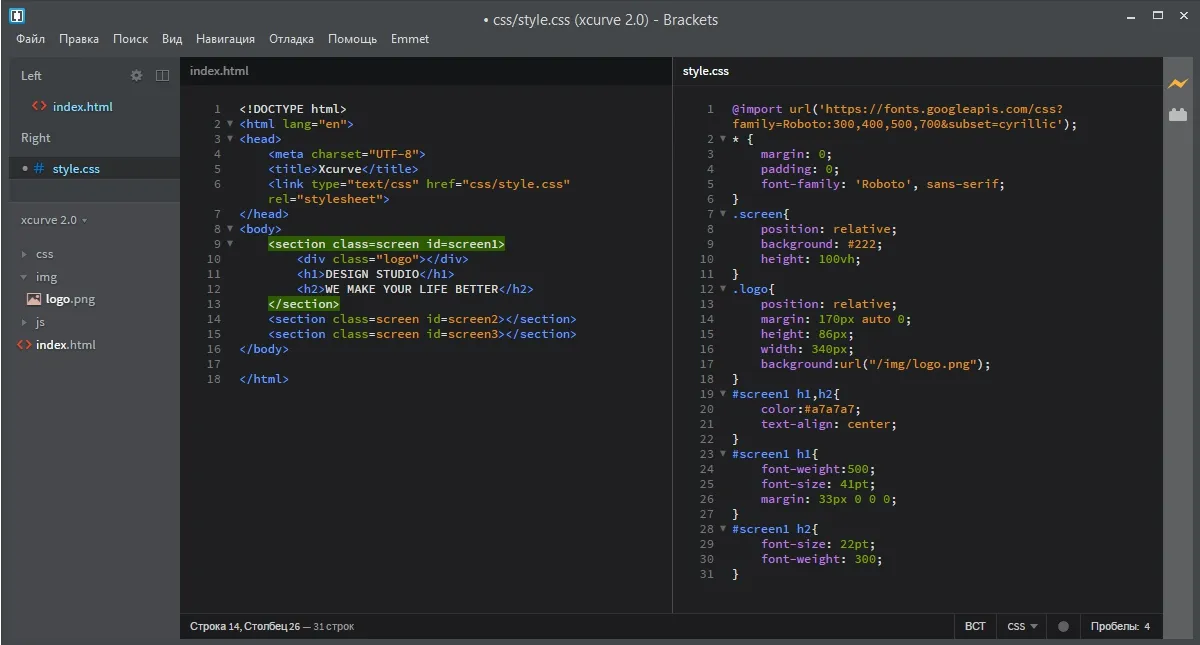
Картинки CSS/HTML | Style CSS

1089x739 пикс.

19,2 КБ

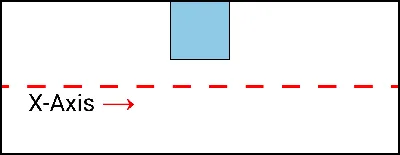
Выравнивание по вертикали CSS

1360x529 пикс.

12,6 КБ

4 лучших способа по вёрстке изображений

1024x768 пикс.

3,8 КБ

Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик

1607x681 пикс.

123,1 КБ
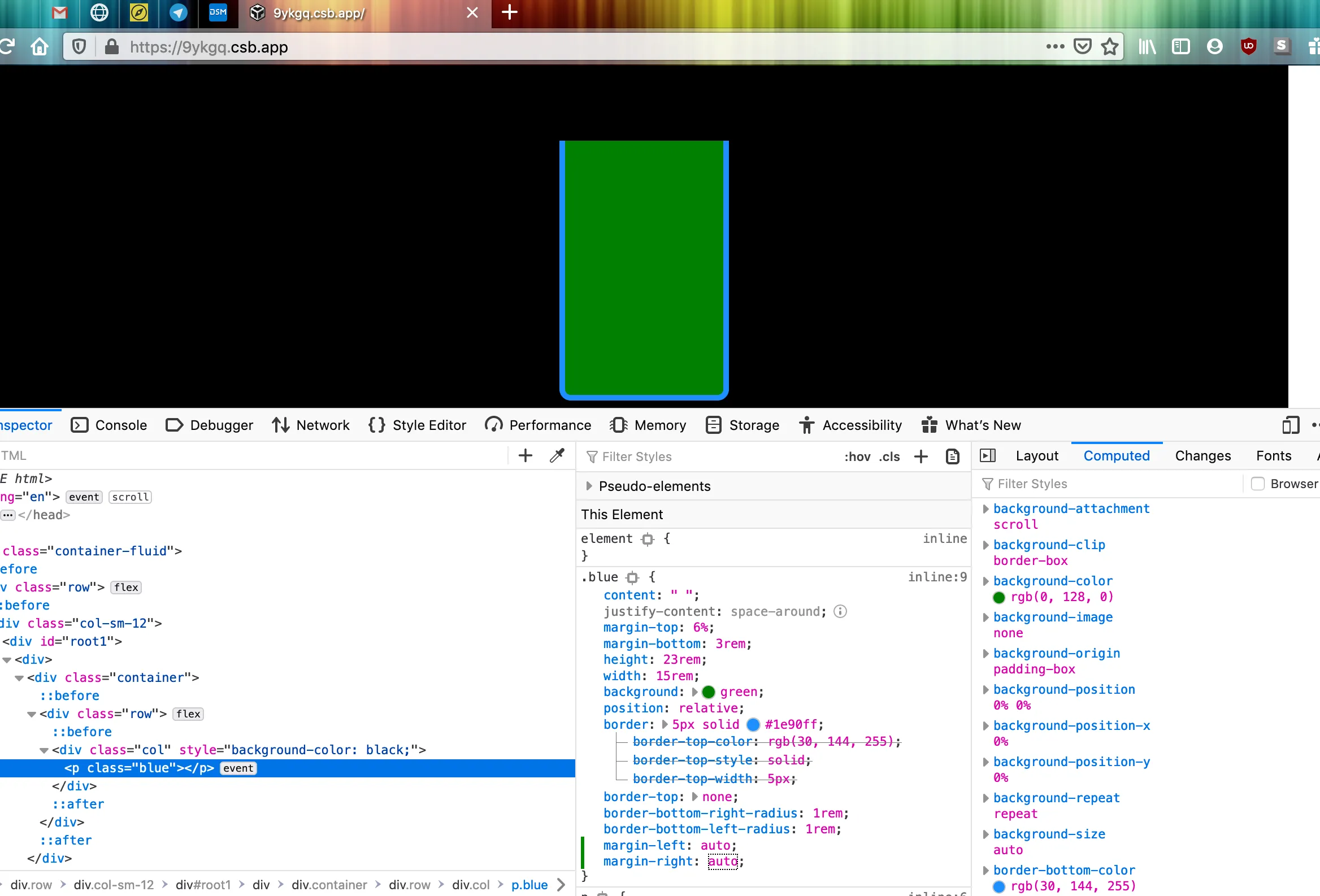
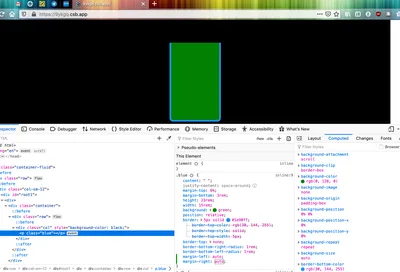
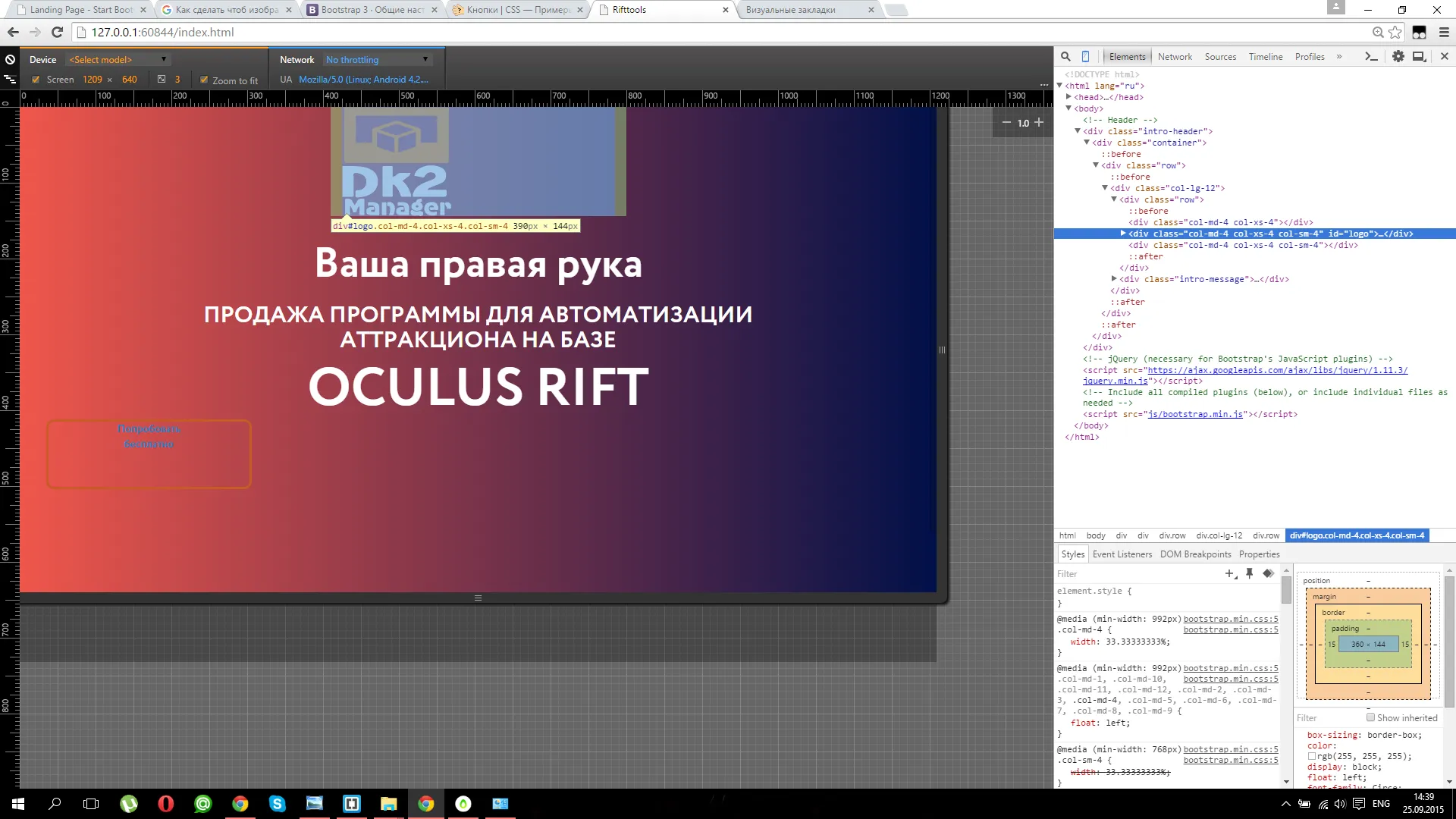
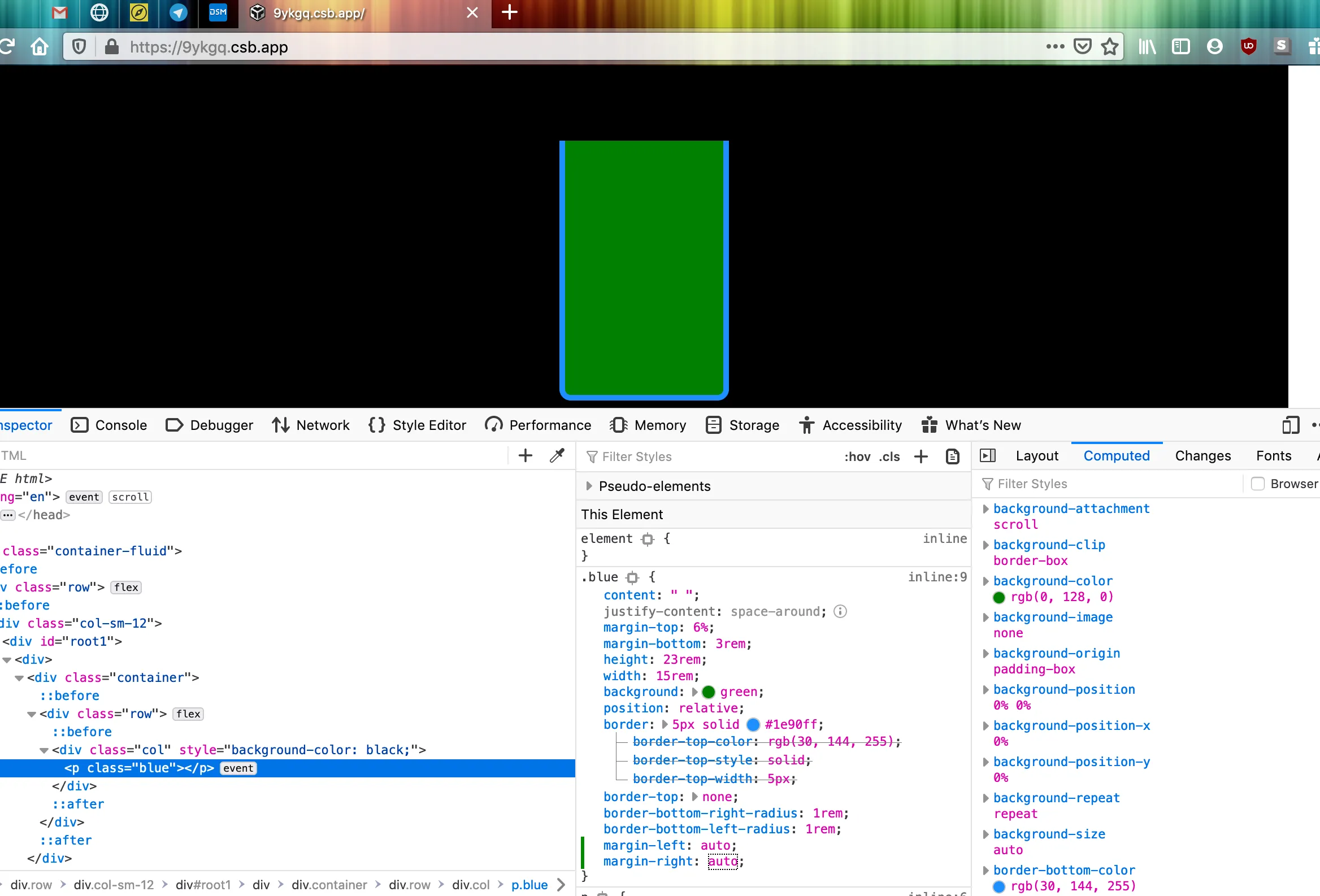
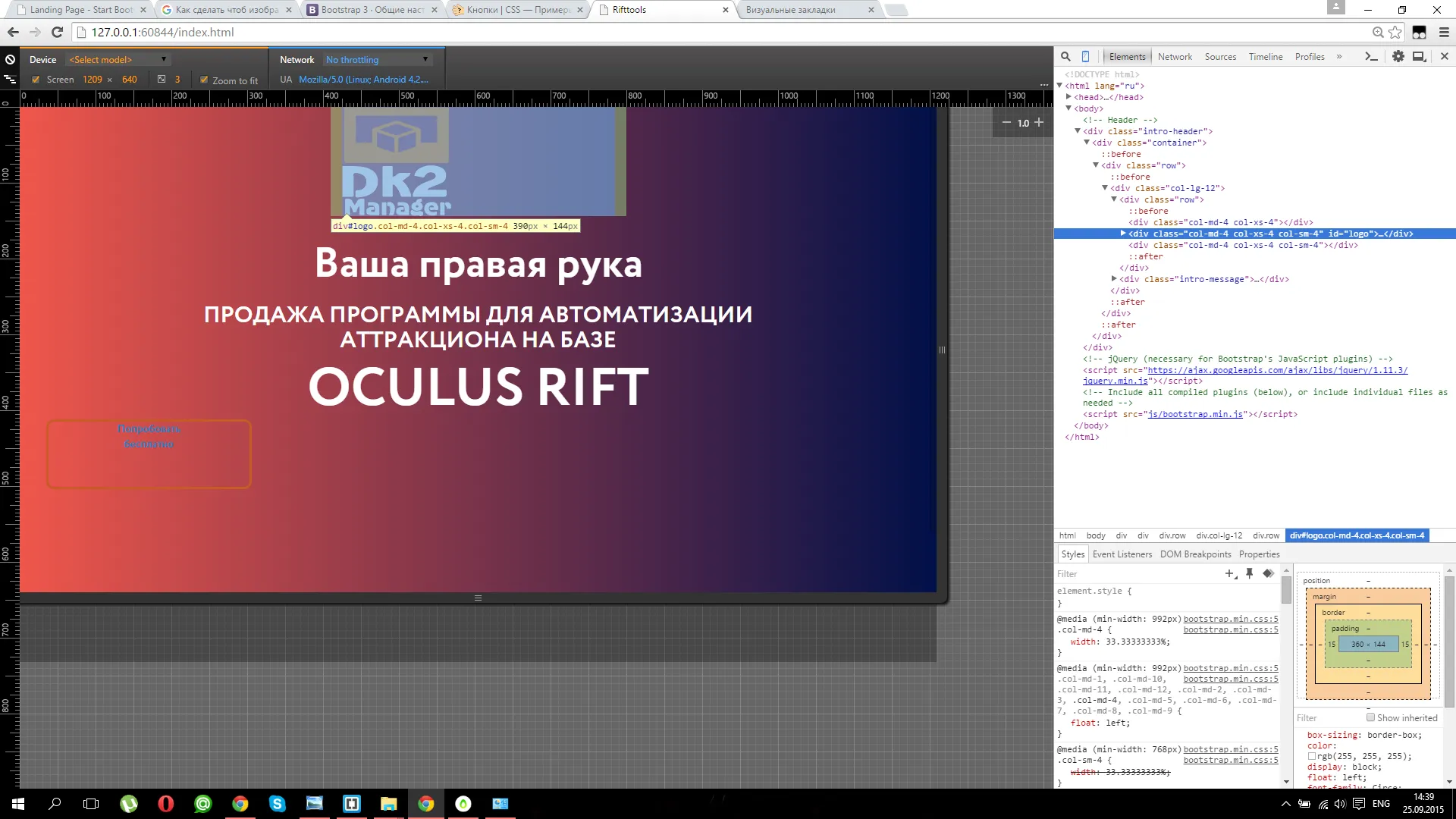
![React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse](/files/images/raspolozhit-kartinku-po-tsentru-css/raspolozhit-kartinku-po-tsentru-css-35-thumb.webp)
React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse

1280x853 пикс.

40,4 КБ

Ответы : CSS input по центру как сделать?

2336x1586 пикс.

155,3 КБ

Почему не выравнивается по центру? - HTML, CSS, XML - - поддержка Invision Community, релизы, темы, плагины и приложения

1040x540 пикс.

6,3 КБ

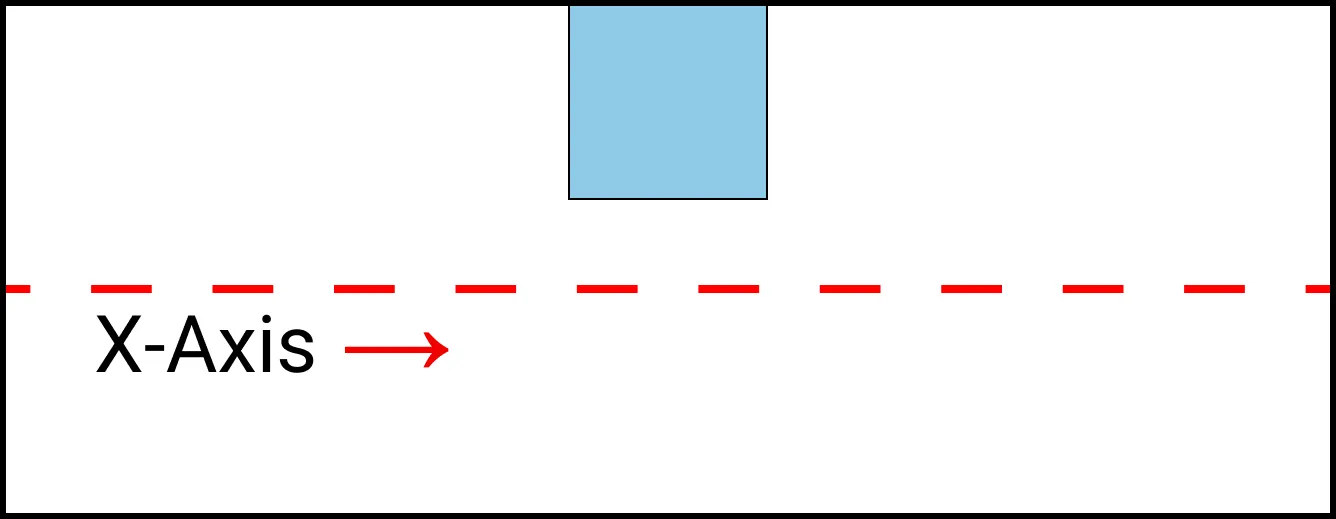
background-position — CSS — Дока

1366x768 пикс.

43,9 КБ

Как сделать изображение фоном на White Label – Справочный центр Travelpayouts

660x807 пикс.

23,8 КБ

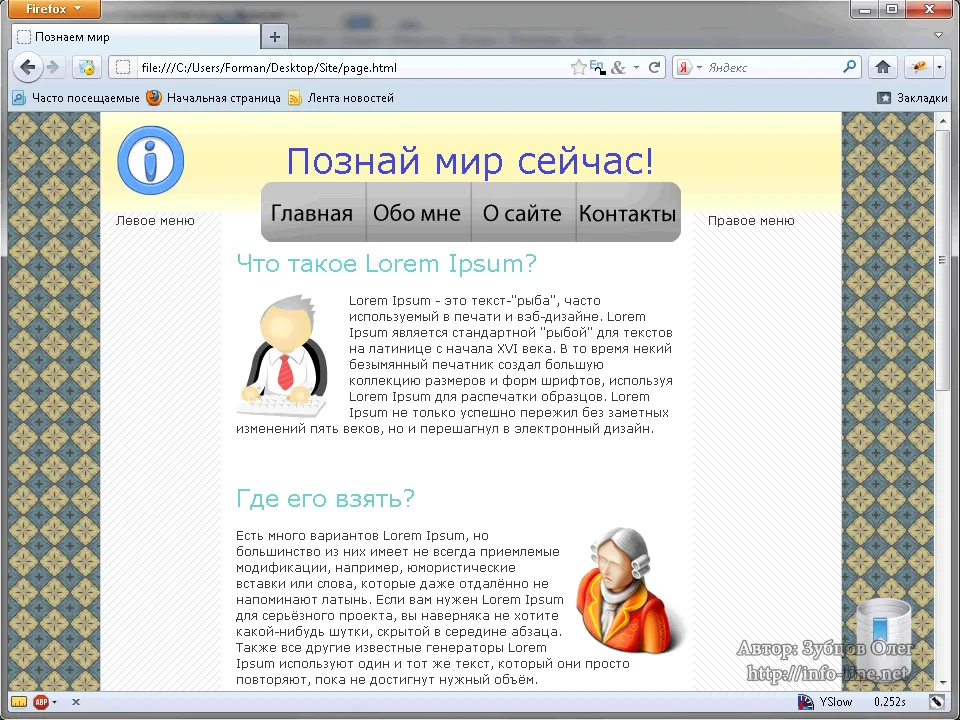
Как сделать сайт по центру 🚩 как сделать простой сайт на html 🚩 Веб-дизайн

1920x985 пикс.

26,3 КБ

Вёрстка —

1200x630 пикс.

19,5 КБ

HTML/CSS: как центрировать по вертикали

783x621 пикс.

42,9 КБ

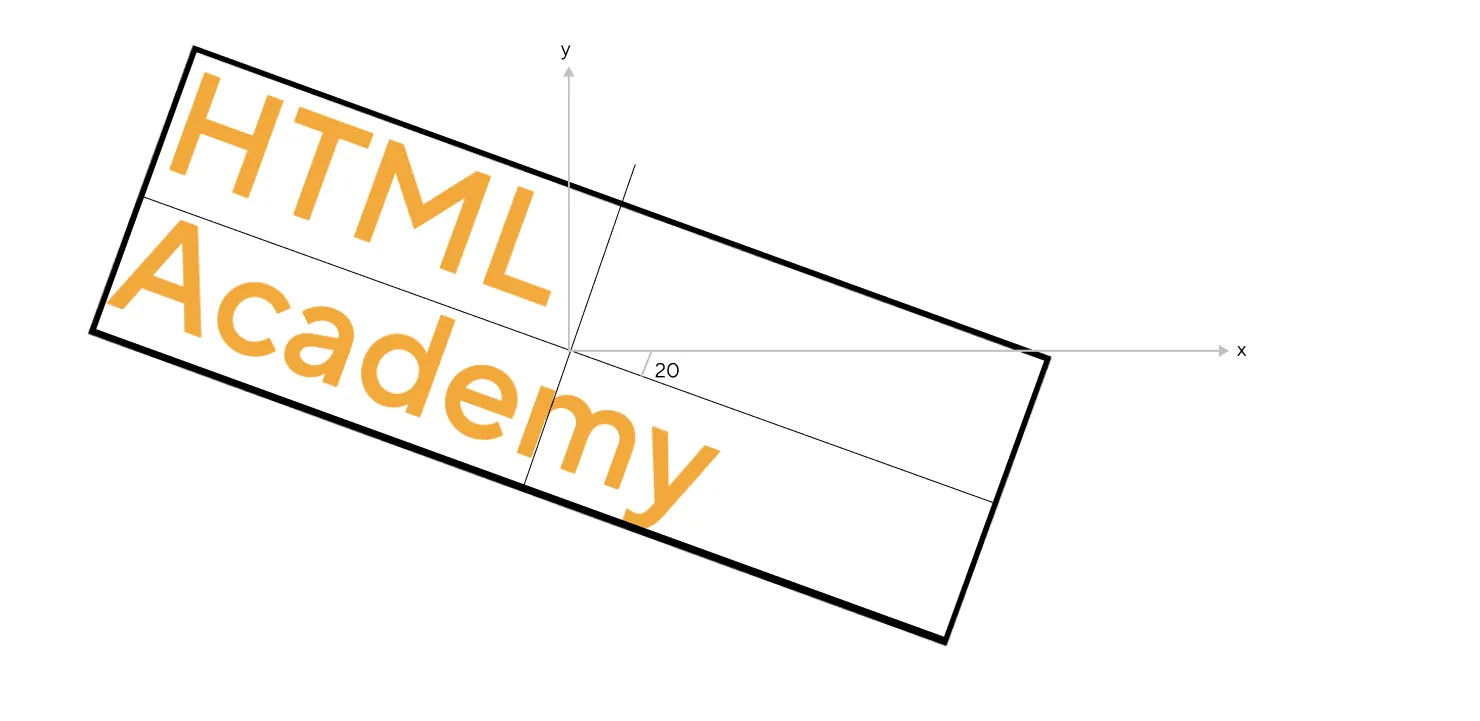
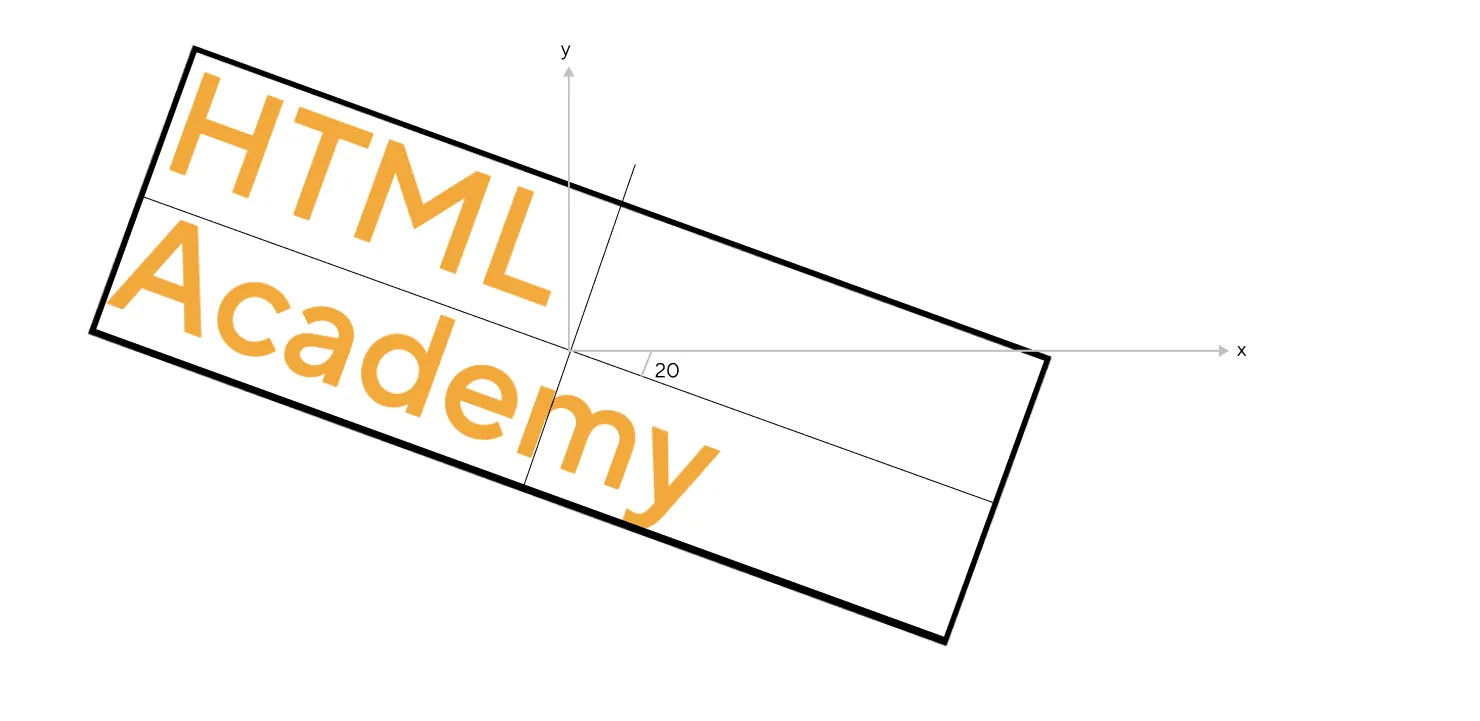
Трансформации в CSS с примерами — журнал «Доктайп»

1460x686 пикс.

31,3 КБ

css - Как поставить row по центру? - Stack Overflow на русском

1480x584 пикс.

35,6 КБ

Как сделать фон в html: порядок действий

1920x550 пикс.

12,5 КБ

Как организовать логотипы разных размеров в CSS: выравнивание приложений

1480x721 пикс.

24,8 КБ

Вертикальное и горизонтальное центрирование всего и вся в CSS Flexbox | by Stas Bagretsov | Medium

1880x1110 пикс.

54,0 КБ

Как выровнить по центру блок с элементами DIV, UL, LI

1264x1022 пикс.

37,5 КБ

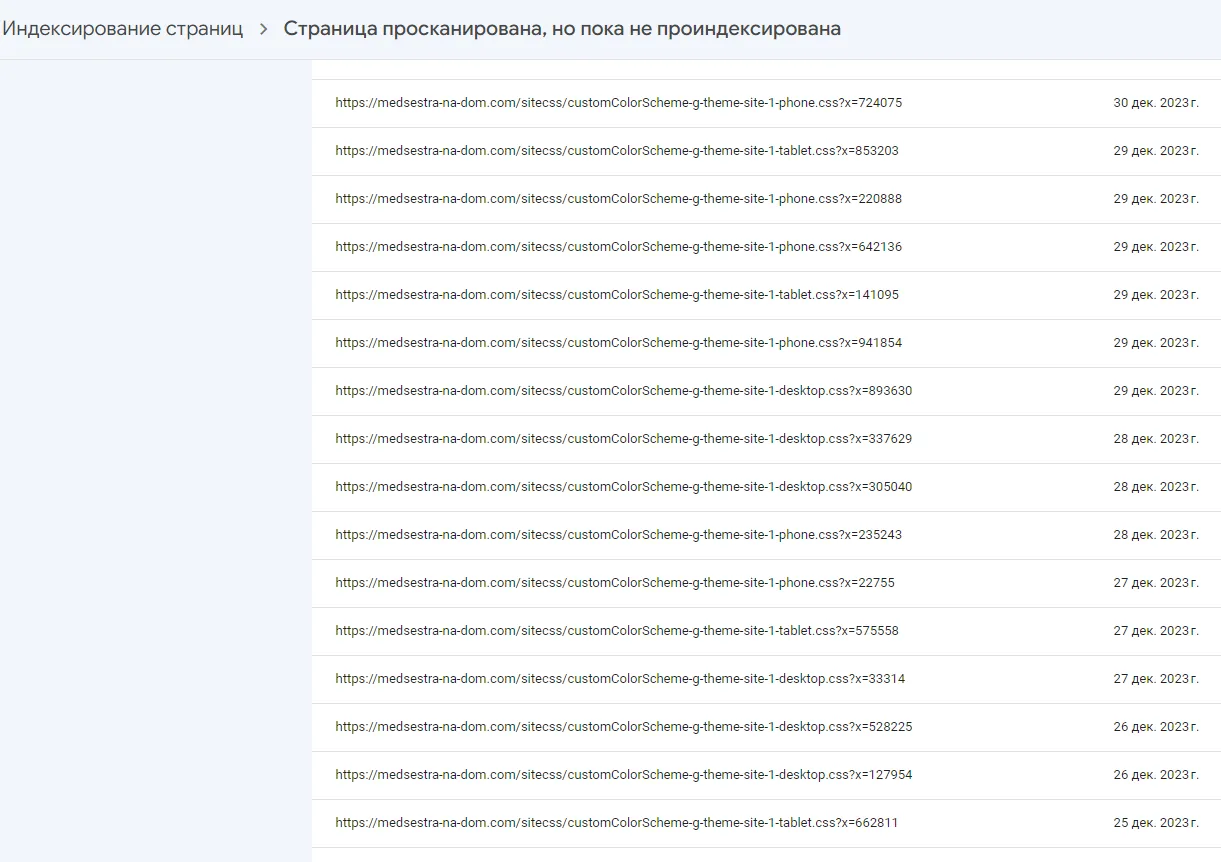
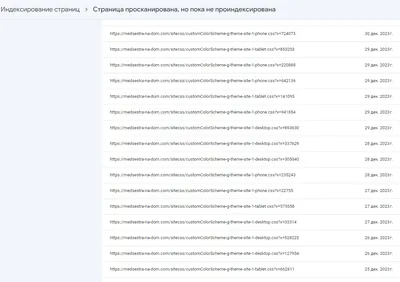
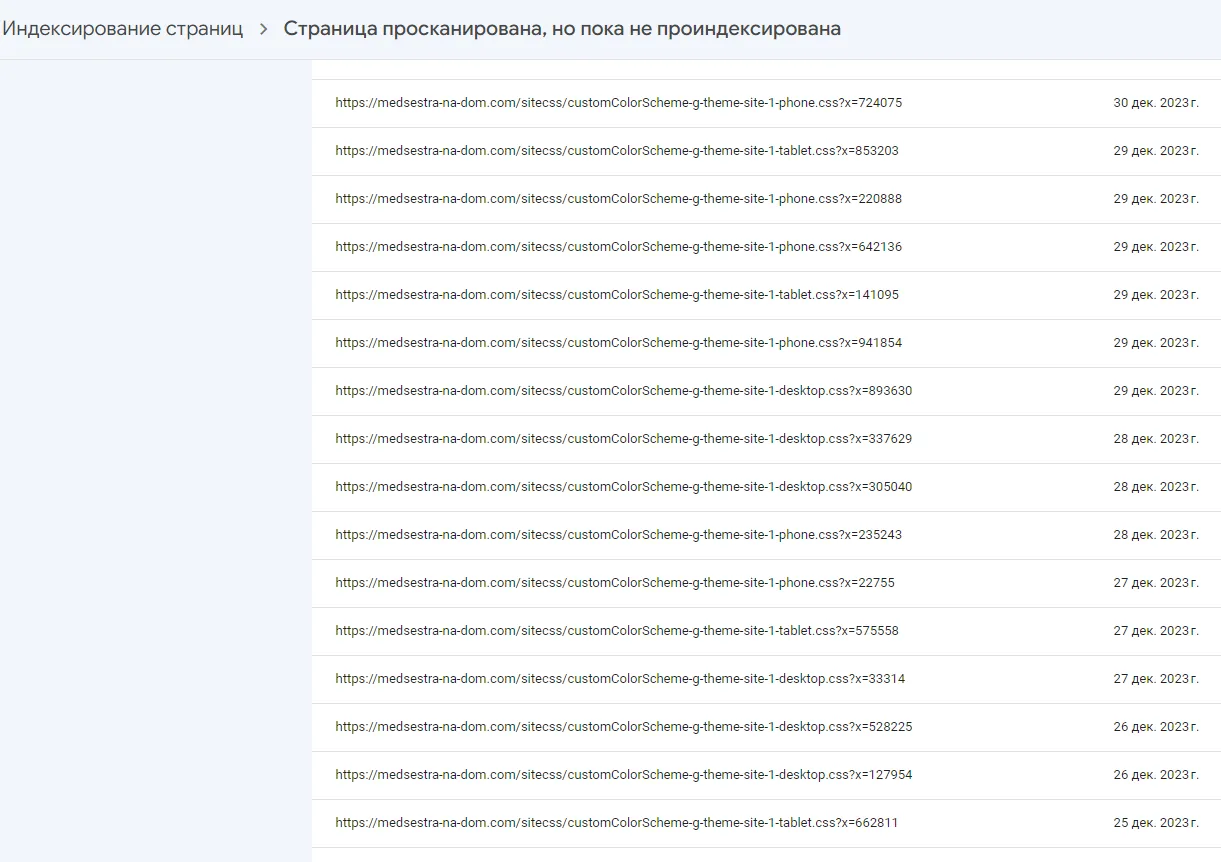
Сканирование страниц sitecss/? - Форум – Центр Google Поиска

1200x628 пикс.

26,0 КБ

Flexbox CSS #1 - Выравнивание по вертикали и горизонтали (практика)

2400x1200 пикс.

37,4 КБ

CSS3 flexbox - описание всех свойств модуля, примеры верстки

1405x772 пикс.

112,9 КБ

Все про CSS выравнивание: способы, приемы и примеры

1221x862 пикс.

70,9 КБ

Как выравнивать по центру в CSS — наглядная шпаргалка

768x1024 пикс.

35,3 КБ

Одной строкой: новые CSS-команды для фронтендов — Журнал «Код» программирование без снобизма

1080x718 пикс.

26,5 КБ

Урок CSS: делаем страницу с фоновыми картинками — учебник CSS

1336x519 пикс.

5,6 КБ

Текст CSS/HTML | Style CSS

960x720 пикс.

118,9 КБ

Расположить картинку по центру css #57

1280x450 пикс.

2,7 КБ

Lightslider. как заставить его располагаться по центру? - jQuery - Javascript-форум

1821x701 пикс.

43,8 КБ

Как правильно верстать HTML-таблицы: гайд для новичков

1296x1865 пикс.

122,7 КБ

Магия CSS. Глава 2. Раскладка. В предыдущей главе мы поговорили о том… | by Workafrolic (±∞) | Medium

1900x900 пикс.

333,2 КБ

































![React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse](/files/images/raspolozhit-kartinku-po-tsentru-css/raspolozhit-kartinku-po-tsentru-css-35.webp)


























































![React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse React-bootstrap [как выровнять ребенка по центру Col компонента?] - HTML/CSS - Форум JScourse](/files/images/raspolozhit-kartinku-po-tsentru-css/raspolozhit-kartinku-po-tsentru-css-35.webp)