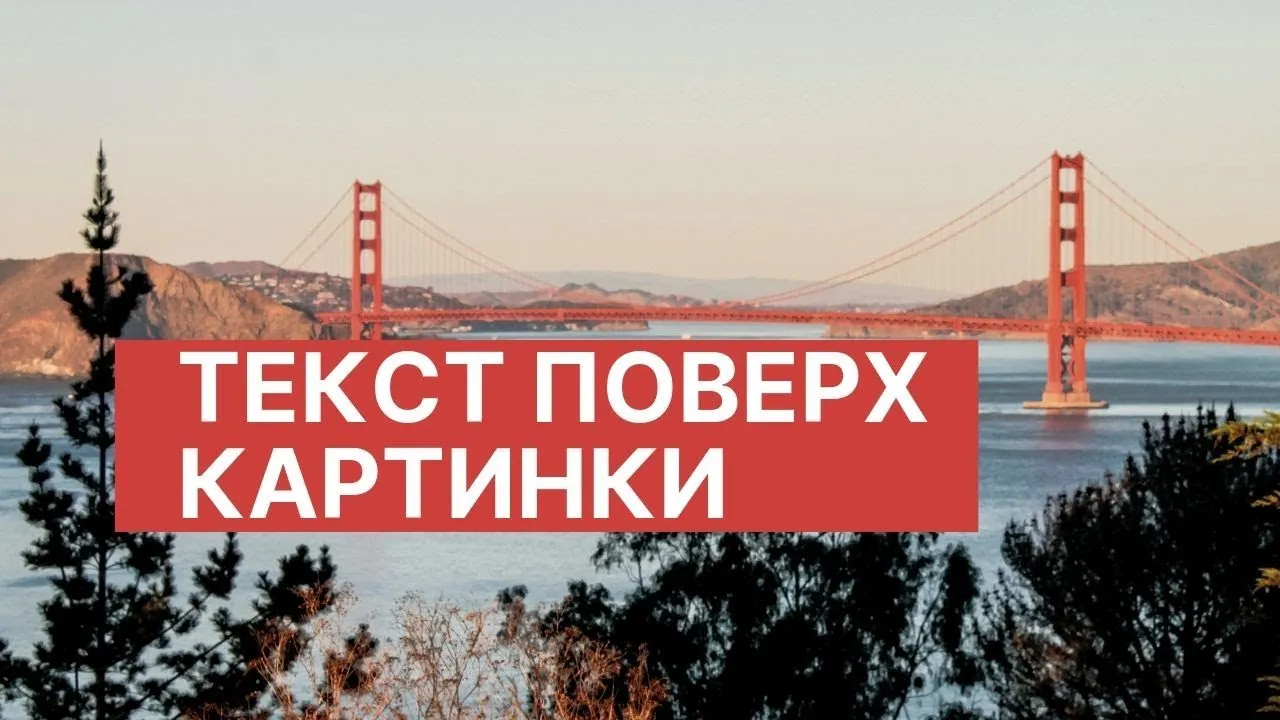
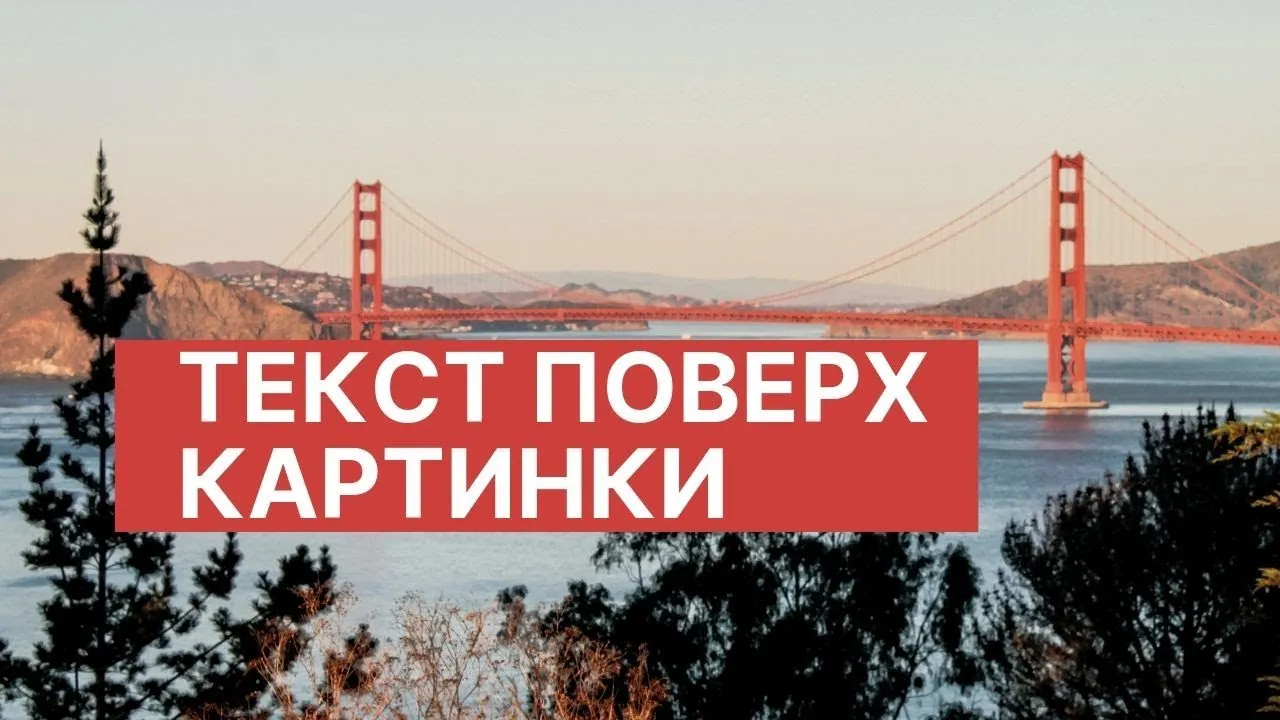
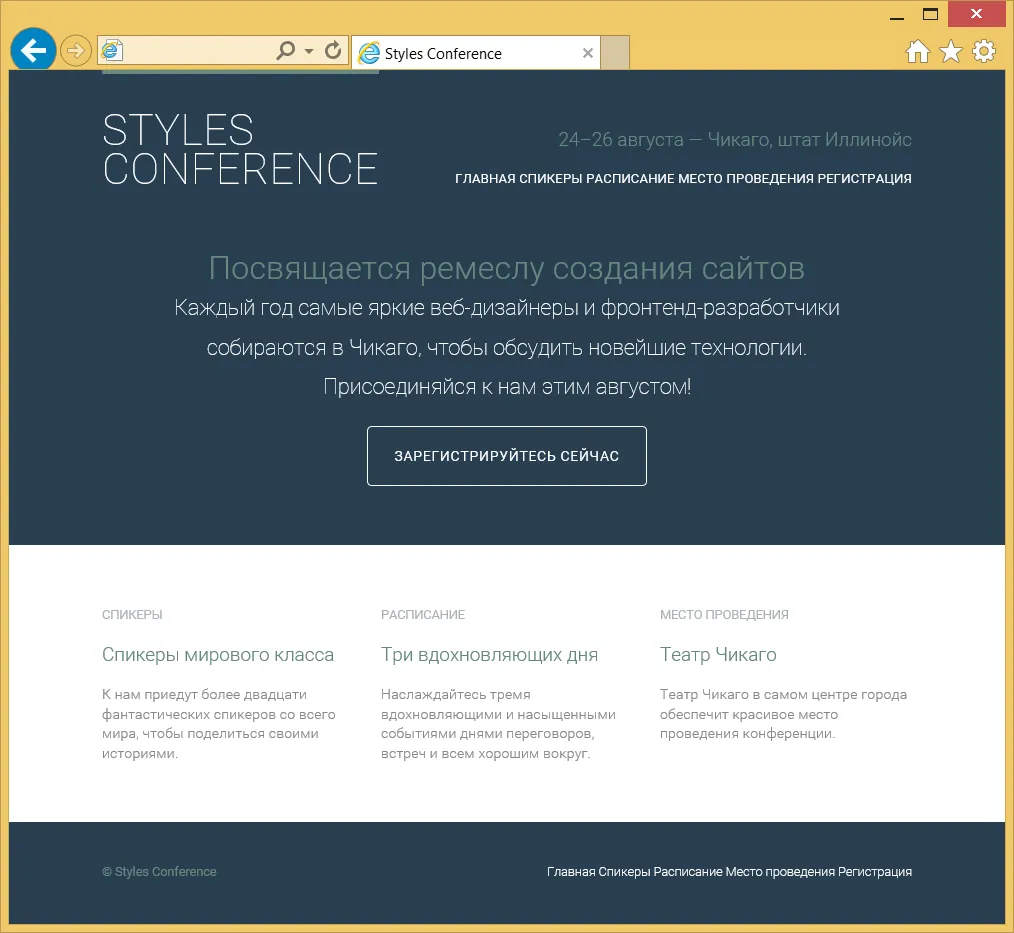
Разместить текст поверх изображение на CSS
1590x530 пикс.
8,6 КБ
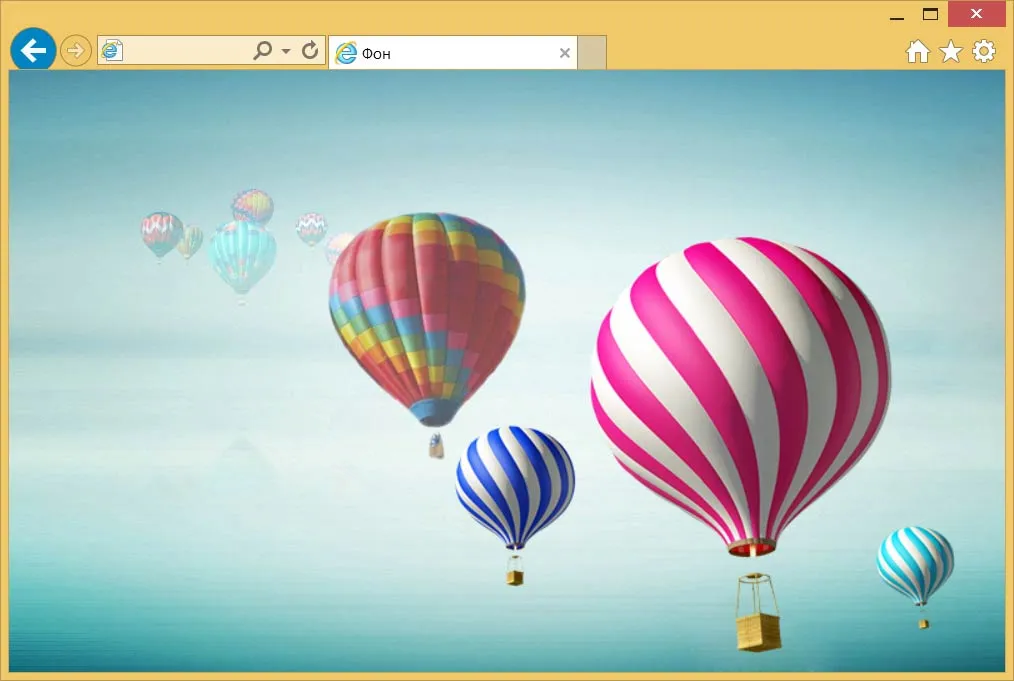
Градиент как фон для текста поверх изображений в CSS
1800x740 пикс.
52,5 КБ
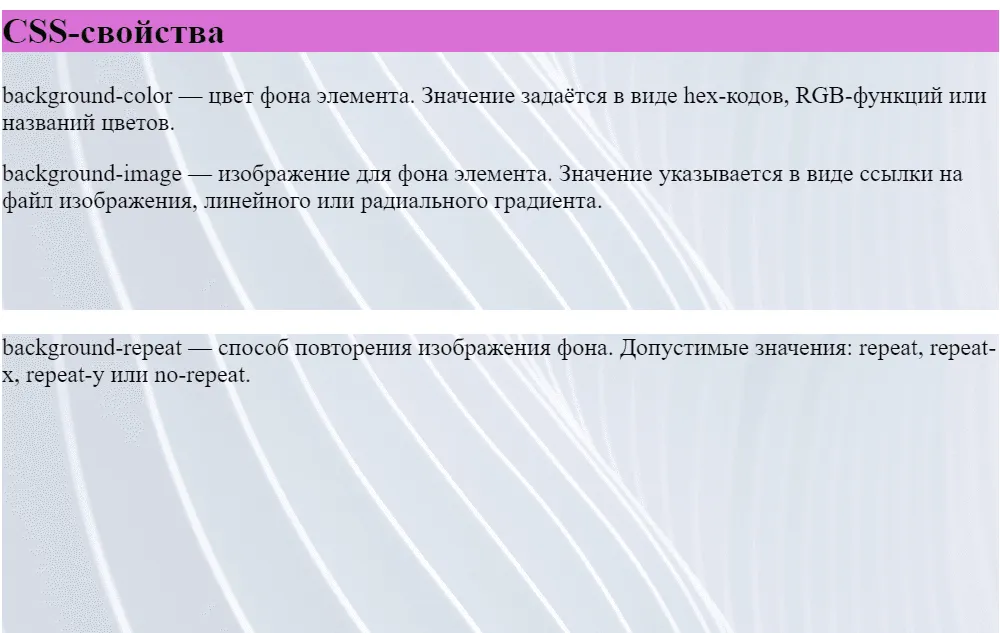
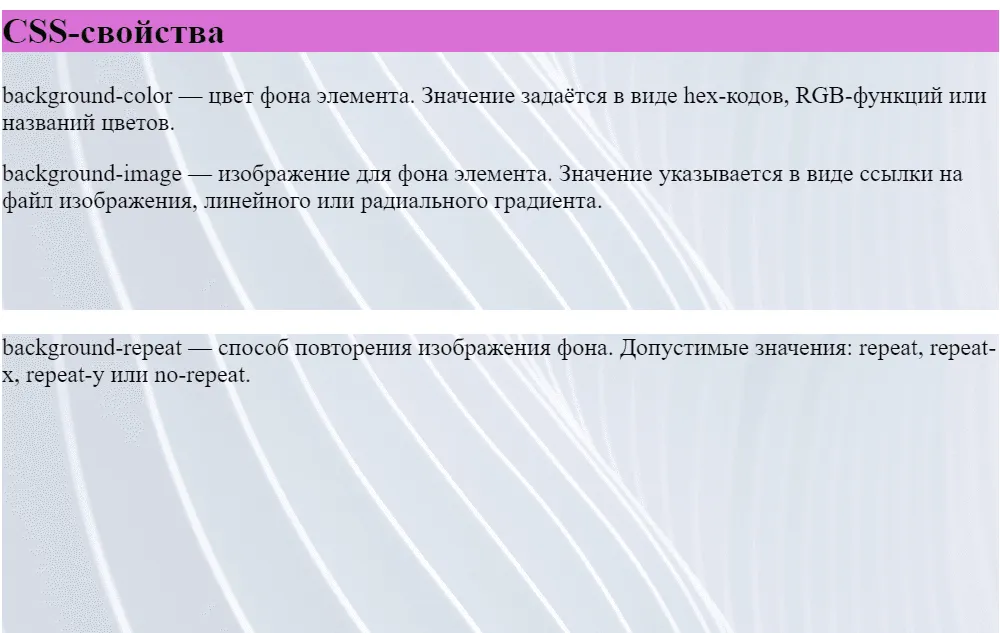
Как добавить фон на страницу. CSS background-image — журнал «Доктайп»
1600x2842 пикс.
146,9 КБ
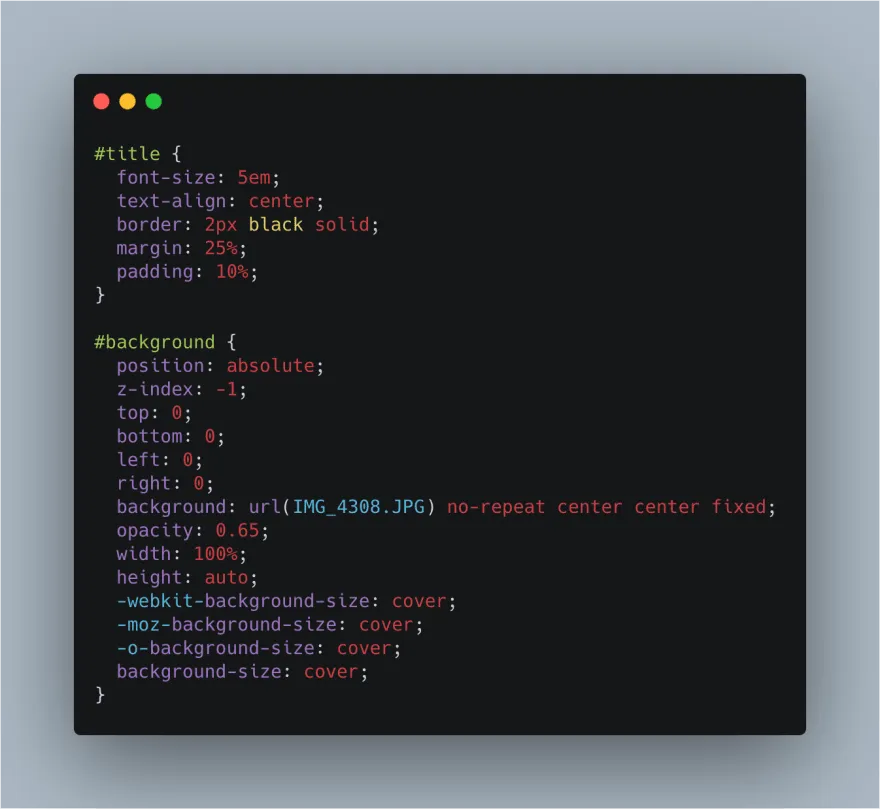
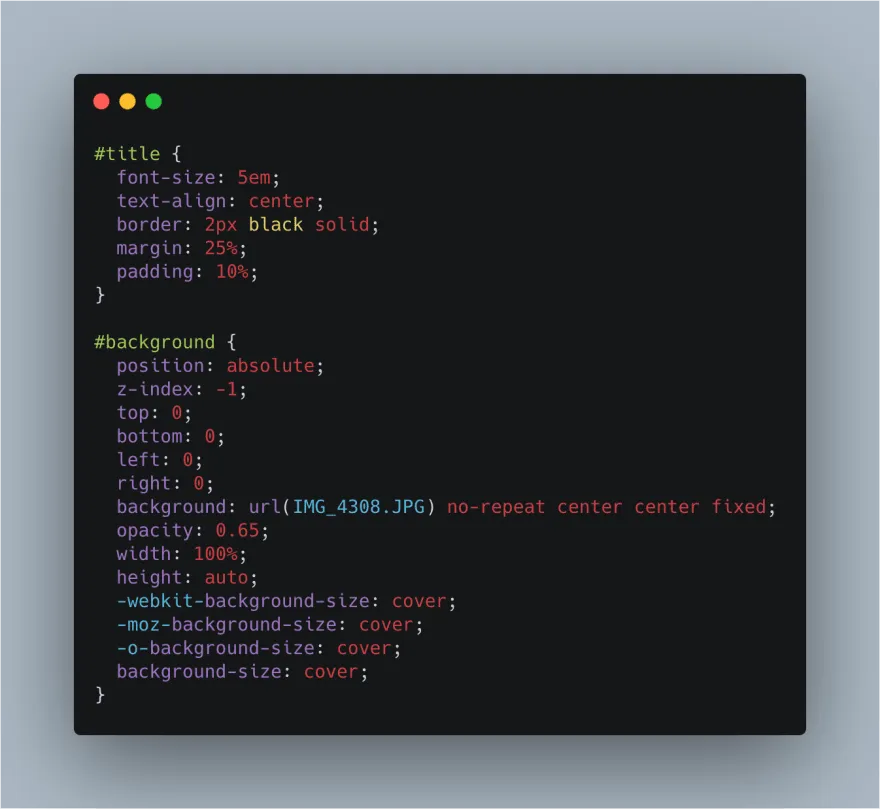
html - Размещение текста поверх изображения - Stack Overflow на русском
2000x836 пикс.
18,3 КБ
Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп»
800x930 пикс.
27,4 КБ
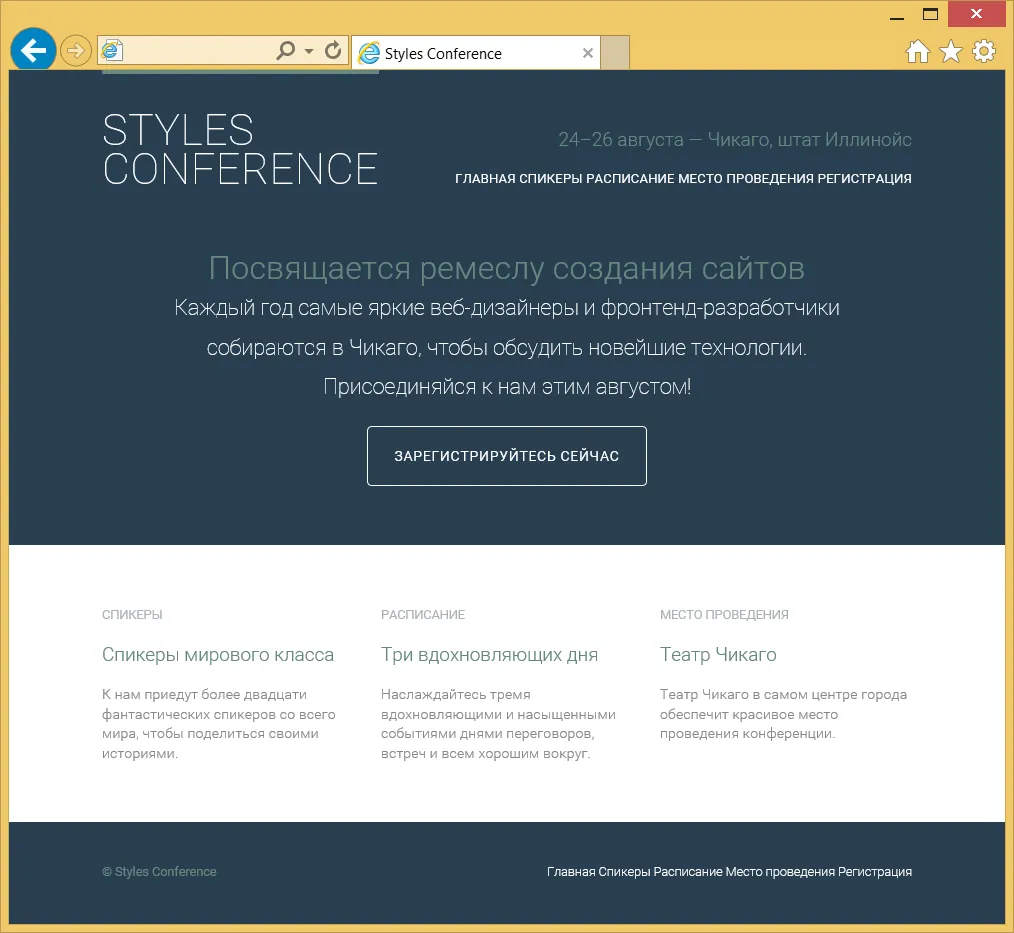
CSS для настройки текста поверх изображений |
820x690 пикс.
38,2 КБ
Безопасный CSS, или как писать универсальные стили / Хабр
952x810 пикс.
42,9 КБ
Фон для сайта CSS/HTML | Style CSS
1600x848 пикс.
11,1 КБ
Полупрозрачный градиент фона с картинкой
1280x450 пикс.
2,7 КБ
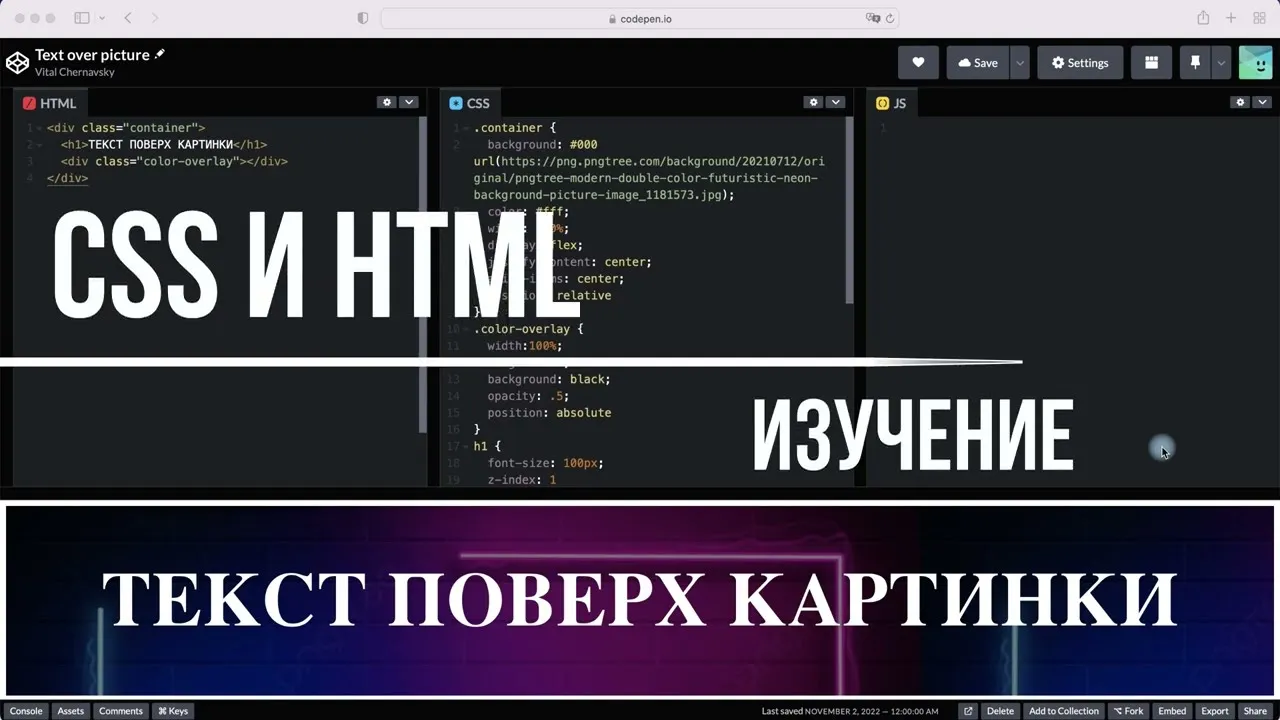
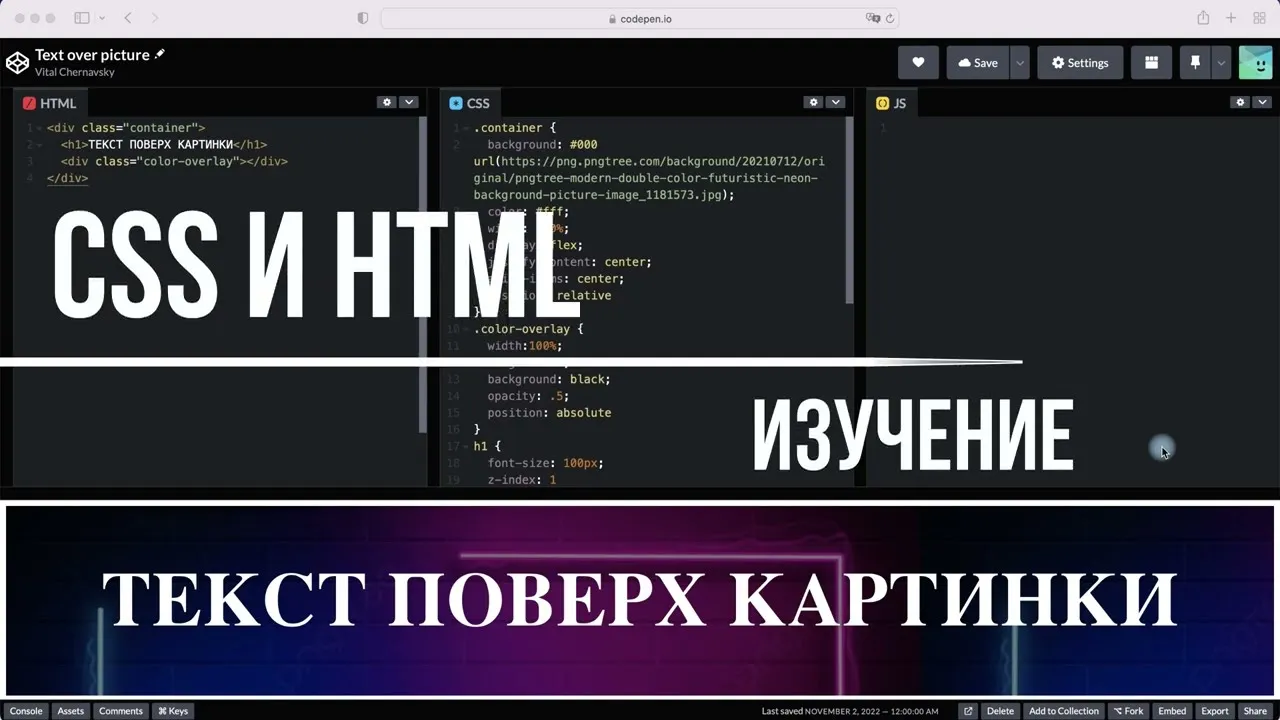
Текст поверх картинки на CSS - YouTube
3180x1060 пикс.
36,2 КБ
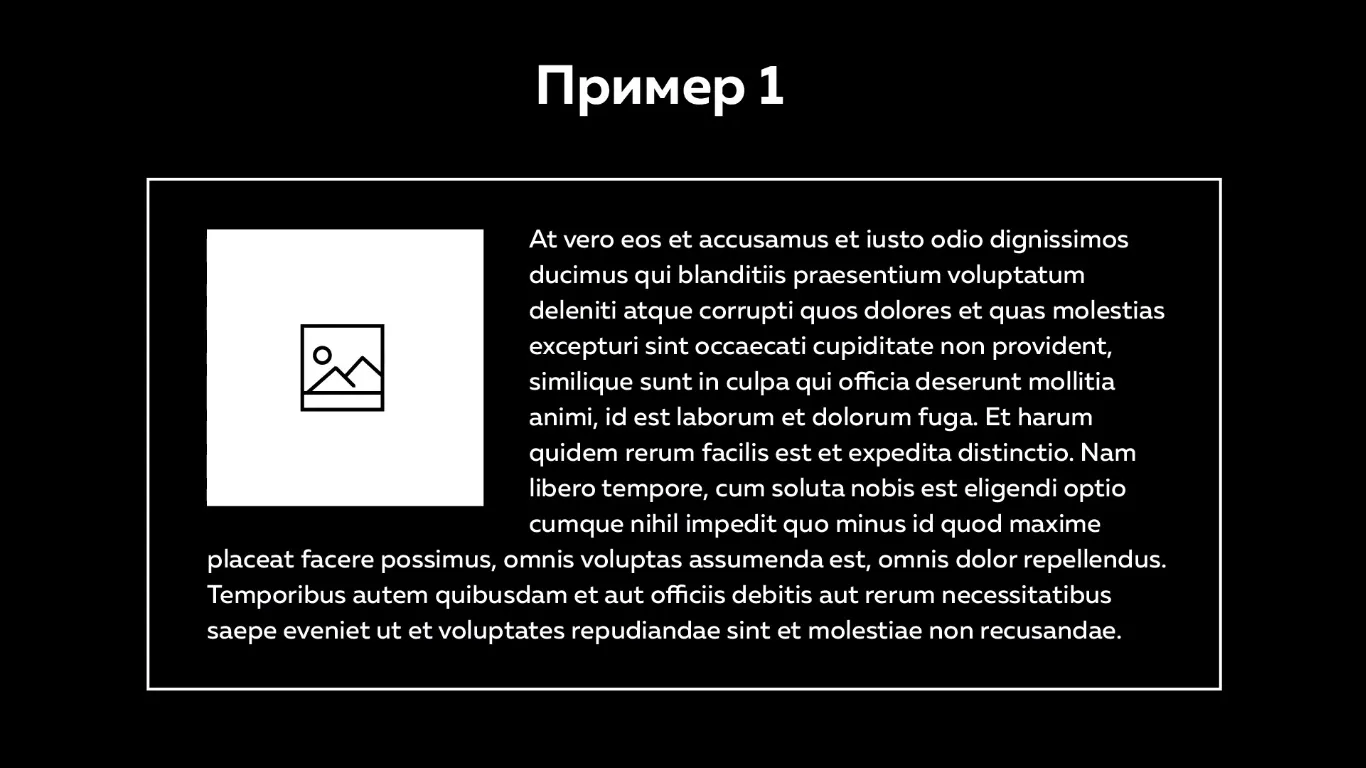
Как наложить текст поверх картинки CSS?
1560x700 пикс.
36,8 КБ
Как добавить фоновое изображение в HTML-емейл —
1318x561 пикс.
20,3 КБ
Градиент как фон для текста поверх изображений в CSS
1920x620 пикс.
43,7 КБ
Как установить фон в CSS. Cвойство background — журнал «Доктайп»
1280x720 пикс.
45,9 КБ
Урок CSS: делаем страницу с фоновыми картинками — учебник CSS
1600x986 пикс.
102,7 КБ
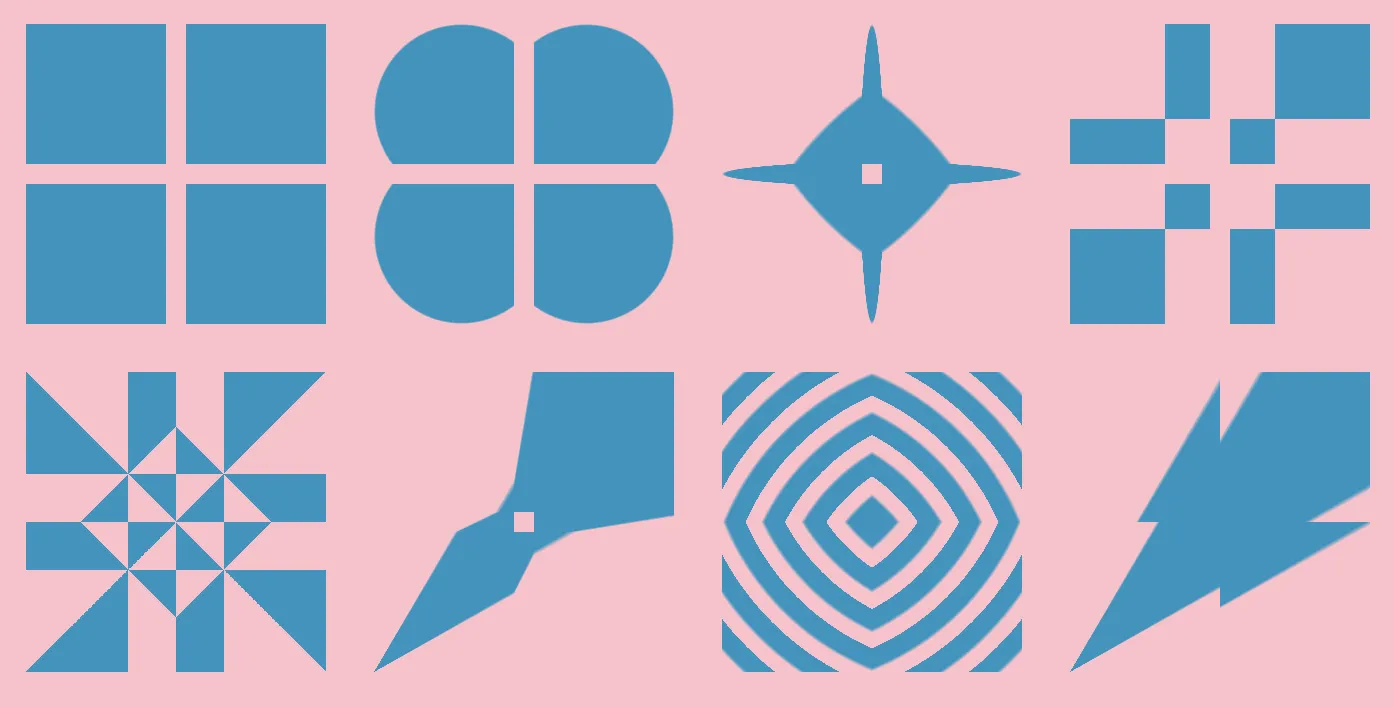
Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик
880x809 пикс.
24,4 КБ
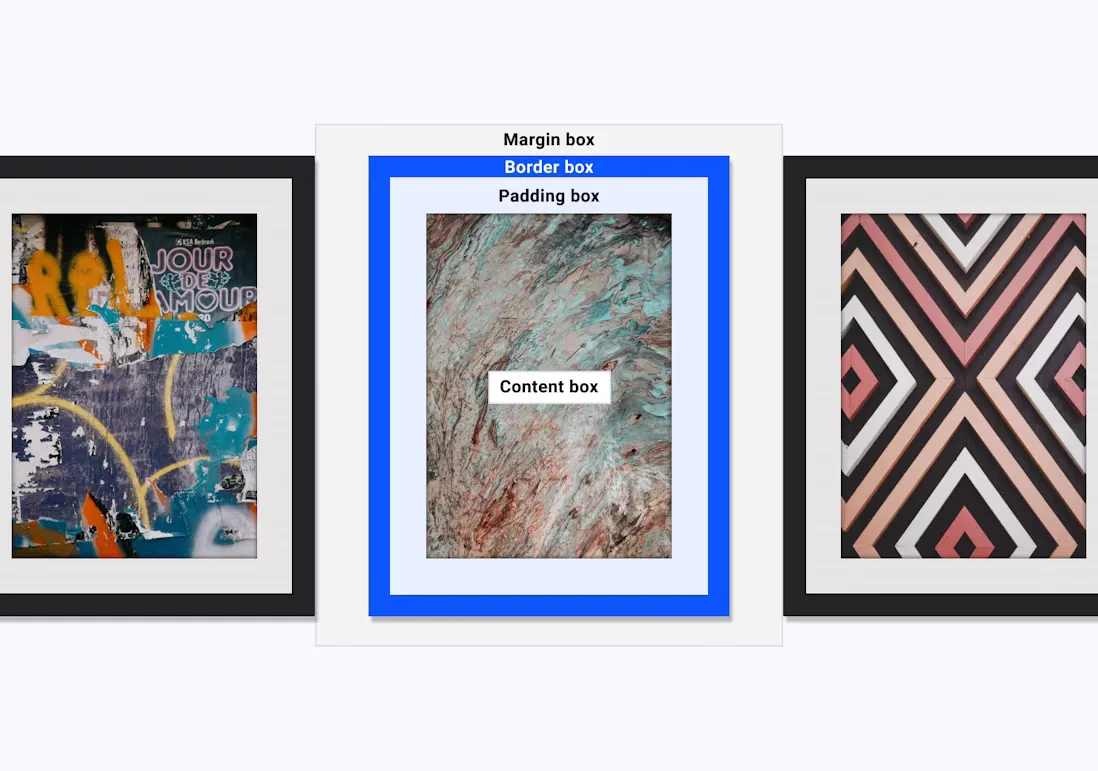
Наглядный CSS
1590x530 пикс.
5,9 КБ
Текст поверх картинки на CSS / Выравнивание текста - YouTube
1280x720 пикс.
50,9 КБ
Примеры работы с фоновыми изображениями через CSS / Skillbox Media
1296x1865 пикс.
122,7 КБ
Знакомство с созданием изображений на чистом CSS. Часть первая. Для начинающих
1200x630 пикс.
23,8 КБ
Создание скругленной изнутри рамки
1540x834 пикс.
15,5 КБ
Примеры работы с фоновыми изображениями через CSS / Skillbox Media
1920x673 пикс.
18,1 КБ
html - Как расположить div поверх других блоков div? - Stack Overflow на русском
1456x816 пикс.
56,8 КБ
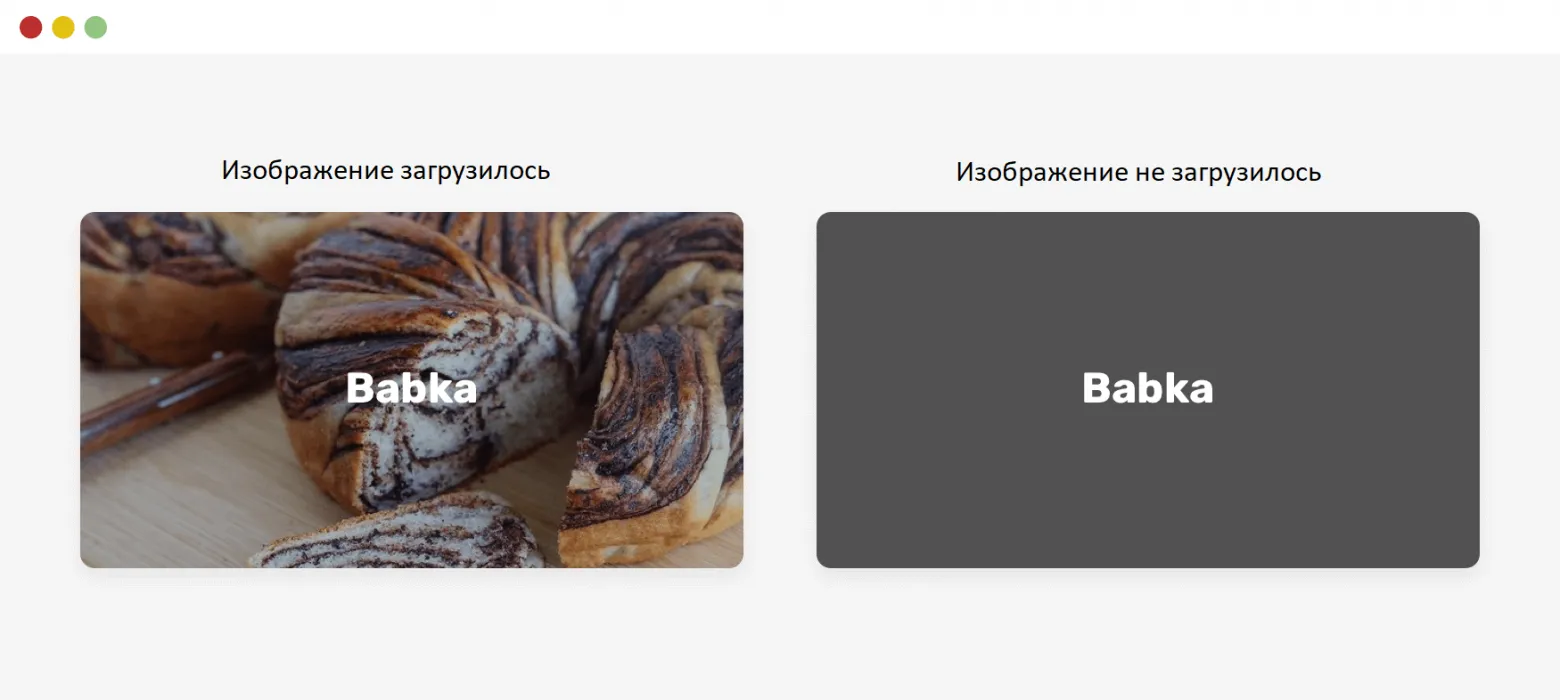
Как использовать object-fit и background-size в CSS
849x1200 пикс.
74,5 КБ
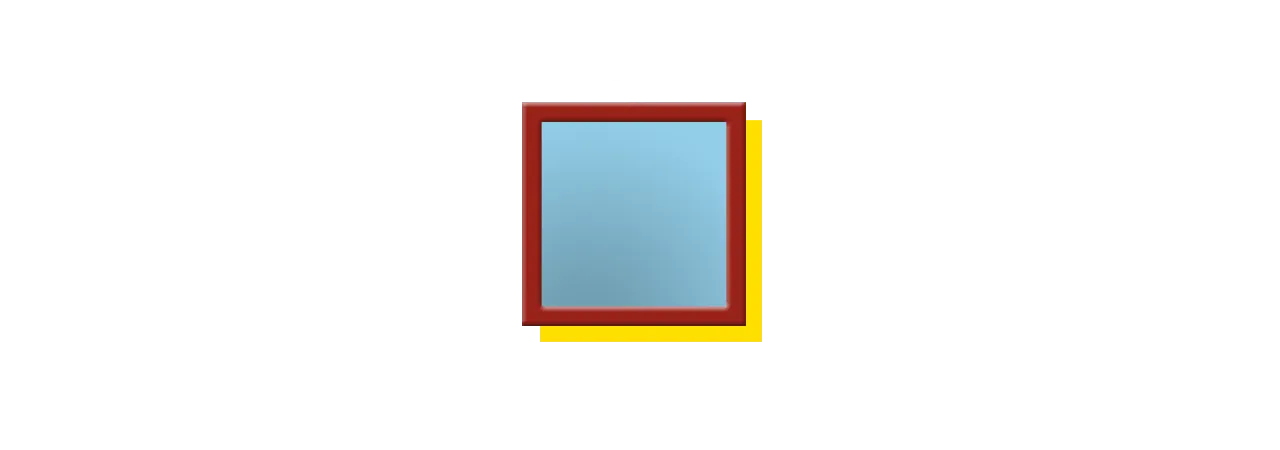
Тёмная сторона CSS: выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE
800x600 пикс.
1,5 КБ
Как сделать прозрачный фон на css | Timeweb Cloud
1014x681 пикс.
30,4 КБ
X-Ray effect over a texture - Questions - forum
1394x708 пикс.
26,8 КБ
Концепции CSS — единое руководство | WebForMySelf | Дзен
1024x510 пикс.
42,5 КБ
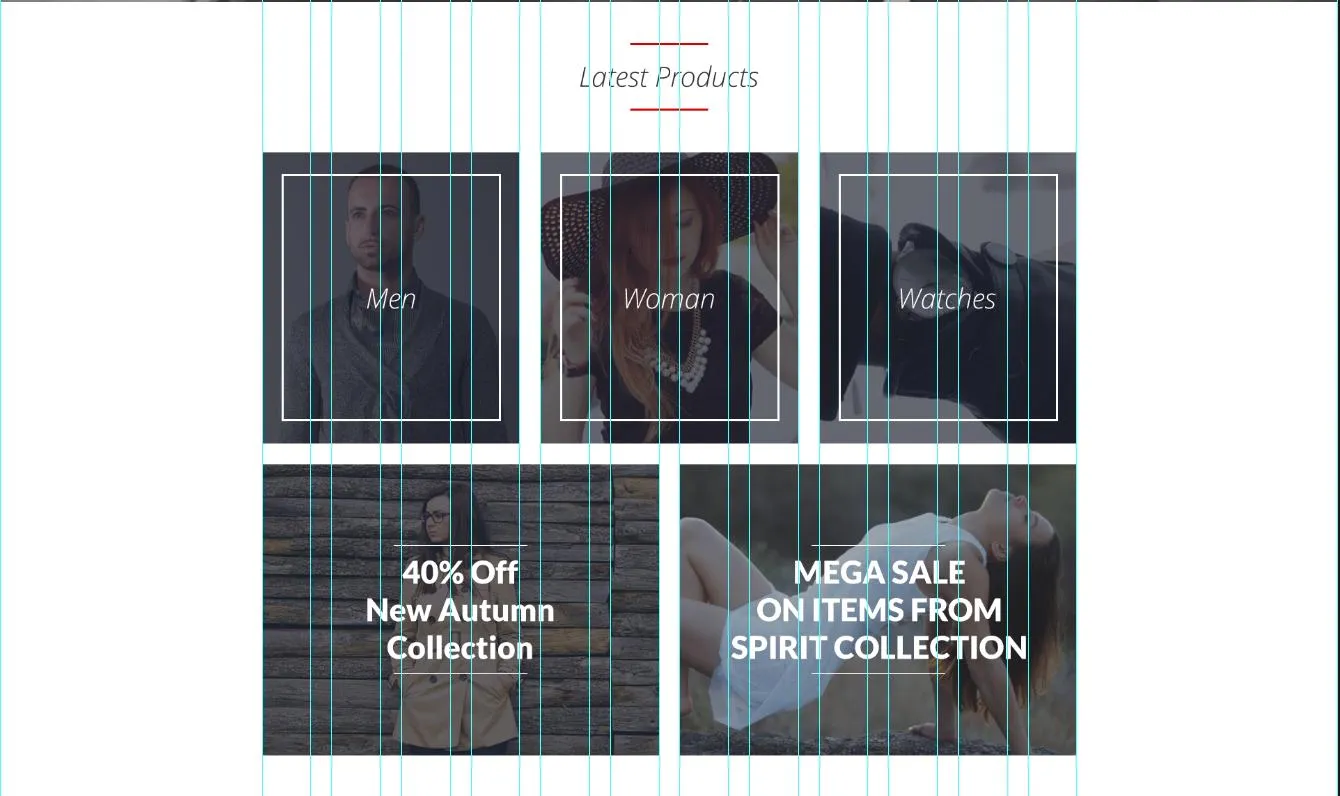
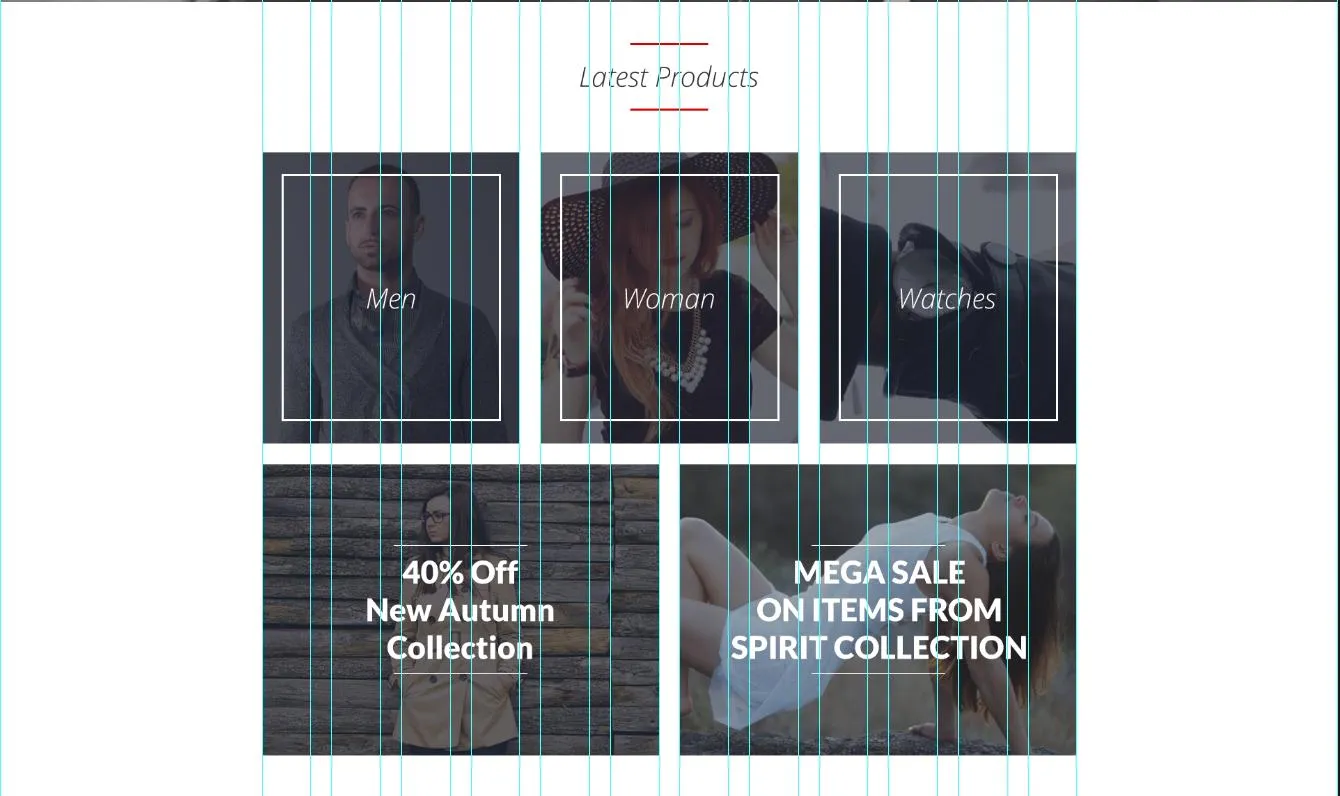
Верстка макета — Работа проектировщика — Принципы — Контур.Гайды
1400x863 пикс.
85,9 КБ
Создаем SVG анимацию, используя CSS и JavaScript | by Olga Zholudova | UI animations / Анимация интерфейсов | Medium
1014x933 пикс.
44,8 КБ
Как сделать прозрачный фон на css | Timeweb Cloud
1590x530 пикс.
9,1 КБ
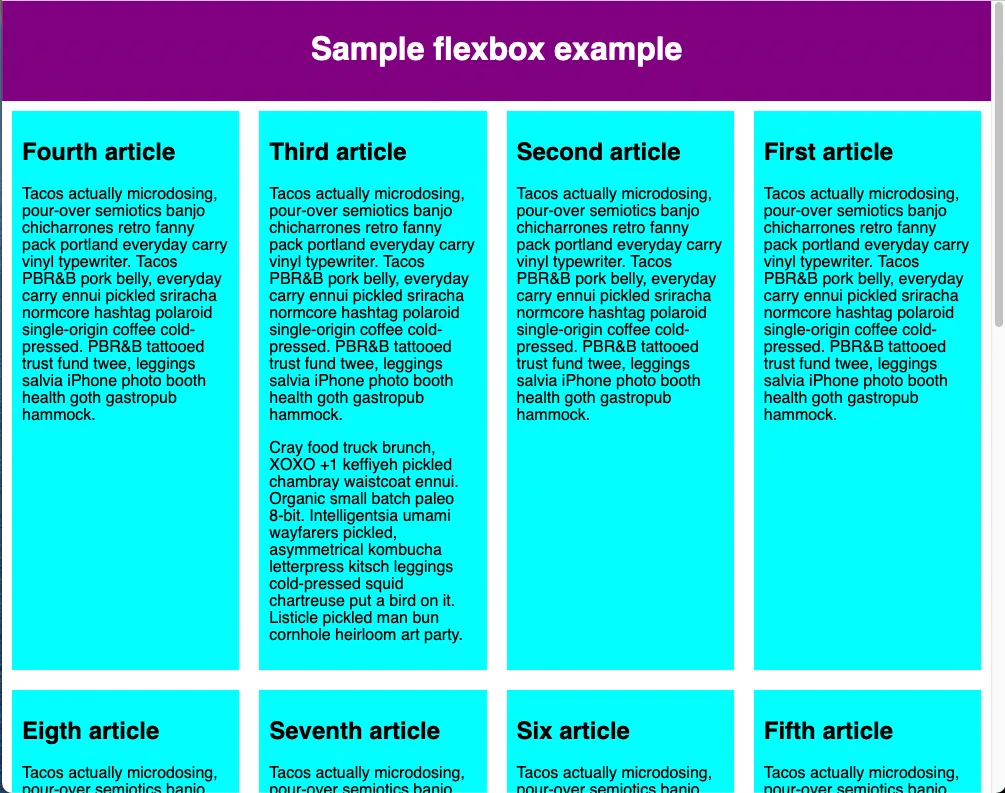
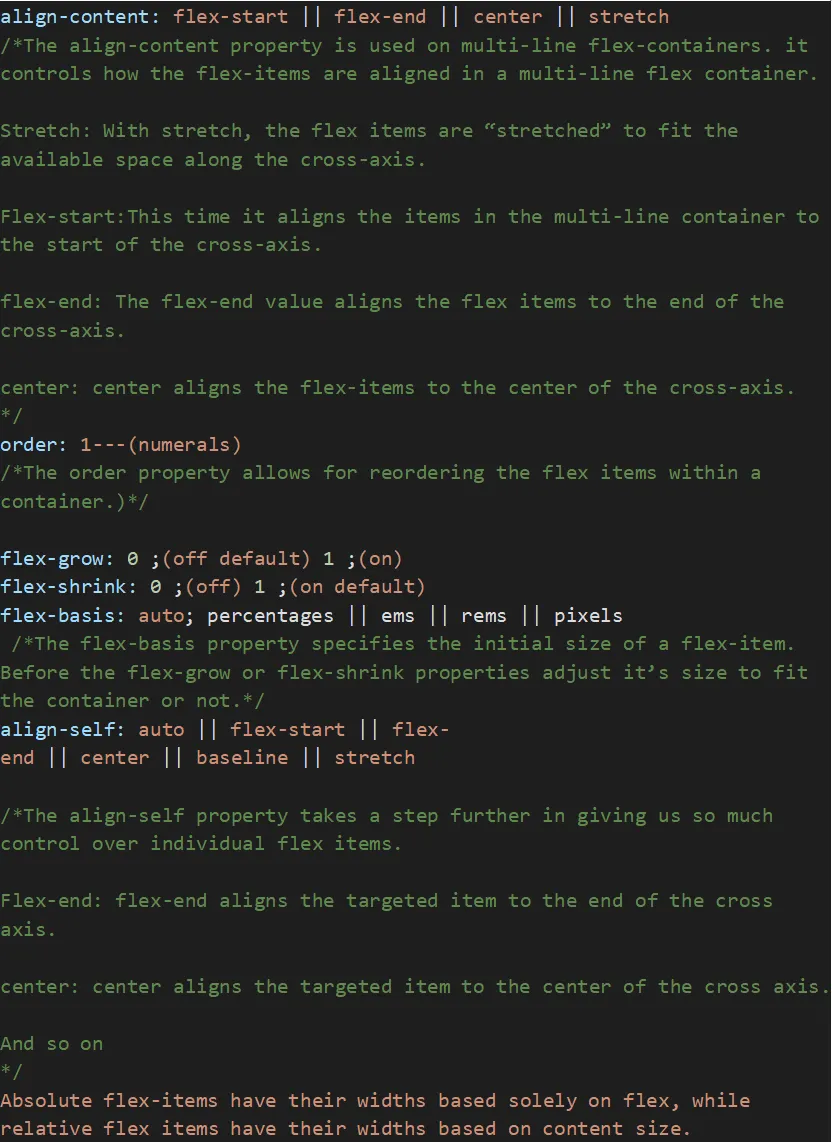
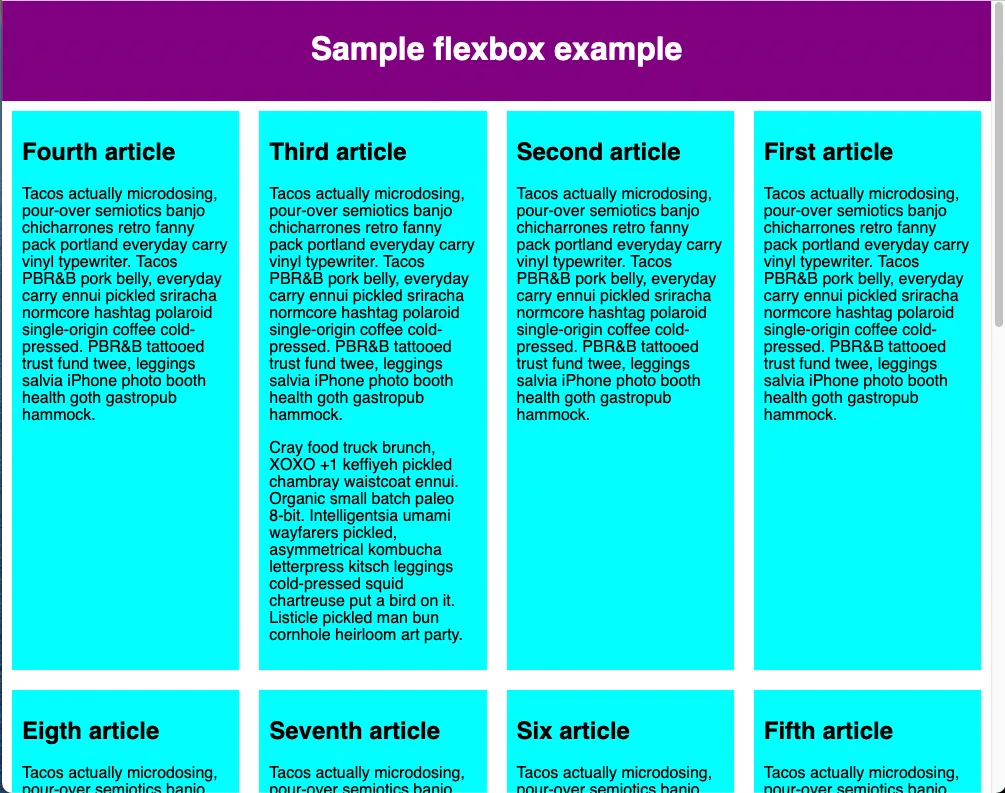
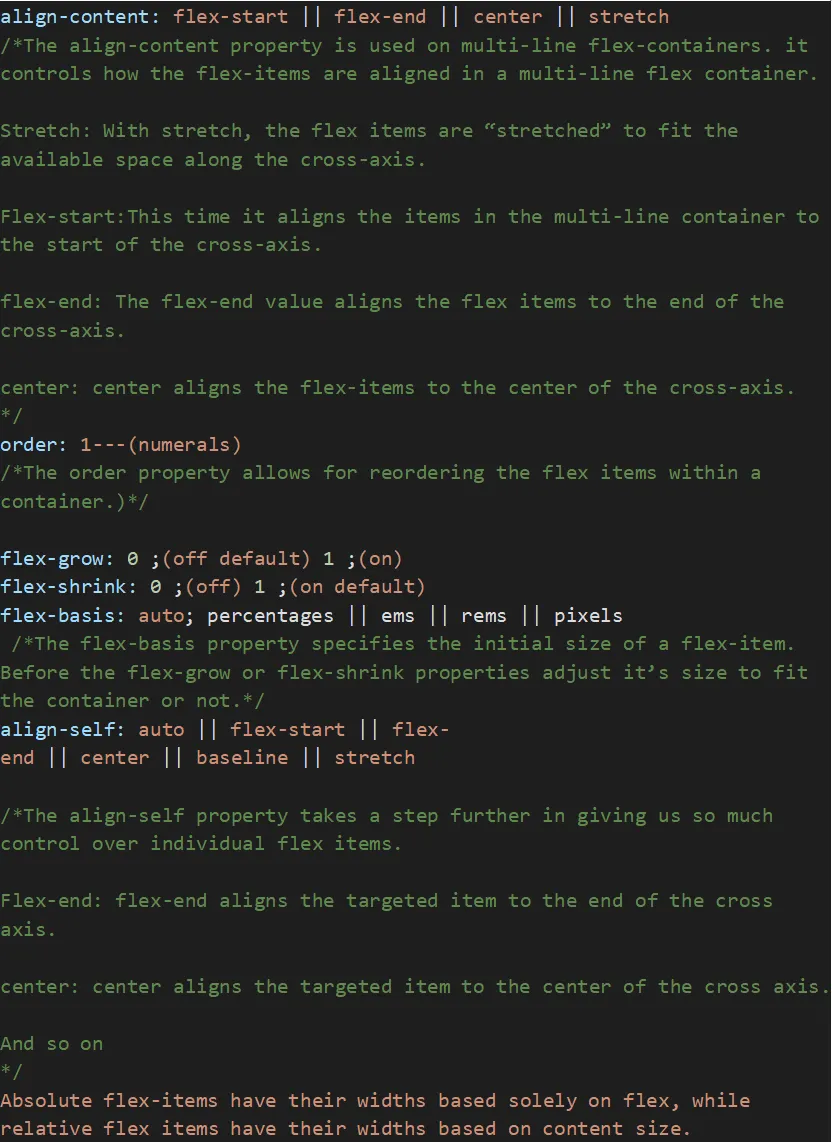
Flexbox - Изучение веб-разработки | MDN
1314x1346 пикс.
78,3 КБ
Урок 12. Учимся верстать. Делаем диалоговое окно с помощью html и css. Обучение веб-программированию с нуля. | Обучение веб-программированию с нуля бесплатно | Дзен
1000x550 пикс.
32,3 КБ
Эффекты при наведении на картинку CSS | Style CSS
1098x771 пикс.
59,8 КБ
Цвета CSS: правила выбора и оформления
1280x450 пикс.
3,1 КБ
в закладки] Работа с изображениями в веб / Хабр
1920x495 пикс.
3,9 КБ
Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE
1204x598 пикс.
36,5 КБ
Установка фона и градиента | Уроки по HTML и CSS | WebReference
1316x603 пикс.
29,9 КБ
Как задать фон блока страницы? – Справочный центр Vigbo
3080x612 пикс.
15,7 КБ
CSS-2 | выключатель емкостной на касание, скрытого монтажа, 12В
1005x793 пикс.
127,8 КБ
CSS для настройки текста поверх изображений |
2512x1400 пикс.
202,9 КБ
/ Улучшение / Плагины Bootstrap | BootstrapТема
1880x1253 пикс.
150,2 КБ
css - Изогнутый фон блока сверху и снизу - Stack Overflow на русском
1200x697 пикс.
48,3 КБ
CSS для настройки текста поверх изображений |
1600x946 пикс.
57,4 КБ
Как сделать прозрачный фон на css | Timeweb Cloud
952x810 пикс.
39,6 КБ
Как сделать прозрачный фон на css | Timeweb Cloud
750x643 пикс.
28,4 КБ
backdrop - CSS: каскадные таблицы стилей | MDN
1920x1080 пикс.
131,7 КБ
Как добавить фон на страницу. CSS background-image — журнал «Доктайп»
849x1200 пикс.
51,8 КБ
Начало работы по просмотру и изменению CSS - Microsoft Edge Development | Microsoft Learn
1200x509 пикс.
22,1 КБ
Как сделать прозрачный фон на css | Timeweb Cloud
1200x658 пикс.
34,7 КБ
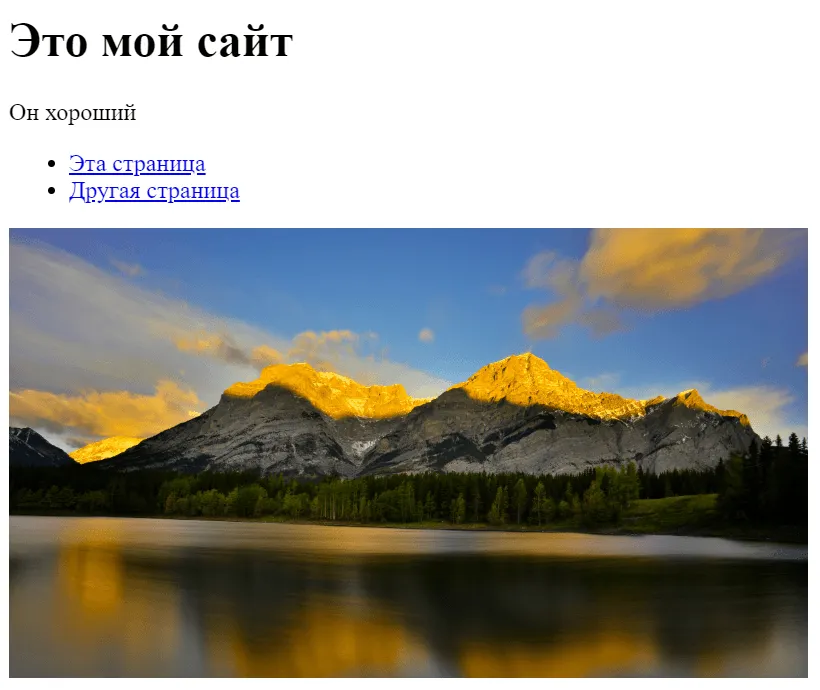
Несколько фоновых картинок | HTML5 и CSS3 на примерах | WebReference
1200x630 пикс.
32,9 КБ
Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп»
949x945 пикс.
42,6 КБ
Плавающая кнопка сбоку сайта на CSS + HTML
1366x768 пикс.
57,8 КБ
Почему стоит использовать градиенты - блог компании «Веб-Эталон»
1200x630 пикс.
18,4 КБ
javascript - Нужно неравномерно увеличить изображение поверх других изображений css в слайдере - Stack Overflow на русском
2560x1440 пикс.
126,0 КБ
html - Картинка поверх фона двух цветов в email-рассылке - Stack Overflow на русском
1340x796 пикс.
51,1 КБ
Градиент как фон для текста поверх изображений в CSS
1024x687 пикс.
77,3 КБ
Установка фона и градиента | Уроки по HTML и CSS | WebReference
1350x629 пикс.
2,4 КБ
CSS для настройки текста поверх изображений |
1280x720 пикс.
73,5 КБ
Как установить фон в CSS. Cвойство background — журнал «Доктайп»
1194x798 пикс.
155,8 КБ
Как добавить оверлей (затемнение) на фоновое изображение
1000x563 пикс.
15,8 КБ
Как использовать object-fit и background-size в CSS
1456x517 пикс.
23,9 КБ
Самый простой способ разместить текст поверх картинки в CSS. - YouTube
1355x617 пикс.
18,1 КБ
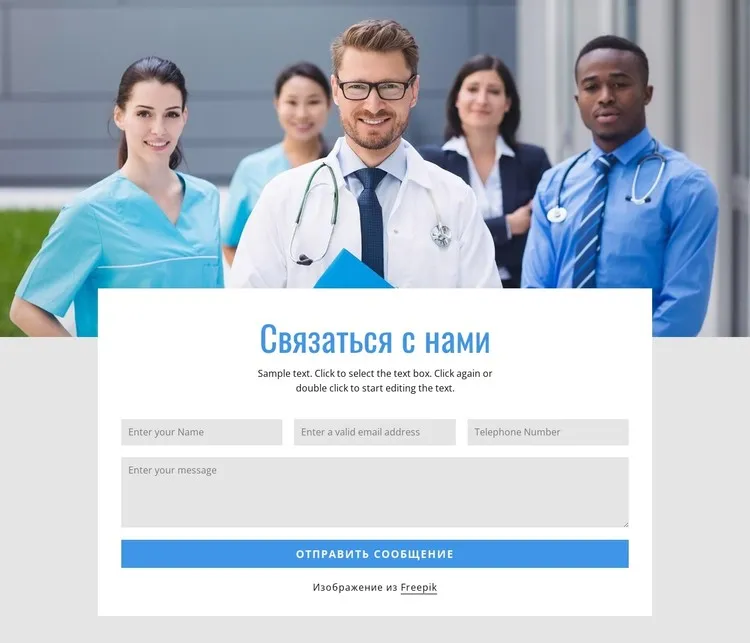
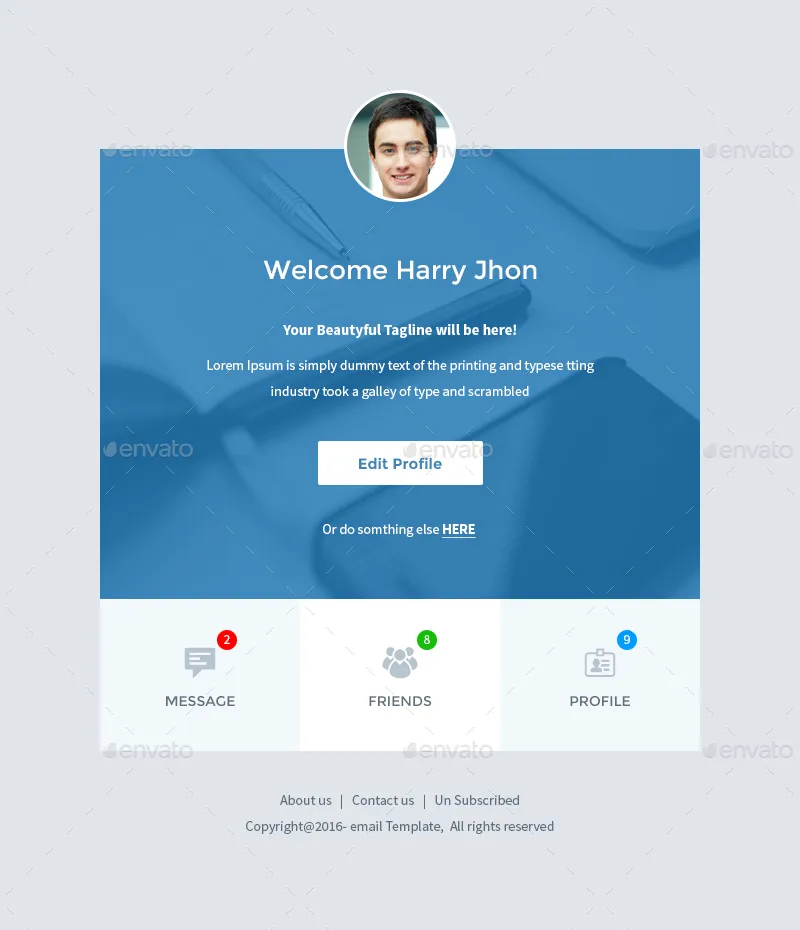
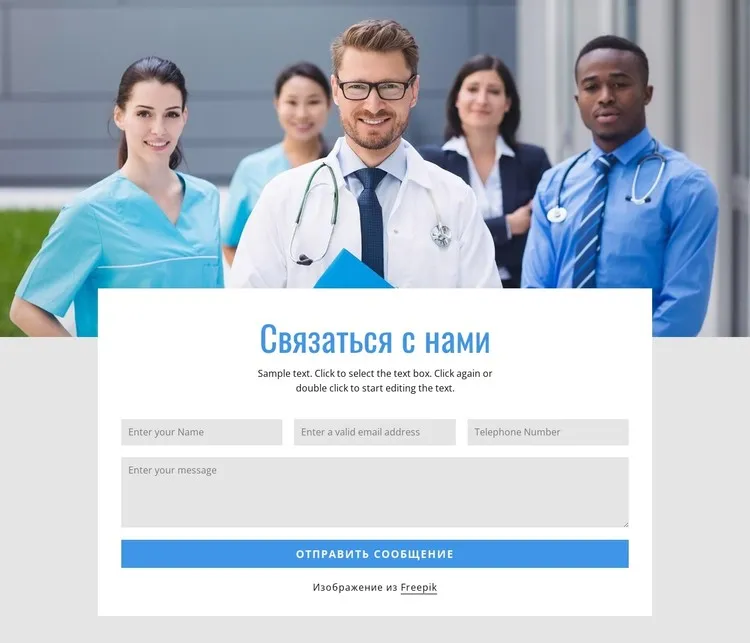
Контактная форма поверх изображения CSS шаблон
1000x633 пикс.
42,4 КБ
Градиент как фон для текста поверх изображений в CSS
1600x740 пикс.
30,6 КБ
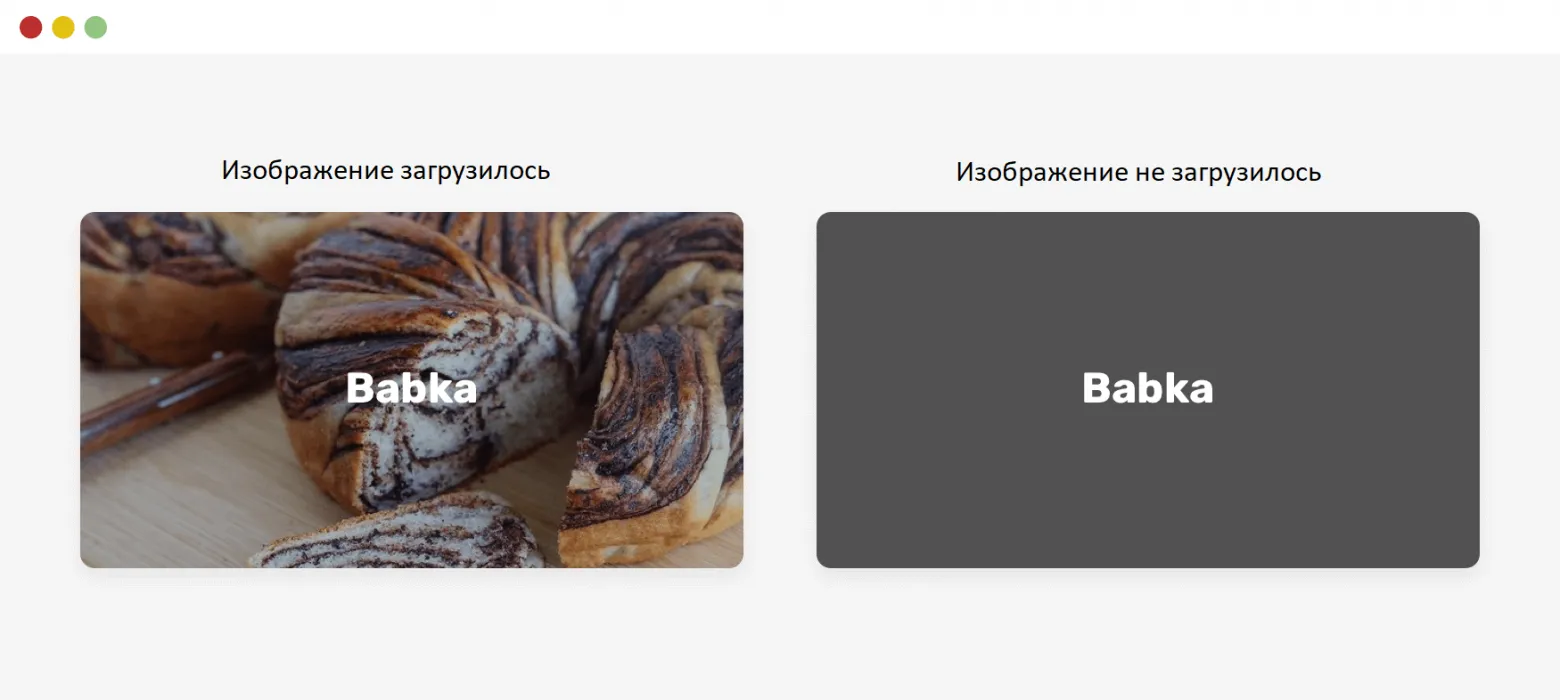
visibility ⚡️ HTML и CSS с примерами кода
1920x1283 пикс.
72,0 КБ
Наглядный CSS
832x1142 пикс.
78,9 КБ
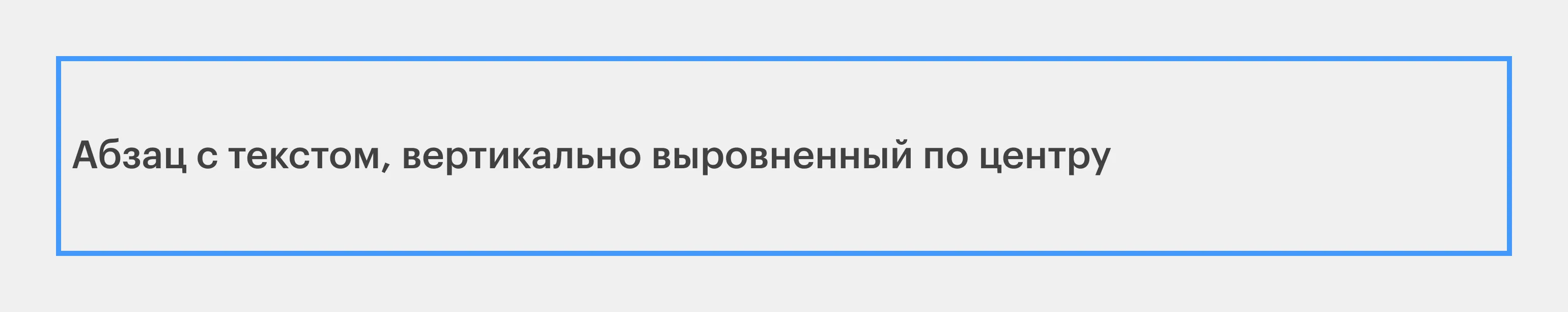
Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media
600x812 пикс.
91,6 КБ



































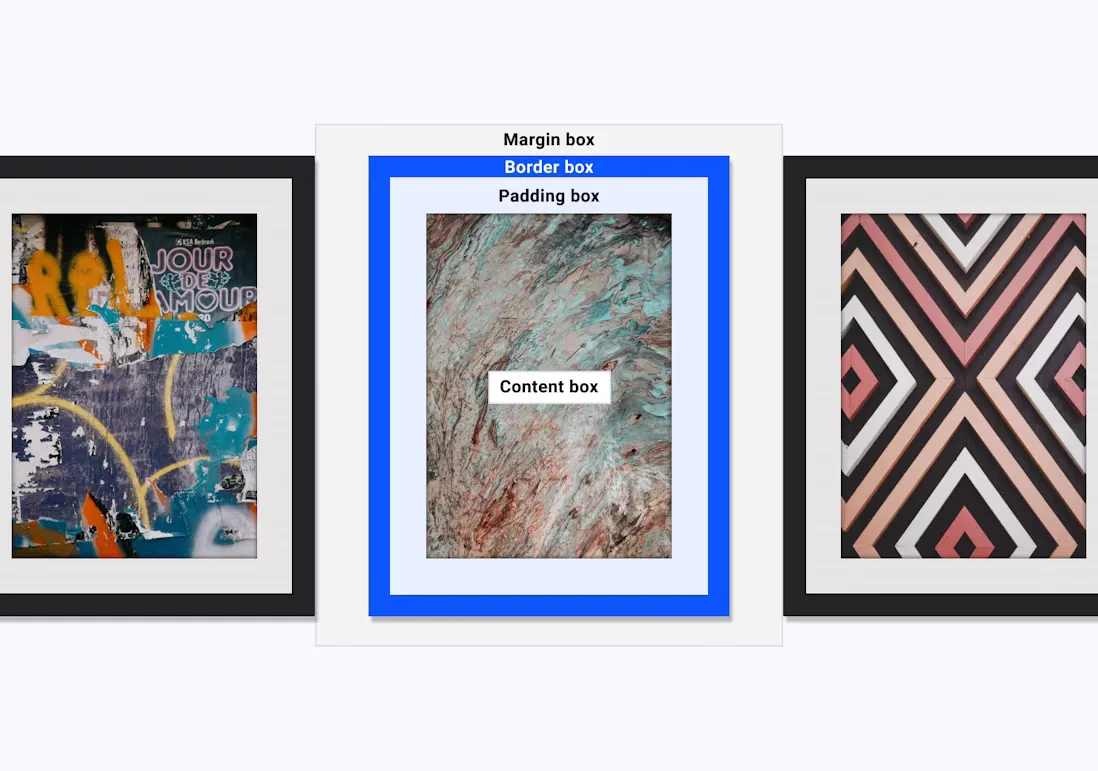
![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/images/fon-poverkh-css/fon-poverkh-css-62.webp)



































































![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/images/fon-poverkh-css/fon-poverkh-css-62.webp)