
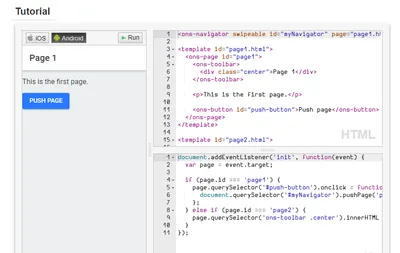
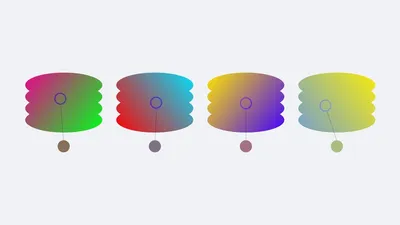
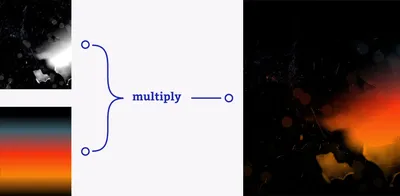
Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

898x569 пикс.

34,2 КБ

Различные способы получения градиентных теней CSS. Часть 1 | WebTutorials | Дзен

830x690 пикс.

31,7 КБ

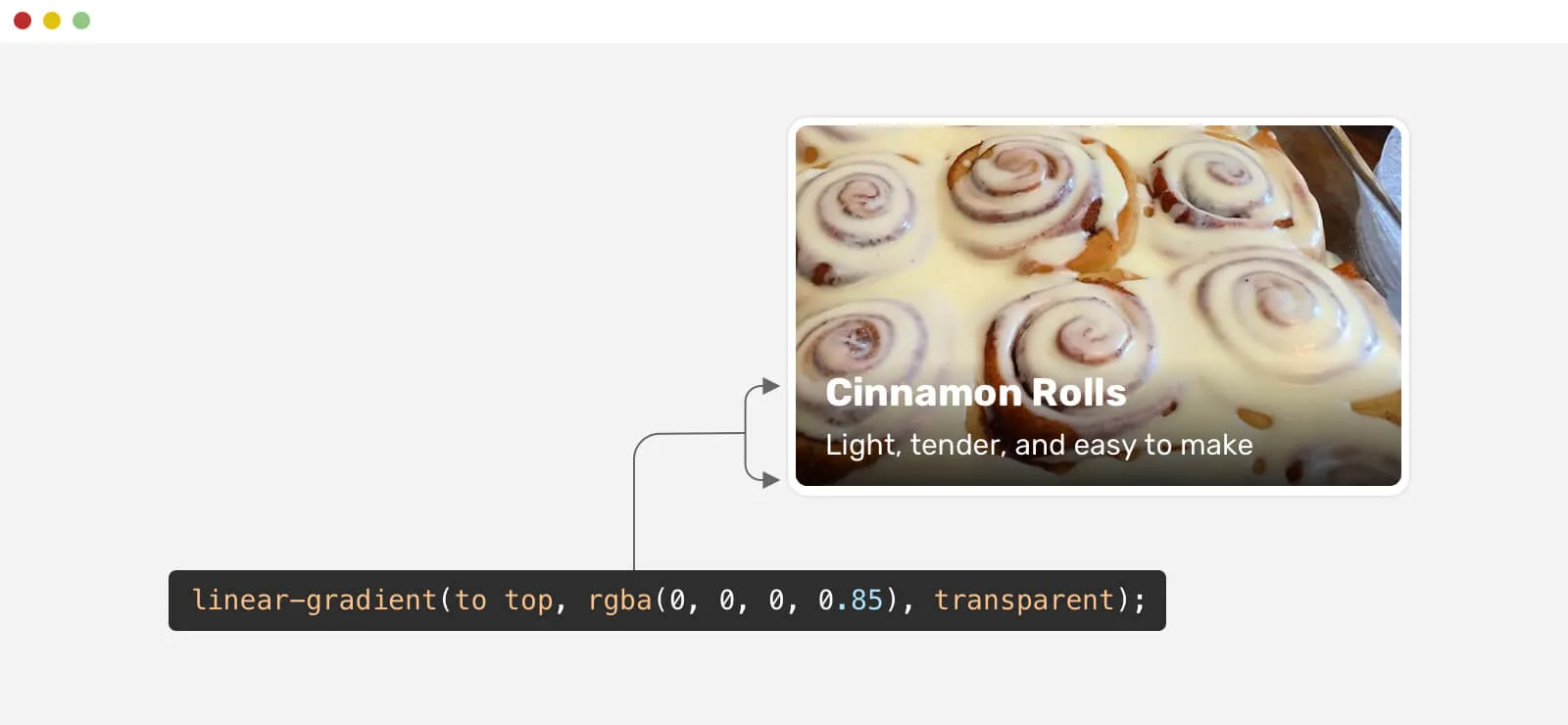
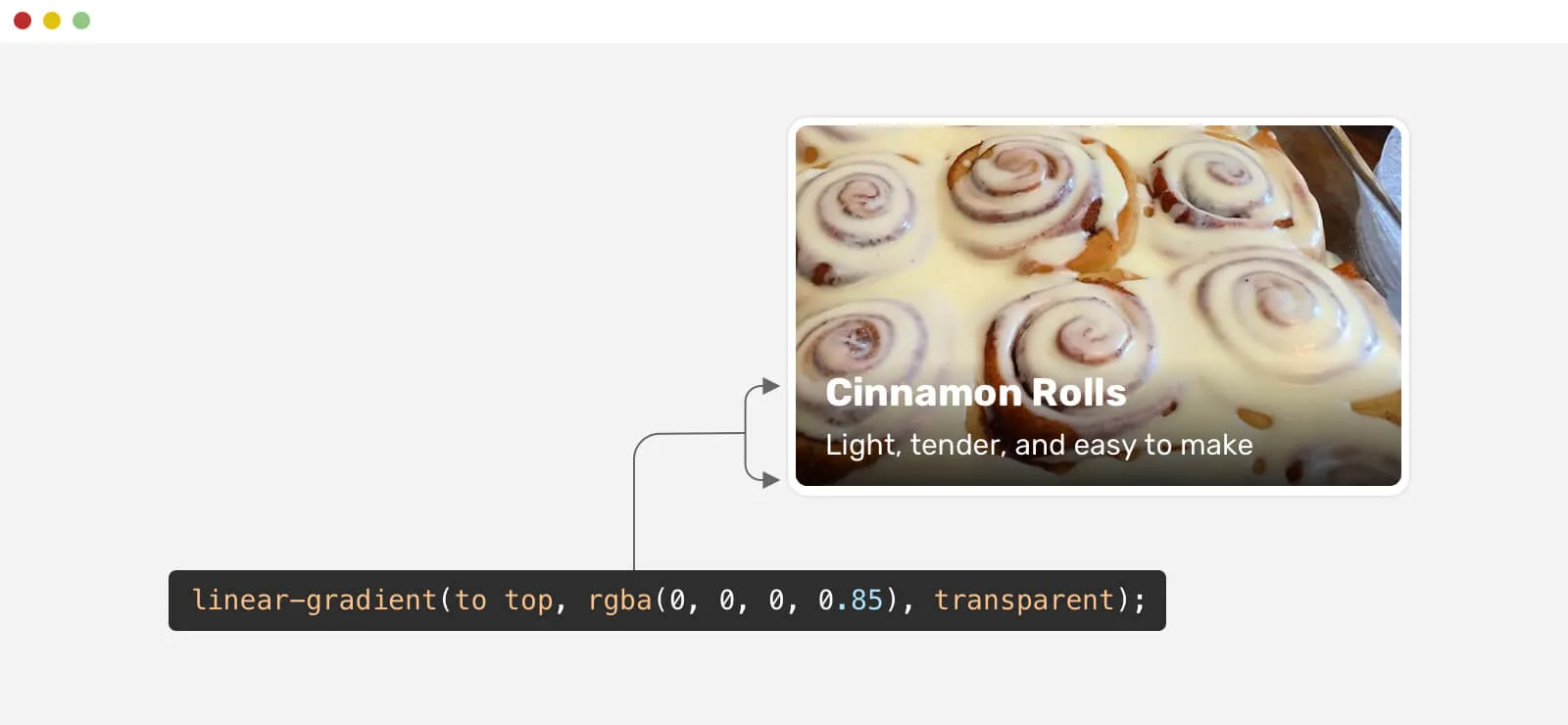
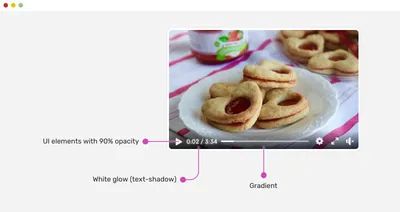
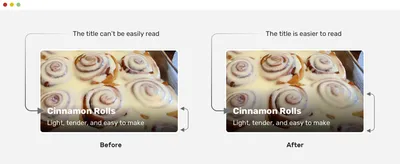
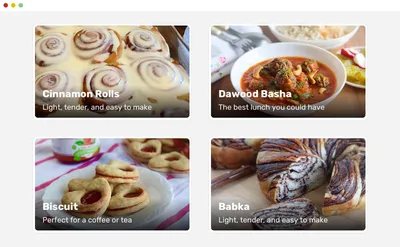
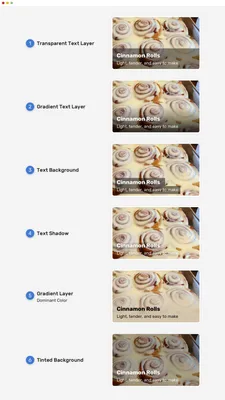
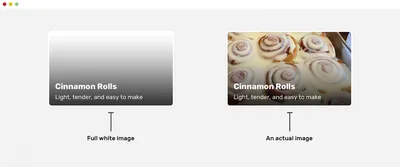
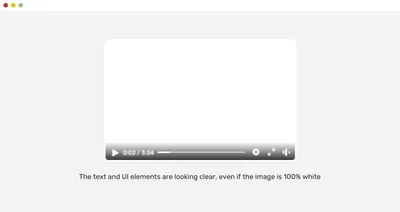
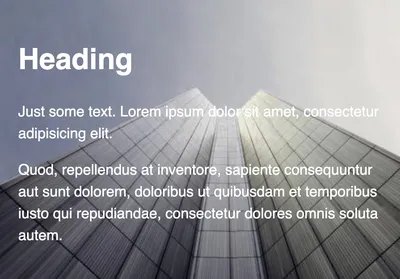
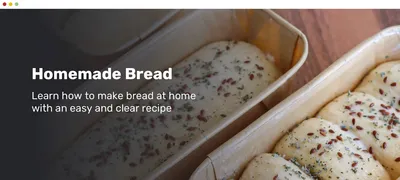
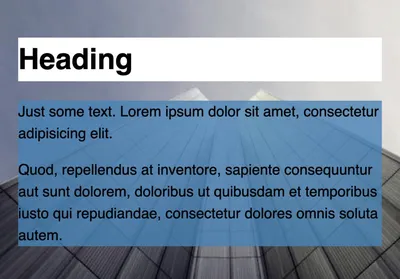
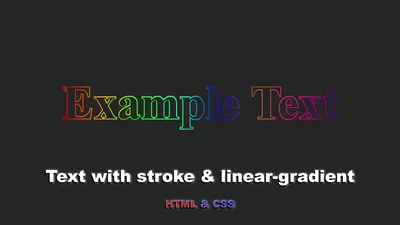
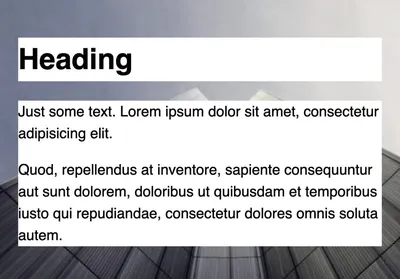
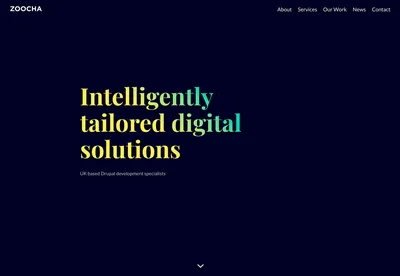
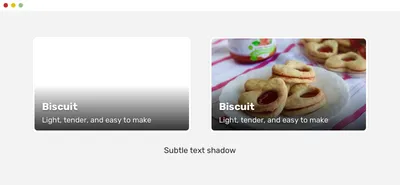
Градиент как фон для текста поверх изображений в CSS

2000x836 пикс.

18,3 КБ

Градиент как фон для текста поверх изображений в CSS

1600x848 пикс.

36,0 КБ

Градиент как фон для текста поверх изображений в CSS

1600x740 пикс.

30,6 КБ

CSS: работа с текстом на изображениях / Хабр

1600x740 пикс.

9,1 КБ

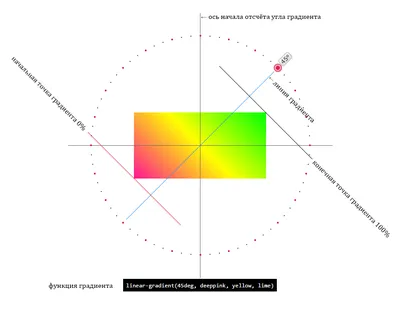
Градиенты и работа с ними / Skillbox Media

1280x720 пикс.

54,5 КБ

Полупрозрачный градиент фона с картинкой

1540x866 пикс.

23,5 КБ

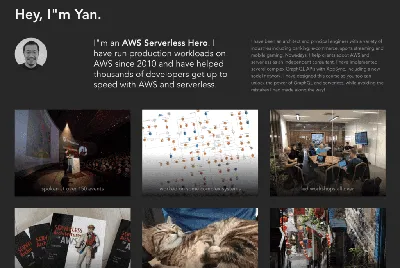
CSS для настройки текста поверх изображений |

1800x740 пикс.

52,5 КБ

Градиент как фон для текста поверх изображений в CSS

1600x986 пикс.

102,7 КБ

Линейный градиент CSS - Как создать сайт

1441x2560 пикс.

125,5 КБ

Градиент как фон для текста поверх изображений в CSS

1355x617 пикс.

18,1 КБ

Градиенты и работа с ними / Skillbox Media

1560x652 пикс.

22,4 КБ

Как сделать CSS градиент для фонового изображения

1600x848 пикс.

11,1 КБ

Разные способы создать градиентную тень на CSS

1024x514 пикс.

9,4 КБ

Градиент как фон для текста поверх изображений в CSS

1320x920 пикс.

71,4 КБ

CSS: работа с текстом на изображениях / Хабр

1560x1277 пикс.

82,8 КБ

CSS3-градиент

890x687 пикс.

16,7 КБ

CSS3 градиент для границ блока / Хабр

1280x720 пикс.

59,7 КБ

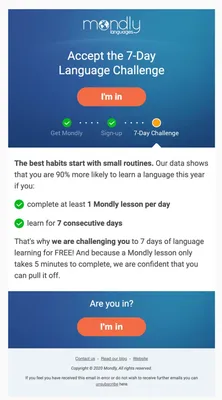
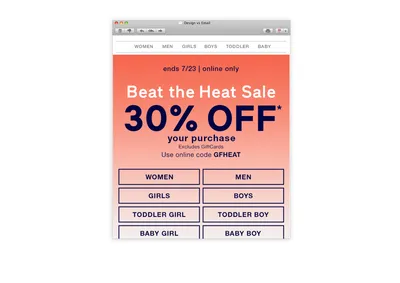
Градиенты и их использование в email-рассылках | Блог eSputnik

1715x824 пикс.

46,2 КБ

Все статьи – Background и HTML/CSS на

900x557 пикс.

94,3 КБ

mix-blend-mode css

646x1166 пикс.

41,0 КБ

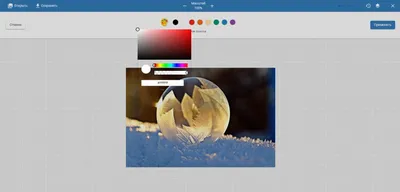
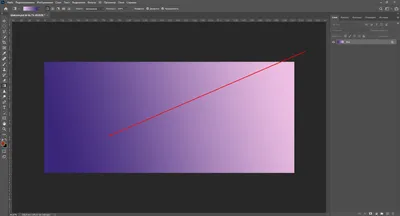
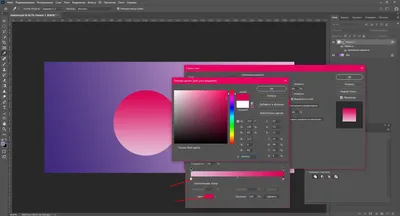
Как сделать градиент в Adobe Photoshop - База Знаний Timeweb Community

1540x866 пикс.

15,6 КБ

Радиальный градиент CSS - Как создать сайт

1540x866 пикс.

30,4 КБ

Градиенты и работа с ними / Skillbox Media

1540x834 пикс.

15,0 КБ

Градиенты и работа с ними / Skillbox Media

1540x866 пикс.

27,7 КБ

Анимированный CSS градиент с шаблоном bootstrap cover - YouTube

1919x1036 пикс.

28,4 КБ

Как сделать CSS градиент для фонового изображения

1540x866 пикс.

119,5 КБ

Градиенты и их использование в email-рассылках | Блог eSputnik

3000x2121 пикс.

74,8 КБ

Градиенты и работа с ними / Skillbox Media

1560x702 пикс.

55,3 КБ

CSS: работа с текстом на изображениях / Хабр

1280x720 пикс.

29,2 КБ

Градиенты в веб-дизайне

1280x720 пикс.

31,8 КБ

CSS для настройки текста поверх изображений |

1360x820 пикс.

30,5 КБ

Как сделать фон в полоску - Как создать сайт

1187x911 пикс.

65,4 КБ

Градиенты и работа с ними / Skillbox Media

1024x714 пикс.

44,8 КБ

Градиенты и их использование в email-рассылках | Блог eSputnik

1024x687 пикс.

77,3 КБ

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

1280x720 пикс.

20,1 КБ

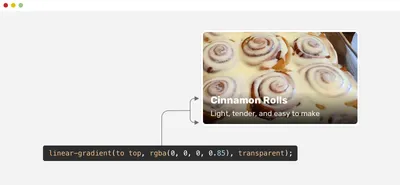
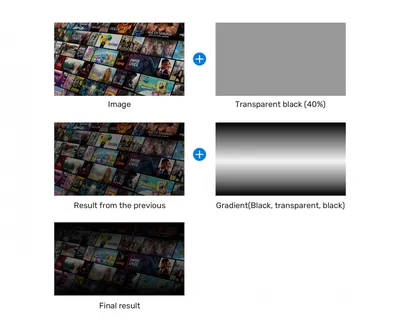
Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп»

1200x480 пикс.

7,1 КБ

Градиенты в веб-дизайне

1360x724 пикс.

33,0 КБ

Как сделать градиент в Adobe Photoshop - База Знаний Timeweb Community

1919x1038 пикс.

34,6 КБ

Как сделать CSS градиент для фонового изображения

564x1633 пикс.

34,3 КБ

Lea veru sekrety css idealnye reshenia ezhednevnykh zadach 2016 by Dragoy - Issuu

1069x1500 пикс.

62,3 КБ

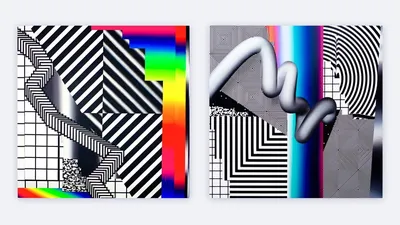
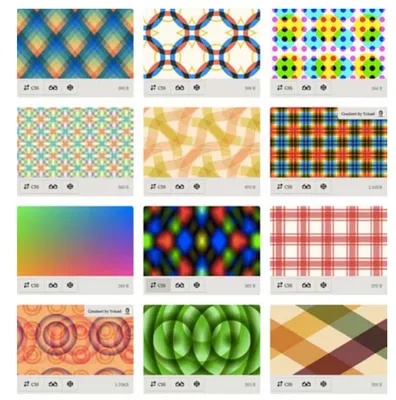
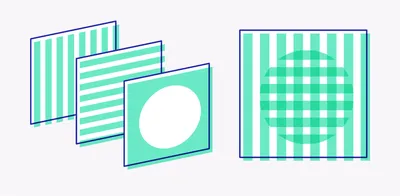
Сложные фоновые узоры - Как создать сайт

2290x1122 пикс.

44,5 КБ

Наложение градиента на картинку css #50

768x768 пикс.

18,2 КБ

Создаём Задний Фон для Флаера | Envato Tuts+

850x1177 пикс.

14,0 КБ

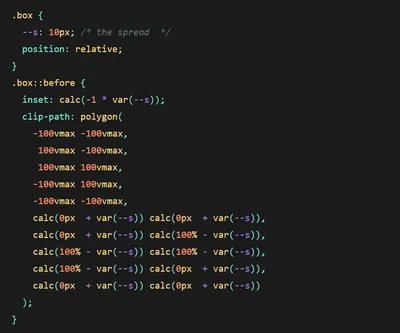
Как срезать углы на css - Как создать сайт

908x917 пикс.

69,0 КБ

Как сделать градиент в Adobe Photoshop - База Знаний Timeweb Community

1209x561 пикс.

18,6 КБ

Градиенты и их использование в email-рассылках | Блог eSputnik

1667x626 пикс.

149,3 КБ

Градиенты и их использование в email-рассылках | Блог eSputnik

1024x714 пикс.

44,2 КБ

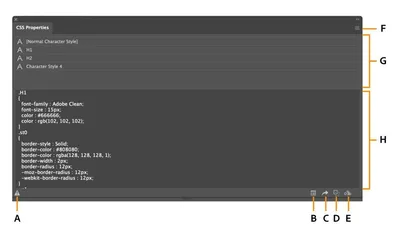
Извлечение CSS | Illustrator CC

1280x720 пикс.

15,8 КБ

Градиенты и их использование в email-рассылках | Блог eSputnik

984x632 пикс.

6,7 КБ

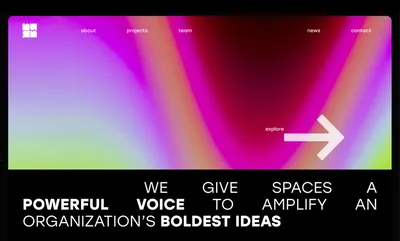
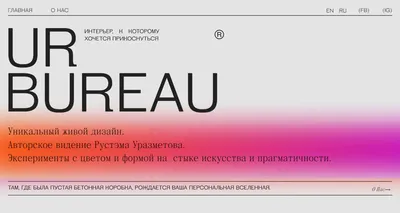
10 причин любить и использовать градиенты - Courses VANAR Moldova Chisinau

1800x800 пикс.

310,6 КБ

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

1856x1280 пикс.

33,0 КБ

Установка фона и градиента | WebReference

1230x617 пикс.

4,7 КБ

10 причин любить и использовать градиенты - Courses VANAR Moldova Chisinau

1024x510 пикс.

42,5 КБ

Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп»

1856x1280 пикс.

49,3 КБ

Как сделать градиент в Adobe Photoshop - База Знаний Timeweb Community

1514x740 пикс.

24,7 КБ

Пошаговое руководство и примеры, которые помогут вам использования multiple background в CSS

1784x693 пикс.

8,2 КБ

Градиент как фон для текста поверх изображений в CSS

1600x740 пикс.

28,0 КБ

Сложные фоновые узоры - Как создать сайт

1200x630 пикс.

12,0 КБ

Отблеск, перспектива и поворот - причудливые CSS 3D эффекты для изображений

1919x1038 пикс.

58,1 КБ

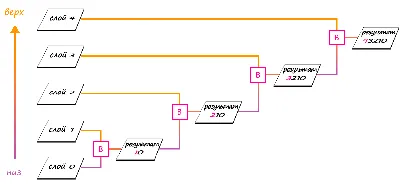
Укрощаем режимы наложения: difference и exclusion — CSS-LIVE

1920x2307 пикс.

115,2 КБ

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE

1014x545 пикс.

22,0 КБ

Градиент на css, как сделать градиент на сайте, css градиент на фон, Видео курс по CSS, Урок 10 - YouTube

1280x720 пикс.

14,9 КБ

javascript - Как достичь эту анимацию с помощью css? - Stack Overflow на русском

915x530 пикс.

14,6 КБ

Градиенты и работа с ними / Skillbox Media

1540x866 пикс.

18,2 КБ