
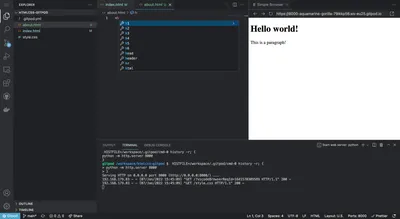
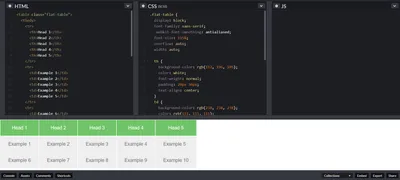
Why is Live Server only loading half my HTML code? - Stack Overflow

1715x876 пикс.

78,3 КБ

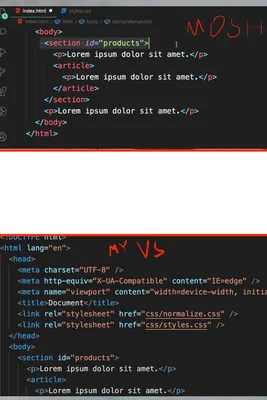
How to Copy HTML and CSS Code From Websites Easily | Codrops

1540x800 пикс.

75,7 КБ

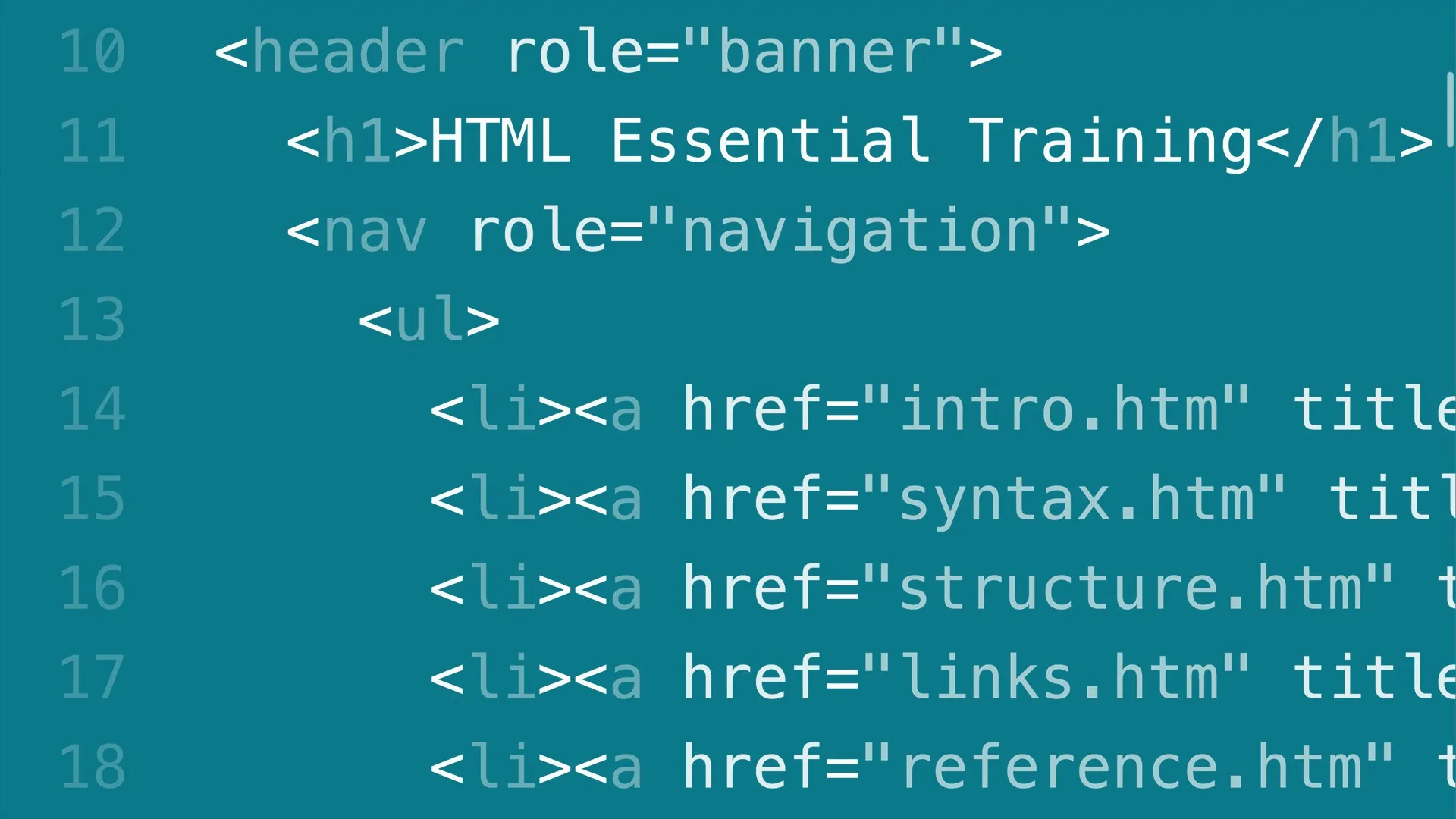
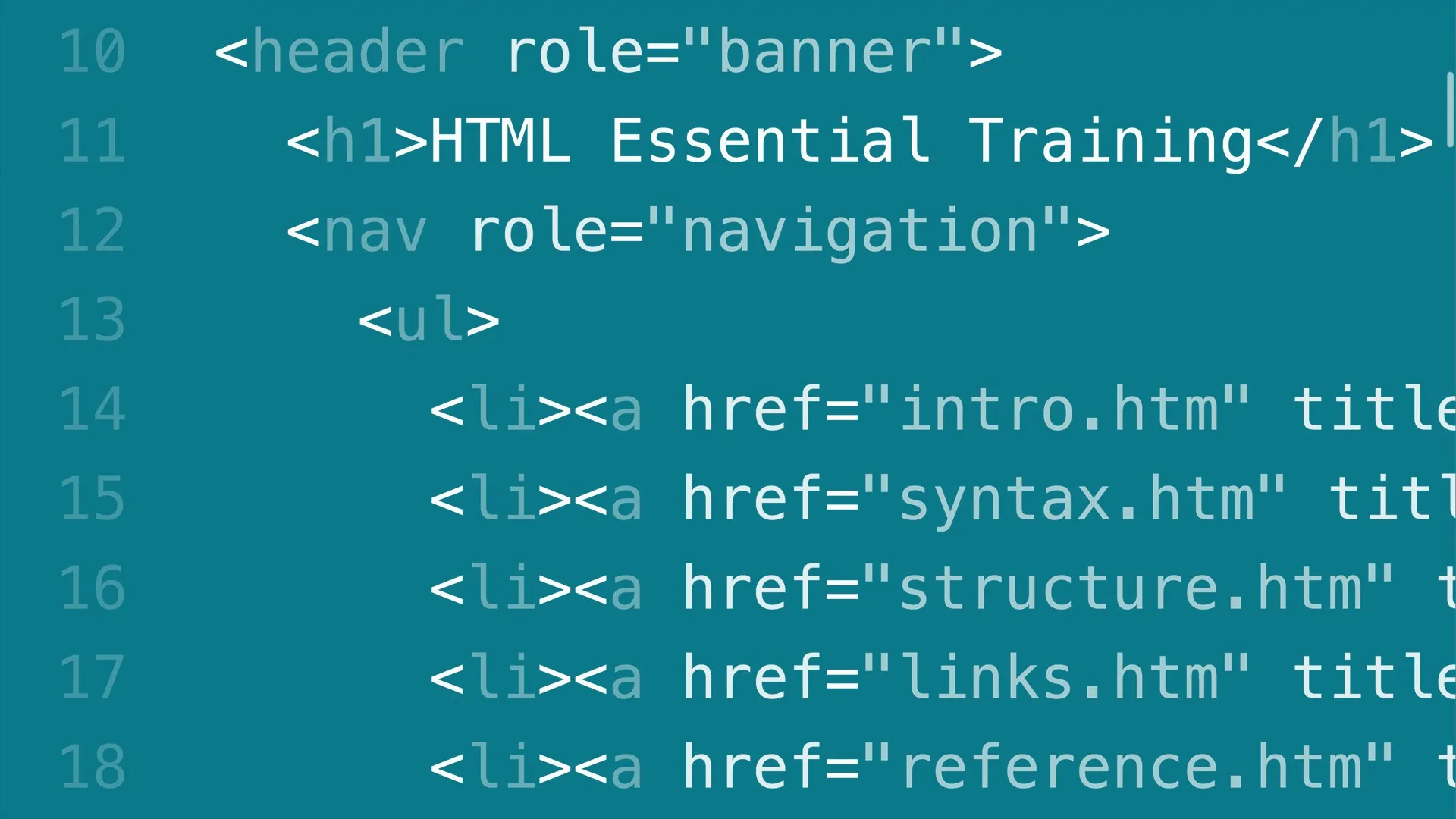
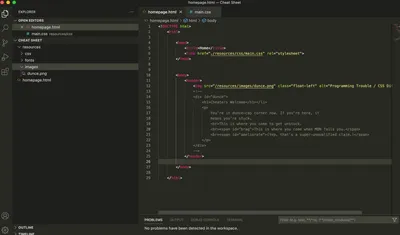
HTML Cheat-sheet - The Commons

732x1854 пикс.

85,4 КБ

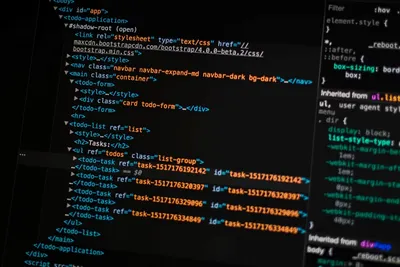
Html Code on Dark Background Stock Image - Image of software, screen: 155503891

5760x3840 пикс.

1,3 МБ

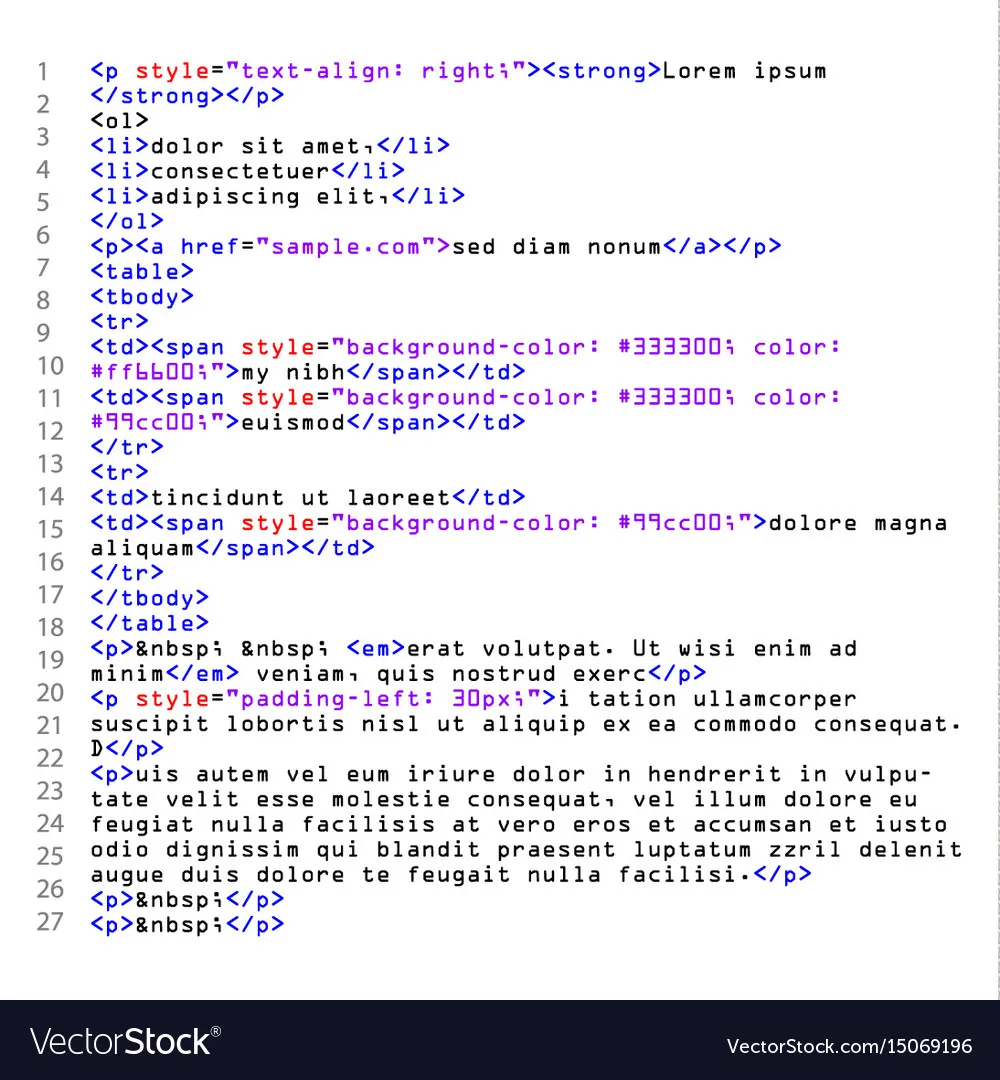
Html code Royalty Free Vector Image - VectorStock

1000x667 пикс.

36,1 КБ

Code HTML CSS Editor Royalty Free Photo

2400x1260 пикс.

70,4 КБ

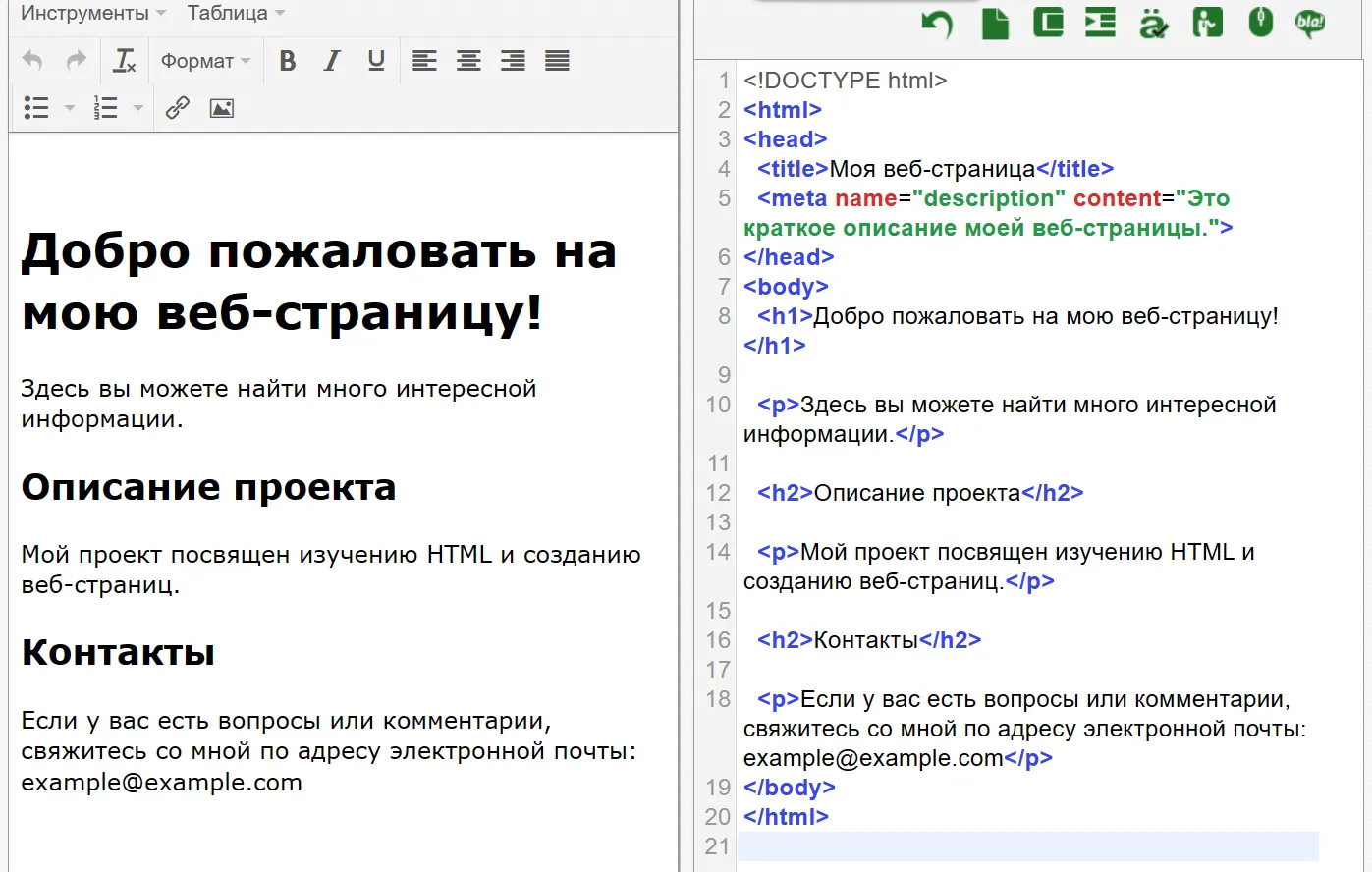
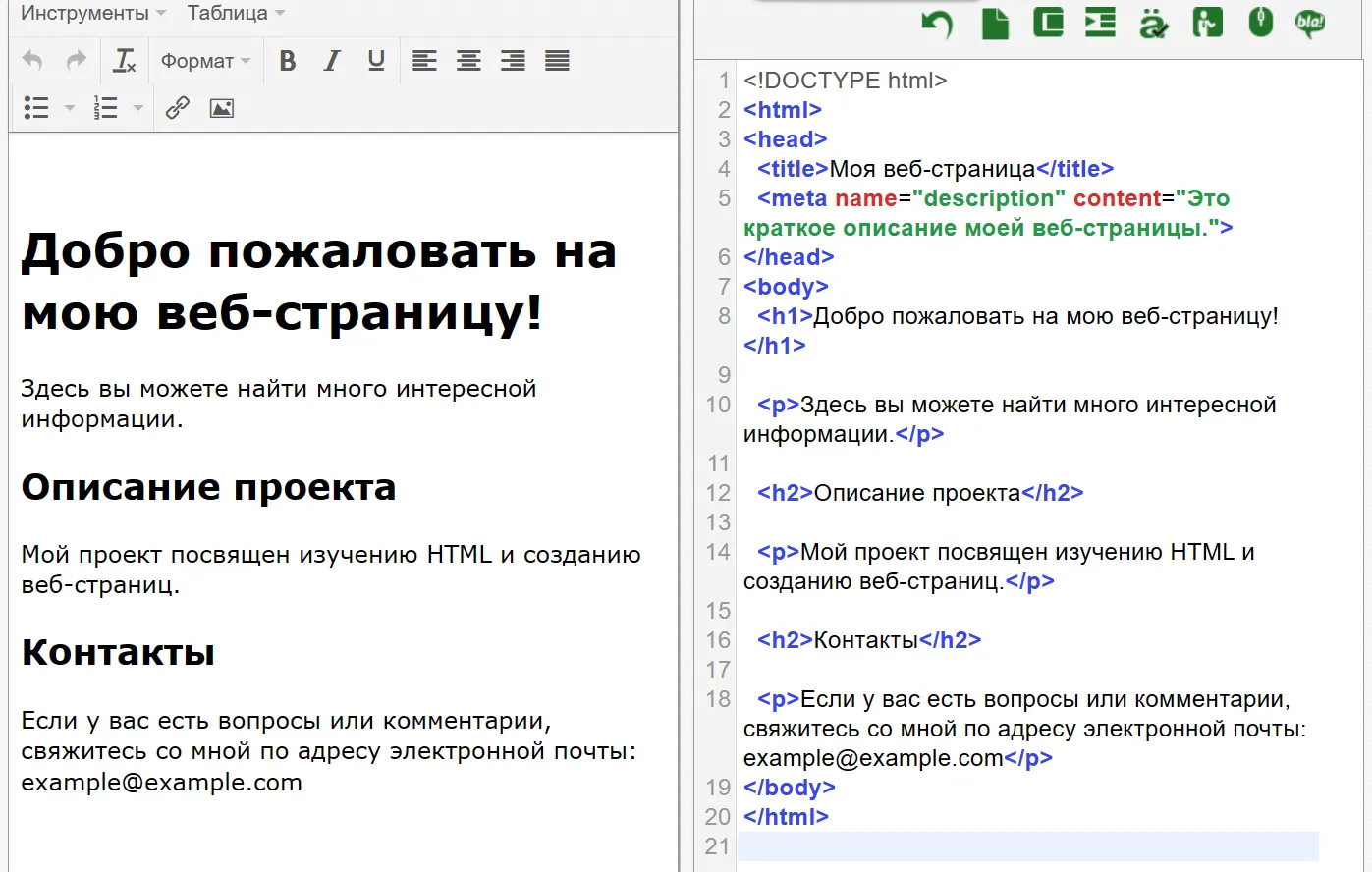
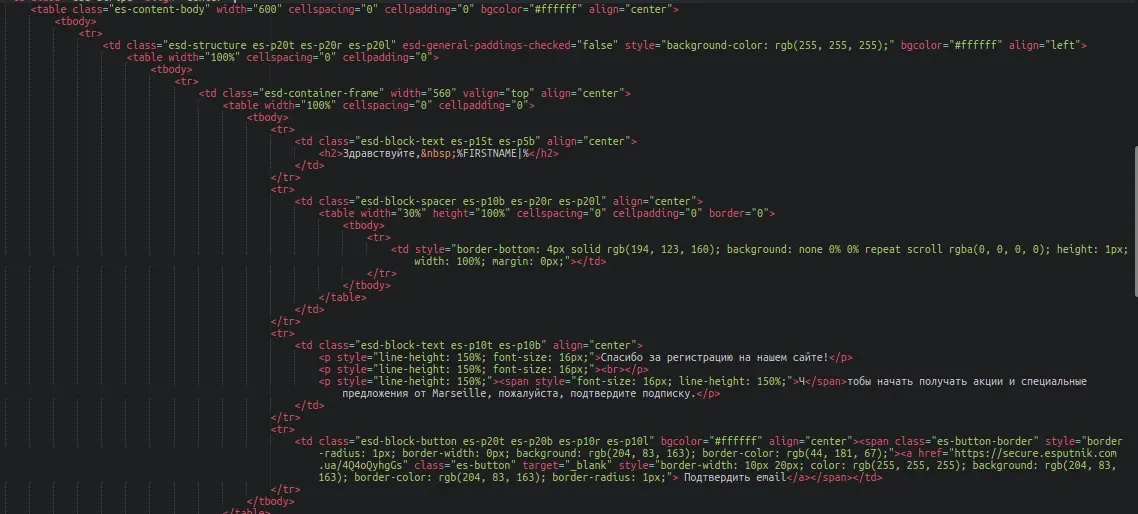
HTML для Email: Что можно и чего нельзя делать | Блог eSputnik

712x676 пикс.

14,6 КБ

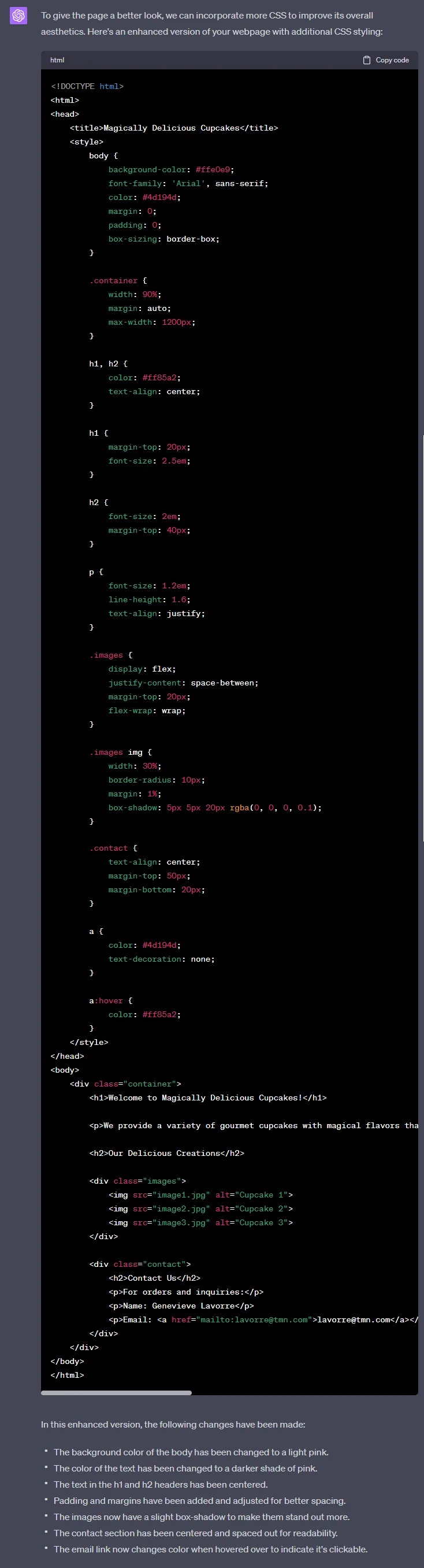
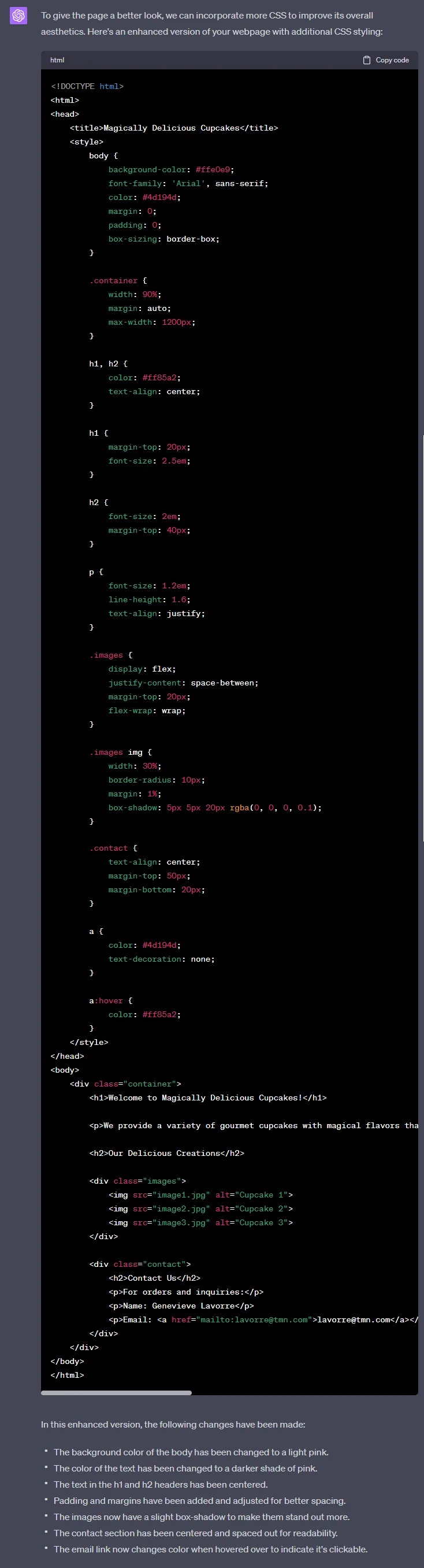
ChatGPT-4 Code Website

1920x1320 пикс.

41,1 КБ

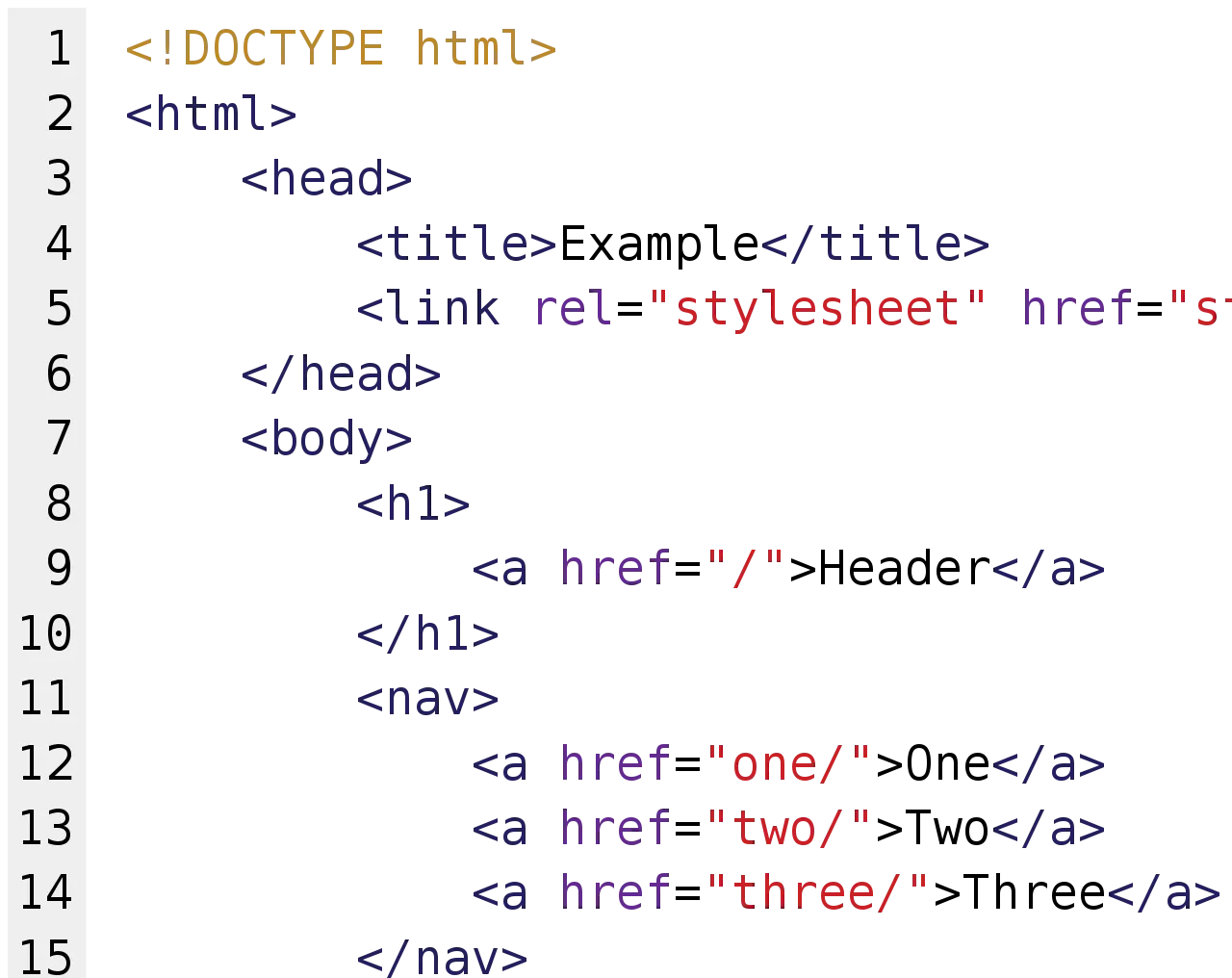
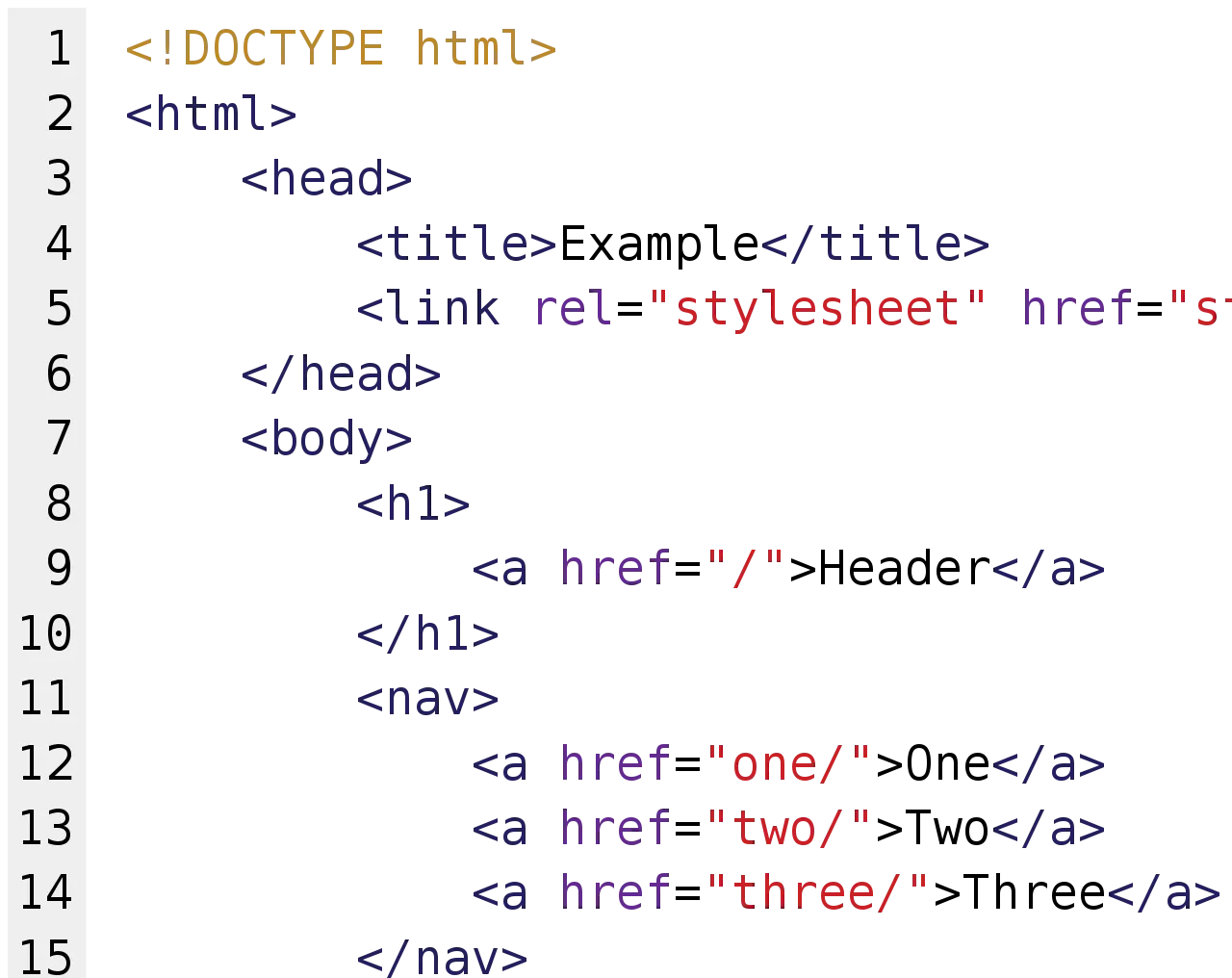
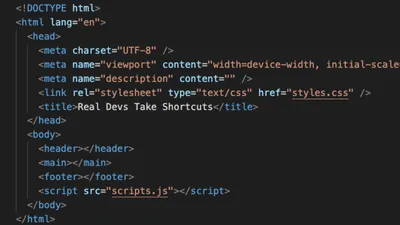
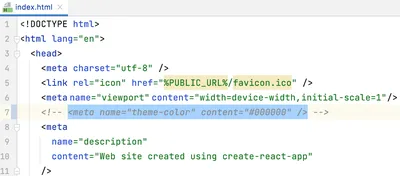
HTML Starter Template – A Basic HTML5 Boilerplate for

1000x1080 пикс.

102,6 КБ

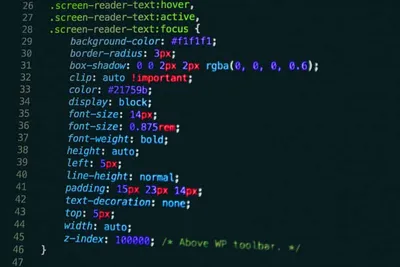
Adding Pictures to a HTML Table

2000x1123 пикс.

132,2 КБ

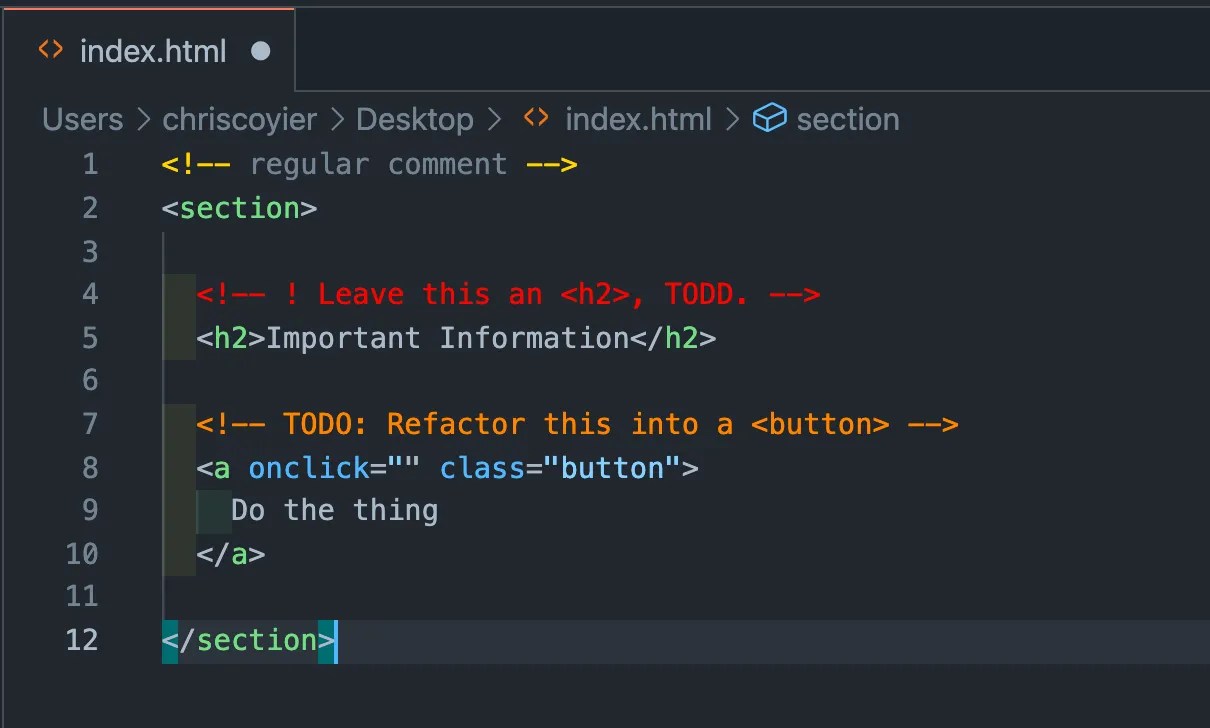
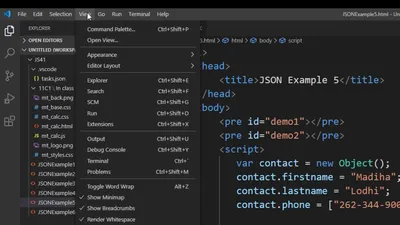
VS Code shortcuts and tricks that I wish I knew sooner - DEV Community

1200x627 пикс.

34,6 КБ

Converting a Website Design Into HTML and CSS Code - Fronty

1000x667 пикс.

41,6 КБ

VS Code Extensions for HTML | CSS-Tricks - CSS-Tricks

631x900 пикс.

26,7 КБ

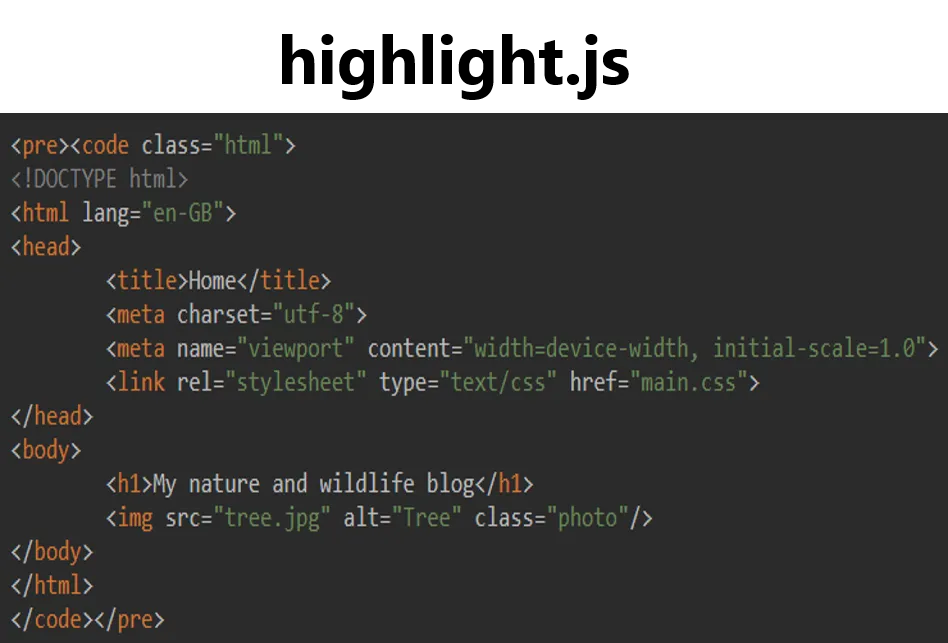
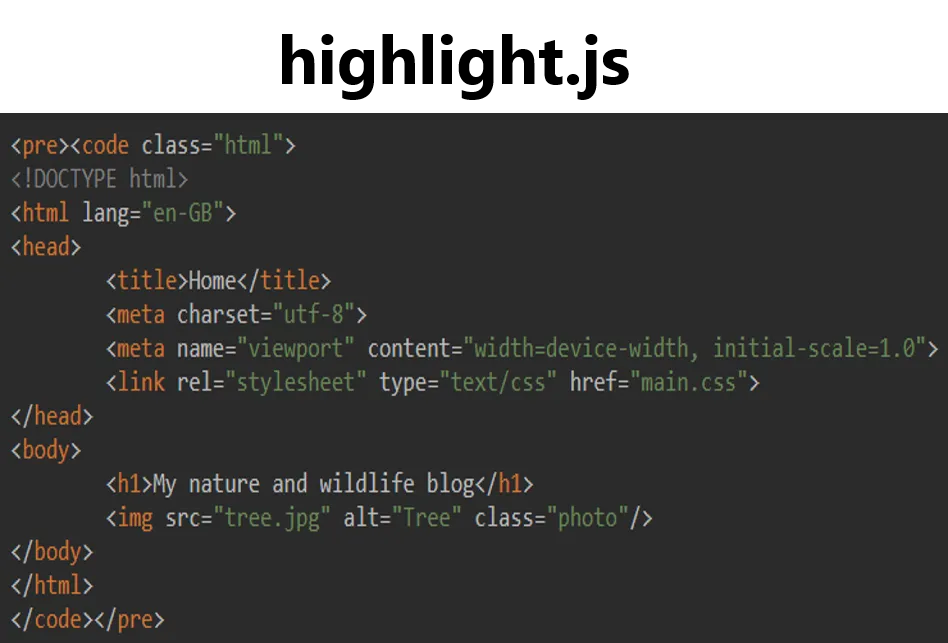
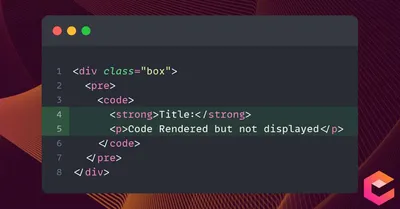
How to display code snippets in HTML?

1600x900 пикс.

39,7 КБ

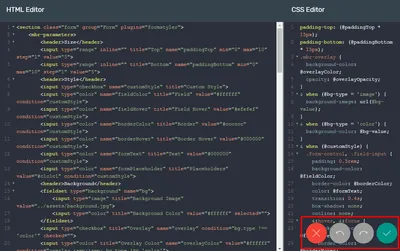
How to build a website using HTML and CSS | BrowserStack

1210x728 пикс.

30,4 КБ

7 Cool Html Code You Can Use To Make Your Website Stylish

1397x888 пикс.

102,7 КБ

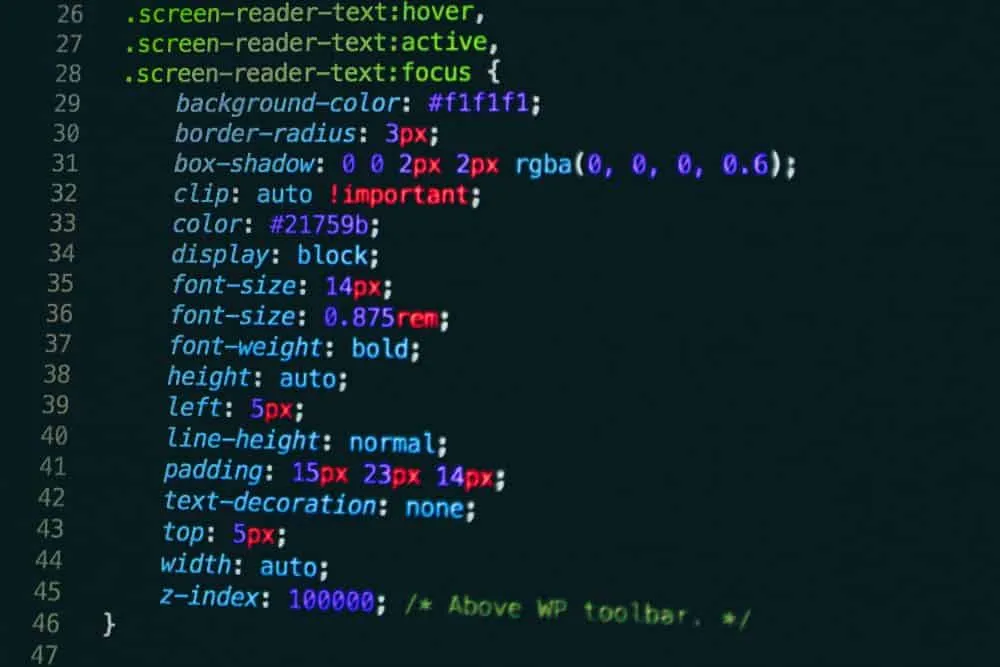
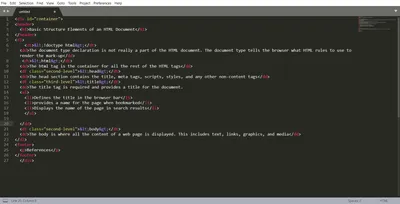
A HTML Tutorial for Coding Beginners – Go WordPress

734x2713 пикс.

100,7 КБ

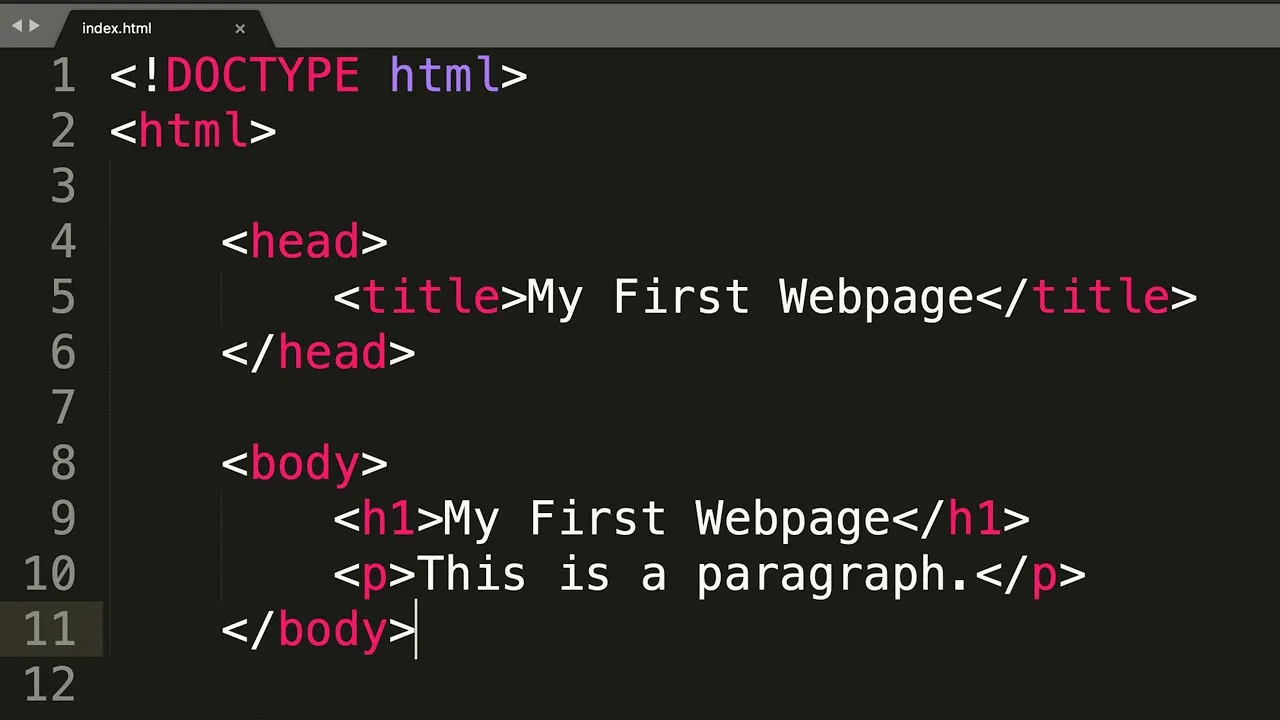
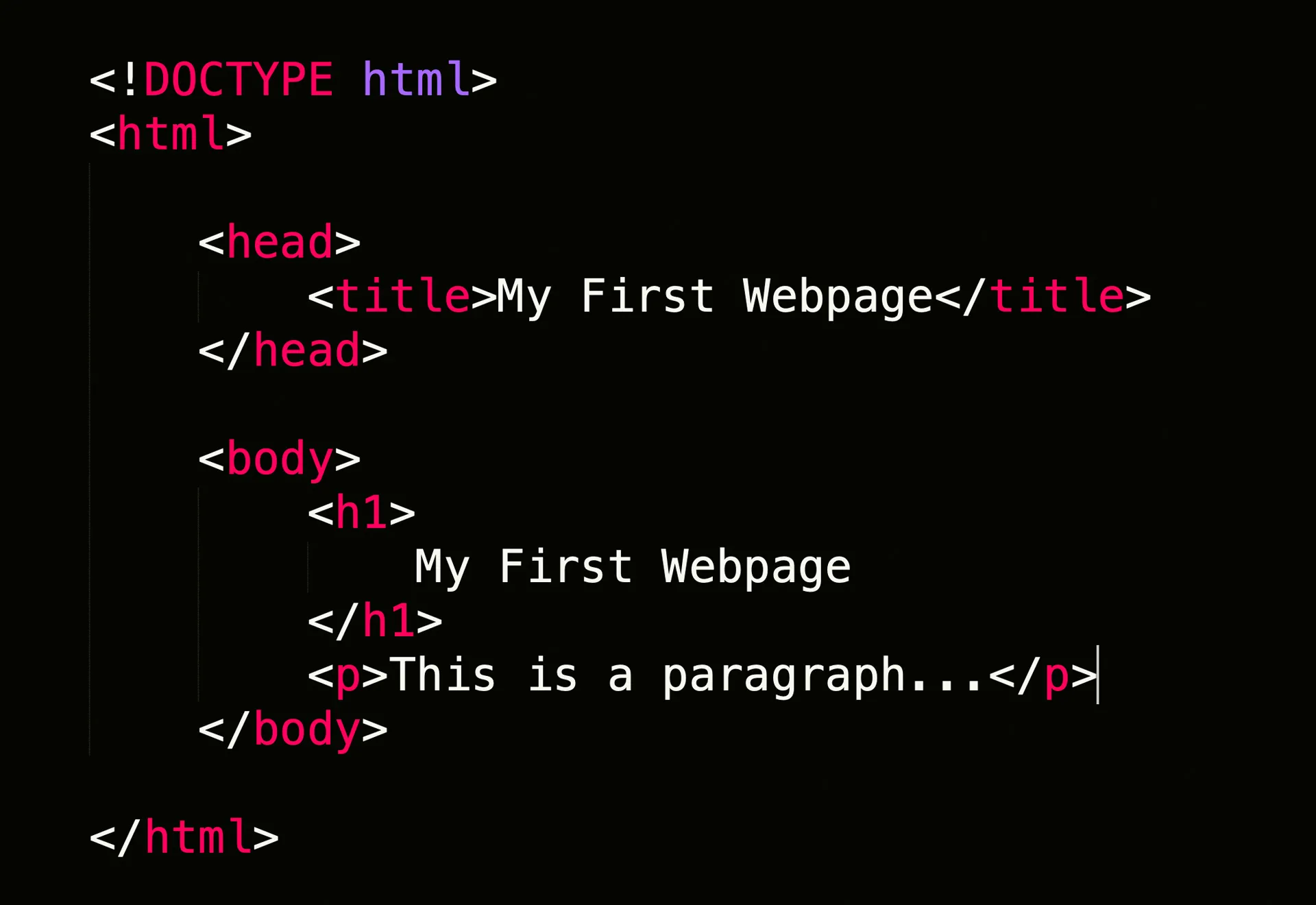
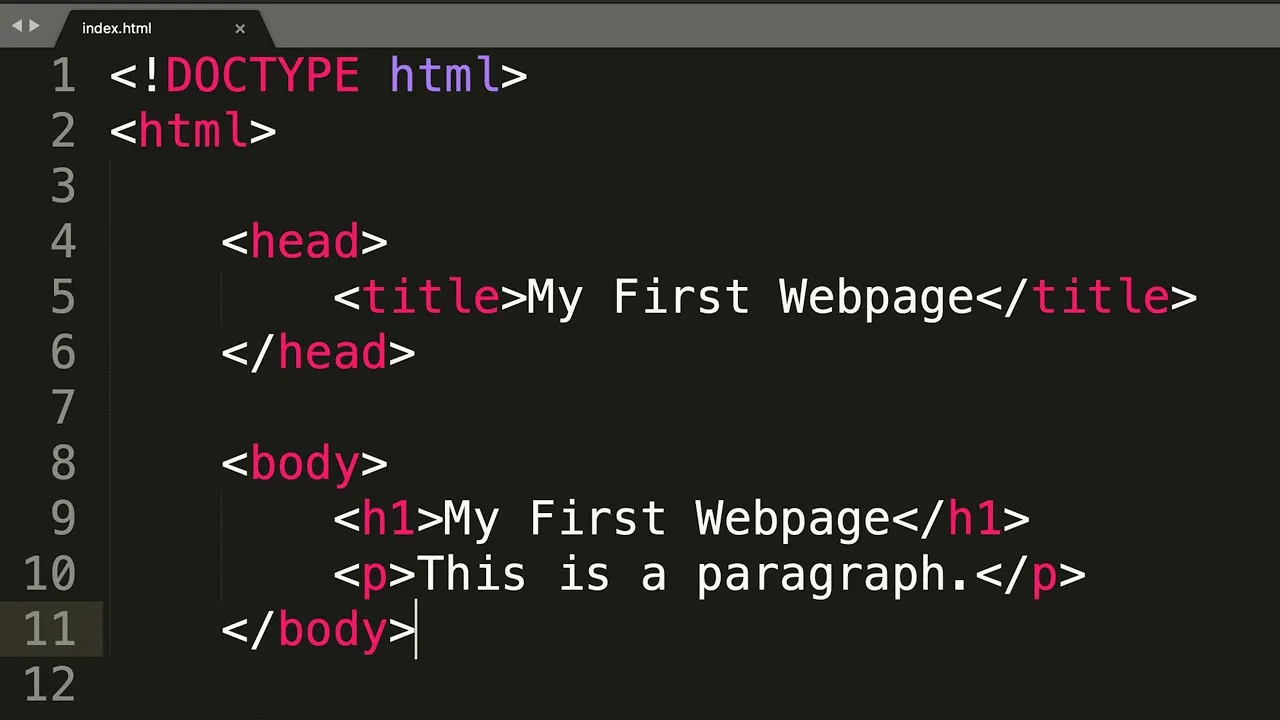
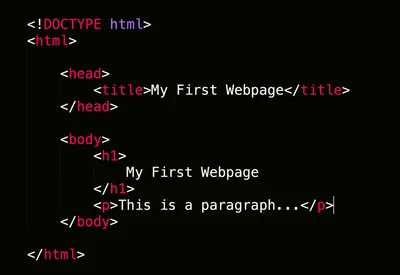
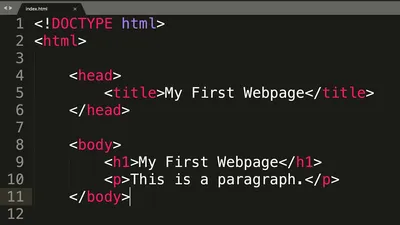
How to Code a Basic Webpage Using HTML - Henry Egloff

1280x718 пикс.

94,3 КБ

Как читать код страниц сайта

1280x1016 пикс.

46,7 КБ

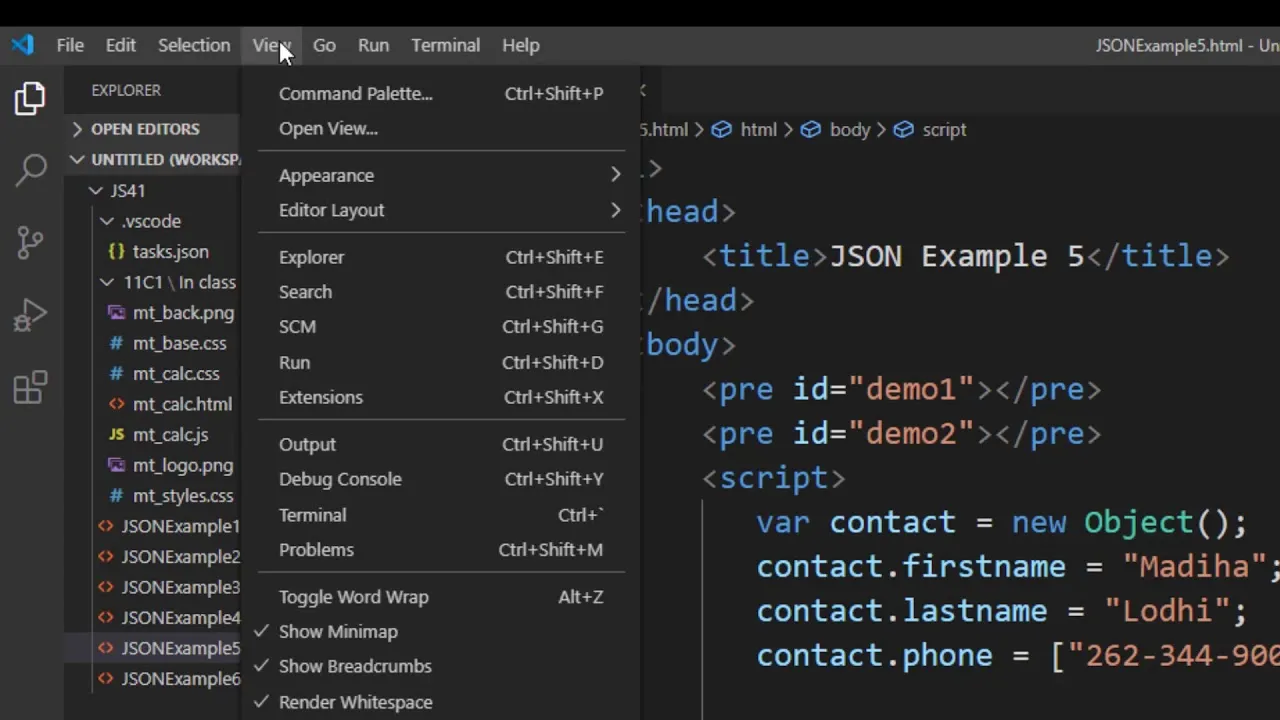
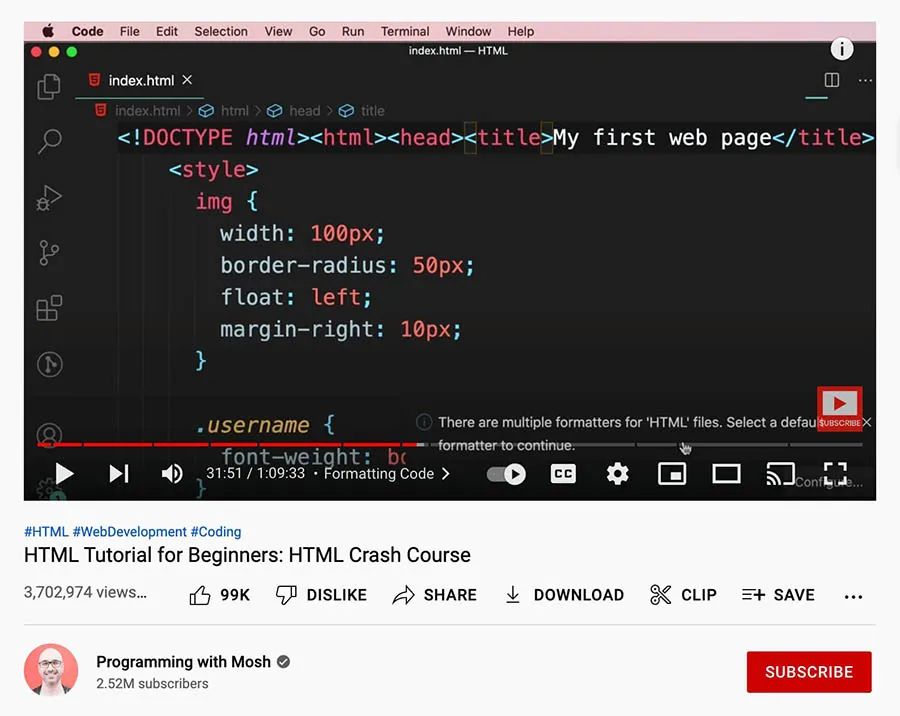
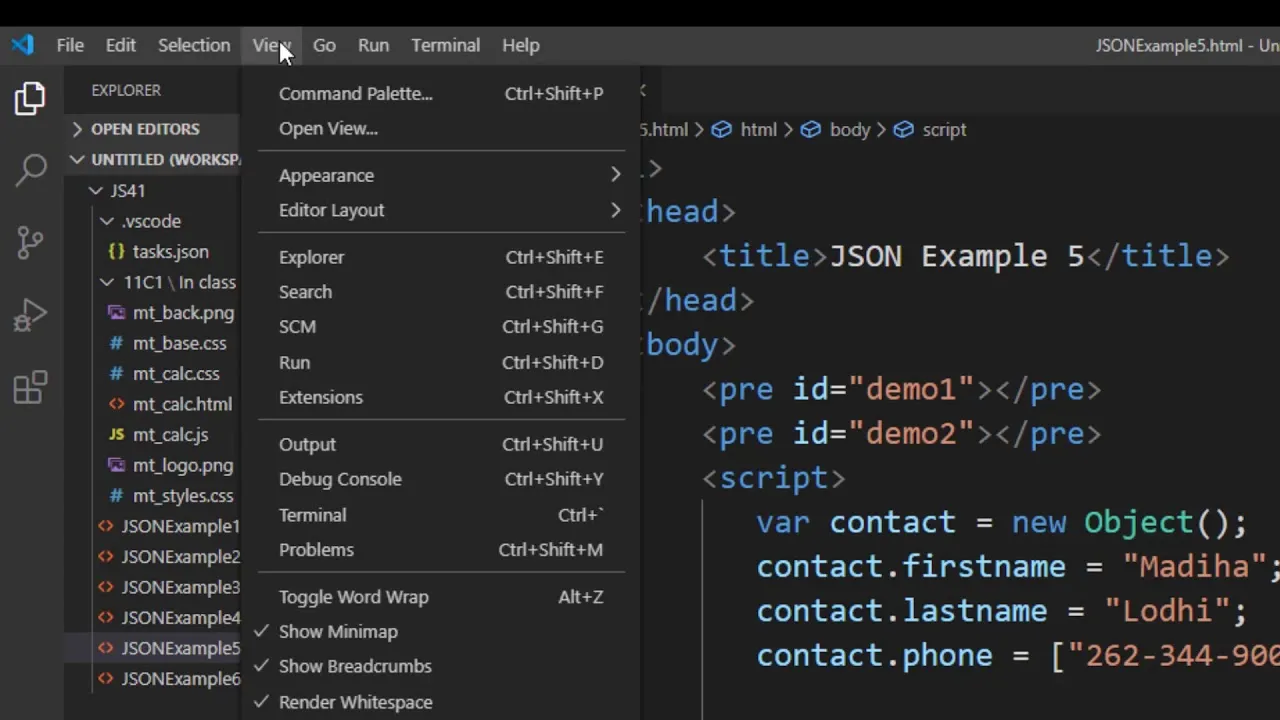
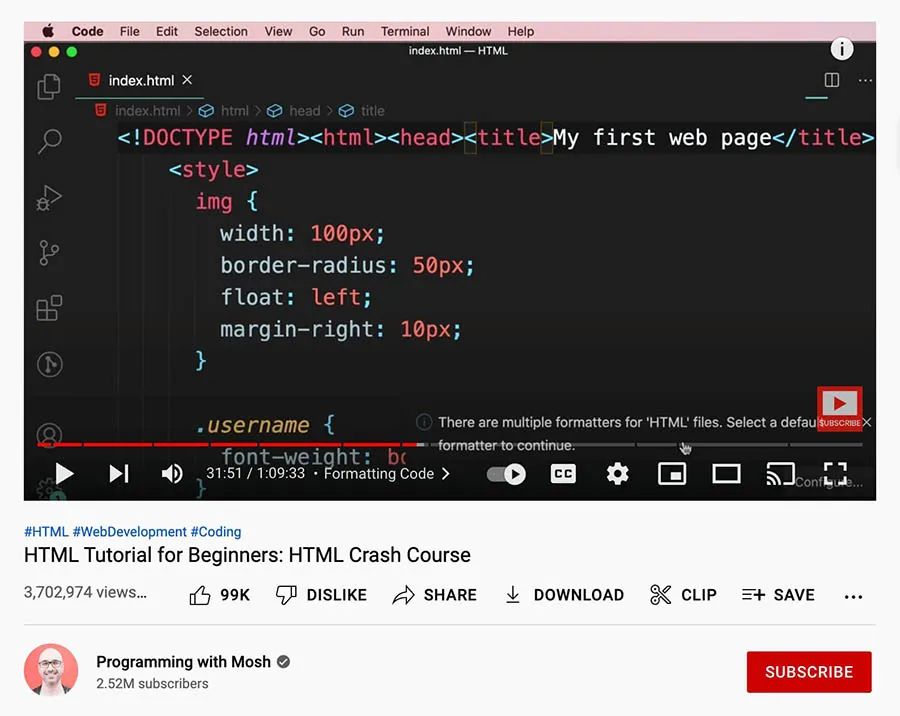
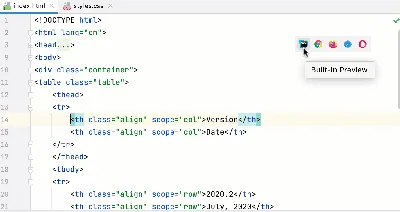
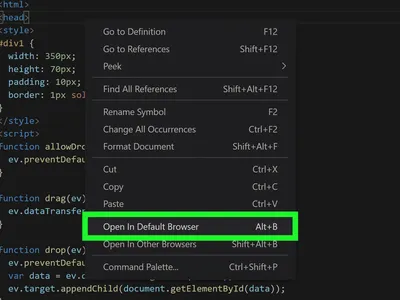
Microsoft Visual Studio Code - How to view HTML code in a browser - YouTube

1352x515 пикс.

88,6 КБ

HTML Scraping: How to Scrape any Website | ParseHub

1920x1080 пикс.

64,9 КБ

Code Library is Popular Hangout | SportsEngine

1122x930 пикс.

56,8 КБ

How to Insert an Image in HTML - Code Institute Global

1000x1080 пикс.

108,1 КБ

How to display code snippets in HTML?

1500x999 пикс.

105,4 КБ

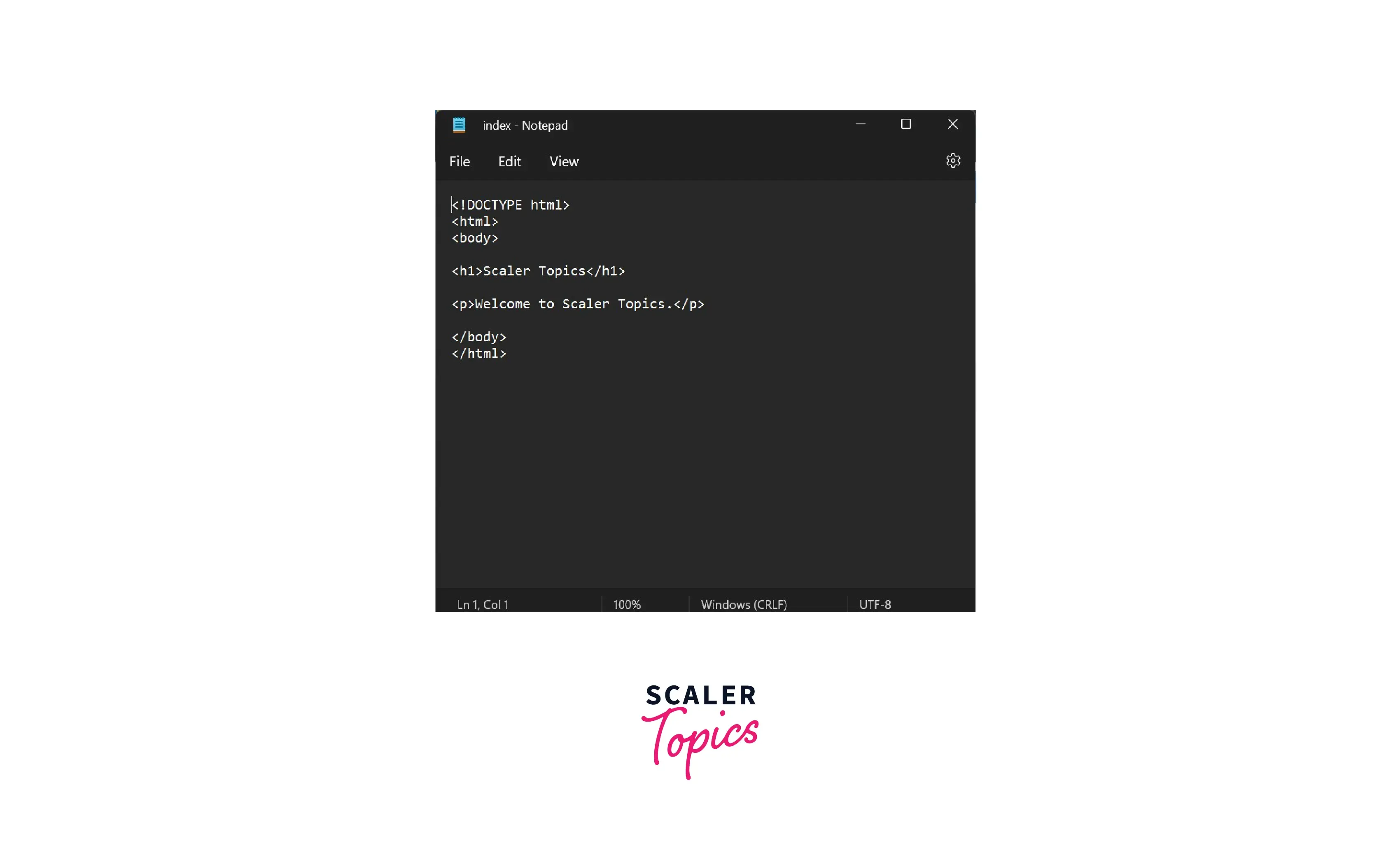
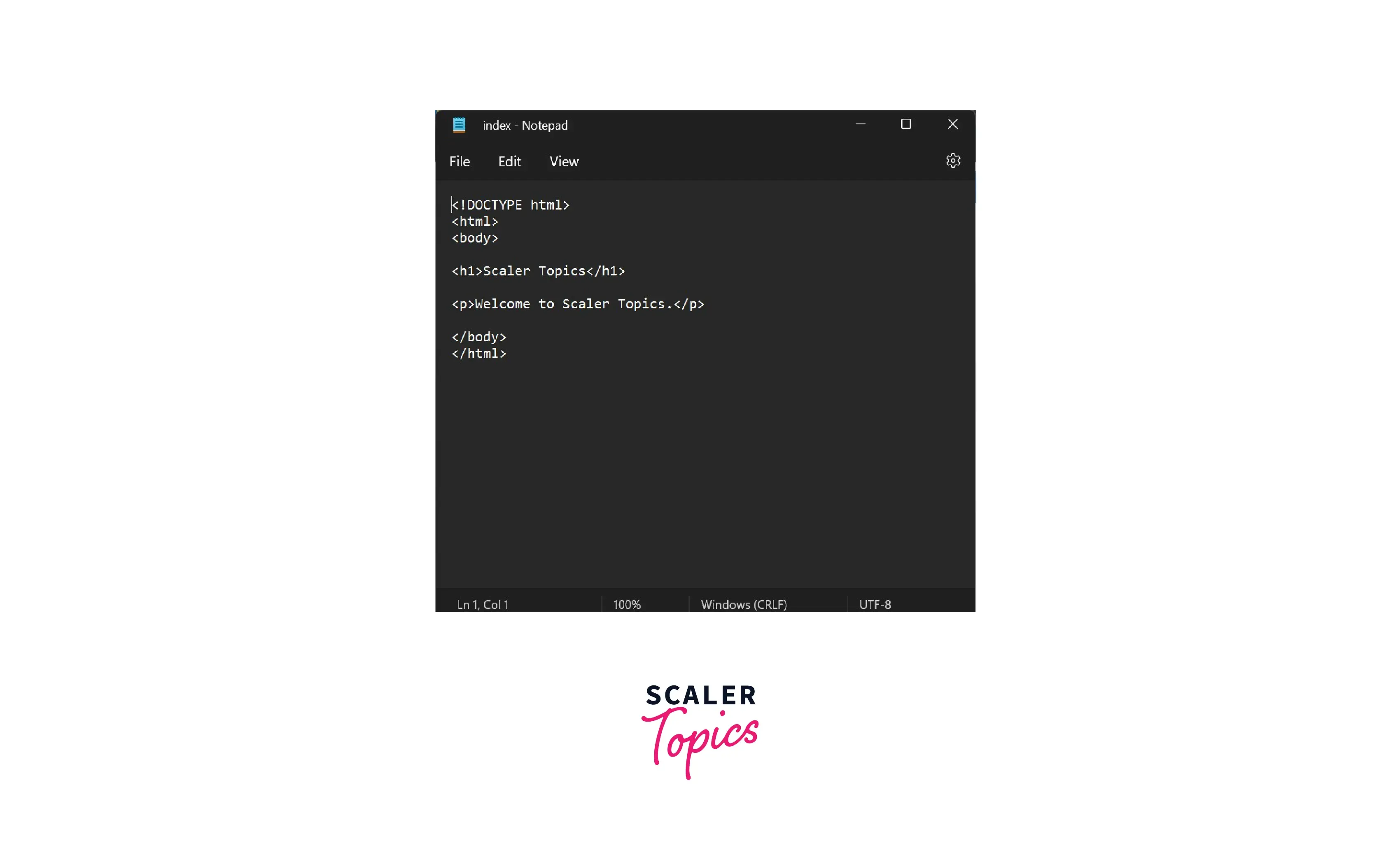
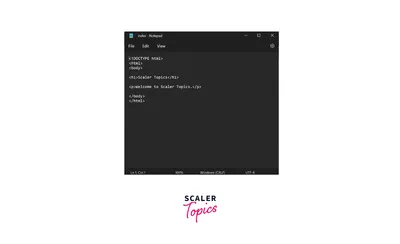
Writing HTML in Microsoft Notepad for Windows

1280x720 пикс.

53,9 КБ

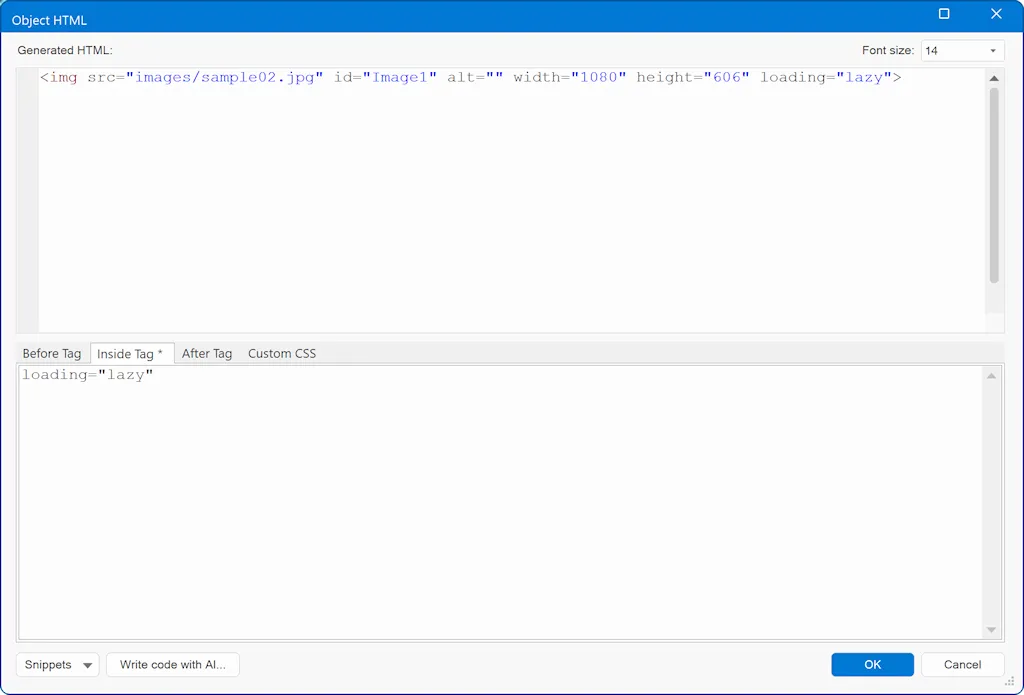
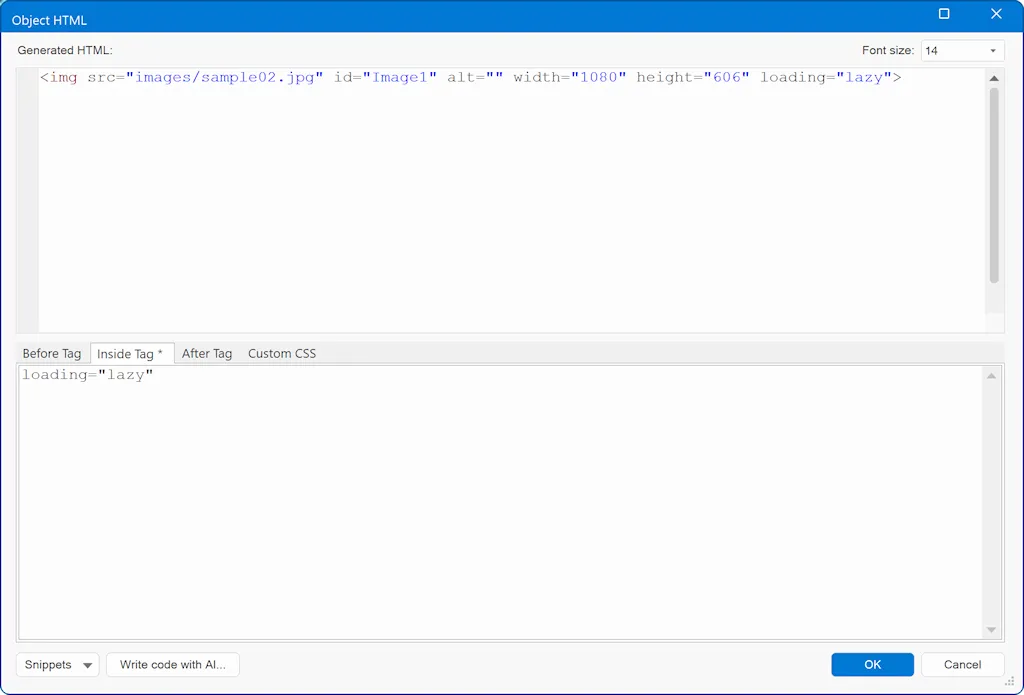
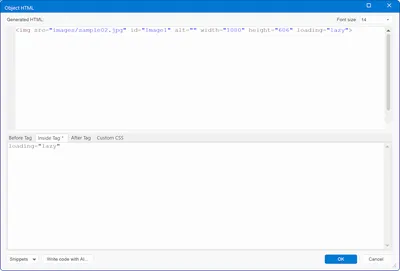
HTML Code Generator

1200x628 пикс.

18,6 КБ

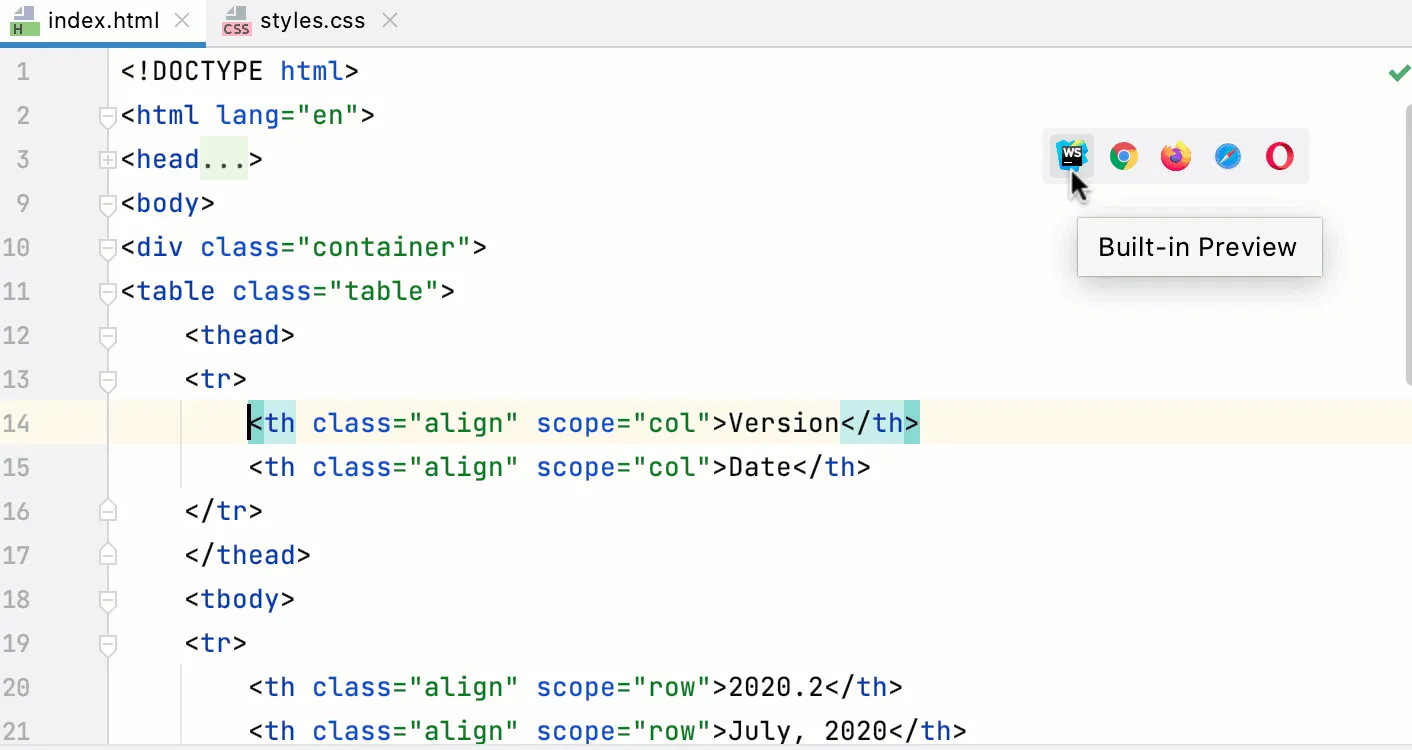
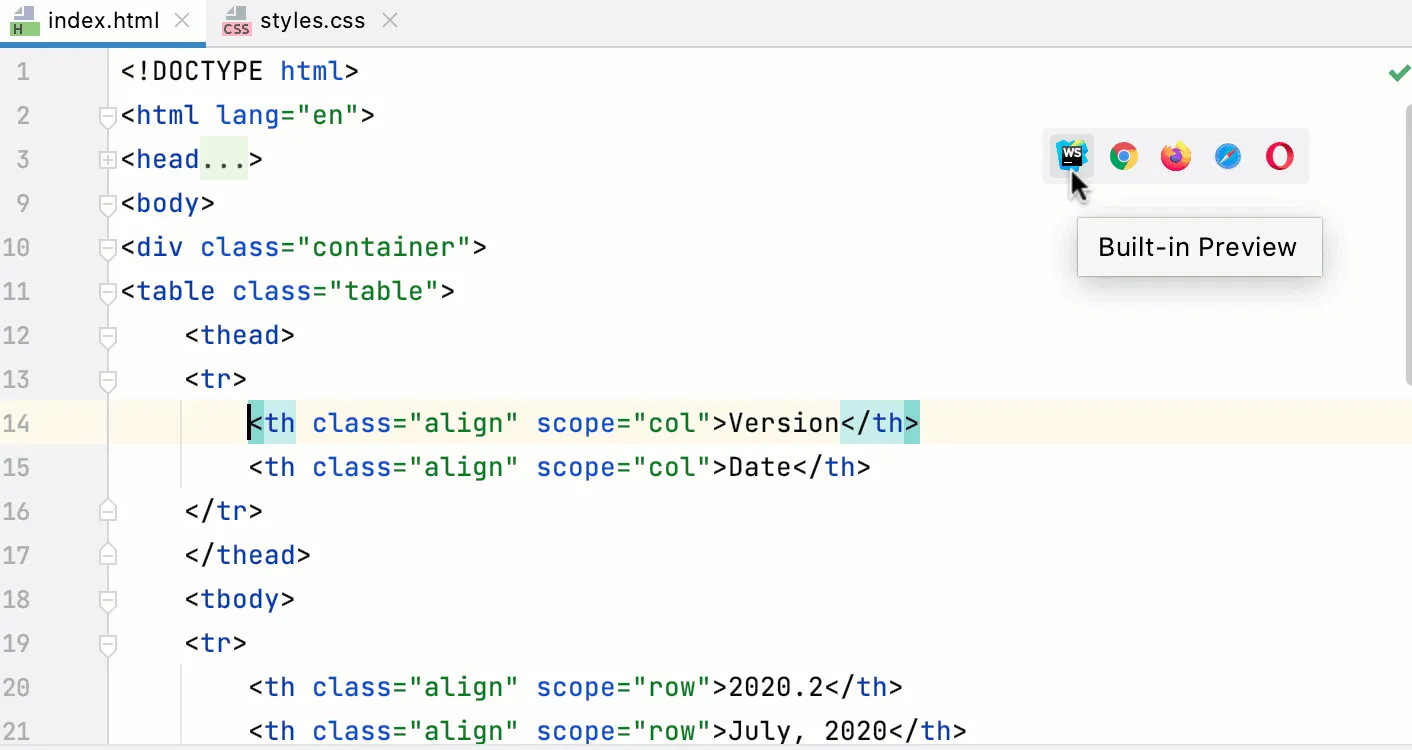
Code Style. HTML | WebStorm Documentation

1920x1024 пикс.

81,8 КБ

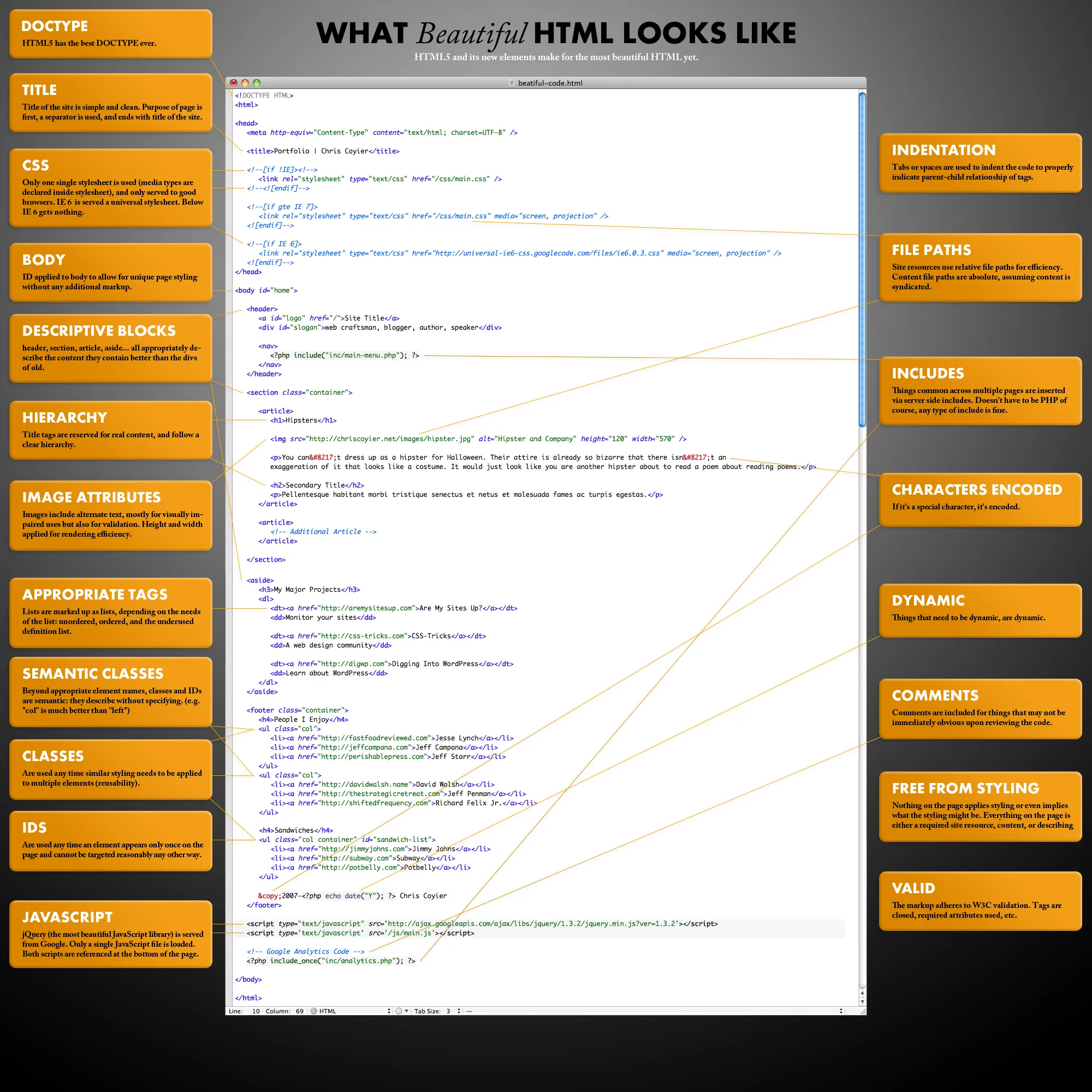
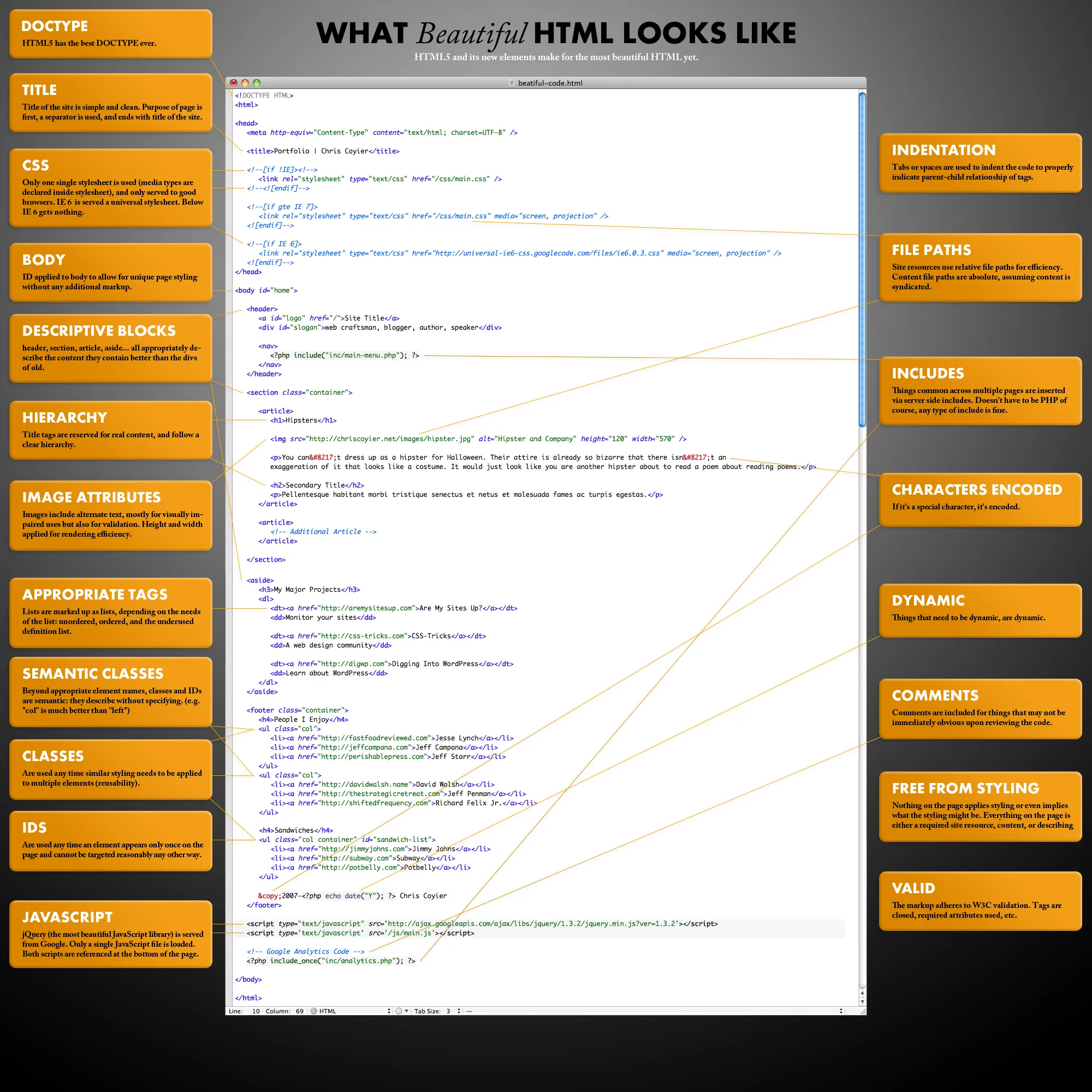
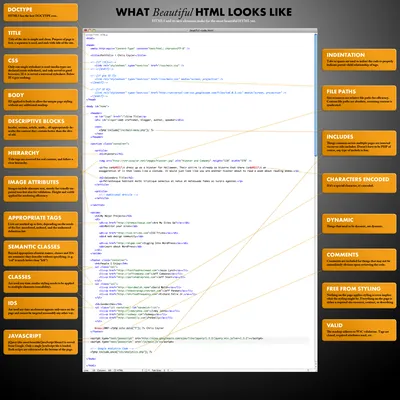
What Beautiful HTML Code Looks Like | CSS-Tricks - CSS-Tricks

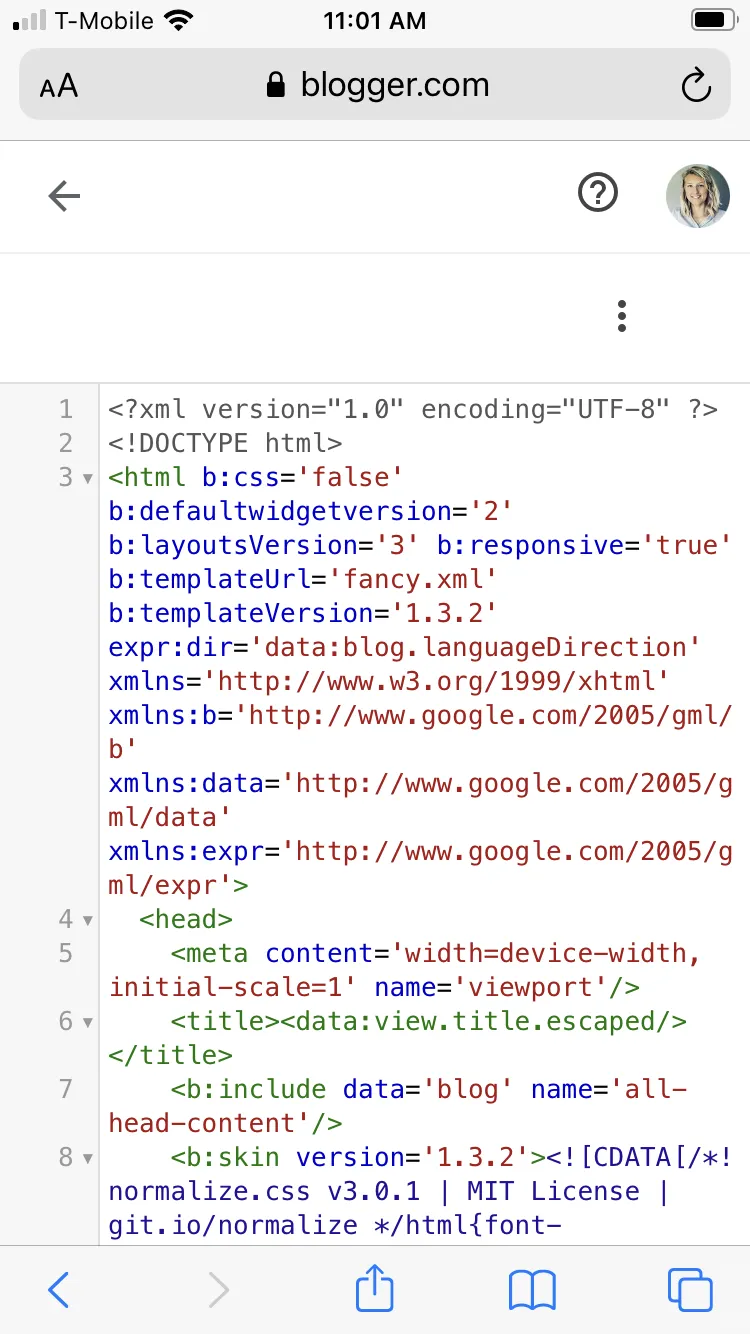
750x1334 пикс.

84,5 КБ

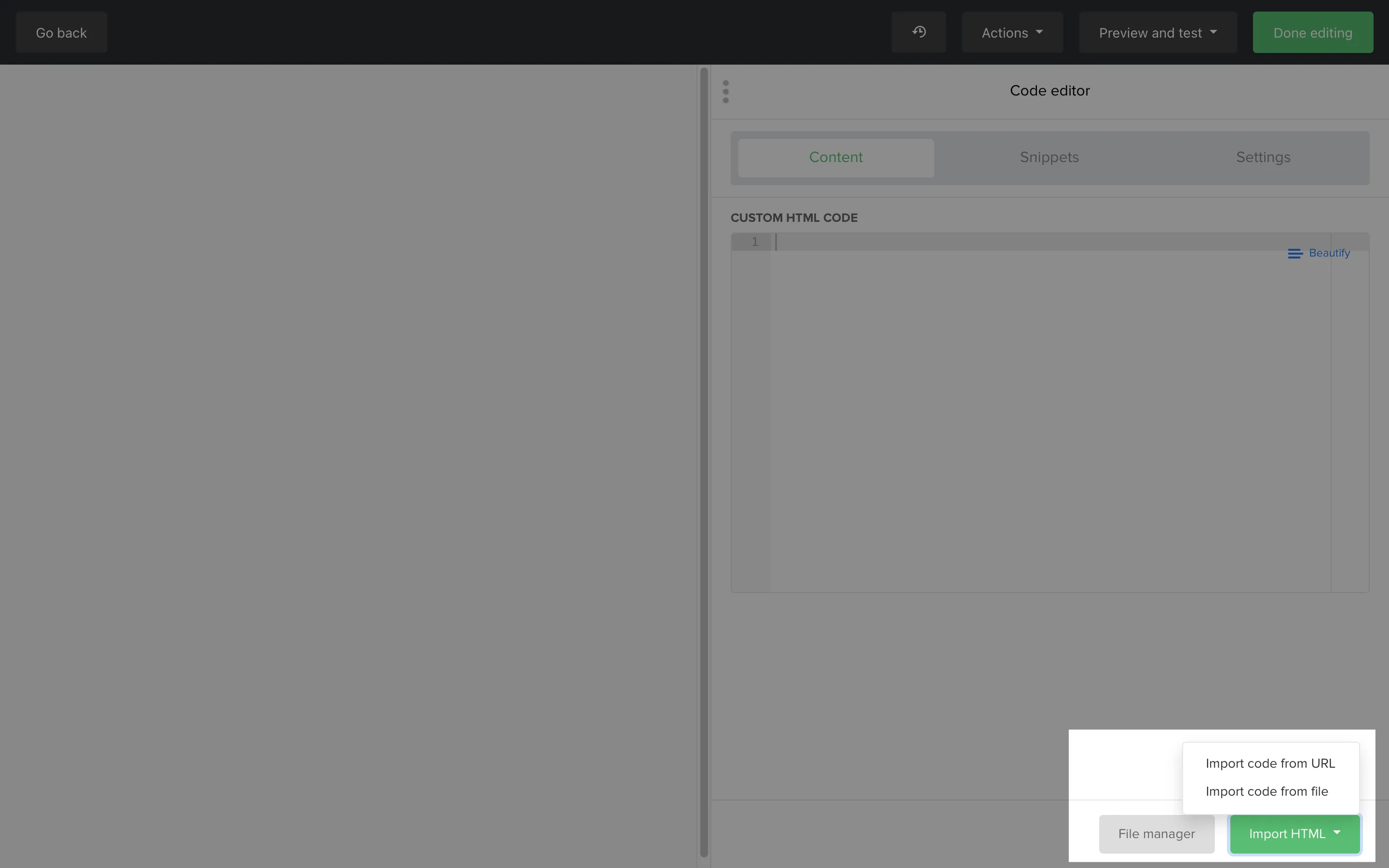
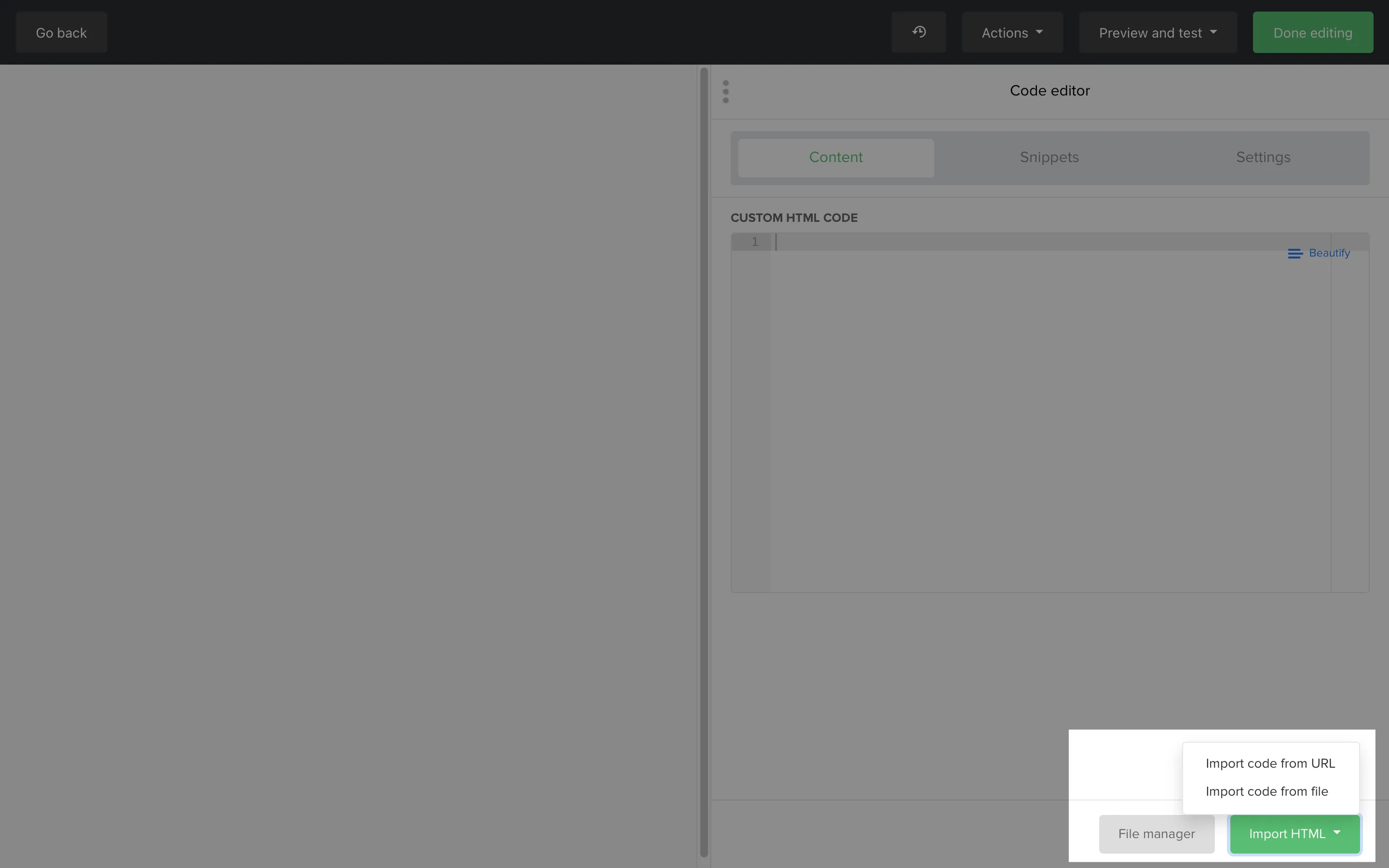
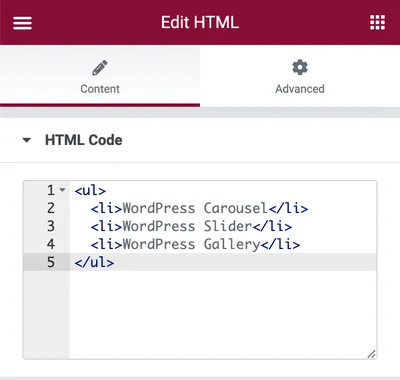
How to Add Custom HTML to Your WordPress Forms

1000x701 пикс.

94,7 КБ

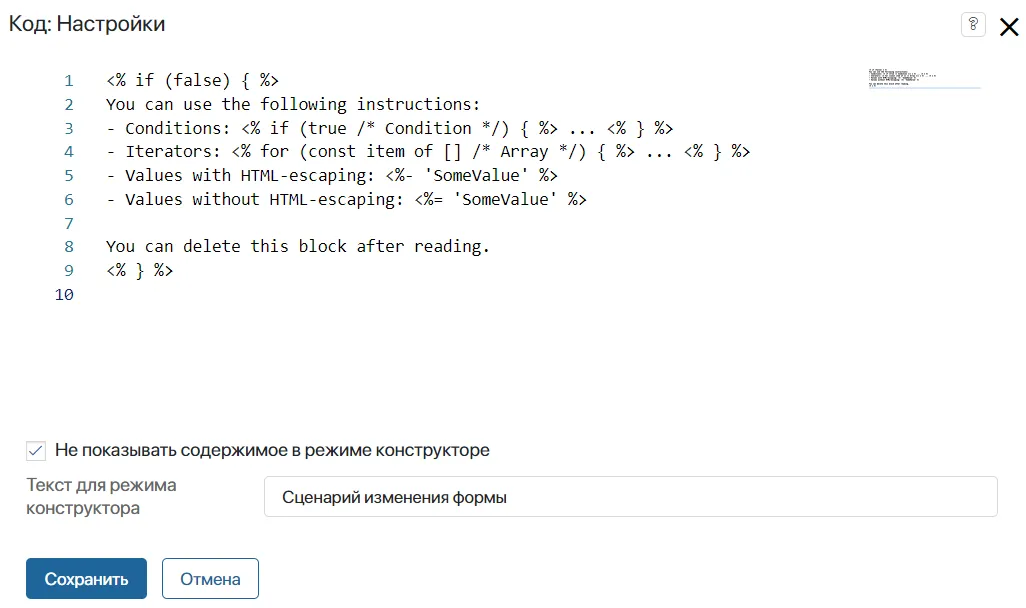
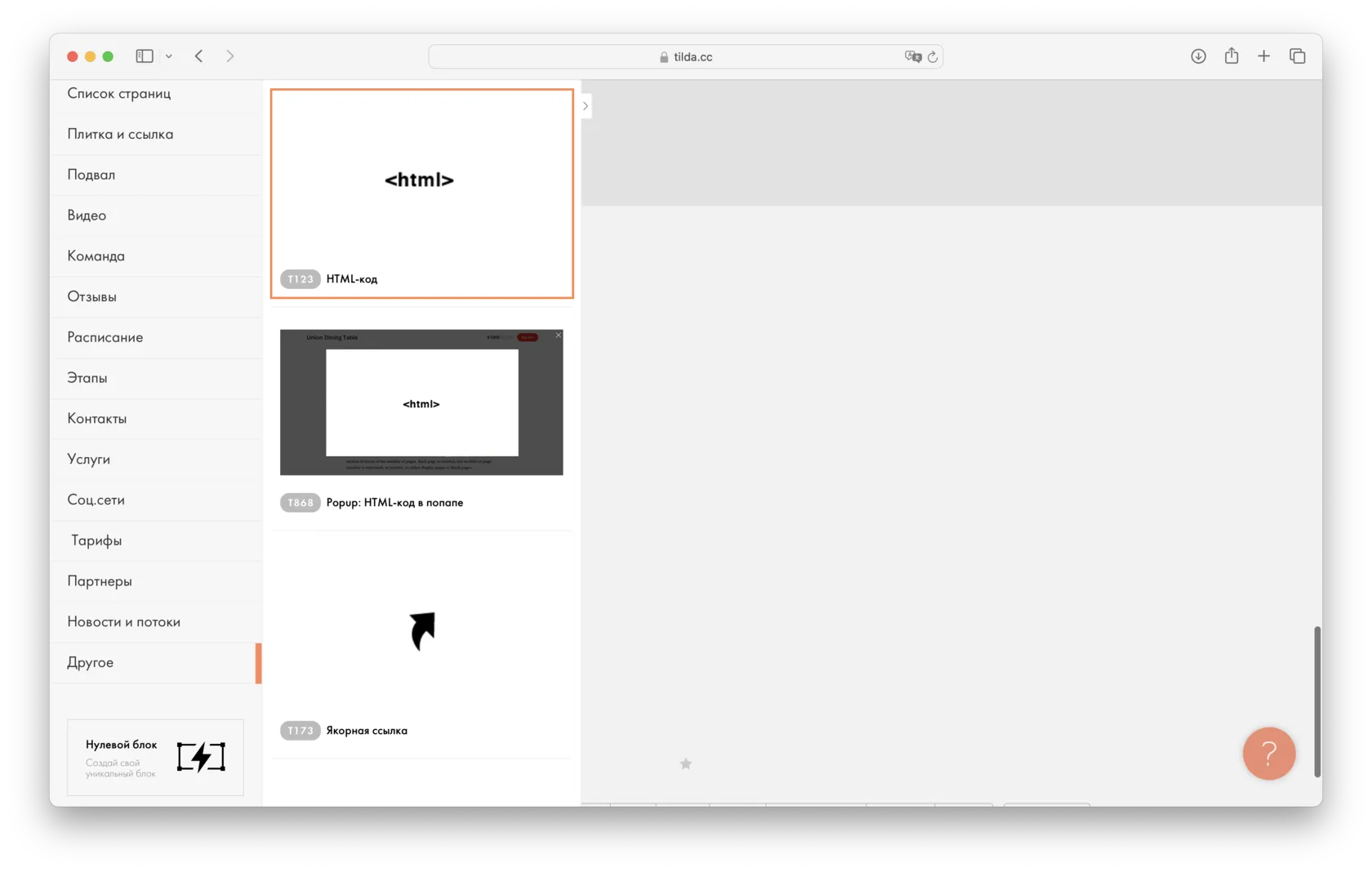
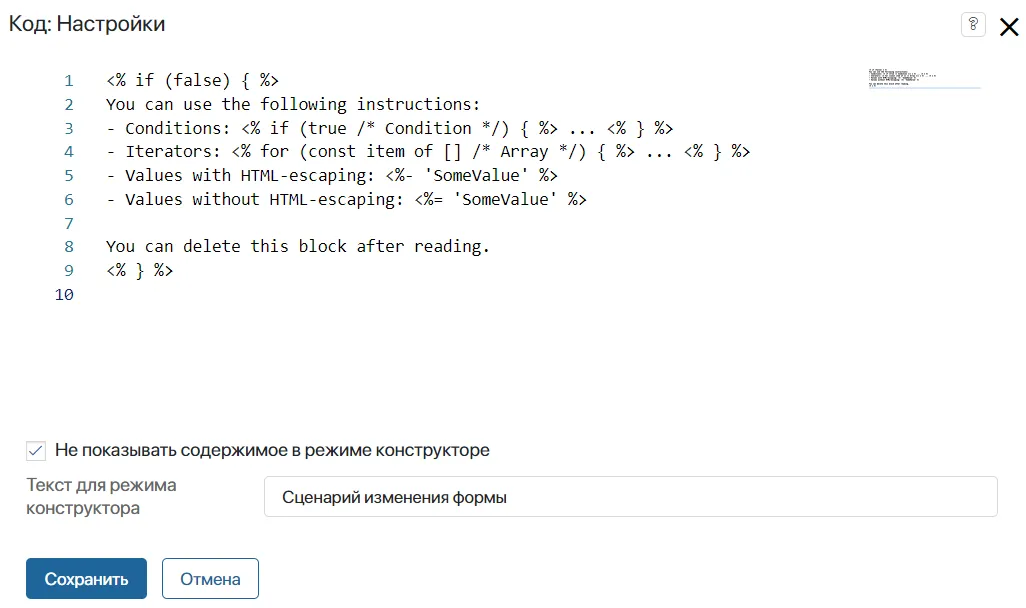
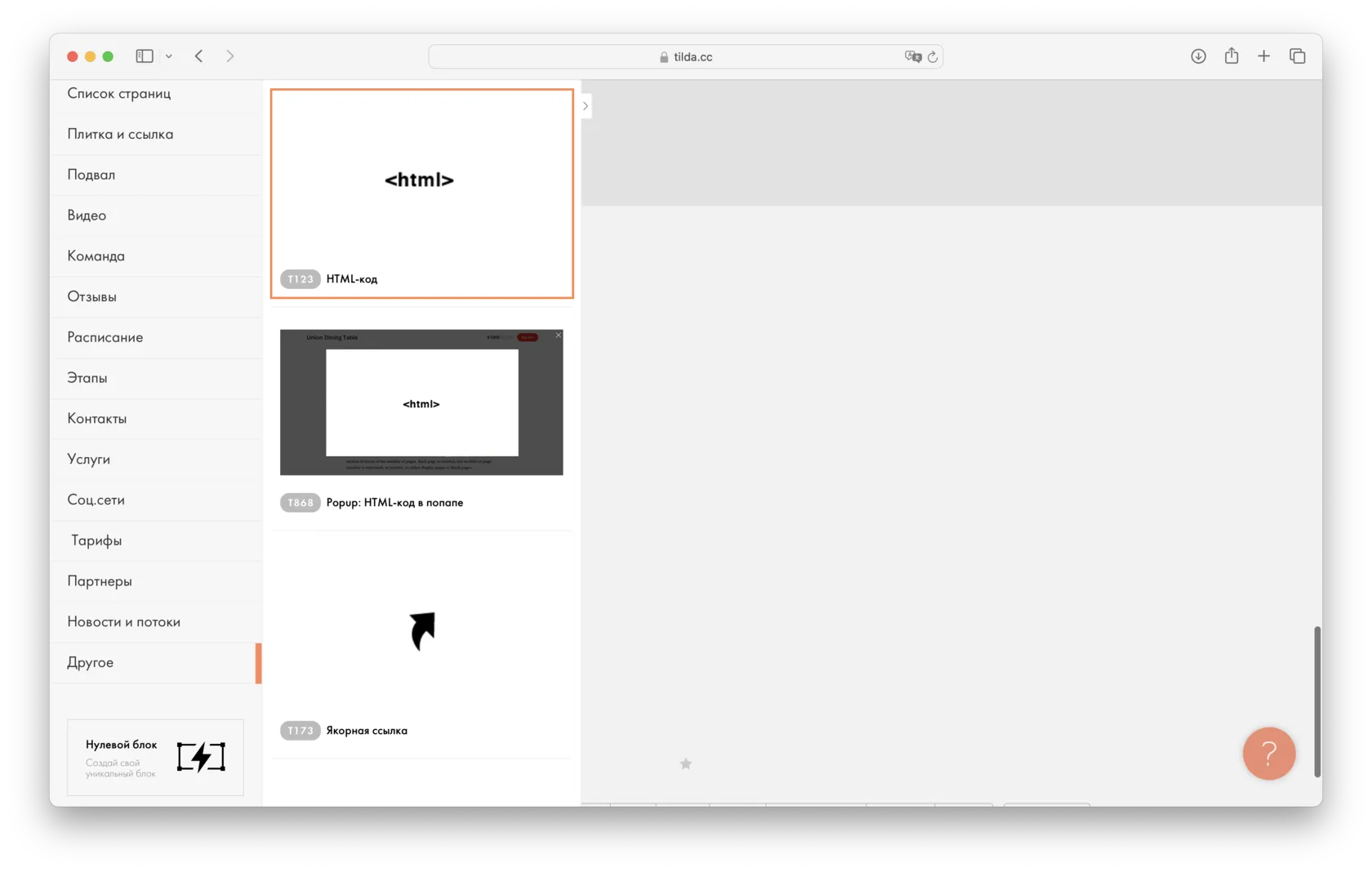
Виджет Код

3000x2000 пикс.

160,5 КБ

How to build a website using HTML and CSS | BrowserStack

1200x527 пикс.

38,7 КБ

Using a Code Your Own (CYO) campaign

1280x720 пикс.

31,8 КБ

Making a Website With HTML in 7 Easy Steps

1026x608 пикс.

33,4 КБ

How to create code snippet syntax highlighted box HTML, CSS, JavaScript - Stack Overflow

2000x2000 пикс.

304,6 КБ

Languages and frameworks: HTML | JetBrains Rider Documentation

1680x1068 пикс.

44,1 КБ

Building a real-time clock using HTML, CSS and JavaScript. | by Daisy Kirui | Medium

1430x953 пикс.

103,7 КБ

Visual studio Theme - HTML/CSS - Code with Mosh Forum

1369x568 пикс.

20,8 КБ

Adding custom HTML or Javascript to a web page

1024x695 пикс.

12,8 КБ

Image link not functioning - HTML - Codecademy Forums

1317x712 пикс.

30,3 КБ

Как вставить картинку в HTML – База знаний Timeweb Community

1412x750 пикс.

44,3 КБ

How do you link CSS and HTML files on VS Code? - HTML-CSS - The freeCodeCamp Forum

900x716 пикс.

45,1 КБ

Code Editor Extension

2880x1576 пикс.

86,1 КБ

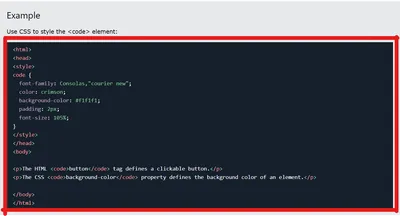
How to display example code on your website | Coders' Guidebook

2560x1440 пикс.

64,5 КБ

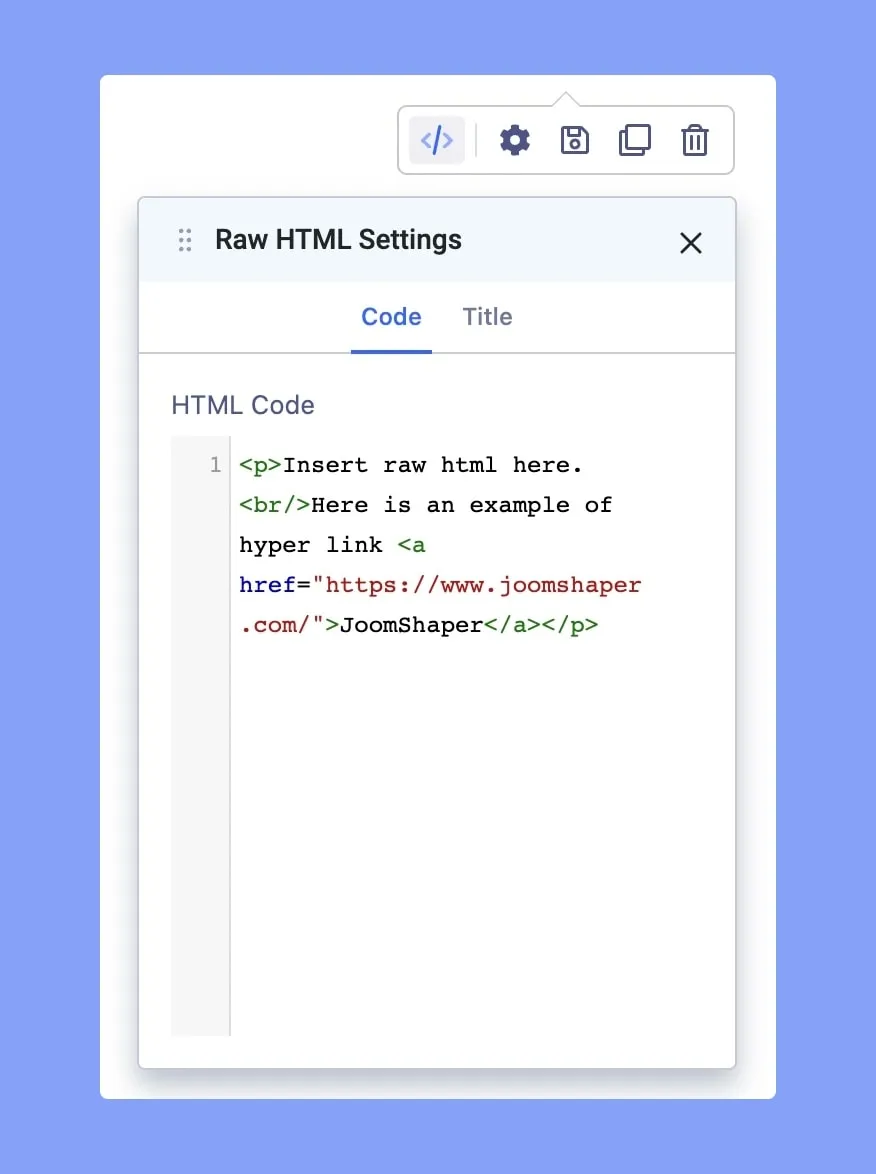
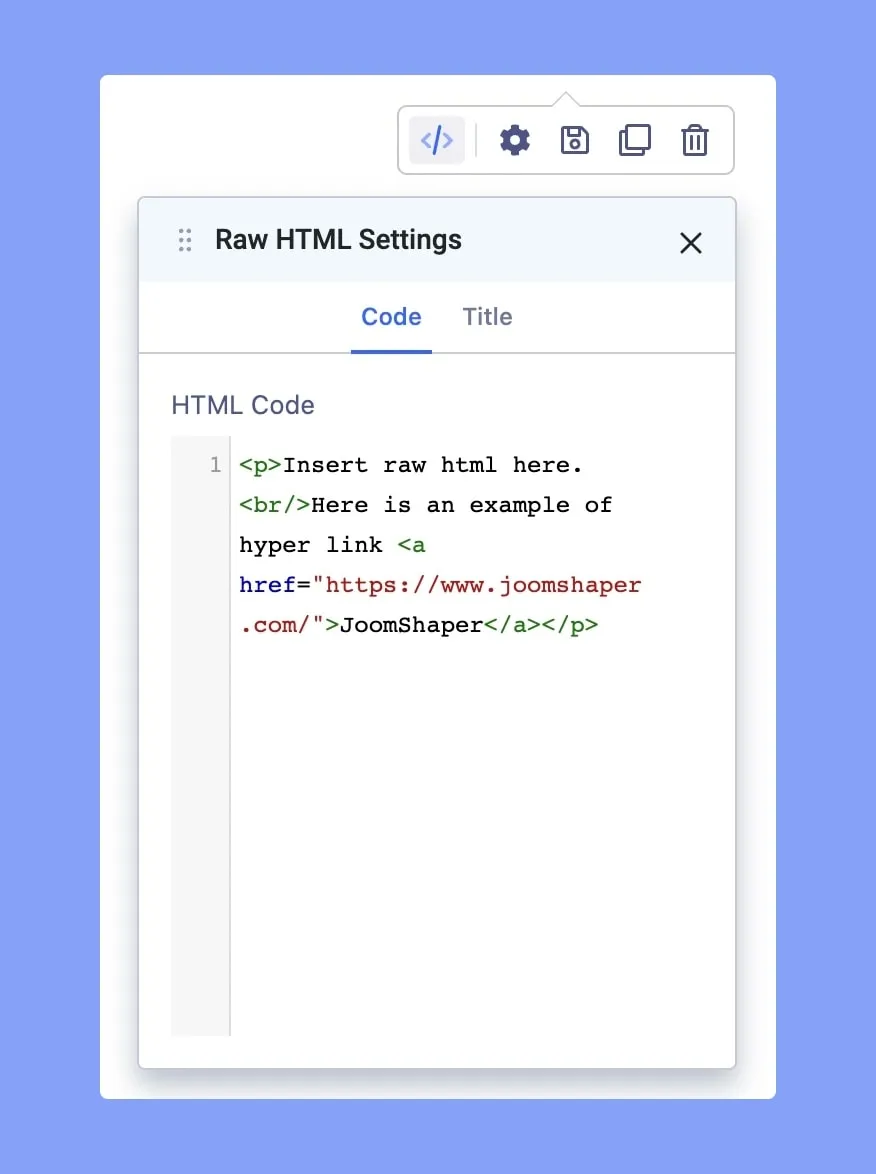
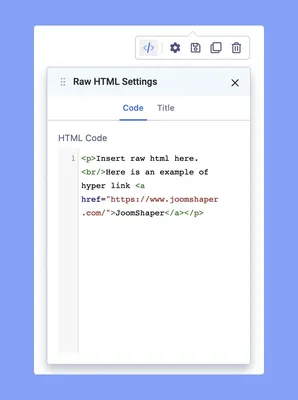
Raw HTML | SP Page Builder (Pro) - Documentation | JoomShaper

1637x1052 пикс.

47,6 КБ

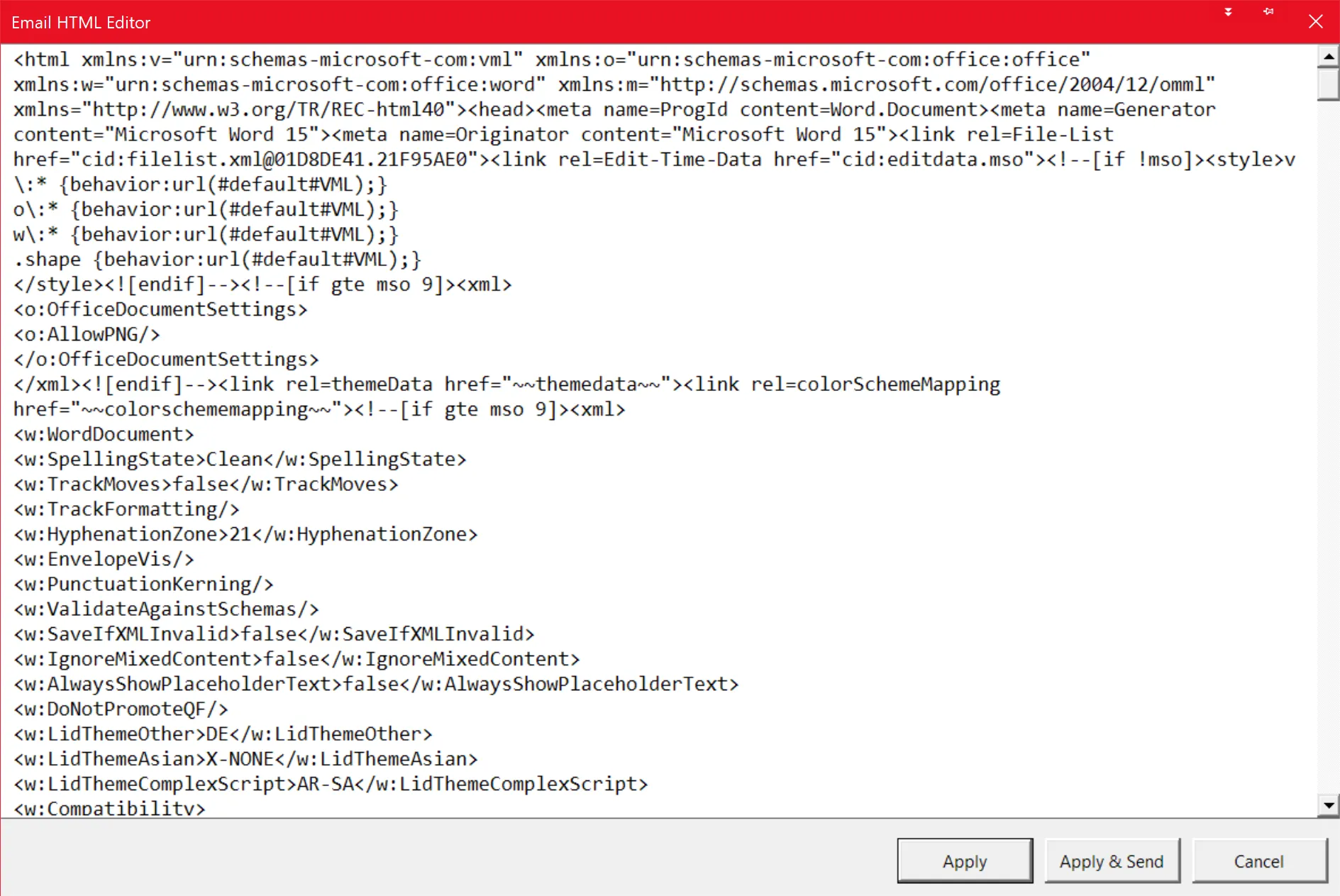
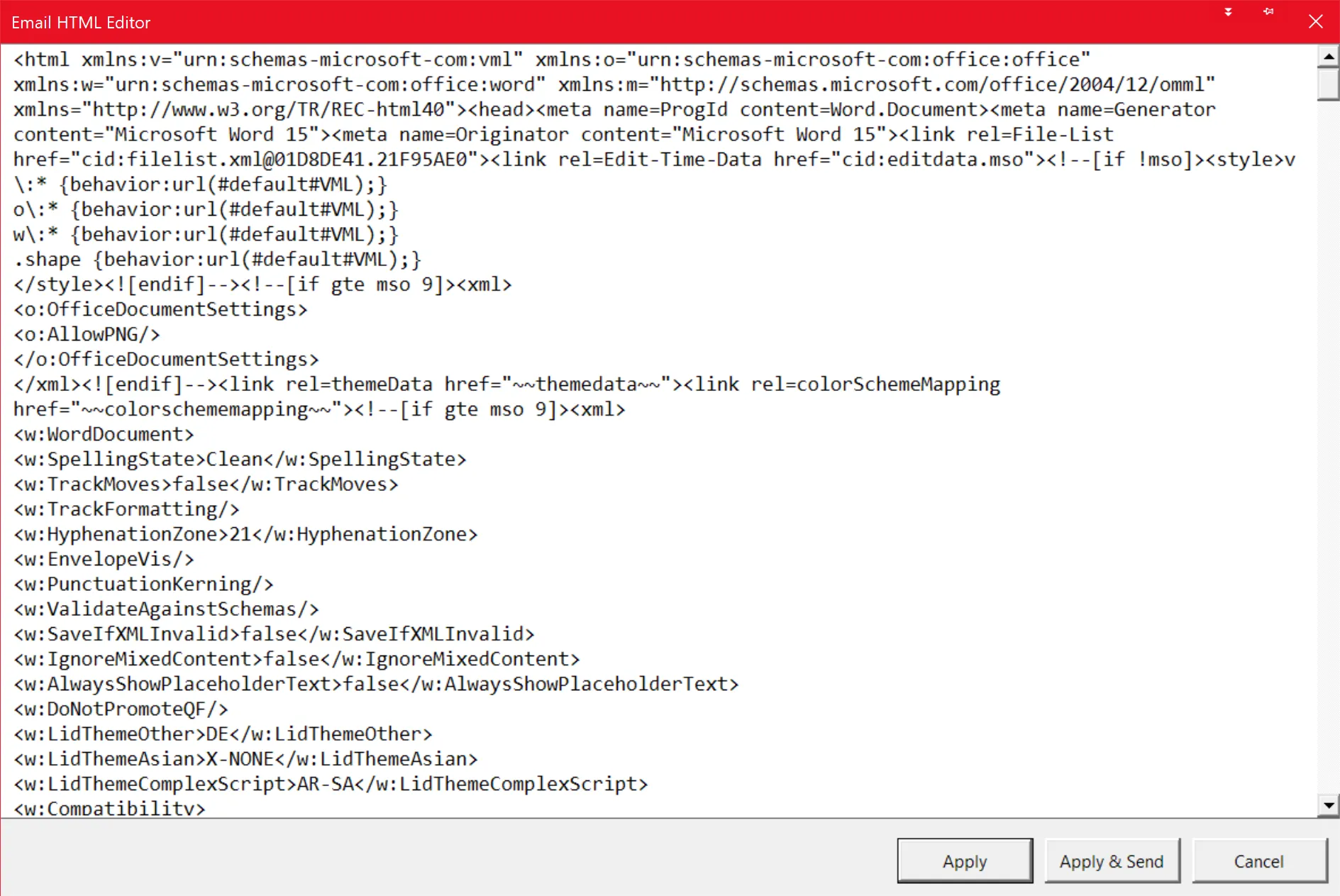
How To Use The Custom HTML Editor - MailerLite

640x960 пикс.

42,2 КБ

HTML code on computer monitor. Software Web Developer Programming Code 9276785 Stock Photo at Vecteezy

1920x1130 пикс.

58,8 КБ

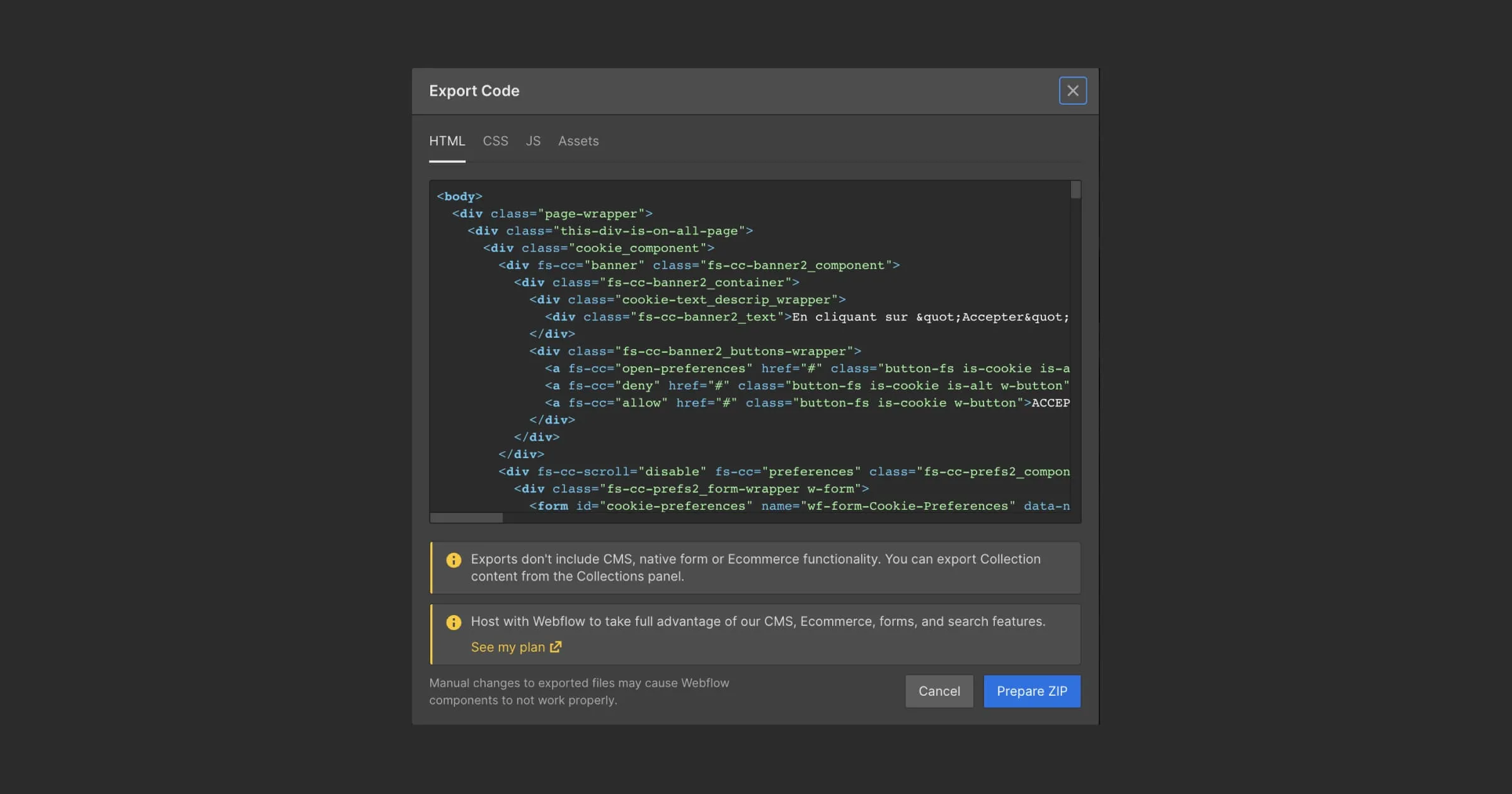
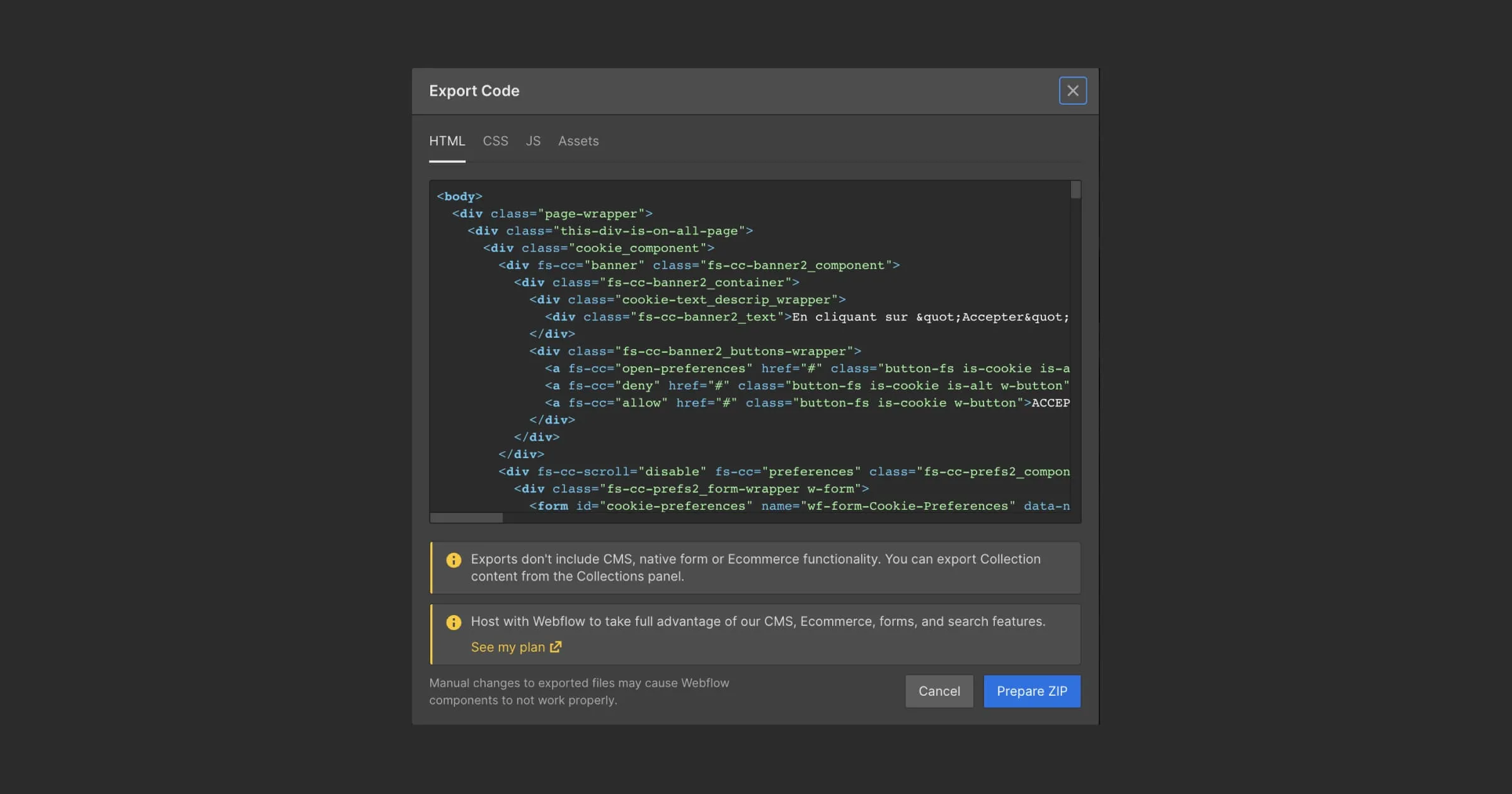
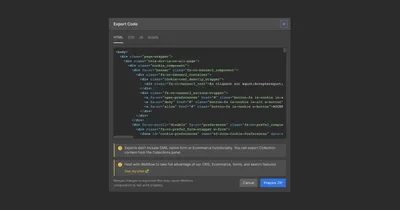
How and why export your Webflow site code?

948x643 пикс.

27,0 КБ

HTML Class Suggestions - Visual Studio Marketplace

3400x2077 пикс.

40,9 КБ

How to Copy Code From a Website

2880x1800 пикс.

23,6 КБ

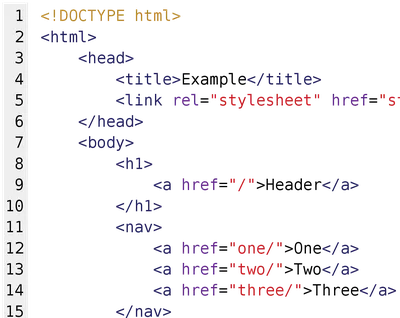
File:HTML Example Code - Wikimedia Commons

1072x674 пикс.

88,2 КБ

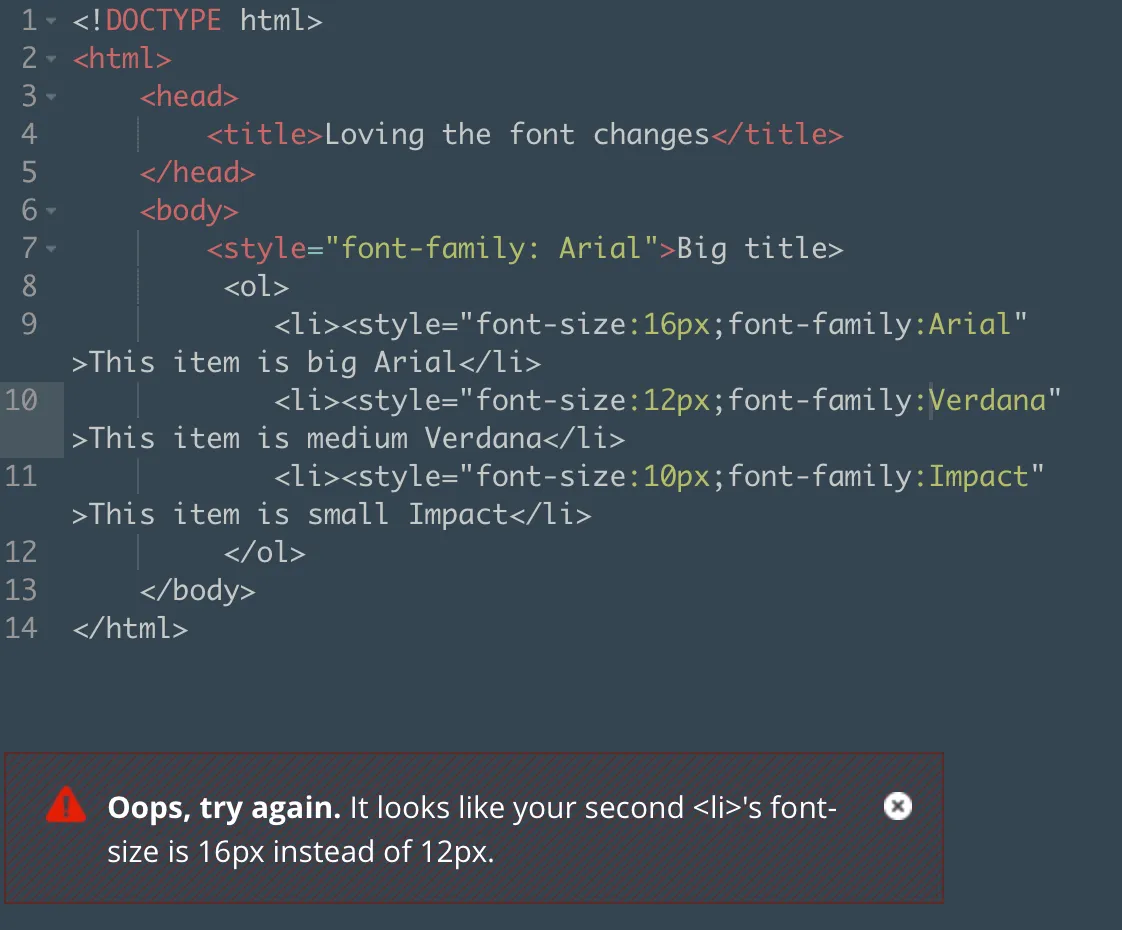
Write your first lines of HTML and CSS - Build Your First Web Pages With HTML and CSS - OpenClassrooms

1920x865 пикс.

56,8 КБ

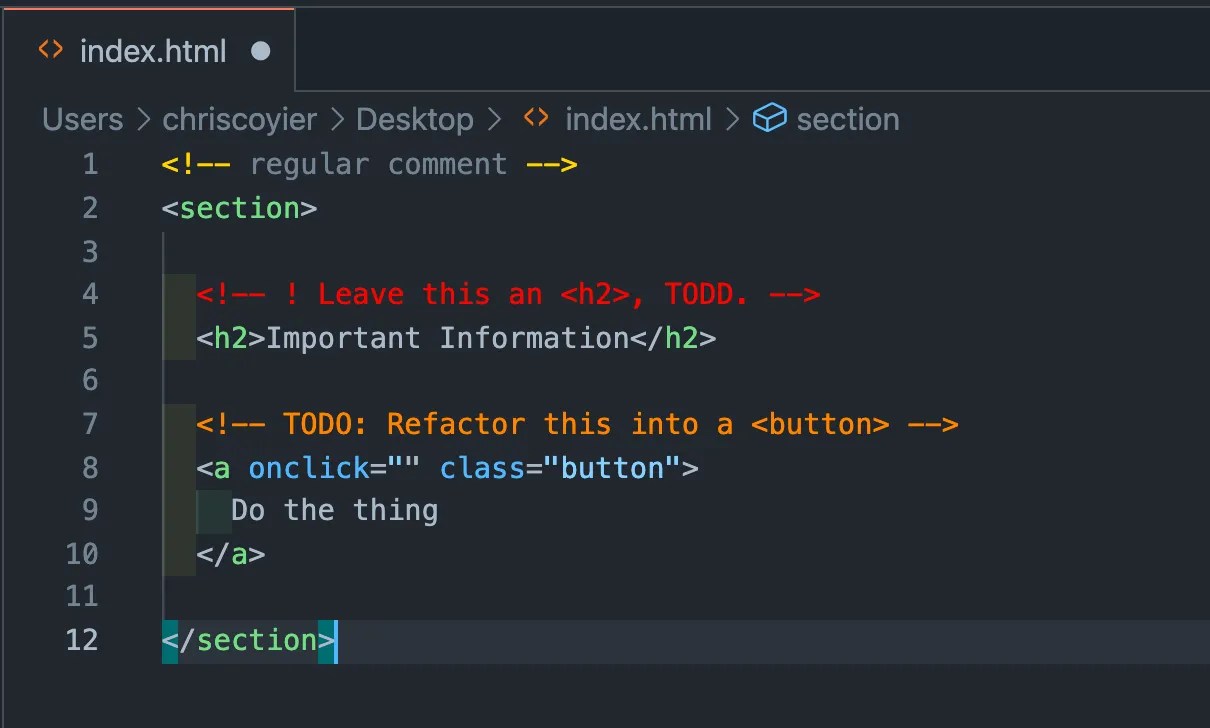
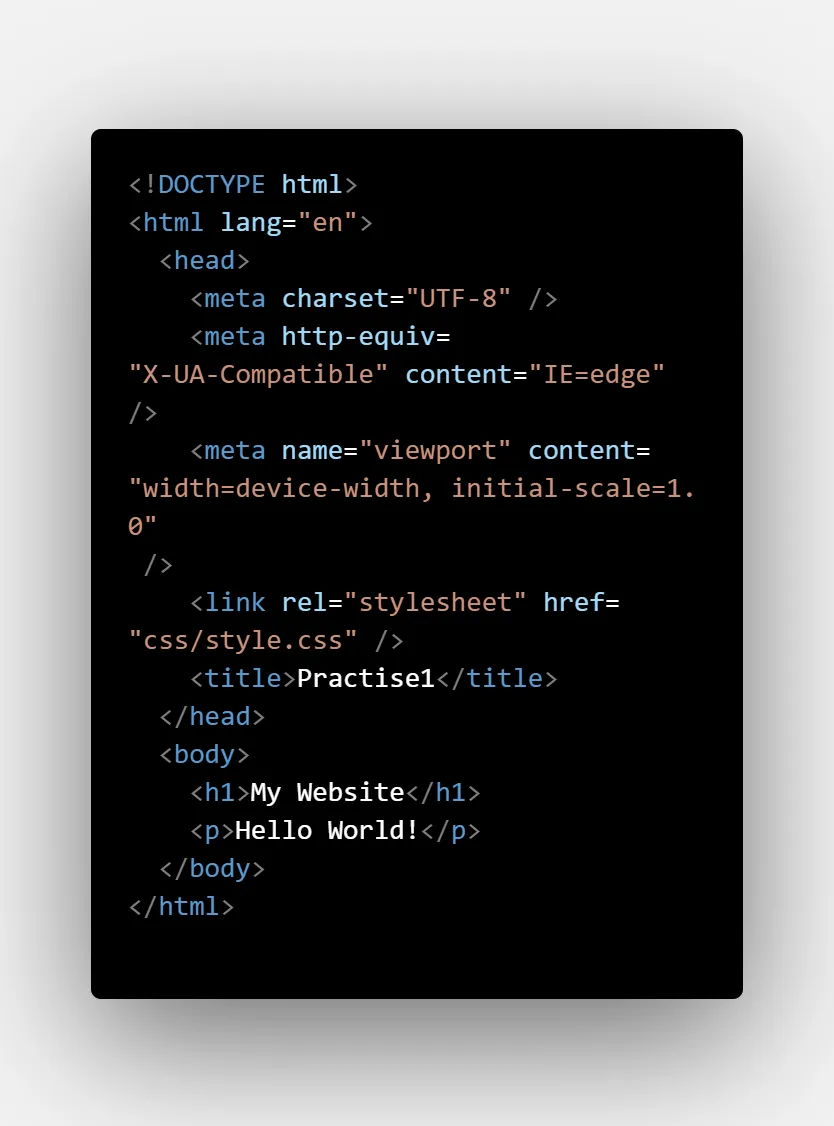
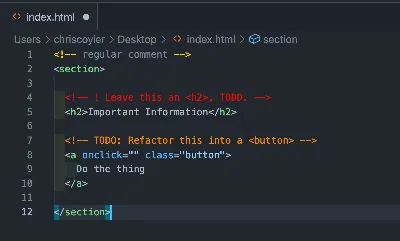
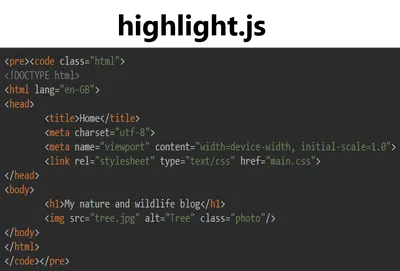
New HTML Element: search

876x1174 пикс.

19,2 КБ

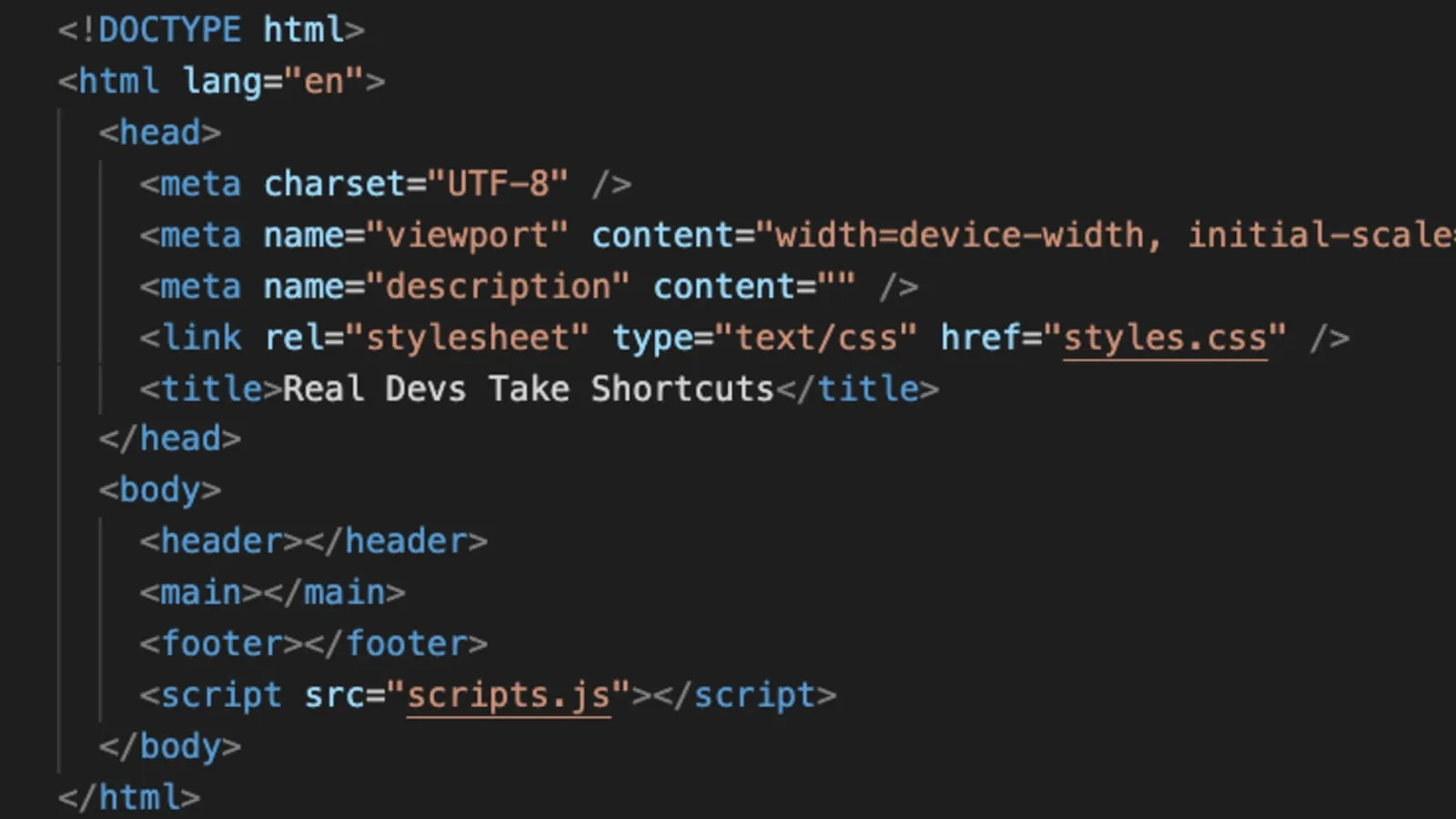
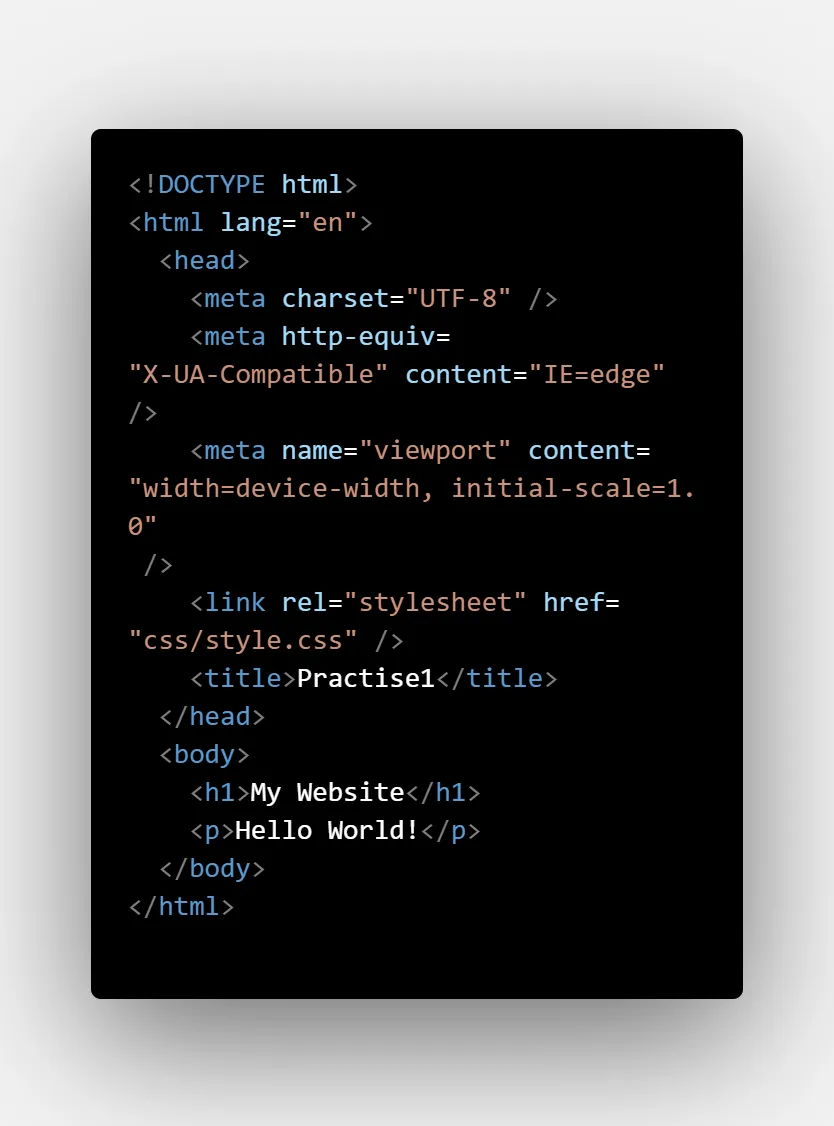
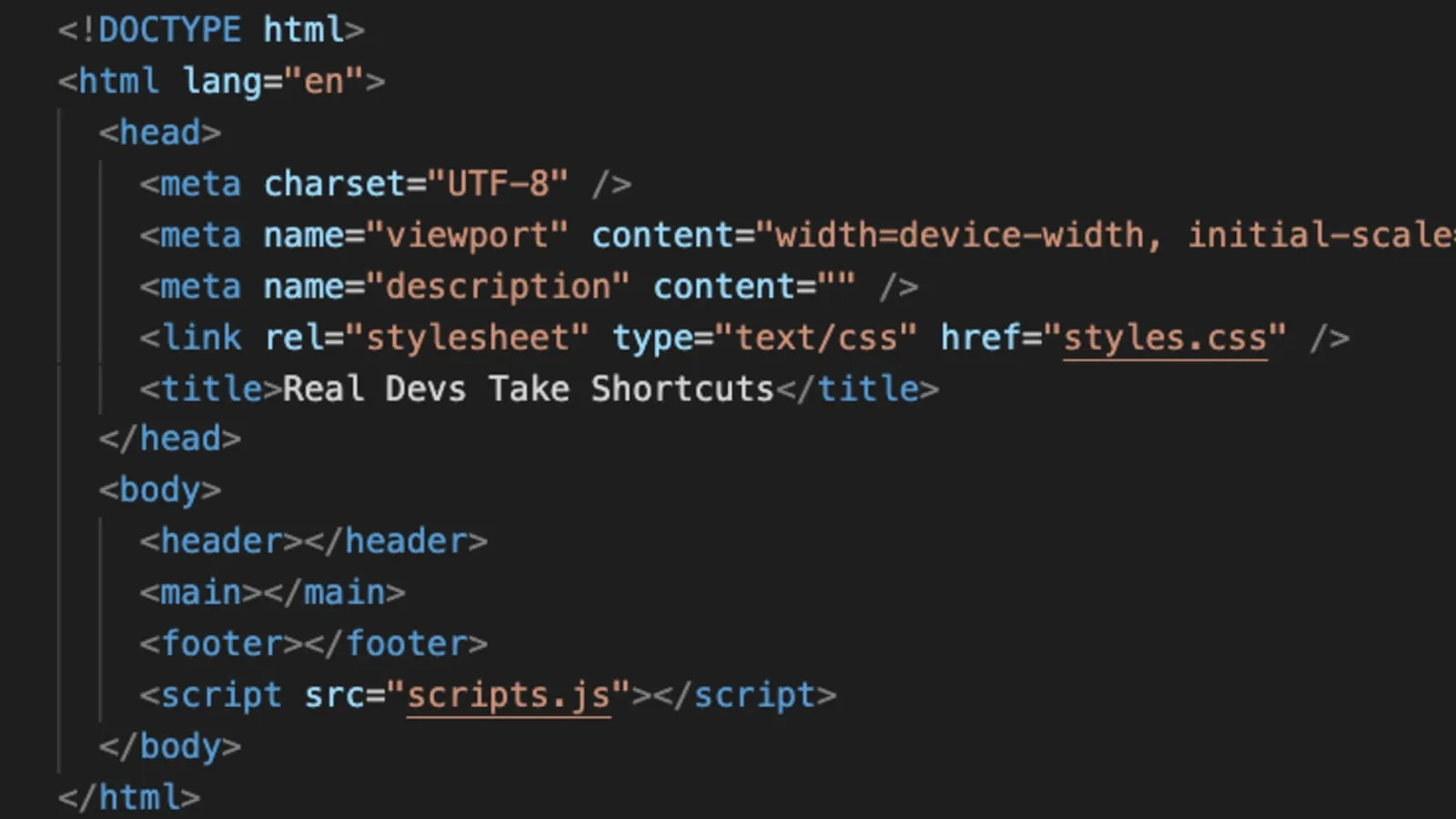
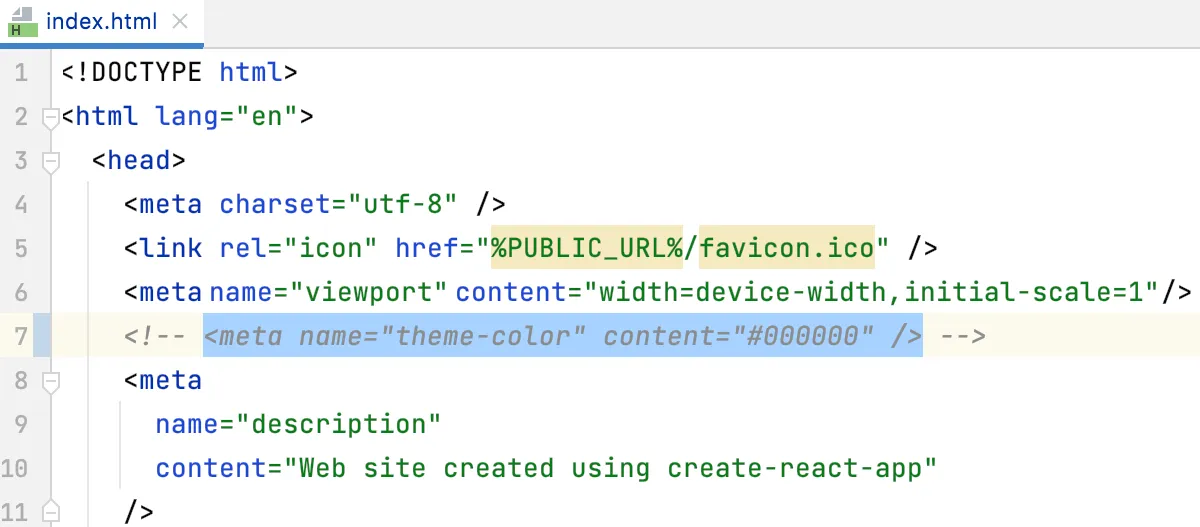
HTML Boilerplate: Crafting the Perfect Foundation for Web Development

1889x1263 пикс.

183,3 КБ

Html Code on Dark Background Stock Image - Image of software, screen: 155503891

3200x2400 пикс.

134,5 КБ

How to vertically align two images next to each other using CSS or HTML code - Quora

1138x514 пикс.

56,6 КБ

Simple website HTML code with colourful tags in browser view on dark Stock Vector | Adobe Stock

834x1126 пикс.

33,7 КБ