
HTML верстка сайта слайдера и посадка на CMS. Джедай верстки #8 (HTML CSS JavaScript) - YouTube

900x673 пикс.

24,6 КБ

Дизайн слайдера сайта: продажа, цена в Минске. Услуги в сфере it от "ООО "Друкарка"" - 12436189

1275x590 пикс.

18,3 КБ

javascript - Сделать Slick слайдер - Stack Overflow на русском

1200x675 пикс.

38,0 КБ

СЛАЙДЕР НА ПЛАСТИНЕ ЗАЩЕЛКИ A СЛАЙДЕР В ЭЛЕКТРОЗАЩЕЛКЕ - Bira

2560x1181 пикс.

114,8 КБ

Два варианта создания простого слайдшоу/слайдера |

1000x1000 пикс.

75,4 КБ

Приложение «Слайдеры»

1920x1080 пикс.

7,7 КБ

Инклюзивные компоненты: слайдер — Веб-стандарты

1024x768 пикс.

27,8 КБ

Картинки для слайдера - 76 фото

2007x1072 пикс.

70,2 КБ

SLIDER maker Наклейки для ногтей цветы слайдеры для маникюра лето

900x1200 пикс.

77,2 КБ

html - Карточки слайдера slick - Stack Overflow на русском

1280x720 пикс.

44,4 КБ

Как создать слайдер изображений на сайте

1596x937 пикс.

115,9 КБ

Thumbnail Слайдер Bootstrap / Слайдеры / Сниппеты Bootstrap | BootstrapТема

1600x860 пикс.

88,0 КБ

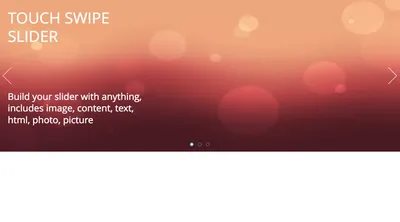
Полноэкранный слайдер для сайта -

1024x568 пикс.

13,4 КБ

9 UX-правил для создания удобного слайдера на главной странице — Оди. О дизайне

880x1024 пикс.

77,3 КБ

День 10. Верстка слайдера. Выходные. | Дневник начинающего программиста | Дзен

1069x517 пикс.

17,1 КБ

Слайдер для сайта на всю ширину с фиксированной высотой

1080x610 пикс.

22,8 КБ

Слайдер с анонсами статей в блоге – Справочный центр Vigbo

738x737 пикс.

26,8 КБ

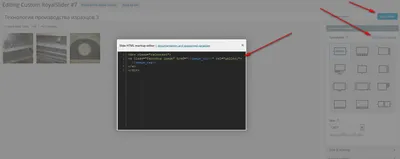
Как сделать открытие картинок из слайдера RoyalSlider для WP в pop-up

1170x450 пикс.

70,7 КБ

Как выбрать размер фото для слайдера на Lolita? – gophotoweb

1717x682 пикс.

26,5 КБ

Как сделать слайдер на Тильде (Tilda) из зеро-блоков

1280x520 пикс.

37,8 КБ

Smart Slider 3: слайдеры любой сложности для Joomla | Центр обучения Joomla

917x593 пикс.

45,3 КБ

Купить Ролик пластиковый для плиткореза/слайдера DLT MAXSLIM в Минске с доставкой по Беларуси |

1920x1920 пикс.

79,1 КБ

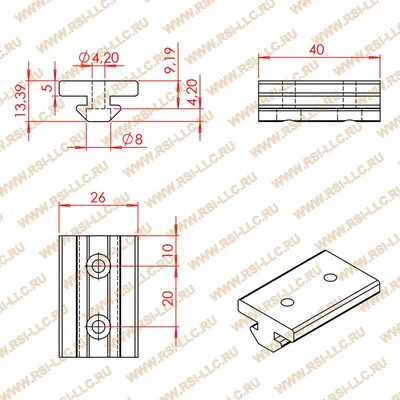
Слайдер двойной пластиковый 40 мм, серия 30, паз 8 | Купить, цена

1080x810 пикс.

50,3 КБ

Как настроить слайдер на сайте компании?

1200x500 пикс.

37,8 КБ

Как перевести содержимое слайдера?

800x800 пикс.

20,3 КБ

Создание слайдера который выглядит одинаково во всех браузерах

2384x1242 пикс.

64,2 КБ

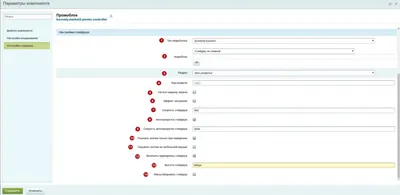
Слайдер.Базовые настройки.

1280x720 пикс.

5,1 КБ

9 UX-правил для создания удобного слайдера на главной странице — Оди. О дизайне

1024x500 пикс.

13,1 КБ

reactjs - React Styled Component слайдер в слайдере Swiper js - Stack Overflow на русском

1100x550 пикс.

51,9 КБ

Bootstrap WordPress плагин слайдер своими руками - OiPlug

1515x674 пикс.

62,3 КБ

SLICK SLIDER - лучший слайдер для сайта. Подключение и настройка слайдера - YouTube

2324x634 пикс.

16,5 КБ

Бесконечный и круговой вращающийся слайдер изображений | WebTutorials | Дзен

1280x720 пикс.

24,2 КБ

Слайдер для сайта: функции и назначение

1163x455 пикс.

13,4 КБ
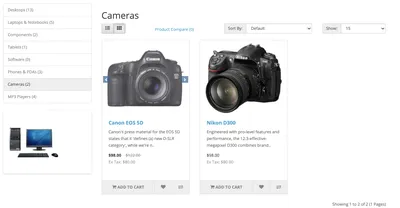
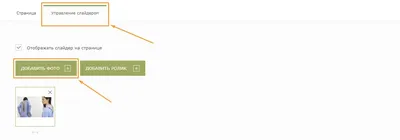
![Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум](/files/images/dlia-slaidera/dlia-slaidera-39-thumb.webp)
Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум

936x793 пикс.

110,5 КБ

Слайдер для шаблона сайта Joomla

1853x947 пикс.

38,9 КБ

Запасной ремень Zeapon AB-H8 для слайдера Micro3

1280x720 пикс.

36,6 КБ

javascript - Создание слайдера на HTML, CSS, JS - Stack Overflow на русском

1200x1200 пикс.

34,5 КБ

Создание слайдера с возможностью перетаскивания карточек | Monster Tem | Дзен

750x750 пикс.

6,4 КБ

Создание баннера, слайдера для сайта (ID#587157239), цена: 600 ₴, купить на

1920x1920 пикс.

71,7 КБ

Модуль слайдера Revolution Slider Opencart - OCmod UA

1680x945 пикс.

82,6 КБ

Как сделать слайдер из Zero Block со своими стрелками и/или табами в Tilda? | Нолим - модификации для Tilda

1080x1080 пикс.

7,9 КБ

Слайдер пластиковый 40 мм, серия 20, паз 6 | Купить, цена

1280x720 пикс.

30,2 КБ

Альбом для слайдера купить Харьков- Киев- Днепр- Одесса- Львов- Полтава недорого- цена - Richcolor

1280x720 пикс.

32,8 КБ

Слайдер на CSS без Javascript! 5 разных слайдеров на CSS

676x766 пикс.

24,6 КБ

Слайдеры в веб-дизайне. Неоспоримый стандарт или ошибка? | UX/UI Дизайн | Анастасия Волченко | Дзен

1200x1200 пикс.

9,9 КБ

SLIDER maker Слайдеры для маникюра наклейки для ногтей декор набор

1200x809 пикс.

19,6 КБ

Android-слайдер от BlackBerry

900x1200 пикс.

65,0 КБ

Слайдер на Странице – gophotoweb

1800x1800 пикс.

50,7 КБ

Картинки для слайдера - 76 фото

1214x425 пикс.

8,4 КБ

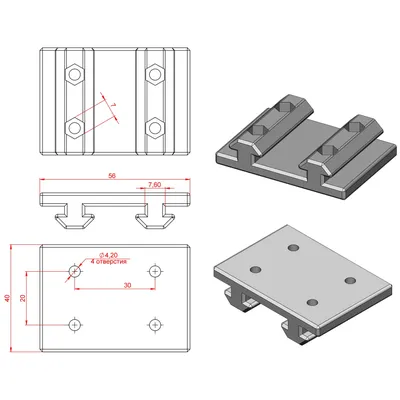
Слайдер пластиковый 40 мм, серия 30, паз 8 | Купить, цена

1635x521 пикс.

20,9 КБ

Слайдер h-тип длина 80 мм, серия 45 | Купить, цена

1080x1080 пикс.

104,0 КБ

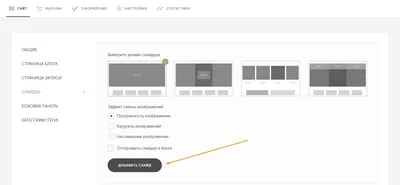
Как добавить и настроить слайдер? – Справочный центр Vigbo

1280x720 пикс.

39,6 КБ

Тату Машинка Слайдер

1398x793 пикс.

39,5 КБ

Собственный слайдер изображений на jQuery / Хабр

1101x629 пикс.

44,1 КБ

Электропривод для слайдера SlideKamera X-MOTOR 40 для слайдеров X-SLIDER купить в Фото Про Центр

1199x813 пикс.

33,3 КБ

Аксессуары для уличного слайдера, застежка для рюкзака, спортивная сумка, крючок, лямка, пряжка – купить по низким ценам в интернет-магазине Joom

1682x546 пикс.

25,4 КБ

SLICK SLIDER - лучший слайдер для сайта за 1 час. Подробный гайд. Подключение и настройка слайдера - YouTube

1456x816 пикс.

86,5 КБ

































![Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум](/files/images/dlia-slaidera/dlia-slaidera-39.webp)
























































![Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум Поддержка] Все фото товара в категории (Эффект слайдера) - Слайдшоу, баннеры, галереи - OpenCart Форум](/files/images/dlia-slaidera/dlia-slaidera-39.webp)






















