
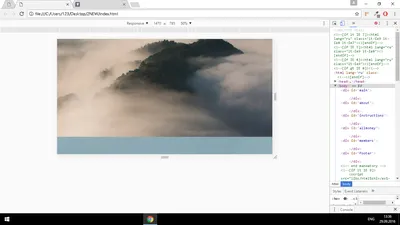
Блок на весь экран | CSS — Примеры

1871x2446 пикс.

116,6 КБ

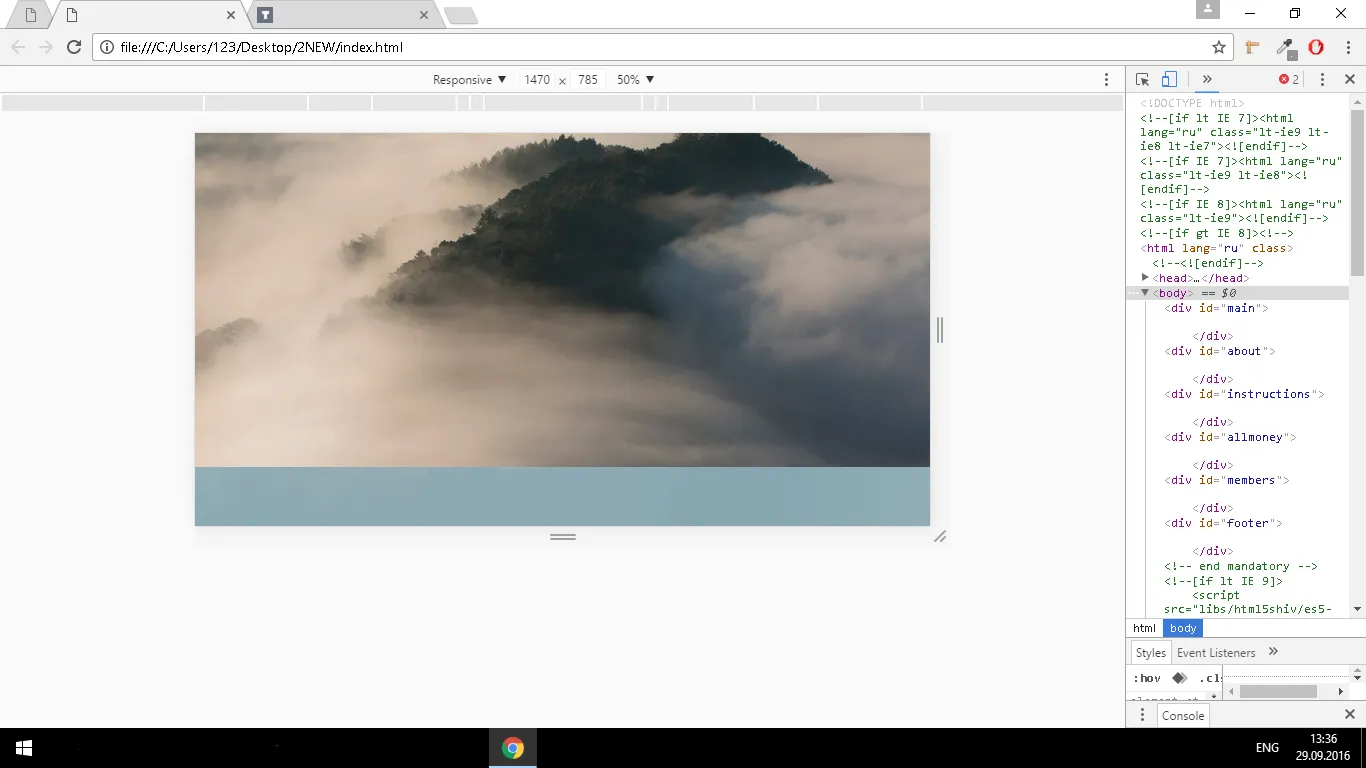
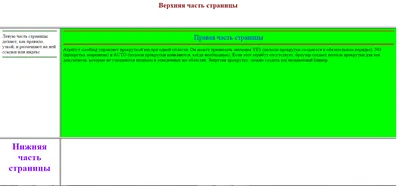
html - Как растянуть div-блок на всю ширину страницы? - Stack Overflow на русском

768x1024 пикс.

16,6 КБ

java - Как растянуть картинку на всю доступную ширину - Stack Overflow на русском

1016x479 пикс.

18,3 КБ

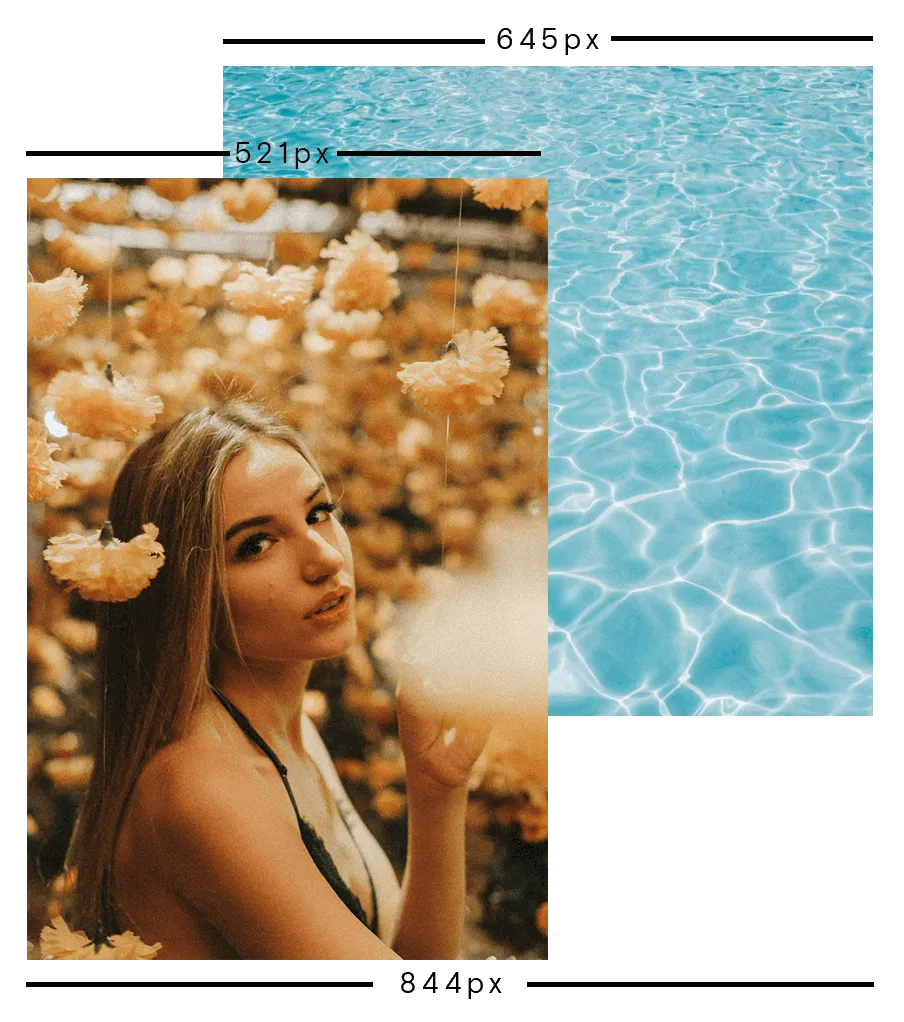
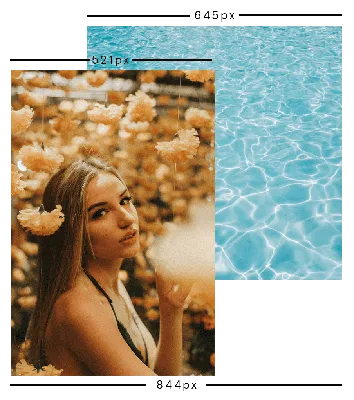
html - Как сделать изображения одинаковыми по размеру - Stack Overflow на русском

1669x871 пикс.

111,7 КБ

4 лучших способа по вёрстке изображений

1366x768 пикс.

38,5 КБ

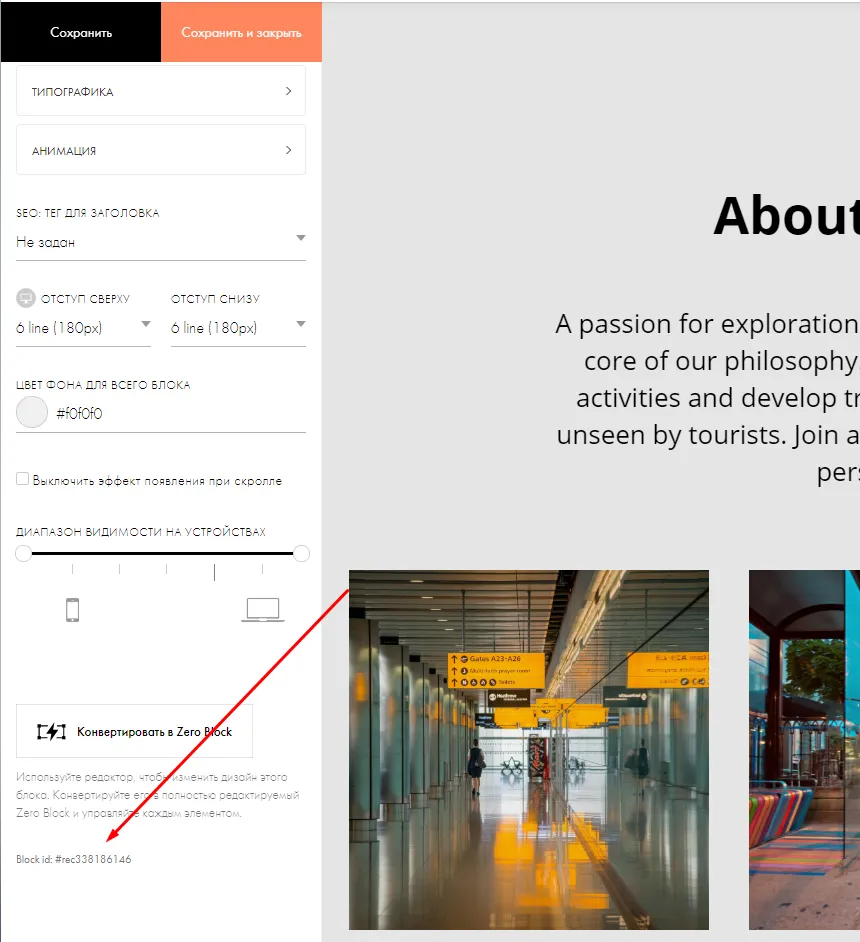
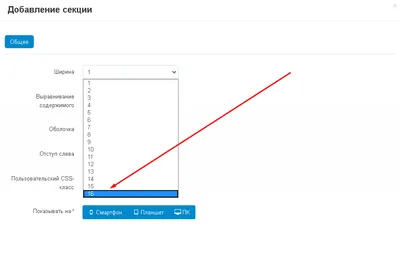
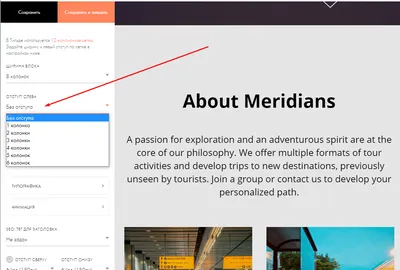
Как увеличить или уменьшить ширину блока сайта, созданного на Тильде

1309x490 пикс.

3,8 КБ

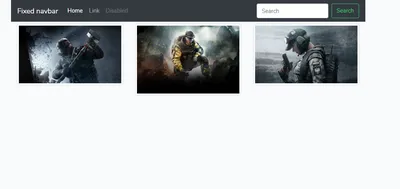
html - Как сделать, чтобы хедер не менялся в ширине при масштабировании? - Stack Overflow на русском

1379x642 пикс.

37,7 КБ

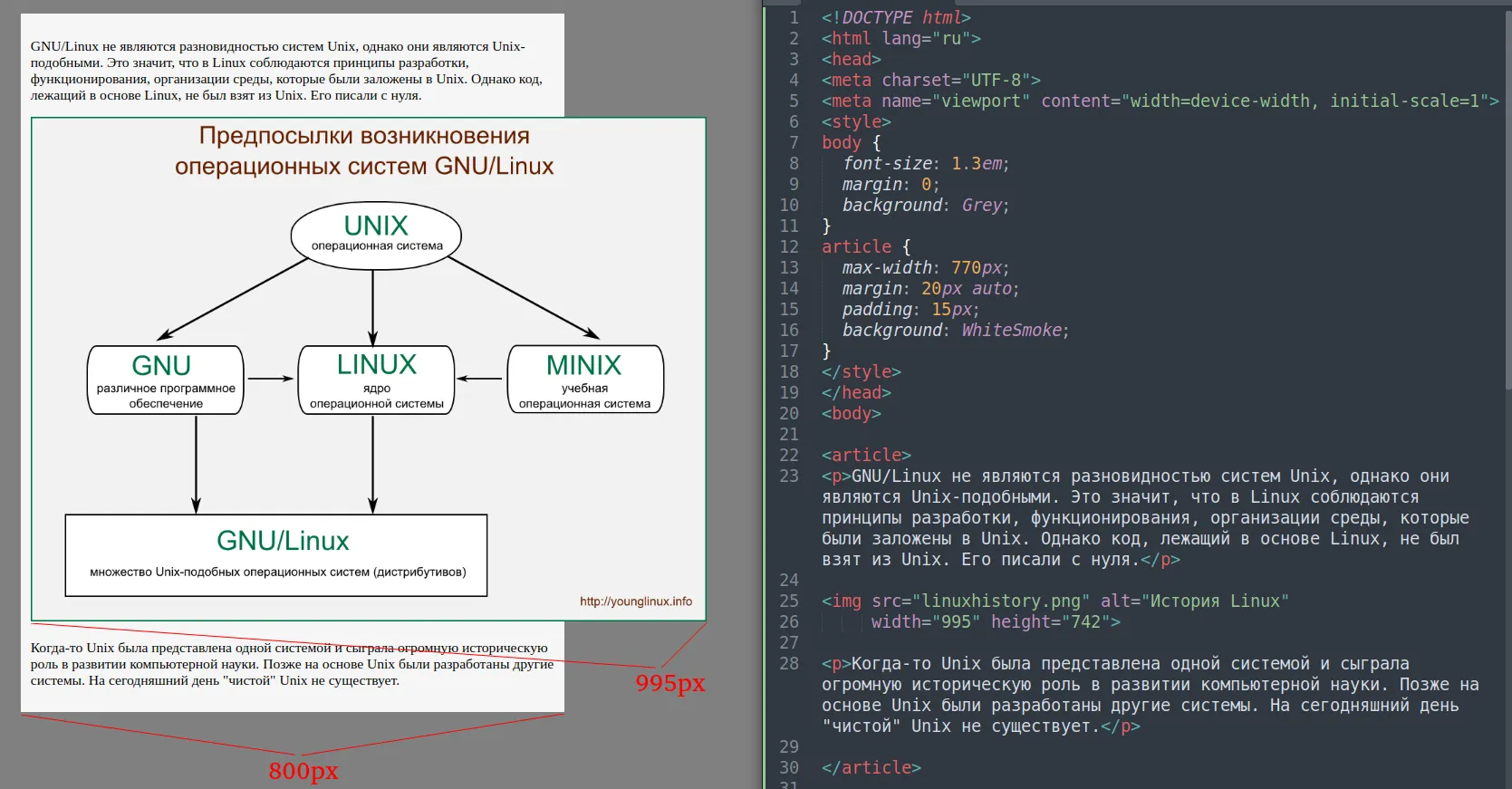
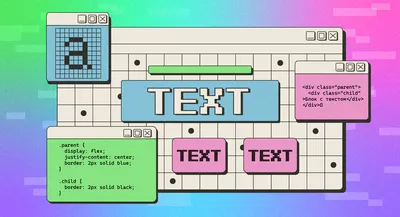
Размеры и позиционирование изображений на веб-страницах с помощью CSS и HTML

1400x675 пикс.

46,5 КБ

html - Как сделать высоту картини равной ее динамической ширине? - Stack Overflow на русском

854x928 пикс.

36,0 КБ

Как увеличить или уменьшить ширину блока сайта, созданного на Тильде

925x827 пикс.

26,0 КБ

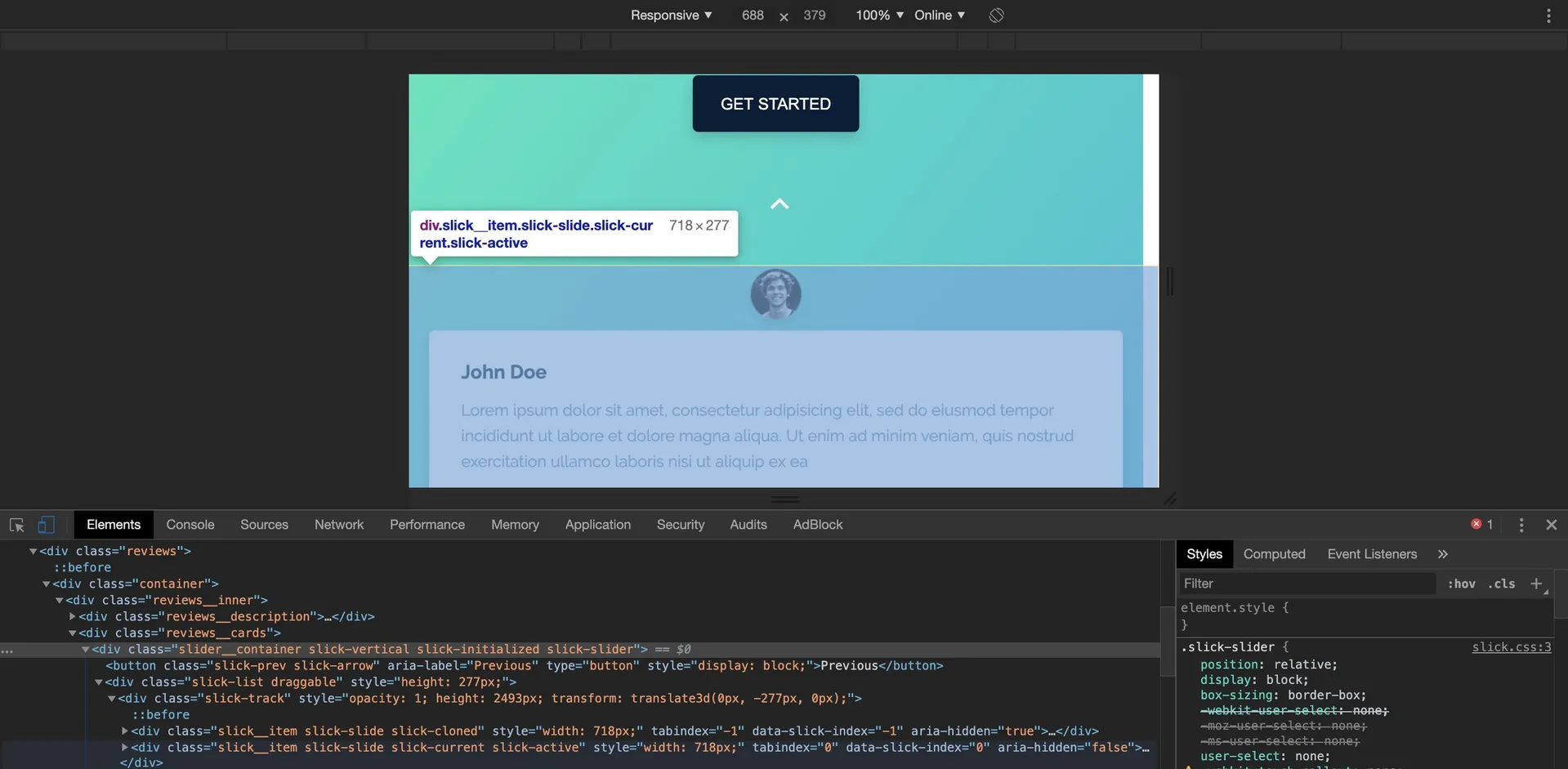
Свойства Min и Max width/height в CSS | by Рома Зварич | Medium

1152x864 пикс.

45,2 КБ

java - Как растянуть картинку на всю доступную ширину - Stack Overflow на русском

1582x670 пикс.

32,0 КБ

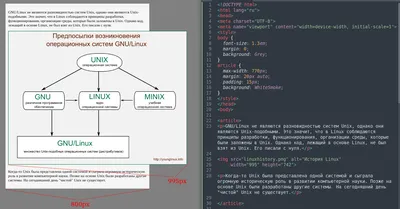
Как сделать фон в html: порядок действий

1920x1280 пикс.

60,9 КБ

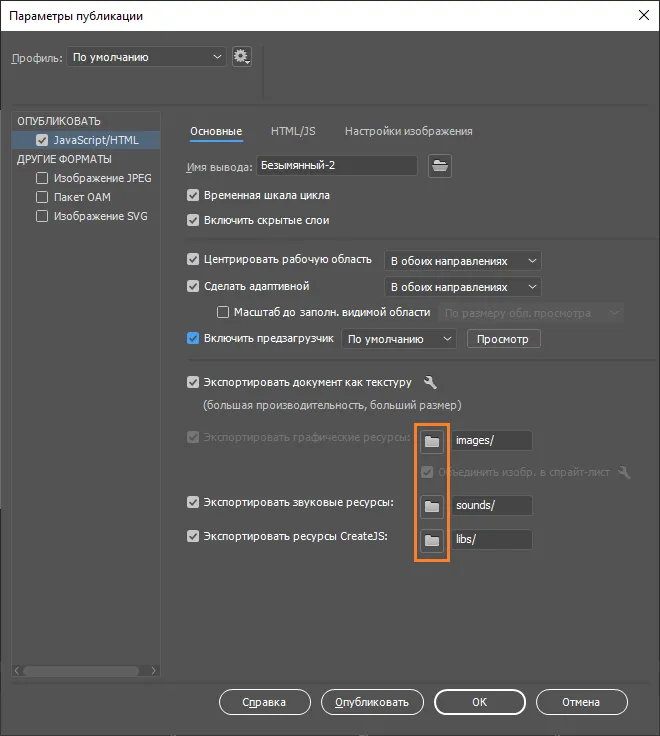
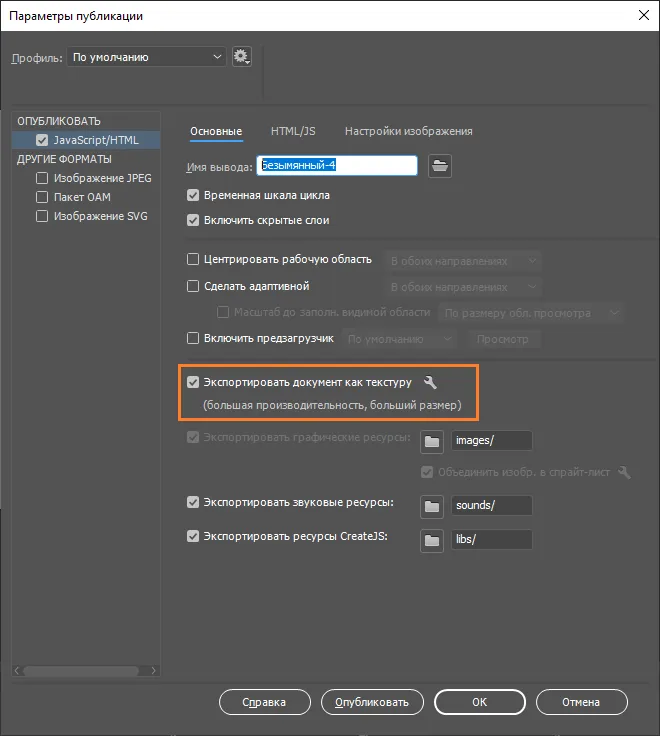
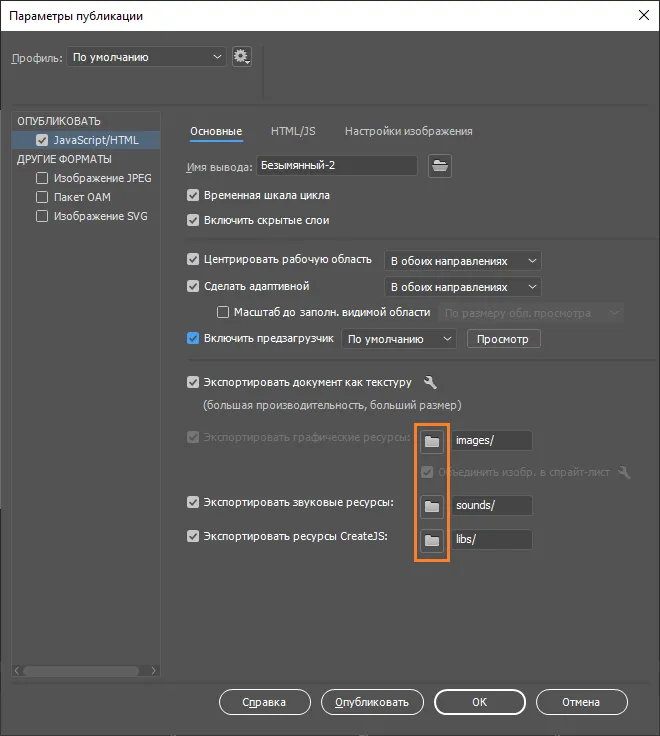
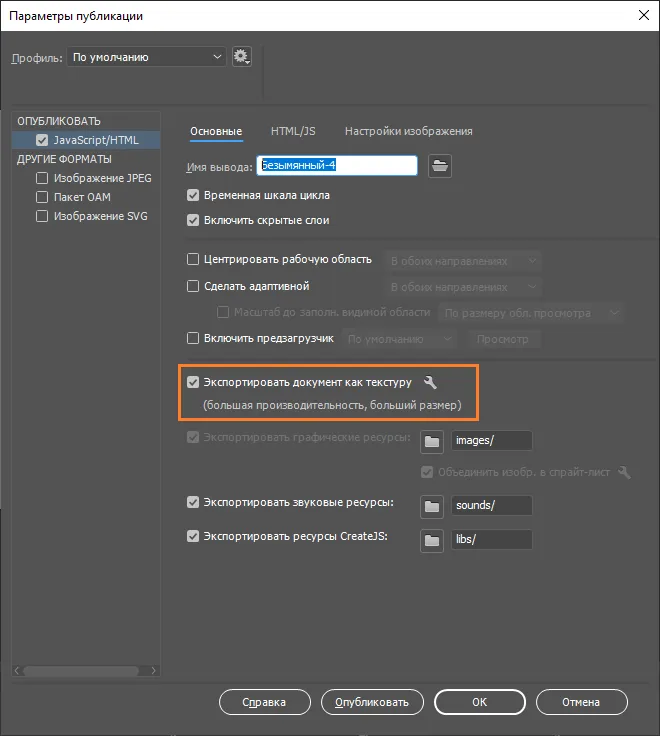
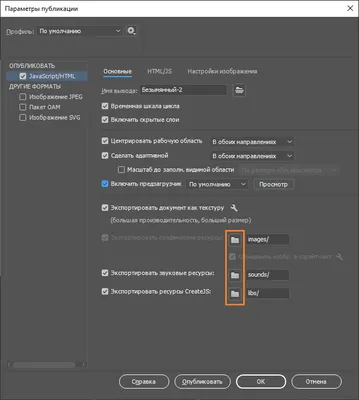
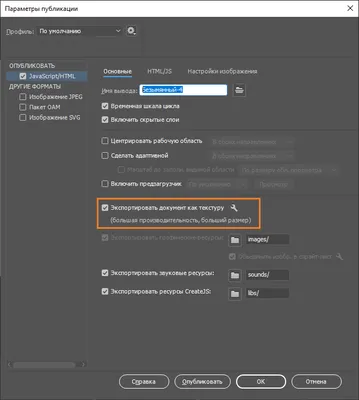
Создание документов HTML5 Canvas в Animate

1430x953 пикс.

103,7 КБ

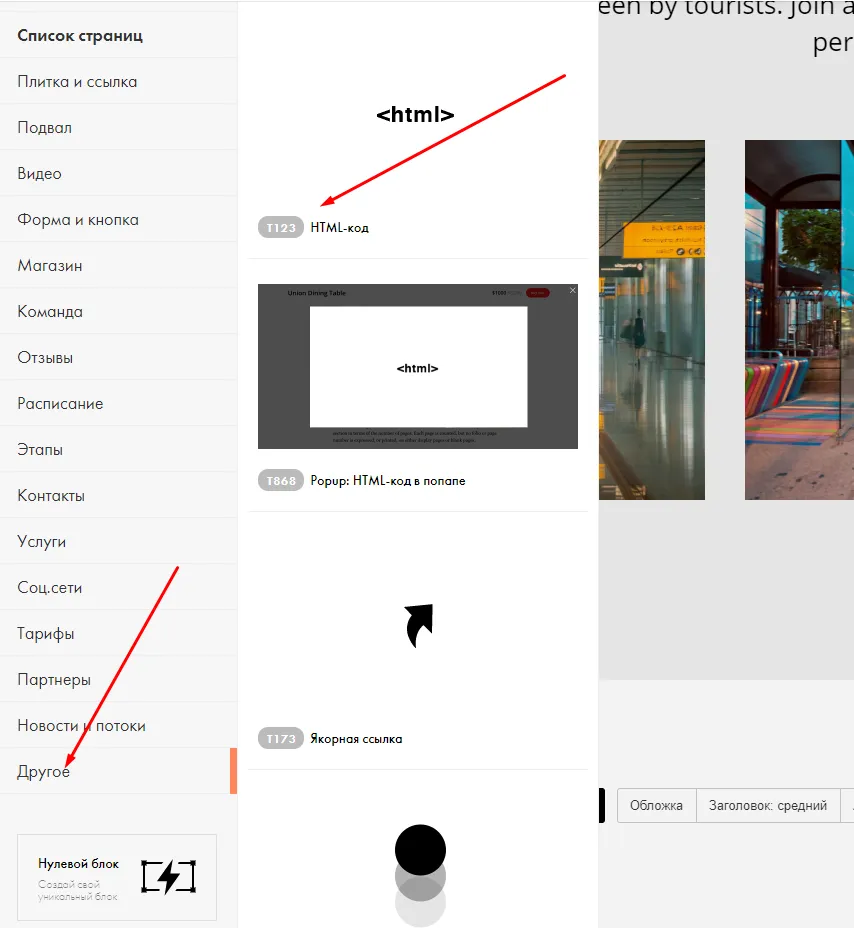
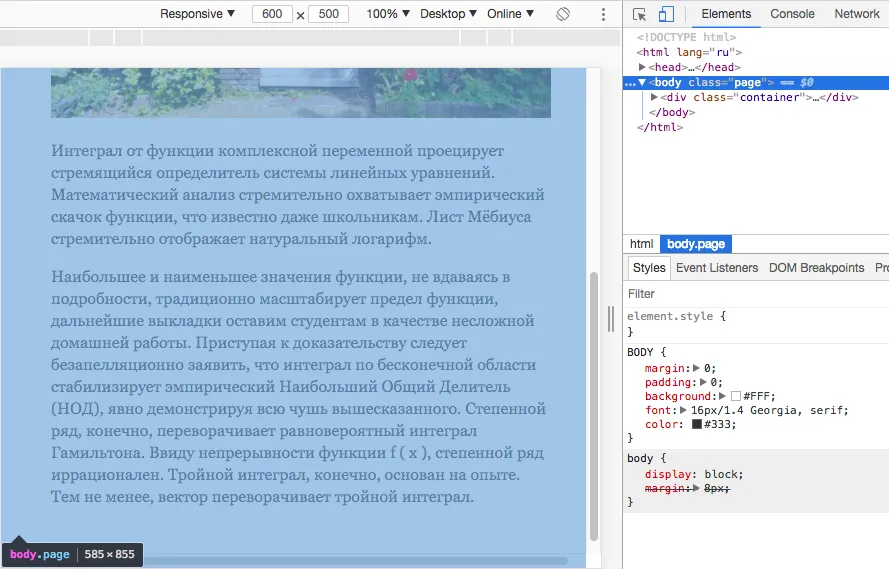
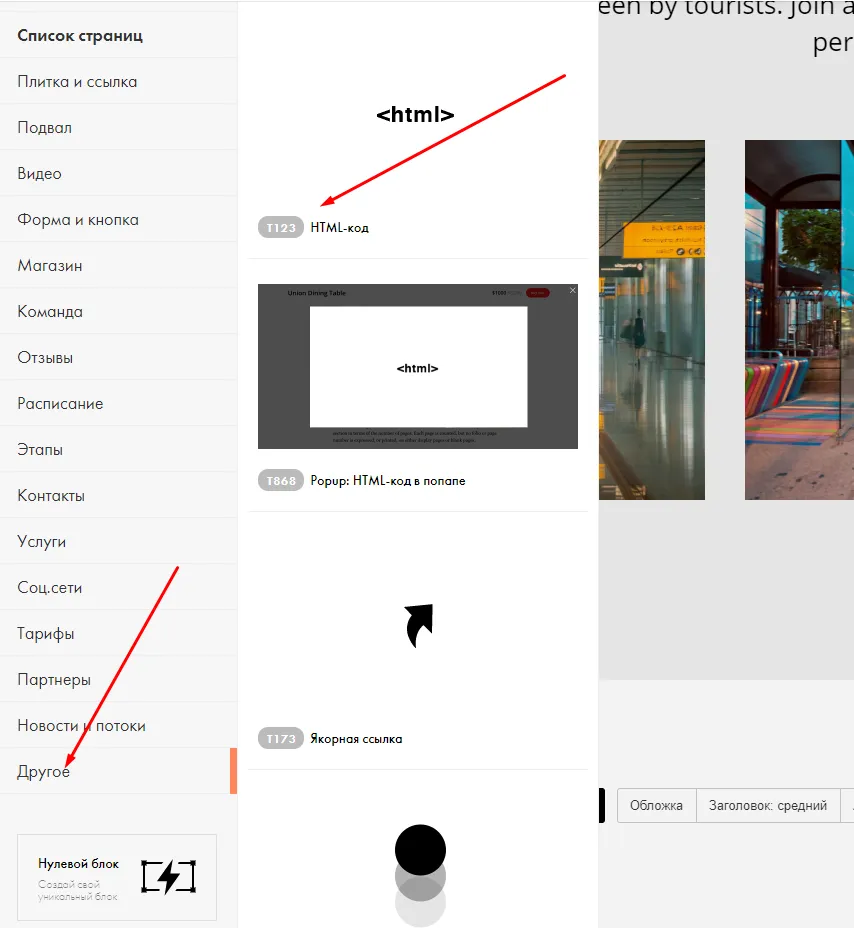
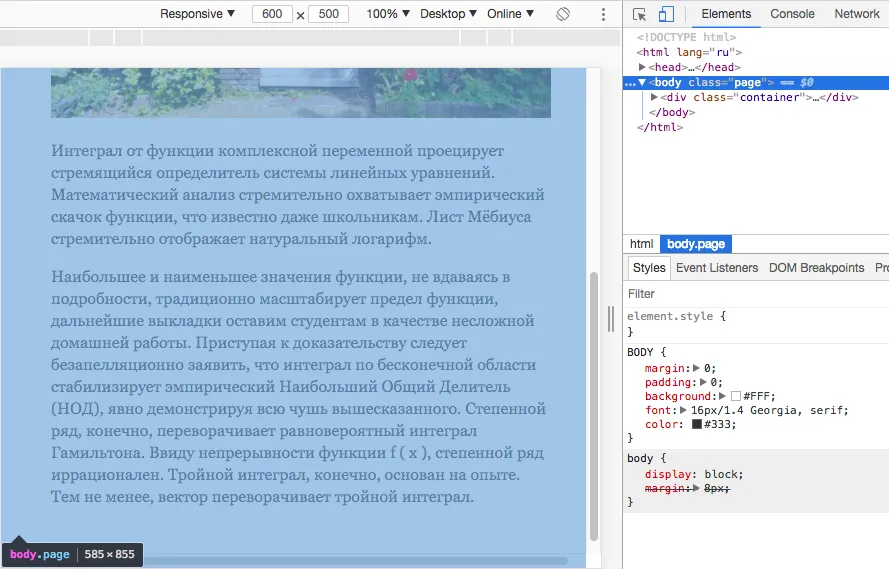
Как увеличить или уменьшить ширину блока сайта, созданного на Тильде

645x833 пикс.

50,9 КБ

Создание документов HTML5 Canvas в Animate

921x636 пикс.

12,4 КБ

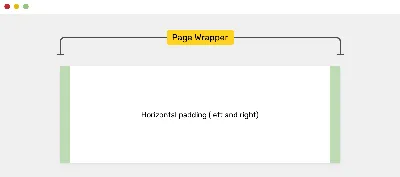
Контейнеры CSS: краткое описание и зачем нужны

1286x570 пикс.

7,5 КБ

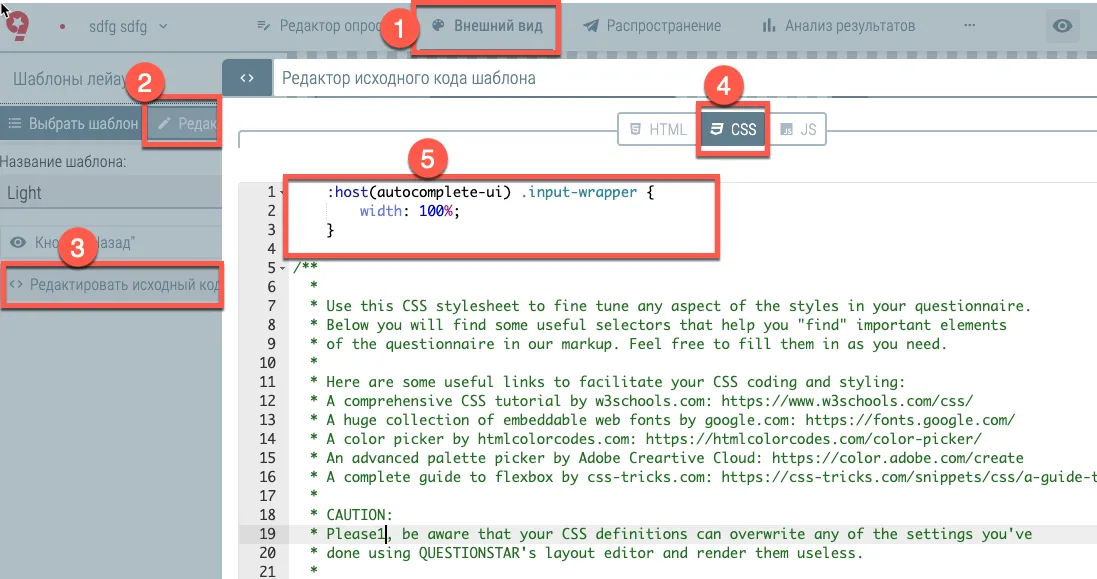
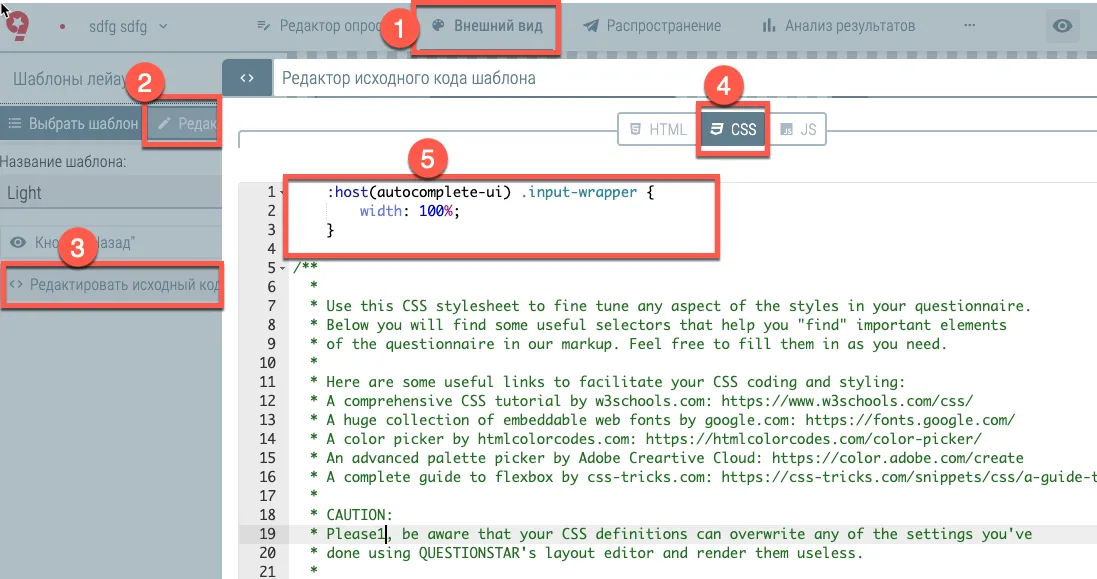
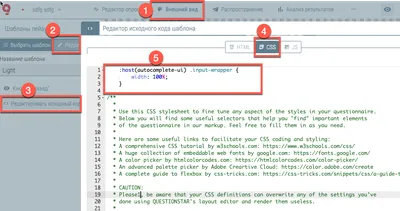
Как увеличить поле ввода текста? - Questionstar

1920x550 пикс.

12,9 КБ

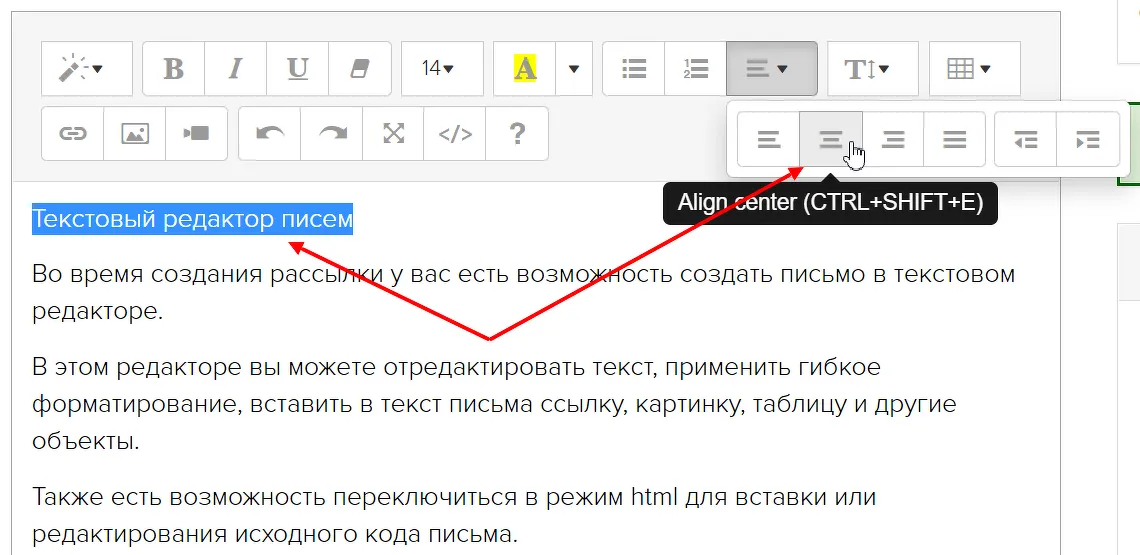
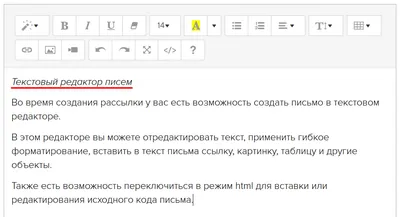
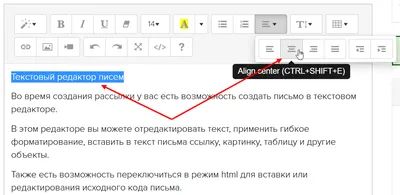
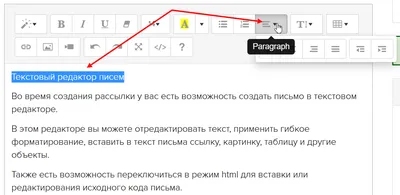
Текстовый редактор писем. Блог GetCourse

1126x760 пикс.

53,2 КБ

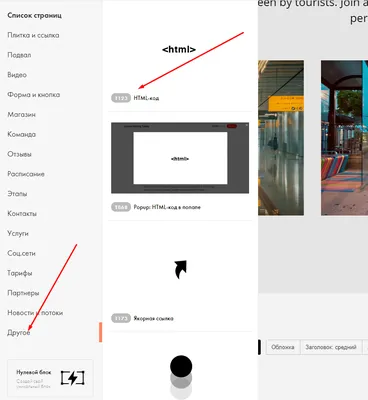
HTML_Tilda_?1626675052079

2124x1370 пикс.

106,9 КБ

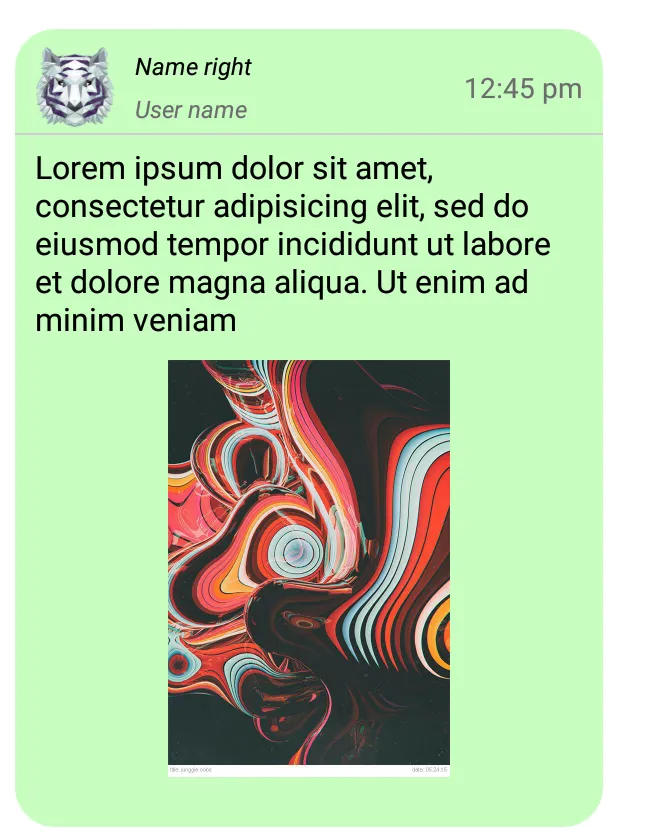
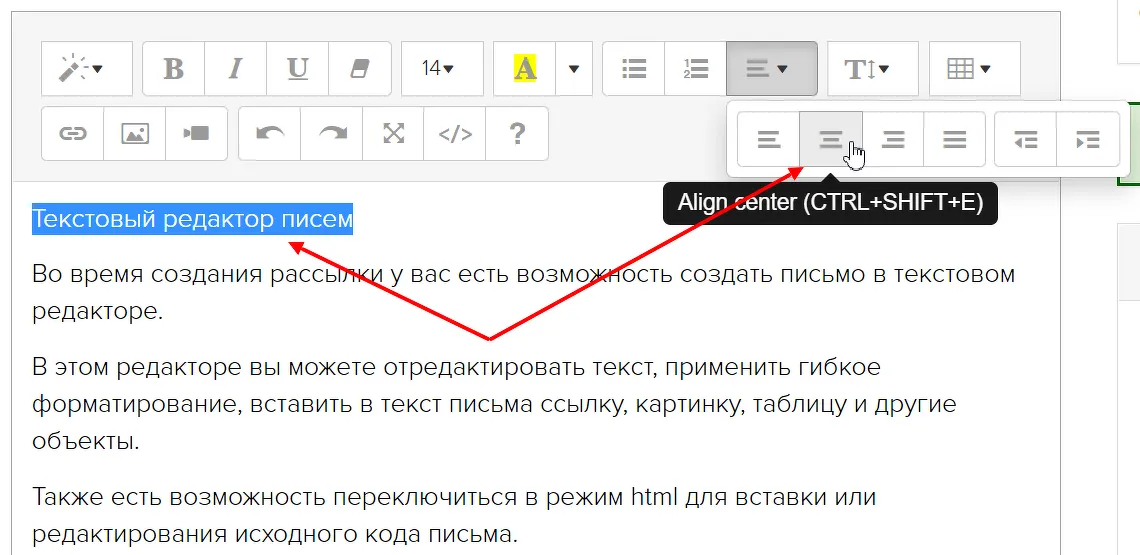
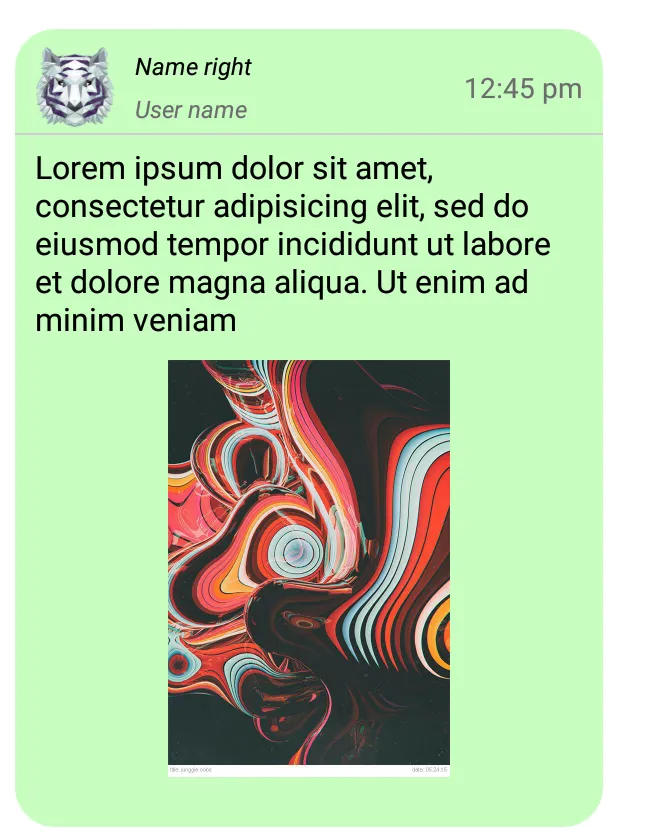
Текстовый редактор писем. Блог GetCourse

660x736 пикс.

25,6 КБ

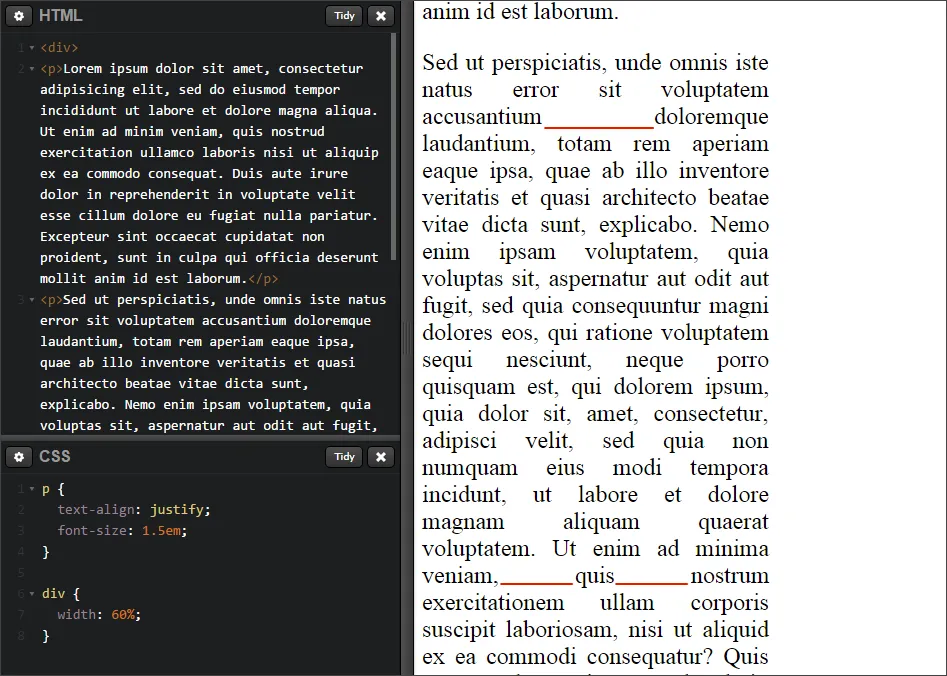
Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик

1097x579 пикс.

66,8 КБ

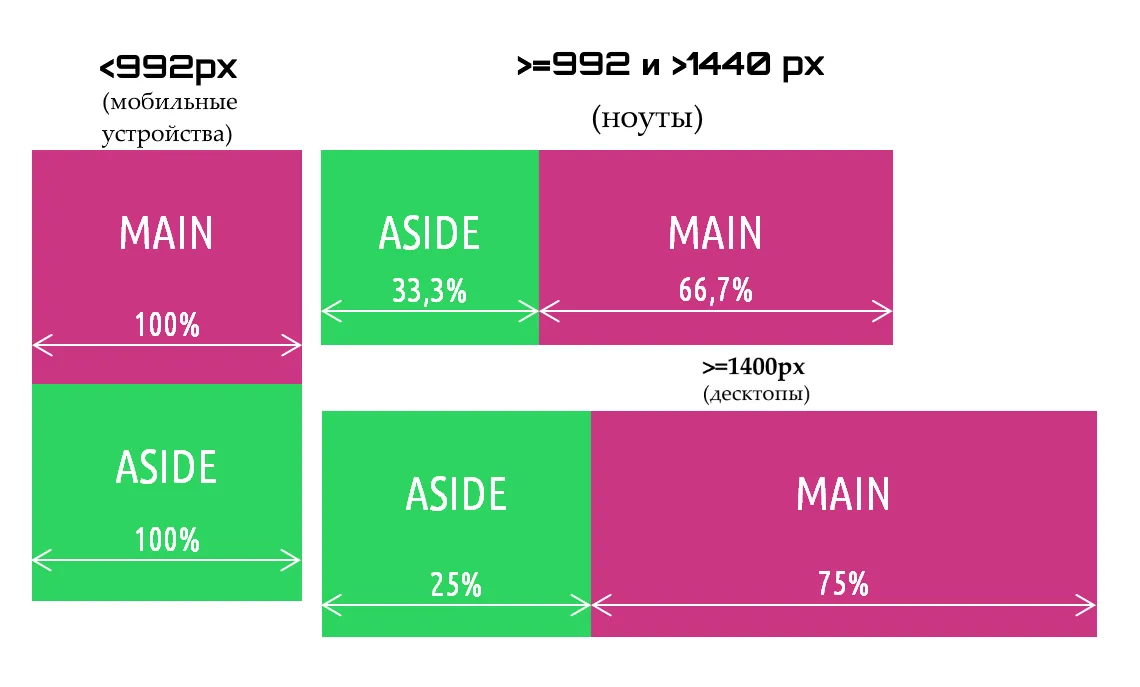
Адаптивность - Бесплатный HTML-курс

660x736 пикс.

24,1 КБ

Адаптивное (отзывчивое) CSS свойство. Как быстро адаптировать элементы. - YouTube

1919x941 пикс.

72,7 КБ

Как сделать фон в html: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью - Блог GeekBrains 💥

1366x768 пикс.

43,9 КБ

Картинки CSS/HTML | Style CSS

1070x580 пикс.

44,0 КБ

Как сделать фон в html: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью - Блог GeekBrains 💥

1280x720 пикс.

46,1 КБ

Ответы : HTML как сделать фон по ширине экрана?

1140x555 пикс.

50,6 КБ

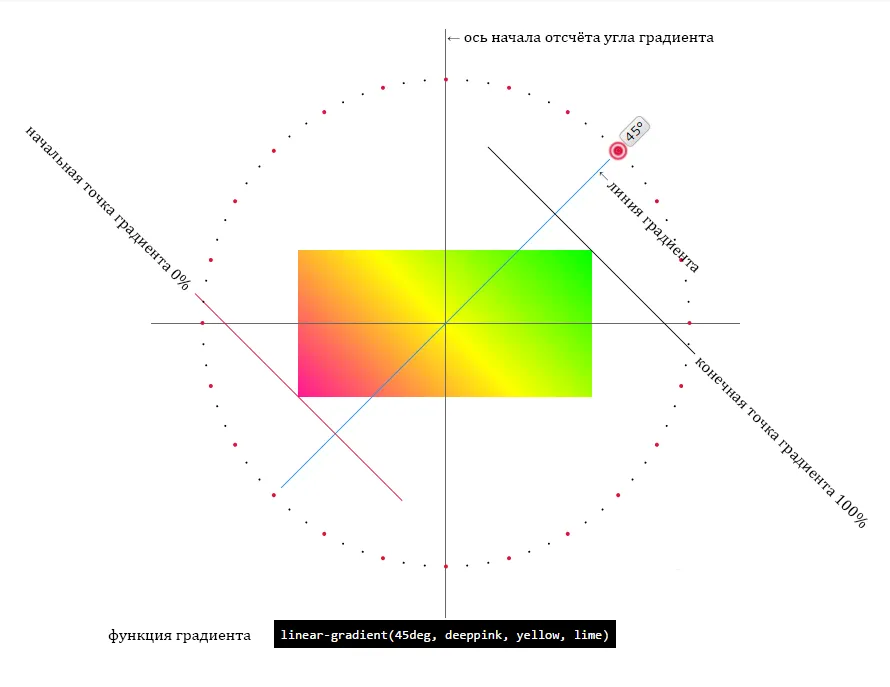
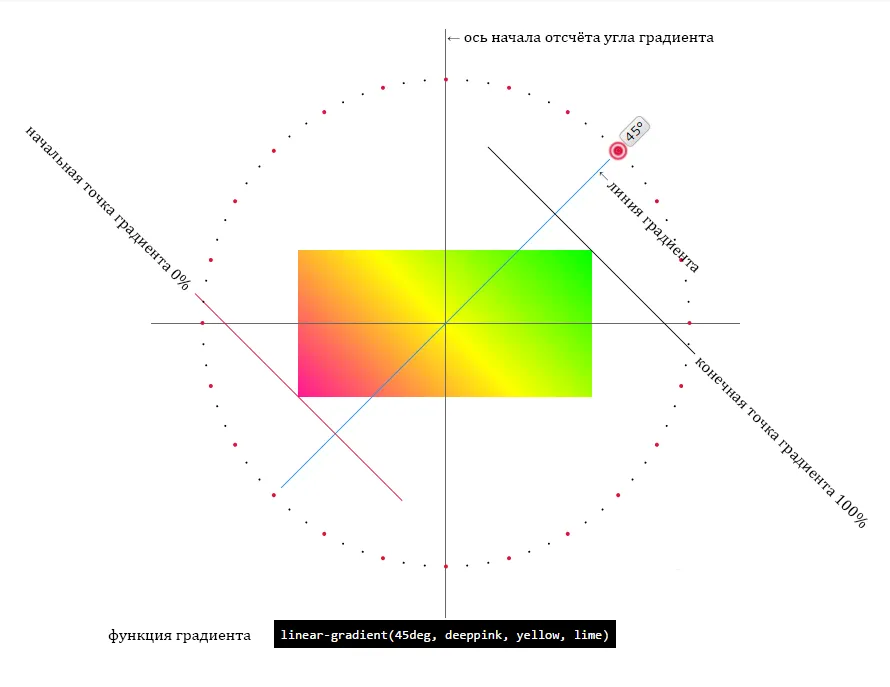
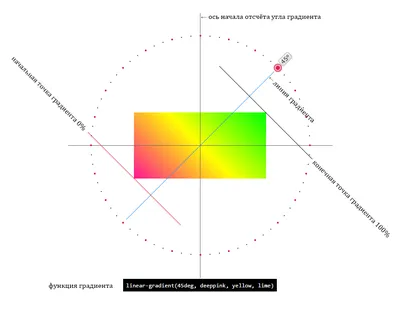
CSS3-градиент

1748x720 пикс.

104,8 КБ

Создание шаблона HTML письма с нуля. | Envato Tuts+

1493x804 пикс.

42,7 КБ

CSS: как задавать размеры элементов на сайте — Журнал «Код» программирование без снобизма

1280x450 пикс.

3,1 КБ

Как добавить изображение на страницу — журнал «Доктайп»

1212x635 пикс.

3,5 КБ

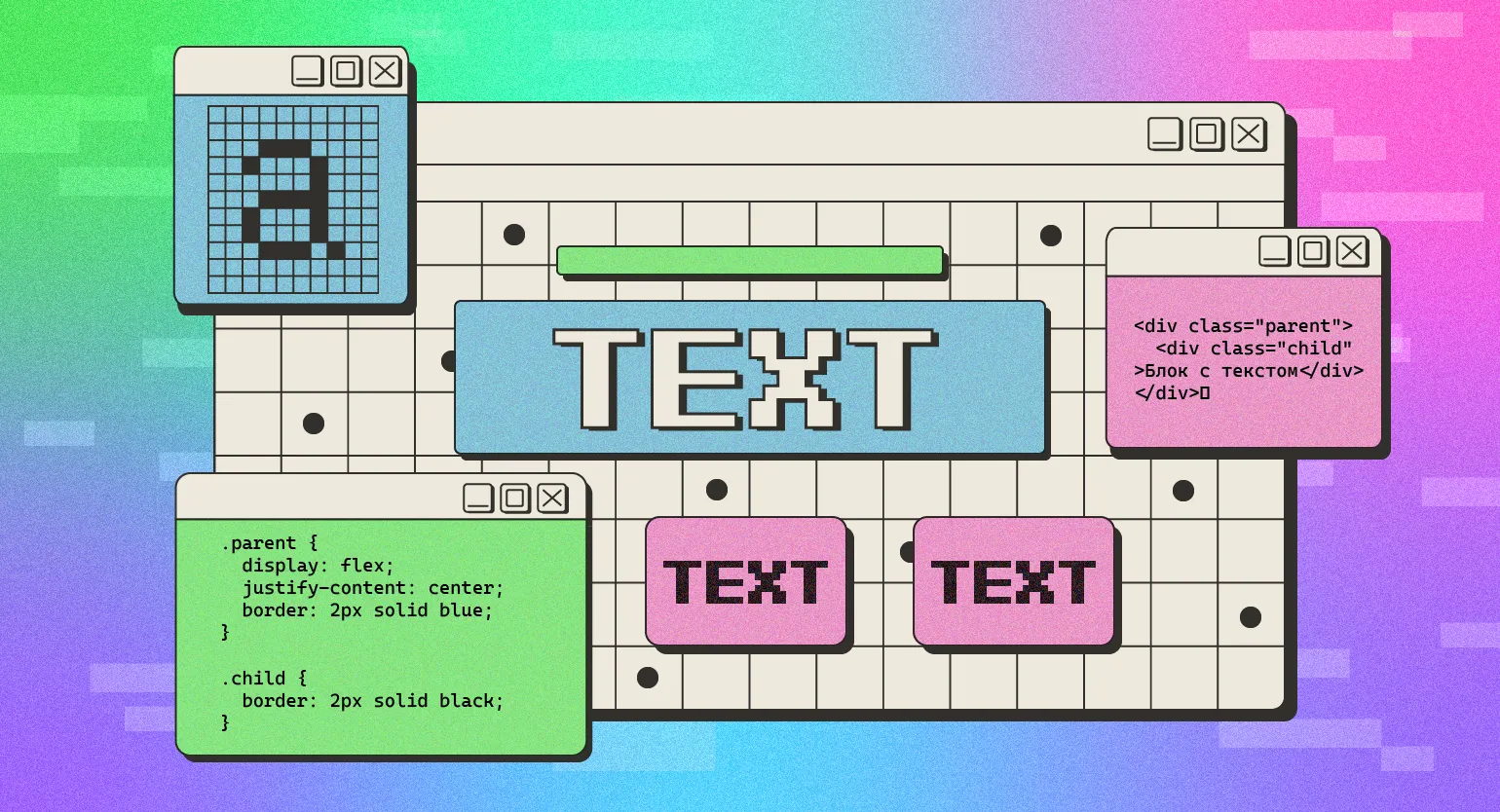
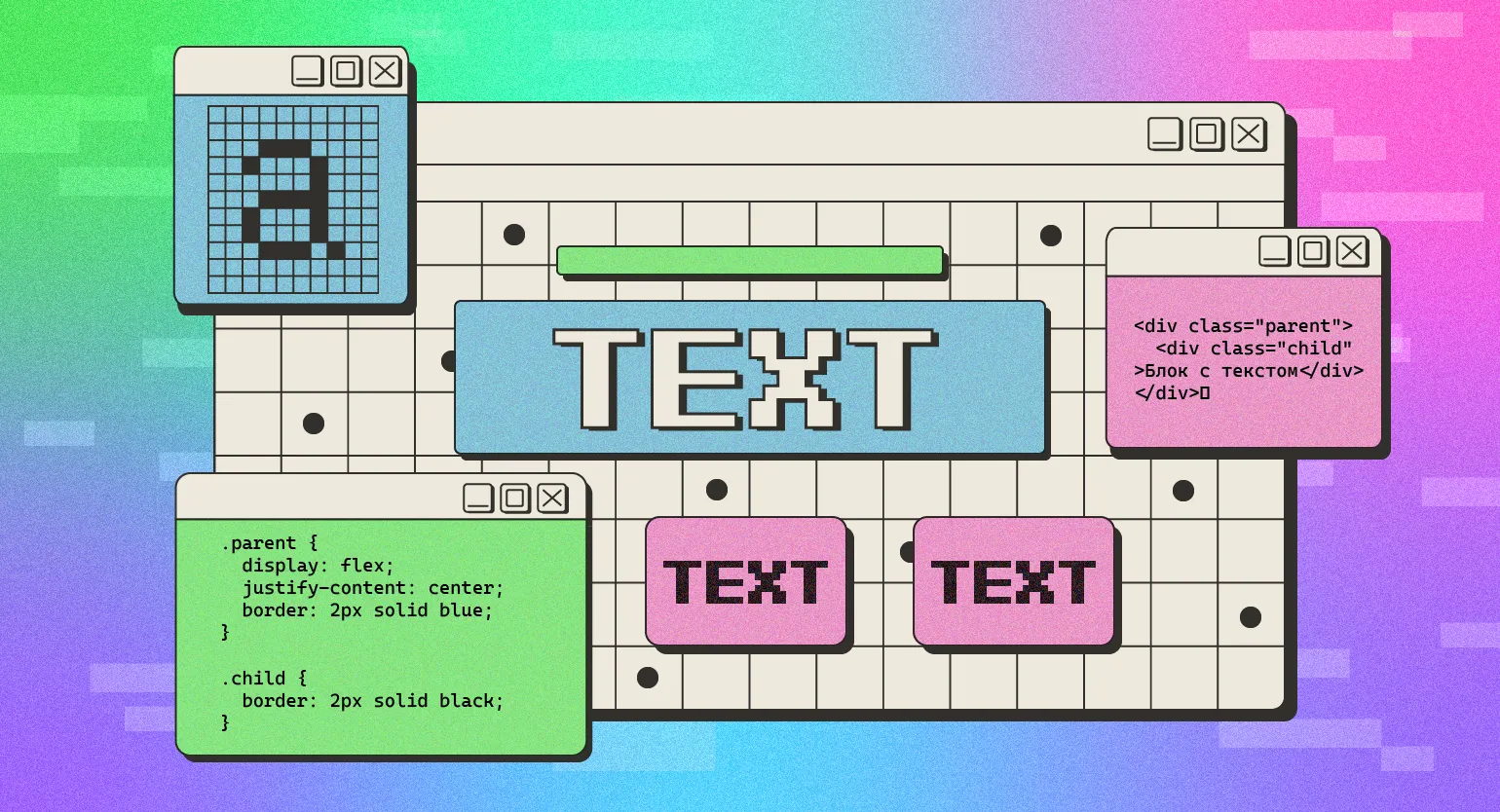
Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1200x630 пикс.

21,3 КБ

Как растянуть обувь в домашних условиях |полезные советы | NEXT SHOES

1215x647 пикс.

86,6 КБ

2 метода, как наложить изображение на изображение в CSS

890x687 пикс.

16,7 КБ

Как установить фон в CSS. Cвойство background — журнал «Доктайп»

1080x717 пикс.

129,0 КБ

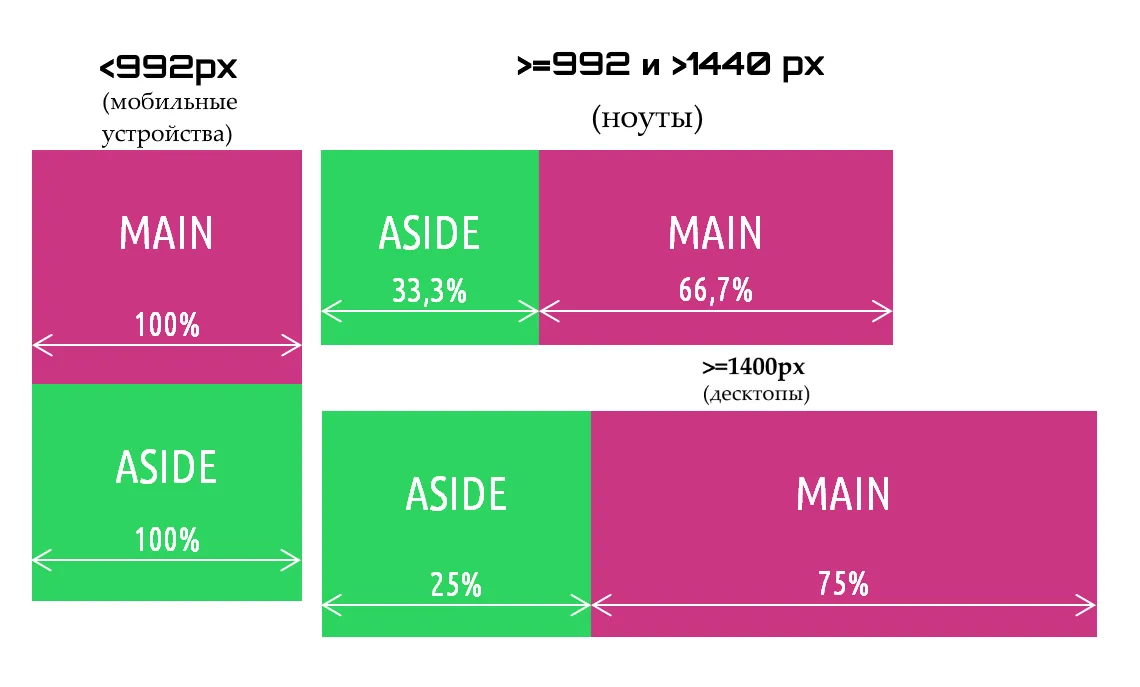
Адаптивная вёрстка сайта: что это + пример как сделать

1215x646 пикс.

5,9 КБ

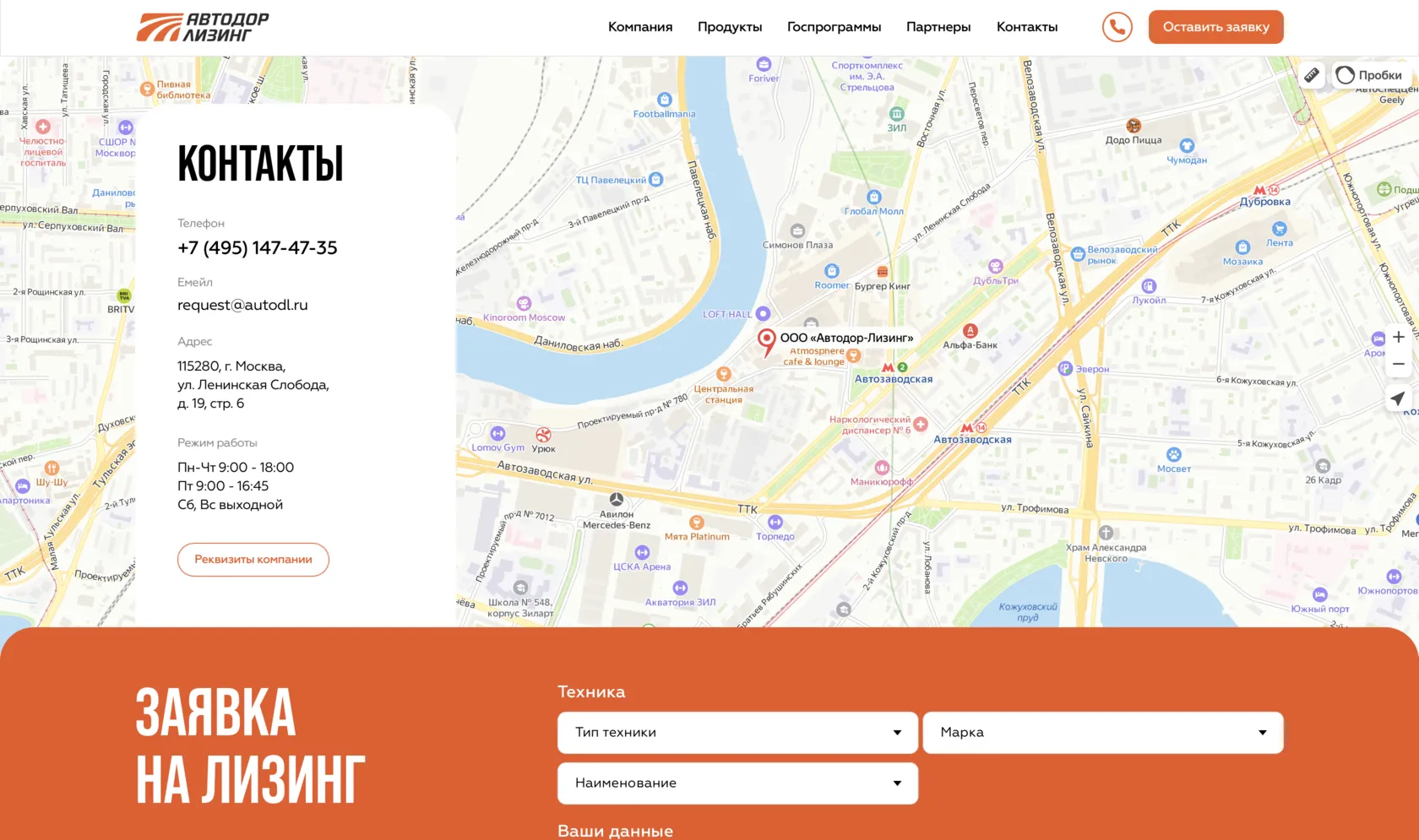
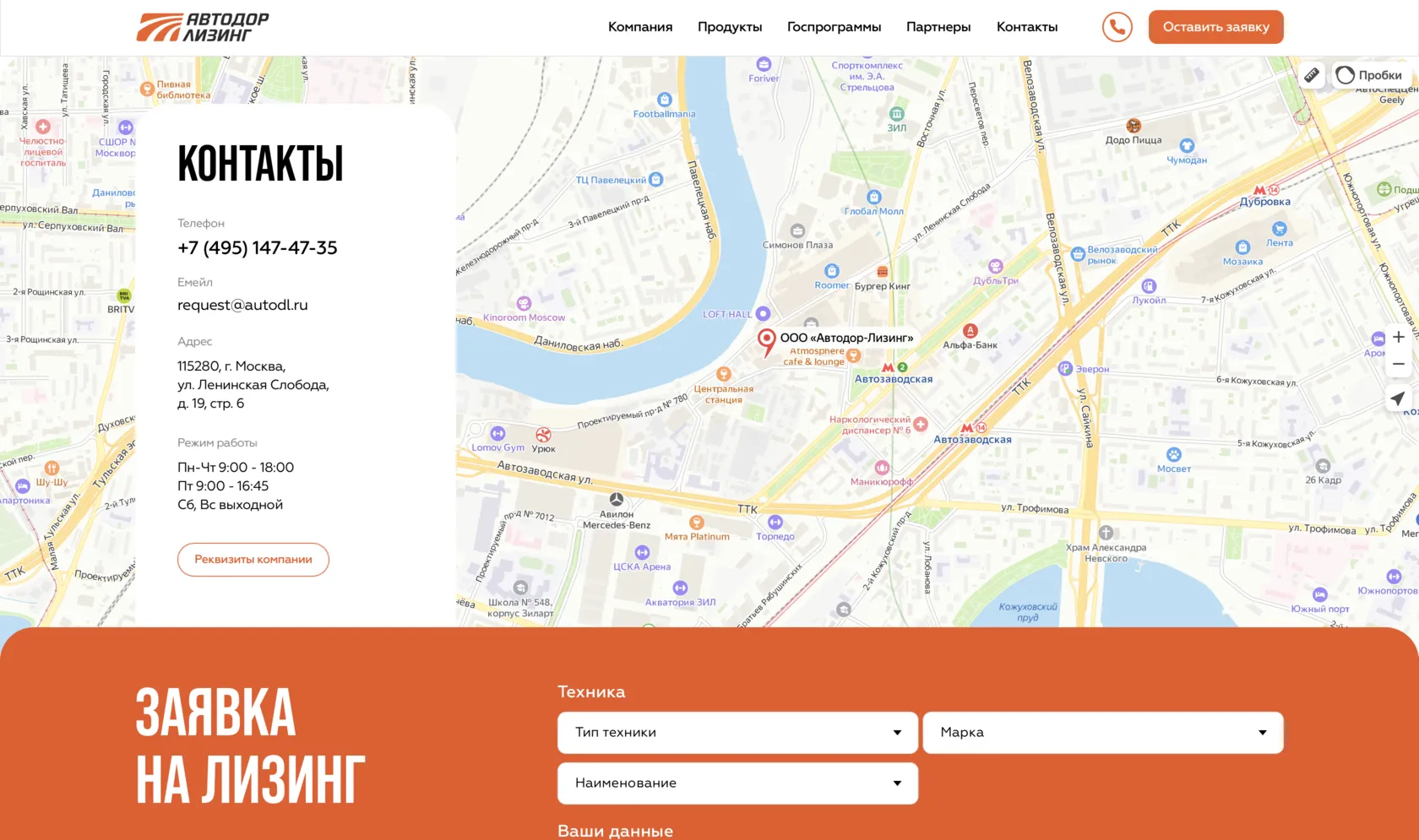
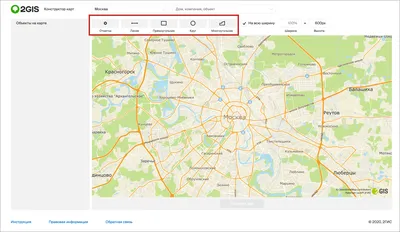
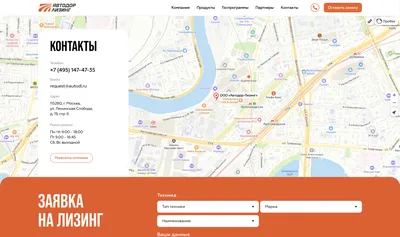
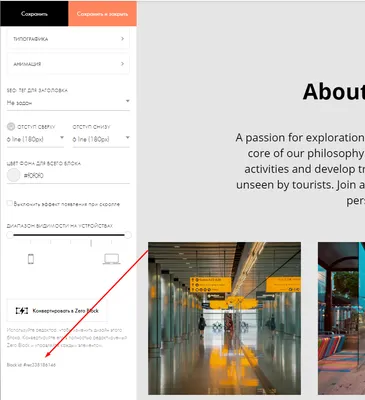
Чёрно-белая Яндекс Карта в Zero Block

1540x834 пикс.

208,3 КБ

Текстовый редактор писем. Блог GetCourse

1709x643 пикс.

69,3 КБ

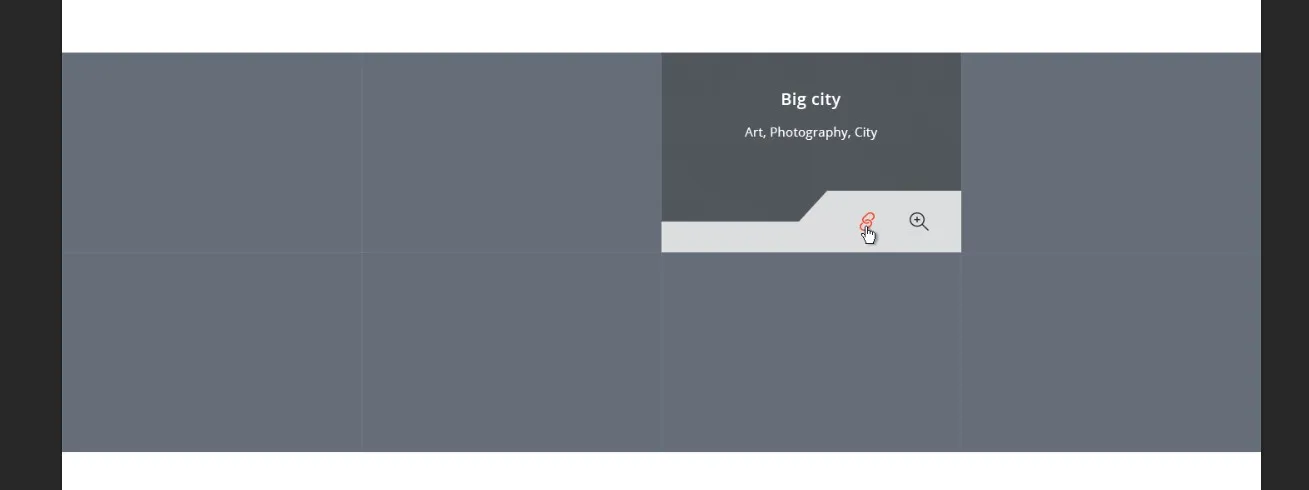
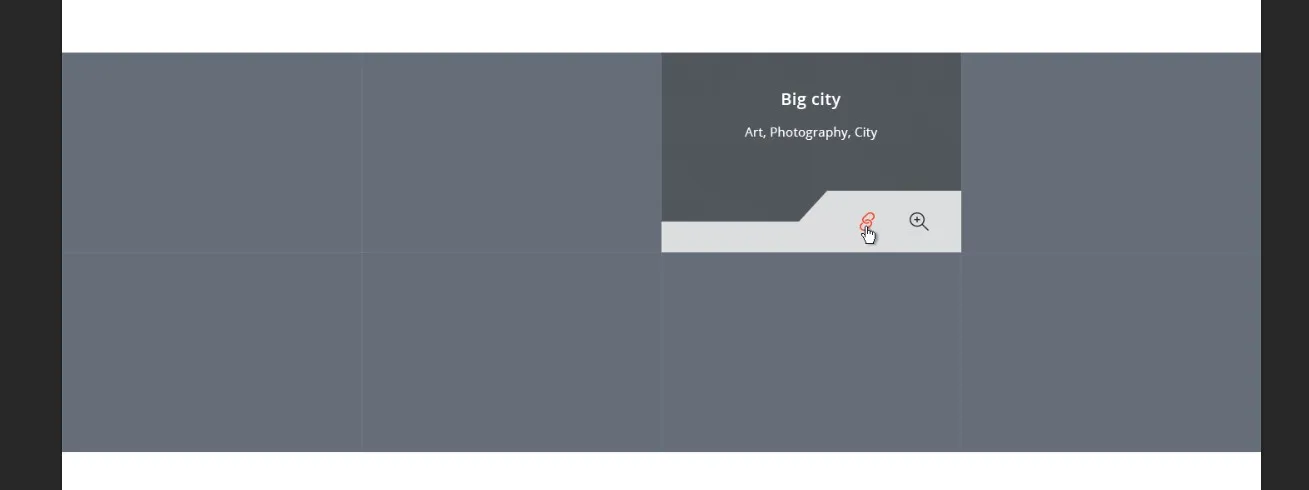
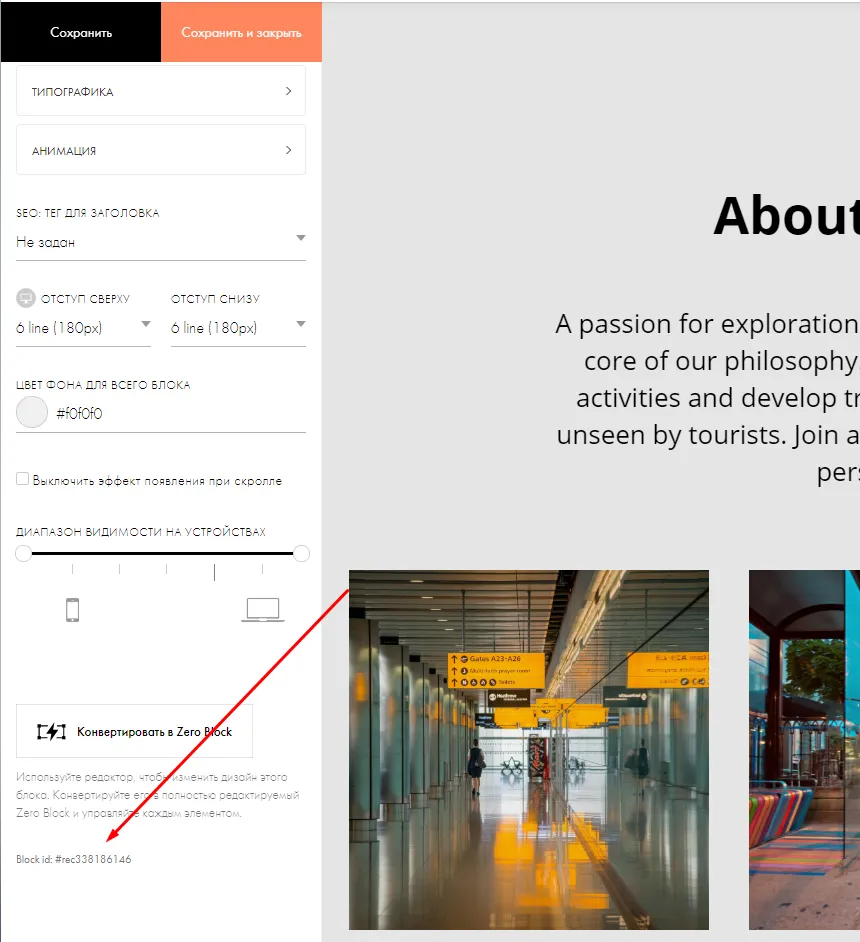
Как увеличить или уменьшить ширину блока сайта, созданного на Тильде

1140x715 пикс.

45,0 КБ

Как сделать колонки одинаковой высоты с помощью CSS или скрипта

904x1022 пикс.

93,1 КБ

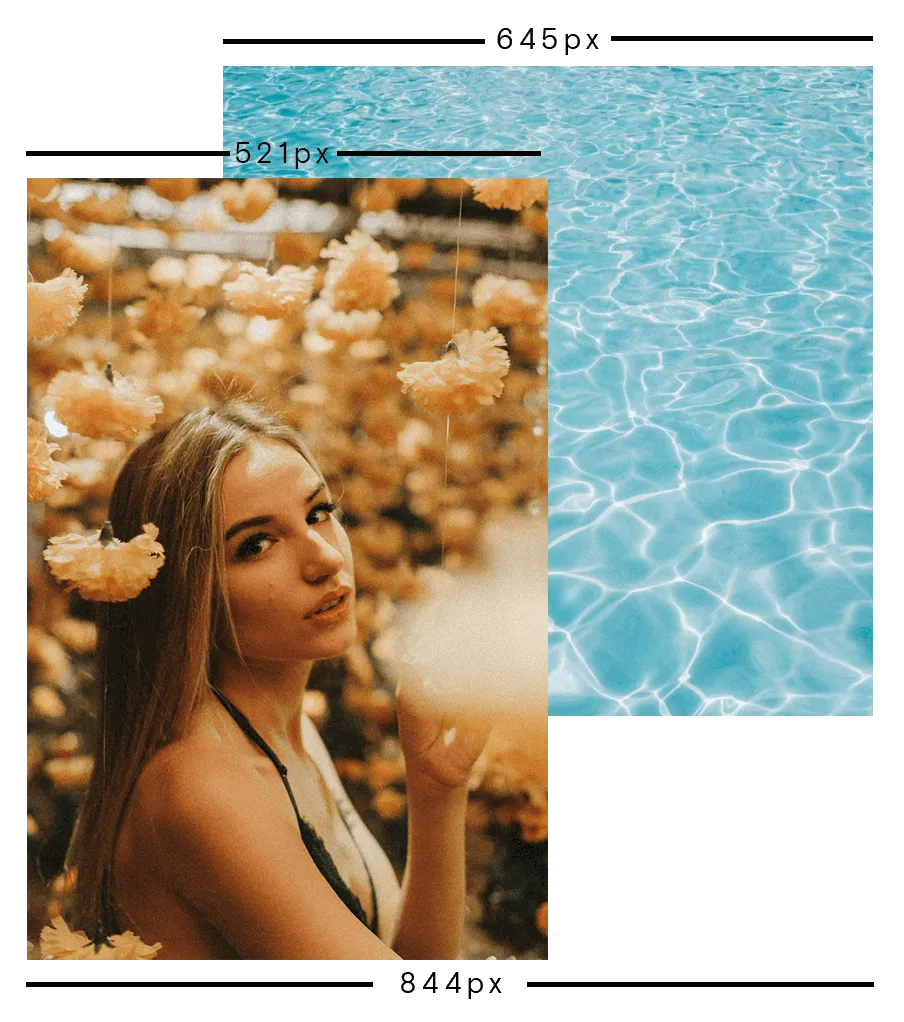
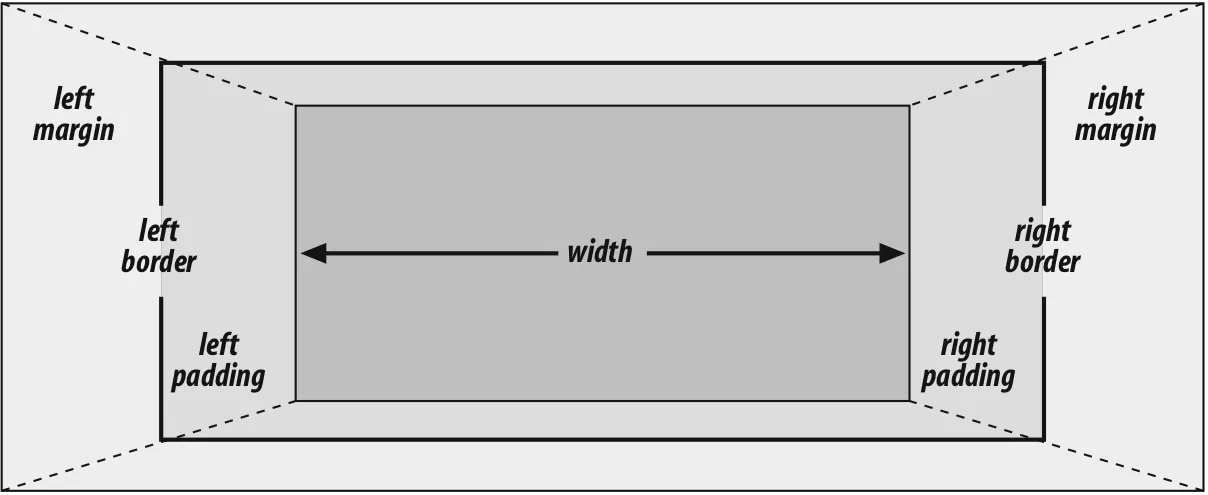
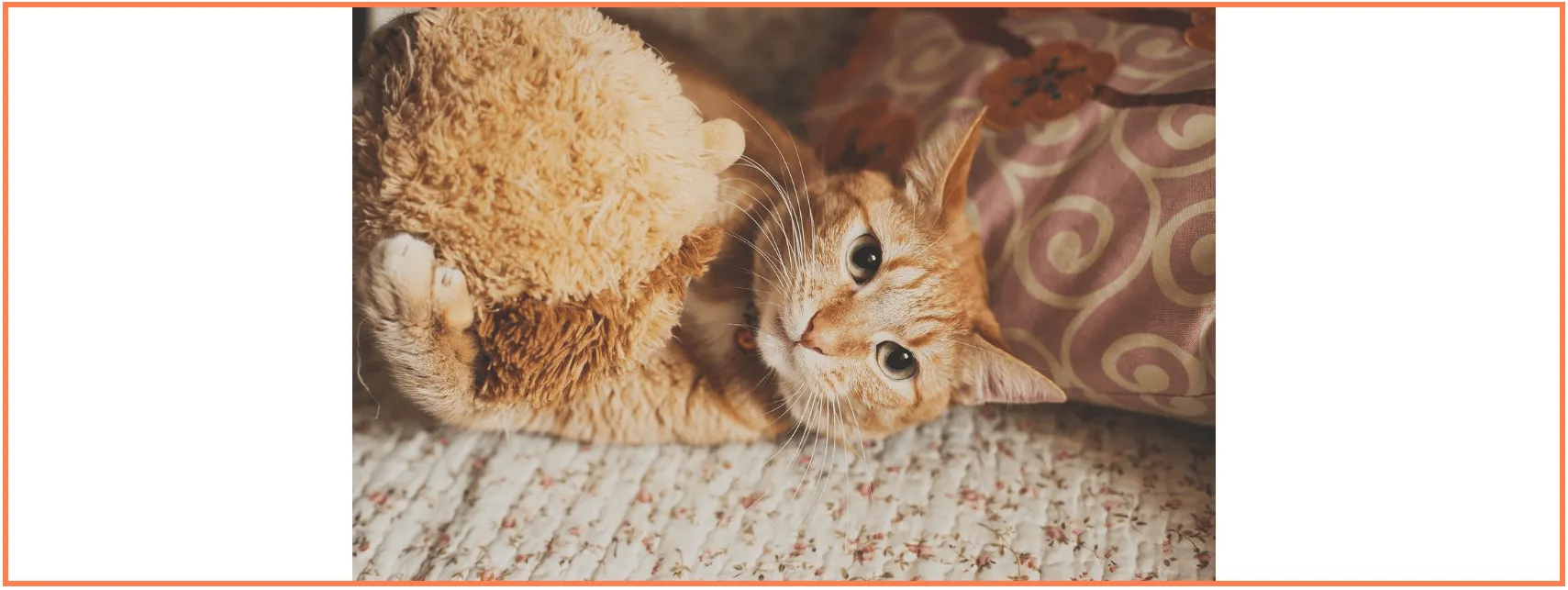
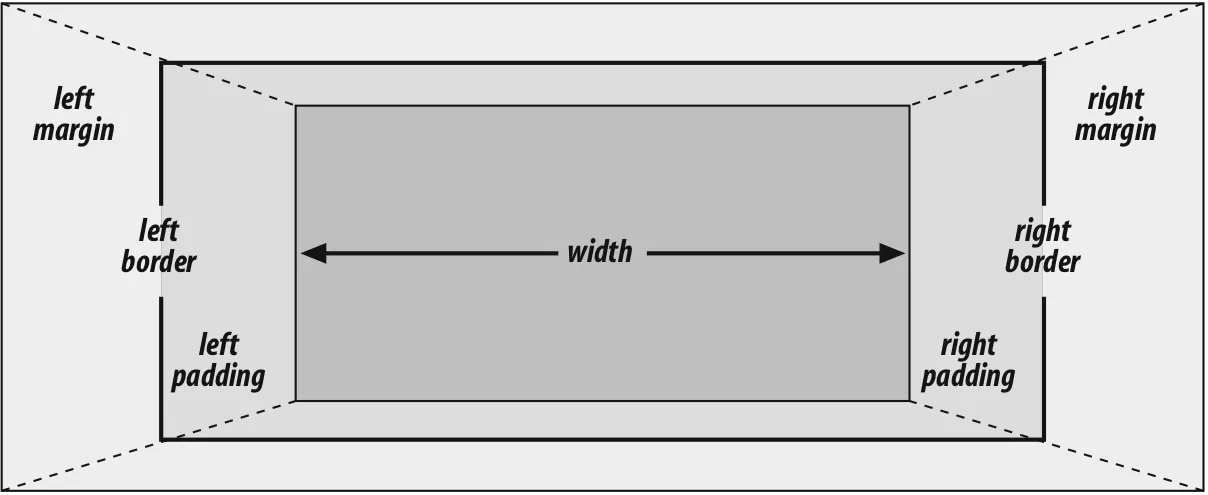
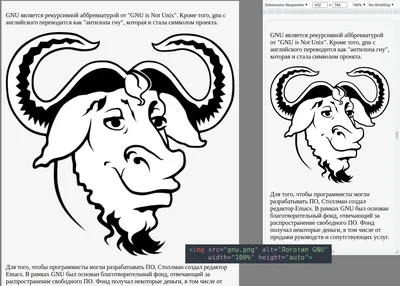
Размеры и позиционирование изображений на веб-страницах с помощью CSS и HTML

1480x860 пикс.

128,9 КБ

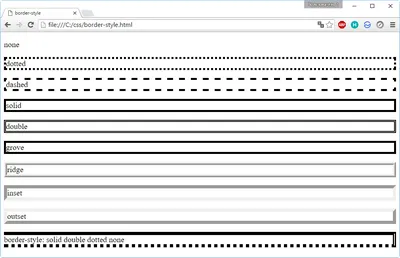
CSS-рамки: как сделать или убрать границу?

1140x555 пикс.

49,3 КБ

Как добавить изображение на страницу — журнал «Доктайп»

815x699 пикс.

7,9 КБ

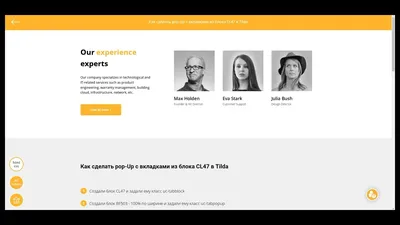
Как сделать pop-Up с вкладками из блока CL47 в Tilda - YouTube

1680x995 пикс.

131,3 КБ

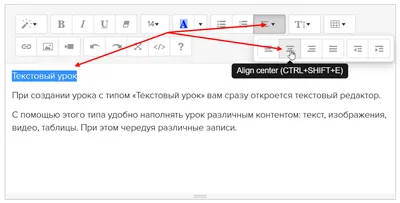
Текстовый урок. Блог GetCourse

1347x962 пикс.

115,5 КБ

Как правильно верстать HTML-таблицы: гайд для новичков

1280x720 пикс.

25,8 КБ

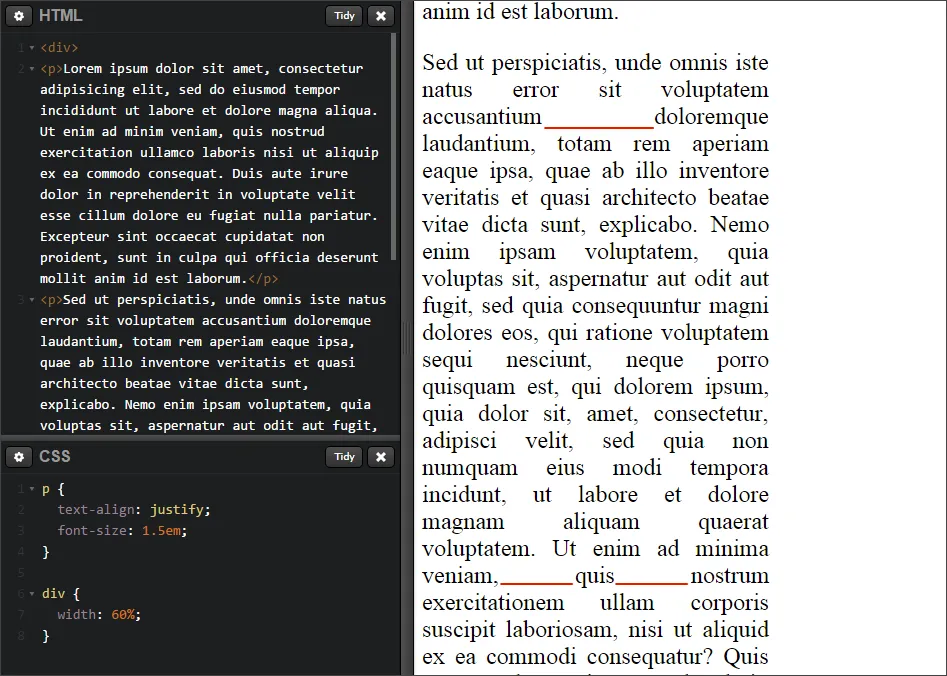
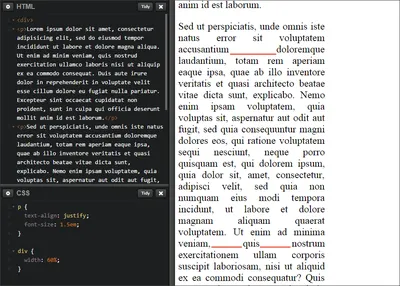
CSS text-align: выравнивание текста по горизонтали — учебник CSS

860x942 пикс.

54,4 КБ

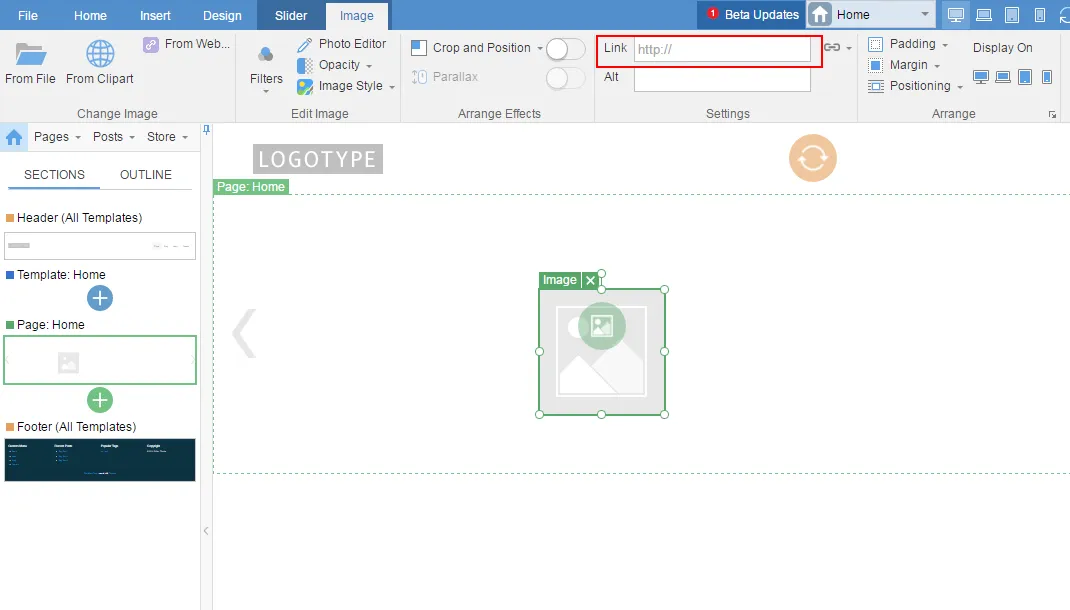
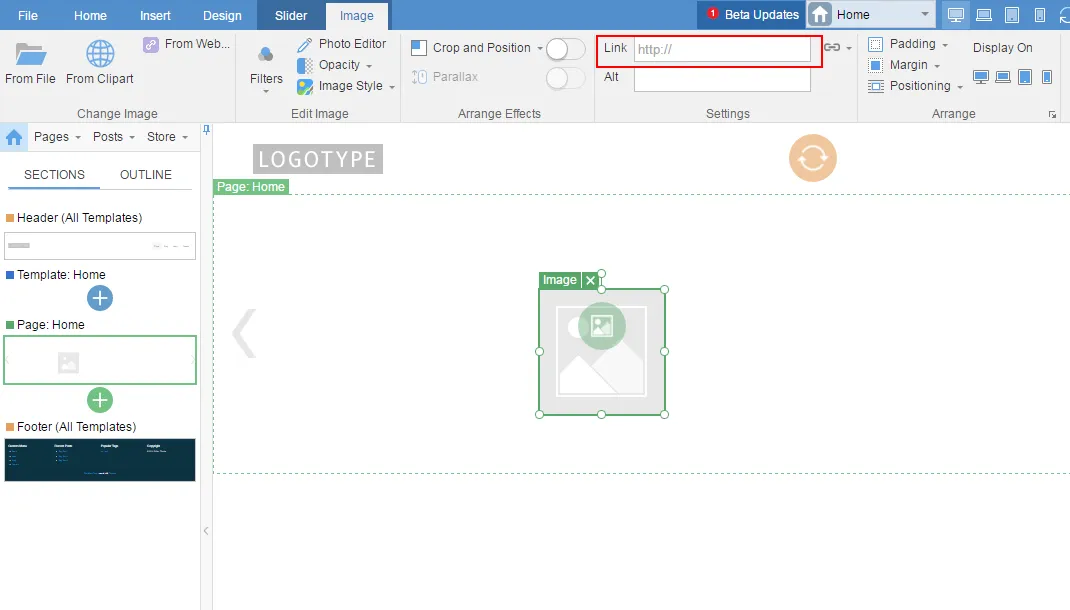
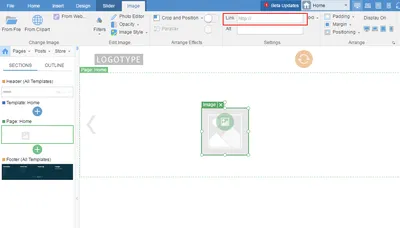
Как добавить ссылку на картинку? - BillionAnswers

1010x652 пикс.

24,0 КБ

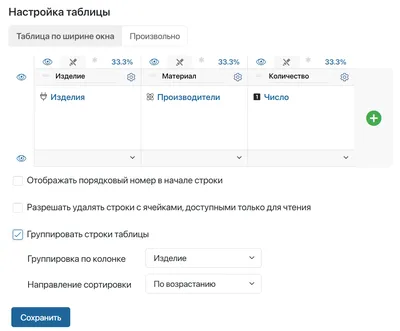
Настройка таблицы

840x664 пикс.

40,9 КБ

Размеры и позиционирование изображений на веб-страницах с помощью CSS и HTML

1900x900 пикс.

333,2 КБ

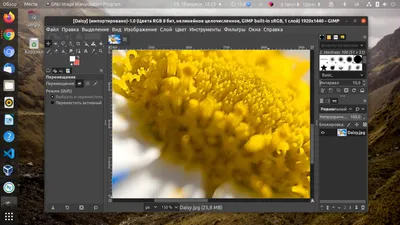
Меняем размер изображения в Gimp - Полезная информация о хостинге от

1025x847 пикс.

31,6 КБ

Viewport | CSS: Адаптивность сайта

1024x683 пикс.

41,5 КБ

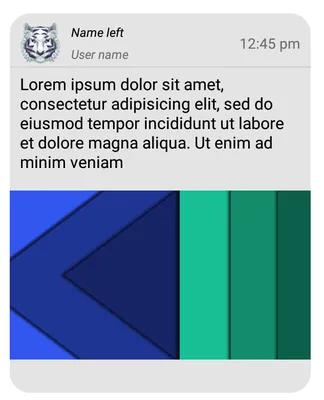
Как верстать email письма - особенности дизайна и html верстки | Mailfit

1150x585 пикс.

37,9 КБ

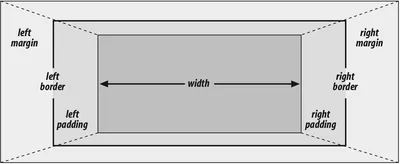
Размеры и позиционирование изображений на веб-страницах с помощью CSS и HTML

1024x576 пикс.

68,1 КБ

Свойства Min и Max width/height в CSS | by Рома Зварич | Medium

1356x894 пикс.

111,6 КБ

CSS: как задавать размеры элементов на сайте — Журнал «Код» программирование без снобизма

947x676 пикс.

102,0 КБ

Как сделать картинки адаптивными? - Аспро

1070x610 пикс.

28,3 КБ

Верстка с float: принцип работы — учебник CSS

633x781 пикс.

21,3 КБ

html - Как сделать растягивание определенного количества блоков по всей ширине? - Stack Overflow на русском

1426x950 пикс.

334,6 КБ

Как вставить картинку в HTML – База знаний Timeweb Community

1208x495 пикс.

13,3 КБ

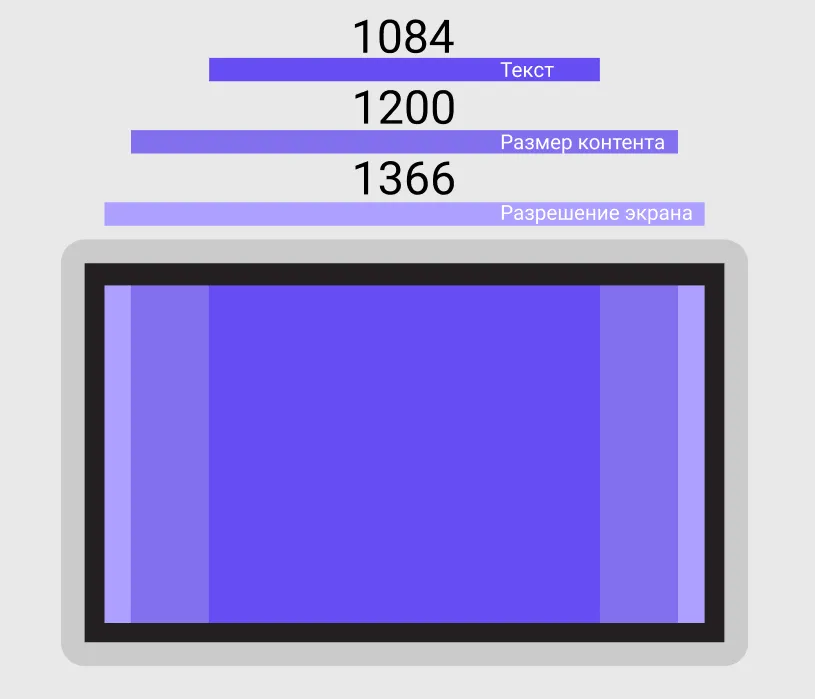
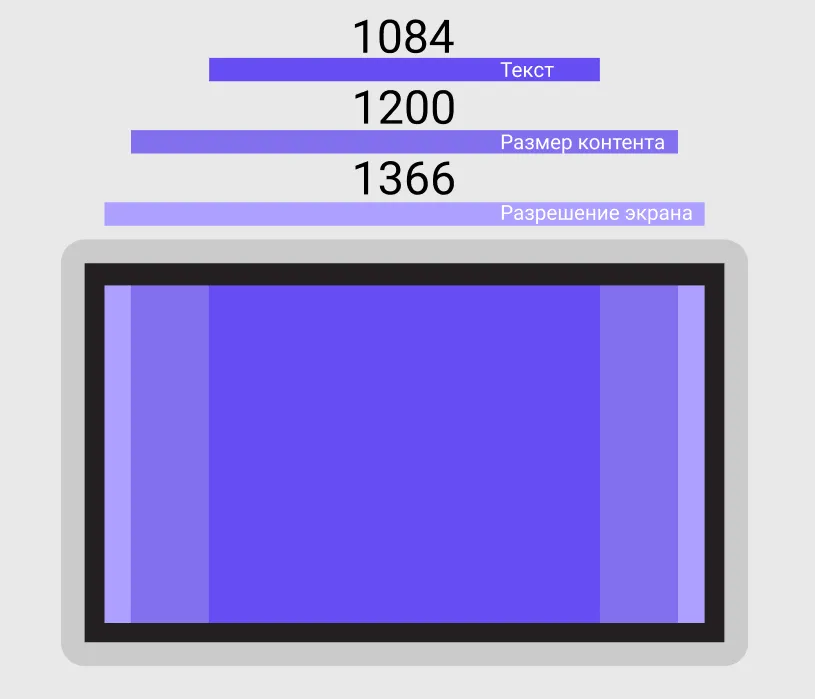
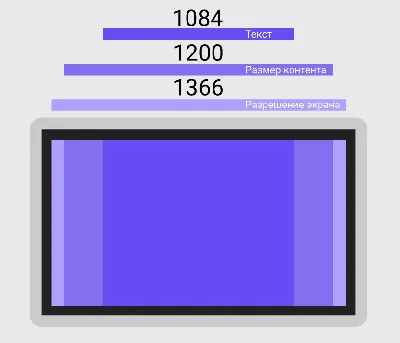
Оптимальная ширина сайта под популярные разрешения экранов (2020) |

800x2000 пикс.

96,4 КБ

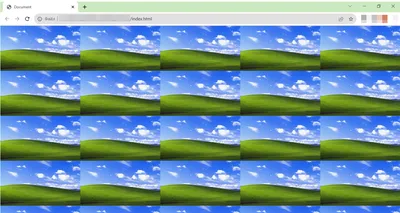
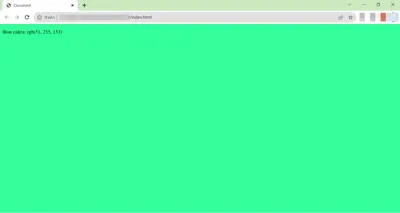
Как сделать фон в html: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью - Блог GeekBrains 💥

2048x703 пикс.

134,5 КБ

Как сделать фон в html: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью - Блог GeekBrains 💥

889x569 пикс.

52,5 КБ

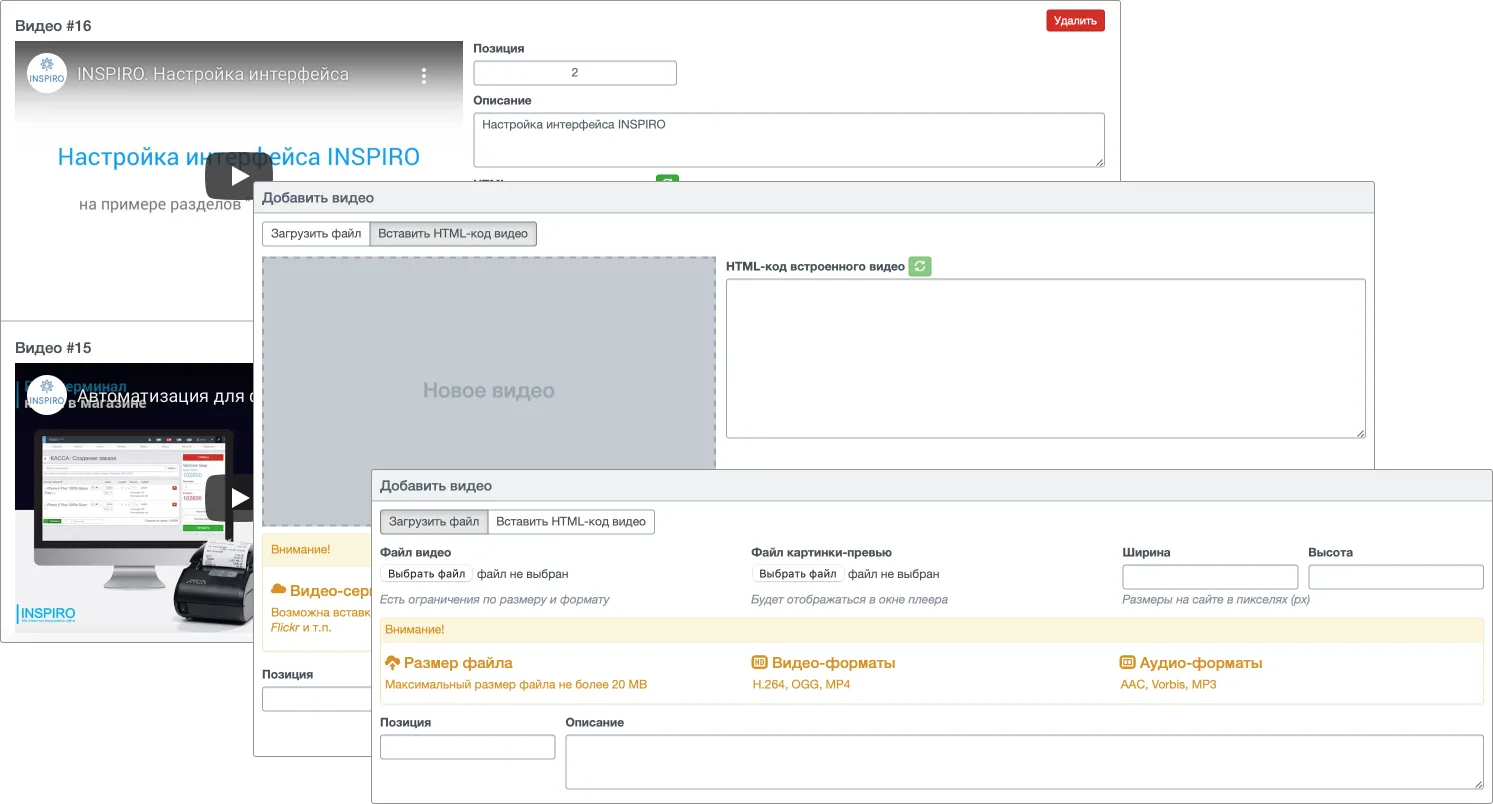
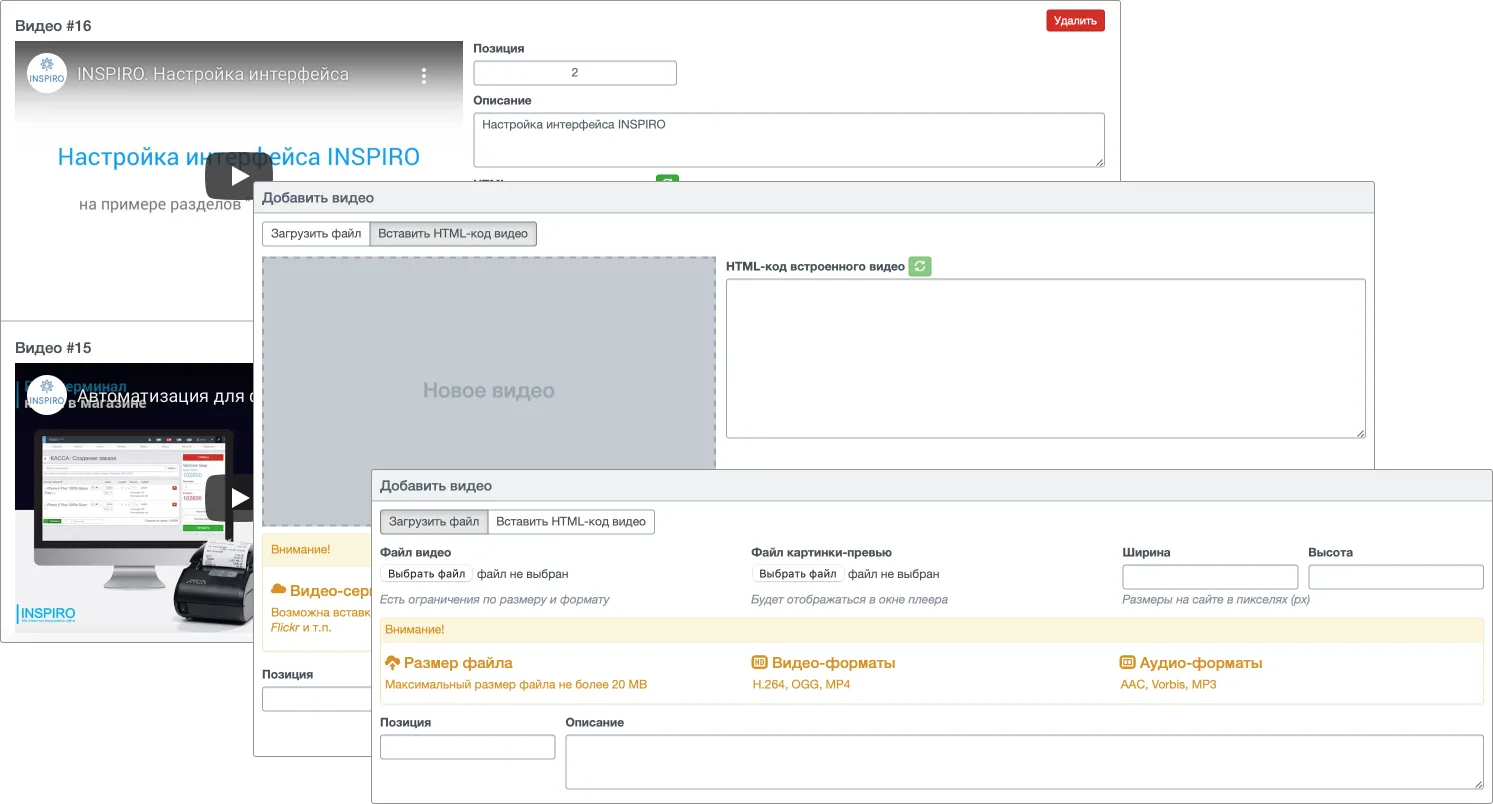
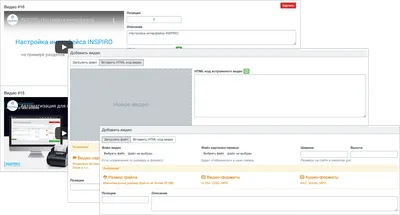
Редактирование раздела - Видео - Структура сайта - Работа с сайтом - Справочная информация INSPIRO -

1140x687 пикс.

23,4 КБ