
36 Best CSS Background Patterns 2024 - uiCookies

1920x1080 пикс.

15,7 КБ

CSS — Википедия

1200x1693 пикс.

20,5 КБ

CSS tricks to shake up your web layouts | Creative Bloq

1000x563 пикс.

39,3 КБ

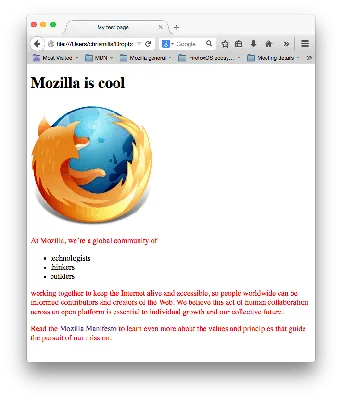
Working With CSS Images

1280x1280 пикс.

39,4 КБ

Basic CSS That Every WordPress User Needs to Know

1600x900 пикс.

10,2 КБ

CSS - Wikipedia

1540x847 пикс.

19,2 КБ

CSS: Learn how to create attractive designs -

640x897 пикс.

19,9 КБ

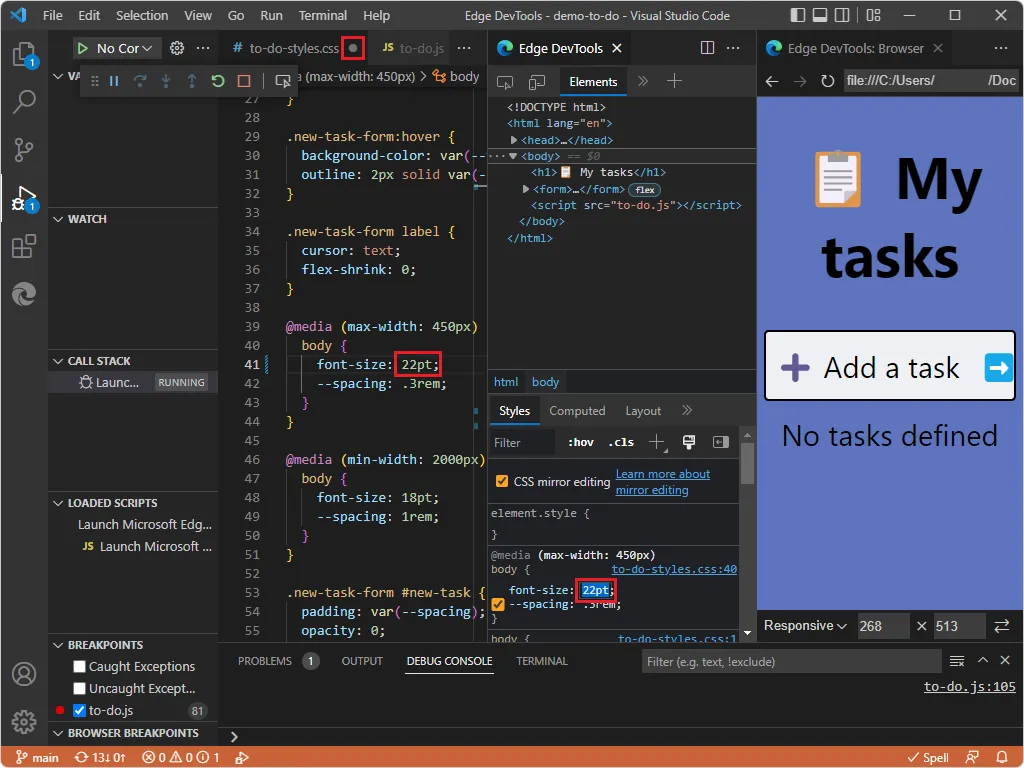
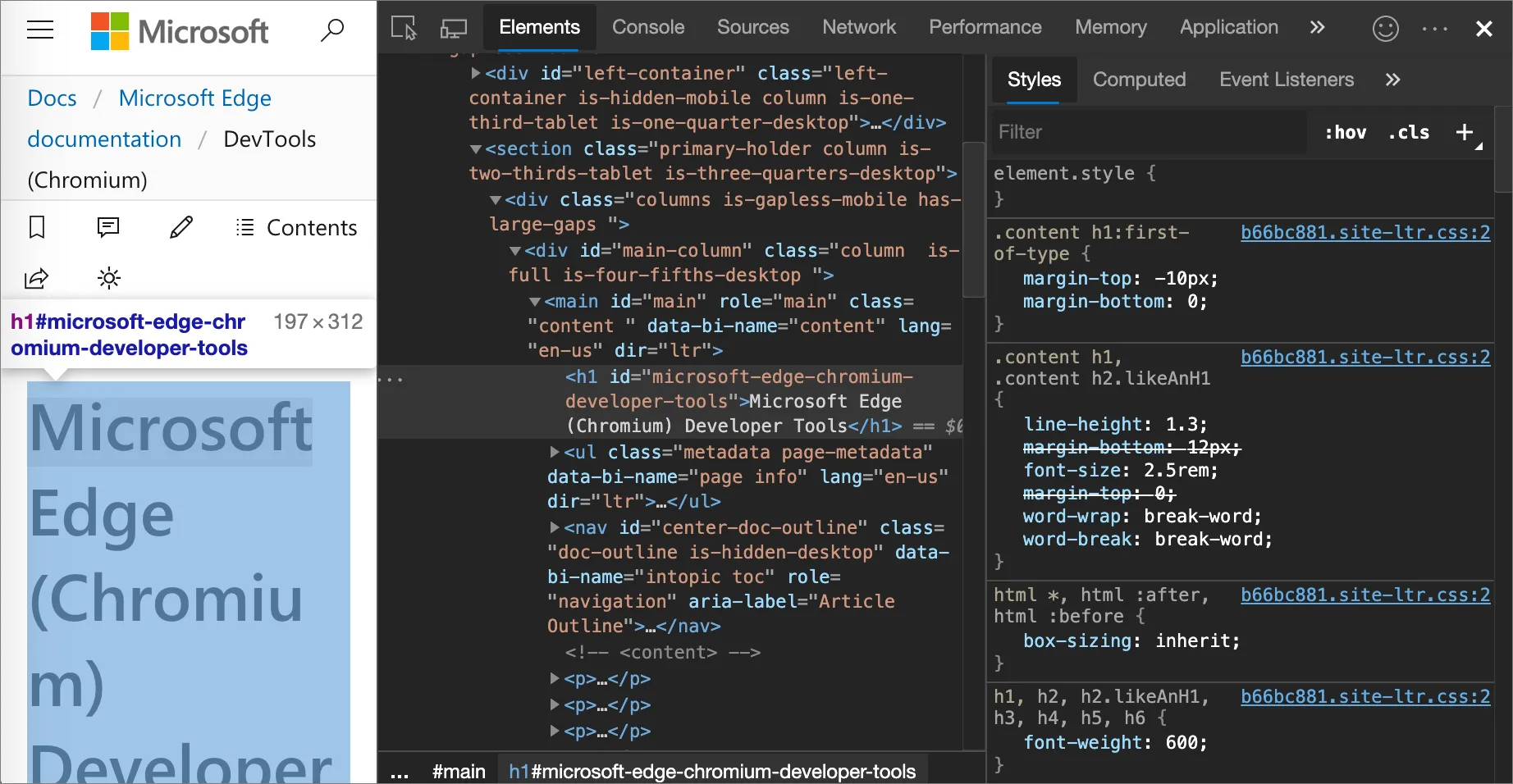
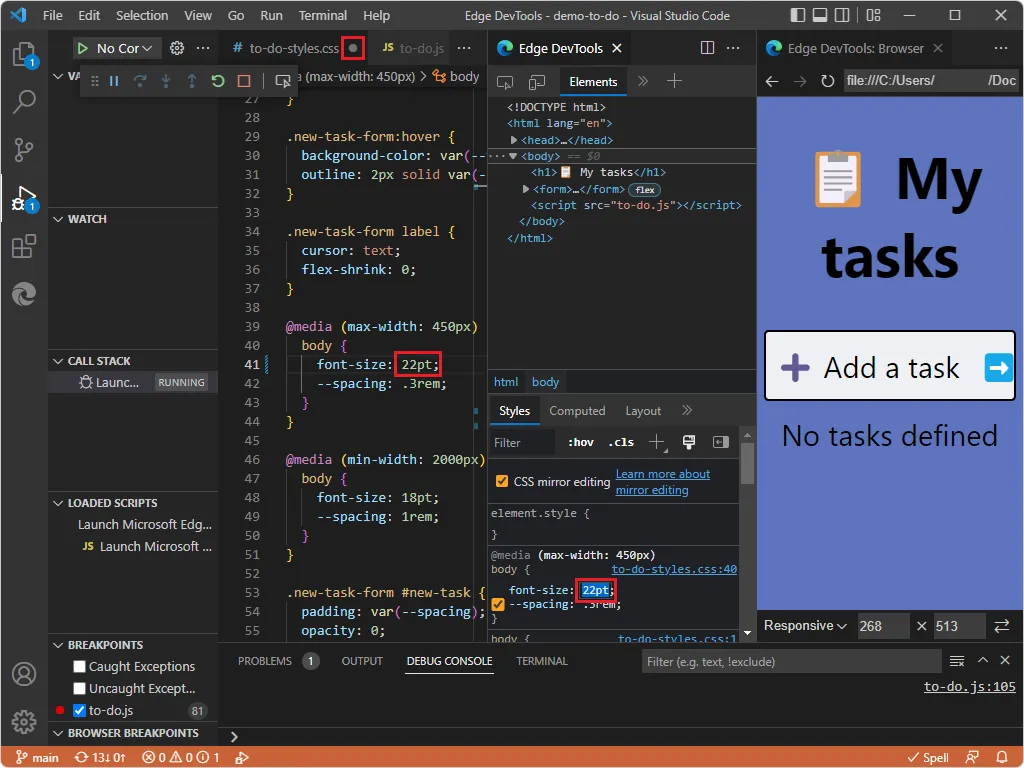
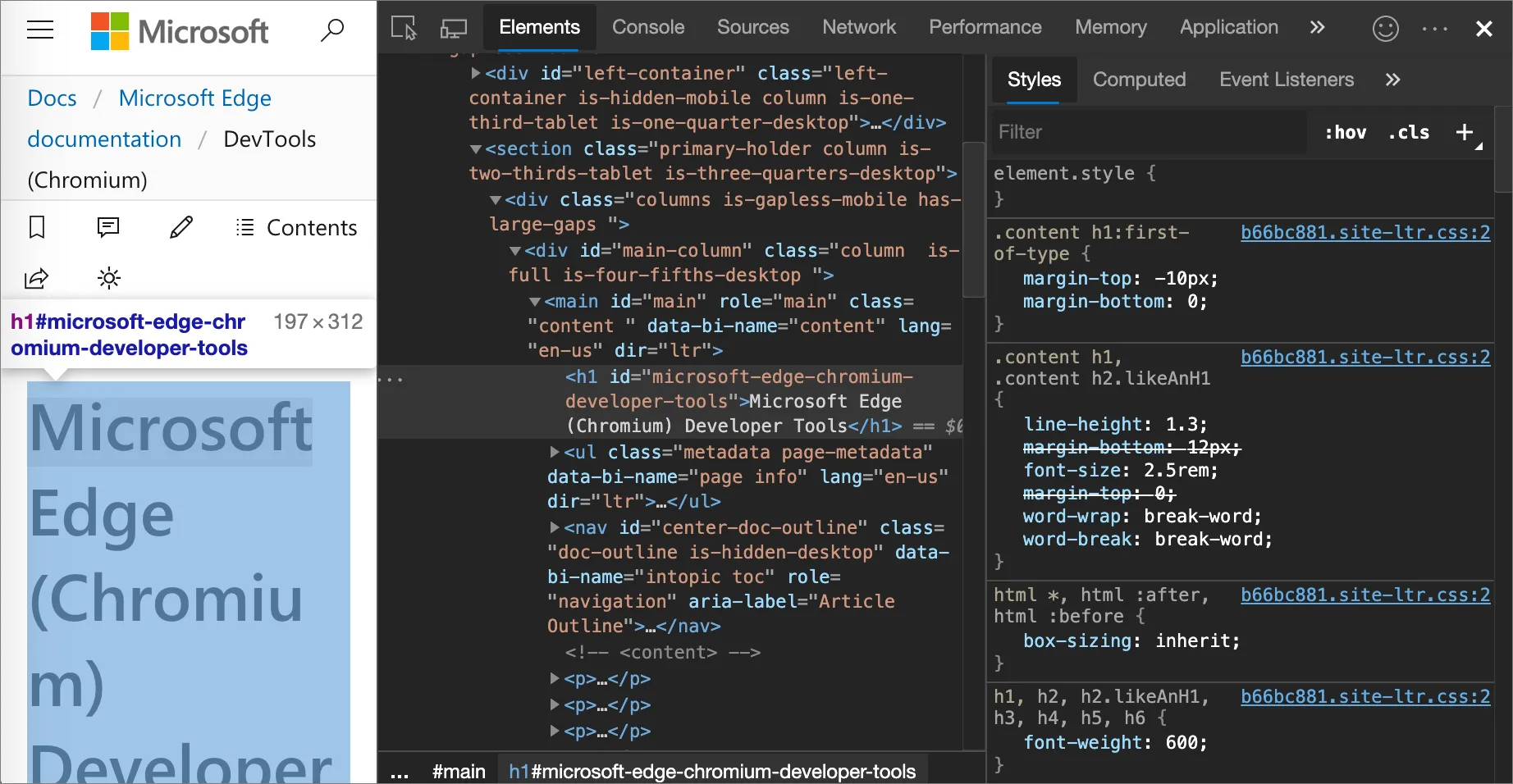
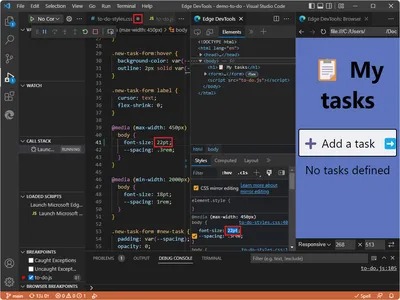
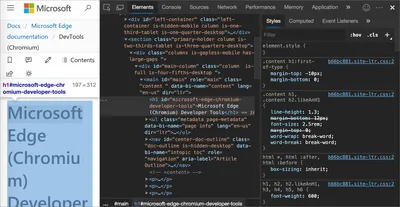
Update .css files from within the Styles tab (CSS mirror editing) - Microsoft Edge Development | Microsoft Learn

1920x1279 пикс.

131,5 КБ

How to Debug HTML, CSS and JavaScript: Tips and Tricks for Smooth Web Development – Daniel Puiatti

1000x500 пикс.

17,6 КБ

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.

944x618 пикс.

26,9 КБ

4,365 Css Logo Royalty-Free Photos and Stock Images | Shutterstock

1500x500 пикс.

15,2 КБ

Top 20 Best CSS Frameworks for Front-End Developers in 2024

2607x1366 пикс.

24,3 КБ

What Are HTML and CSS and What Are They For? - EPICODE

1024x724 пикс.

12,9 КБ

CSS Introduction - GeeksforGeeks

1200x630 пикс.

16,1 КБ

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta®

960x540 пикс.

28,7 КБ

CSS Variables Definition – What are CSS Vars and How to Use Them?

1460x730 пикс.

19,3 КБ

The CSS Handbook: a handy guide to CSS for developers | by Flavio Copes | We've moved to /news | Medium

1440x1440 пикс.

120,2 КБ

File: - Wikimedia Commons

1200x400 пикс.

16,3 КБ

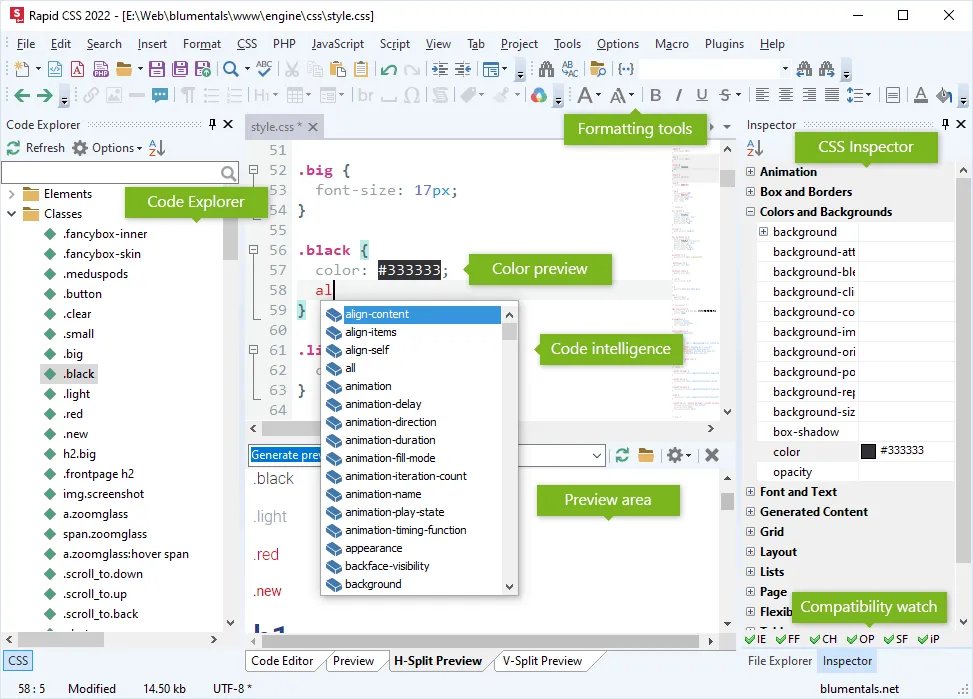
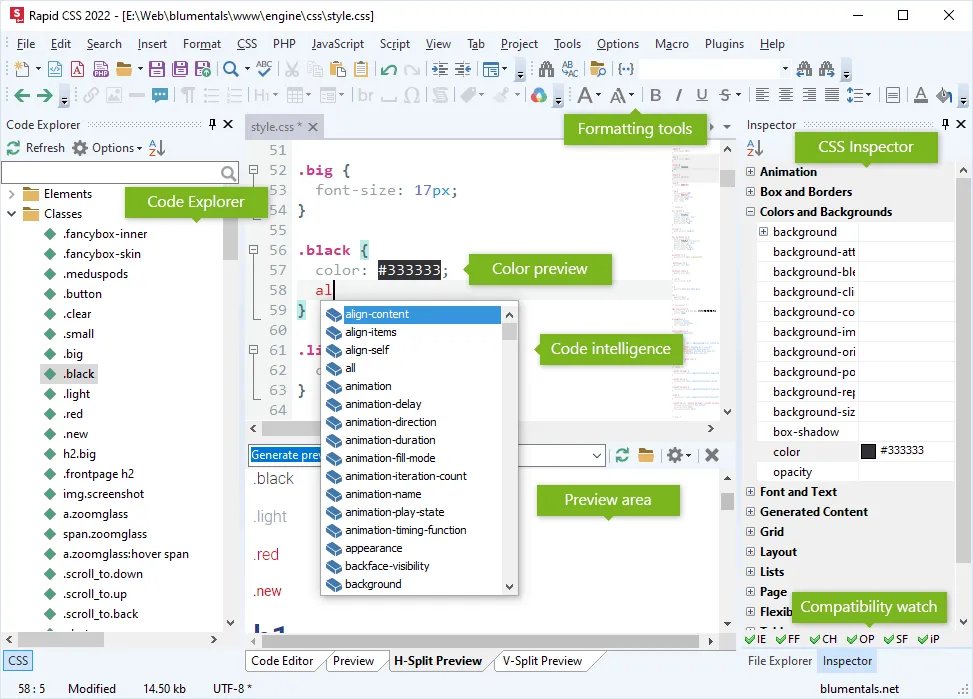
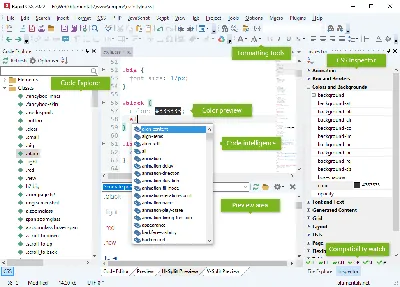
Rapid CSS editor - lightweight HTML and CSS3 editor

895x597 пикс.

24,9 КБ

How to Customize Checkboxes with CSS

1500x630 пикс.

7,5 КБ

Export styles to CSS variables | Figma Community

2401x1350 пикс.

91,6 КБ

CSS Background Images and Responsive Image Properties for Beginners - YouTube

973x699 пикс.

76,0 КБ

30 Creative Website Examples of CSS Animation

1024x768 пикс.

68,0 КБ

What is the CSS profile? | Interstride

1280x720 пикс.

33,4 КБ

CSS features reference - Microsoft Edge Development | Microsoft Learn

1000x750 пикс.

15,2 КБ

The Building Blocks of Web Development: HTML, CSS, and JavaScript

1280x1280 пикс.

9,0 КБ

7 Cool CSS Background Effects to Check Out: The Ultimate List - TurboFuture

1920x1081 пикс.

12,6 КБ

Great HTML and CSS Forms You Can Use (49 Templates)

811x1000 пикс.

69,3 КБ

Learn CSS in 20 Minutes - YouTube

1844x956 пикс.

140,4 КБ

Figma to HTML and CSS | Figma Community

1160x1048 пикс.

24,7 КБ

How to link Unsplash Images in Html and CSS - DEV Community

1152x648 пикс.

15,7 КБ

8 amazing CSS techniques to use right now | Creative Bloq

1000x627 пикс.

25,0 КБ

Spectre CSS - GeeksforGeeks

3780x2126 пикс.

971,6 КБ

Are HTML And CSS Considered Real Programming Languages

1000x600 пикс.

15,0 КБ

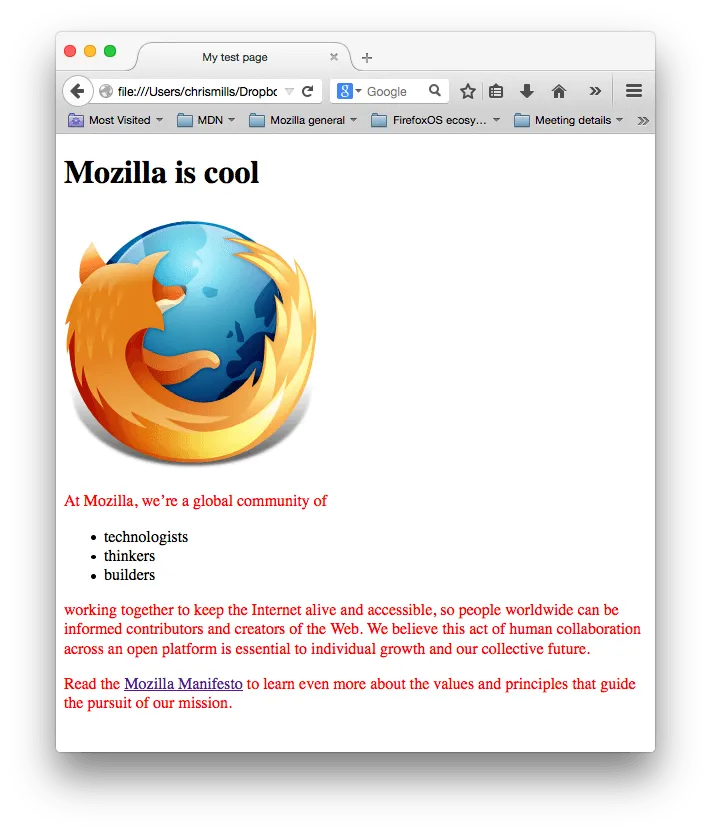
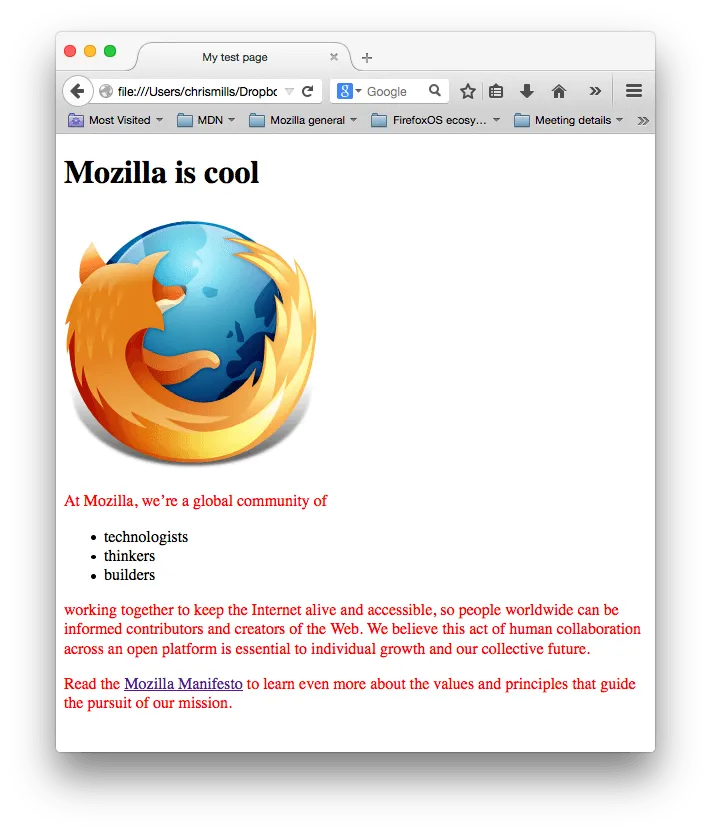
CSS basics - Learn web development | MDN

1280x720 пикс.

24,5 КБ

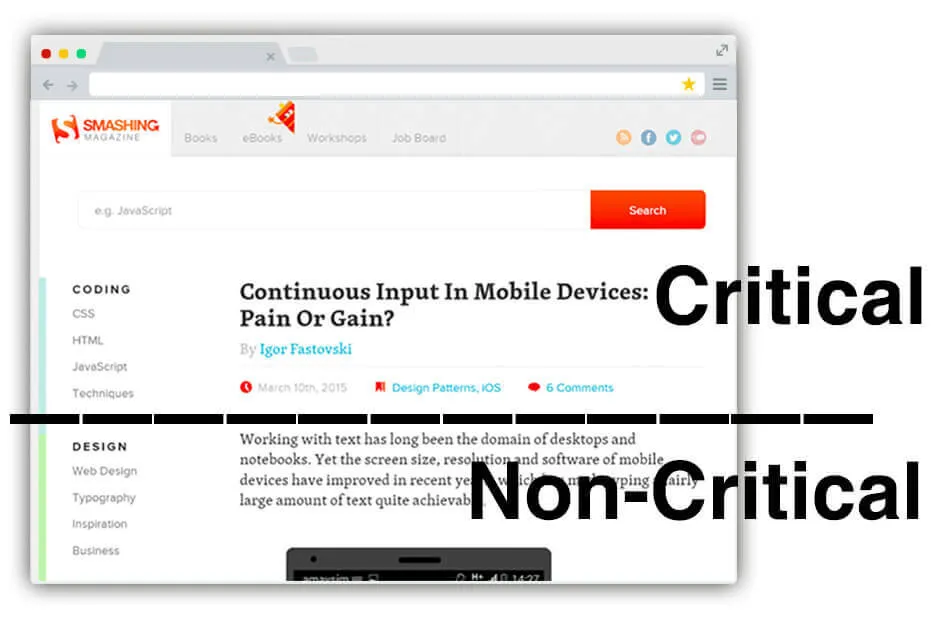
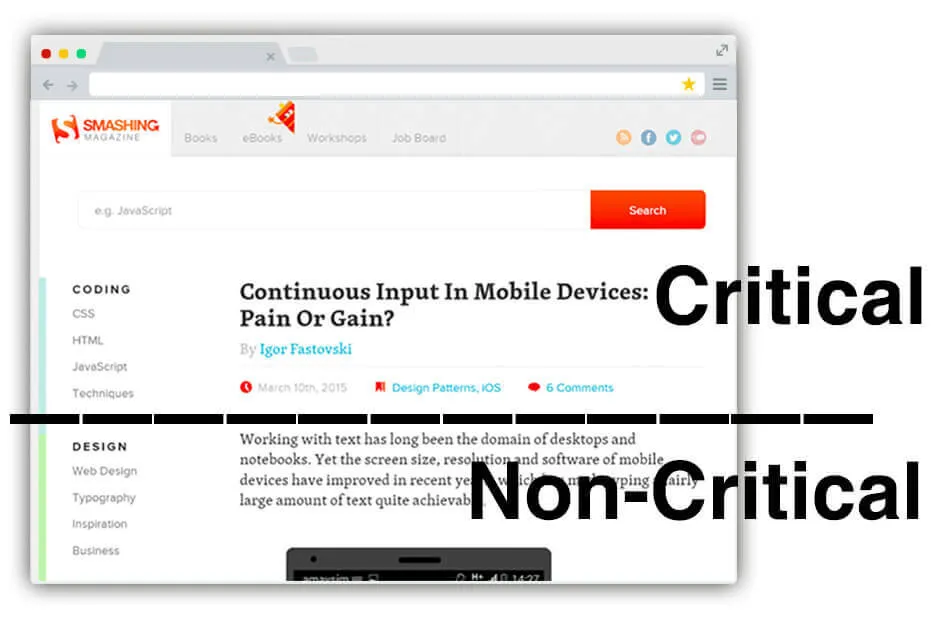
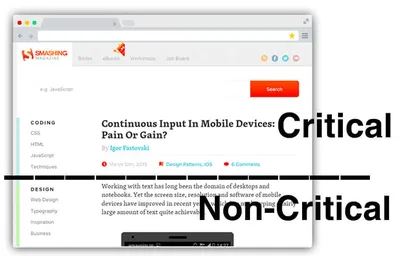
Understanding Critical CSS — Smashing Magazine

1500x500 пикс.

14,3 КБ

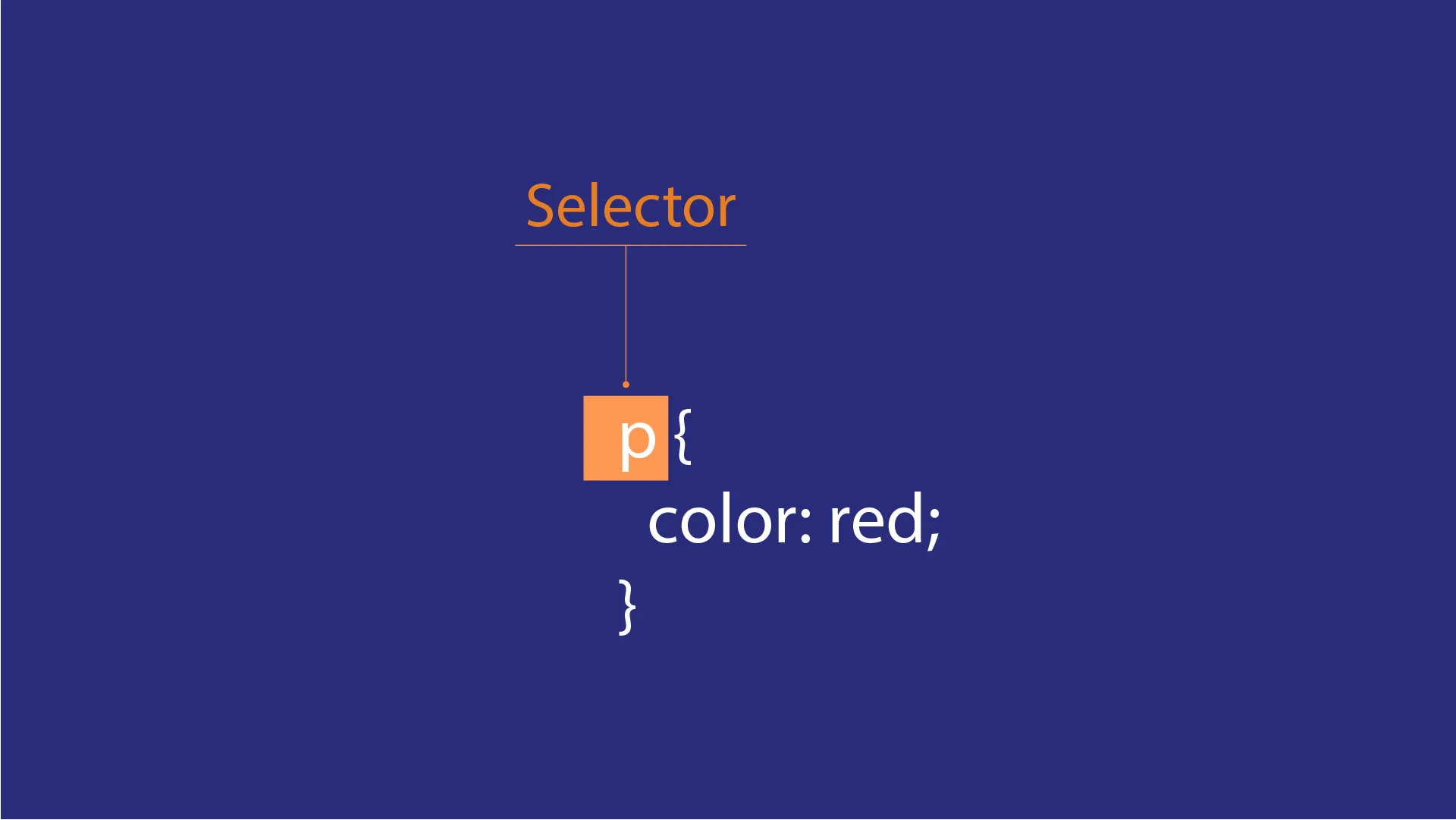
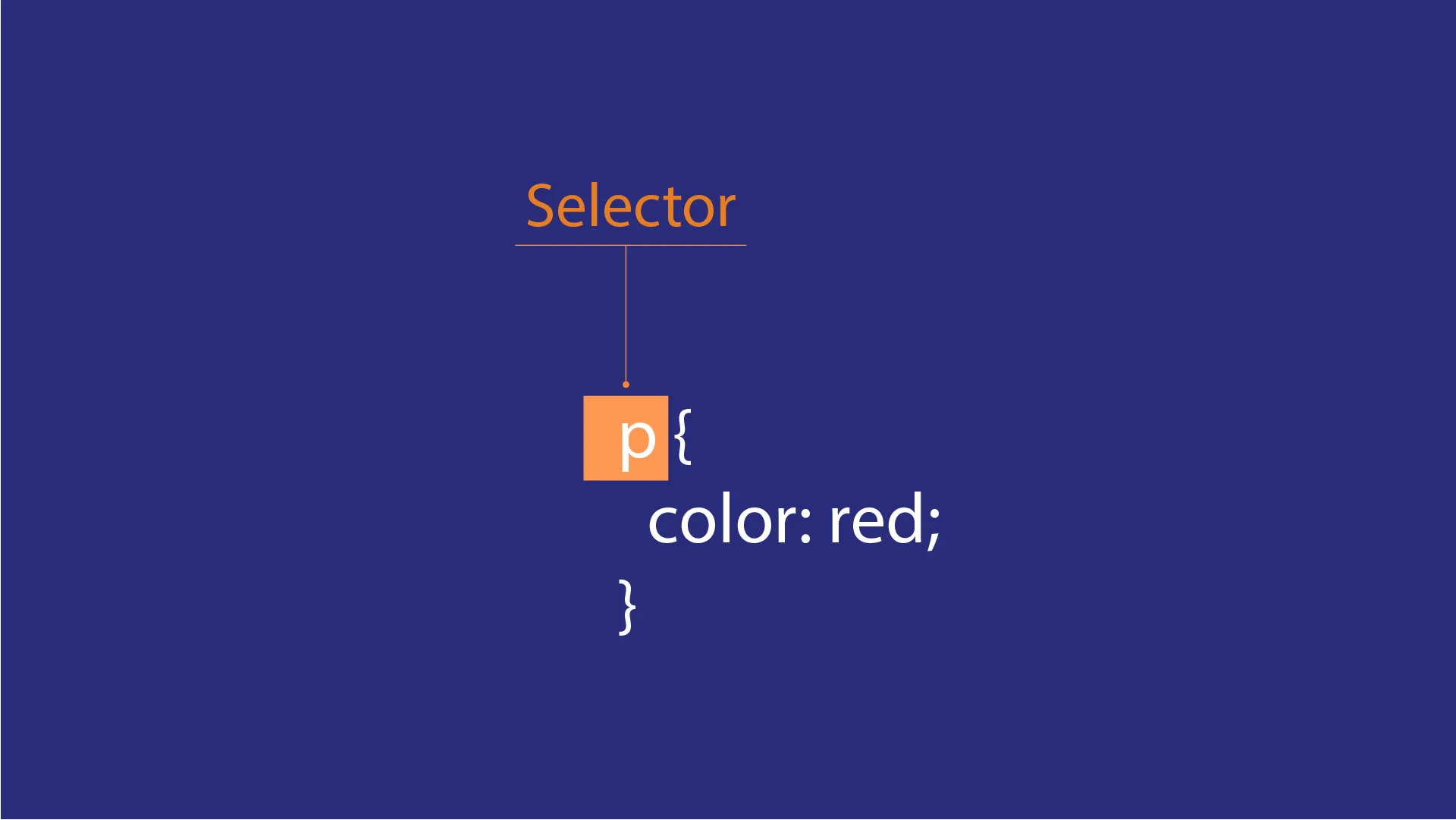
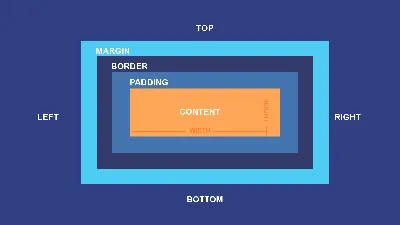
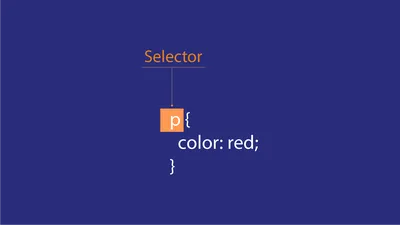
CSS Ruleset Terminology | CSS-Tricks - CSS-Tricks

1180x664 пикс.

7,7 КБ

CSS in 100 Seconds - YouTube

1200x900 пикс.

26,9 КБ

What is CSS and its use and CSS types?

1366x729 пикс.

19,7 КБ

A Quick Guide to CSS and jQuery Selectors for Web Scraper | Web Scraper

2000x1333 пикс.

73,1 КБ

Intro to HTML and CSS | Udacity

1201x559 пикс.

18,8 КБ

New functions, gradients, and hues in CSS colors (Level 4) | MDN Blog

711x832 пикс.

45,5 КБ

How to Approach SVG Animations: A CSS Tutorial | Toptal®

1200x686 пикс.

149,2 КБ

14 Best Free CSS Layout Courses to Take in 2024 — Class Central

2917x1459 пикс.

50,6 КБ

CSS Animations Tutorial: Complete Guide for Beginners

1280x720 пикс.

11,1 КБ

What Is CSS Used For?

1720x900 пикс.

33,5 КБ

HTML, CSS, and Javascript for Web Developers Course (Johns Hopkins) | Coursera

2401x1351 пикс.

34,2 КБ

The Zen of CSS Design: Visual Enlightenment for the Web: Shea, Dave, Holzschlag, Molly E.: 9780321303479: : Books

1024x512 пикс.

10,6 КБ

Custom Css Pro - Add custom CSS code to your website | Shopify App Store

1200x628 пикс.

23,8 КБ

Shines, Perspective, And Rotations: Fancy CSS 3D Effects For Images — Smashing Magazine

1200x630 пикс.

37,3 КБ

CSS General Rules of Thumb - Muhammad Rehan Saeed

800x800 пикс.

10,9 КБ

How To Set Up Your CSS and HTML Practice Project With a Code Editor | DigitalOcean

1280x720 пикс.

27,7 КБ

Eight CSS Tips for Real Layout Problems | Toptal®

1233x1280 пикс.

255,5 КБ

Download Logo Css Css3 Royalty-Free Stock Illustration Image - Pixabay

1080x608 пикс.

9,2 КБ

Stylus | An expressive, robust, feature-rich CSS language built for

1456x816 пикс.

63,0 КБ