
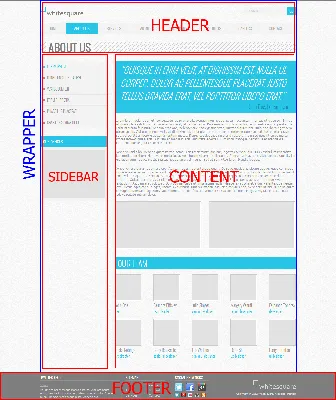
ТОП-20 современных принципов верстки сайтов 2024: правила верстки макетов, примеры верстки сайтов HTML, CSS, JavaScript, виды верстки сайтов

1600x1017 пикс.

65,8 КБ

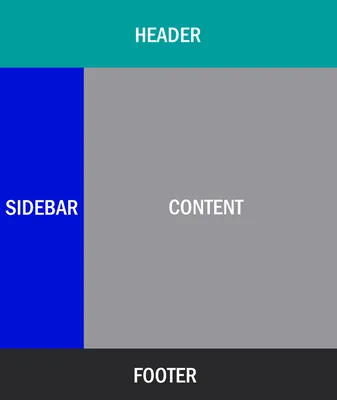
Что такое верстка сайта: виды и правила адаптивной верстки сайтов

1260x900 пикс.

33,9 КБ

Верстка страниц веб сайта - 2024 г.

1680x840 пикс.

25,5 КБ

Что такое верстка сайта и как ее сделать? | Университет СИНЕРГИЯ

1920x1080 пикс.

62,1 КБ

Верстка сайта: что это такое, с чего начать и как сверстать сайт | Calltouch.Блог

1200x630 пикс.

22,0 КБ

Верстка сайта: что это такое, с чего начать и как сверстать сайт | Calltouch.Блог

1842x741 пикс.

93,2 КБ

ТОП-20 современных принципов верстки сайтов 2024: правила верстки макетов, примеры верстки сайтов HTML, CSS, JavaScript, виды верстки сайтов

1920x550 пикс.

12,5 КБ

2 Верстка сайта с нуля для начинающих | HTML, CSS - YouTube

800x600 пикс.

24,0 КБ

HTML-верстка - определение, правила процесса, подходы и типы

1500x761 пикс.

106,4 КБ

Макеты сайтов для верстки для начинающих и опытных пользователей

1200x850 пикс.

24,3 КБ

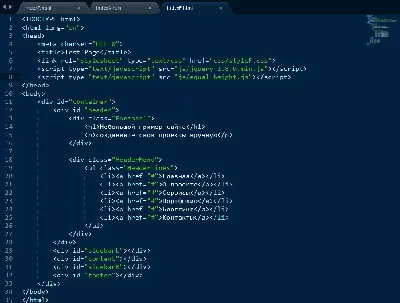
Как сверстать веб-страницу. Часть 1 / Хабр

1009x499 пикс.

12,5 КБ

Макеты PSD 2018 для верстки бесплатно | Типичный верстальщик

1280x720 пикс.

75,2 КБ

PSD макеты для вёрстки сайтов | Типичный верстальщик

1500x771 пикс.

54,1 КБ

Верстка сайта для новичков

1021x517 пикс.

8,7 КБ

Что такое Верстка сайта: Определение | SendPulse

1002x1190 пикс.

9,9 КБ

html - Вёрстка сайта: как убрать непонятные поля между блоками и границами браузера? - Stack Overflow на русском

1170x485 пикс.

35,3 КБ

Идеи для сайта: 50 идей для создания сайта - Weblium Блог

1700x1300 пикс.

144,5 КБ

Обзор 20 лучших конструкторов сайтов | Дизайн, лого и бизнес | Блог Турболого

958x575 пикс.

29,0 КБ

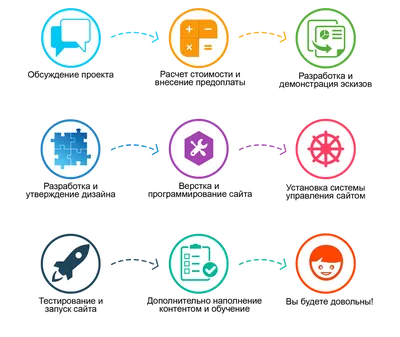
Основные этапы разработки веб-сайта компании

921x697 пикс.

47,6 КБ

Что такое верстка сайта: виды и правила адаптивной верстки сайтов

1920x1024 пикс.

69,2 КБ

Верстка сайтов: понятие адаптивной html верстки

1680x1055 пикс.

19,0 КБ

Конструктор сайтов | Лучший бесплатный конструктор сайтов 2023 года

1213x663 пикс.

55,9 КБ

Этапы разработки макета сайта: как создать сайт с нуля, разработка макета

850x631 пикс.

41,9 КБ

Разработка шаблона дизайна

1921x1025 пикс.

69,2 КБ

Верстка сайтов: понятие адаптивной html верстки

1100x700 пикс.

56,9 КБ

Верстка сайта с нуля по макету - Начинаем верстку. Введение - YouTube

740x893 пикс.

69,7 КБ

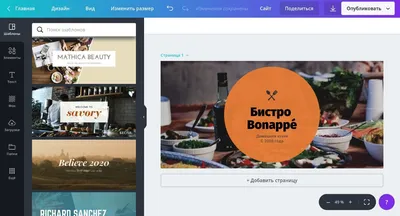
Бесплатный конструктор сайтов онлайн от Canva - создайте макет сайта онлайн

1200x732 пикс.

46,4 КБ

История одного макета: способы сделать сайт послушным / Хабр

960x540 пикс.

22,9 КБ

11 сервисов, чтобы изучить PSD-макет для вёрстки сайта

1920x550 пикс.

19,9 КБ

Верстка макета сайта | Введение в веб-разработку. Курс

1280x690 пикс.

68,3 КБ

Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?

1560x880 пикс.

77,4 КБ

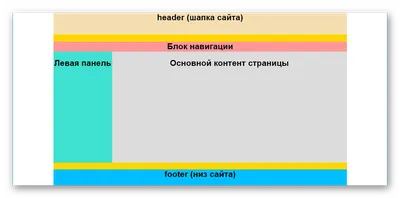
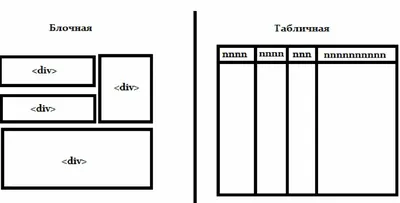
Какие типы верстки сайтов существуют. Преимущества и недостатки. | | Записки веб разработчика | Дзен

1200x807 пикс.

96,6 КБ

Лучшие программы для создания сайтов оффлайн | Рейтинг бесплатных программ для самостоятельного создания сайтов

1000x842 пикс.

79,1 КБ

Верстка сайтов: что это такое и зачем нужна, с чего начать

1024x740 пикс.

55,8 КБ

Верстка одностраничных сайтов: эффективные советы и инструменты

1636x789 пикс.

50,2 КБ

10 курсов по HTML и CSS для новичков

1280x720 пикс.

22,2 КБ

4 степени гибкости Вашего сайта Оцениваем адаптивность HTML-верстки | Студия Флаг

975x517 пикс.

4,7 КБ

Что такое верстка сайта и как правильно сверстать сайт новичку

1920x987 пикс.

50,9 КБ

Конструктор сайтов | Создать сайт бесплатно |

906x659 пикс.

92,4 КБ

15 бесплатных конструкторов сайтов, ТОП лучших

1024x774 пикс.

50,1 КБ

Верстка сайта — что это и зачем она нужна | Макхост

800x600 пикс.

39,8 КБ

Типы и виды сайтов, классификация веб-ресурсов, польза сайтов

1200x630 пикс.

26,4 КБ

Веб дизайн сайта – заказать разработку web дизайна арт сайта в компании WebGK

1896x1023 пикс.

49,7 КБ

Мобильная версия сайта или адаптивная верстка — что лучше для интернет-магазина?

1182x564 пикс.

37,1 КБ

Как создать сайт с помощью шаблонов?

1500x900 пикс.

78,1 КБ

Верстка сайта по макету на заказ от 500 руб. – Kwork

1637x953 пикс.

139,7 КБ

Что такое верстка сайта и как правильно сверстать сайт новичку

1920x987 пикс.

25,4 КБ

Создание и продвижение сайтов. Заказать разработку веб-сервисов и мобильных приложений под ключ

960x660 пикс.

33,8 КБ

8 лучших конструкторов сайтов - Лайфхакер

1200x630 пикс.

51,7 КБ

Зачем нужен макет сайта и как его сделать

2320x923 пикс.

50,8 КБ

Создание сайтов цена 2023, цены на разработку сайтов Киев

1191x641 пикс.

51,5 КБ

Как создать интернет-магазин с нуля | Пошаговая инструкция от Cetera Labs

1600x800 пикс.

89,8 КБ

Смена структуры или дизайна сайта / likes 2 / блог студии Клондайк!

1920x1080 пикс.

82,5 КБ

Нейронки для создания сайтов — Max Morgendorffer на

1000x594 пикс.

45,6 КБ

Сайты на конструкторе: плюсы и минусы - Webrost

958x720 пикс.

19,1 КБ

Адаптивная верстка сайта, концепты технических особенностей

1263x1502 пикс.

171,0 КБ

Верстка сайта: от изучения основ до сборки первой страницы

1780x859 пикс.

29,7 КБ

Верстка сайта для новичков

1185x758 пикс.

15,1 КБ

Этапы создания сайта

1280x853 пикс.

13,7 КБ

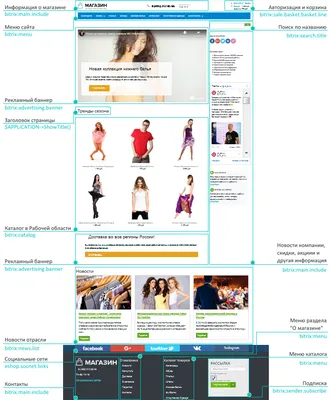
Создание/разработка сайтов на 1С-Битрикс под ключ недорого в Нижнем Новгороде

1280x720 пикс.

33,8 КБ

Онлайн-курс «HTML и CSS. Профессиональная вёрстка сайтов» — HTML Academy

1085x600 пикс.

43,2 КБ

Верстка сайта: что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты

1140x1140 пикс.

58,4 КБ

Какие типы верстки сайтов существуют. Преимущества и недостатки. | | Записки веб разработчика | Дзен

986x802 пикс.

59,3 КБ





























































































































