
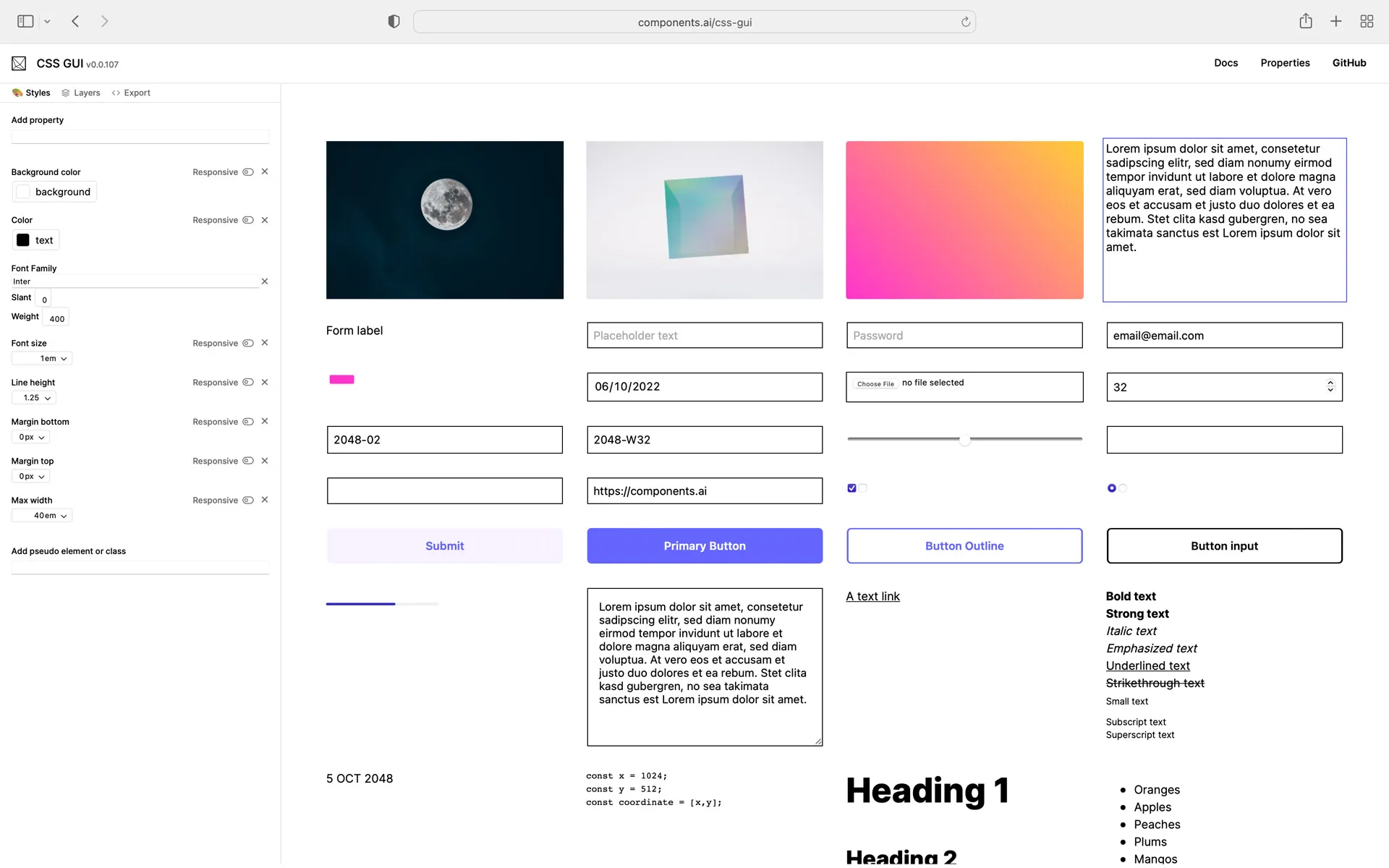
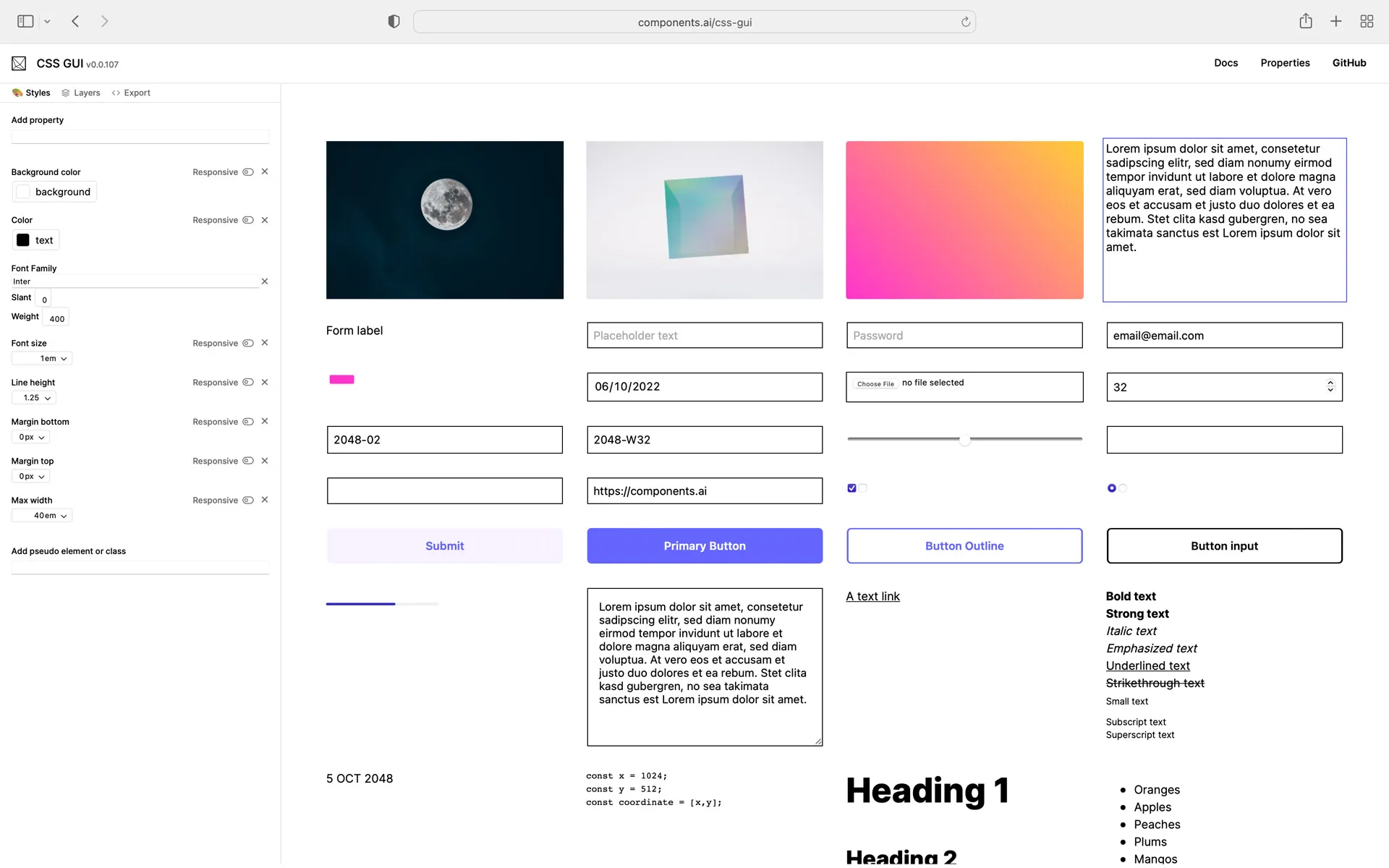
GitHub - components-ai/: Visual development environment for CSS

1200x600 пикс.

20,7 КБ

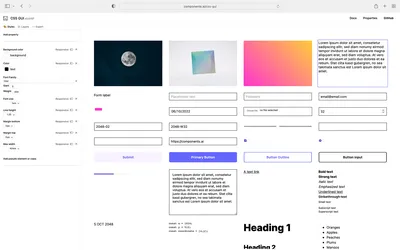
New functions, gradients, and hues in CSS colors (Level 4) | MDN Blog

1200x400 пикс.

16,3 КБ

CSS on Sub Pop Records

1200x628 пикс.

23,8 КБ

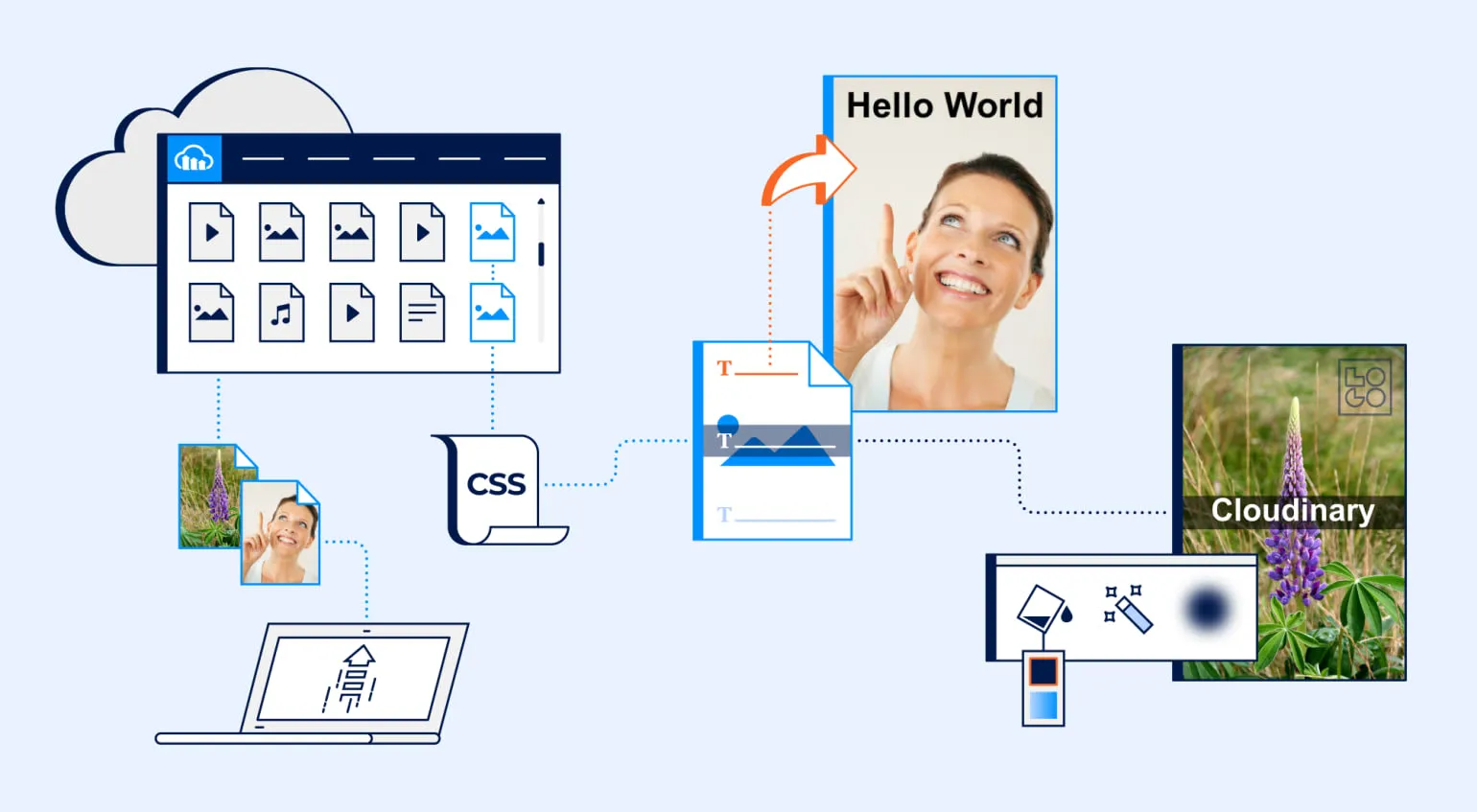
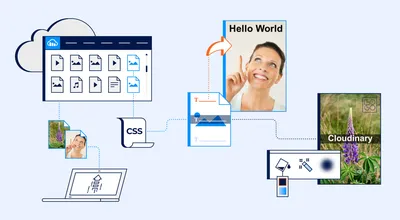
How to Work with CSS Style Sheets – the Basics for Beginners

1499x993 пикс.

251,6 КБ

Community Security Service | Protecting Jewish Life and Jewish Way of Life

1920x1080 пикс.

118,5 КБ

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta®

1200x1200 пикс.

17,3 КБ

CSS tricks to shake up your web layouts | Creative Bloq

1540x847 пикс.

19,2 КБ

What is CSS?

1000x563 пикс.

39,3 КБ

Basic CSS That Every WordPress User Needs to Know

1400x802 пикс.

8,9 КБ

17 Free CSS Layouts for User Interface Designers 2023 - Colorlib

1460x730 пикс.

19,3 КБ

CSS — Википедия

1080x608 пикс.

9,2 КБ

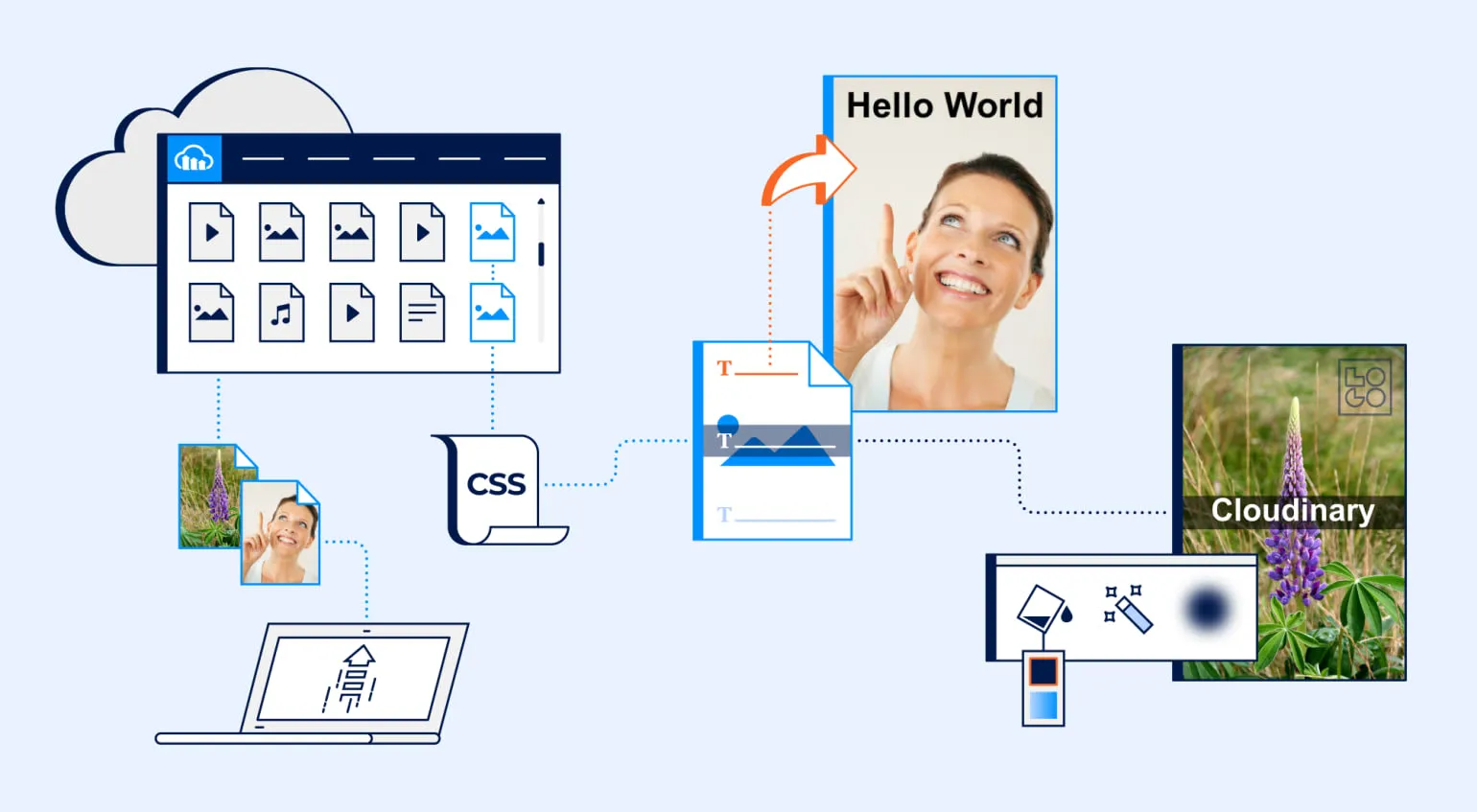
Working With CSS Images

800x800 пикс.

10,9 КБ

CSS — Википедия

1000x600 пикс.

25,5 КБ

CSS: Learn how to create attractive designs -

1720x900 пикс.

19,7 КБ

CSS Carolina Saiga rifle forearm Ar style ventilated VEPR

1500x500 пикс.

15,2 КБ

Counter-Strike: Source on Steam

1024x724 пикс.

12,9 КБ

Eight CSS Tips for Real Layout Problems | Toptal®

1200x800 пикс.

17,8 КБ

Intro to HTML and CSS | Udacity

1456x816 пикс.

63,0 КБ

CSS lang selector explained

1280x720 пикс.

20,5 КБ

What Is CSS? | Introduction To CSS | CSS Tutorial For Beginners | CSS For Beginners | Simplilearn - YouTube

1720x900 пикс.

44,1 КБ

CSS Introduction - GeeksforGeeks

1200x787 пикс.

32,6 КБ

Why You Need a Dedicated CSS Developer | Toptal®

1120x630 пикс.

18,1 КБ

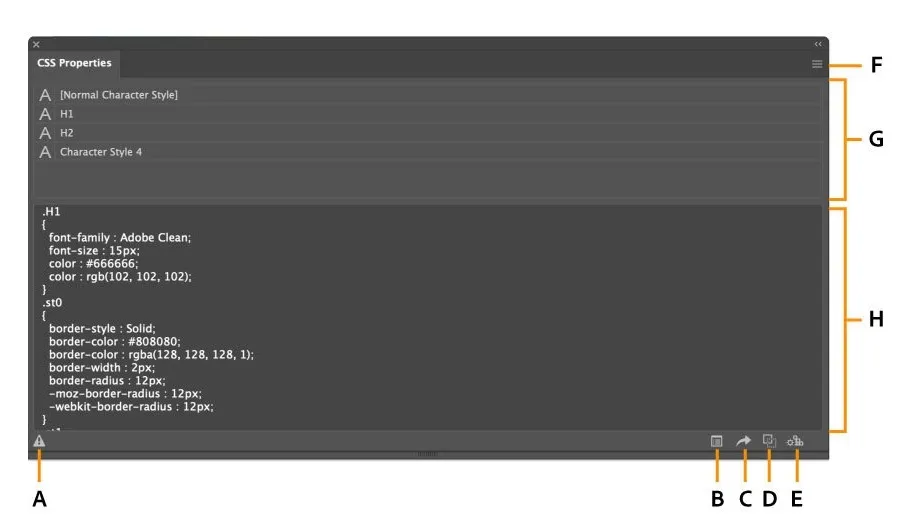
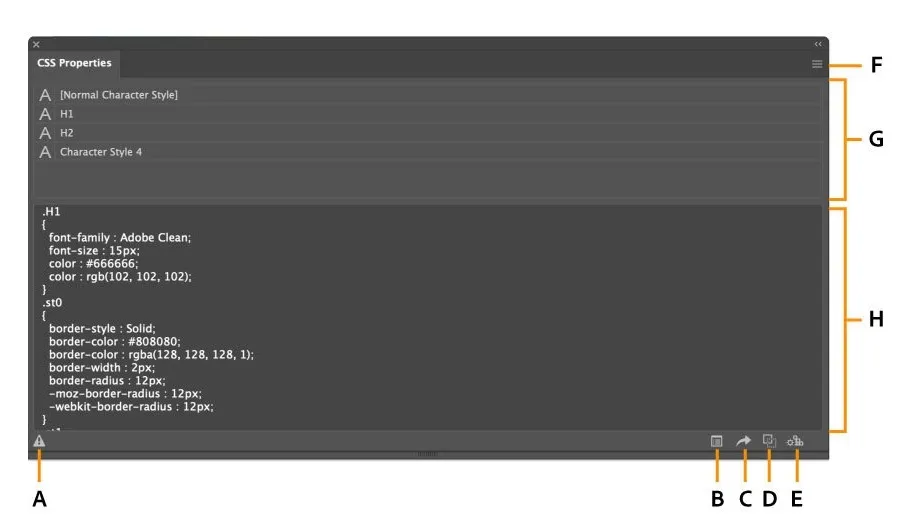
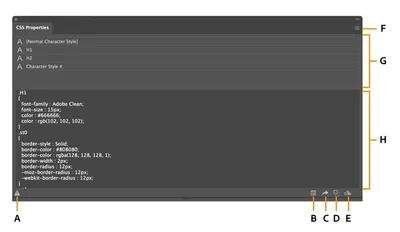
CSS Ruleset Terminology | CSS-Tricks - CSS-Tricks

932x1000 пикс.

44,5 КБ

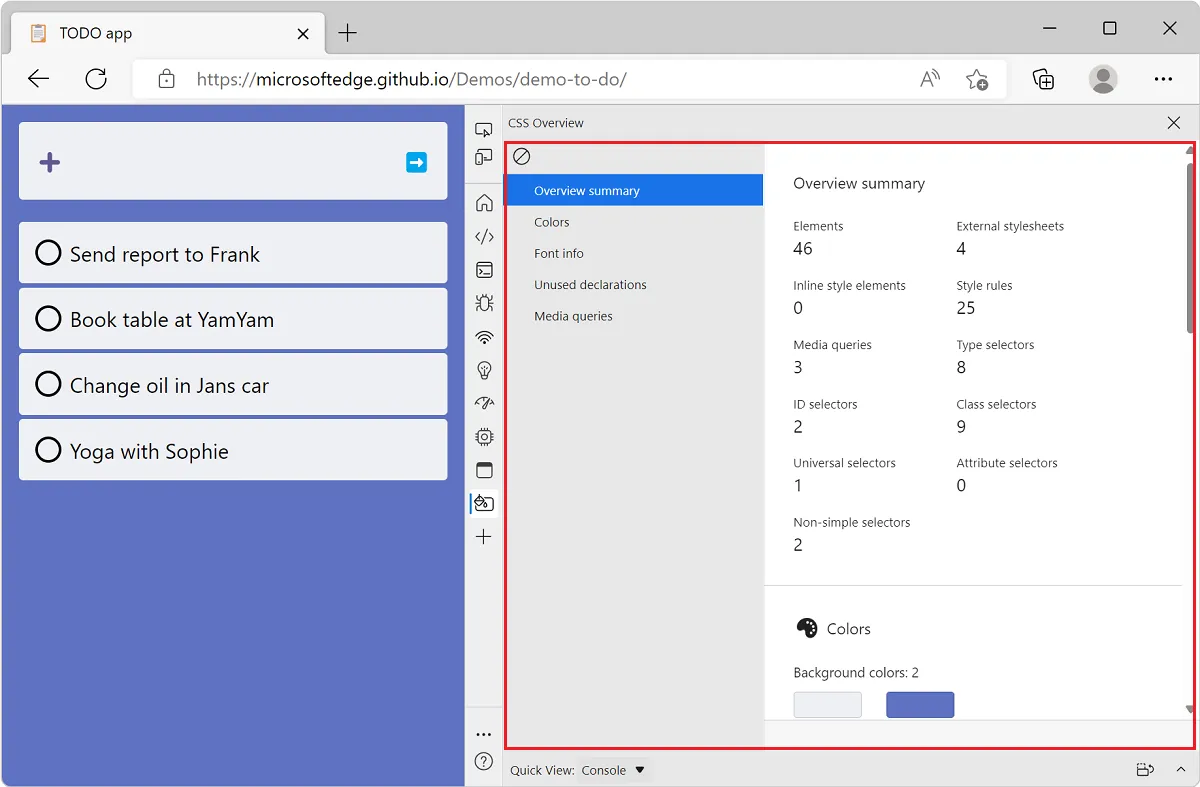
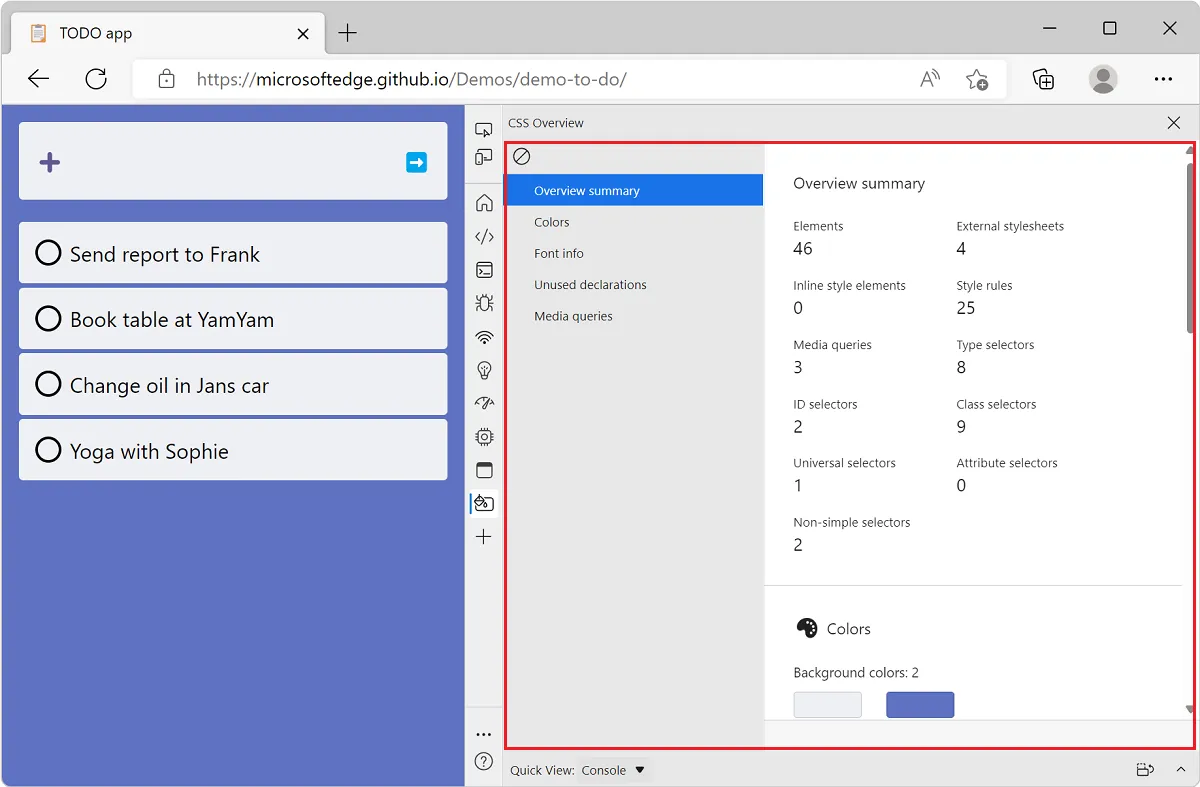
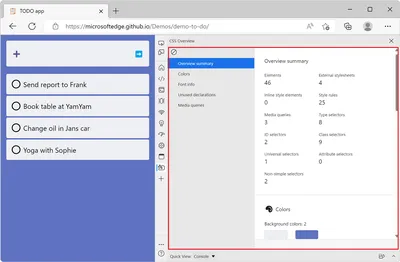
Optimize CSS styles with the CSS Overview tool - Microsoft Edge Development | Microsoft Learn

2000x1333 пикс.

73,1 КБ

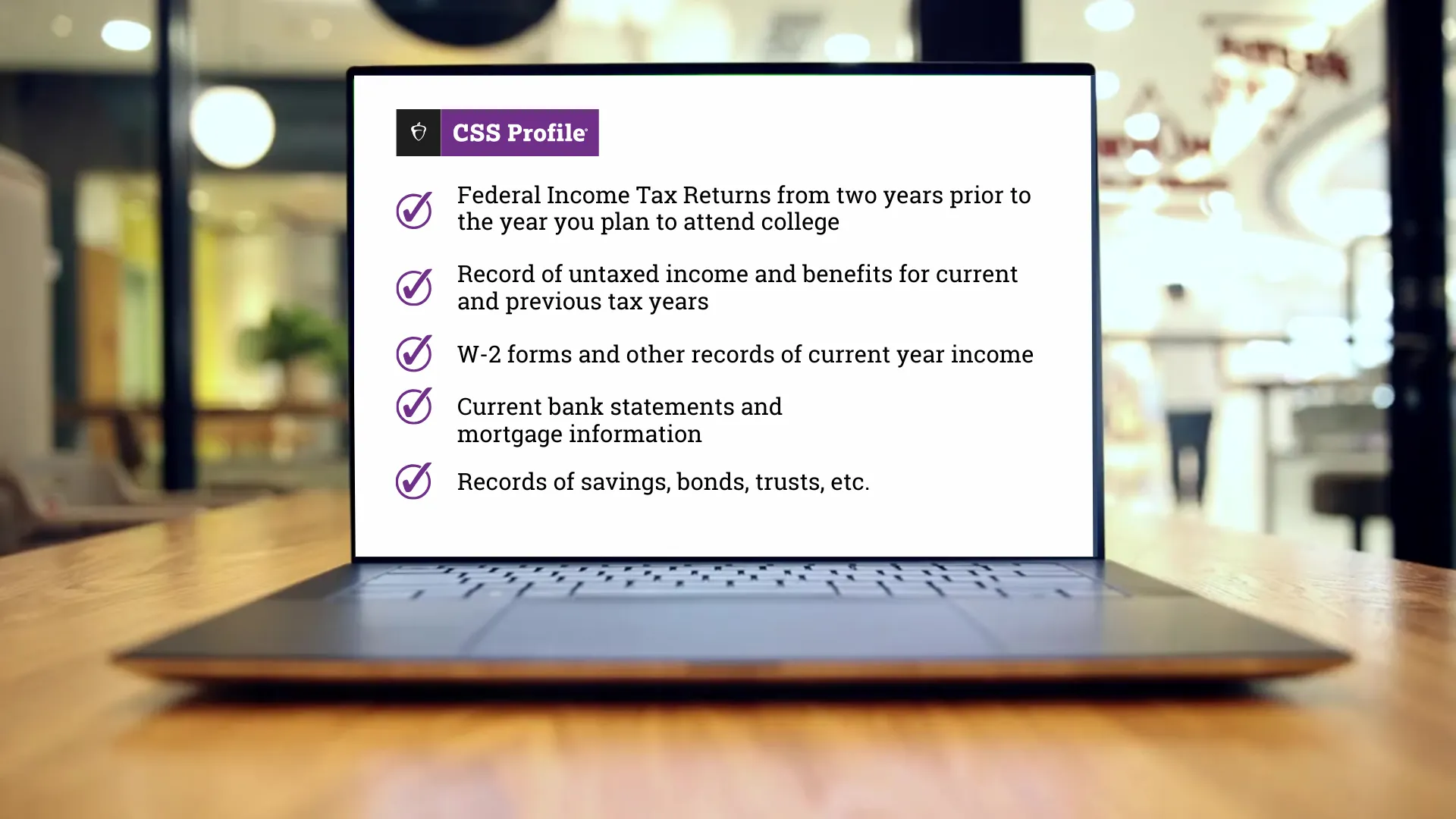
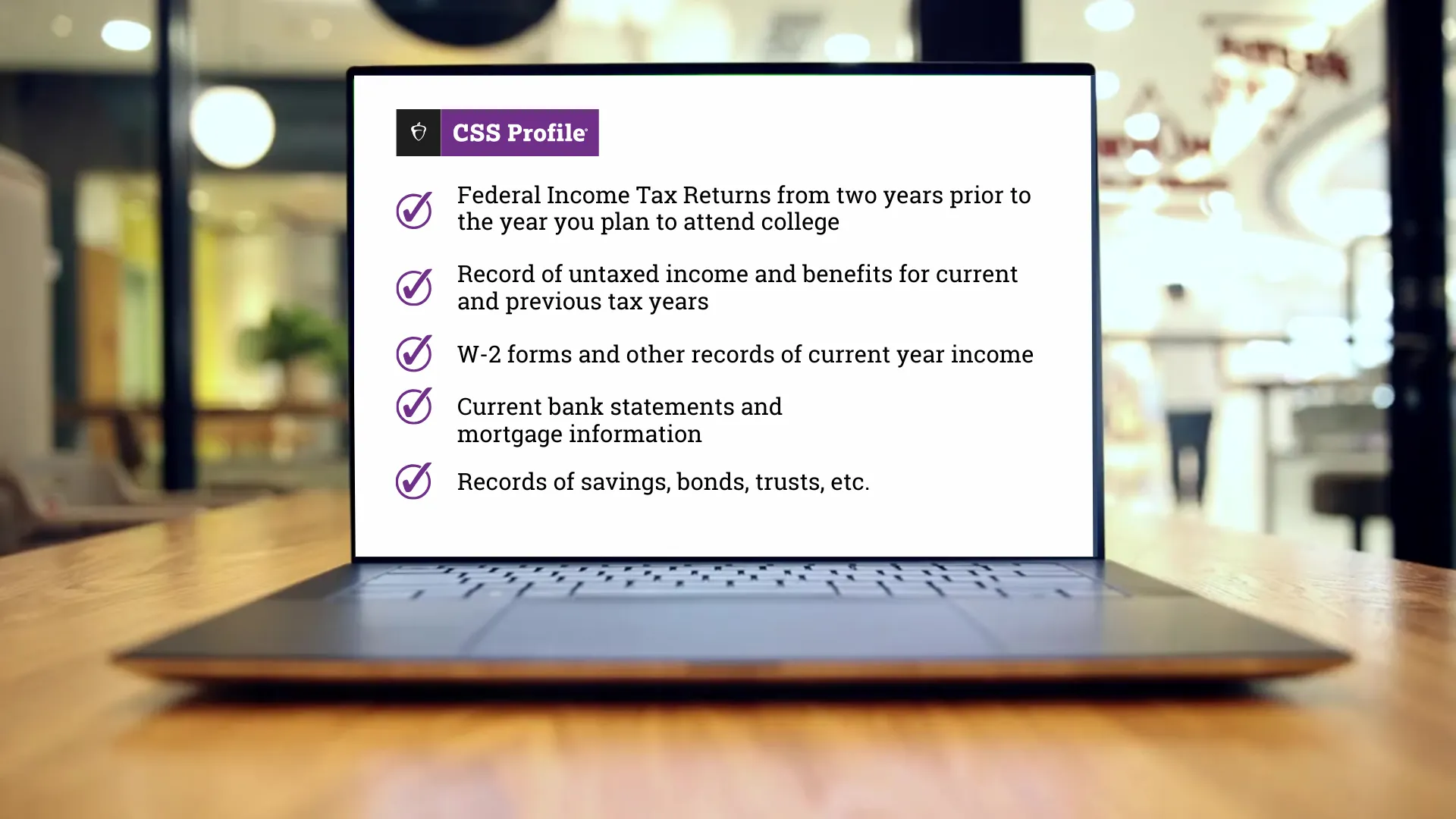
What is the CSS profile? | Interstride

1201x810 пикс.

15,2 КБ

How HTML, CSS, and JavaScript work

960x623 пикс.

191,3 КБ

Basic and Bonus CSS Image-Overlay Effects

1920x1200 пикс.

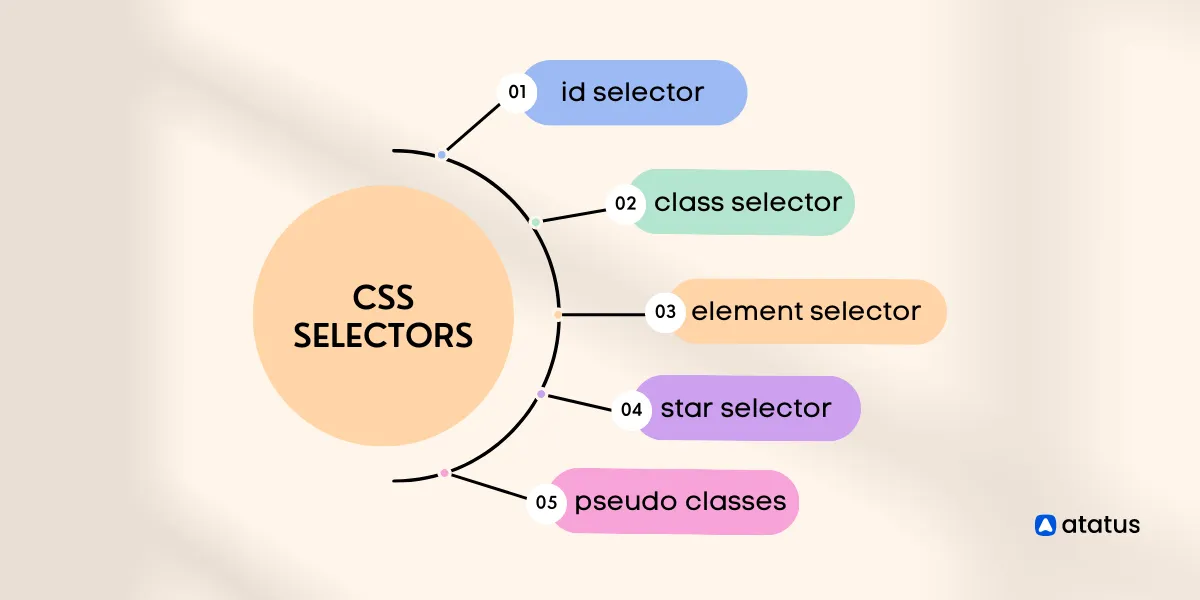
75,3 КБ

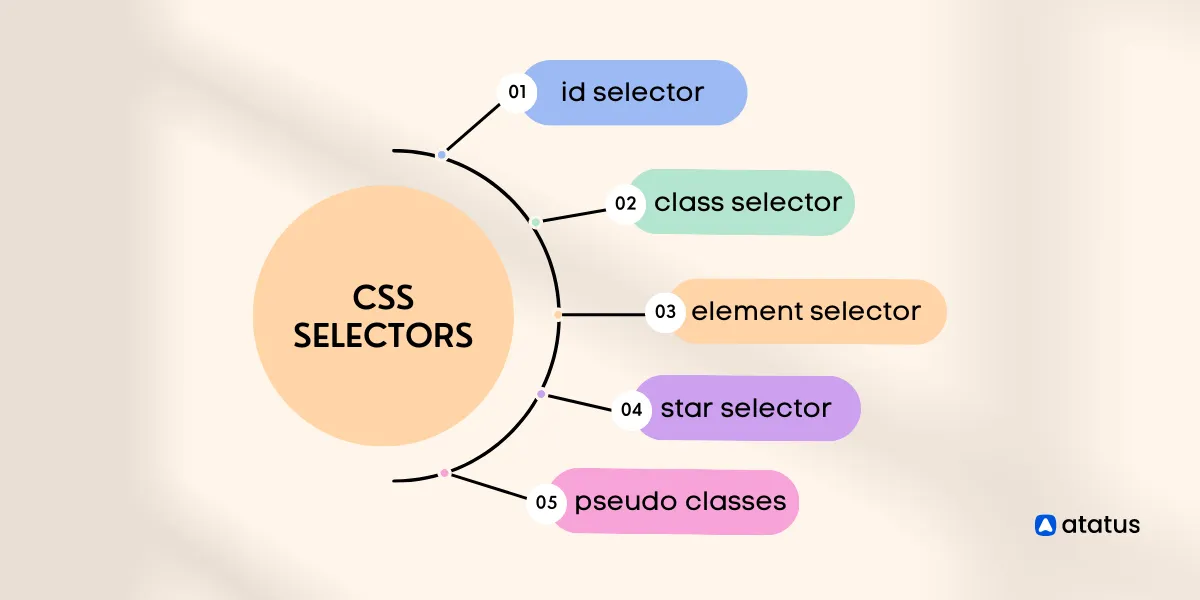
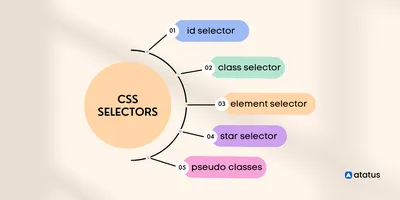
10 CSS Selectors that will Boost your Coding Skills

1280x853 пикс.

96,3 КБ

How I make CSS Art

2000x840 пикс.

10,0 КБ

Information for Parents – CSS Profile | College Board

1280x720 пикс.

17,5 КБ

Ten tips for better CSS transitions and animations - Josh Collinsworth blog

1540x847 пикс.

49,7 КБ

How Long Does It Take to Learn CSS? | Thinkful

1280x720 пикс.

29,9 КБ

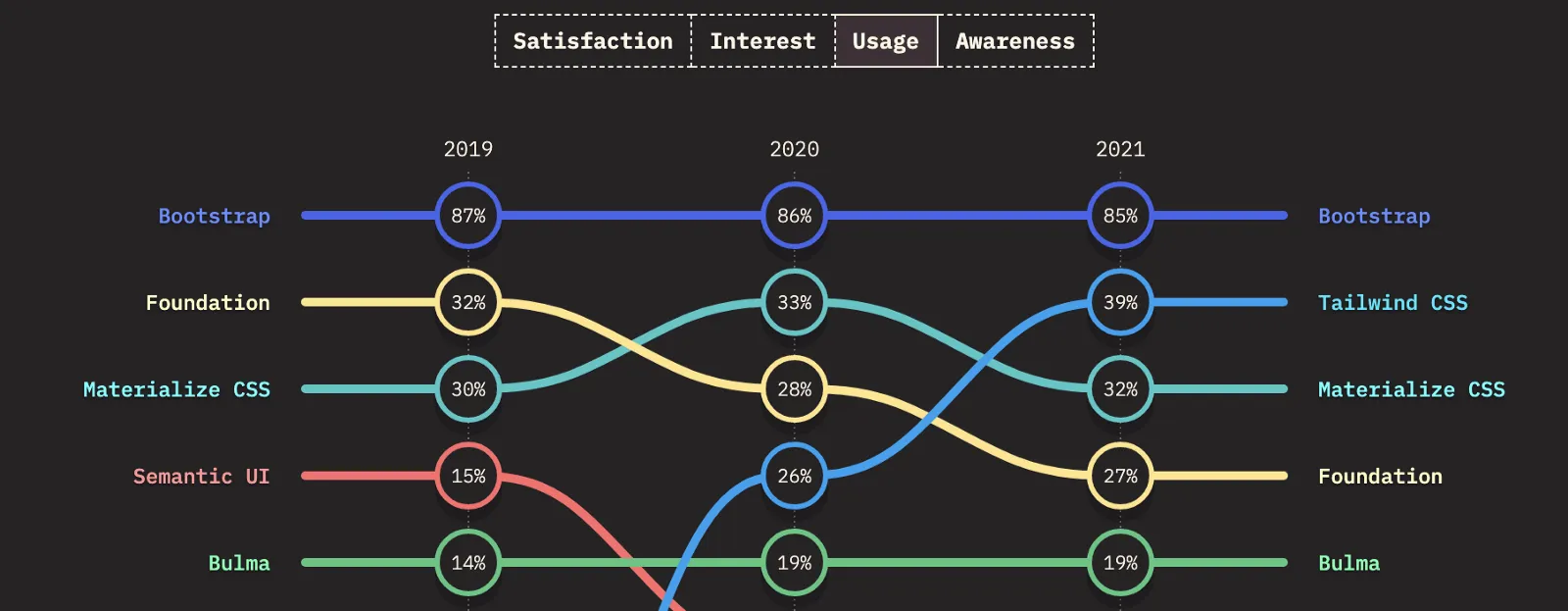
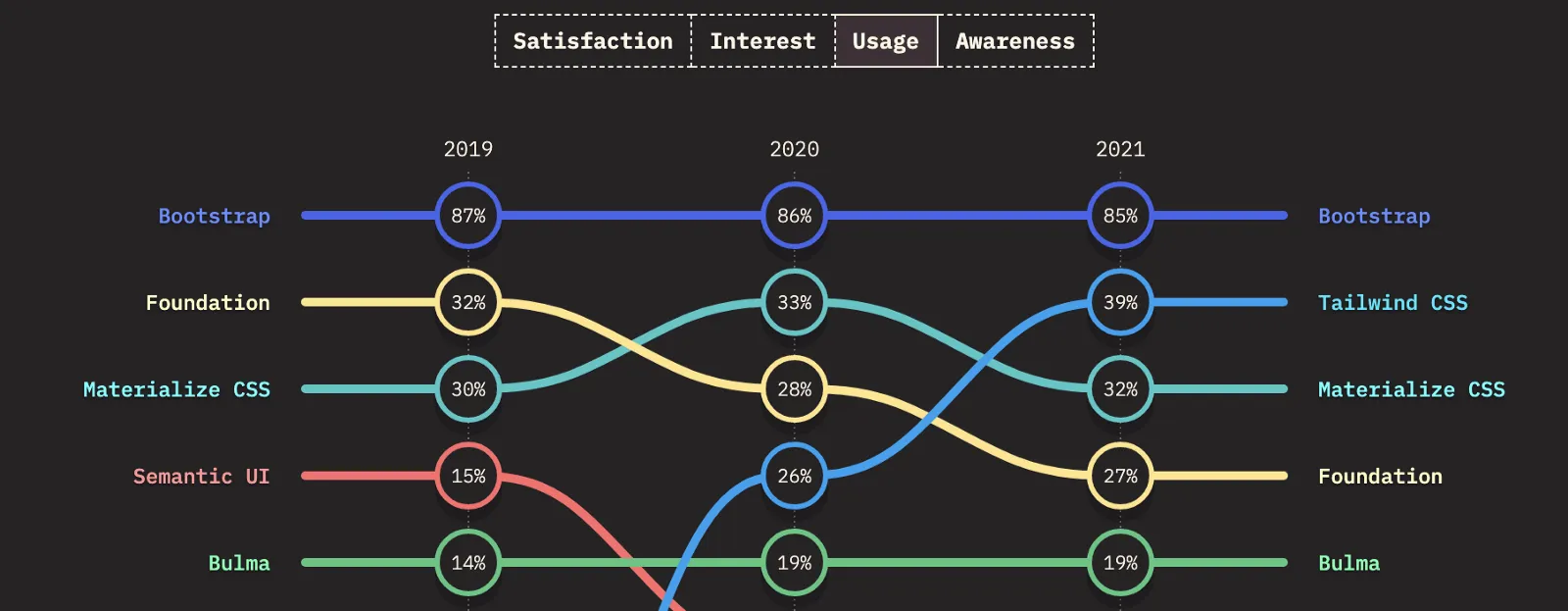
State of CSS 2020 Survey Results: Tailwind CSS Wins Most Adopted Technology, Utility-First CSS on the Rise – WP Tavern

1460x730 пикс.

33,1 КБ

How To Optimize CSS for Peak Site Performance

1080x1080 пикс.

27,2 КБ

Designing Stunning Progress Bars Made Easy with Tailwind CSS | by Dharti R | Canopas

1500x630 пикс.

7,5 КБ

How To Style Images With CSS | DigitalOcean

1800x856 пикс.

24,1 КБ

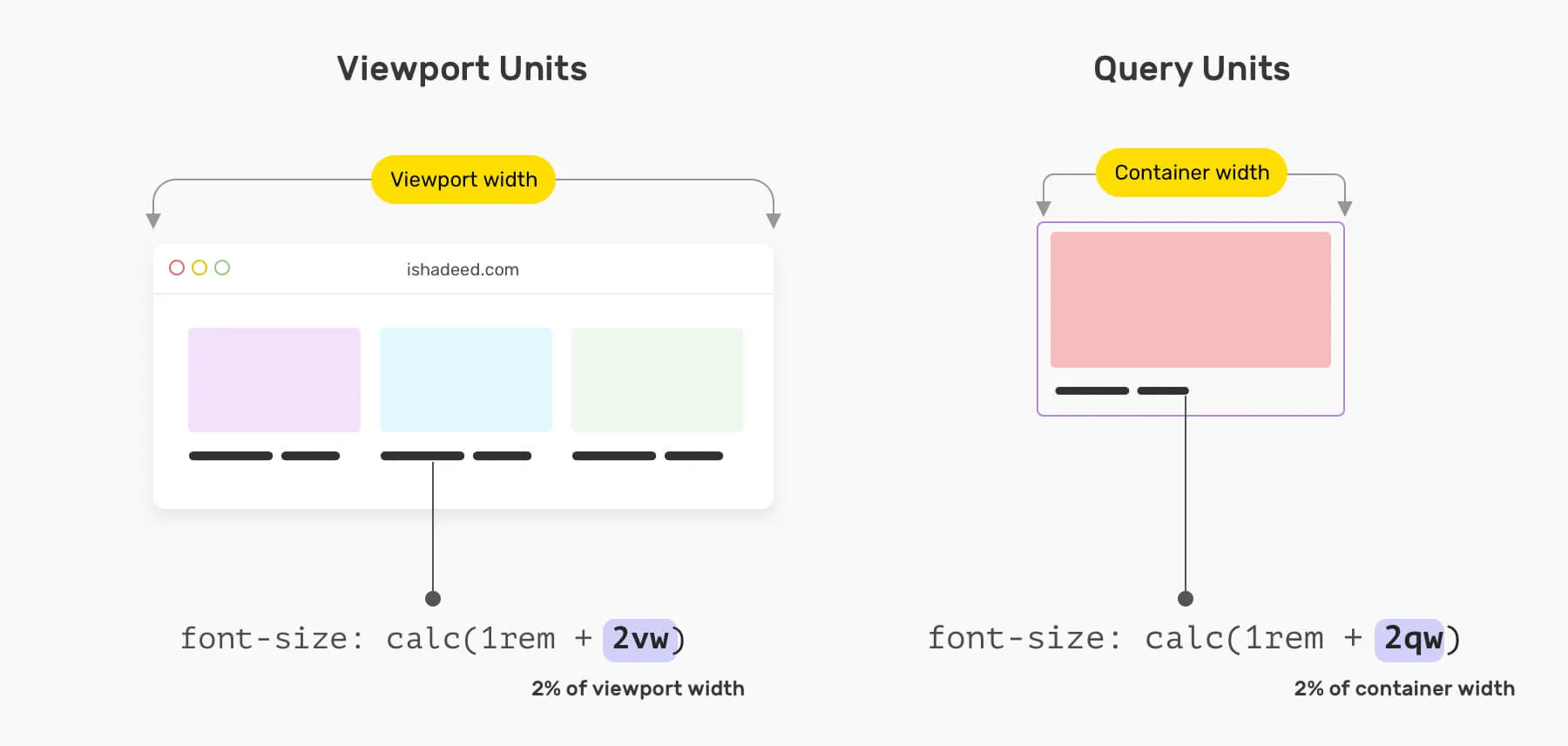
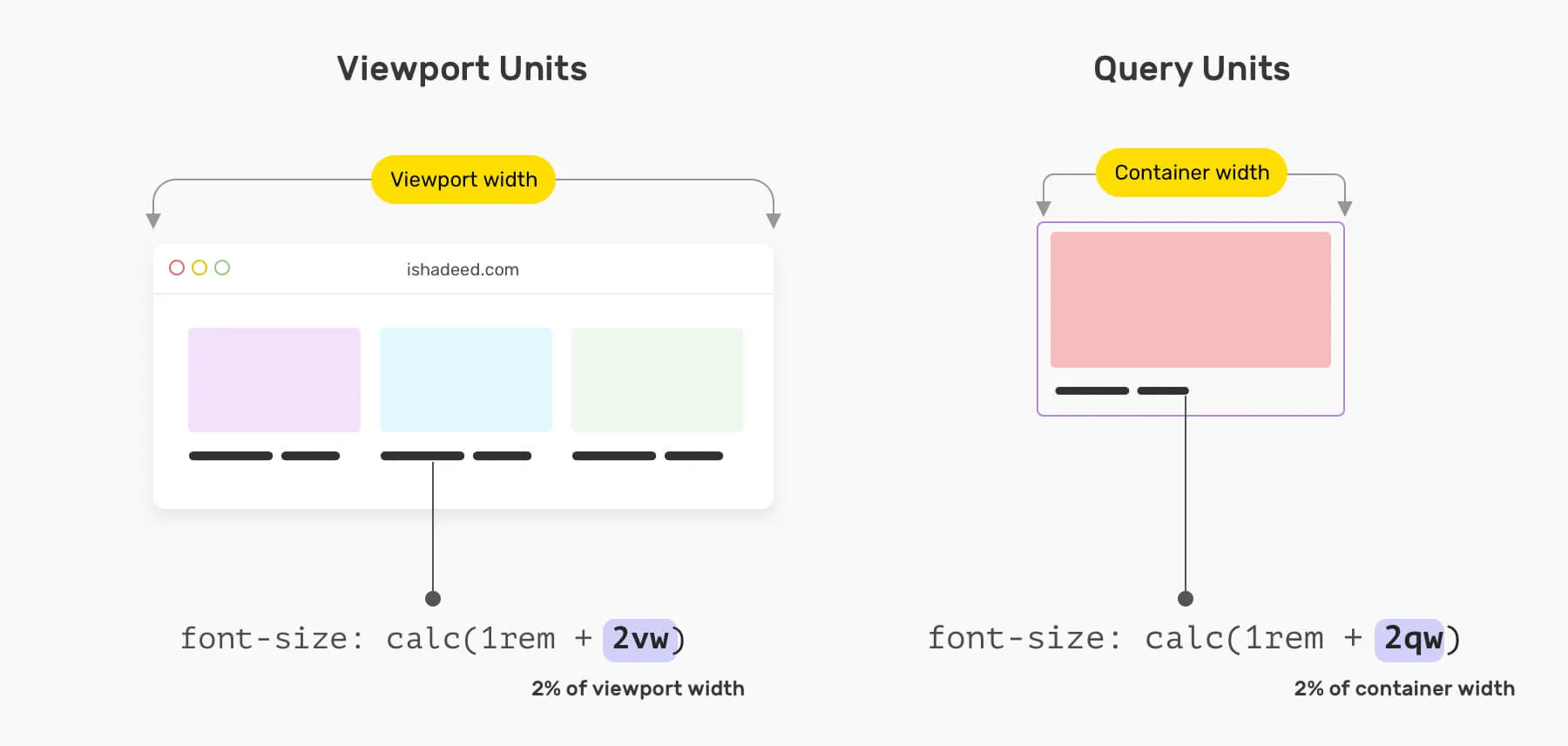
CSS Container Query Units

2304x1205 пикс.

29,9 КБ

The Best CSS Libraries for UI/UX 2023 | by Wesley Deklich | Bootcamp

1200x630 пикс.

44,2 КБ

Tailwind CSS v3.4: Dynamic viewport units, :has() support, balanced headlines, subgrid, and more - Tailwind CSS

765x1000 пикс.

176,9 КБ

Counter-Strike: Source on Steam

1920x1080 пикс.

82,1 КБ

What Is CSS Used For?

2400x1116 пикс.

27,4 КБ

Responsive Web Design Evolved: Introducing CSS Container Queries

1600x623 пикс.

45,8 КБ

Figma to HTML and CSS | Figma Community

2213x2775 пикс.

337,3 КБ

CSS in Depth, Second Edition

1000x500 пикс.

17,3 КБ

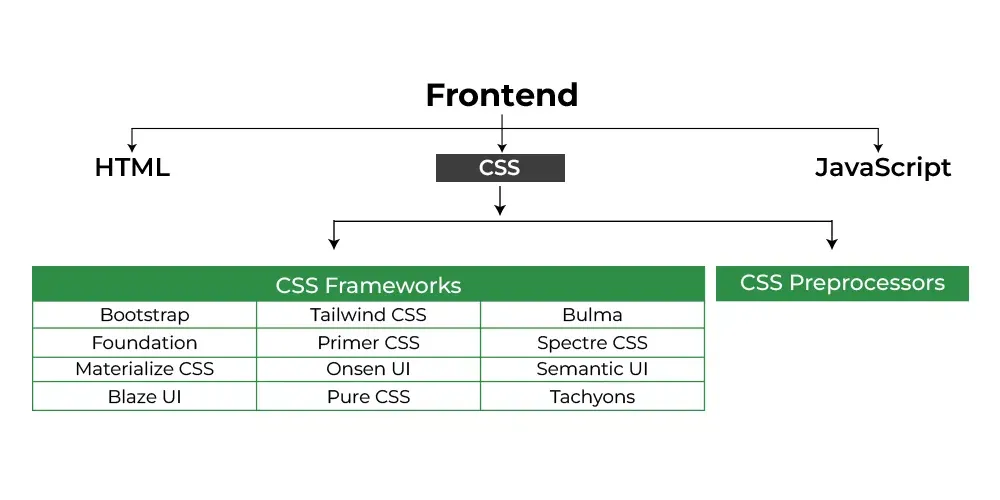
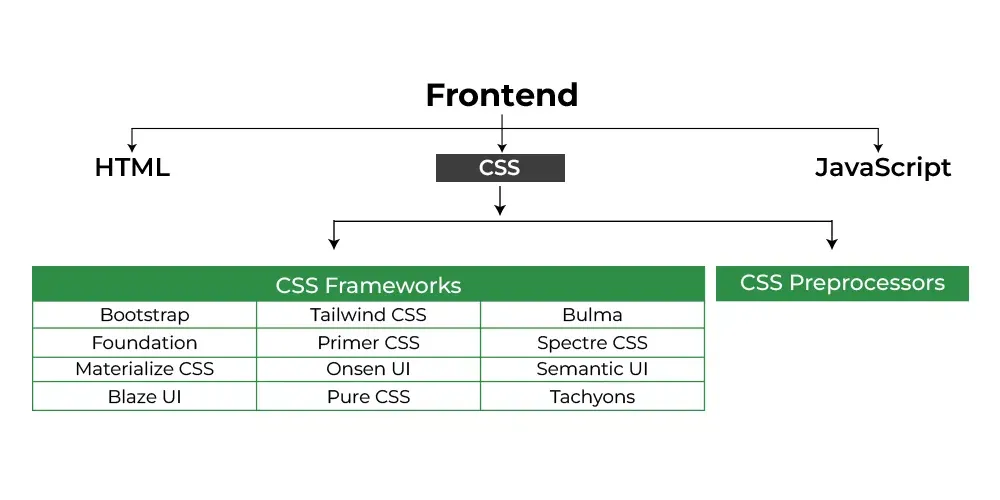
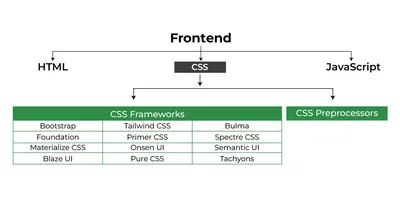
5 CSS Frameworks To Use This Year

1024x578 пикс.

120,5 КБ

How Does CSS Work? | Berkeley Coding Bootcamp

1140x440 пикс.

27,4 КБ

How to Add Custom CSS and JavaScript Code In Webflow

1192x668 пикс.

15,8 КБ

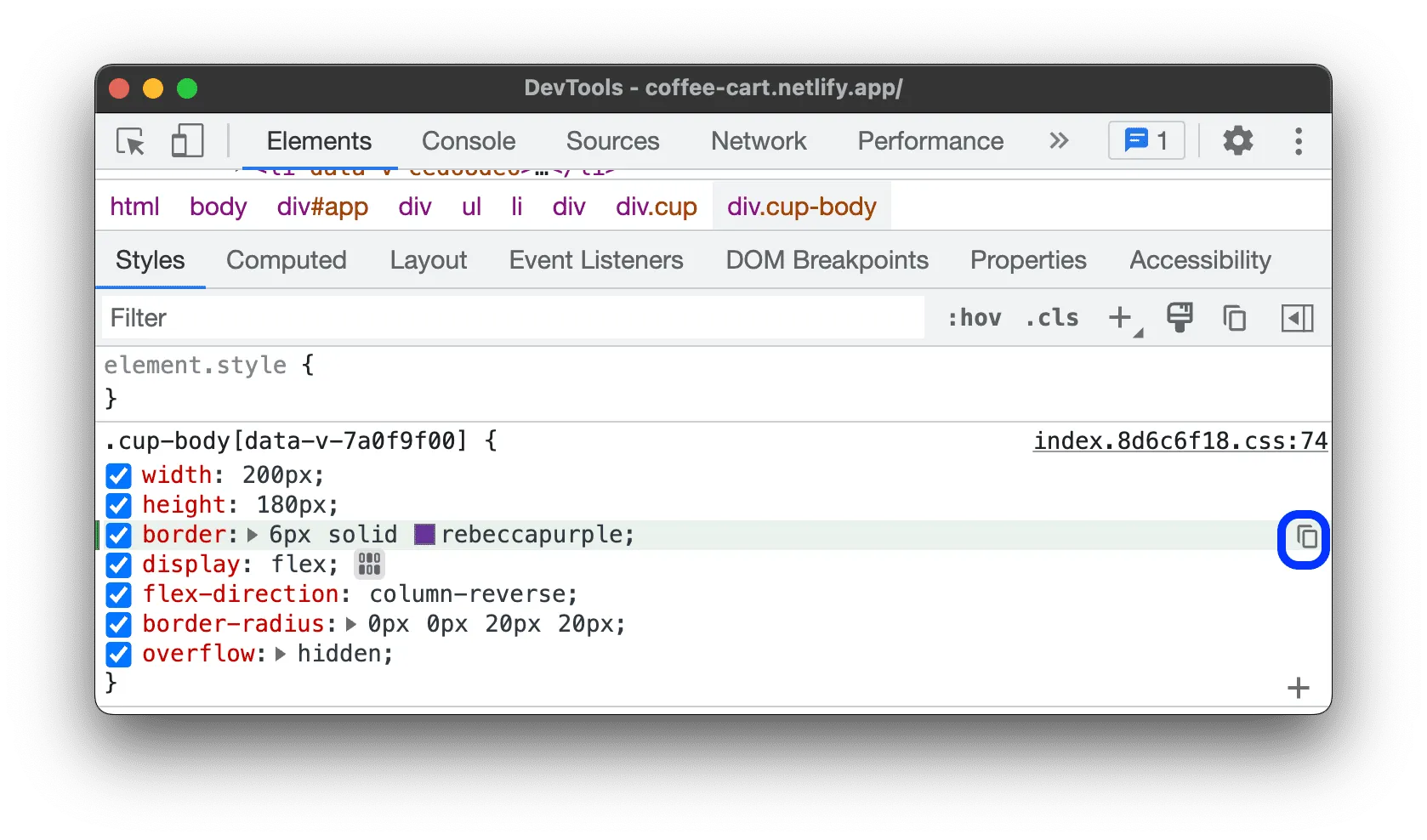
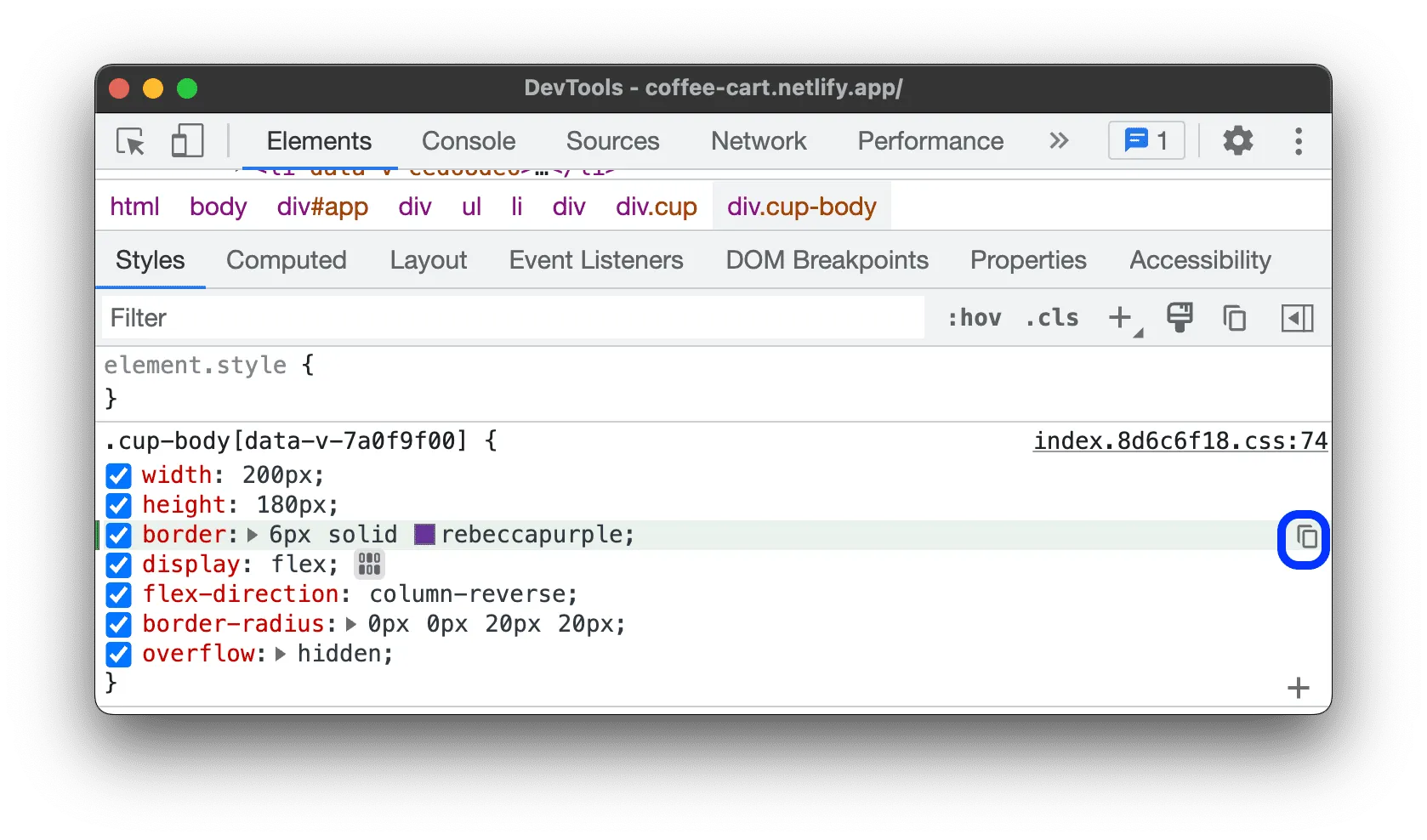
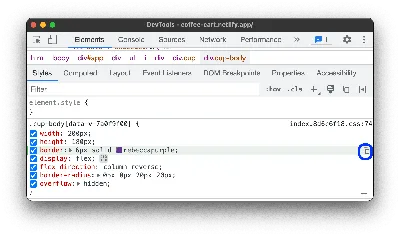
CSS features reference | DevTools | Chrome for Developers

915x530 пикс.

14,6 КБ

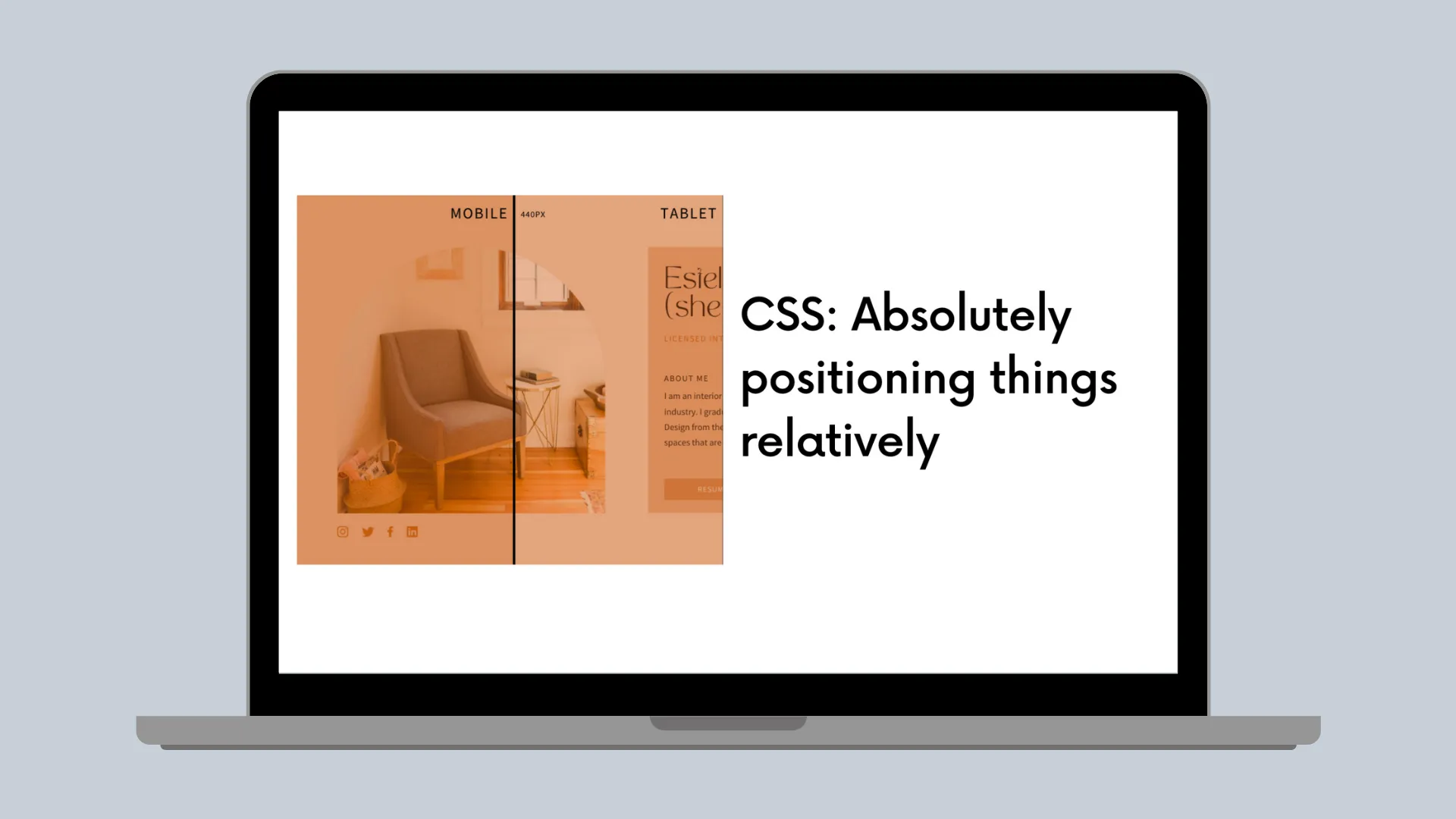
CSS: Absolutely positioning things relatively - Canva Engineering Blog

5002x2629 пикс.

153,3 КБ

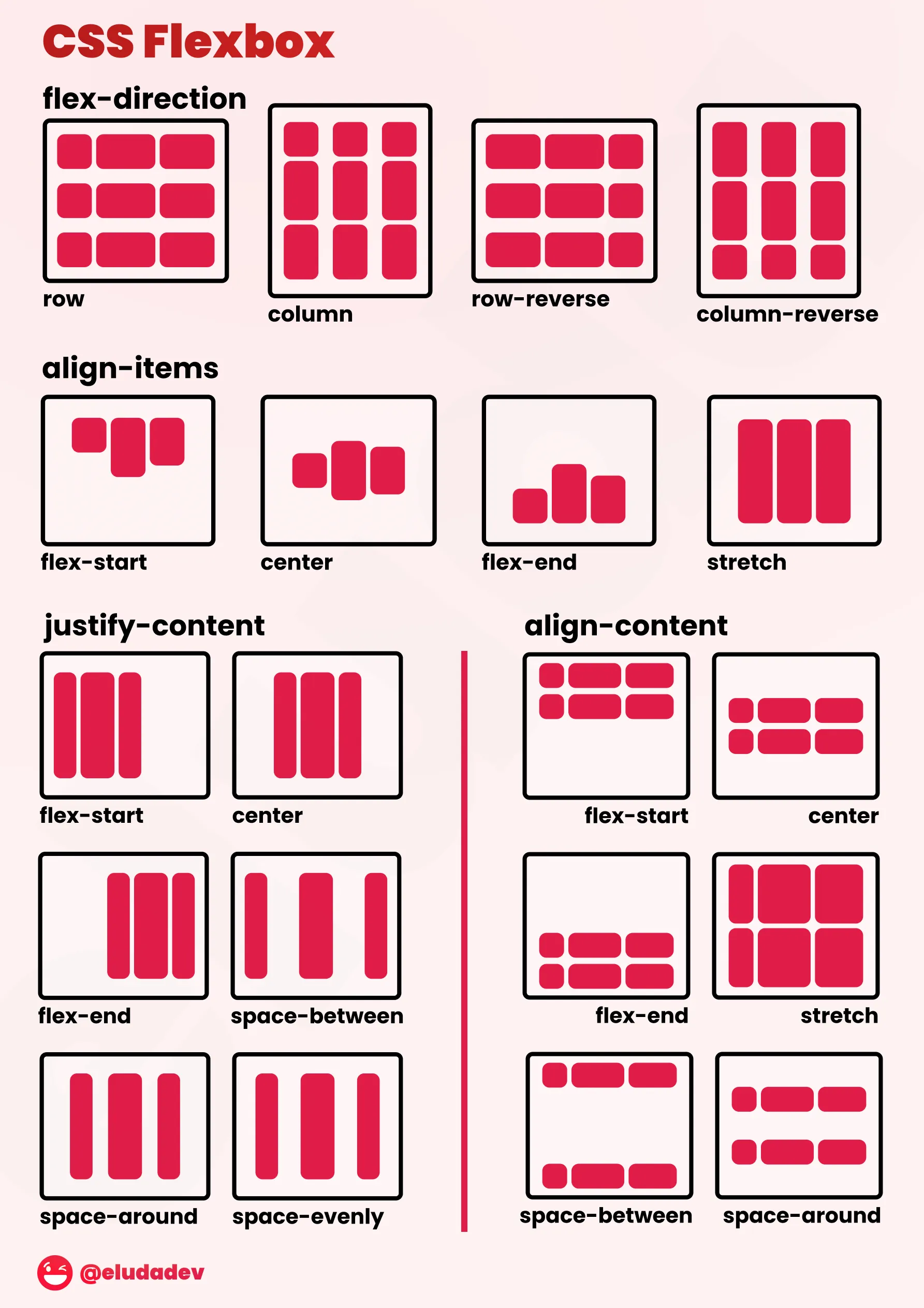
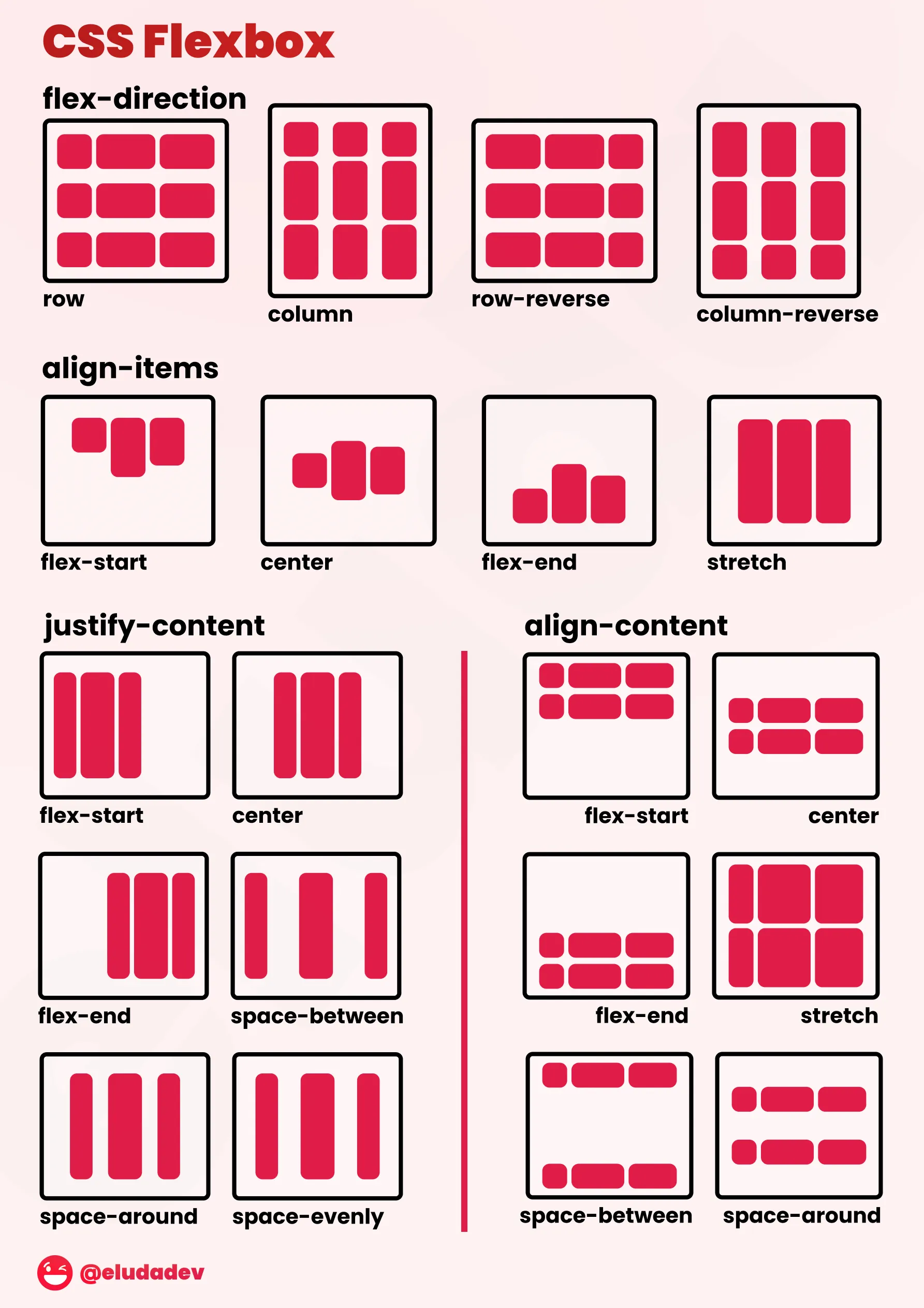
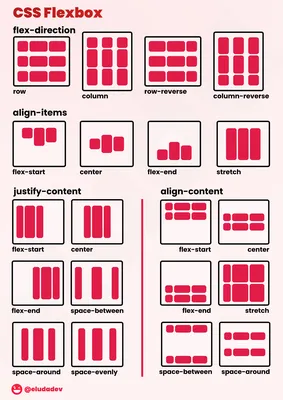
A Visual Reference of CSS Flexbox. : r/webdev

1200x630 пикс.

16,1 КБ

Blind CSS Exfiltration: exfiltrate unknown web pages | PortSwigger Research

1678x988 пикс.

93,6 КБ

Xpath Vs CSS Selector: Key Differences

1920x1080 пикс.

45,7 КБ

Which Colleges Require the CSS Profile for Financial Aid? Explained - College Aid Pro

1920x1080 пикс.

25,0 КБ

Conditional CSS for Email: What Developers Need to Know

1785x2526 пикс.

184,9 КБ

14 Best Free CSS Layout Courses to Take in 2024 — Class Central

1200x583 пикс.

33,6 КБ

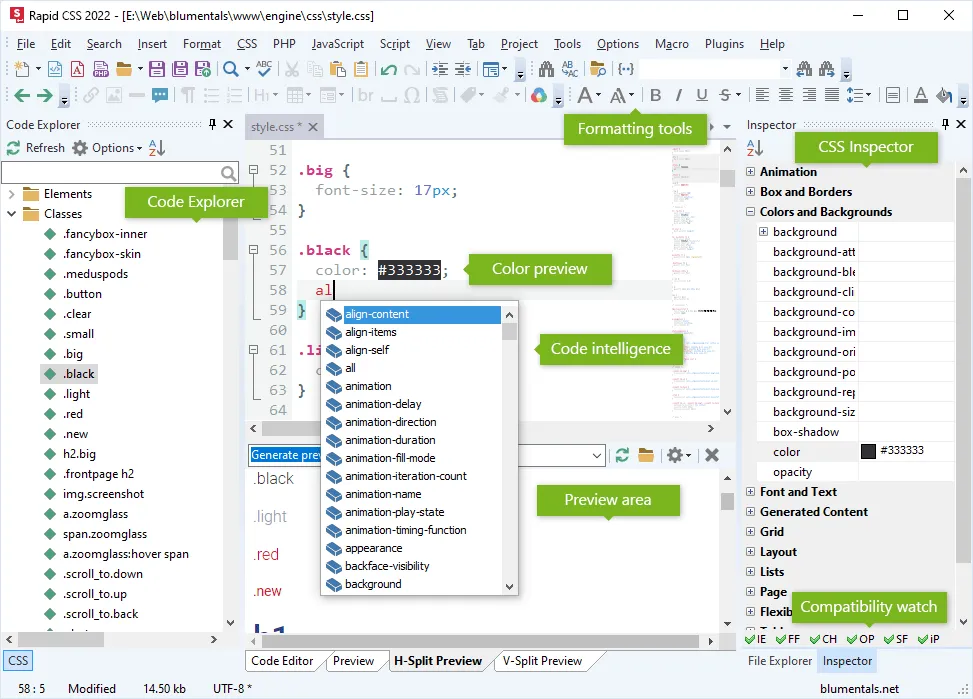
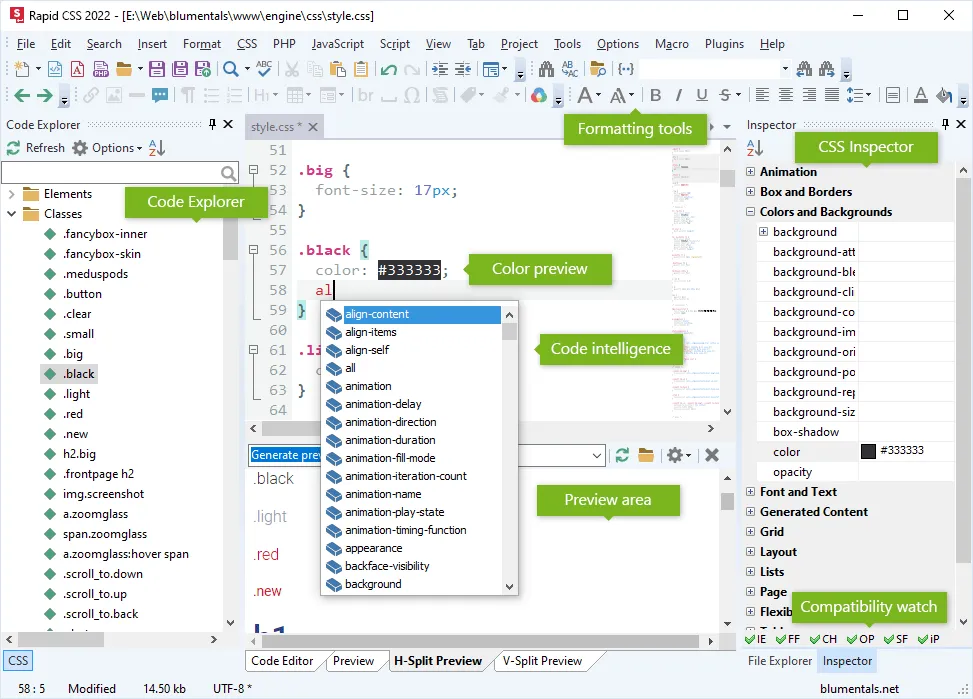
Rapid CSS editor - lightweight HTML and CSS3 editor

2400x1260 пикс.

27,1 КБ

Learn CSS | Codecademy

1920x1080 пикс.

71,3 КБ

CSS Tutorial | Learn CSS Online for Free - GeeksforGeeks

973x699 пикс.

76,0 КБ

Introduction to CSS | Learn with Sololearn

1024x512 пикс.

10,6 КБ

What is CSS and its use and CSS types?

1024x578 пикс.

103,4 КБ

How to practice CSS (with examples)

2100x1210 пикс.

81,0 КБ

The Zen of CSS Design: Visual Enlightenment for the Web: Shea, Dave, Holzschlag, Molly E.: 9780321303479: : Books

3780x2126 пикс.

971,6 КБ

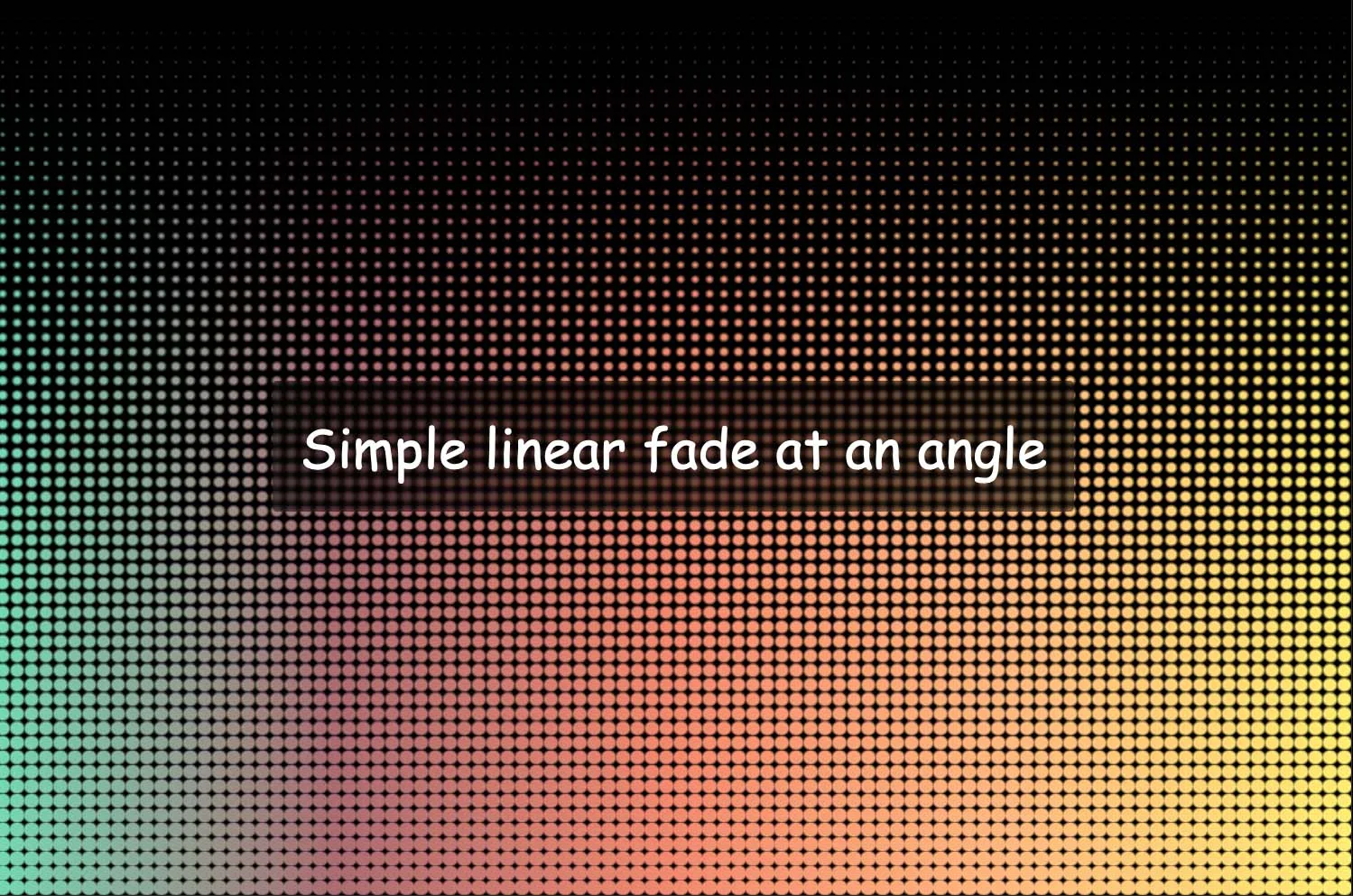
CSS { In Real Life } | CSS Halftone Patterns

1200x630 пикс.

37,3 КБ