
Босов Андрей Витальевич

1280x720 пикс.

76,7 КБ

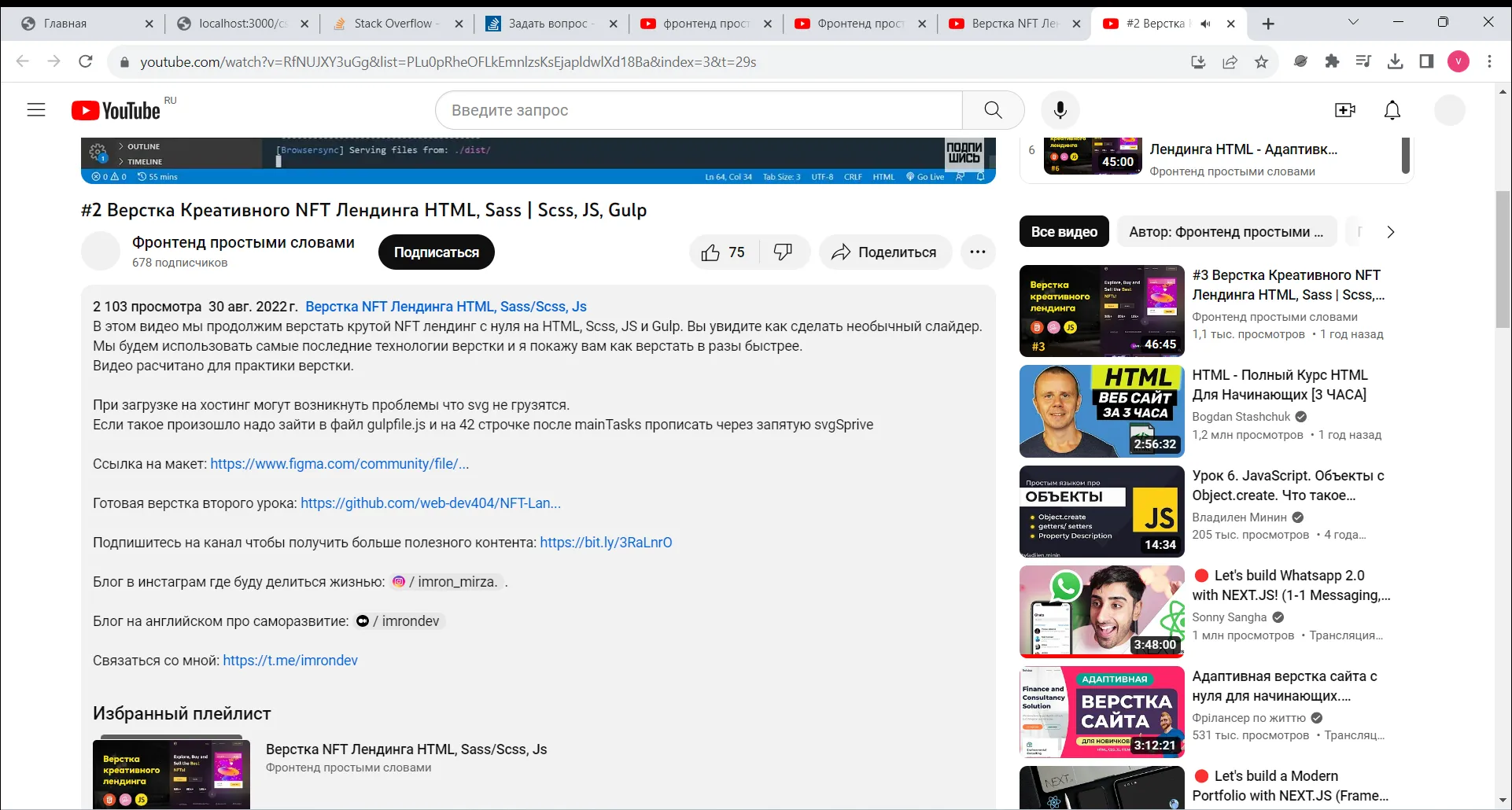
javascript - Верстка Креативного NFT Лендинга HTML, Sass | Scss, JS, Gulp. Работа с svg - Stack Overflow на русском

889x578 пикс.

13,4 КБ

Факторы, влияющие на html вёрстку (Часть 2: Работа PM и Рабочий процесс) / Хабр

1200x600 пикс.

18,2 КБ

Базовые HTML-теги для работы SEO-специалиста ✔️ Блог Webpromo

1280x905 пикс.

35,6 КБ

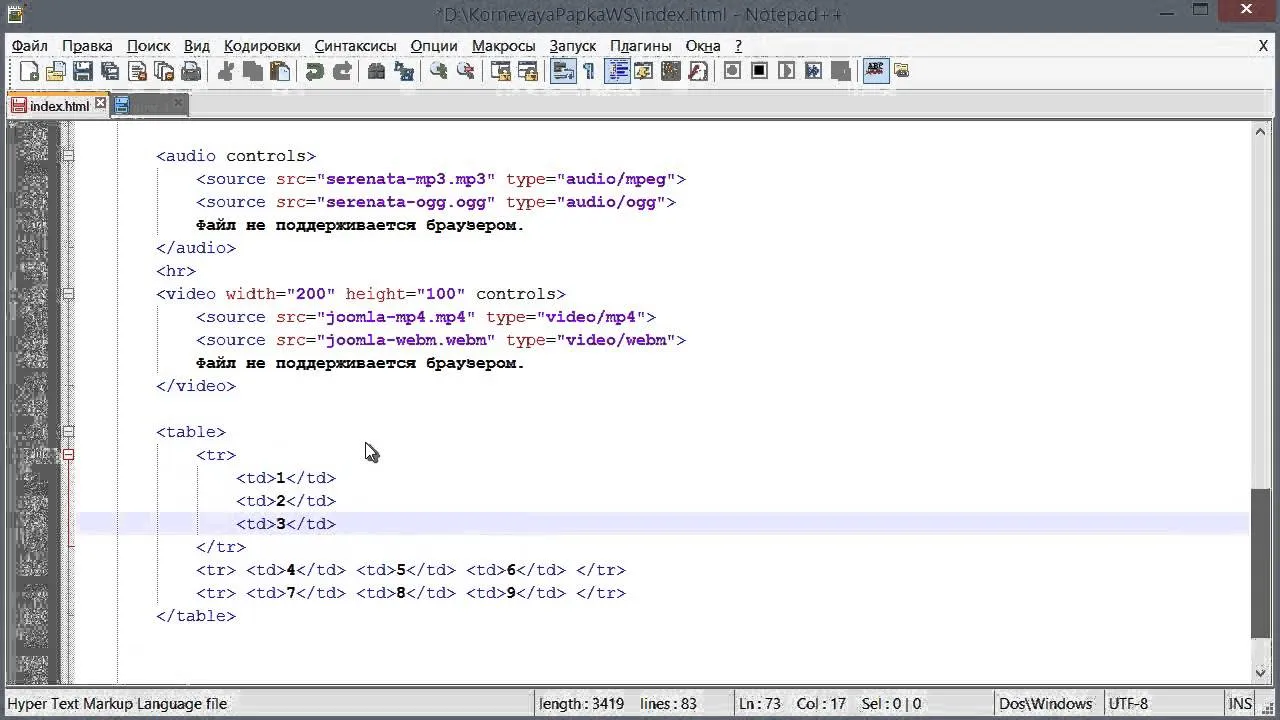
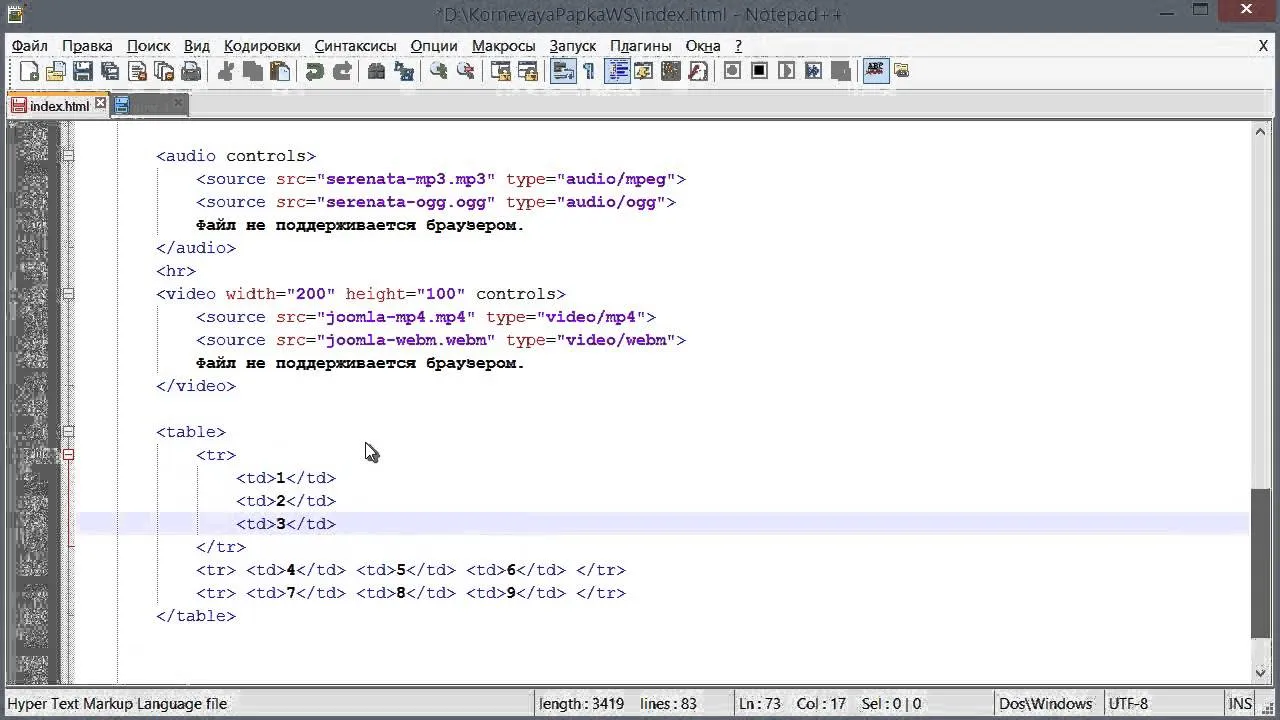
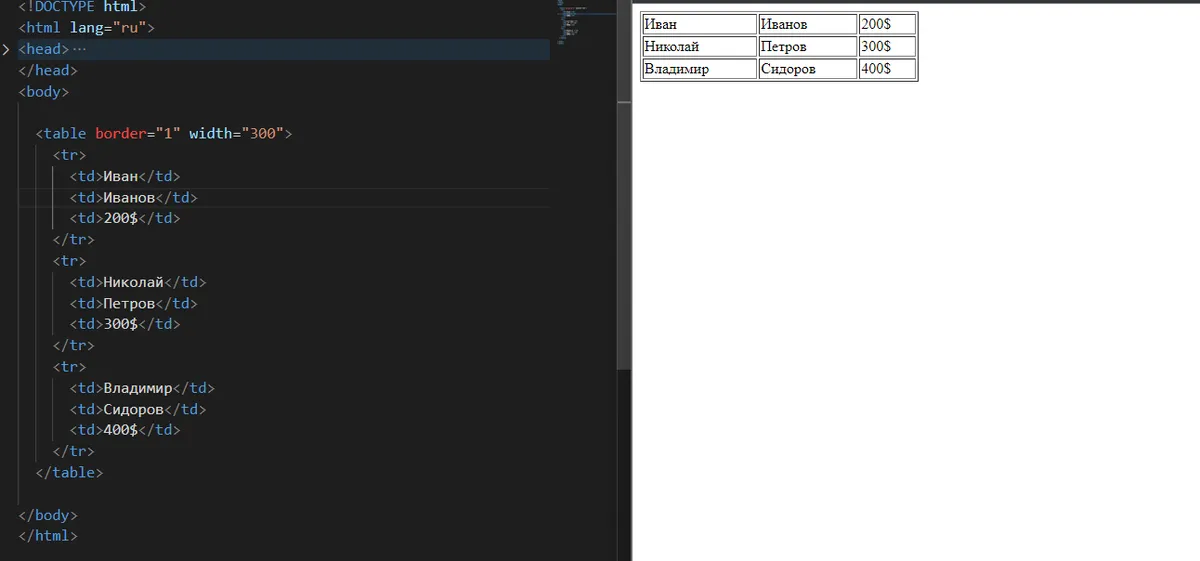
Работа с таблицами в HTML (Основы HTML и CSS) - YouTube

800x627 пикс.

52,2 КБ
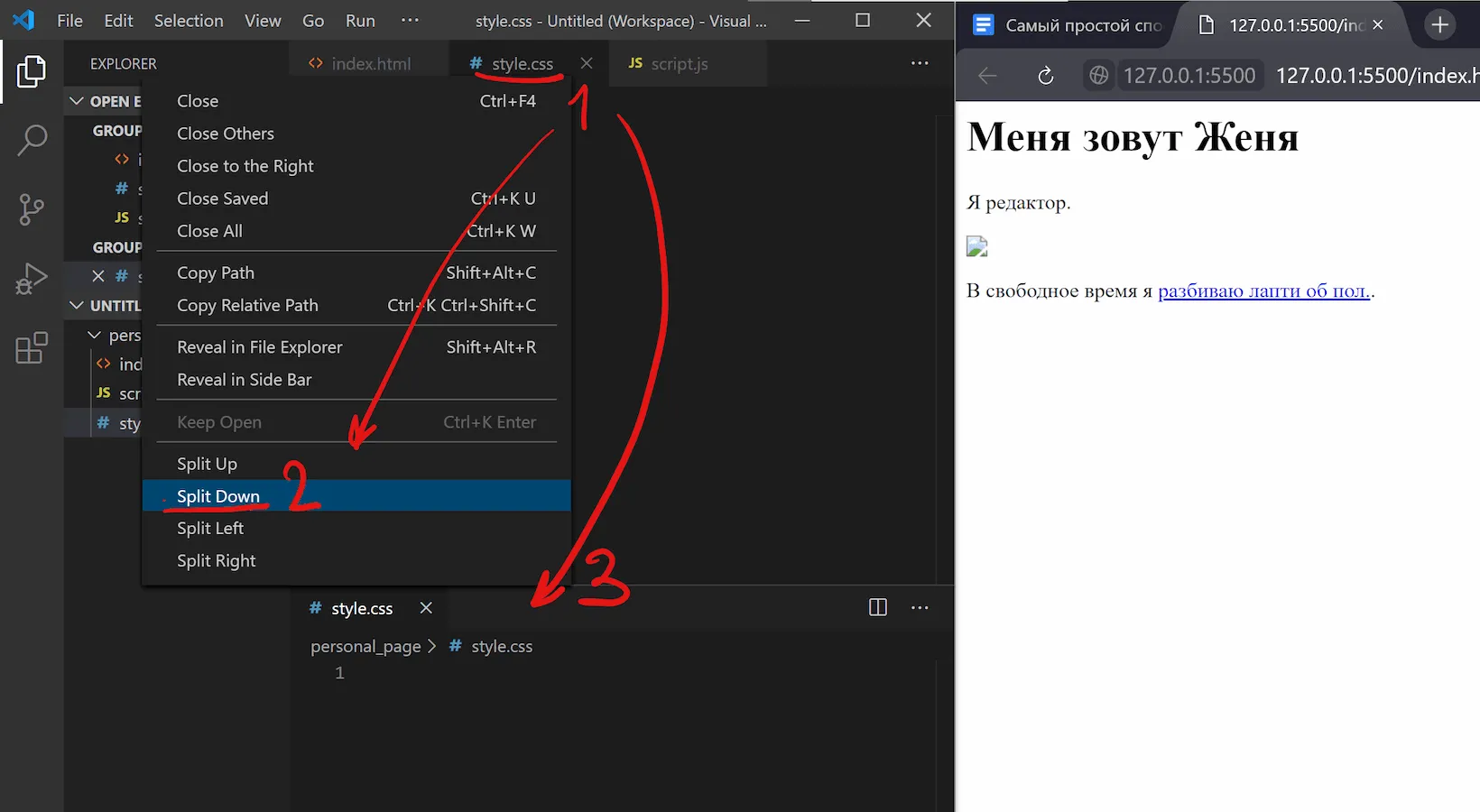
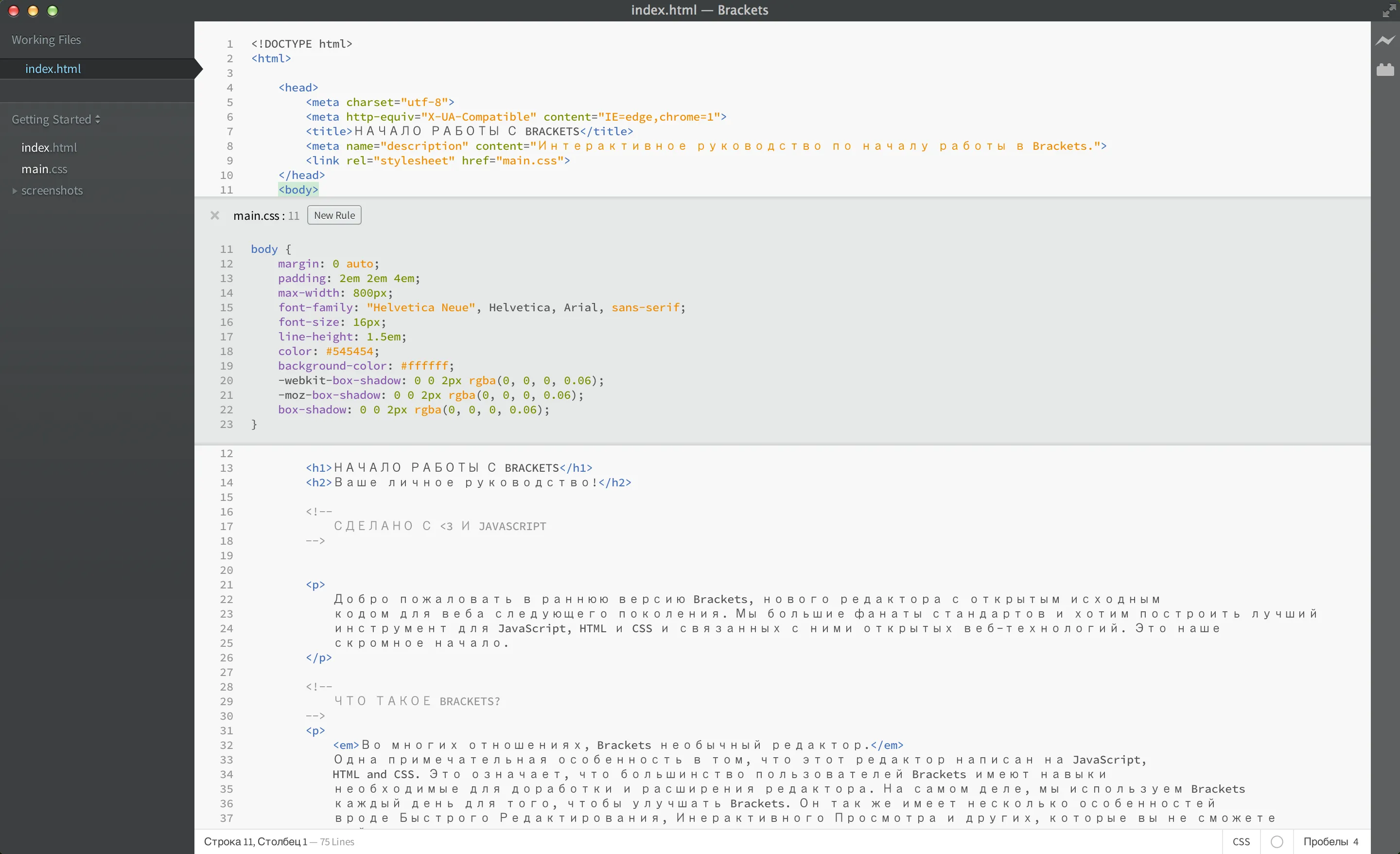
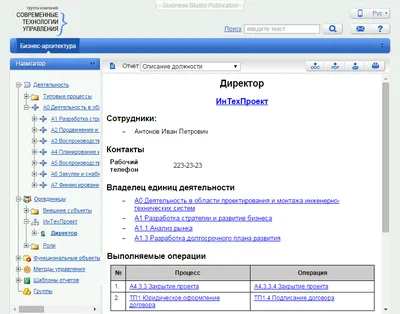
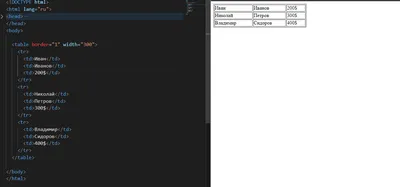
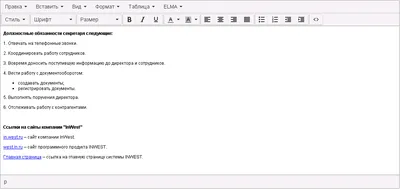
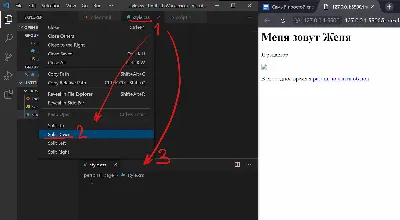
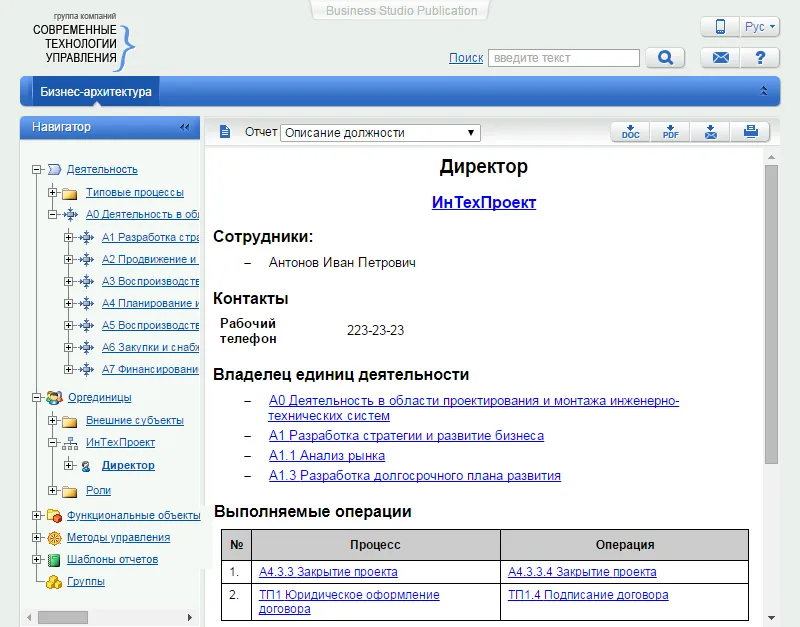
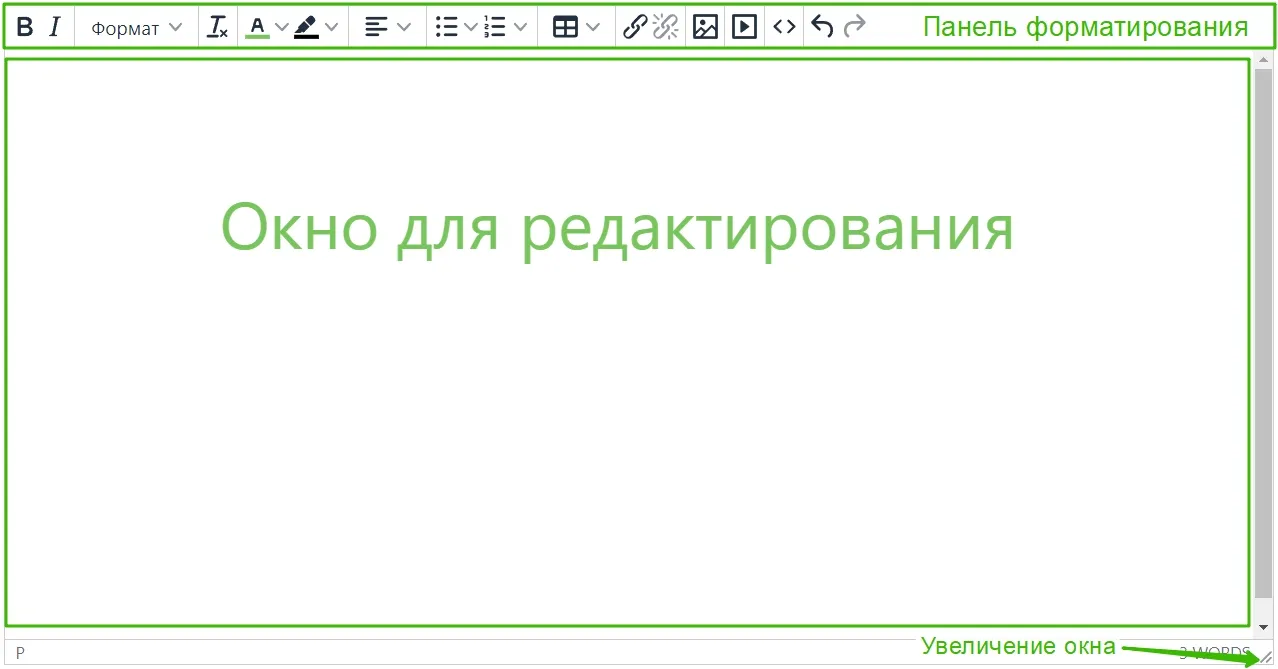
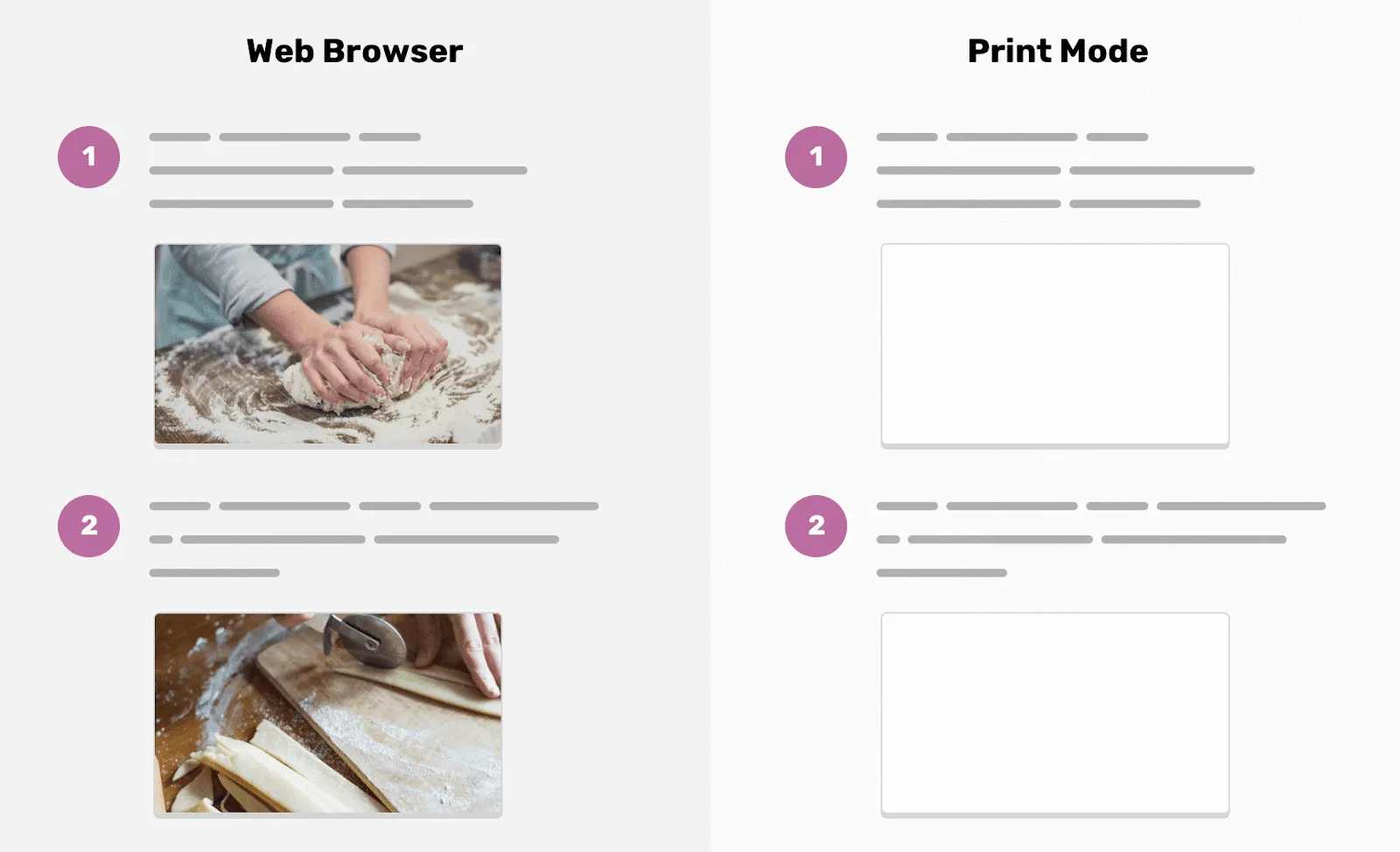
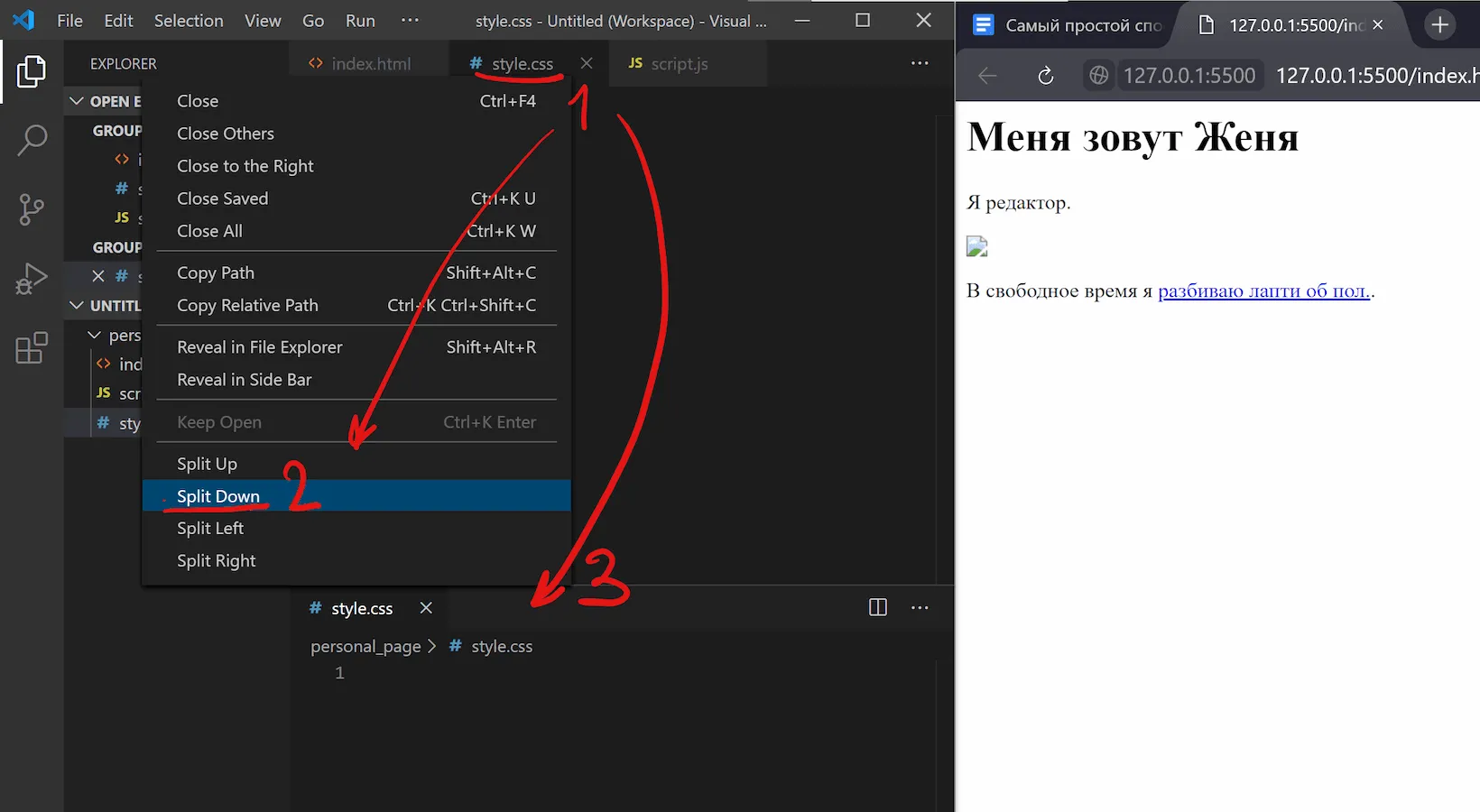
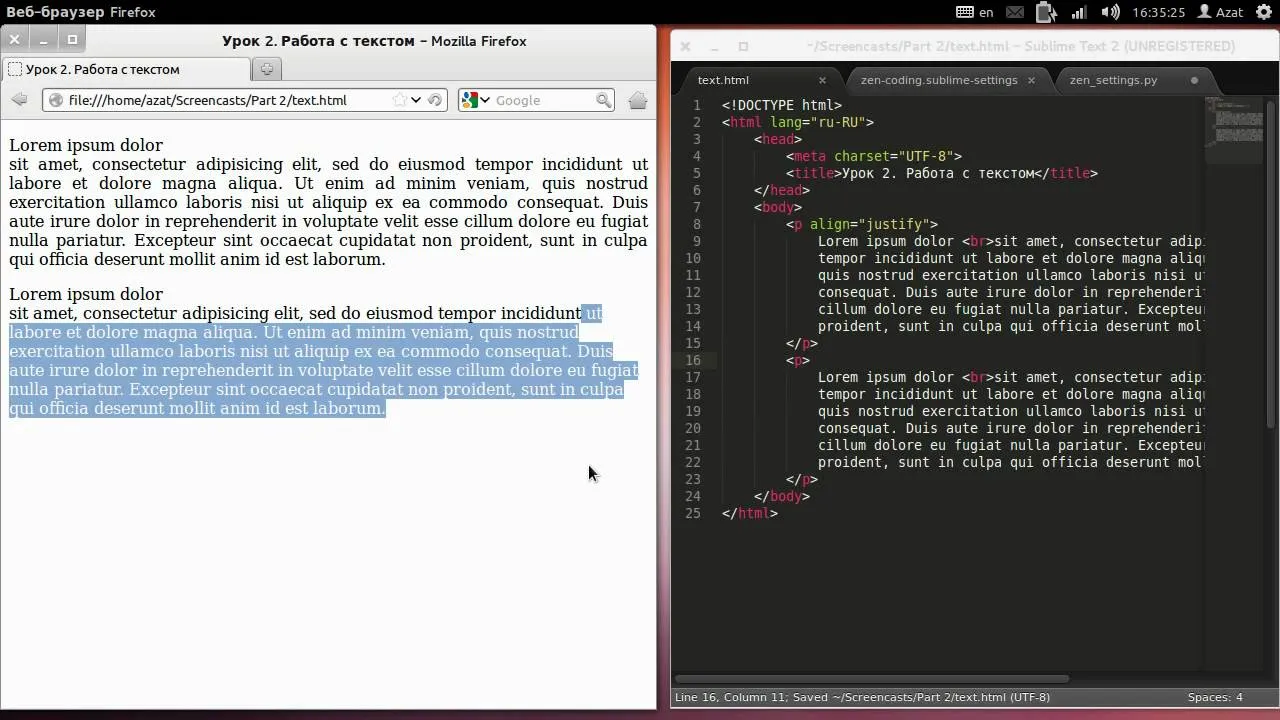
![Работа в окне HTML-публикации [BS Docs 5] Работа в окне HTML-публикации [BS Docs 5]](/files/images/rabota-html/rabota-html-4-thumb.webp)
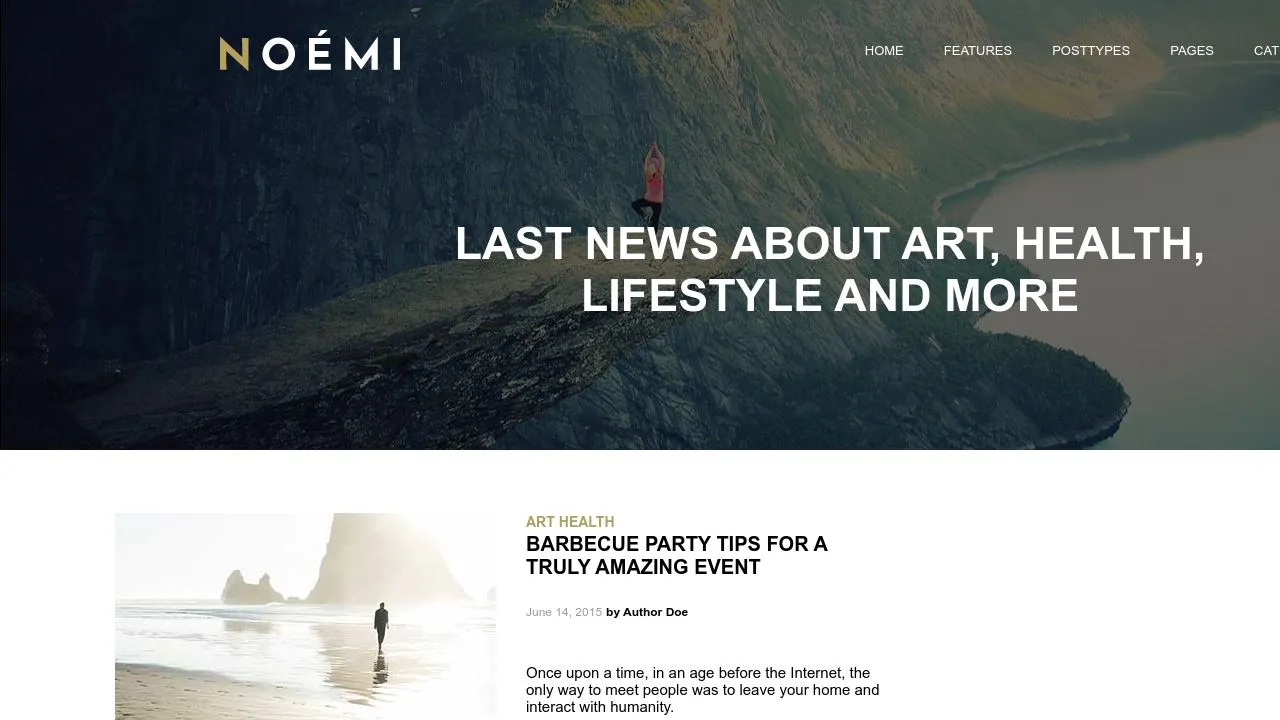
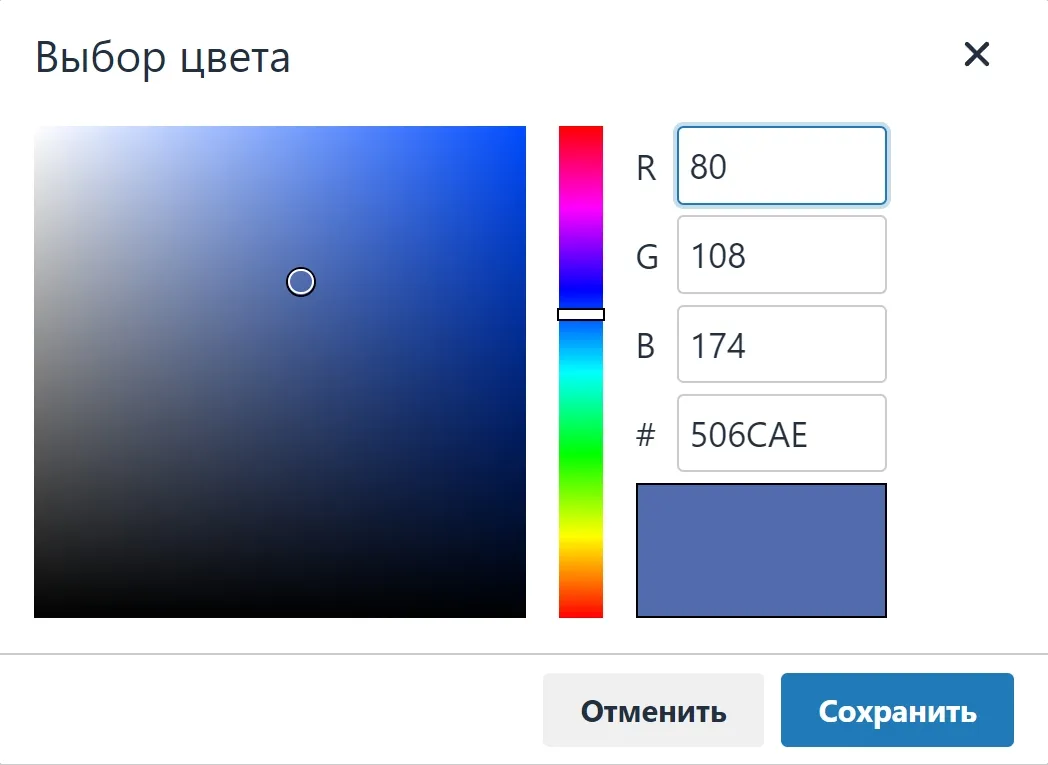
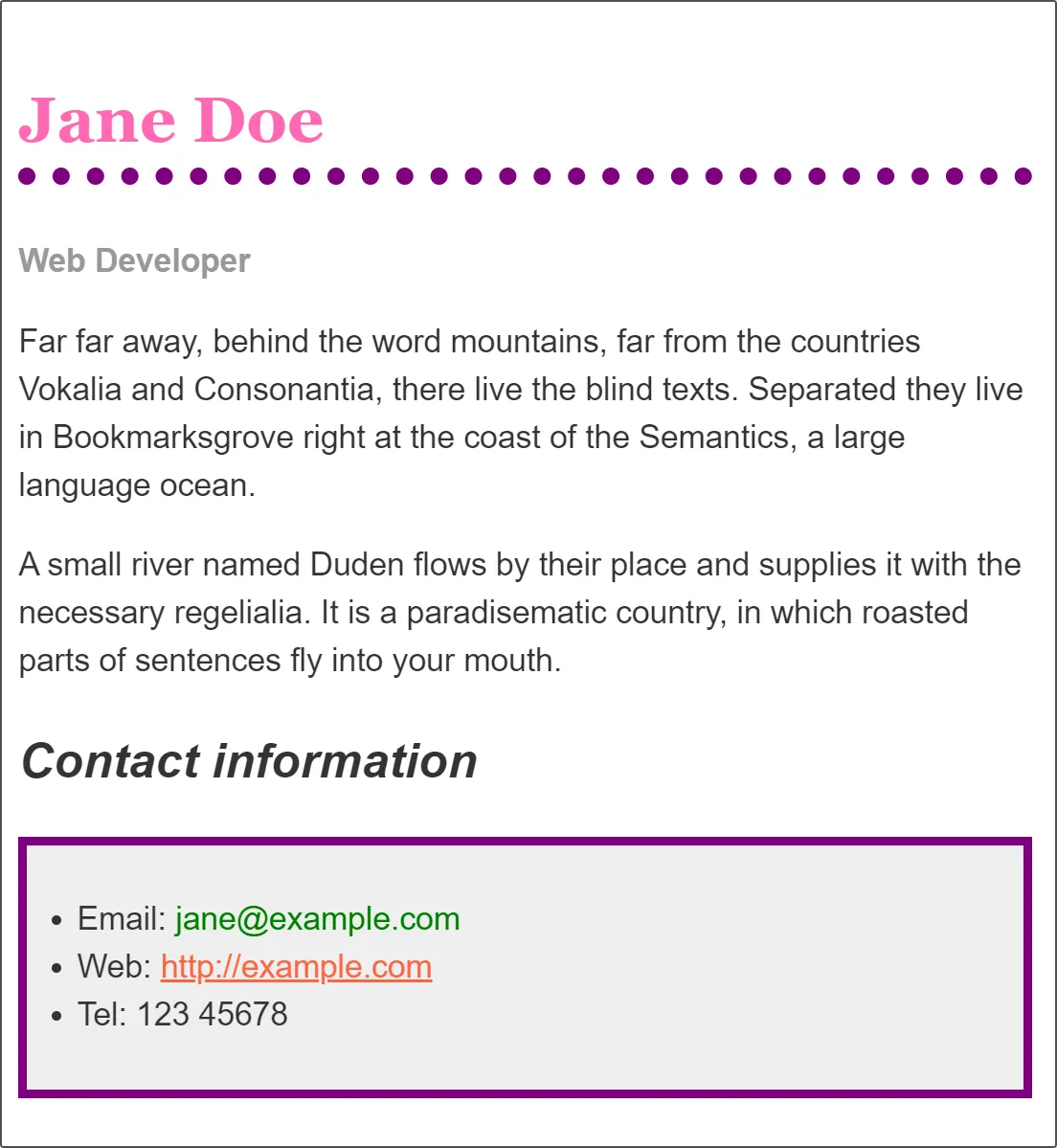
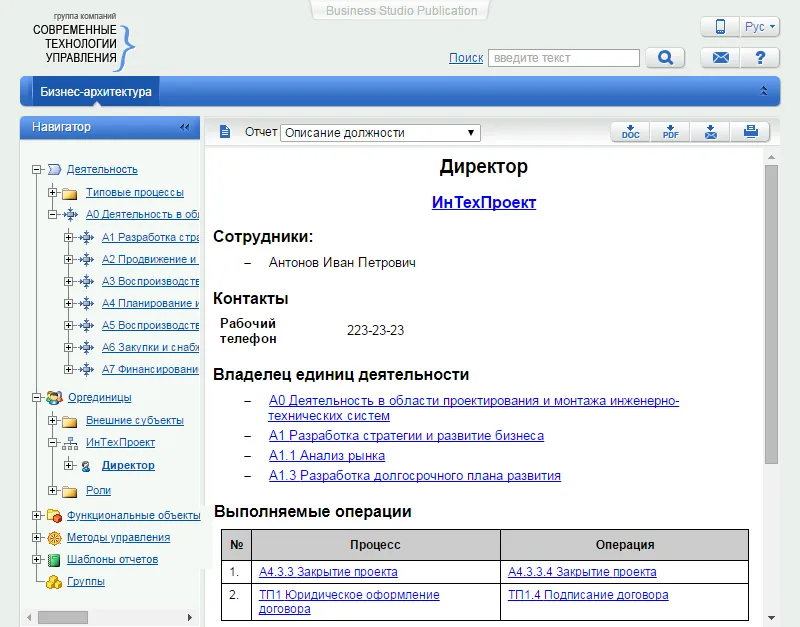
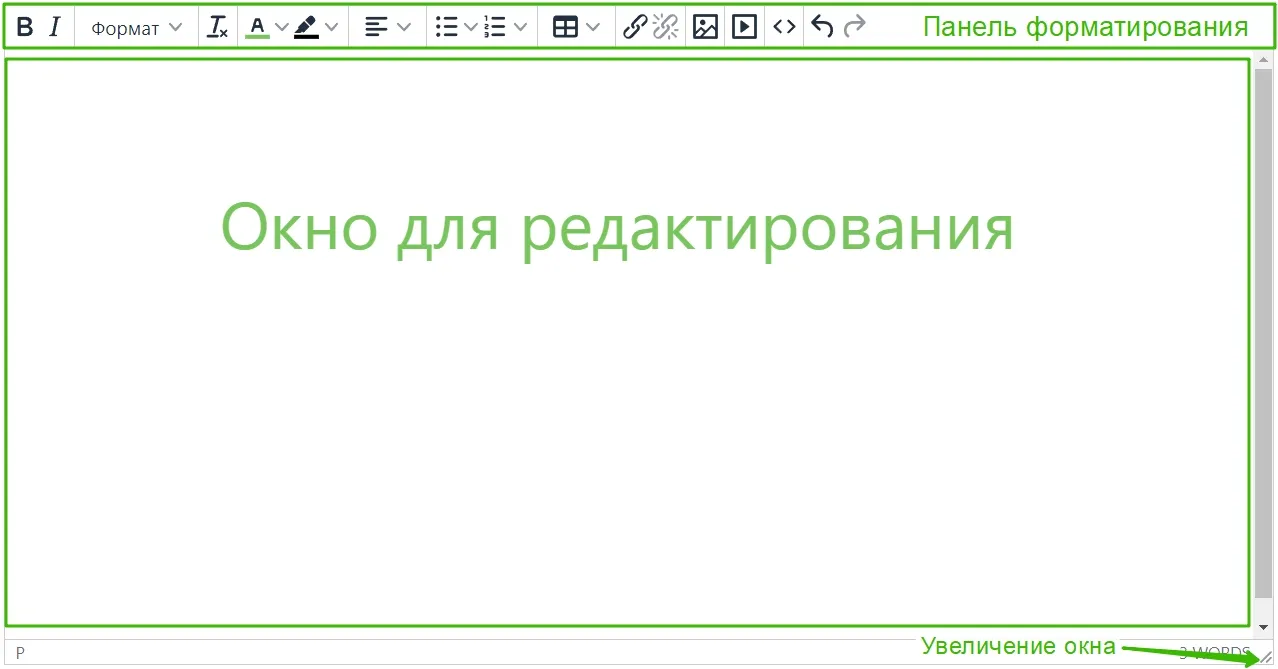
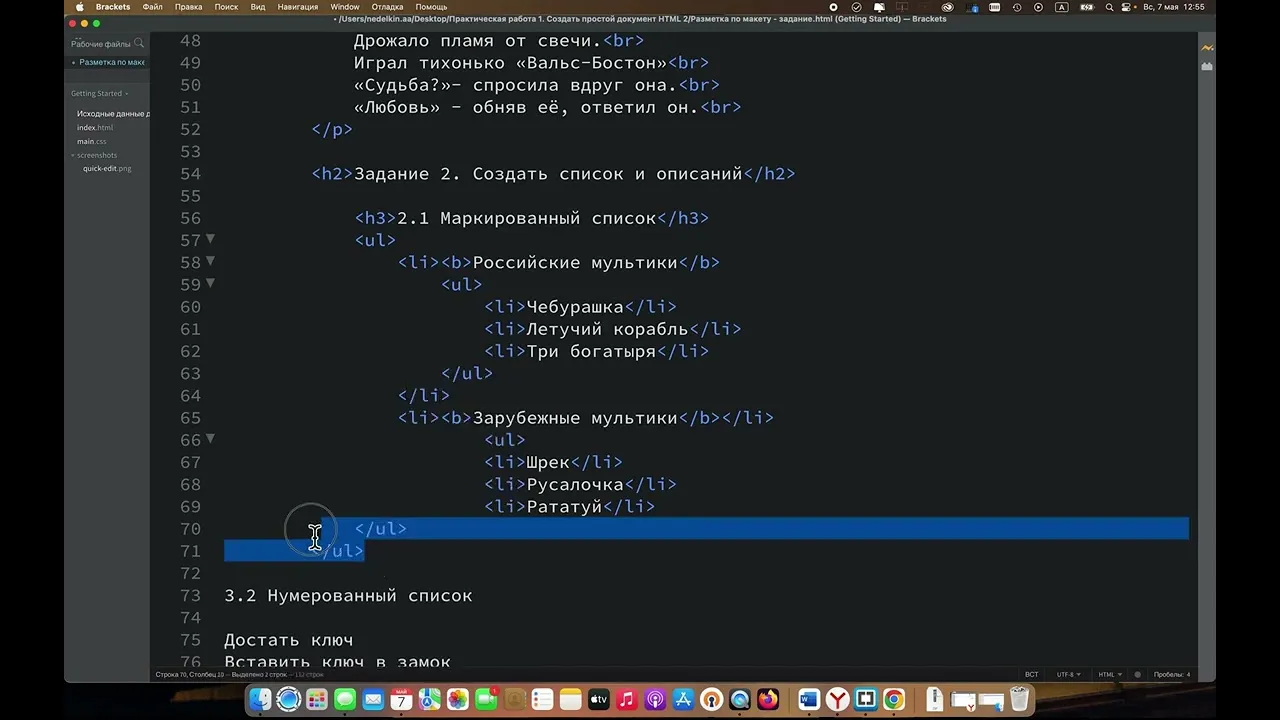
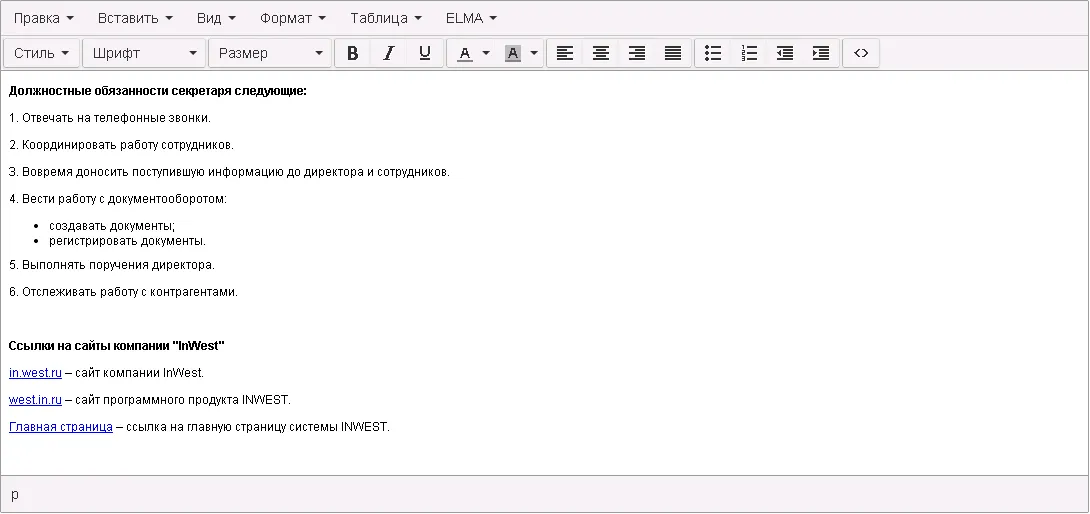
Работа в окне HTML-публикации [BS Docs 5]

876x584 пикс.

29,1 КБ

Работа с картинками в HTML и CSS — Булат Шакиров на

1280x720 пикс.

65,9 КБ

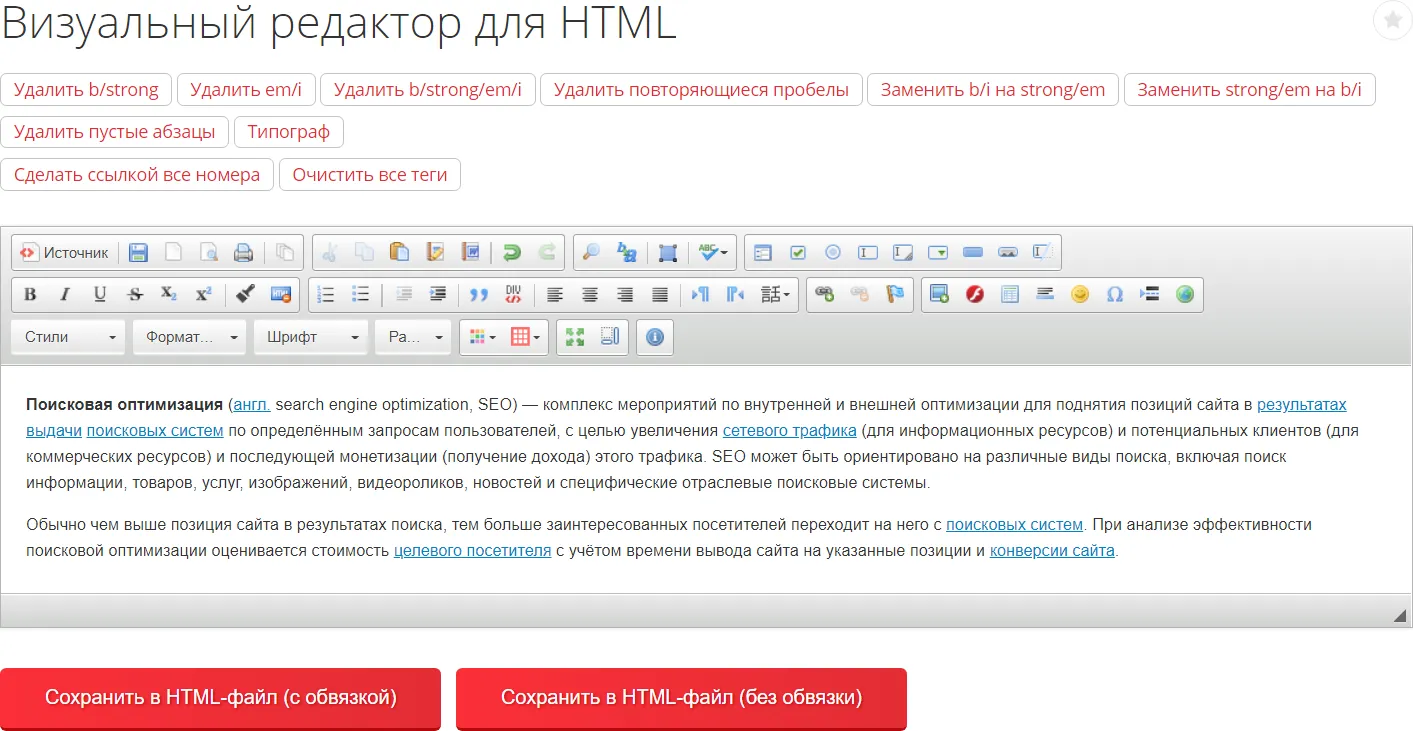
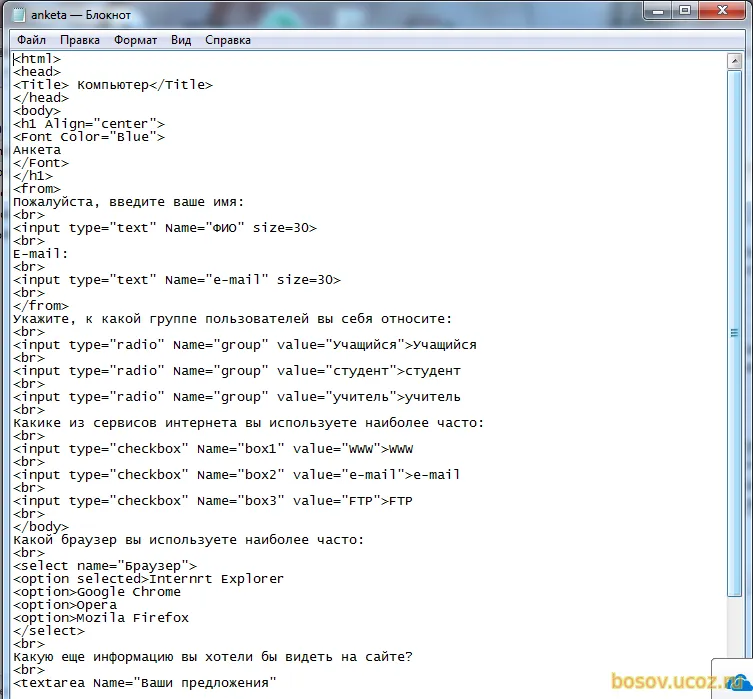
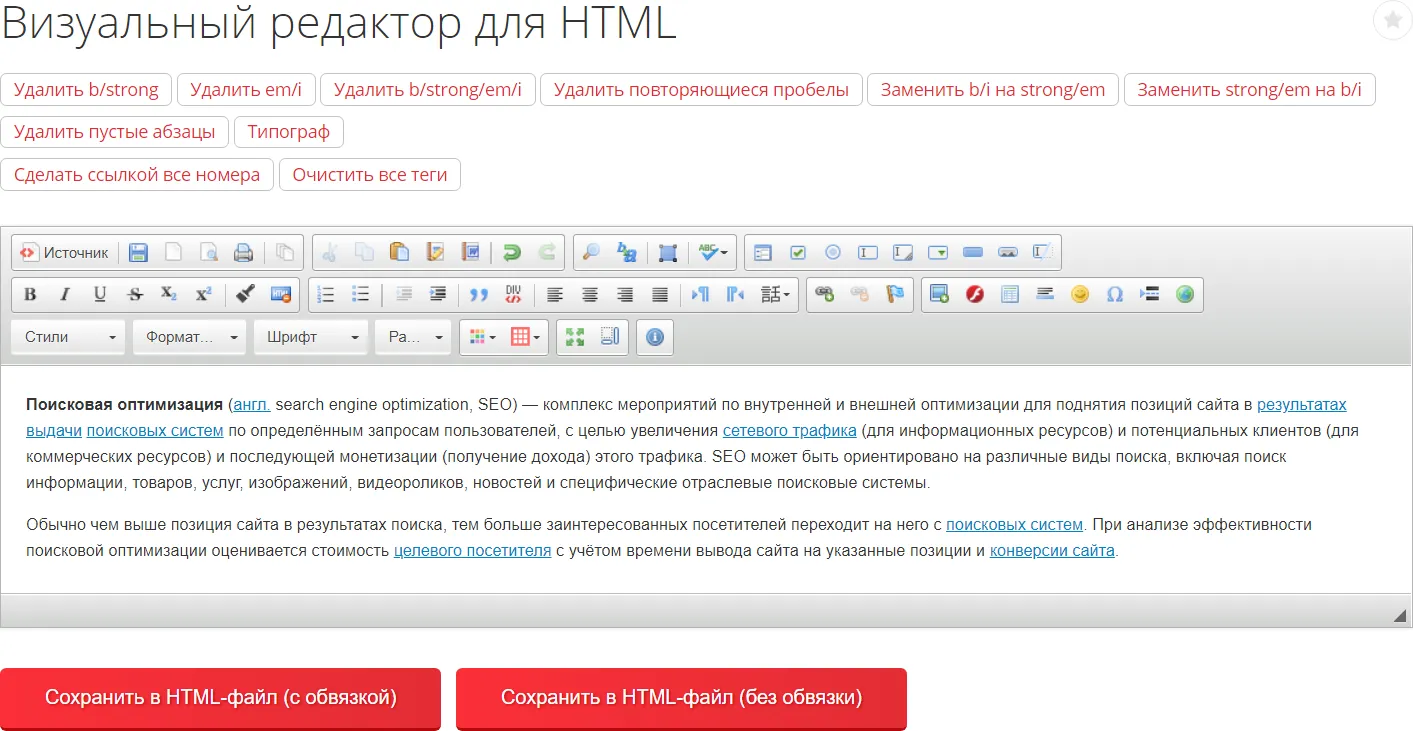
Работа в визуальном HTML-редакторе

1278x669 пикс.

17,7 КБ

Бесплатные курсы веб программирования.

1005x602 пикс.

34,1 КБ

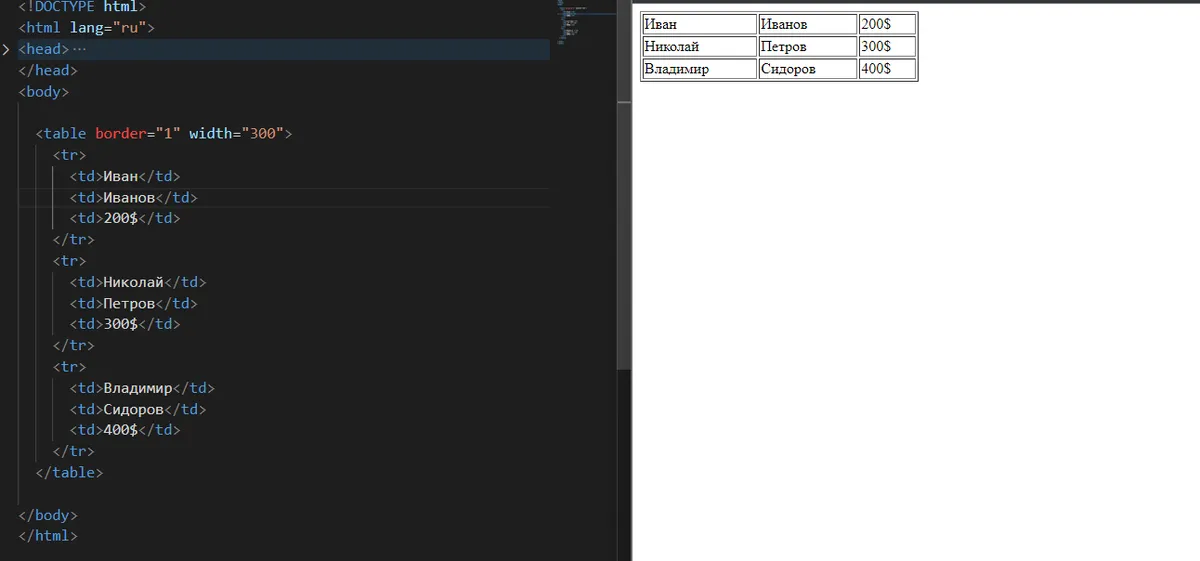
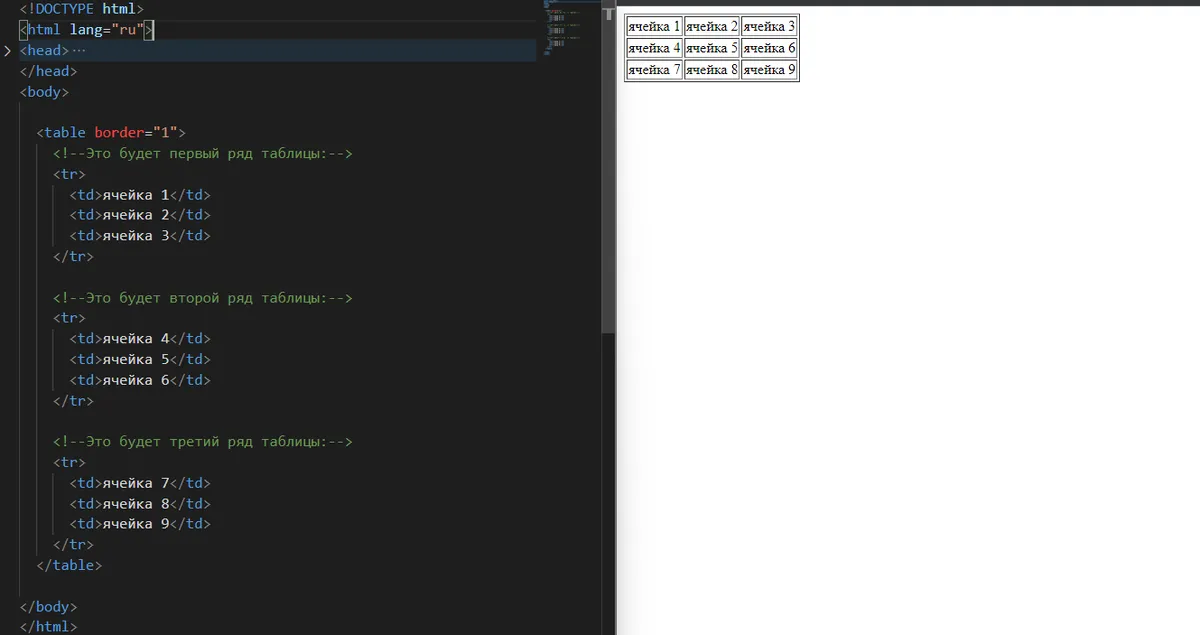
Работа с таблицами на HTML | Web - Программирования | Разработка интернет приложений | Дзен

1200x490 пикс.

18,0 КБ

Тема 2.1. Практическая работа 1. Создать простой документ HTML 2 - YouTube

1080x1920 пикс.

96,3 КБ

Работа в визуальном HTML-редакторе

1048x765 пикс.

15,0 КБ

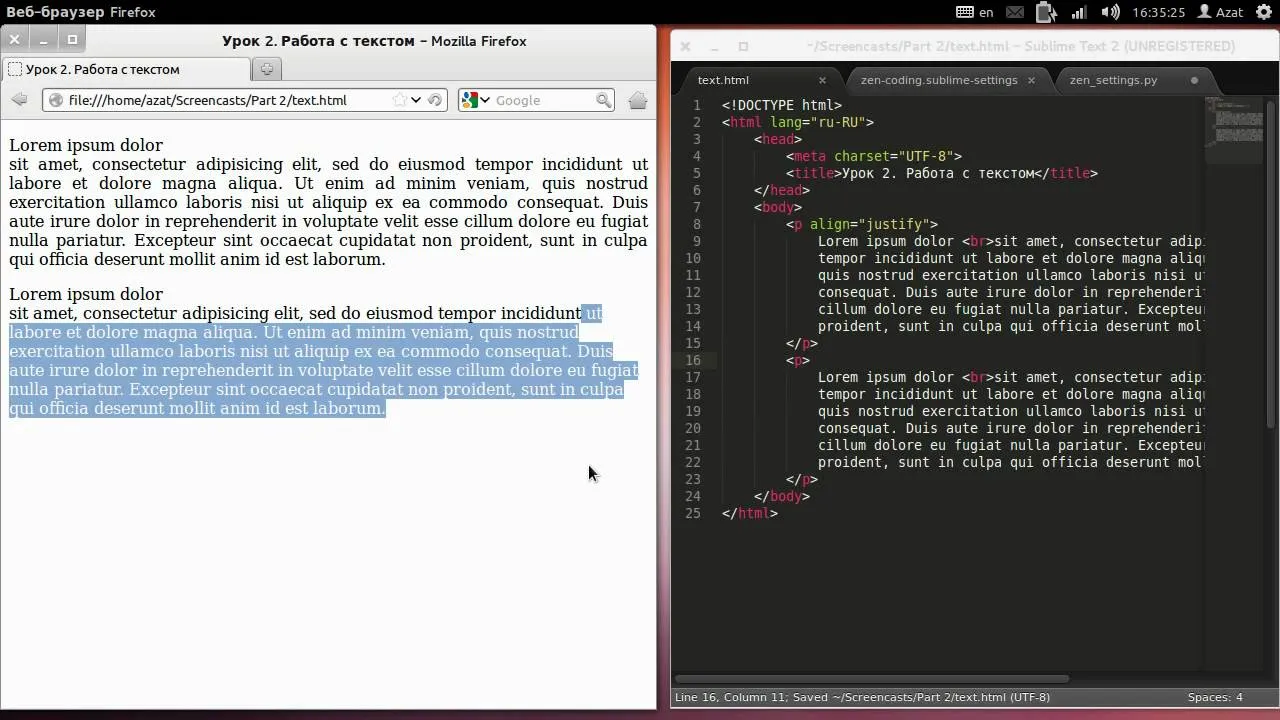
Уроки по HTML. Часть 2. Работа с текстом - YouTube

1280x720 пикс.

52,2 КБ

HTML верстальщик | Пикабу

768x768 пикс.

66,2 КБ

Работа с полем ввода чисел в HTML

1456x816 пикс.

52,2 КБ

Базовые теги HTML — Джино • Журнал

1280x720 пикс.

104,2 КБ

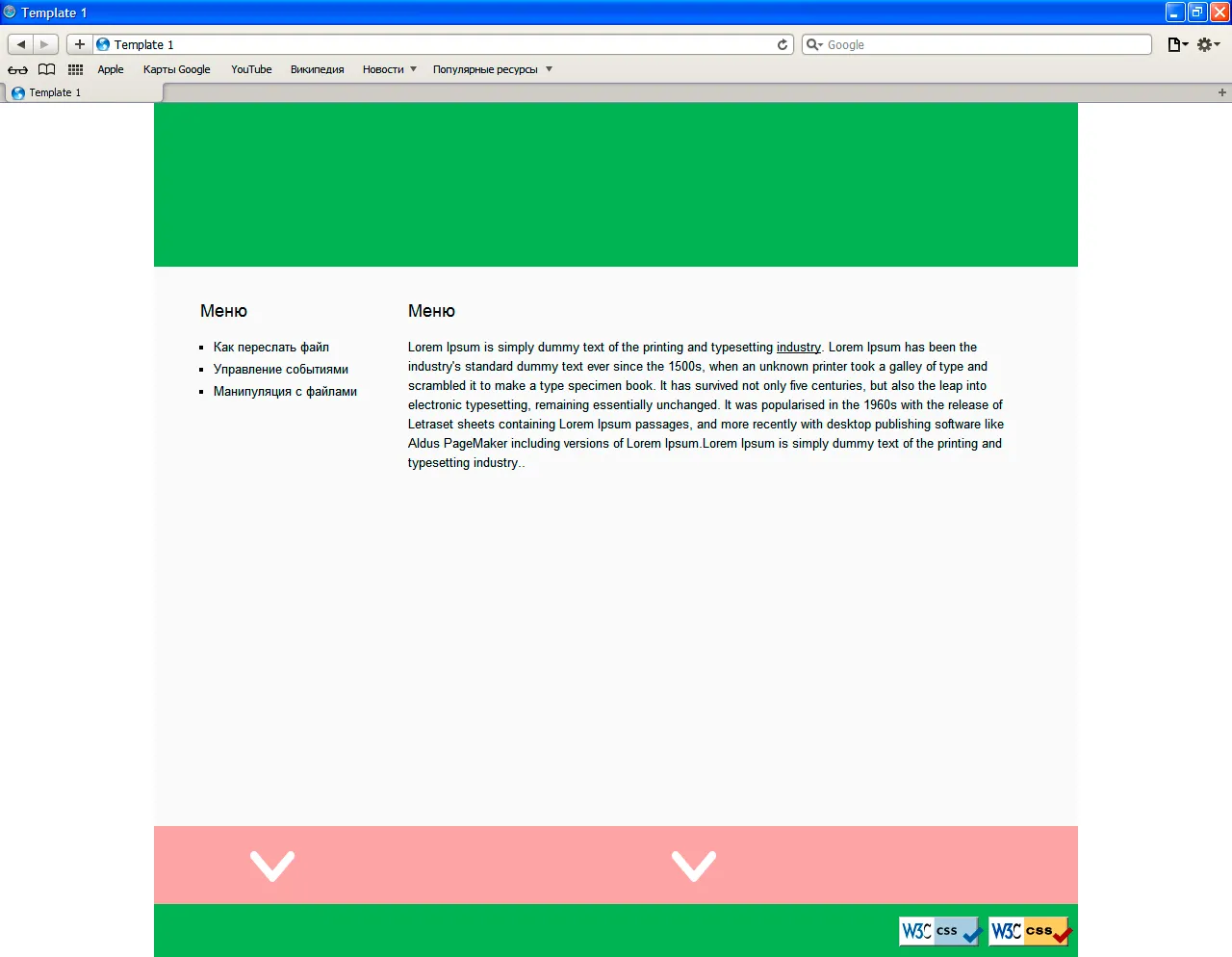
Простой HTML, CSS шаблон макет на HTML5 для создания сайтов. - Фрилансер Евгений Соловьёв belltone - Портфолио - Работа #1858418

1100x1100 пикс.

149,8 КБ

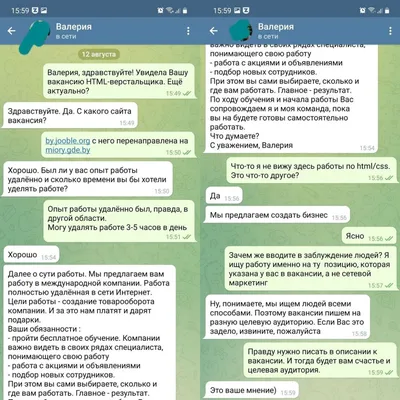
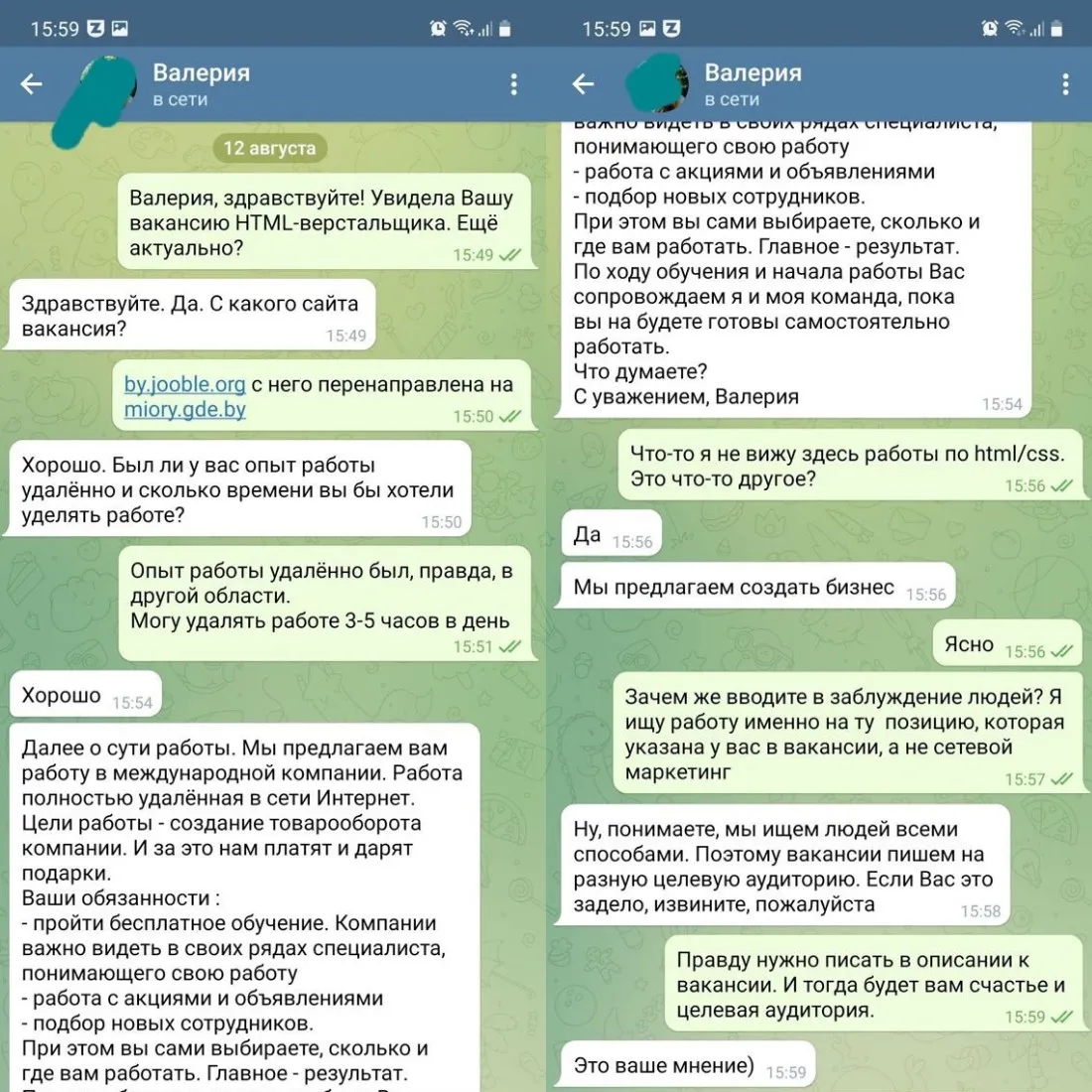
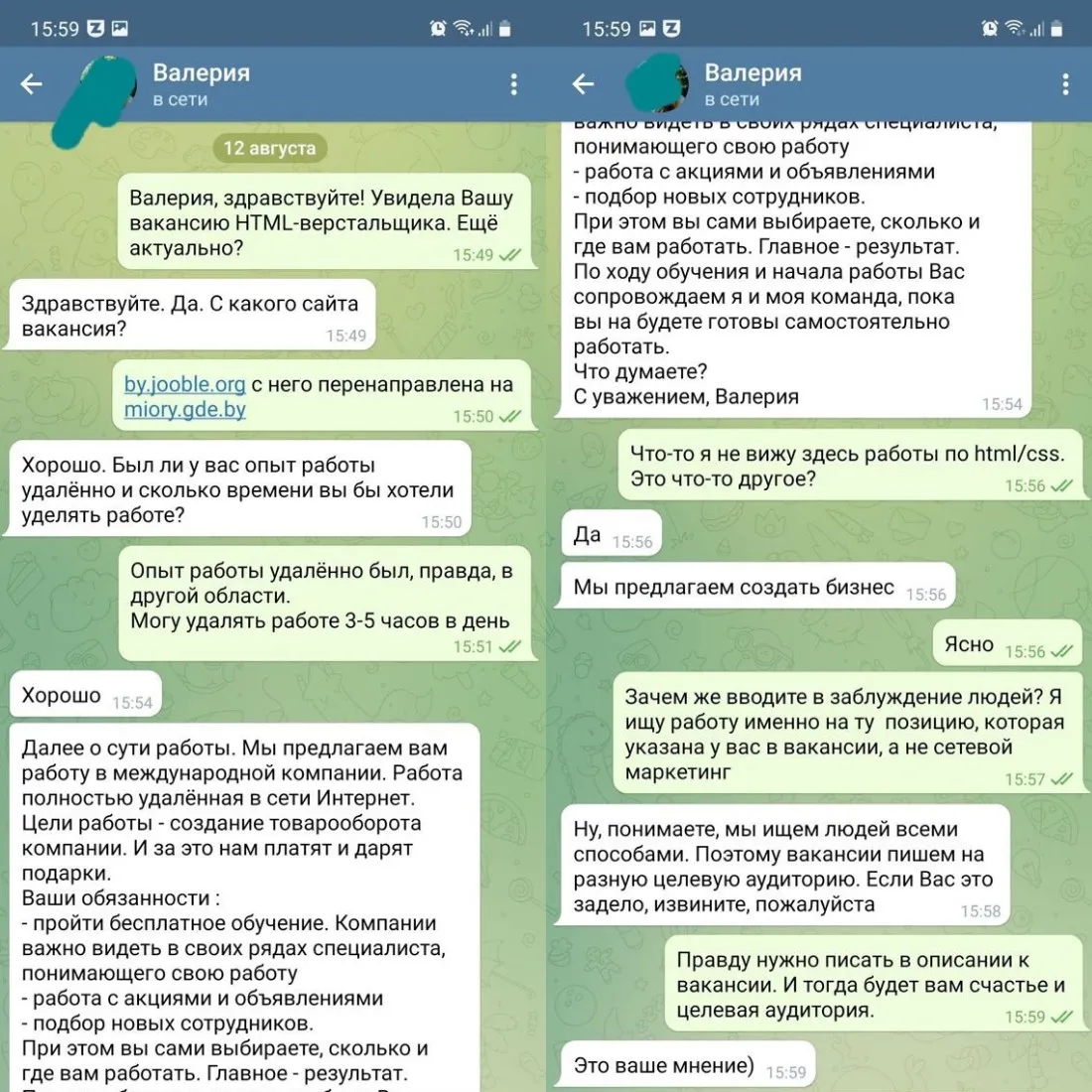
Шла на вакансию html-верстальщик, попала в сетевой маркетинг |

1280x994 пикс.

47,9 КБ

HTML-код — что это такое?

1805x1059 пикс.

38,0 КБ

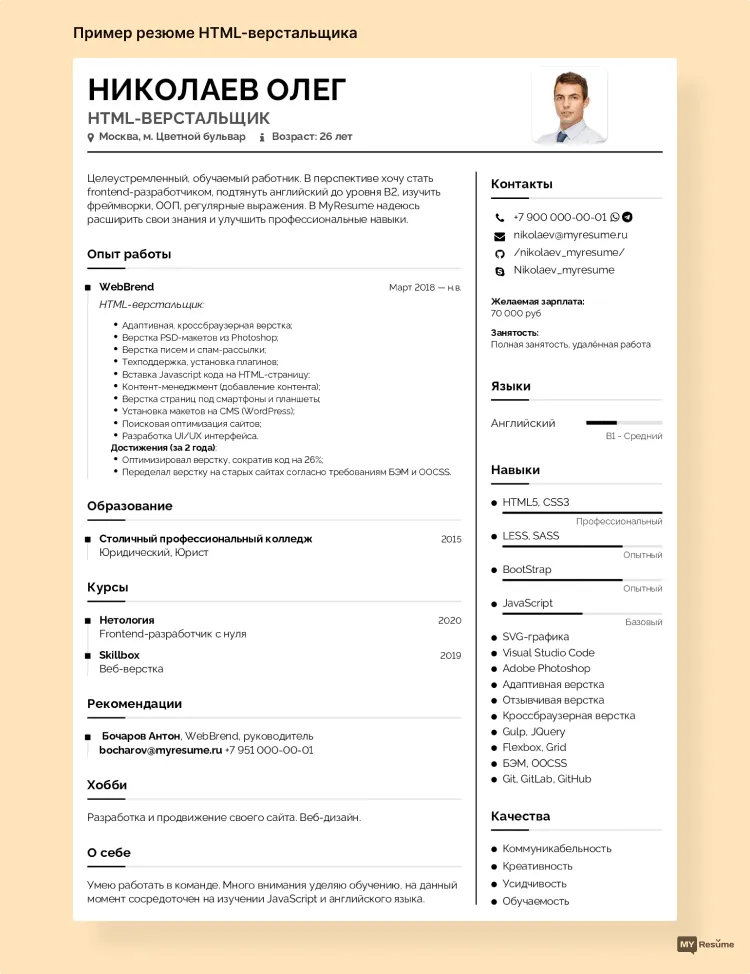
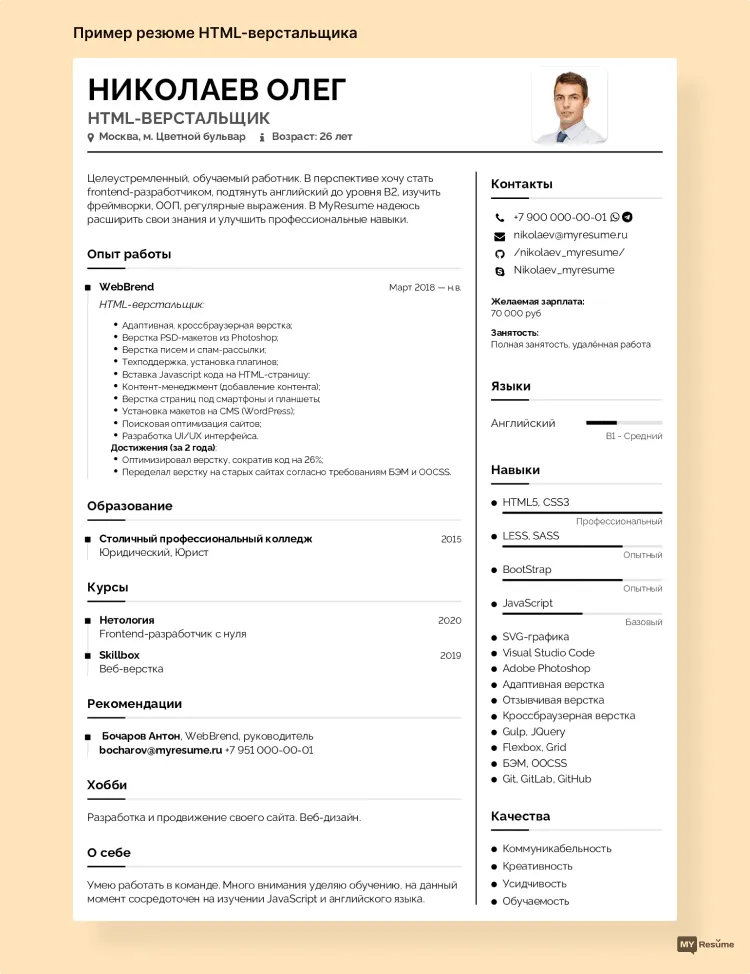
4 Способа, Как Можно Стать HTML Верстальщиком с Нуля | MyResume

1200x676 пикс.

54,3 КБ

10 курсов по HTML и CSS для новичков

1413x731 пикс.

93,7 КБ

Визуальный HTML редактор текста онлайн, HTML Code Editor — Пиксель Тулс

3543x2365 пикс.

1,0 МБ

Работа с таблицами на HTML | Web - Программирования | Разработка интернет приложений | Дзен

1200x630 пикс.

49,3 КБ

HTML. Самое необходимое, Николай Кисленко – скачать pdf на ЛитРес

1200x561 пикс.

19,8 КБ

GitHub - wcoding/: Курсовая работа HTML/CSS Основы создания сайтов.

750x974 пикс.

54,4 КБ

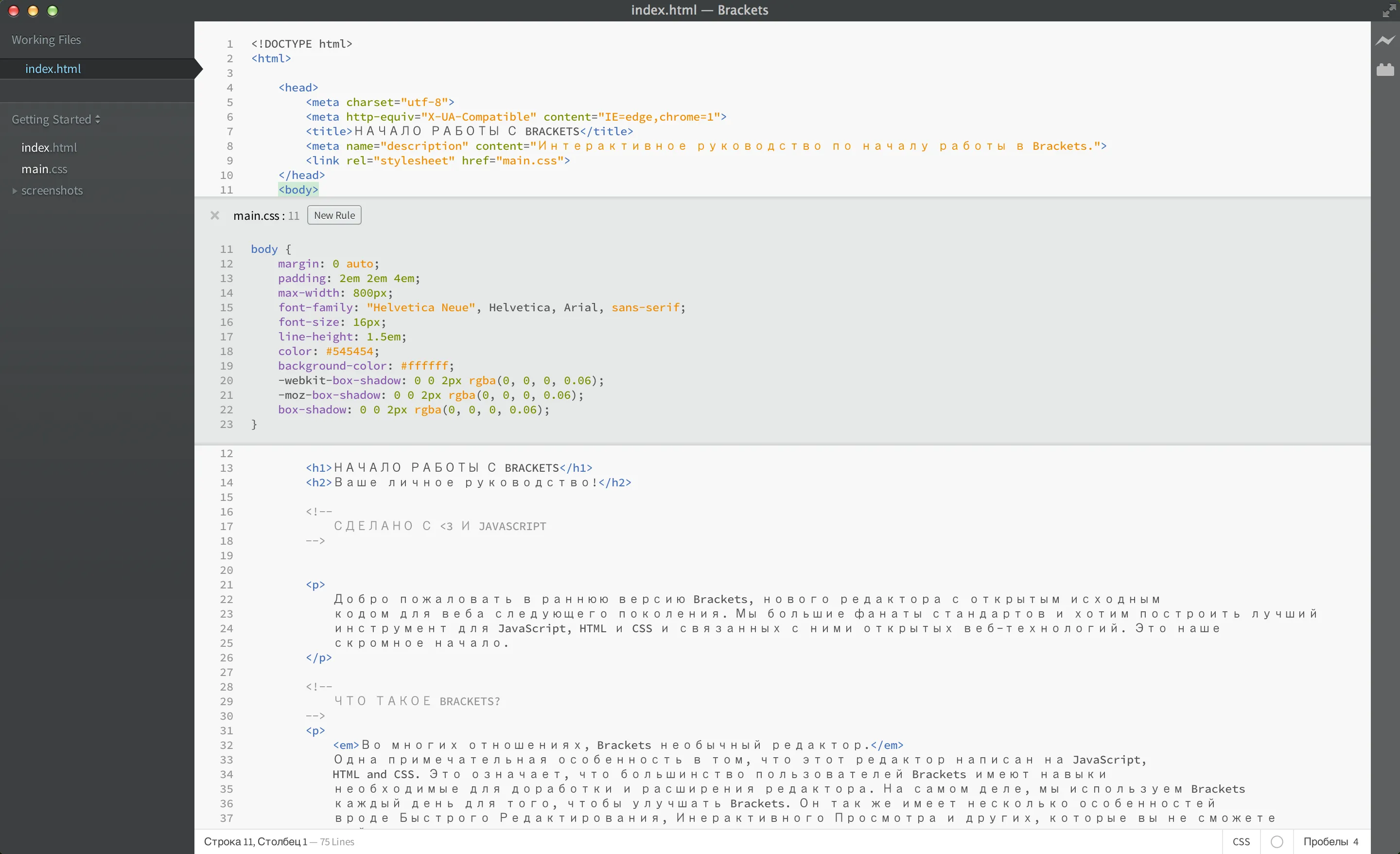
НАЧАЛО РАБОТЫ С BRACKETS

1675x2405 пикс.

129,3 КБ

Курсы кодинга Академ1. Начало работы с HTML. Метаданные в HTML

1200x630 пикс.

19,1 КБ

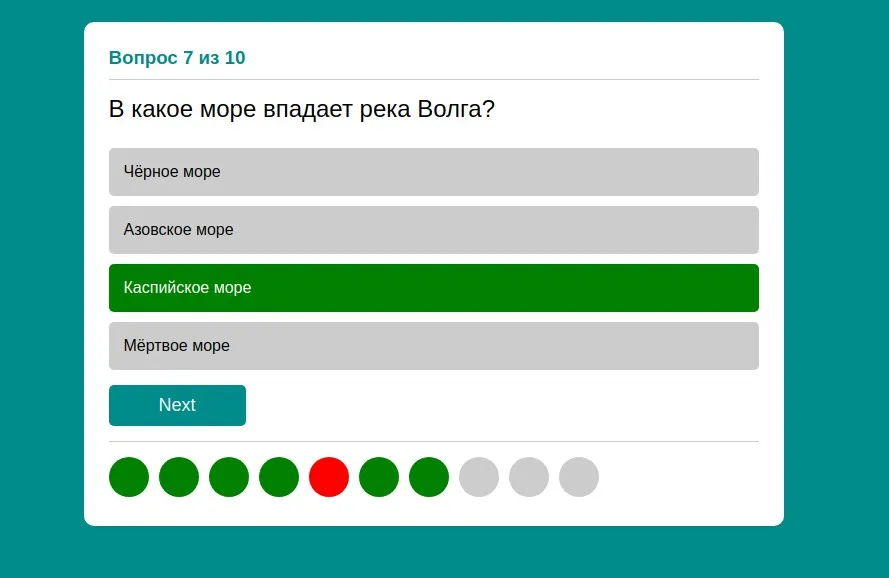
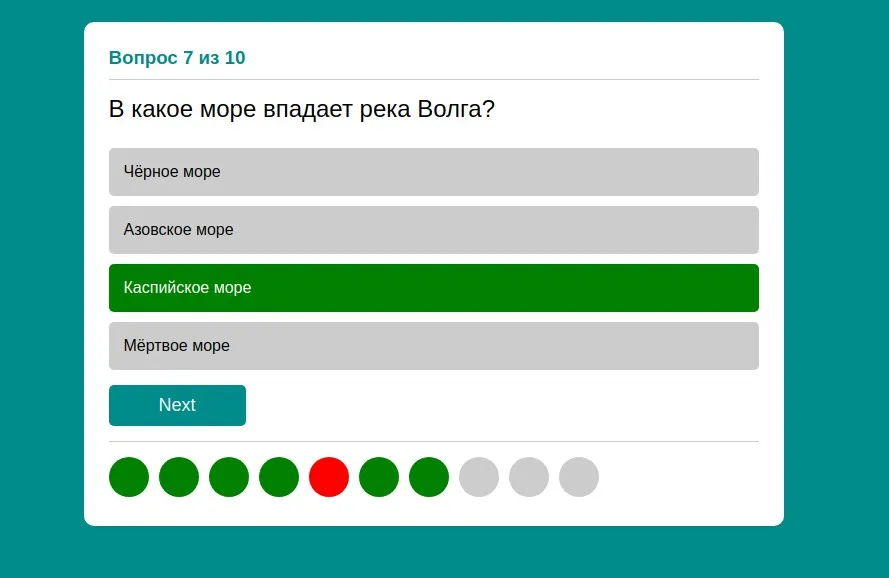
Викторина на JS,CSS,HTML - Фрилансер Valentine Hilko valikprogrammer - Портфолио - Работа #4276644

1922x1030 пикс.

158,8 КБ

Why Learning HTML Can Be Good For Your Child's Future | CodeMonkey

1044x740 пикс.

52,7 КБ

HTML CSS JS – Stepik

1280x720 пикс.

8,5 КБ

Редактор HTML

1601x1059 пикс.

29,2 КБ

Ускоряем работу сайта: оптимизация HTML

1280x1811 пикс.

57,6 КБ

Настройка работы HTML шаблон

1090x514 пикс.

24,3 КБ

Работа с картами HTML5

1456x816 пикс.

56,7 КБ

Работа CSS с несуществующими элементами

1200x900 пикс.

15,2 КБ
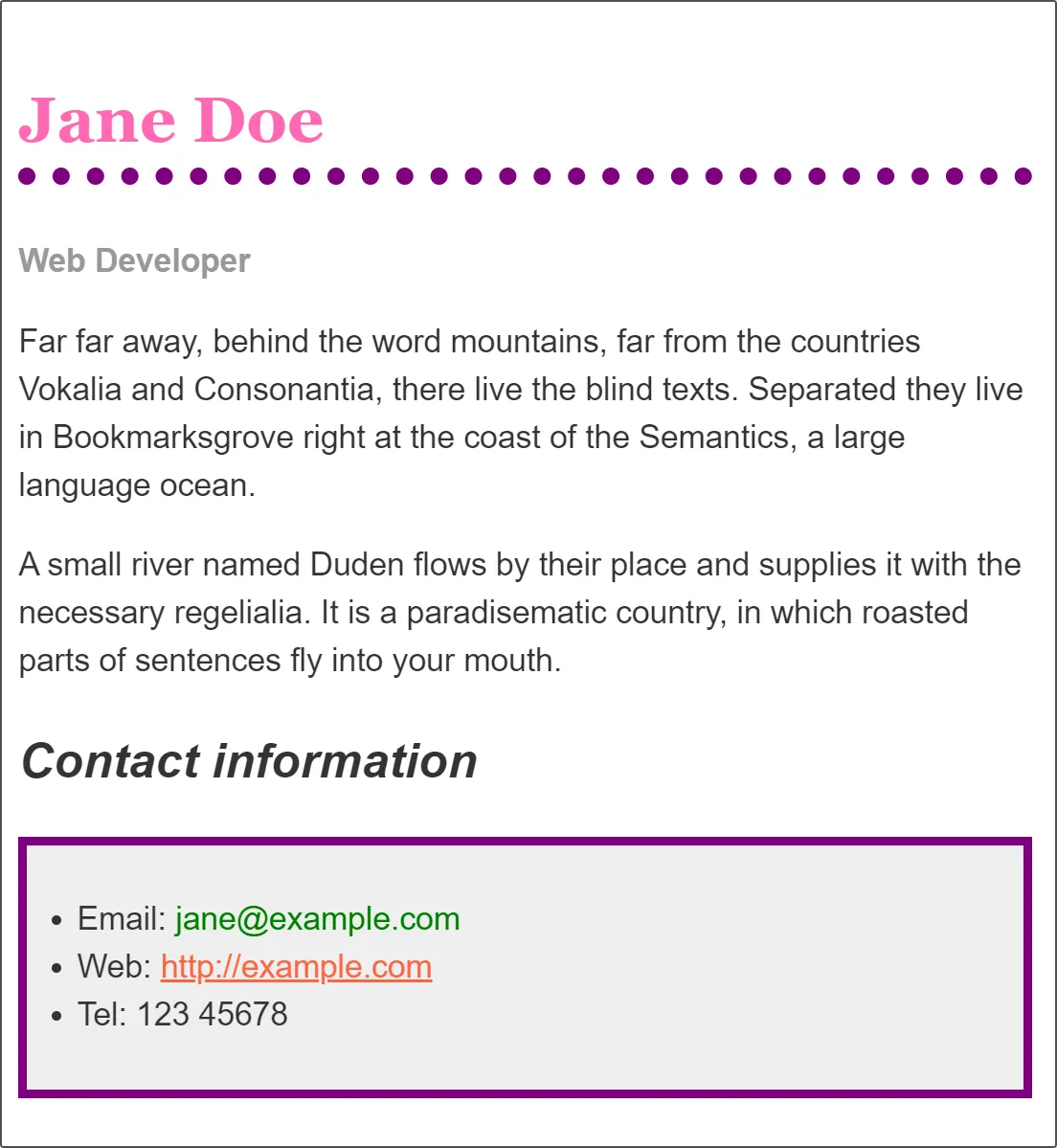
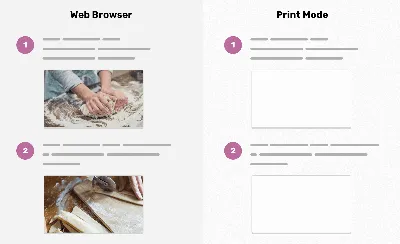
![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/images/rabota-html/rabota-html-52-thumb.webp)
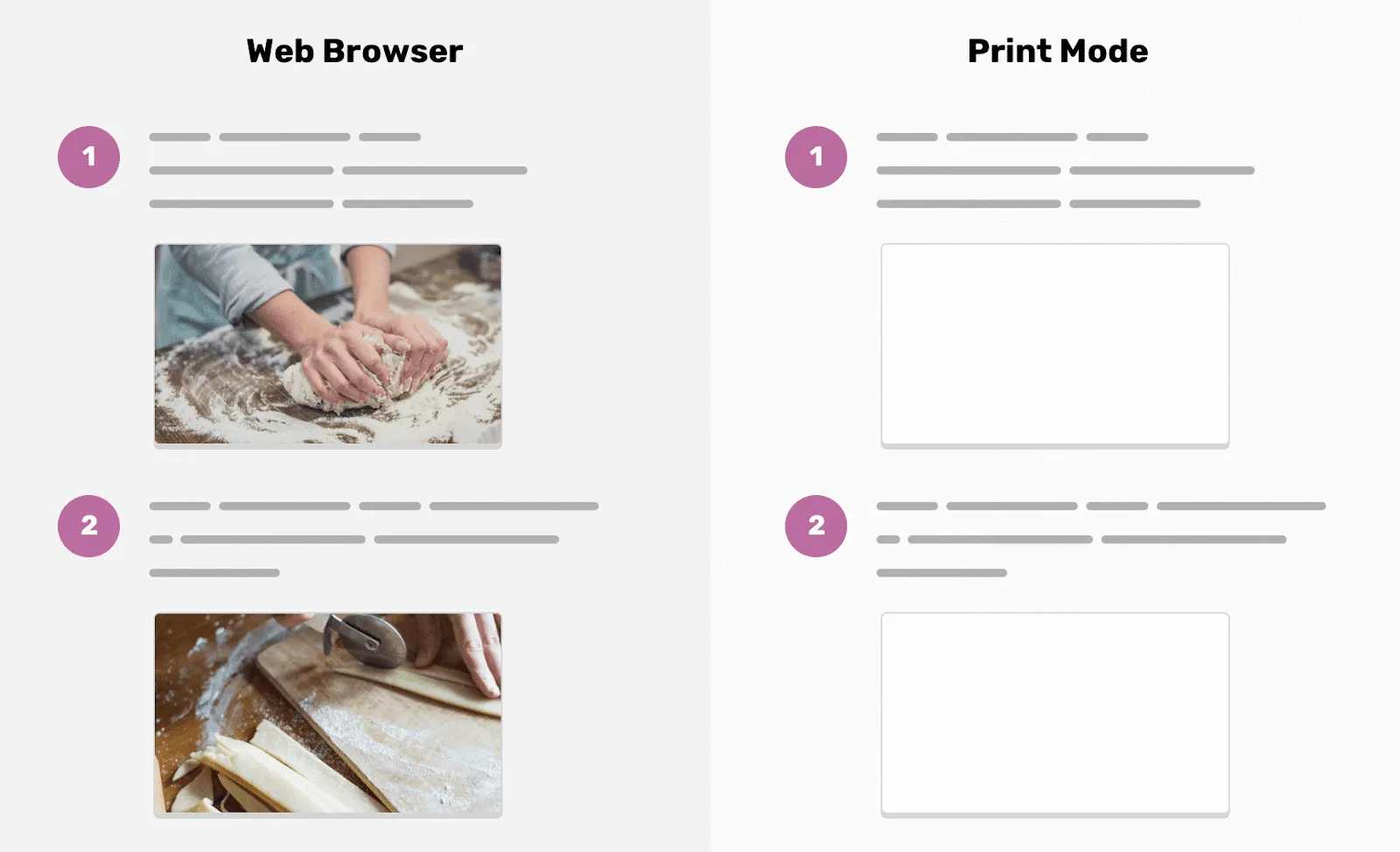
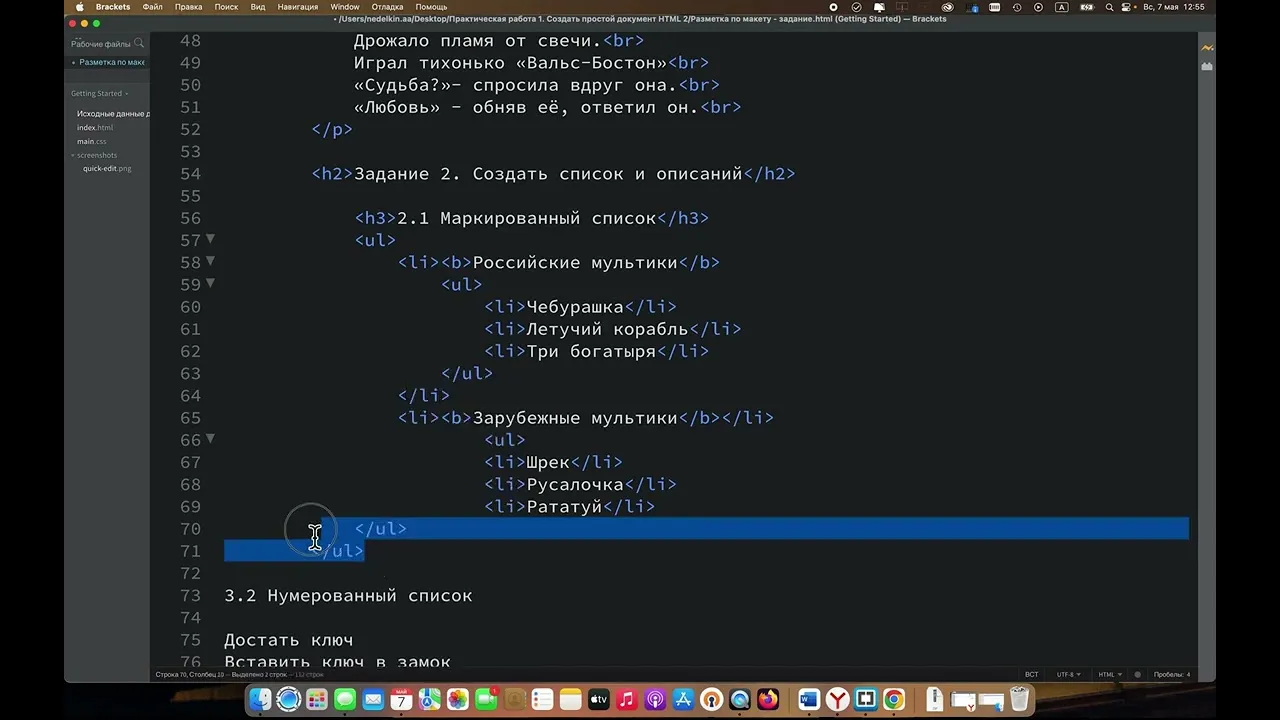
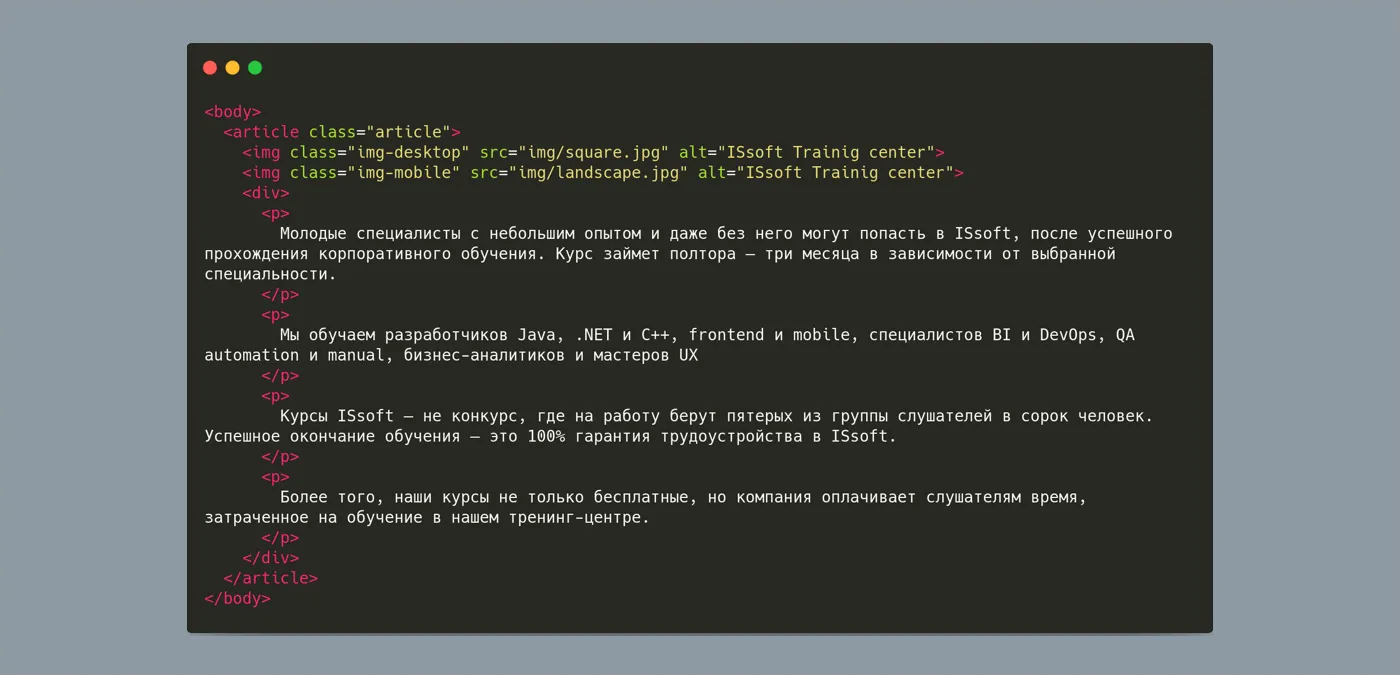
в закладки] Работа с изображениями в веб / Хабр

750x4230 пикс.

196,3 КБ

KRESHANTINCHEG on CodePen

1280x720 пикс.

65,0 КБ

картинки : компьютер, Работа, экран, технологии, Гаджет, Кодирование, Html, Программирование, Бренд, шрифт, программист, дизайн, текст, Ethernet, программного обеспечения, Разработка, Скриншот, данные, Идеал, Php, Редактор кода 3543x2365 - - 910940 ...

1600x974 пикс.

42,4 КБ

HTML5

3769x2513 пикс.

1,4 МБ

Редактор для HTML: пишем код, чтобы было удобно — журнал «Доктайп»

854x1230 пикс.

119,0 КБ

Работа с HTML-виджетом - Помощь - конструктор сайтов

1640x900 пикс.

55,0 КБ

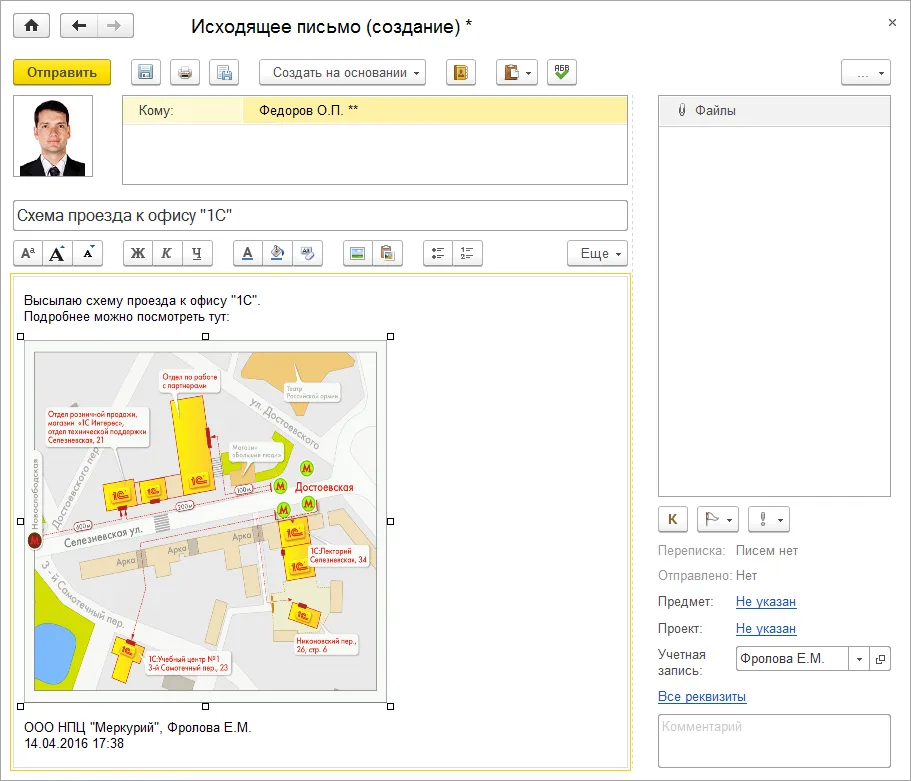
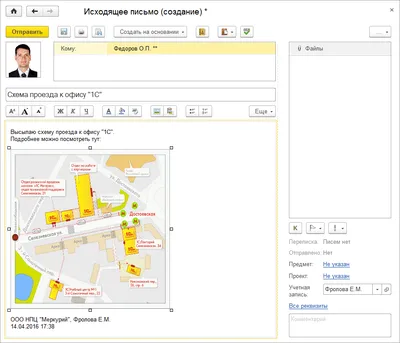
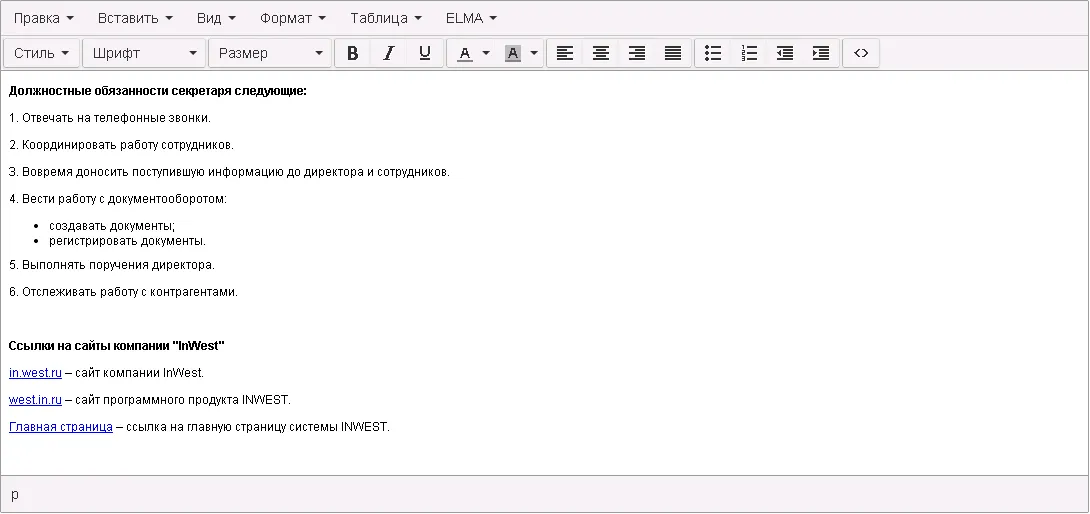
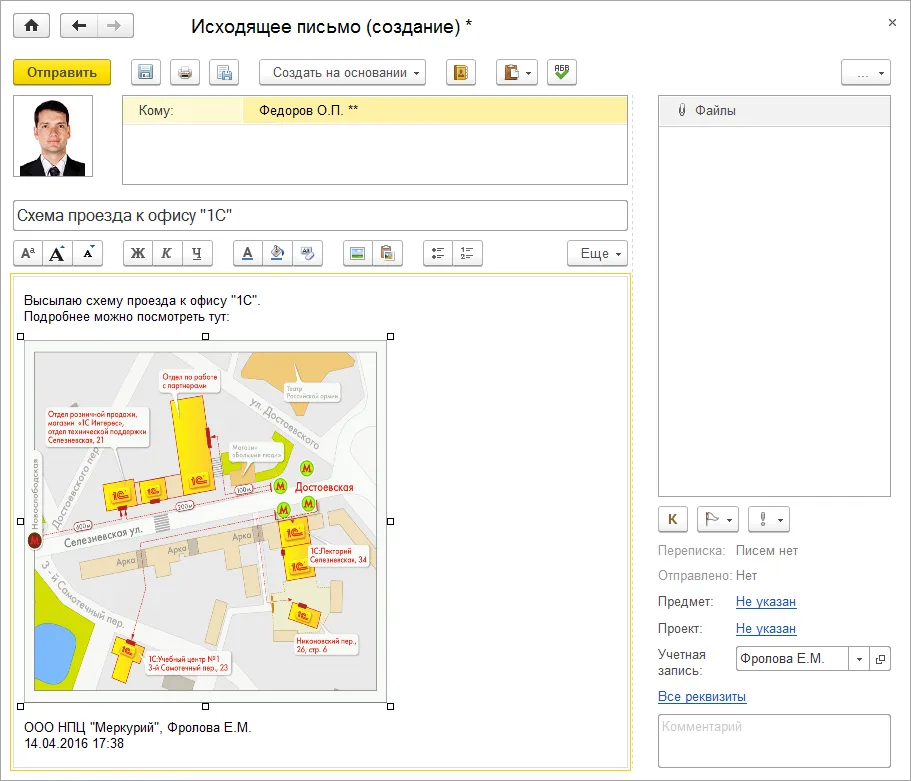
20.4. Работа с письмами :: 1С:Предприятие 8. Конфигурация «Документооборот». Редакция 3.0. Описание

911x781 пикс.

48,2 КБ

4 лучших способа по вёрстке изображений

1104x1199 пикс.

62,0 КБ

Использование ваших новых знаний - Изучение веб-разработки | MDN

390x1284 пикс.

33,3 КБ

картинки : компьютер, Работа, экран, за работой, технологии, номер, Интернет, шаблон, линия, Кодирование, Веб-сайт, Html, Разработчик, Контролировать, Крупным планом, Программирование, Javascript, шрифт, исходный код, программист, Отображать, текст ...

1400x675 пикс.

46,5 КБ

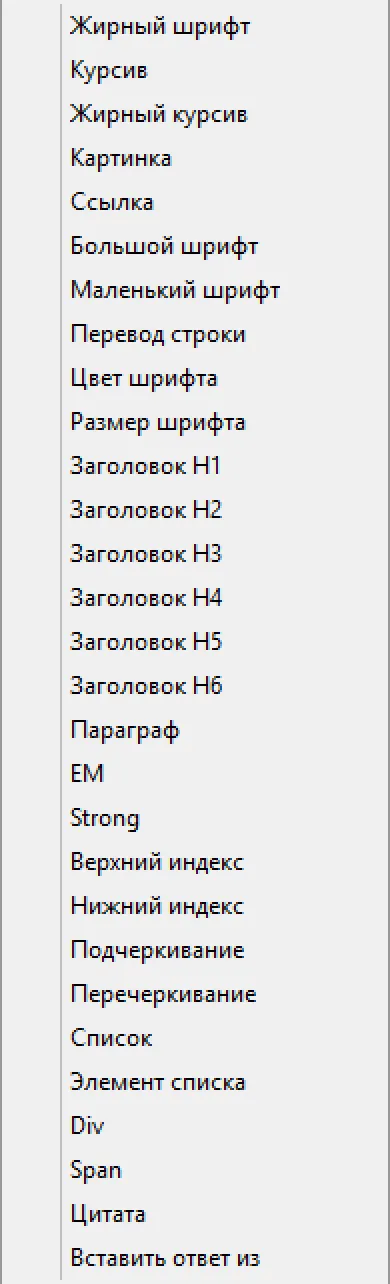
8.6 Вставить ответ из вопроса. Работа с html — DigSee Sure — опросы на планшете. Скачать программу

1273x546 пикс.

28,8 КБ

HTML5 работа с изображениями. Тег img. Атрибут alt. Фон body картинка. HTML5 для начинающих. Урок#8 - YouTube

753x699 пикс.

56,1 КБ

Визуальный HTML-редактор DreamWeaver. Разработка Web-дизайна реферат по информатике | Сочинения Информатика | Docsity

1366x768 пикс.

80,7 КБ

Домашняя работа. Не подключается скрипт. - Знакомство с JavaScript - Сообщество HTML Academy

1200x422 пикс.

40,2 КБ

Работа с текстом и ссылками в HTML | ProteinoviyCoder | Дзен

2880x1756 пикс.

143,4 КБ

Книга Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика… - купить в Москве, цены на Мегамаркет

1280x720 пикс.

8,1 КБ

Работа с таблицами на HTML | Web - Программирования | Разработка интернет приложений | Дзен

1200x635 пикс.

23,7 КБ





![Работа в окне HTML-публикации [BS Docs 5] Работа в окне HTML-публикации [BS Docs 5]](/files/images/rabota-html/rabota-html-4.webp)





























![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/images/rabota-html/rabota-html-52.webp)





















![Работа в окне HTML-публикации [BS Docs 5] Работа в окне HTML-публикации [BS Docs 5]](/files/images/rabota-html/rabota-html-4.webp)





























![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/images/rabota-html/rabota-html-52.webp)