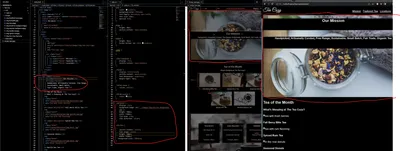
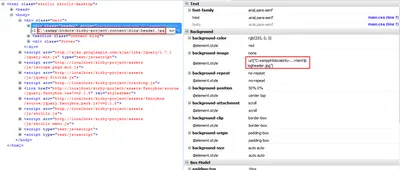
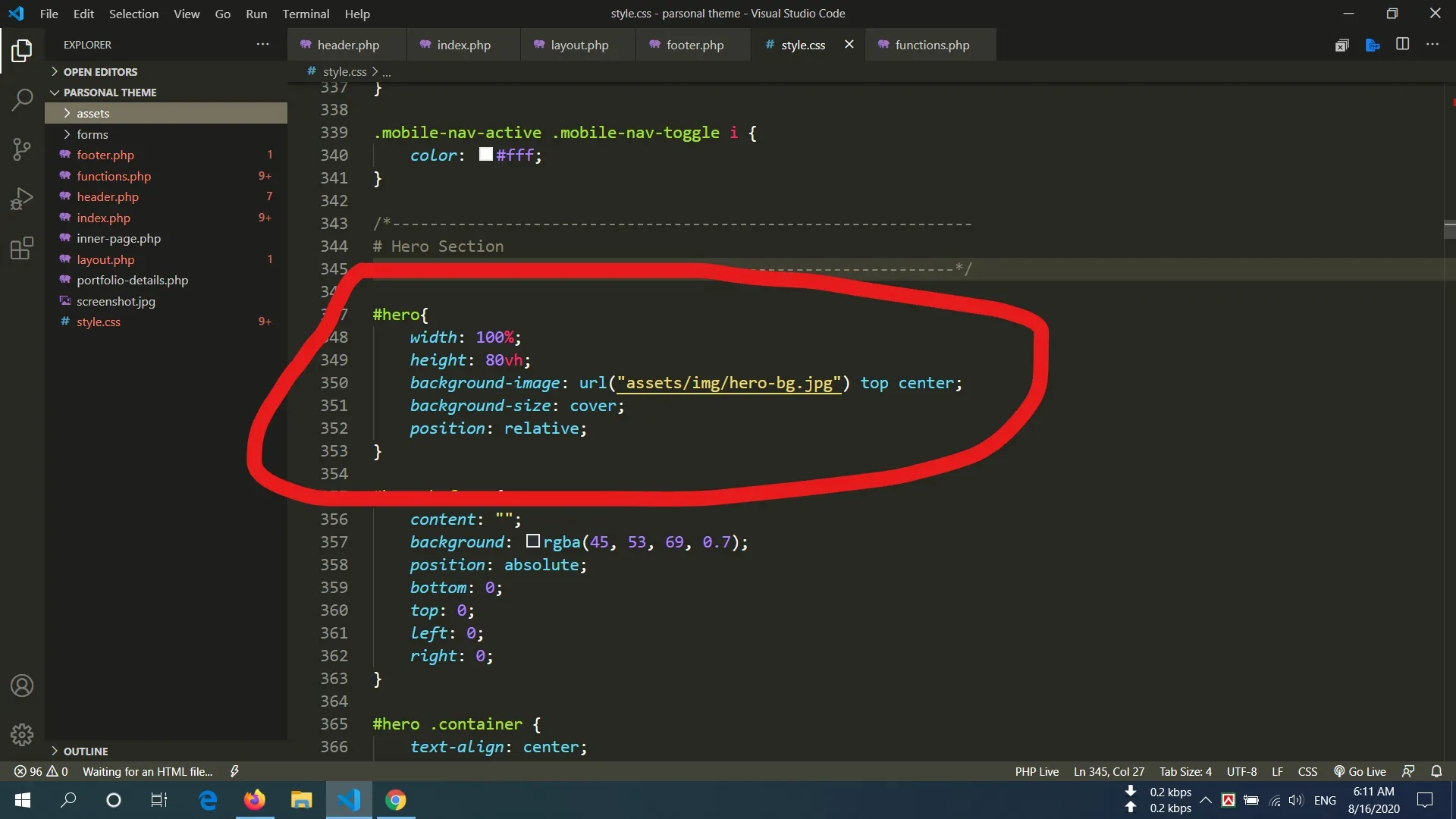
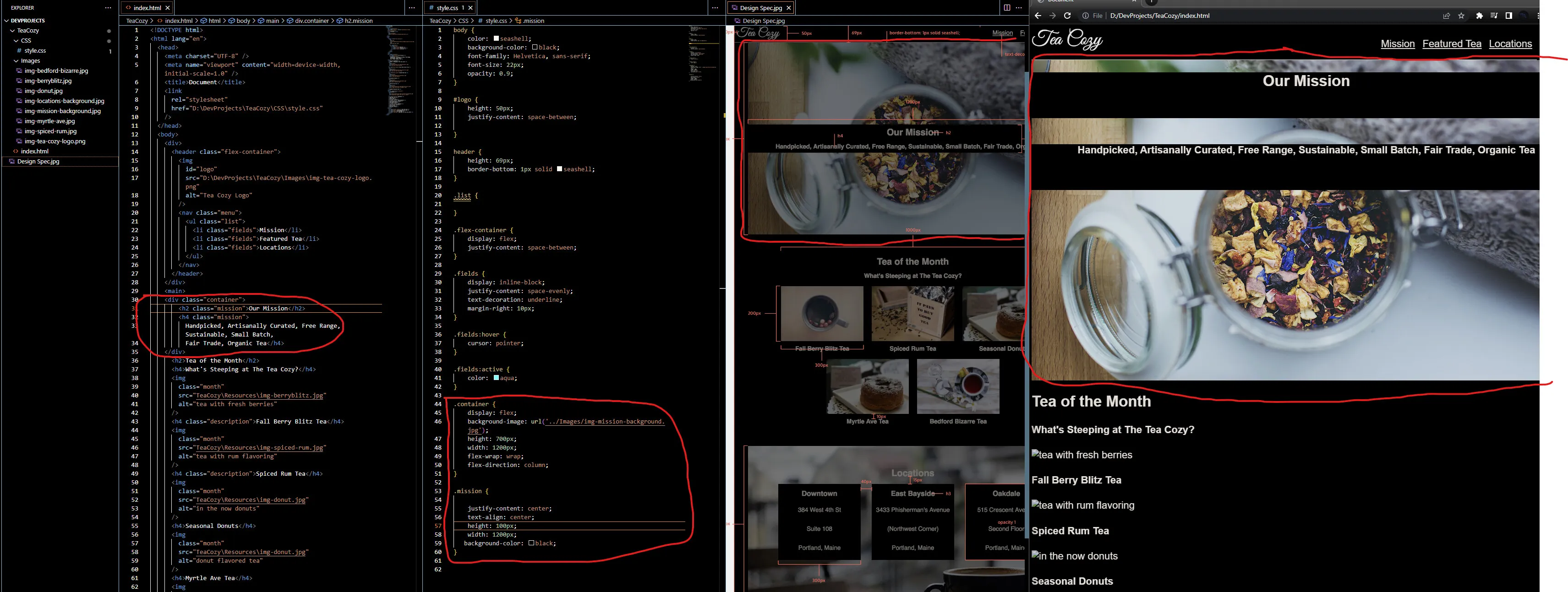
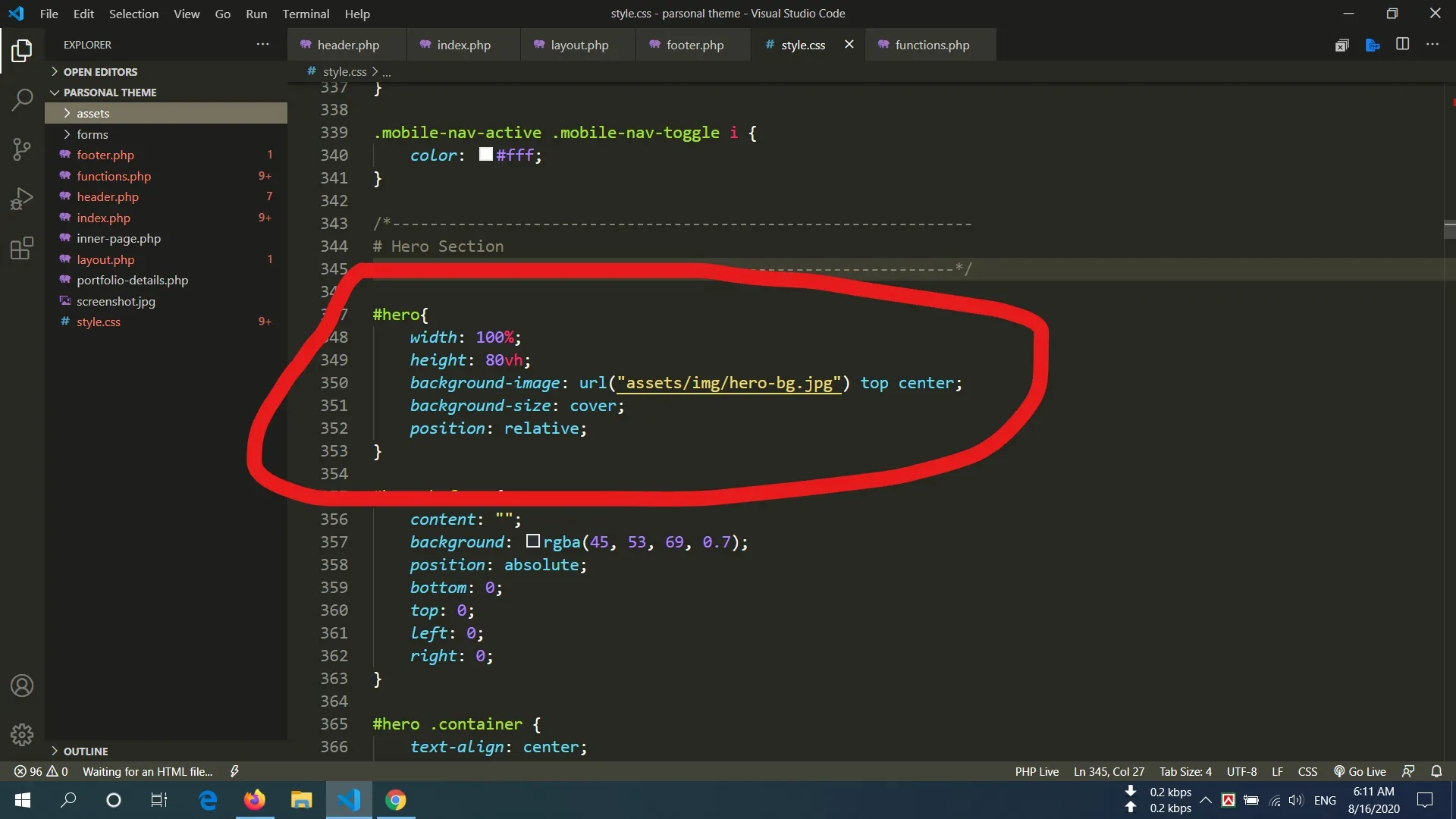
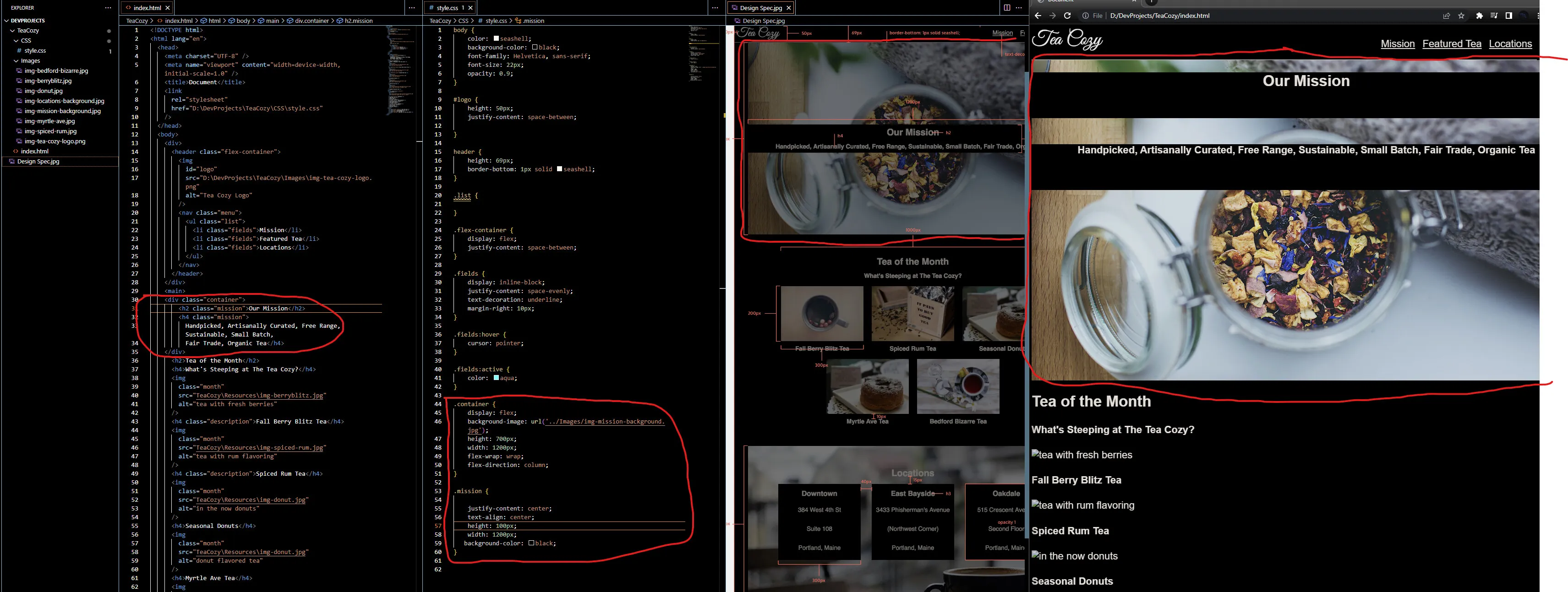
php - I have a background-image in css file but don't show in to fix this prblm. i sent screenshot. thx - WordPress Development Stack Exchange

1920x1280 пикс.

511,3 КБ

CSS Background and Image Effects

990x555 пикс.

51,6 КБ

html - Generated background image with CSS or Canvas - Stack Overflow

1200x630 пикс.

262,5 КБ

How to Position Background Images With CSS | by aliceyt | Better Programming

1078x620 пикс.

21,9 КБ

CSS Background Image: HTML Code Example - Fronty

1920x1080 пикс.

31,9 КБ

Getting creative with the CSS background property | by Ryan Tan | Level Up Coding

1920x1200 пикс.

244,4 КБ

css - Фон страницы в виде диагональных линий - Stack Overflow на русском

1324x549 пикс.

12,5 КБ

Tag Archive for "background" - CSS-Tricks

1632x736 пикс.

83,8 КБ

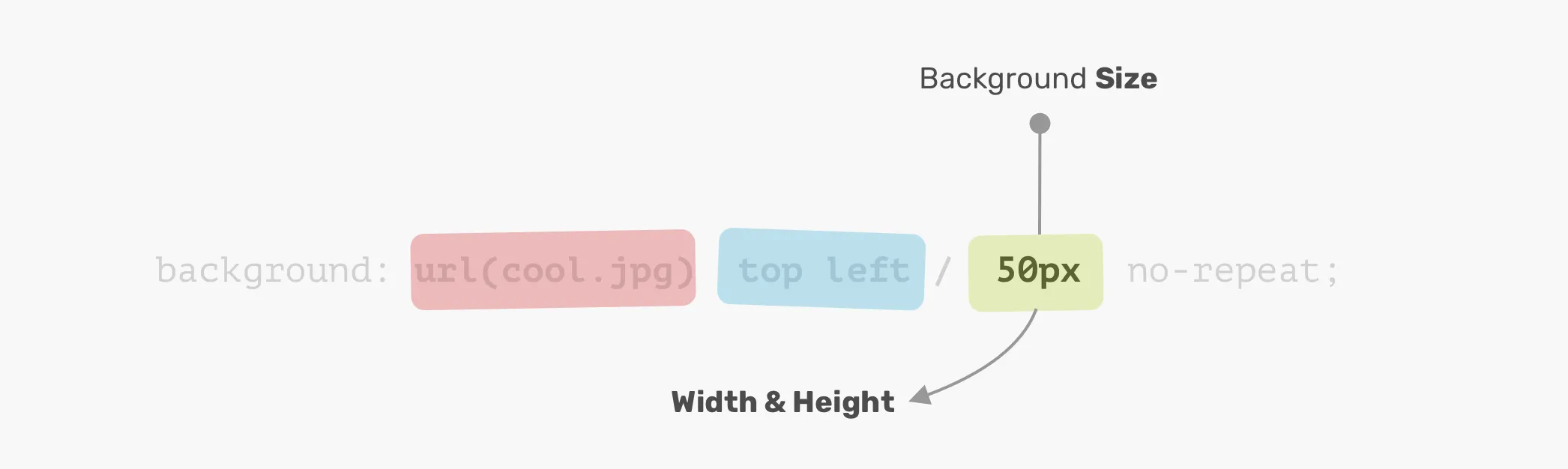
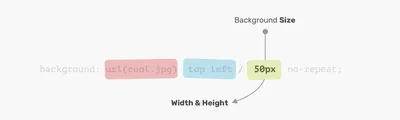
CSS Background Shorthand Property - WebFX

1294x1294 пикс.

174,3 КБ

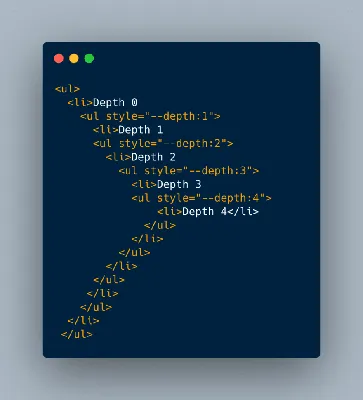
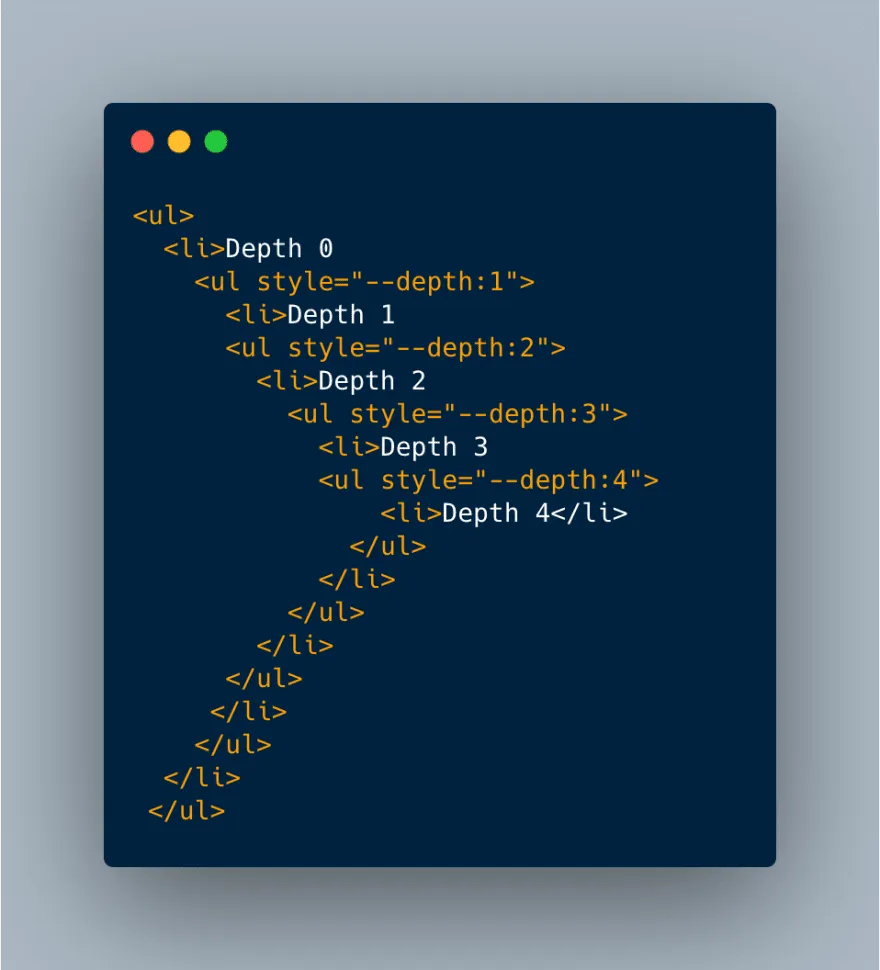
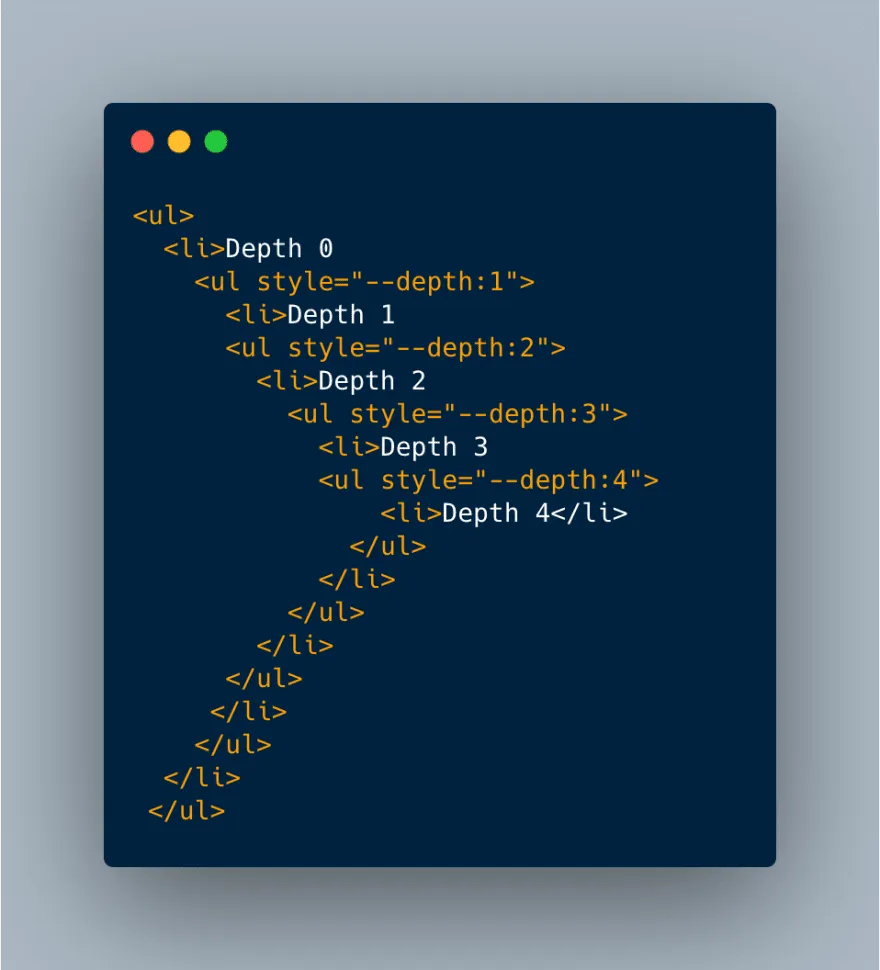
Generate Different Background color based on ul depth using css variable - DEV Community

880x970 пикс.

26,0 КБ

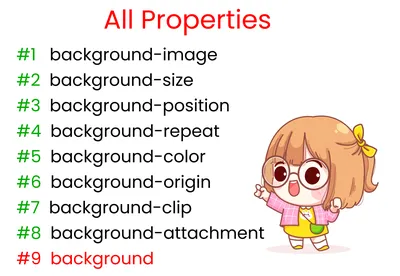
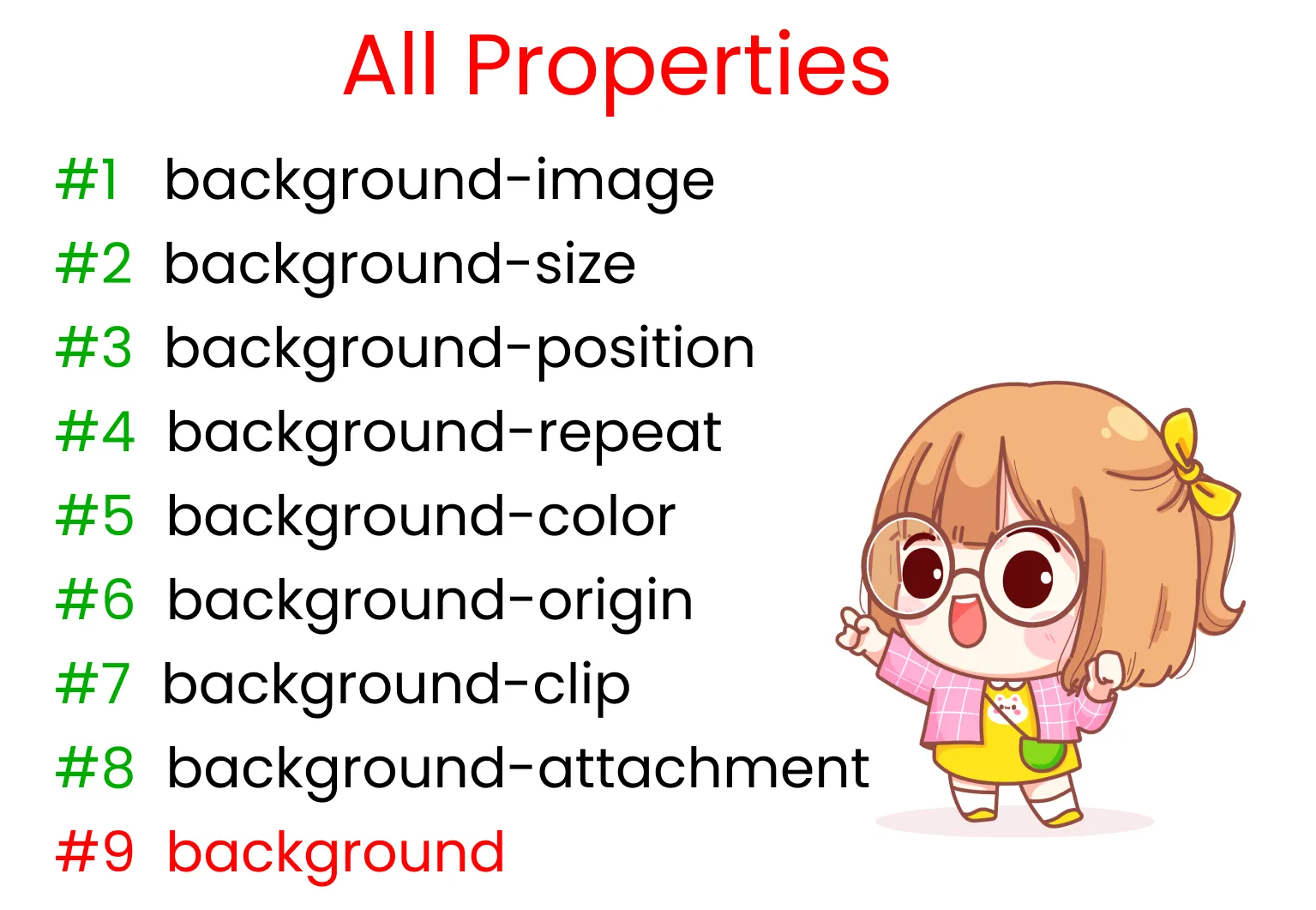
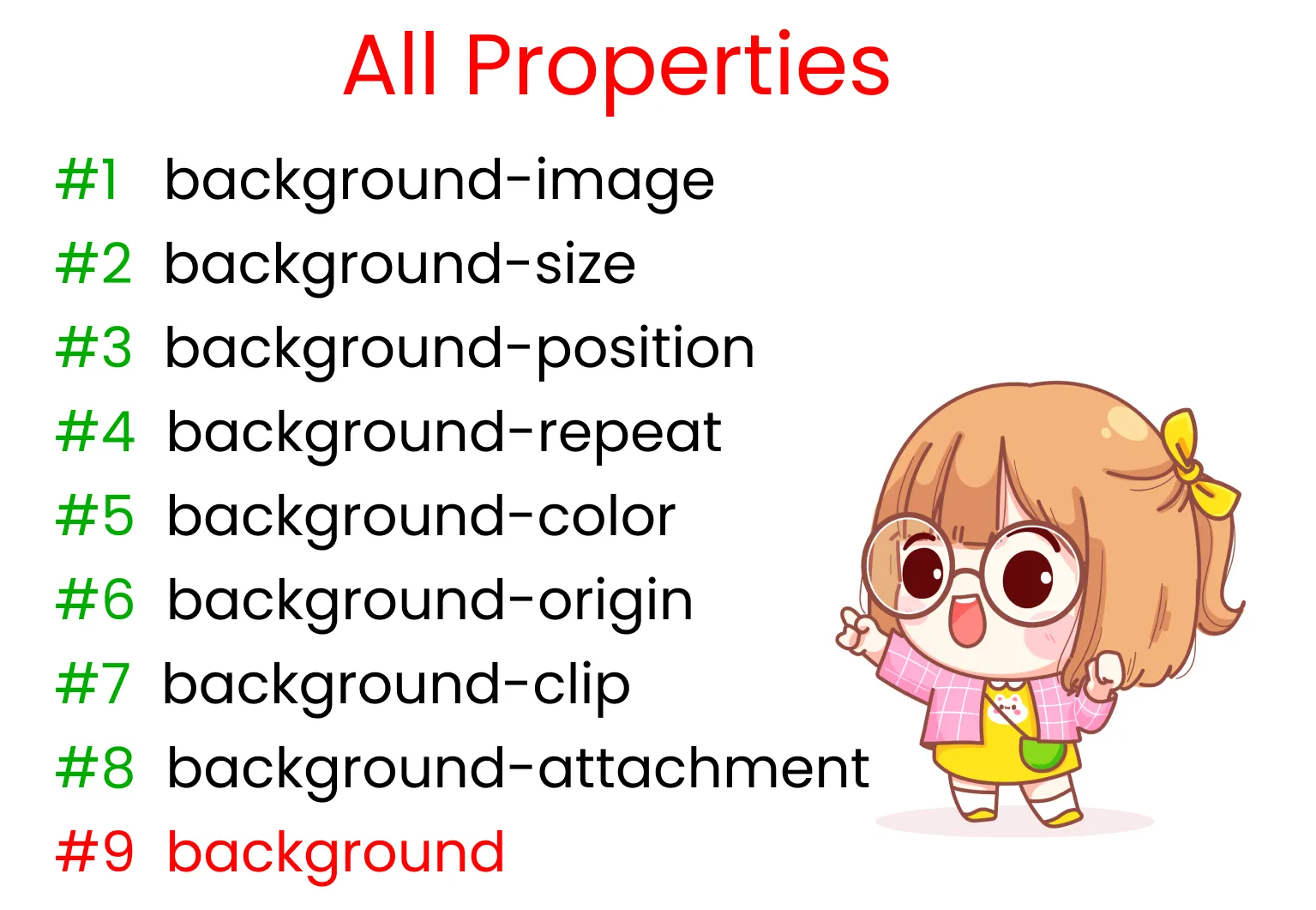
Every CSS Background Property Illustrated and Explained with Code Examples 🎖️

836x610 пикс.

29,4 КБ

CSS backgrounds: properties and techniques | Reintech media

1280x853 пикс.

72,1 КБ

Прозрачность фона на CSS

1280x720 пикс.

55,1 КБ

FontAwesome Icon Background Animation Effects | CSS Animated Background - YouTube

1200x600 пикс.

20,2 КБ

CSS background patterns you can actually use in your website : r/Frontend

1535x1061 пикс.

86,6 КБ

Create an angled background in CSS

1920x550 пикс.

12,5 КБ

Gmail is stripping CSS from background images | Dyspatch

1280x786 пикс.

12,1 КБ

Как сделать прозрачный фон на CSS

1024x576 пикс.

37,5 КБ

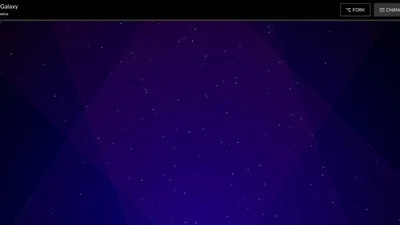
CSS Tutorial: Animated Geometric Galaxy Background | by Jen Saxena | Medium

1600x900 пикс.

55,0 КБ

html - CSS Background Triangle 3 colors - Stack Overflow

1280x720 пикс.

17,2 КБ

Как сделать фон в html: порядок действий

1280x720 пикс.

10,9 КБ

React Background Image Tutorial – How to Set backgroundImage with Inline CSS Style

1152x648 пикс.

5,7 КБ

Advanced effects with CSS background blend modes - LogRocket Blog

1200x946 пикс.

19,1 КБ

background · GitHub Topics · GitHub

1280x720 пикс.

33,6 КБ

CSS Only Animated Background Effects | Html CSS Animation - YouTube

1000x633 пикс.

42,4 КБ

How to make a skewed section with a background image in css? : r/Frontend

1920x1080 пикс.

77,8 КБ

7 Cool CSS Background Effects to Check Out: The Ultimate List - TurboFuture

1280x640 пикс.

24,3 КБ

Adding Text Over Background Images CSS - HTML - Codecademy Forums

1200x946 пикс.

20,0 КБ

Как добавить фон на страницу. CSS background-image — журнал «Доктайп»

1200x900 пикс.

26,9 КБ

30 awesome CSS Background Patterns ✨ - DEV Community

1194x798 пикс.

155,8 КБ

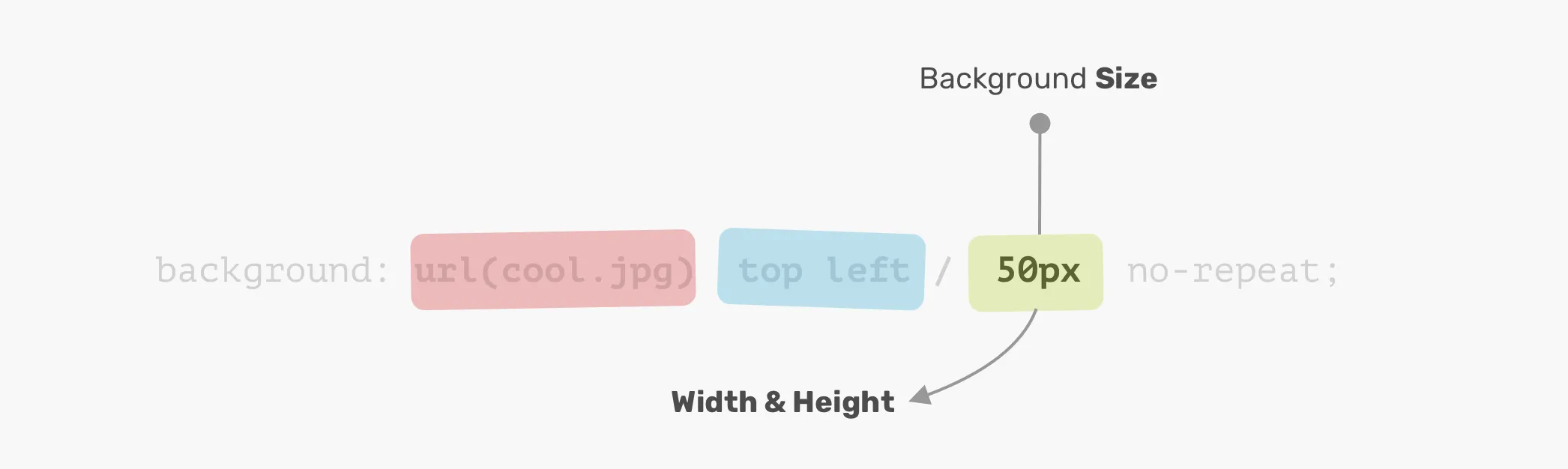
CSS: Background Property

3423x1293 пикс.

314,4 КБ

Advanced background image manipulation using CSS • Code The Web

2006x924 пикс.

25,1 КБ

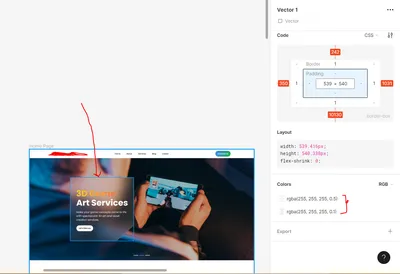
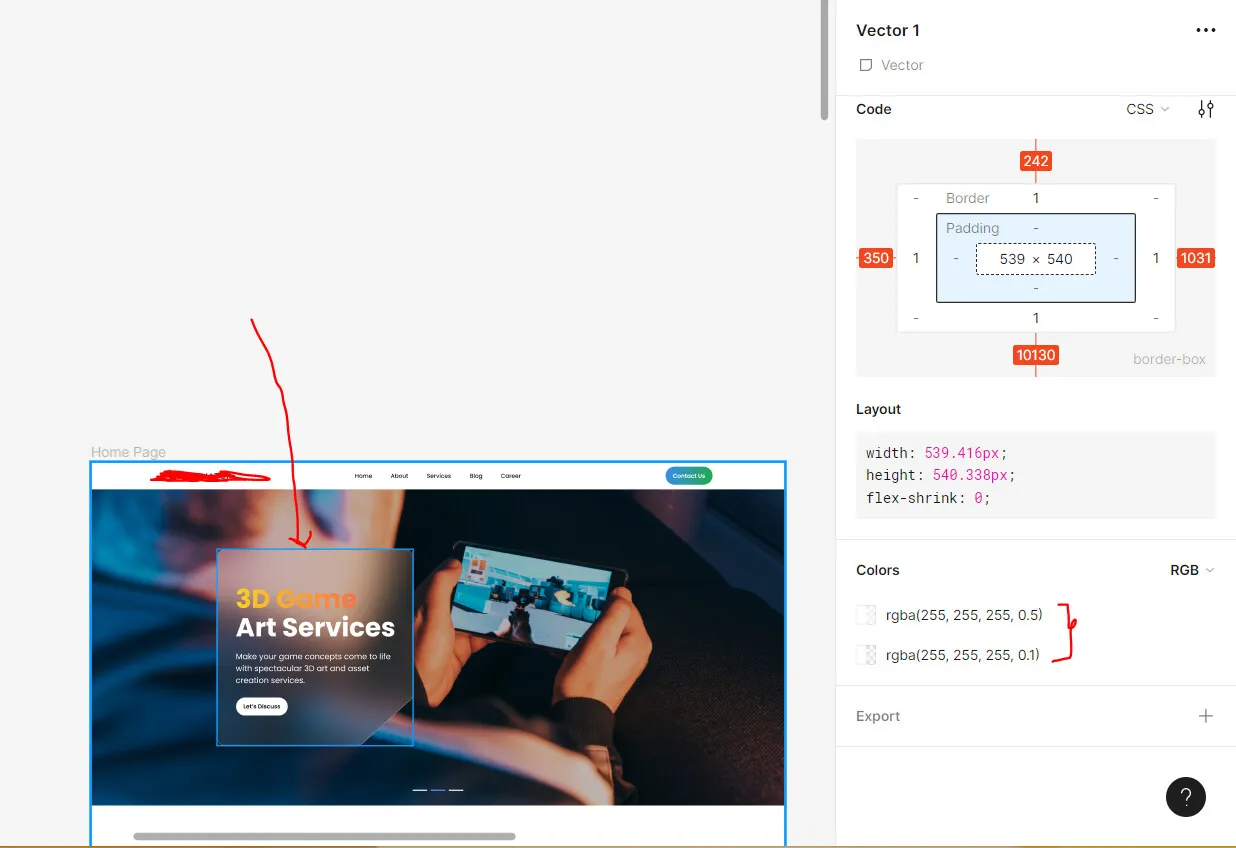
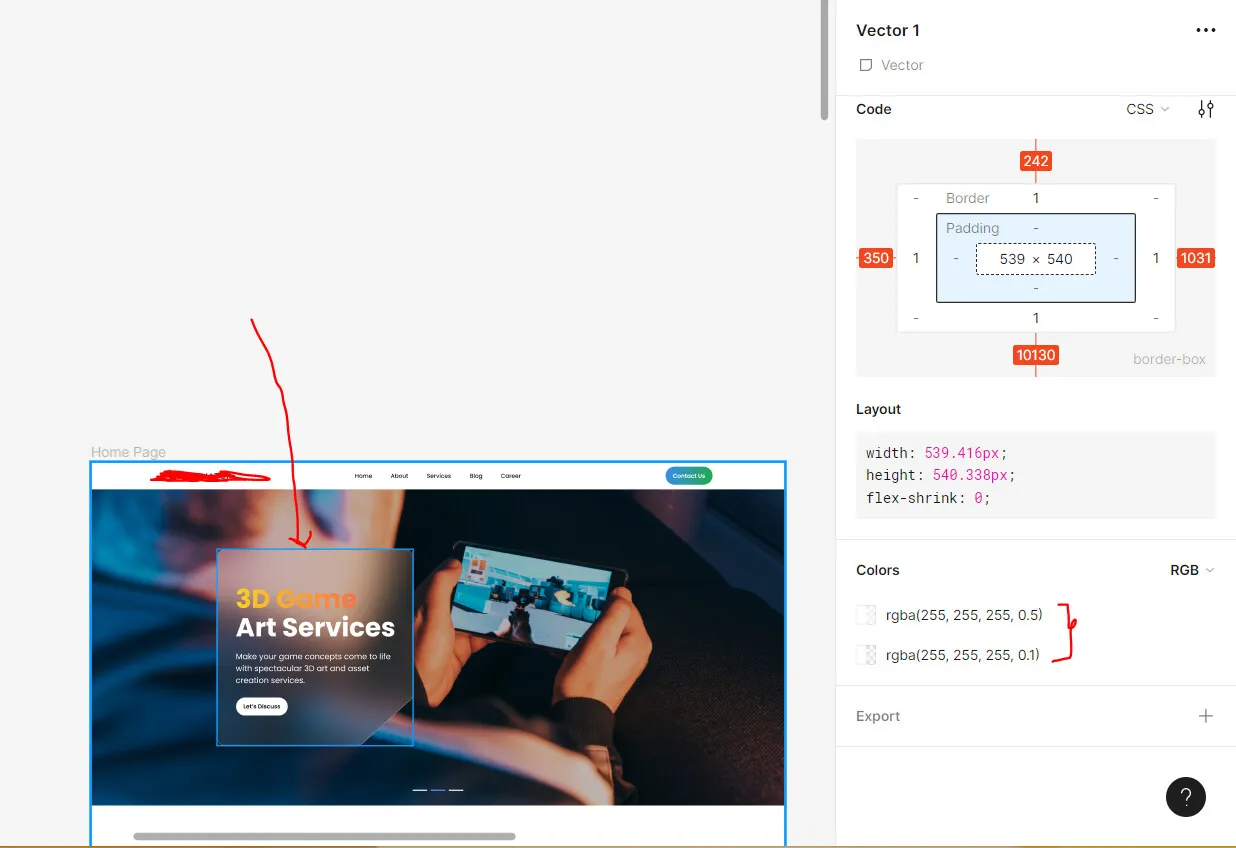
Background Blur CSS - Bugs - Figma Community Forum

1128x829 пикс.

15,4 КБ

CSS for adding background image to main - Universal Dashboard - Ironman Software Forums

1500x1000 пикс.

65,5 КБ

Animated CSS Background Generator |

1236x848 пикс.

36,1 КБ

Creating a background using CSS - HTML/CSS/JS - Replit Ask

2000x1423 пикс.

129,1 КБ

CSS Background Color — HTML Color Codes

2880x1800 пикс.

42,0 КБ

Creating a CSS Sliding Background Effect | CSS-Tricks - CSS-Tricks

1200x630 пикс.

295,9 КБ

nystudio107 | The CSS background-image property as an anti-pattern

1366x768 пикс.

17,2 КБ

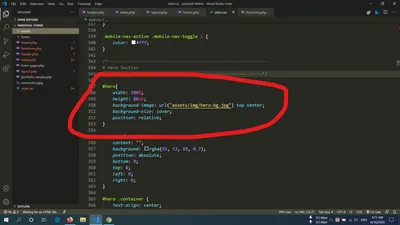
HTML Background Image Full Screen Without CSS - Bodh Tutorials

1000x667 пикс.

49,2 КБ

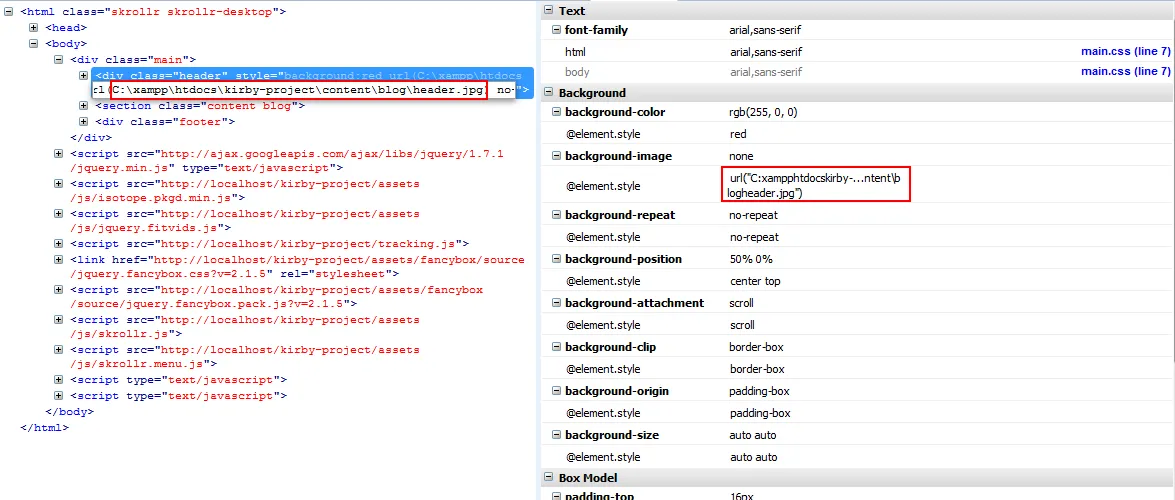
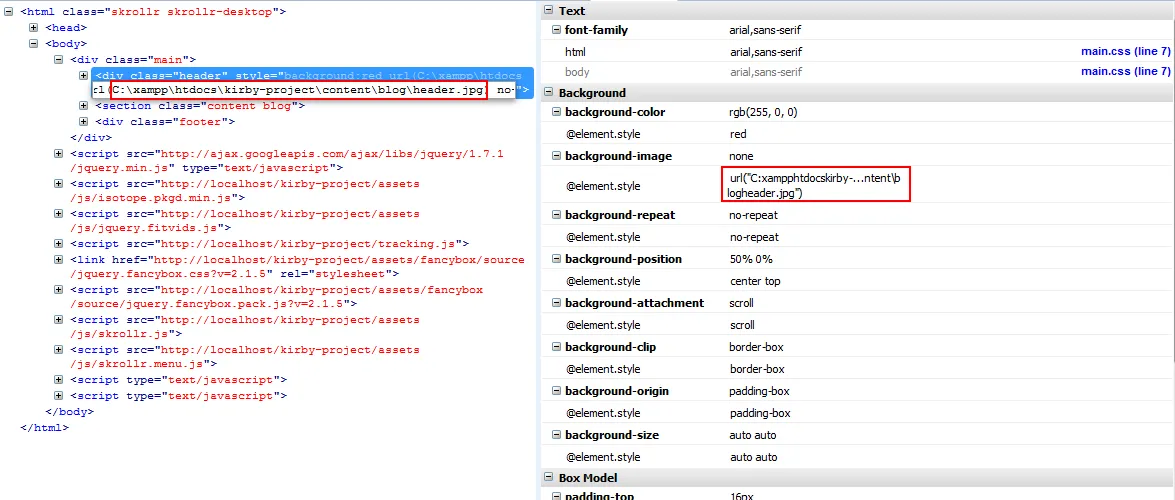
Problem using inline CSS to set background image - Solved ✓ - Kirby

1280x640 пикс.

10,4 КБ
![20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css 20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css](/files/images/fonom-css/fonom-css-60-thumb.webp)
20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css

1000x700 пикс.

7,1 КБ

The Best-Looking CSS Animated Background Examples

1920x1280 пикс.

389,4 КБ

How To Apply Background Styles to HTML Elements with CSS | DigitalOcean

1180x664 пикс.

34,8 КБ

css-background-image - Codesandbox

2092x626 пикс.

12,0 КБ

Advanced background image manipulation using CSS • Code The Web

1175x500 пикс.

68,7 КБ

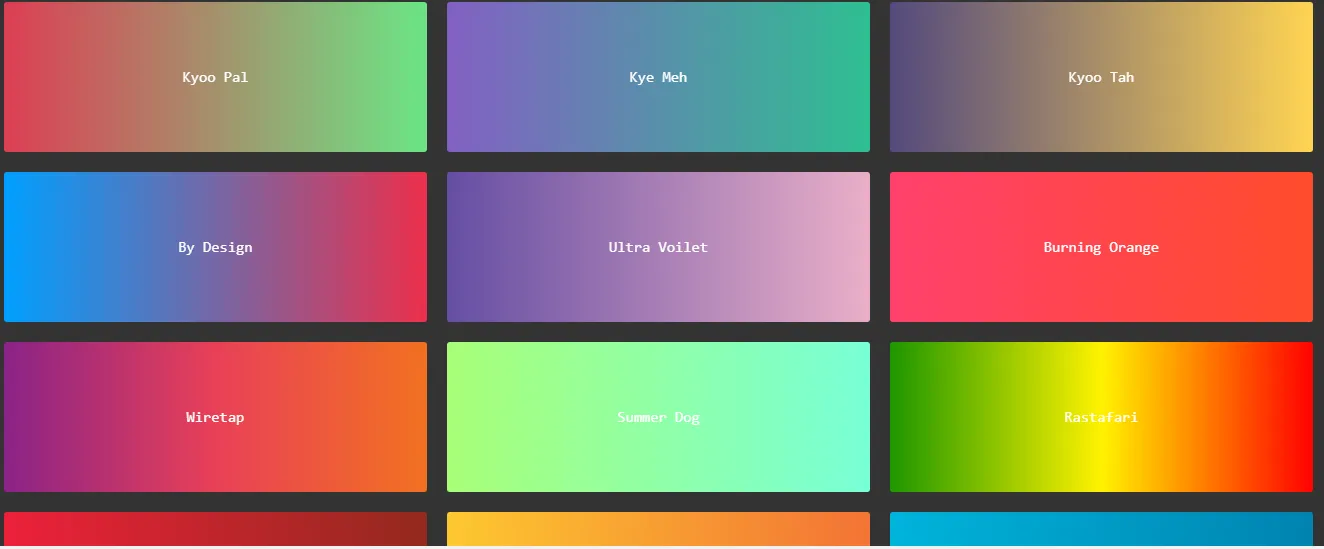
Understanding CSS Multiple Backgrounds

1180x664 пикс.

40,4 КБ

CSS background image tutorial with examples

1678x1045 пикс.

91,7 КБ









































![20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css 20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css](/files/images/fonom-css/fonom-css-60.webp)















































![20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css 20 CSS Background Animation Examples [Pure CSS] | Css tutorial, How to memorize things, Css](/files/images/fonom-css/fonom-css-60.webp)