Как сделать движение элемента за мышью | Перетягиваем объект на JS | Drag an object with the mouse - YouTube
1280x720 пикс.
39,9 КБ
Создание курсора с красивой анимацией (CSS JS GSAP) - YouTube
1280x720 пикс.
28,5 КБ
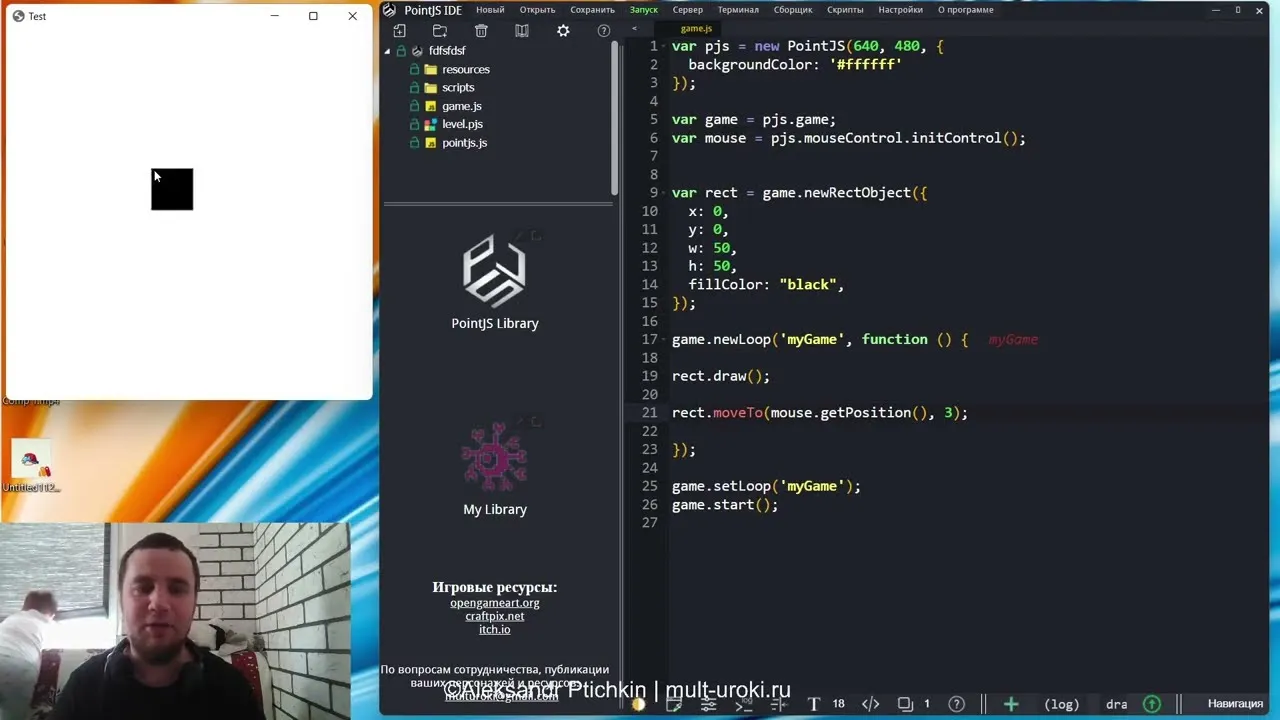
Урок 4 - PointJS. Движение игрока за курсором мышки или по клику кнопки мышки
2000x2794 пикс.
72,0 КБ
Движение элемента меню за курсором мыши в React JS - YouTube
1280x720 пикс.
21,5 КБ
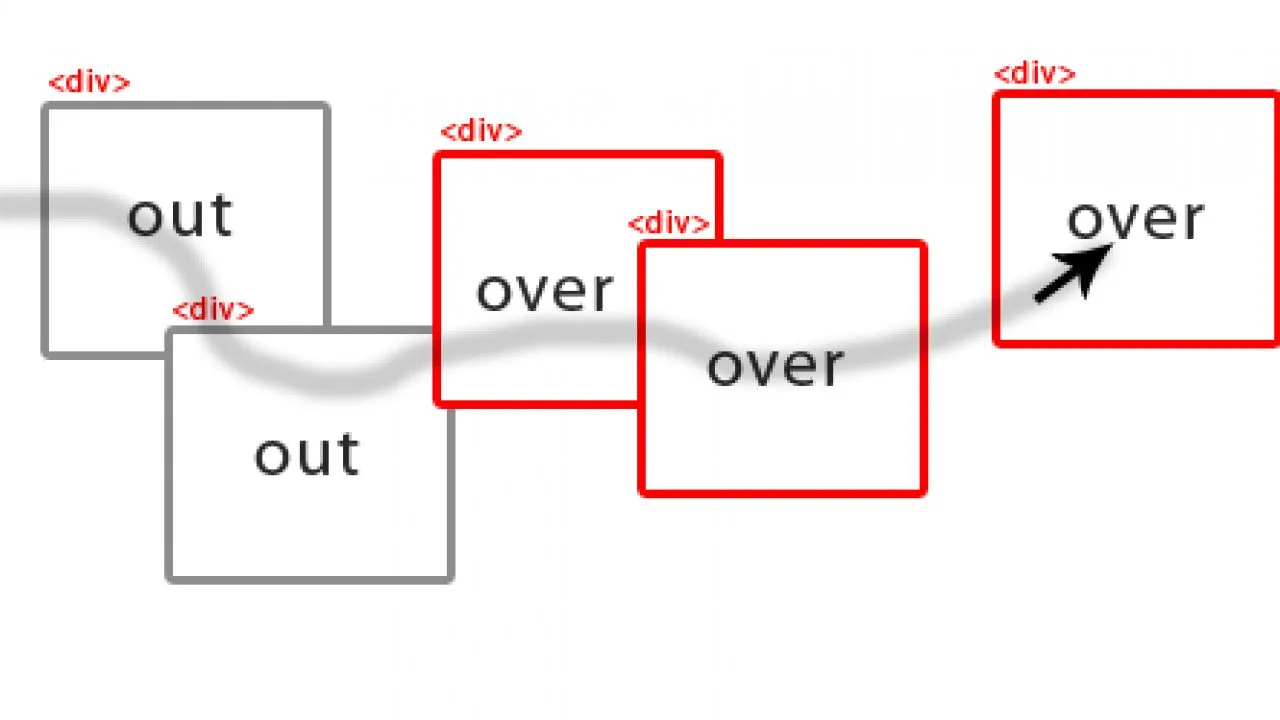
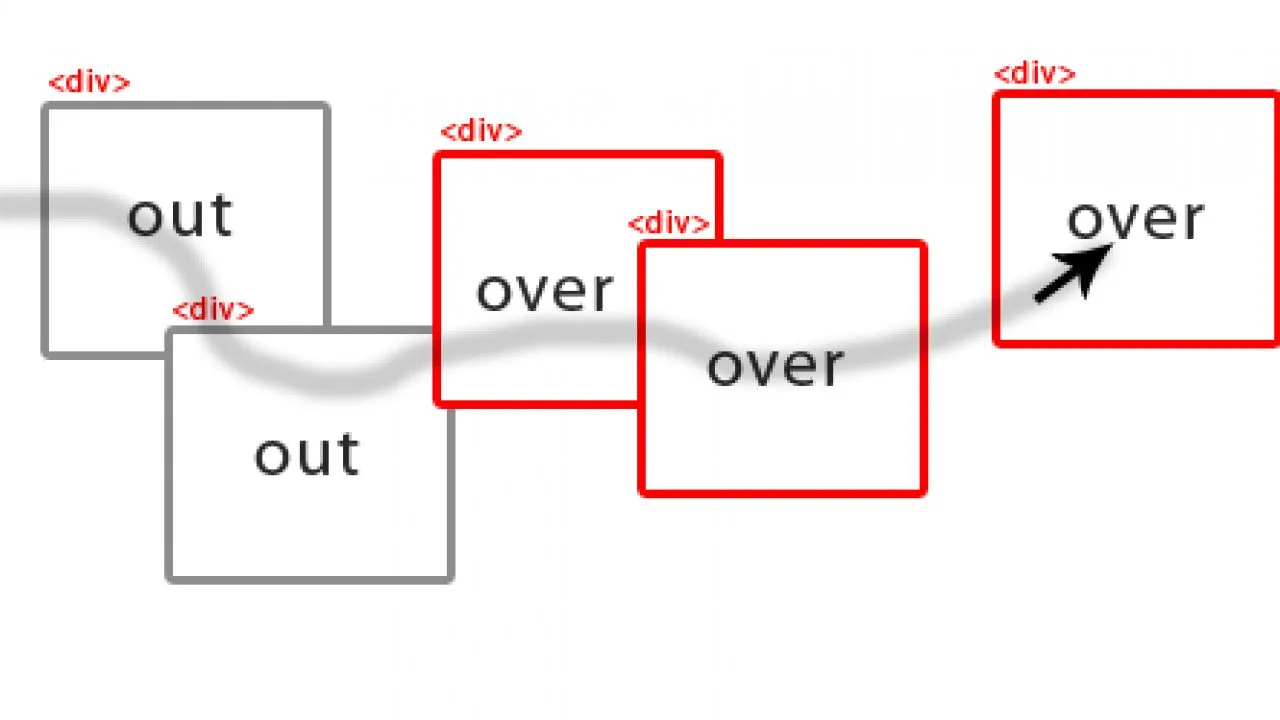
JavaScript учебник - События мыши: mouseover/out, mouseenter/leave
1280x720 пикс.
20,1 КБ
JavaScript. Движение точки по окружности с использованием формул. - YouTube
1280x720 пикс.
15,4 КБ
html - Скрипт JavaScript масштабирование объекта, к курсору - Stack Overflow на русском
1177x674 пикс.
31,4 КБ
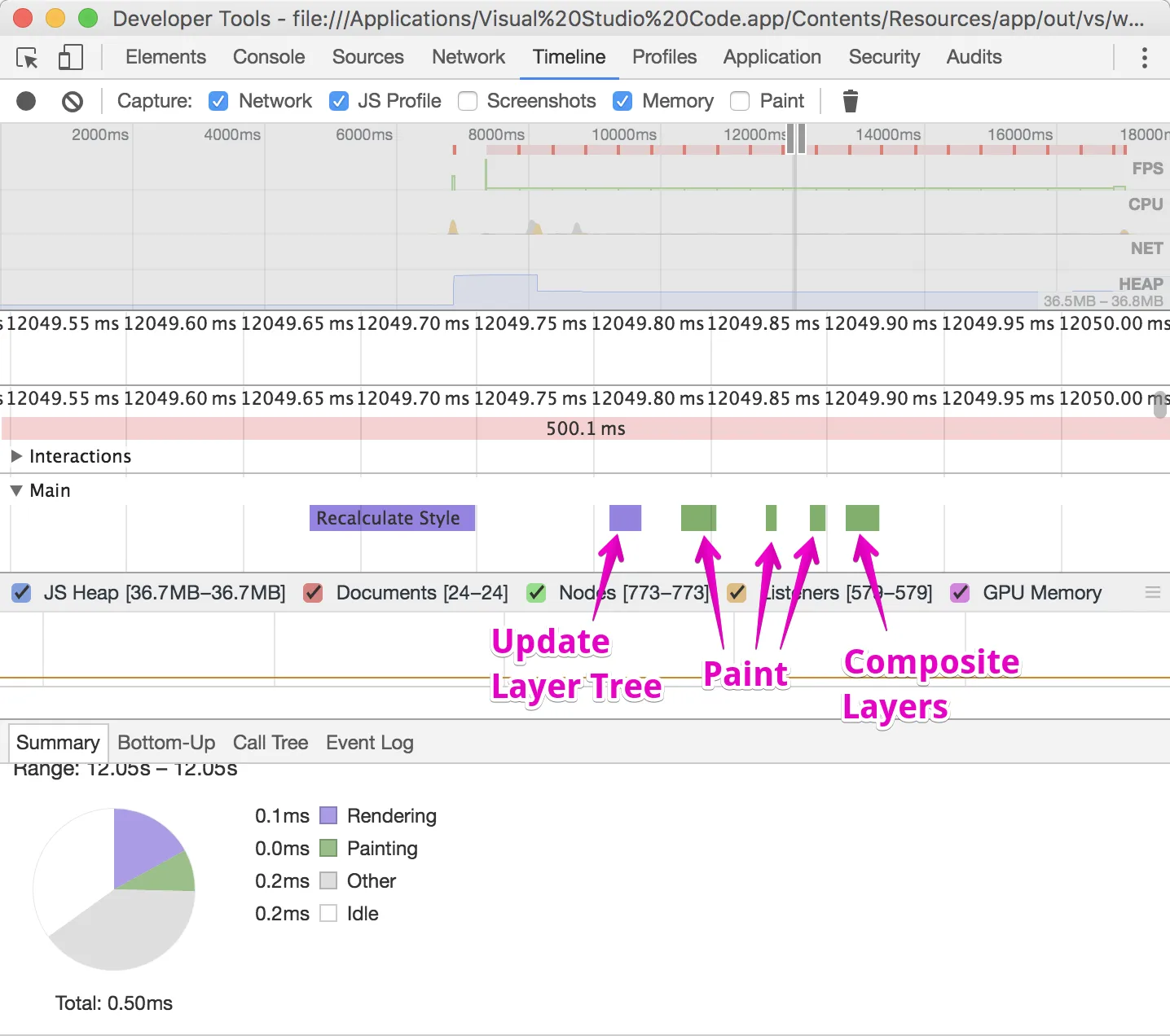
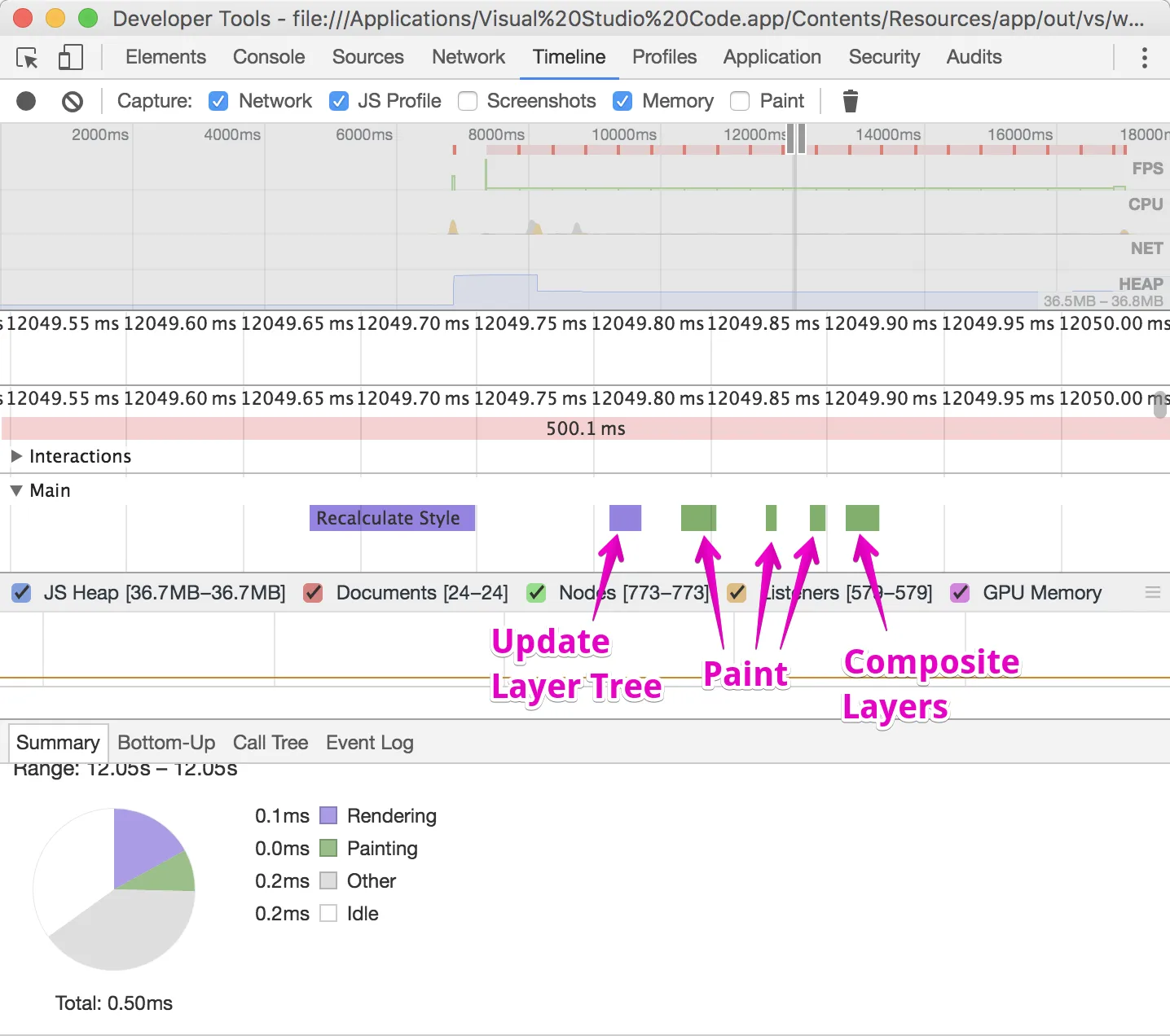
JavaScript Animation: requestAnimationFrame и requestIdleCallback
1431x756 пикс.
17,7 КБ
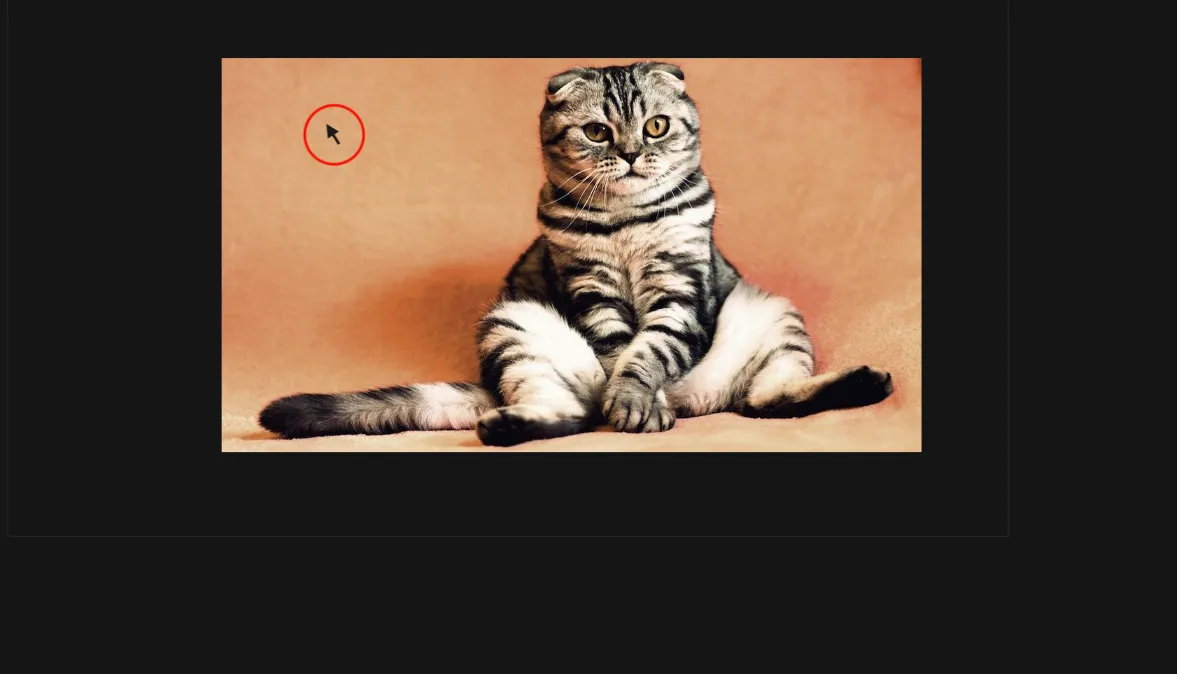
javascript - Поворот изображения за курсором js - Stack Overflow на русском
1066x1294 пикс.
83,7 КБ
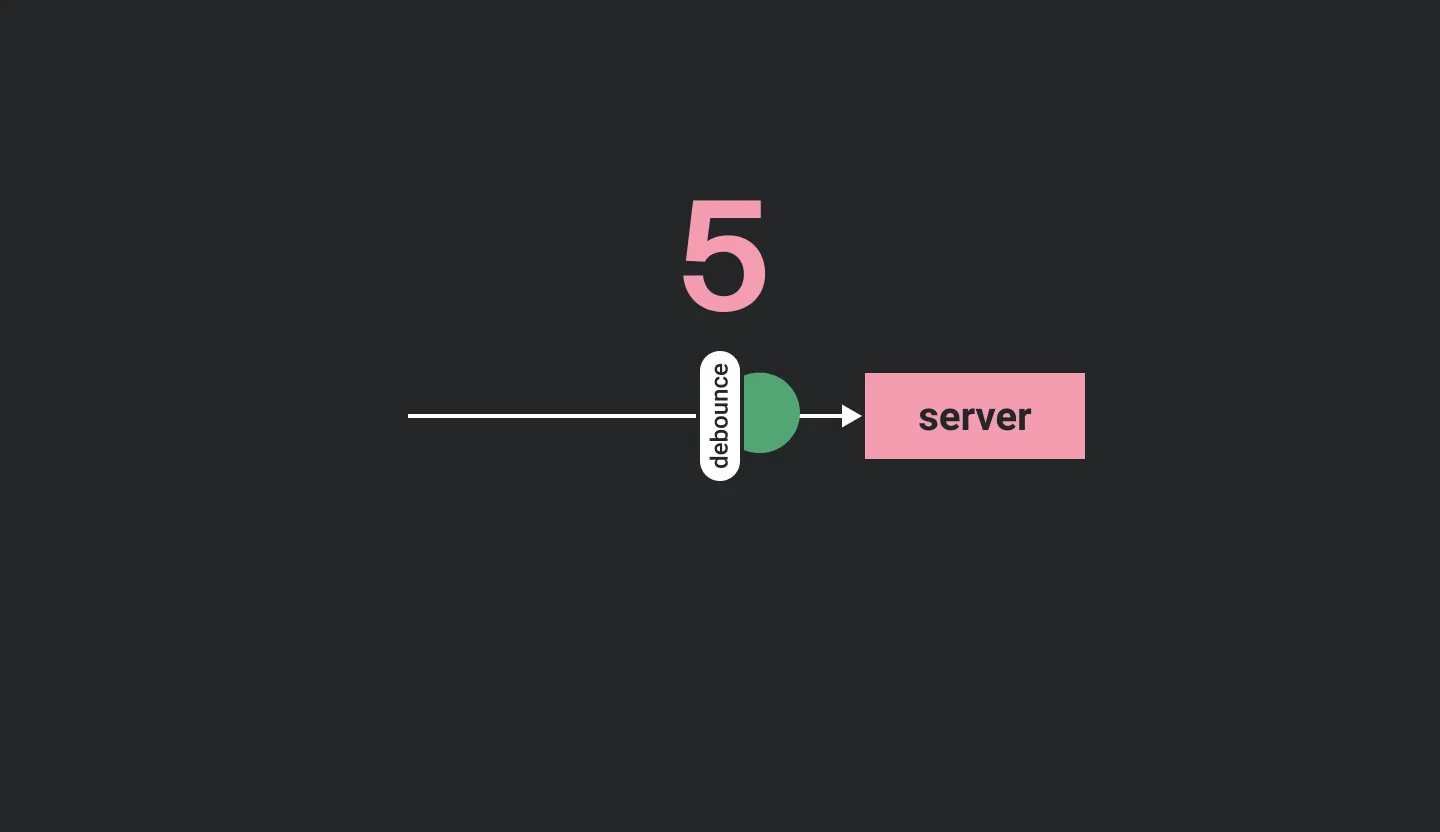
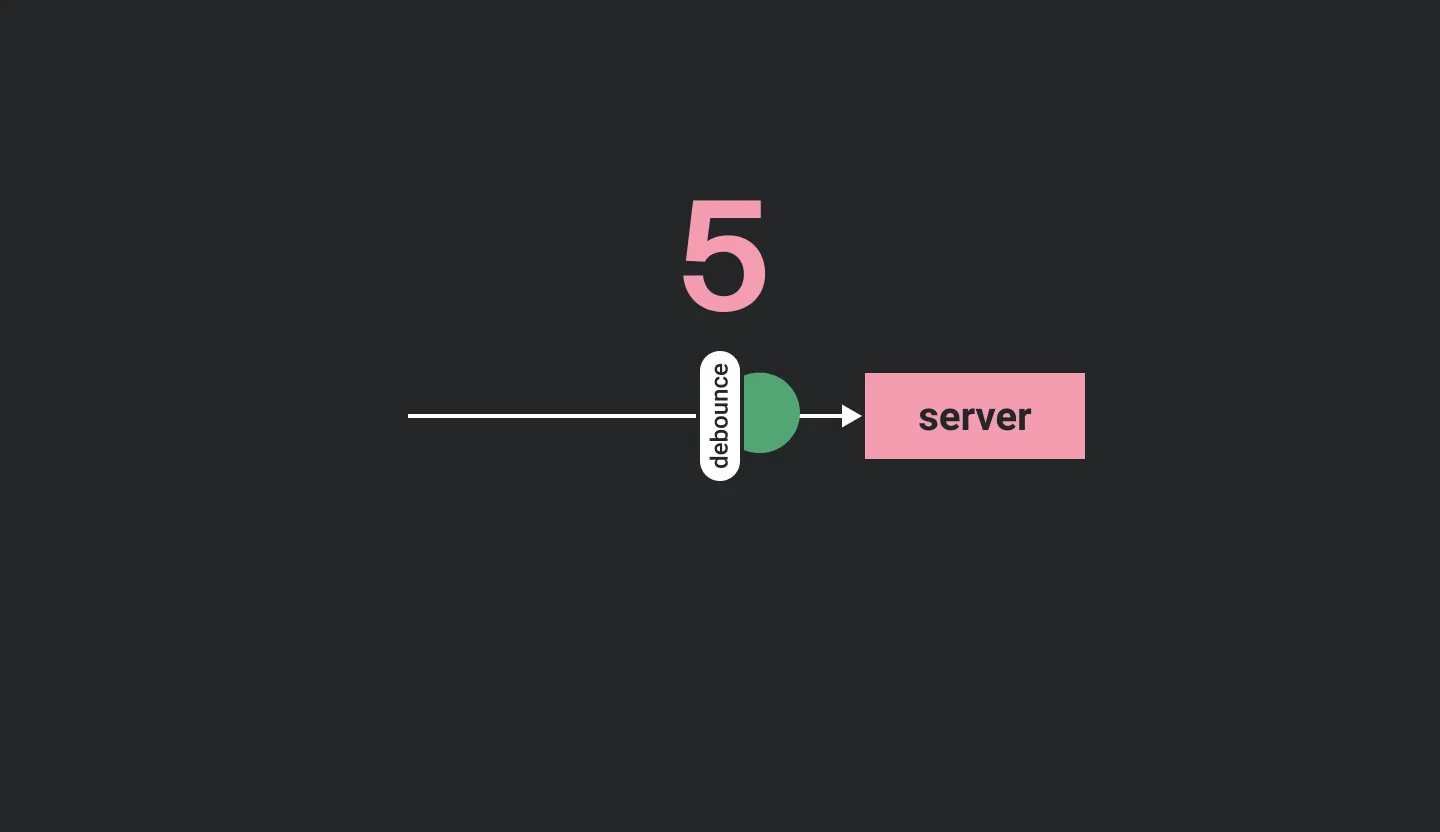
Debounce на примере формы поиска — JavaScript — Дока
1900x900 пикс.
7,7 КБ
Руками не трогать! Управляем веб-страницей с помощью веб-камеры / Хабр
1434x804 пикс.
46,3 КБ
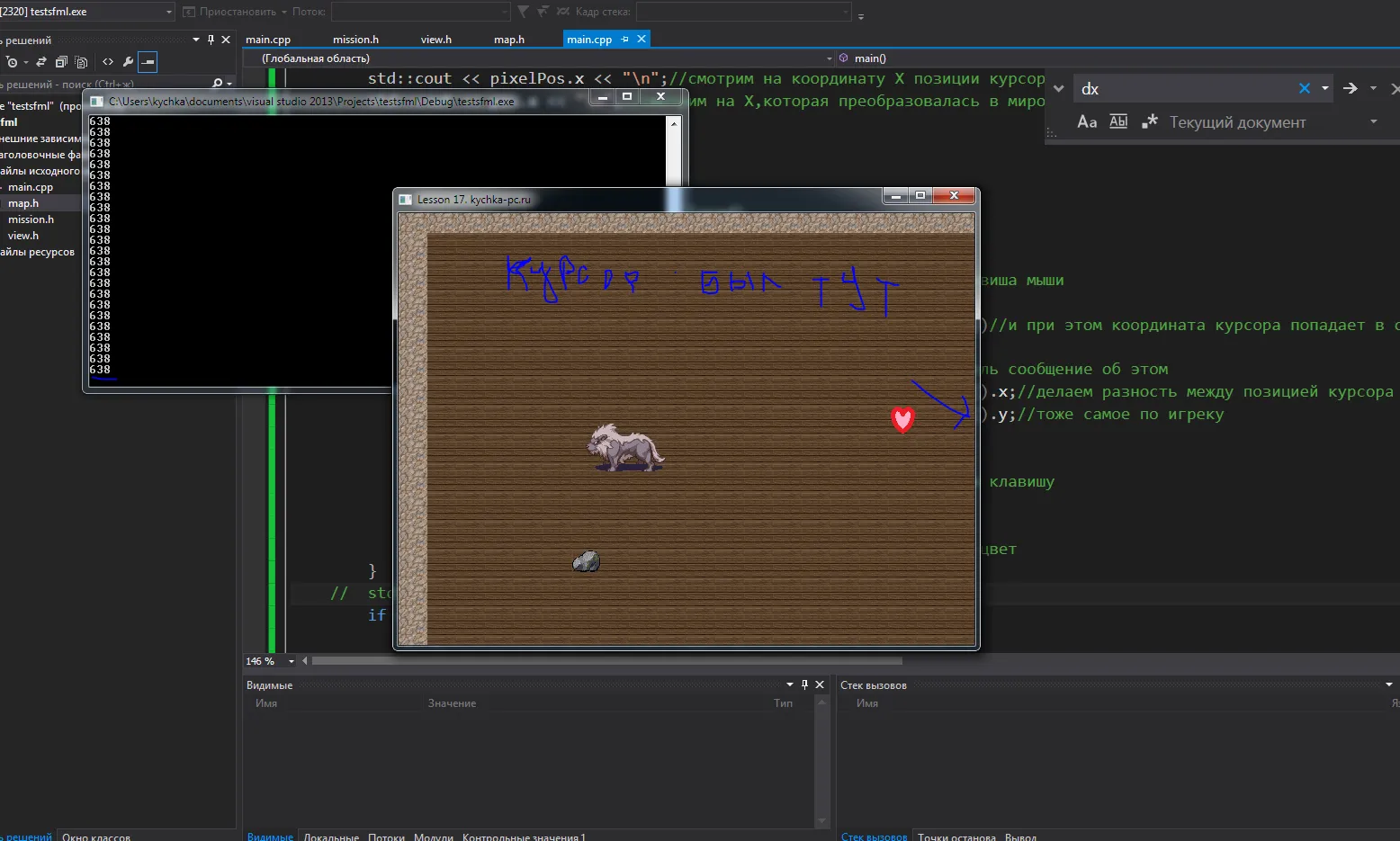
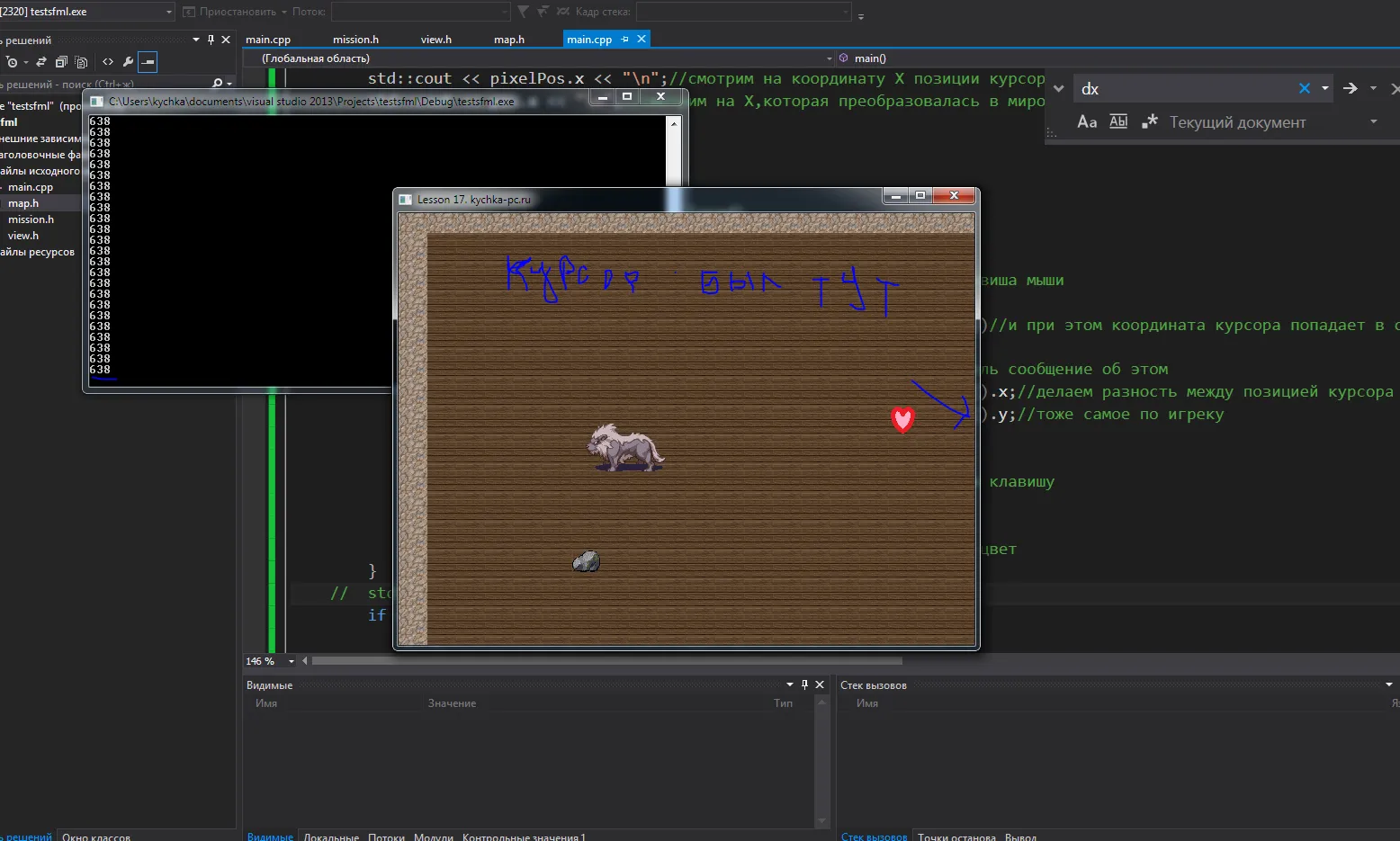
Урок 17 SFML перетаскивание объекта мышью | kychka-pc | SFML
1440x832 пикс.
5,9 КБ
Что такое JavaScript - База Знаний Timeweb Community
1920x1281 пикс.
102,6 КБ
Движение первых – УКСАП
1556x935 пикс.
100,1 КБ
Методичка. Javascript. 1.6 Обработка событий в JavaScript | PDF
1920x1115 пикс.
25,2 КБ
JavaScript для продвинутых: пишем симулятор гравитации
768x1024 пикс.
17,5 КБ
Как создать анимацию в JavaScript за 30 минут / Skillbox Media
1280x720 пикс.
55,8 КБ
Visual Studio Code отнимает 13% ресурсов CPU из-за мерцания курсора / Хабр
1436x1272 пикс.
90,0 КБ
Что такое JavaScript - База Знаний Timeweb Community
1870x900 пикс.
36,2 КБ
Беляев С А Разработка игр на языке JavaScript 2016 | PDF
1920x1080 пикс.
7,7 КБ
Инклюзивные компоненты: слайдер — Веб-стандарты
1836x745 пикс.
42,1 КБ
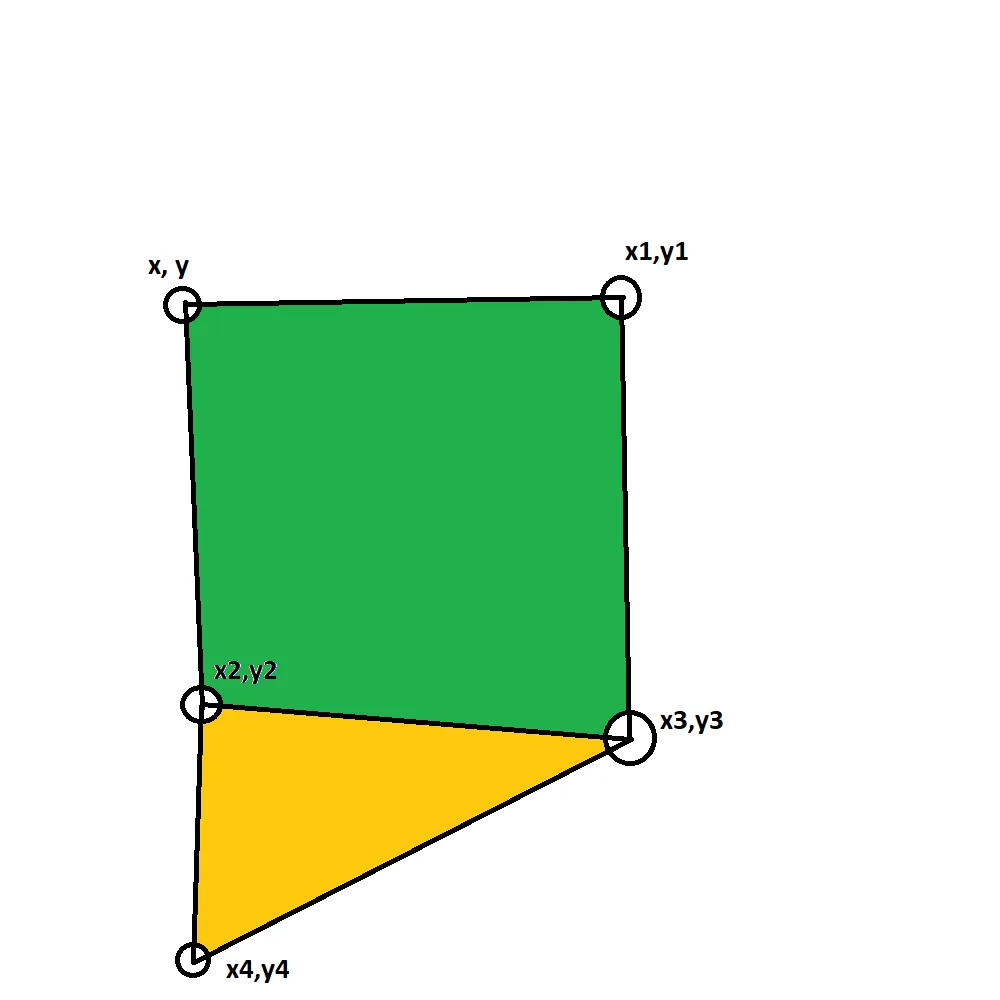
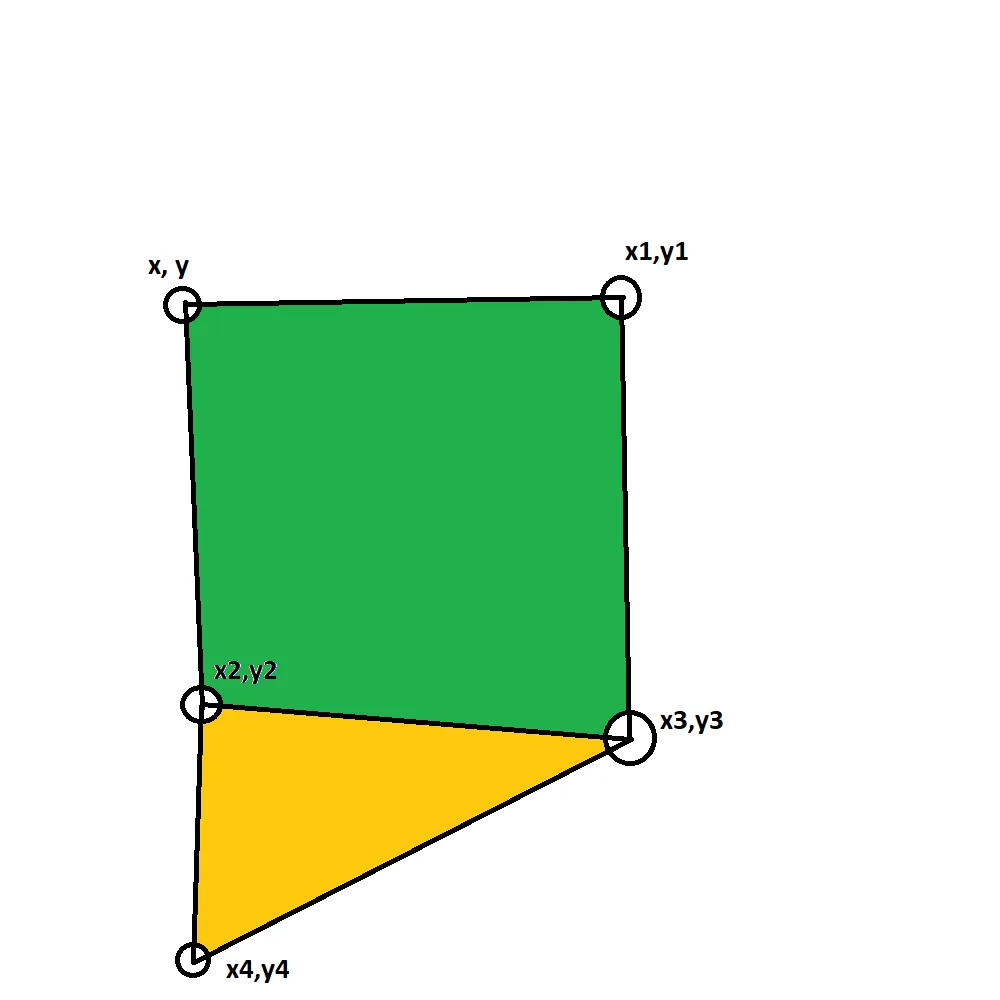
javascript - Определение ближайших координатных точек - Stack Overflow на русском
1000x1000 пикс.
13,6 КБ
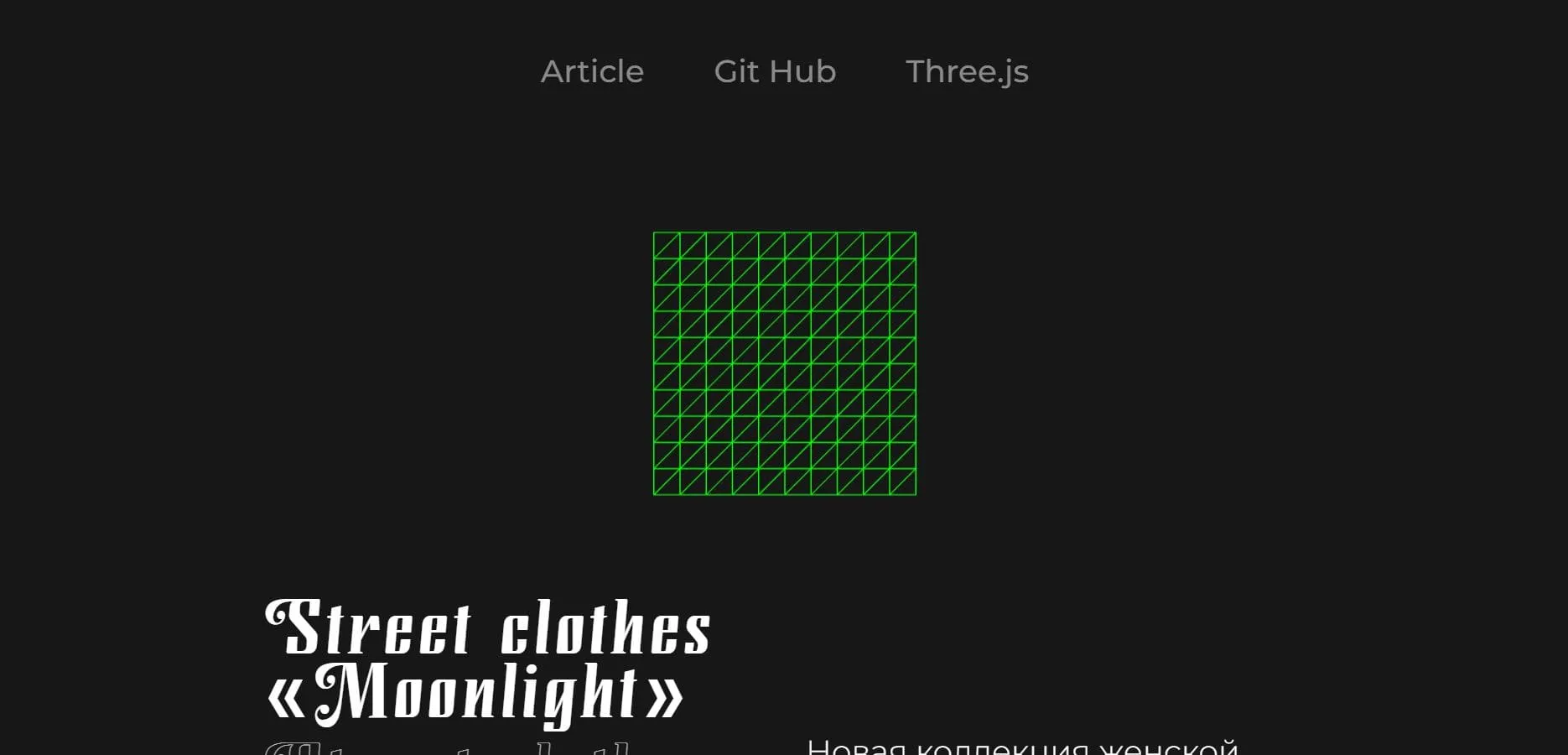
Встраивание WebGL в HTML-страницу с помощью / Хабр
768x1024 пикс.
16,6 КБ
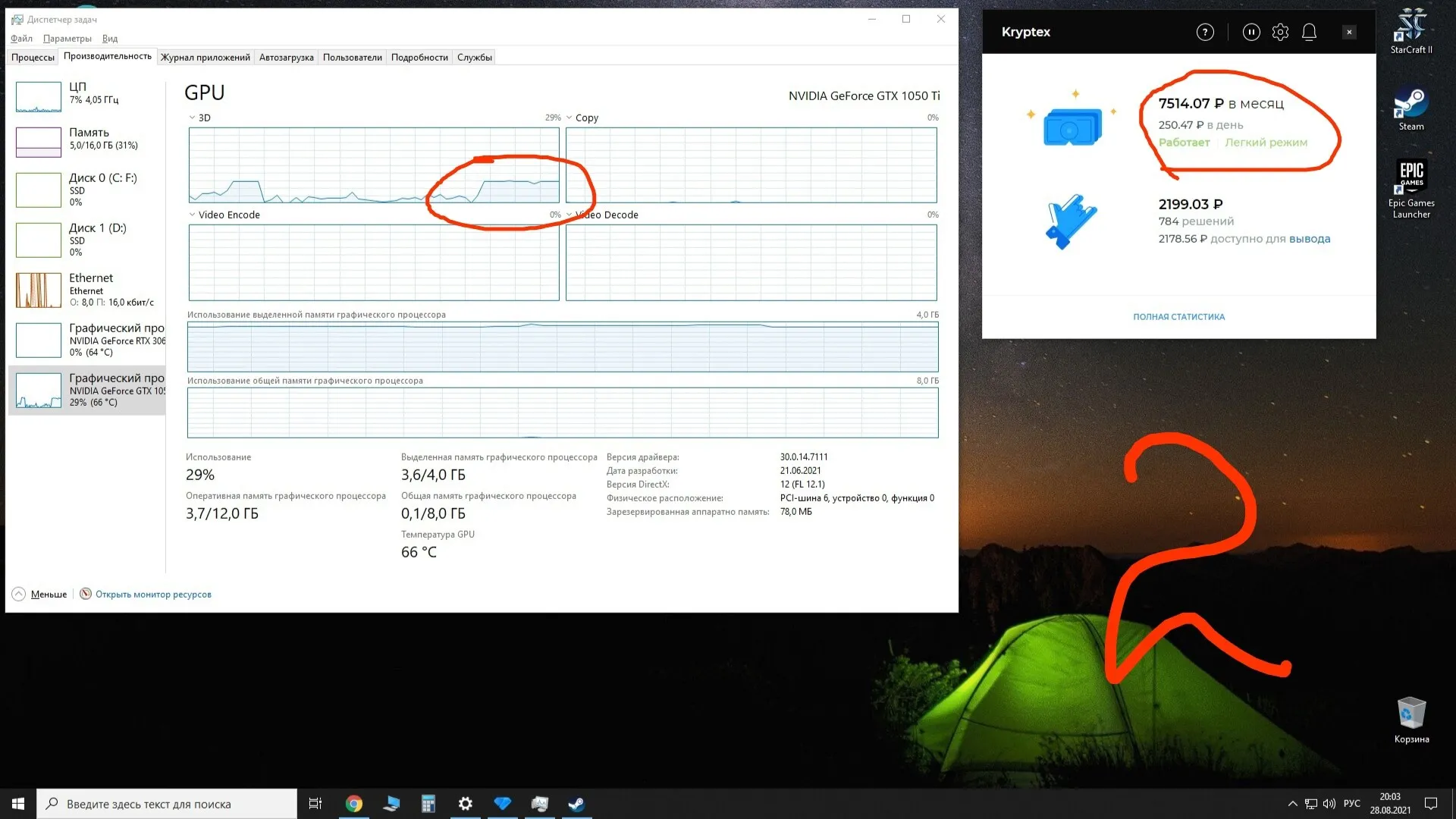
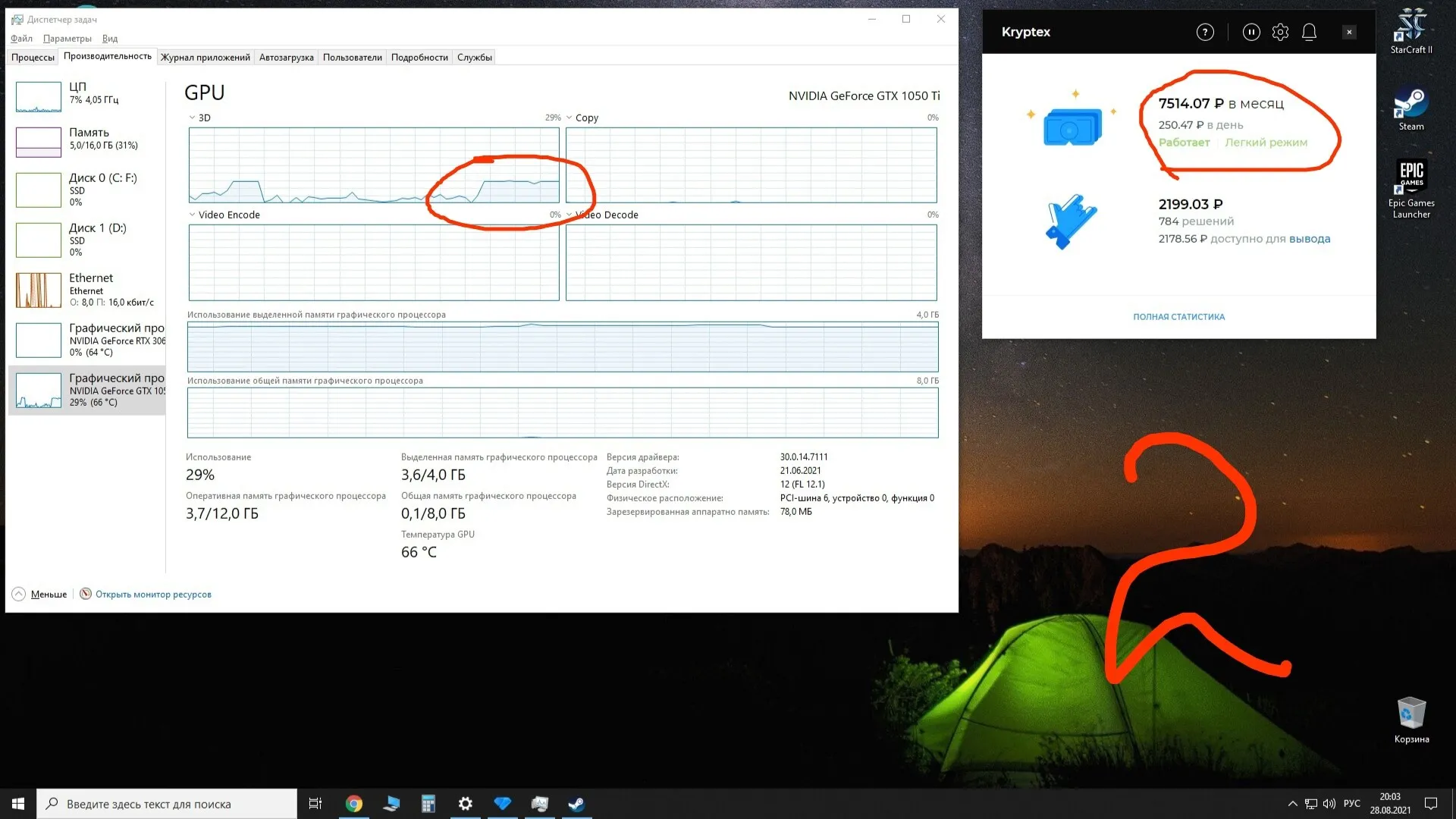
GPU нагружается при движении мышки - Нужна помощь! - Форум Криптекса
2512x1016 пикс.
29,3 КБ
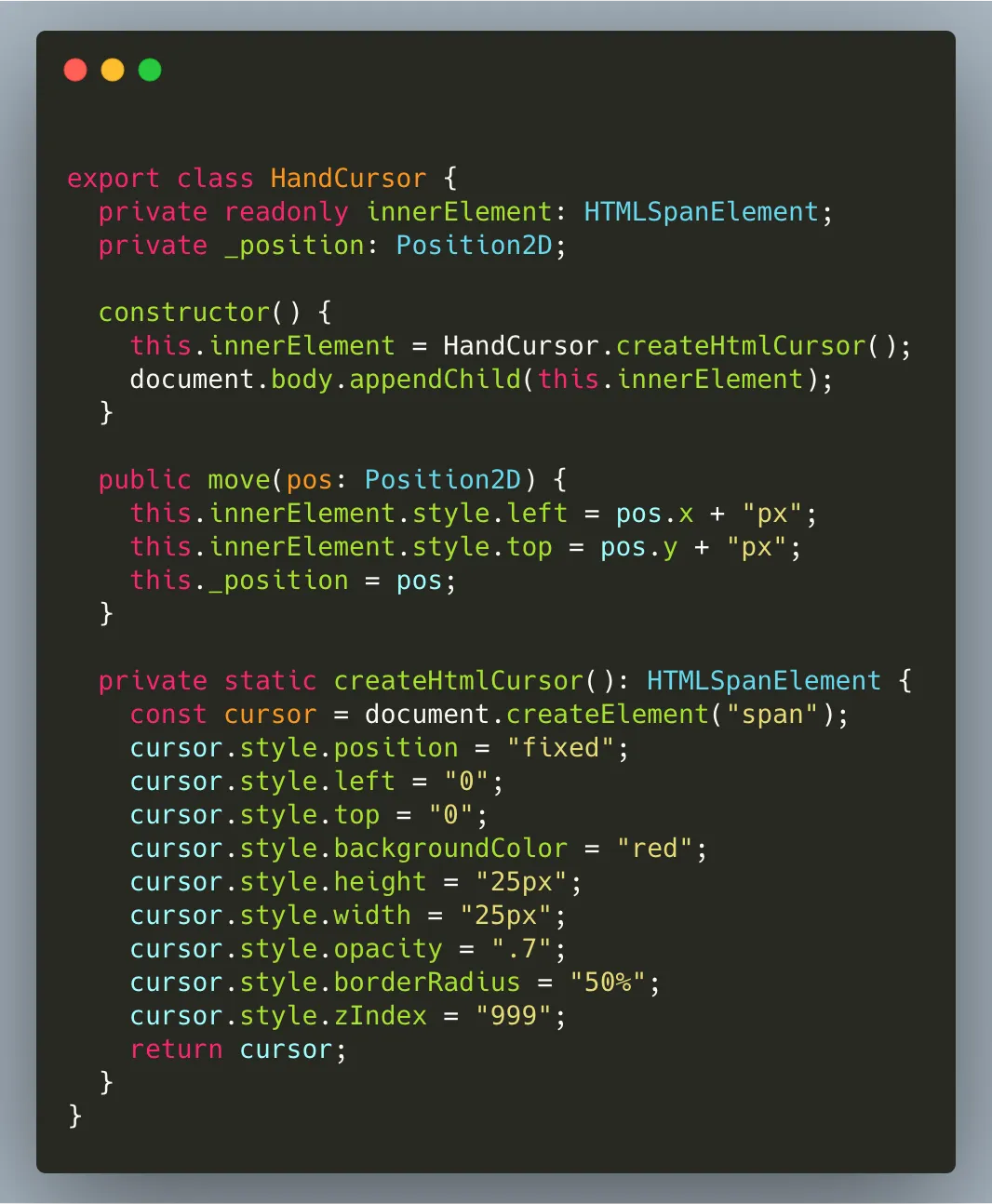
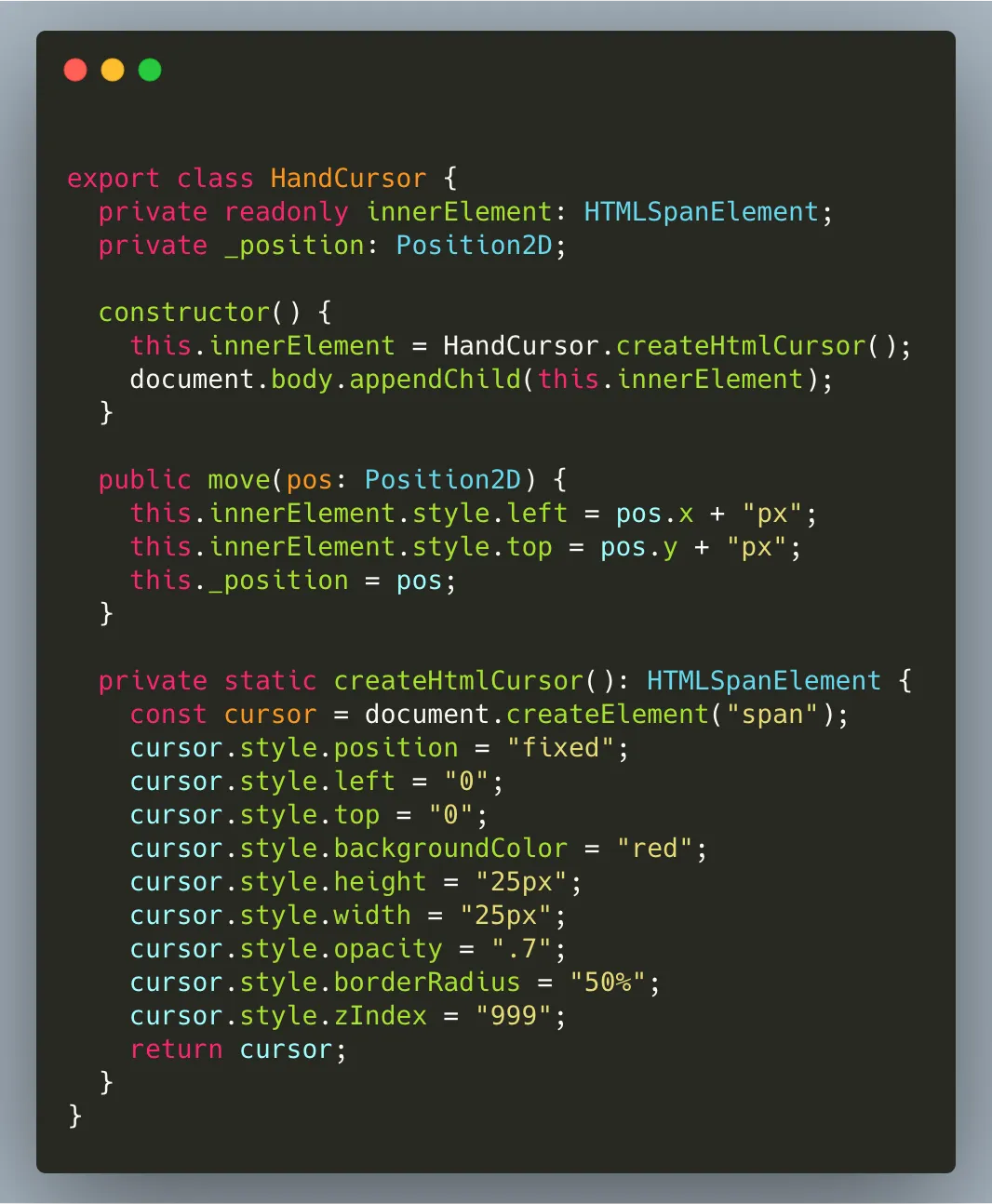
Создаем собственный курсор при помощи CSS и JavaScript | Techrocks
1920x866 пикс.
96,7 КБ
Движение первых – УКСАП
1280x853 пикс.
49,7 КБ
Движение первых – УКСАП
1600x499 пикс.
43,8 КБ
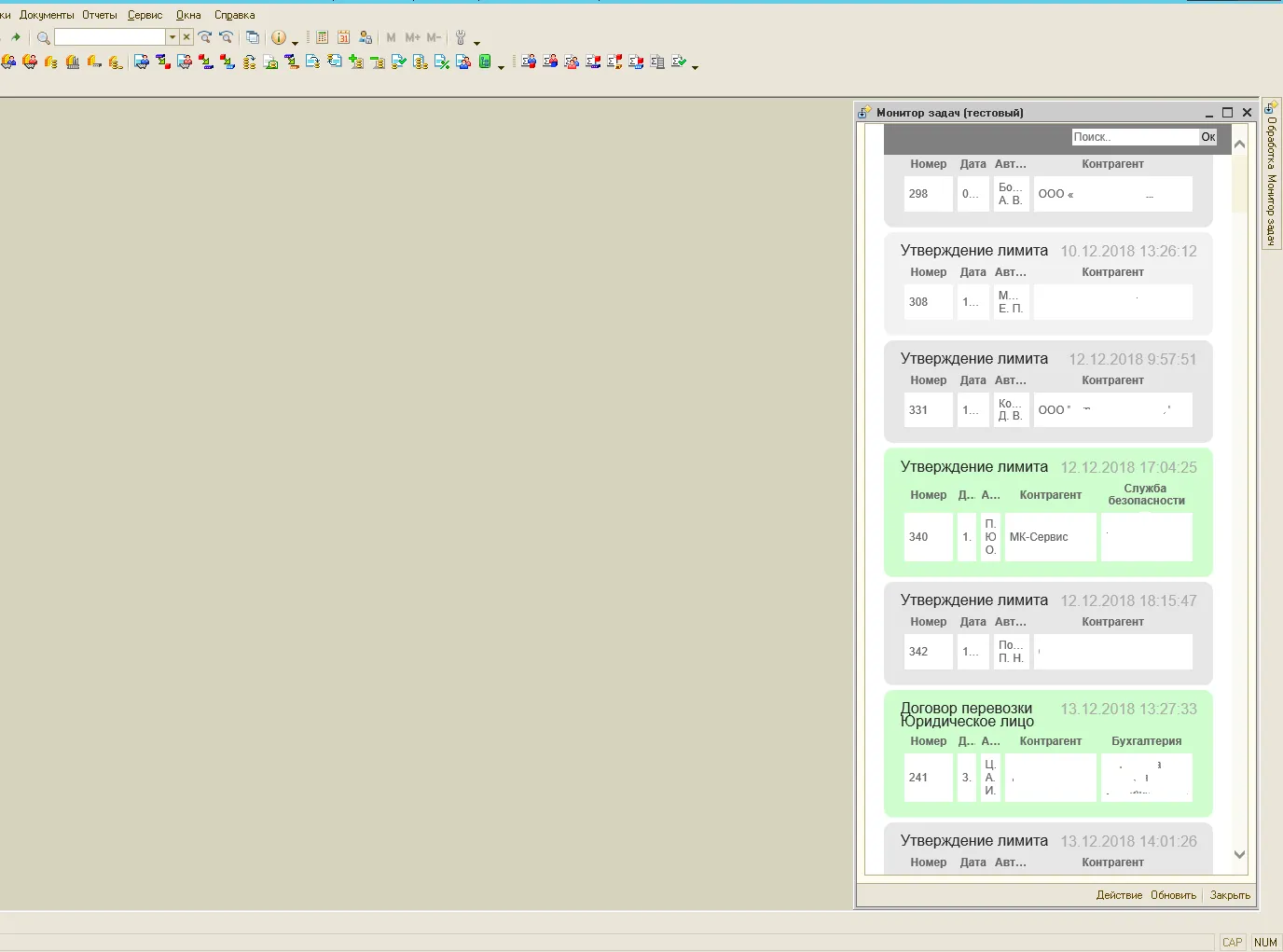
Про js и 1С или как я ужа с ежом скрещивал
1100x1289 пикс.
54,8 КБ
JavaScript для детей. Самоучитель по программированию - Морган Ник :: Режим чтения
1920x1080 пикс.
121,2 КБ
Javascript движение за курсором #32
1440x773 пикс.
44,6 КБ
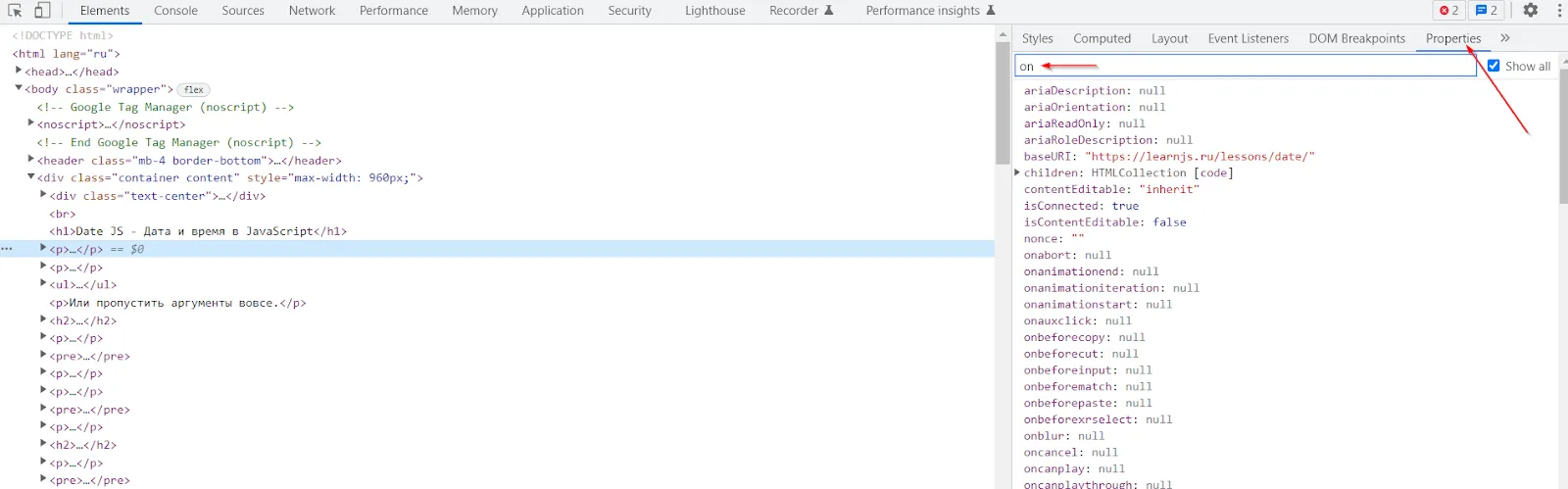
addEventListener() - отслеживание событий в JavaScript, много примеров -
1376x1021 пикс.
39,8 КБ
Java script by asid - Issuu
1072x1495 пикс.
189,5 КБ
Создание собственного 3D-шутера с использованием стека React и — Часть 1 | HackerNoon
1400x662 пикс.
18,2 КБ
Невероятные и экспериментальные проекты CSS / WAYUP
1200x1200 пикс.
8,6 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
1600x1066 пикс.
56,7 КБ
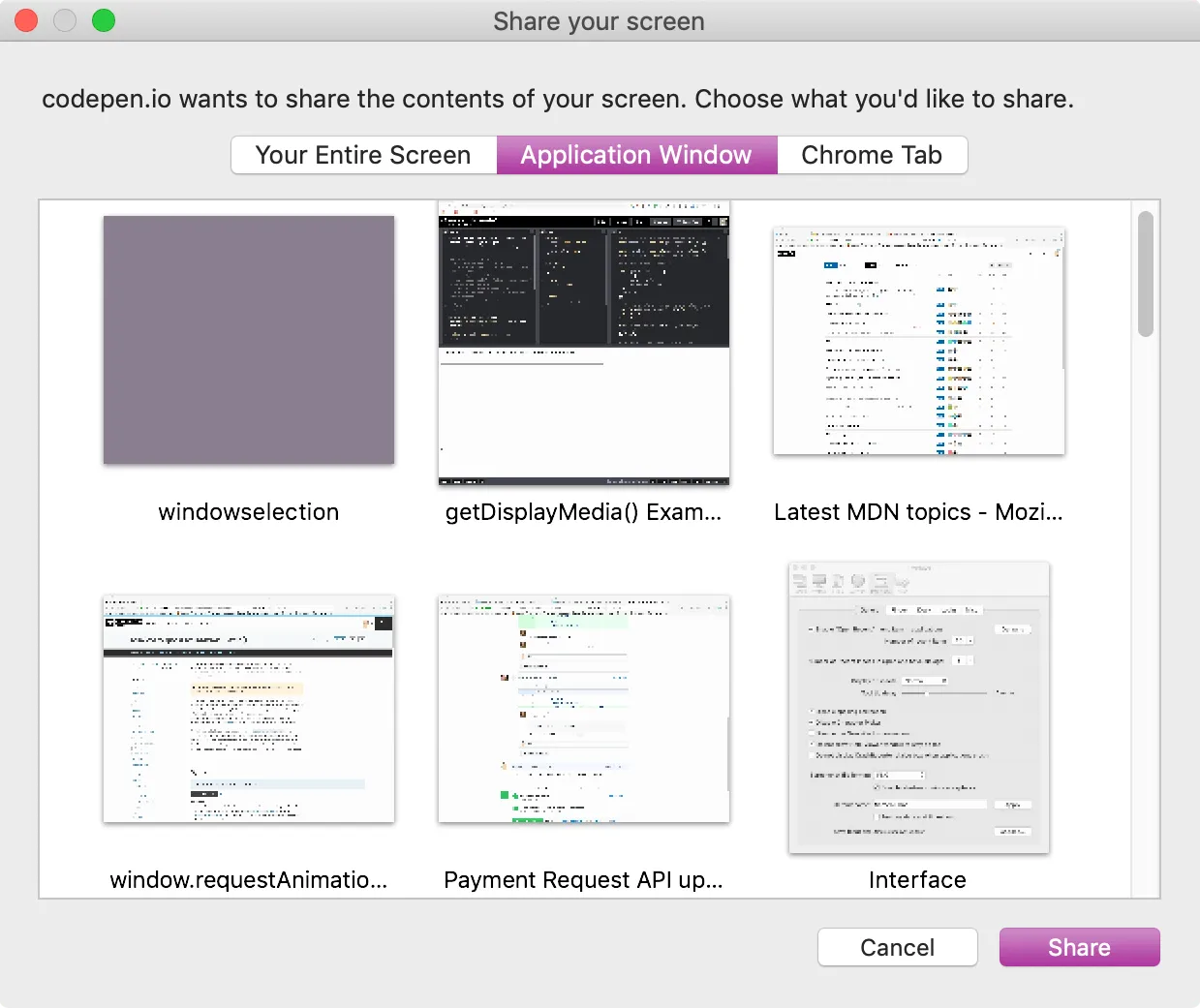
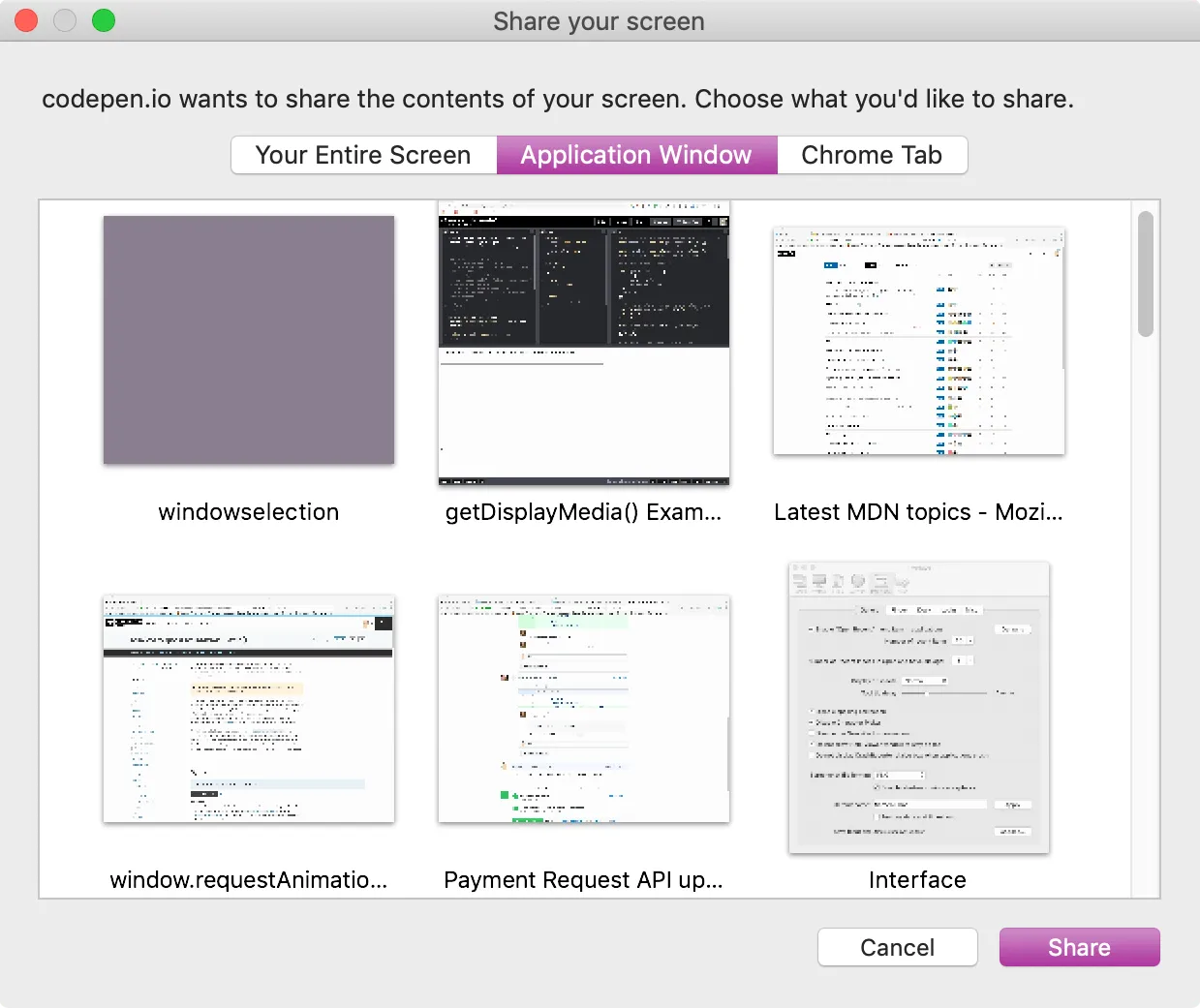
Использование интерфейса Screen Capture API - Интерфейсы веб API | MDN
1600x1067 пикс.
54,7 КБ
Работа с тачскрином в JavaScript / Skillbox Media
1920x557 пикс.
47,1 КБ
Минник Крис, Холланд Ева Javascript для чайников 2017 | PDF
1239x1041 пикс.
62,6 КБ
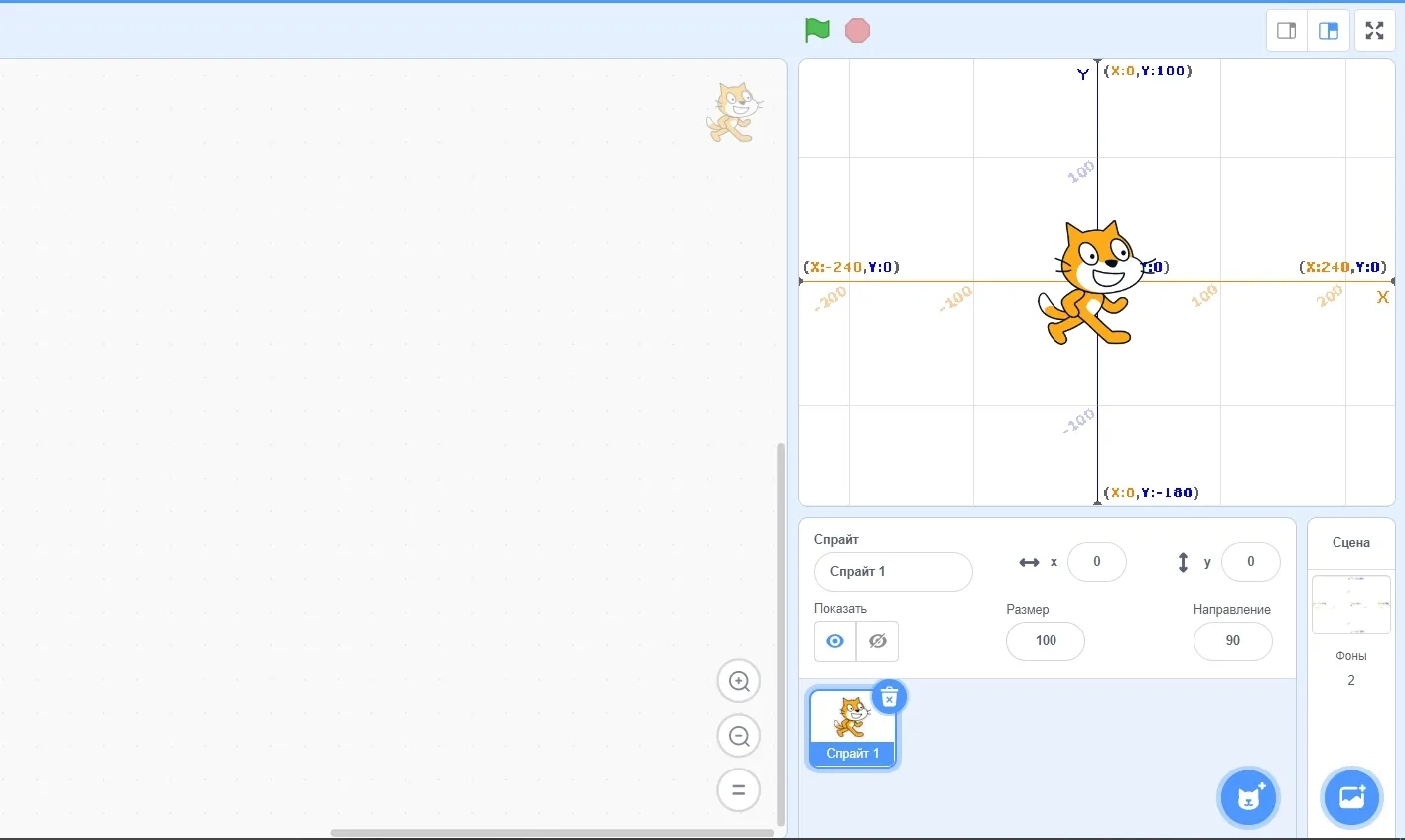
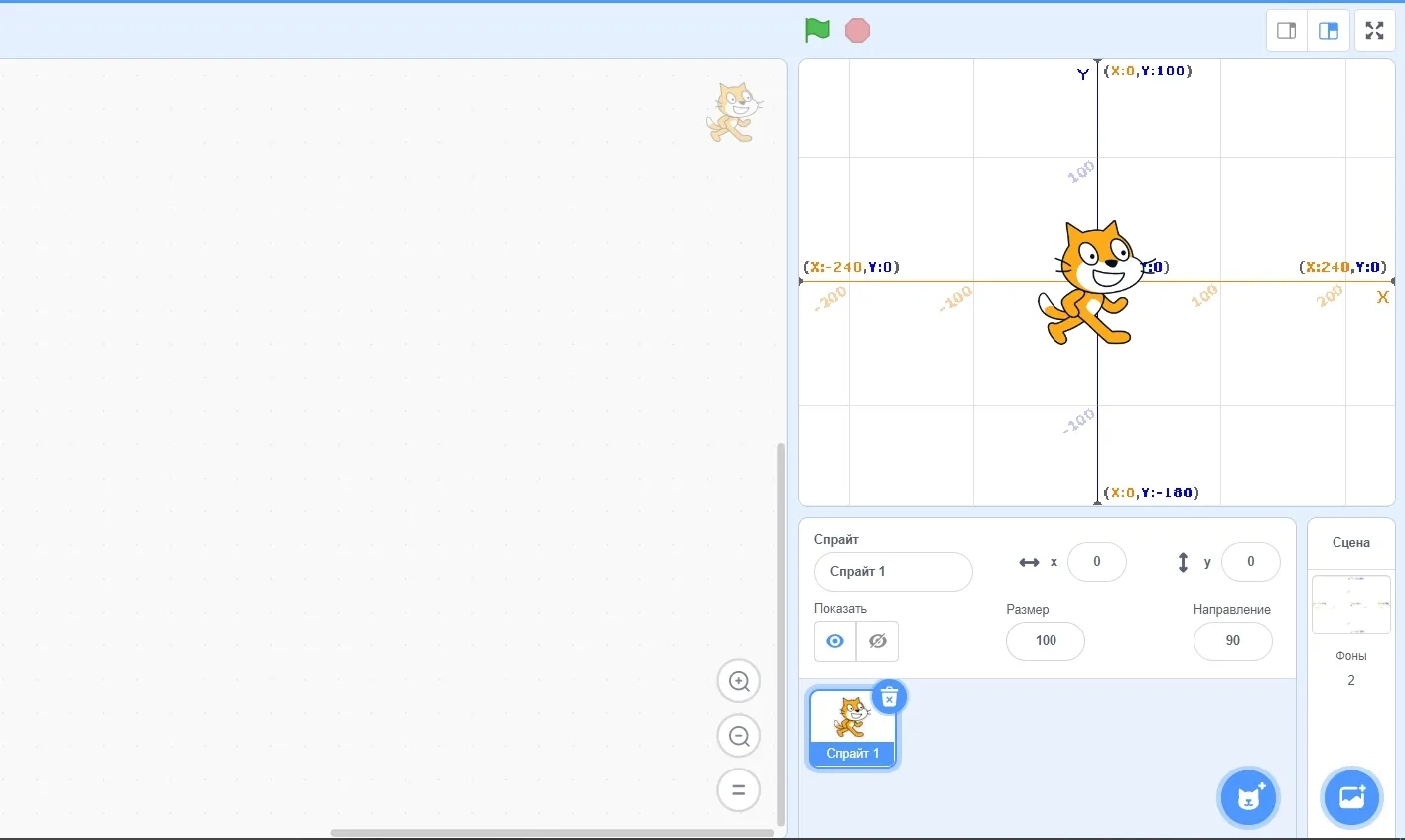
Scratch уроки для детей и начинающих. Урок №4 - координаты и движение
1540x800 пикс.
28,3 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
768x1024 пикс.
6,5 КБ
Кунг-фу на клавиатуре. Искусство сочетать клавиши
1280x960 пикс.
41,0 КБ
Как сделать управление персонажем в Unity по типу игры Bomberman
2192x1206 пикс.
176,4 КБ
Что такое JavaScript и зачем он нужен / Skillbox Media
1760x616 пикс.
28,1 КБ
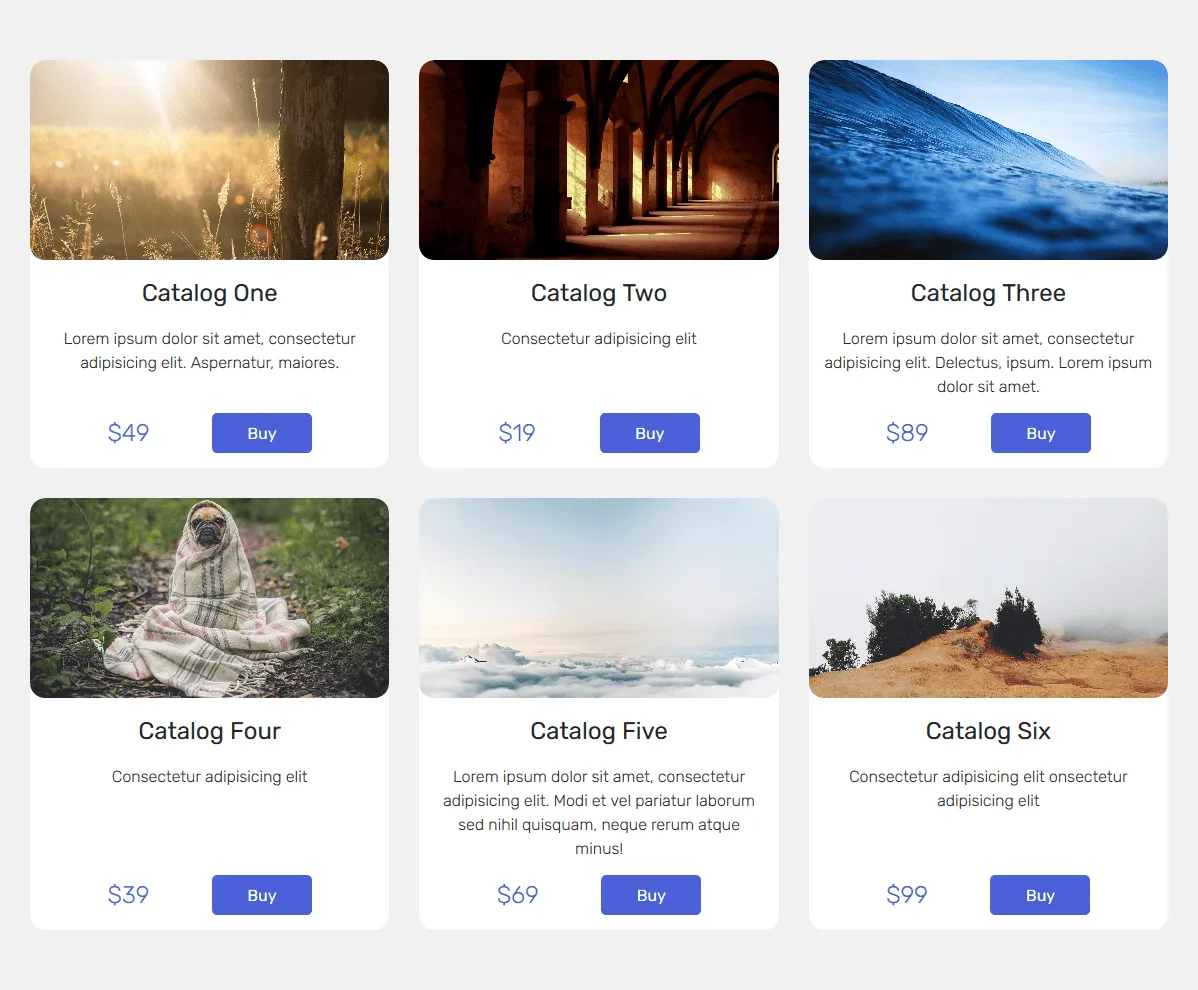
Категории |
1540x850 пикс.
26,0 КБ
Создаём простой зомби-шутер на Unity
1280x960 пикс.
48,0 КБ
Scratch уроки для детей и начинающих. Урок №4 - координаты и движение
1122x750 пикс.
9,8 КБ
Разработка игры Pengu5: Обёртки и модбоксы | ZDG | Дзен
1042x1157 пикс.
62,6 КБ
Yuri Krupenin @turbojedi Советы от гуру биг дата: 1. При разговоре в Zoom надо двигать глазом та / it юмор / смешные картинки и другие приколы: комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
1198x990 пикс.
100,7 КБ
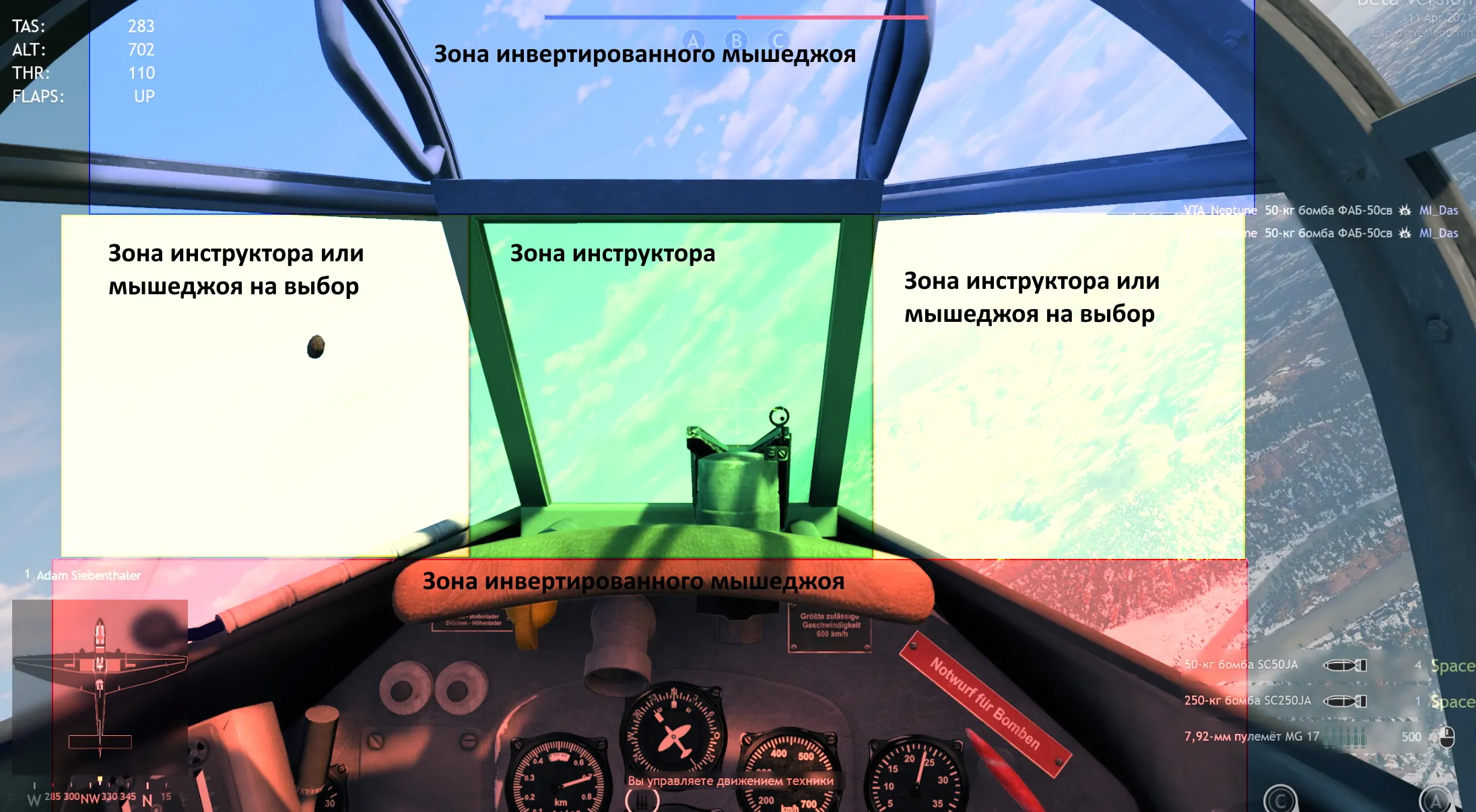
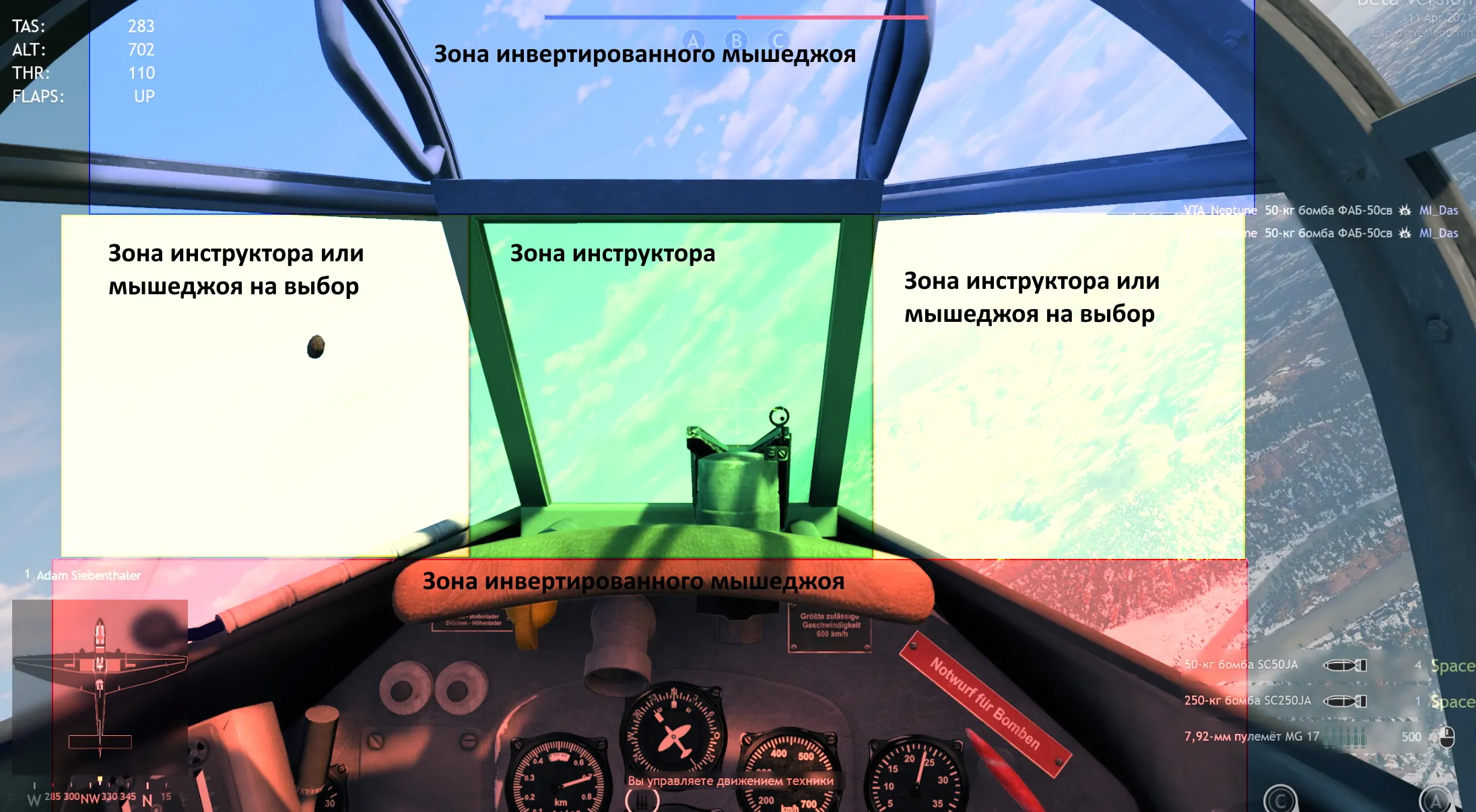
Управление авиацией в Enlisted, исправляем неиграбельное - Предложения - Enlisted
1415x846 пикс.
23,1 КБ
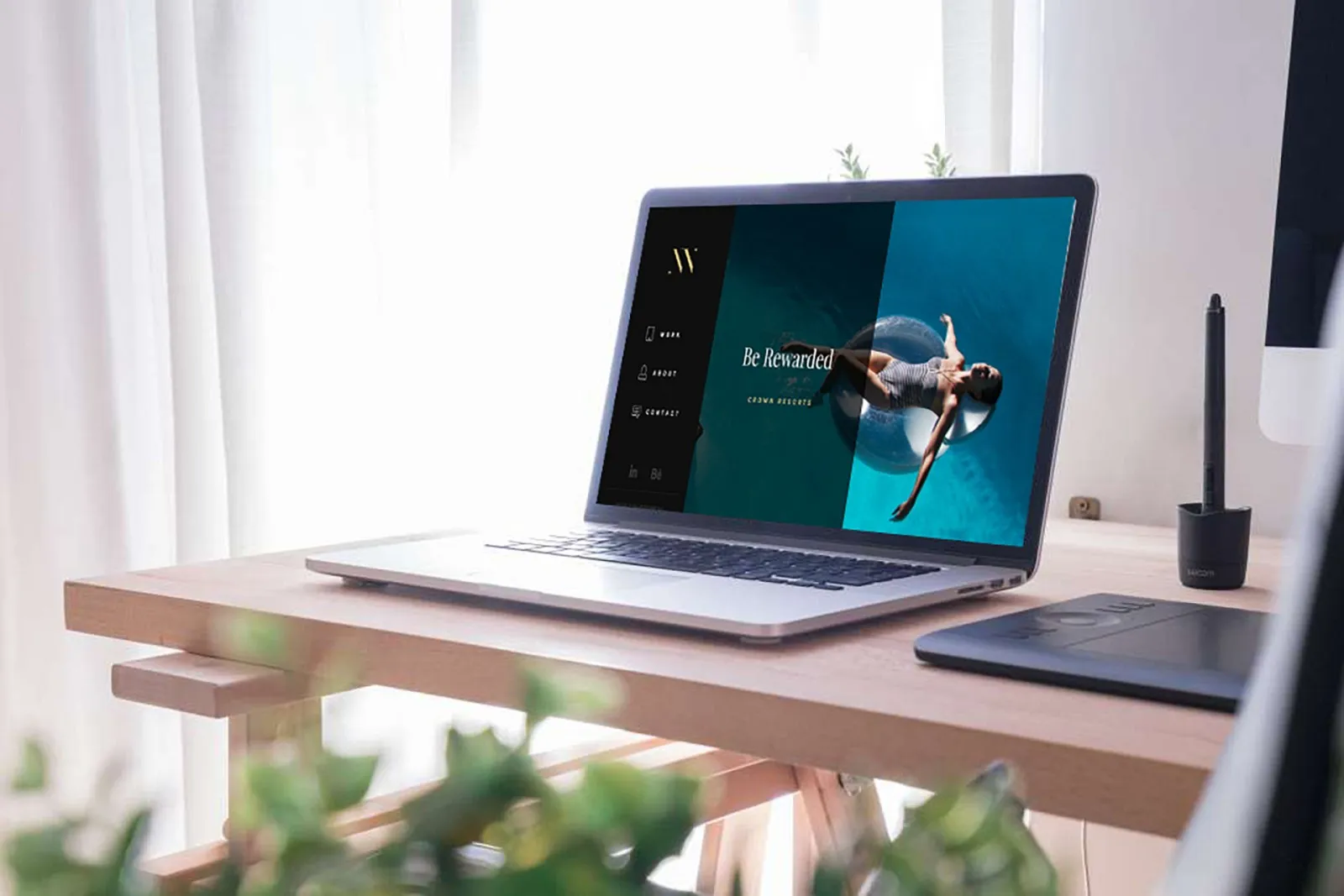
Ховер-эффект - анимация при наведении курсора / WAYUP
2264x1546 пикс.
13,7 КБ
CSS3 анимация
1600x1066 пикс.
92,2 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
1600x1066 пикс.
136,5 КБ
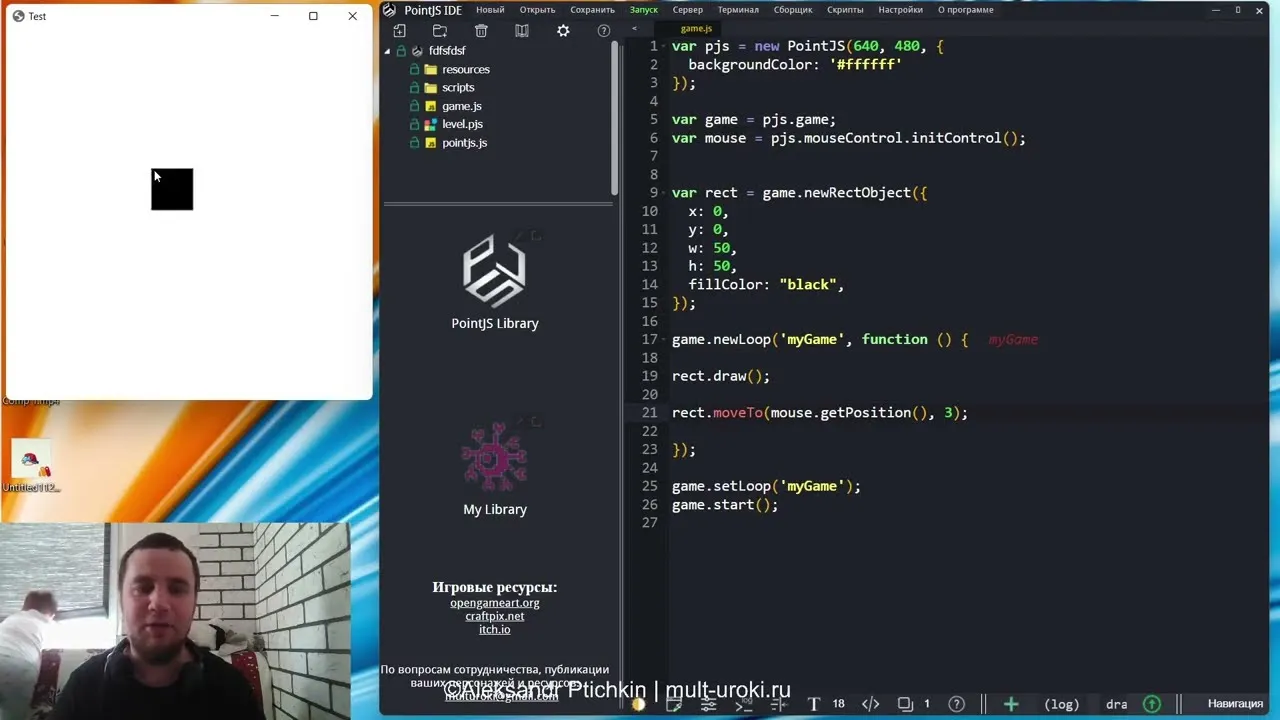
Урок 3 - Как сделать игру на JavaScript. Движение объекта за курсором мыши / PointJS - YouTube
1280x720 пикс.
35,8 КБ
Методичка для изучения браузерных событий | Эльбрус Буткемп
1460x686 пикс.
31,3 КБ
Основы использования CSS и JavaScript анимаций - Блог Mate academy
1600x843 пикс.
32,4 КБ
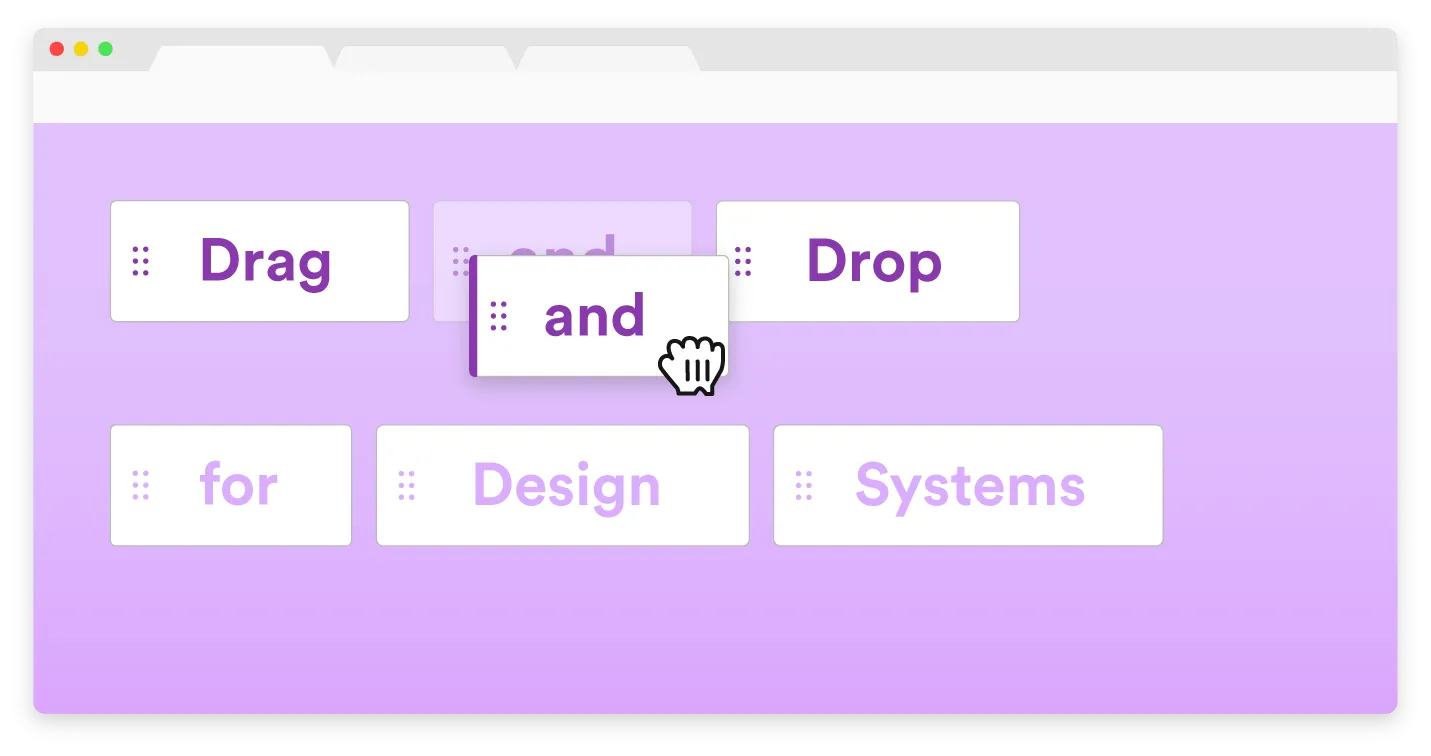
JavaScript учебник - Мышь: Drag'n'Drop или перетаскивание элементов на веб-странице
1280x720 пикс.
21,7 КБ
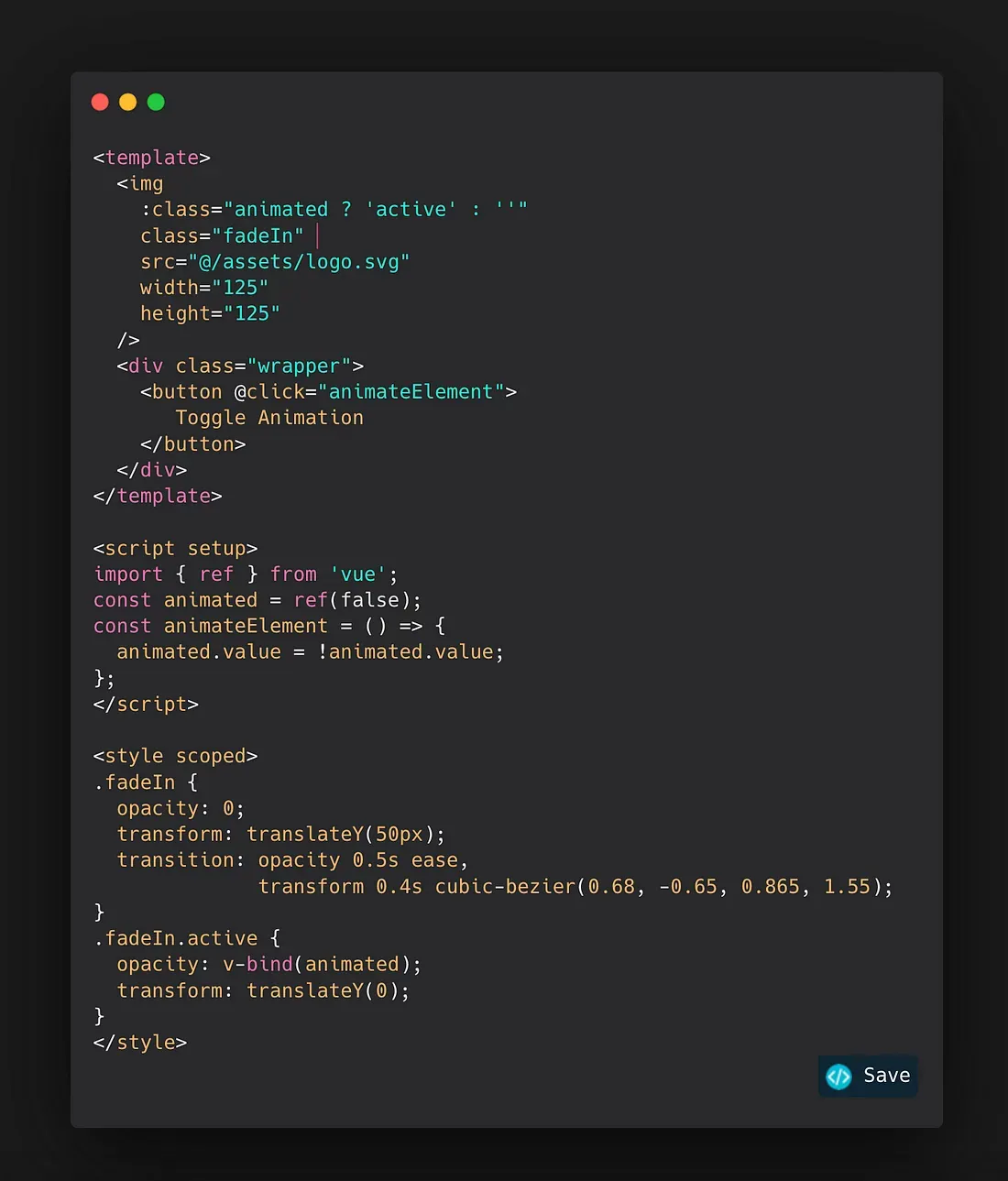
Овладейте всем потенциалом анимирования с Vue / Хабр
1005x1395 пикс.
66,0 КБ
Следим за курсором. Делаем живые глаза на JavaScript - YouTube
1280x720 пикс.
39,9 КБ
Урок 4 - Движение объекта за курсором мышки. Игровой движок PointJS IDE
1540x575 пикс.
27,7 КБ
Пианино на JavaScript для Chrome — Журнал «Код» программирование без снобизма
1540x800 пикс.
24,1 КБ