
CSS: работа с текстом на изображениях / Хабр

1366x768 пикс.

143,1 КБ

html - Наложение двух background-image - Stack Overflow на русском

1441x2560 пикс.

125,5 КБ

css - Как сделать двухслойный background-image? - Stack Overflow на русском

1506x840 пикс.

56,3 КБ

css - Картинку и цвет фоном - Stack Overflow на русском

1560x1560 пикс.

101,2 КБ

CSS: работа с текстом на изображениях / Хабр

1521x757 пикс.

91,9 КБ

Разбираемся с цветами, палитрами, фильтрами CSS и не только / Хабр

2582x1690 пикс.

148,5 КБ

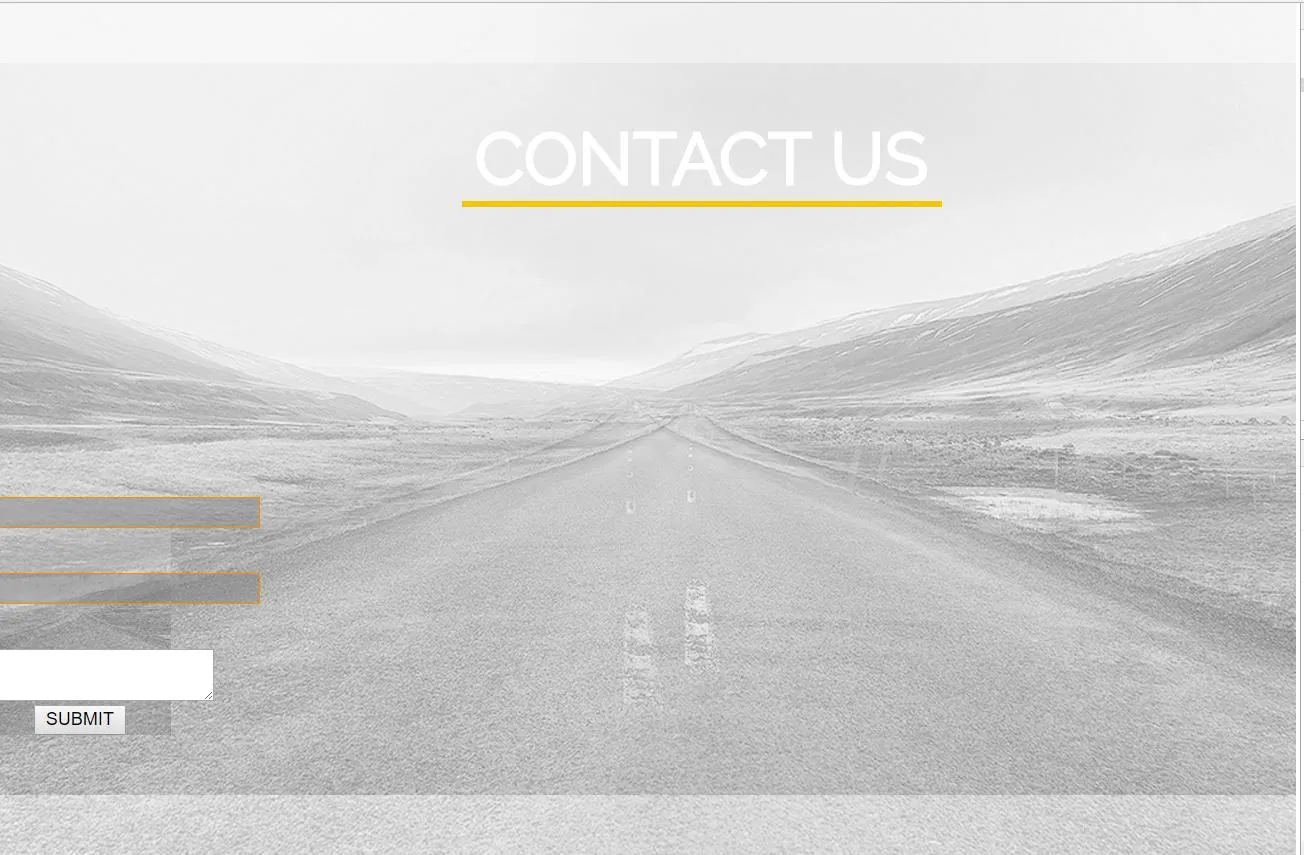
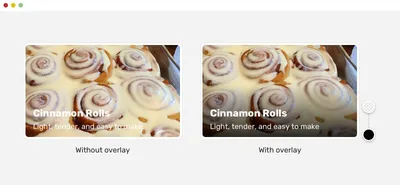
CSS для настройки текста поверх изображений |

1560x652 пикс.

22,4 КБ

Когда 255 × 0 не равно нулю — CSS-LIVE

847x986 пикс.

14,0 КБ

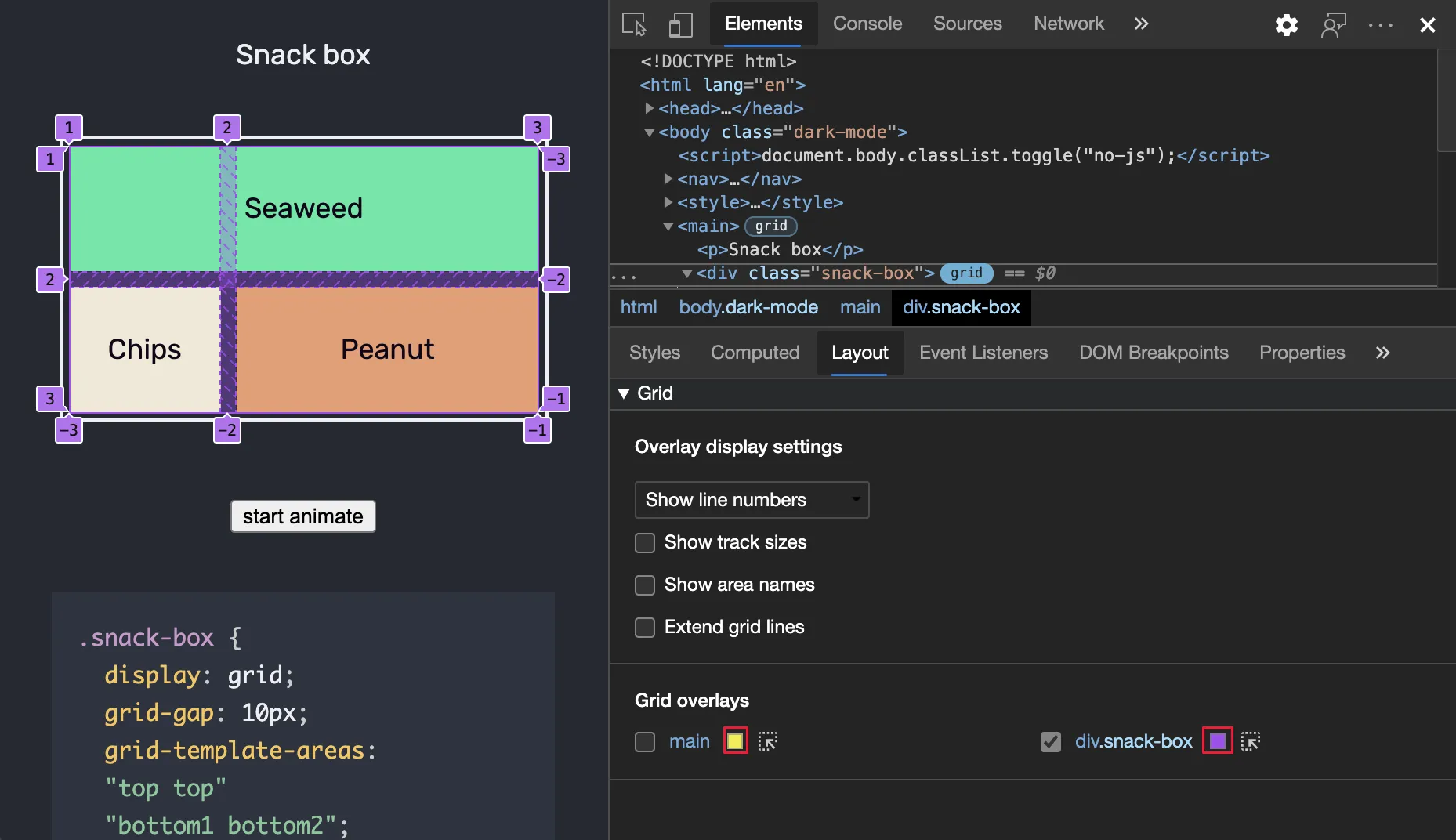
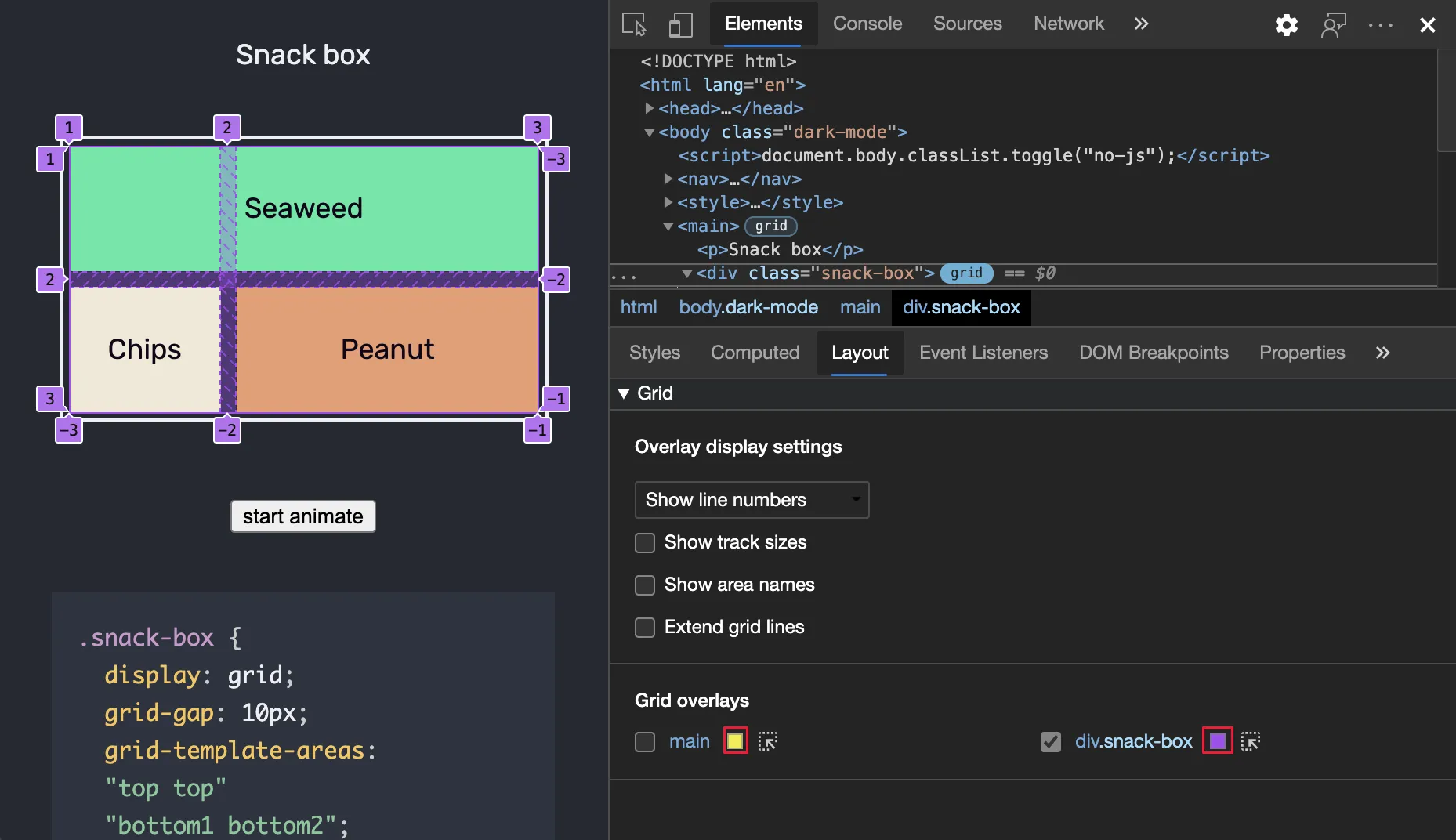
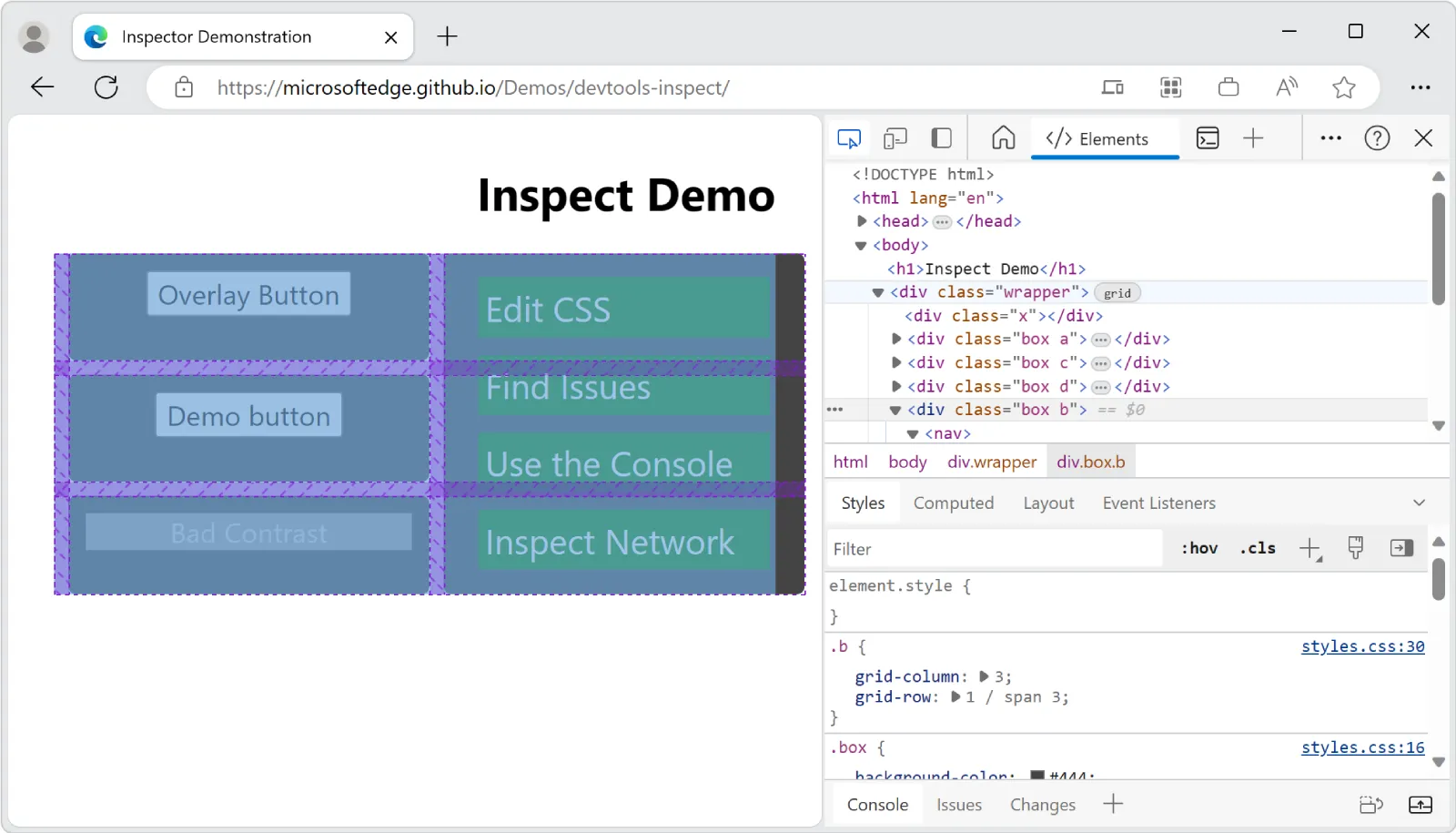
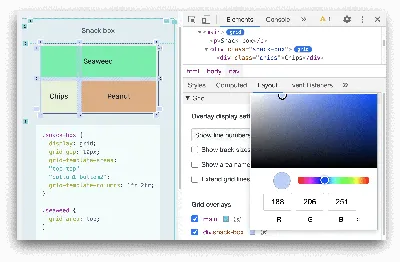
Как определять и инспектировать сетки CSS Grid на странице

1280x720 пикс.

14,9 КБ

CSS: работа с текстом на изображениях / Хабр

1560x1230 пикс.

46,6 КБ

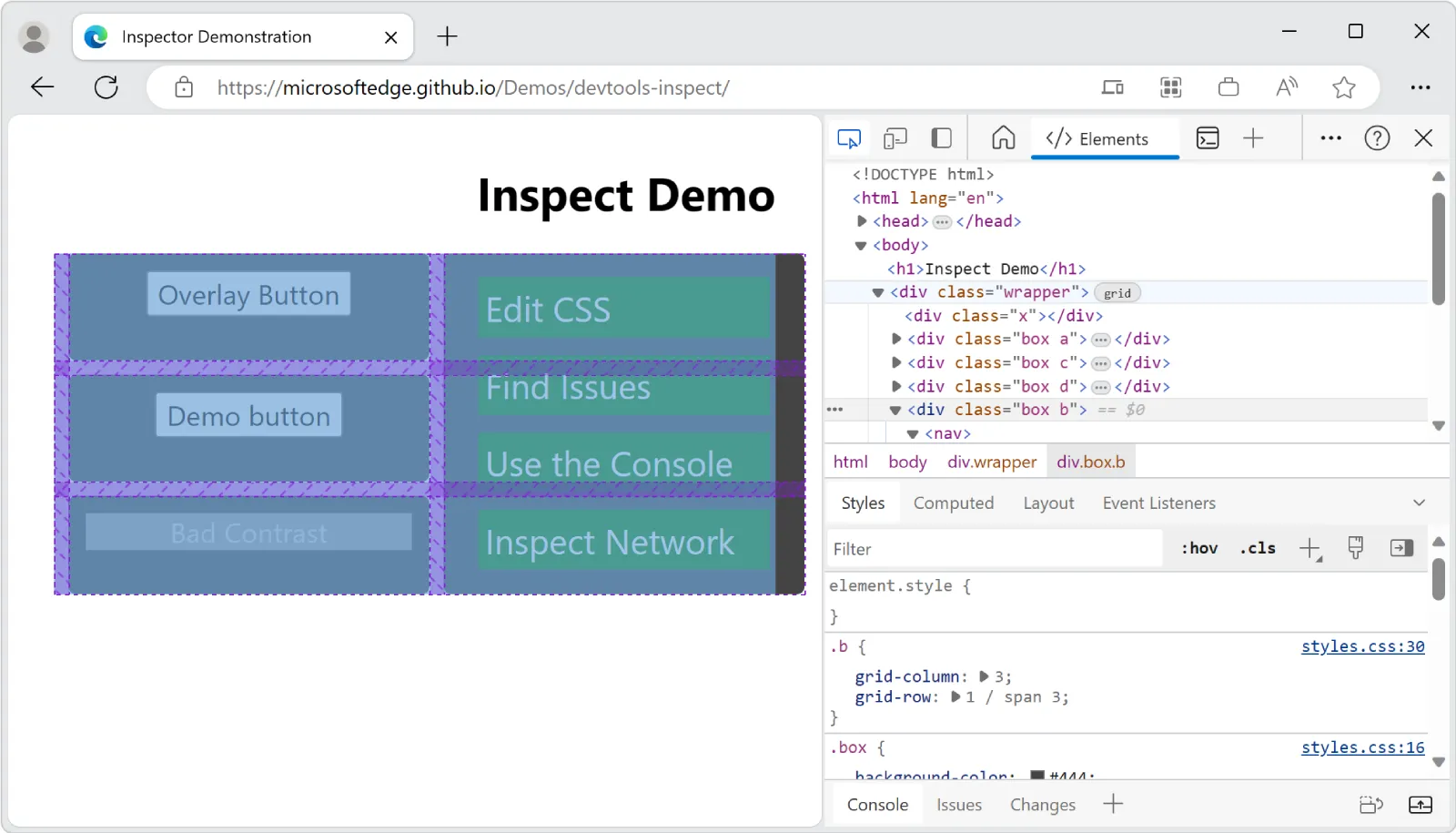
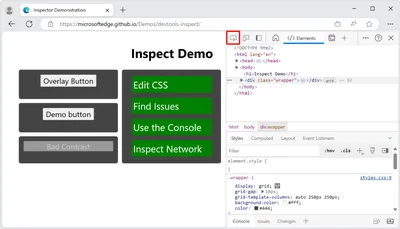
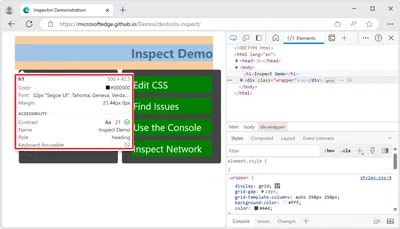
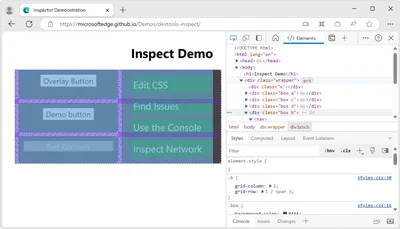
Анализ страниц с помощью средства проверки - Microsoft Edge Development | Microsoft Learn

1600x915 пикс.

53,9 КБ

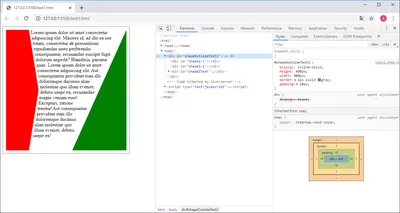
Проверка сетки CSS - Microsoft Edge Development | Microsoft Learn

1858x1072 пикс.

72,8 КБ

Анализ страниц с помощью средства проверки - Microsoft Edge Development | Microsoft Learn

1600x915 пикс.

59,6 КБ

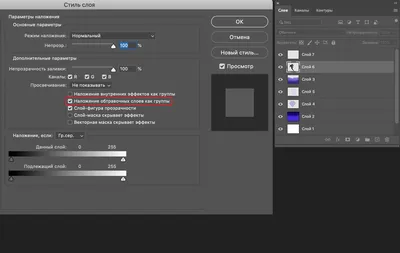
Непрозрачность слоев и режимы наложения в Adobe Photoshop

1667x626 пикс.

149,3 КБ

CSS: работа с текстом на изображениях / Хабр

1136x772 пикс.

98,1 КБ

CSS для настройки текста поверх изображений |

1680x1050 пикс.

80,4 КБ

Анимированный CSS градиент с шаблоном bootstrap cover - YouTube

2296x668 пикс.

281,6 КБ

Применение цветов и градиентов | Illustrator для iPad

1600x740 пикс.

47,3 КБ

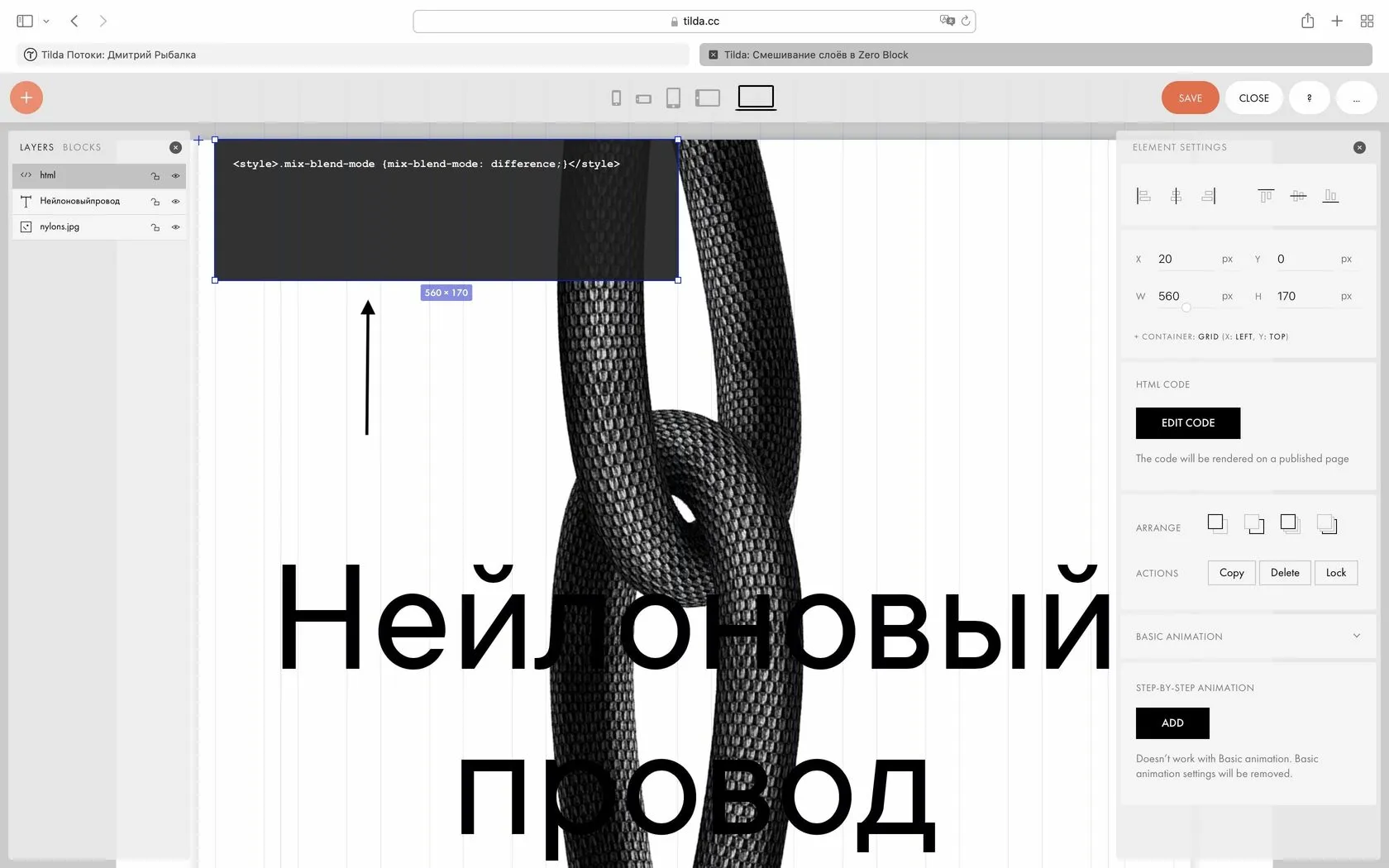
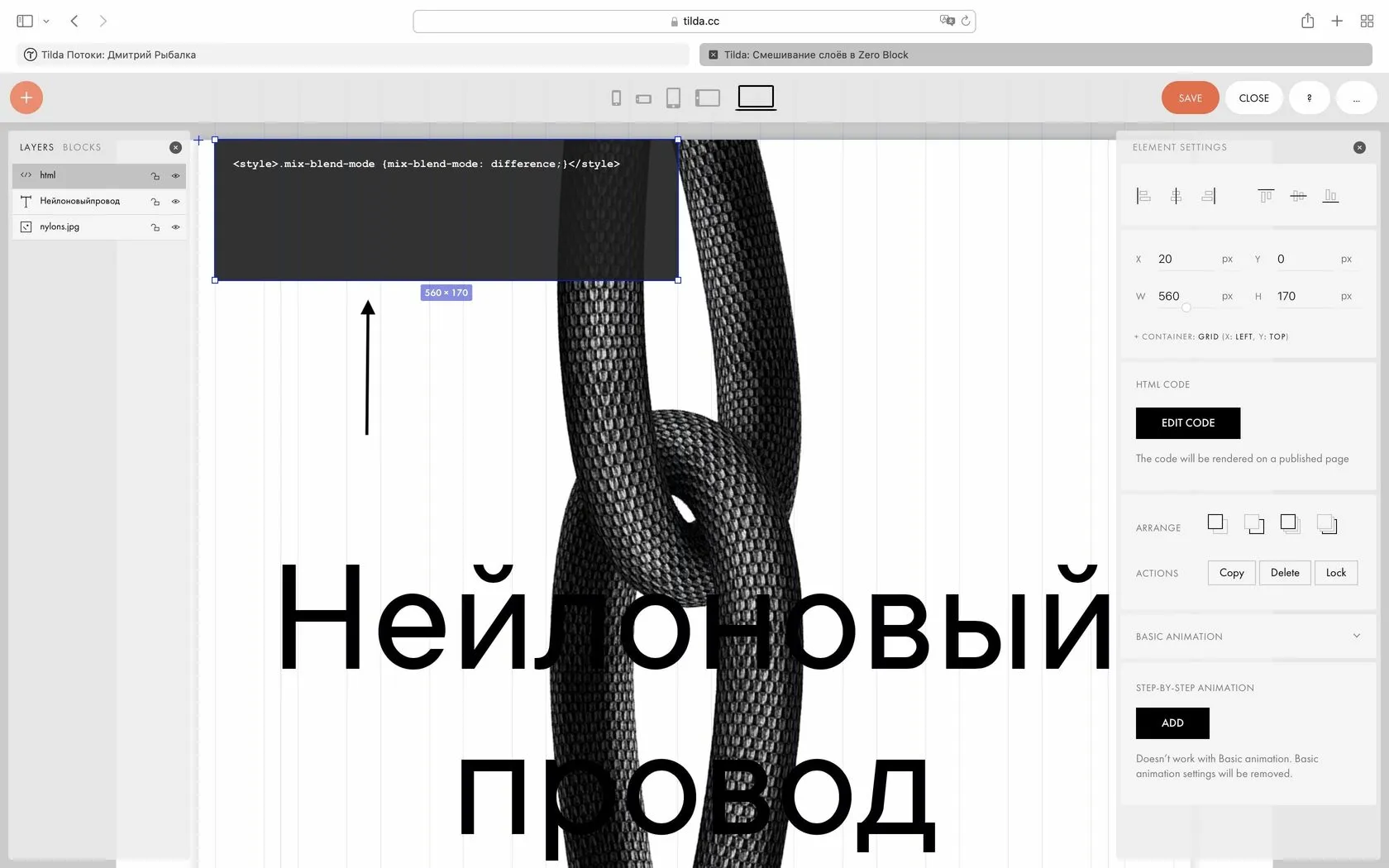
Смешивание слоёв в Zero Block | Блог про Тильду Дмитрия Рыбалка

1560x826 пикс.

10,3 КБ

Отображение слоев с помощью обтравочных масок в Photoshop

1280x720 пикс.

29,2 КБ

Глубокое погружение в радиальный и конический CSS градиенты

1600x684 пикс.

10,7 КБ

Настройка цветов - Tailwind CSS

1304x855 пикс.

92,5 КБ

CSS для настройки текста поверх изображений |

1540x834 пикс.

15,0 КБ

CSS

3180x1060 пикс.

36,2 КБ

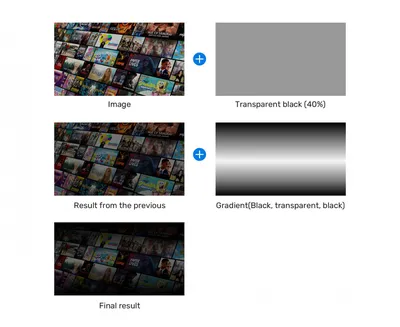
Градиент как фон для текста поверх изображений в CSS

1600x740 пикс.

30,6 КБ

Градиенты и работа с ними / Skillbox Media

1329x707 пикс.

64,0 КБ

Анализ страниц с помощью средства проверки - Microsoft Edge Development | Microsoft Learn

1280x720 пикс.

44,1 КБ

Настройка цветов - Tailwind CSS

2002x1024 пикс.

105,1 КБ

Яркие цвета для сайтов и приложений | by laaabor | Medium

1280x720 пикс.

26,2 КБ

Что такое Pixel Perfect вёрстка и зачем она нужна — журнал «Доктайп»

1640x644 пикс.

52,5 КБ

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

2880x1232 пикс.

277,3 КБ

В новой версии «Кандинского» появились возможности редактора Gutenberg

1600x740 пикс.

9,1 КБ

Редактирование графического объекта с использованием режимов прозрачности и наложения в Illustrator

1280x720 пикс.

57,2 КБ

Анализ страниц с помощью средства проверки - Microsoft Edge Development | Microsoft Learn

1514x740 пикс.

24,7 КБ

Яркие цвета для сайтов и приложений | by laaabor | Medium

1600x722 пикс.

45,6 КБ

CSS для настройки текста поверх изображений |

1200x675 пикс.

10,6 КБ

Как определять и инспектировать сетки CSS Grid на странице

1784x693 пикс.

8,2 КБ

Наложение background при помощи css - Stack Overflow на русском

1600x915 пикс.

63,3 КБ

Курс «HTML и CSS» — codebra

2582x1690 пикс.

148,3 КБ

Глубокое погружение в радиальный и конический CSS градиенты

1072x1346 пикс.

37,1 КБ

Пошаговое руководство и примеры, которые помогут вам использования multiple background в CSS

2000x836 пикс.

18,3 КБ

Настройка цветов - Tailwind CSS

1920x529 пикс.

72,3 КБ

Абстрактные 14 светлых фоновых обоев красочный градиент размытые мягкие плавные движения яркий блеск | Премиум Фото

1366x768 пикс.

228,7 КБ

HTML и CSS на примерах by Sergey Asf - Issuu

1013x795 пикс.

20,6 КБ

Evgeniy Beskrovnyy (@beskrovnyy) / X

626x352 пикс.

2,8 КБ

html - Прозрачность и размытость цветного фона блока - Stack Overflow на русском

1600x915 пикс.

68,8 КБ

Анализ страниц с помощью средства проверки - Microsoft Edge Development | Microsoft Learn

1631x745 пикс.

58,5 КБ

Абстрактные 14 светлых фоновых обоев красочный градиент размытые мягкие плавные движения яркий блеск | Премиум Фото

1365x727 пикс.

65,6 КБ

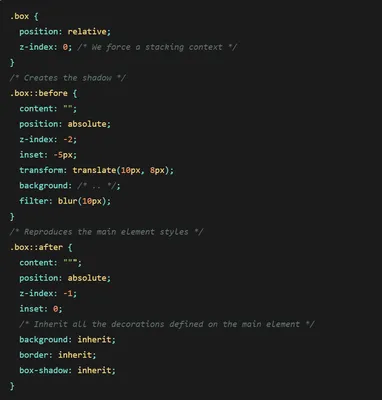
Различные способы получения градиентных теней CSS. Часть 1 | WebTutorials | Дзен

996x1496 пикс.

145,2 КБ

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

1600x684 пикс.

10,7 КБ

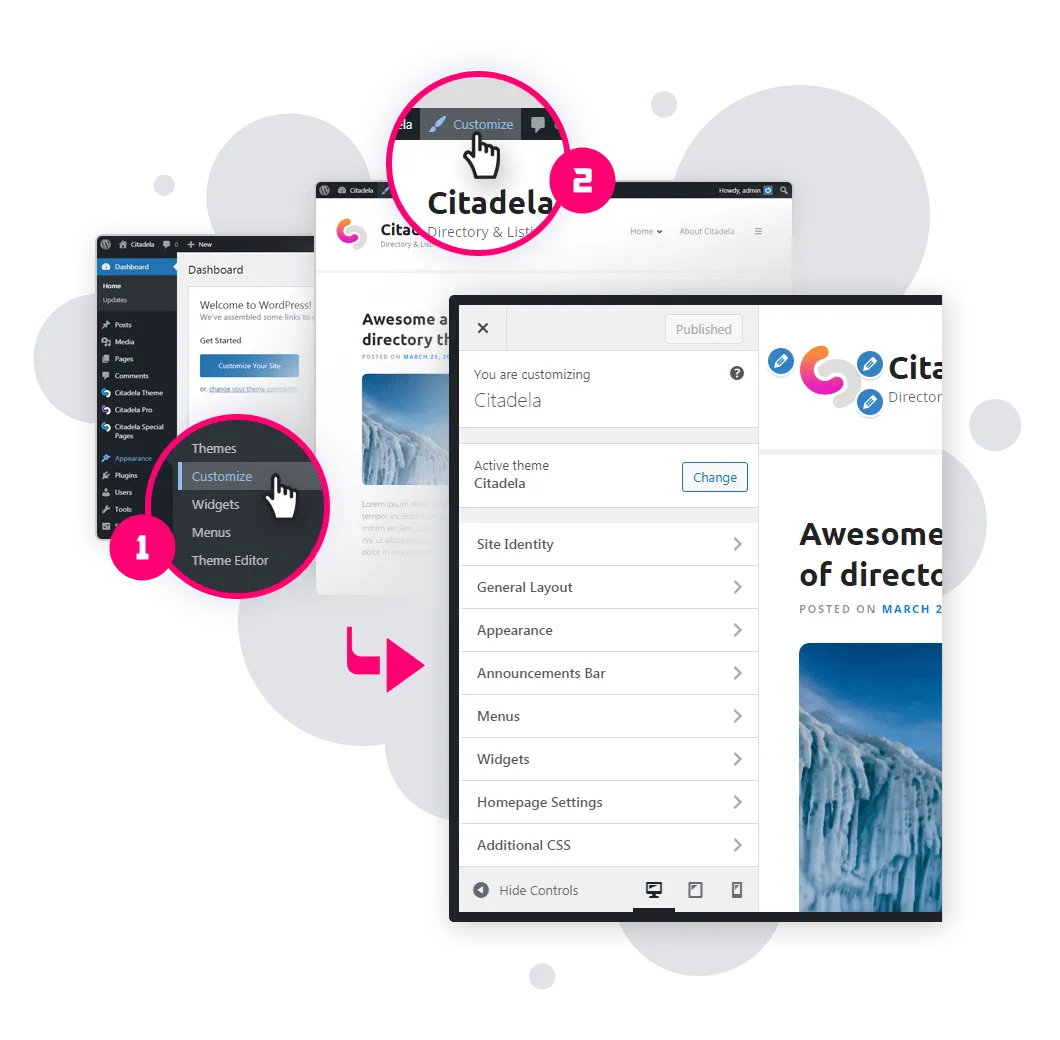
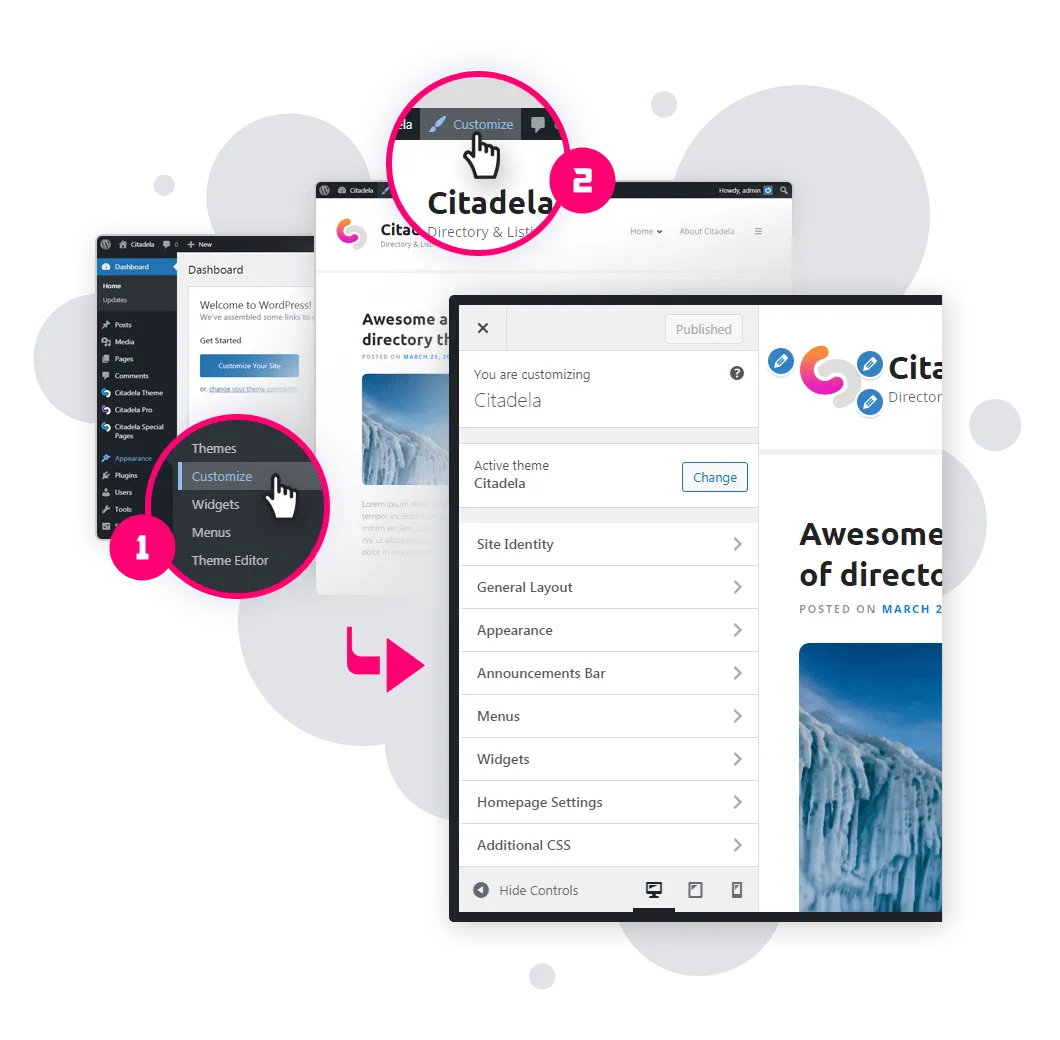
Citadela Pro: настройка макета для темы WordPress Citadela

626x352 пикс.

2,2 КБ

Наложение цвета на картинку css #61

868x909 пикс.

29,5 КБ

Что такое Pixel Perfect вёрстка и зачем она нужна — журнал «Доктайп»

1590x530 пикс.

6,1 КБ

Как создать галерею в Рег.сайте | Рег.ру

1080x1350 пикс.

44,0 КБ

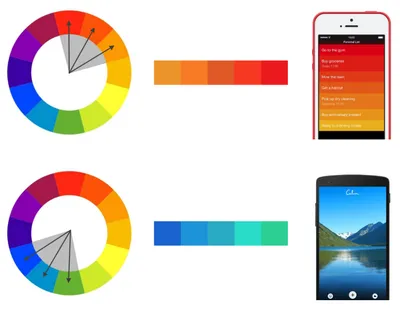
Работа с цветовыми группами (гармониями) в Illustrator

1540x866 пикс.

27,7 КБ

HTML by Vdpu - Issuu

1060x1040 пикс.

62,5 КБ

Как сделать прозрачный фон на css | Timeweb Cloud

1235x1180 пикс.

31,2 КБ

Утилита : Utility : Вспомогательные классы | HTML CSS | UIkit 3

2115x2990 пикс.

32,6 КБ

css - Как сделать двухслойный background-image? - Stack Overflow на русском

1425x903 пикс.

37,3 КБ

Как сделать прозрачный фон на css | Timeweb Cloud

1600x915 пикс.

62,6 КБ

Рецепты CSS

1600x900 пикс.

124,4 КБ

Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все | | Дзен

1600x684 пикс.

16,3 КБ

Градиент на css, как сделать градиент на сайте, css градиент на фон, Видео курс по CSS, Урок 10 - YouTube

1560x1277 пикс.

82,8 КБ