
Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик

984x910 пикс.

13,4 КБ

HTML CSS Как по нажатию кнопки сделать так,чтобы появился блок и чтобы при перефокусировке он не пропадал? - Stack Overflow на русском

1200x694 пикс.

23,8 КБ

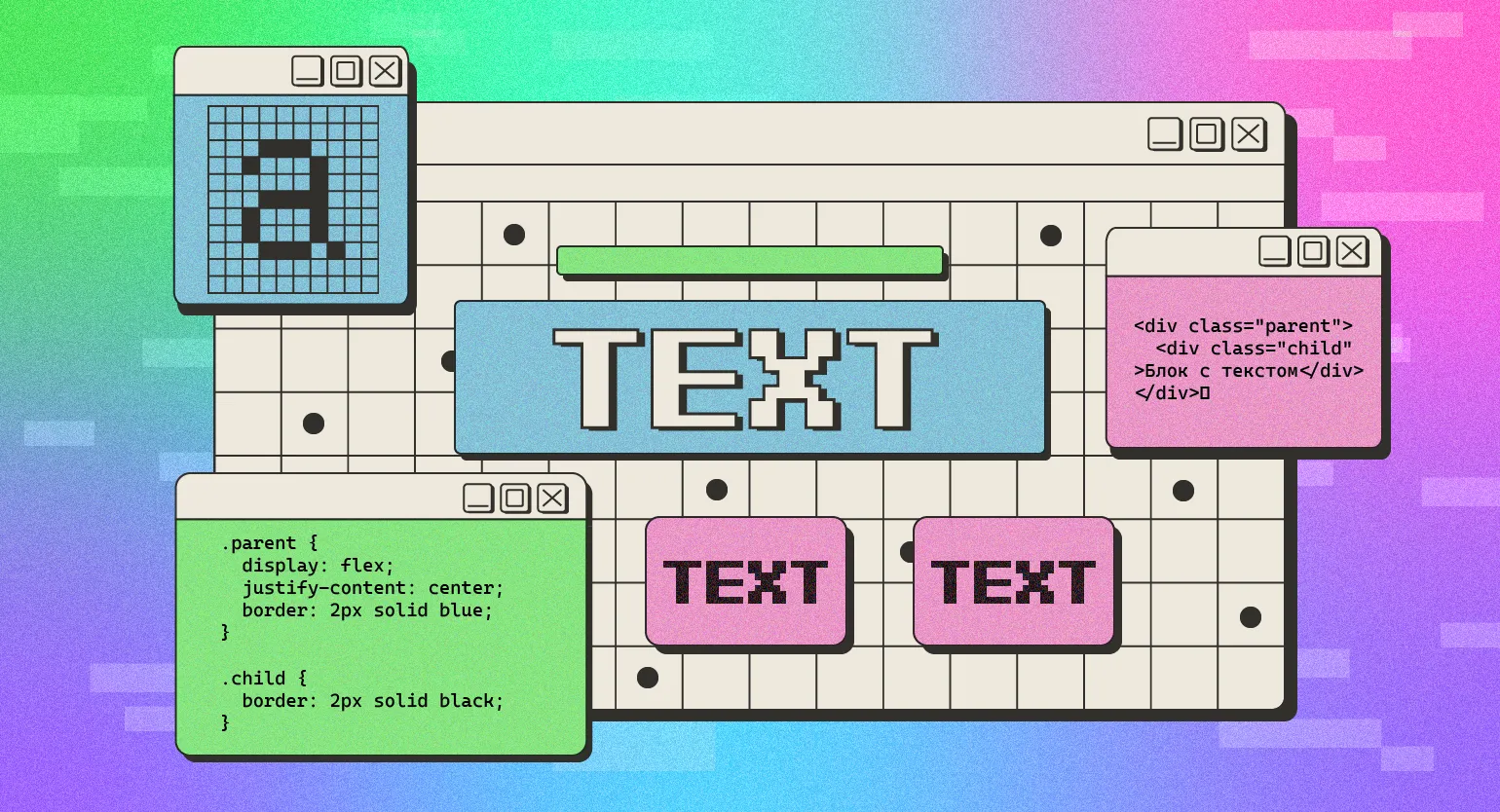
HTML/CSS: как центрировать по вертикали

1280x720 пикс.

24,3 КБ

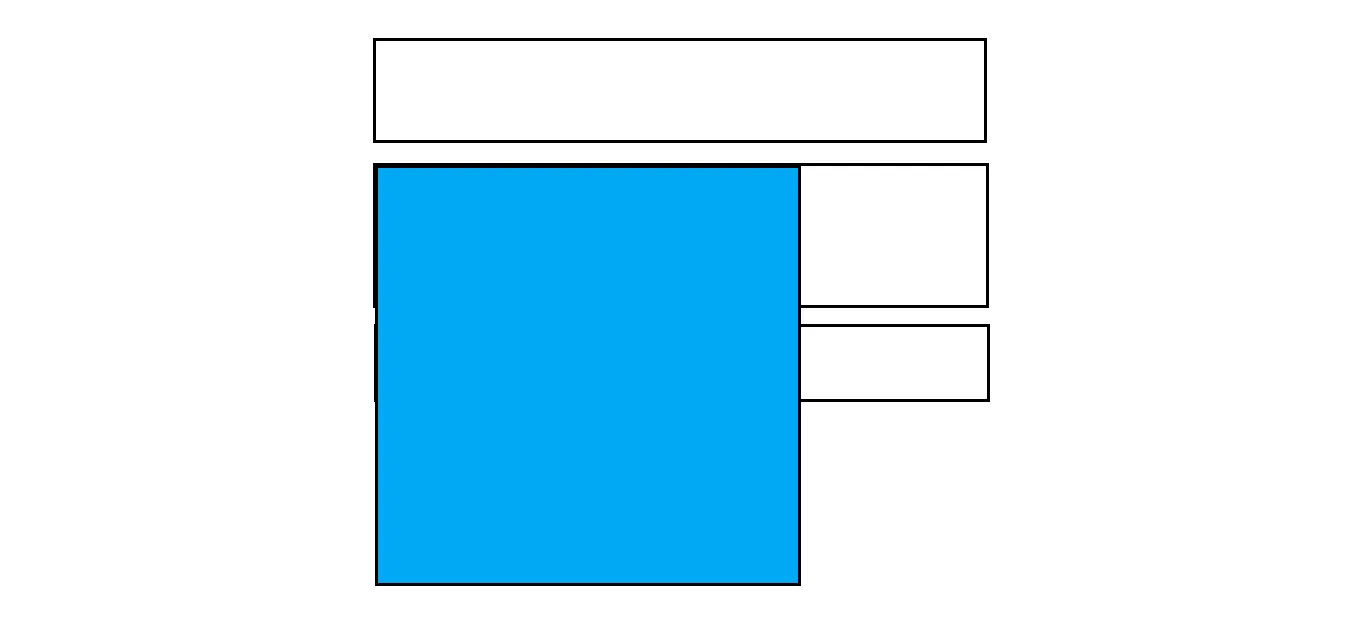
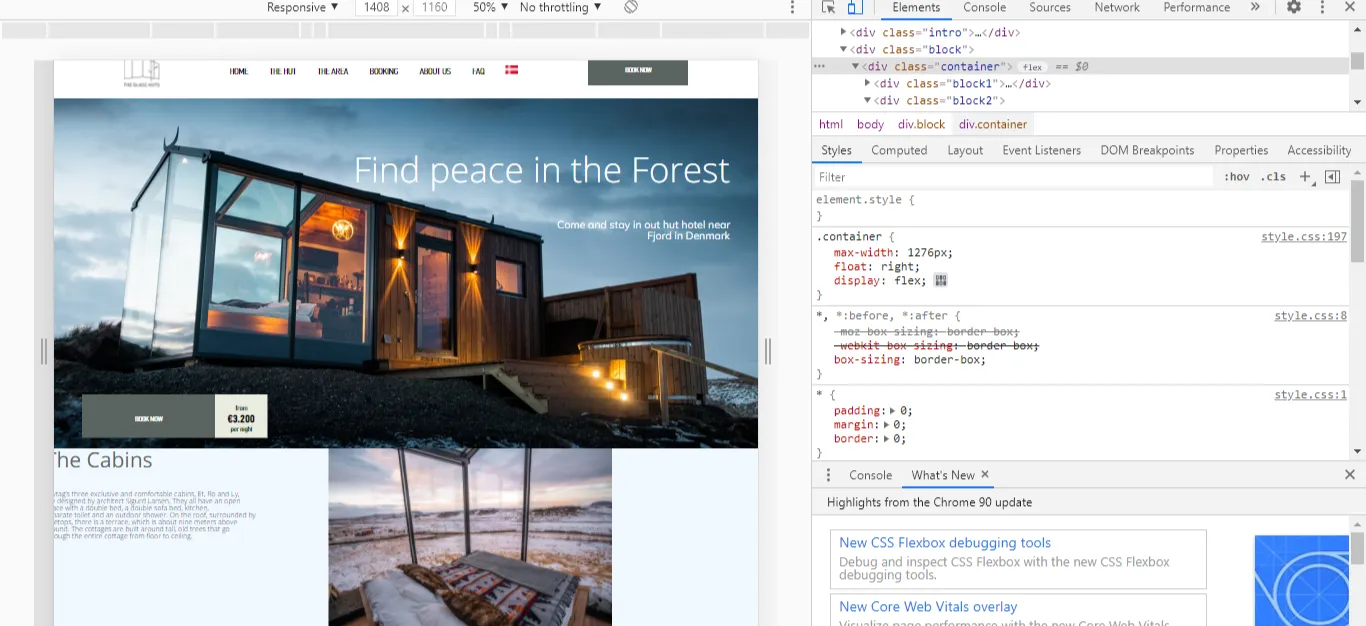
html - Как расположить div поверх других блоков div? - Stack Overflow на русском

1994x832 пикс.

102,1 КБ

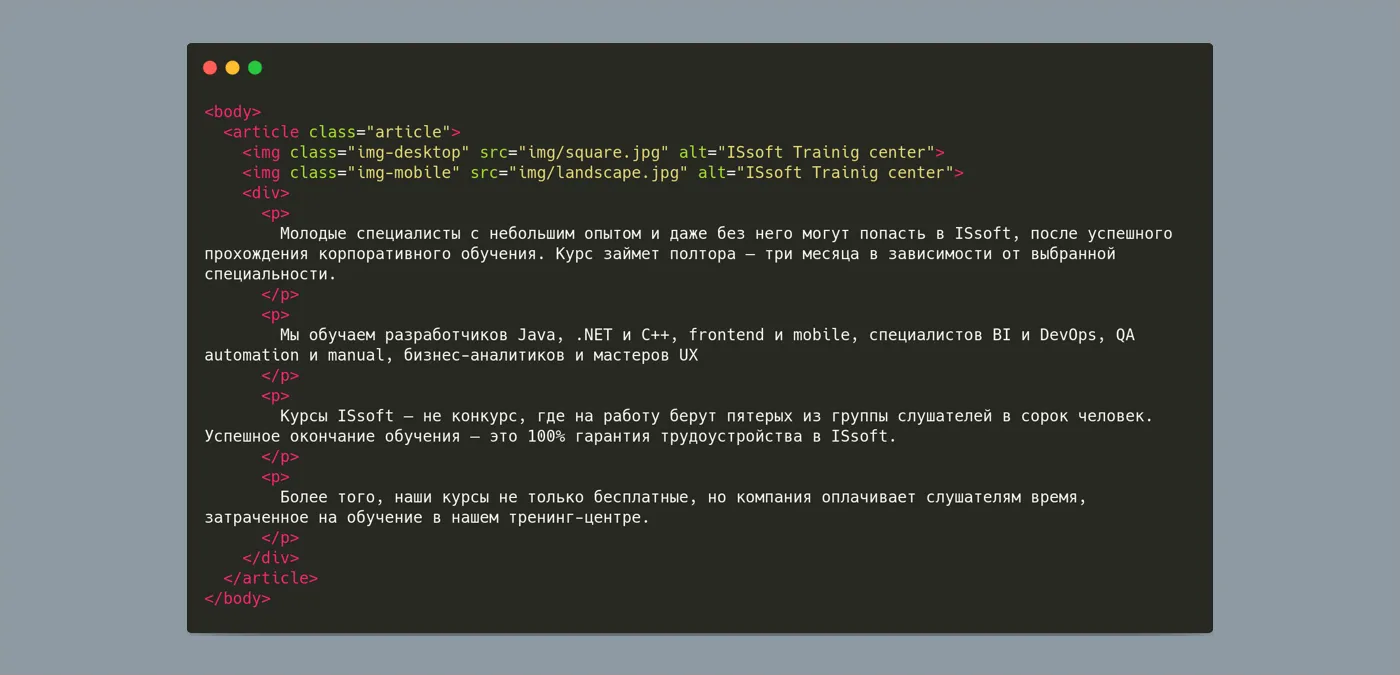
4 лучших способа по вёрстке изображений

1430x953 пикс.

103,7 КБ

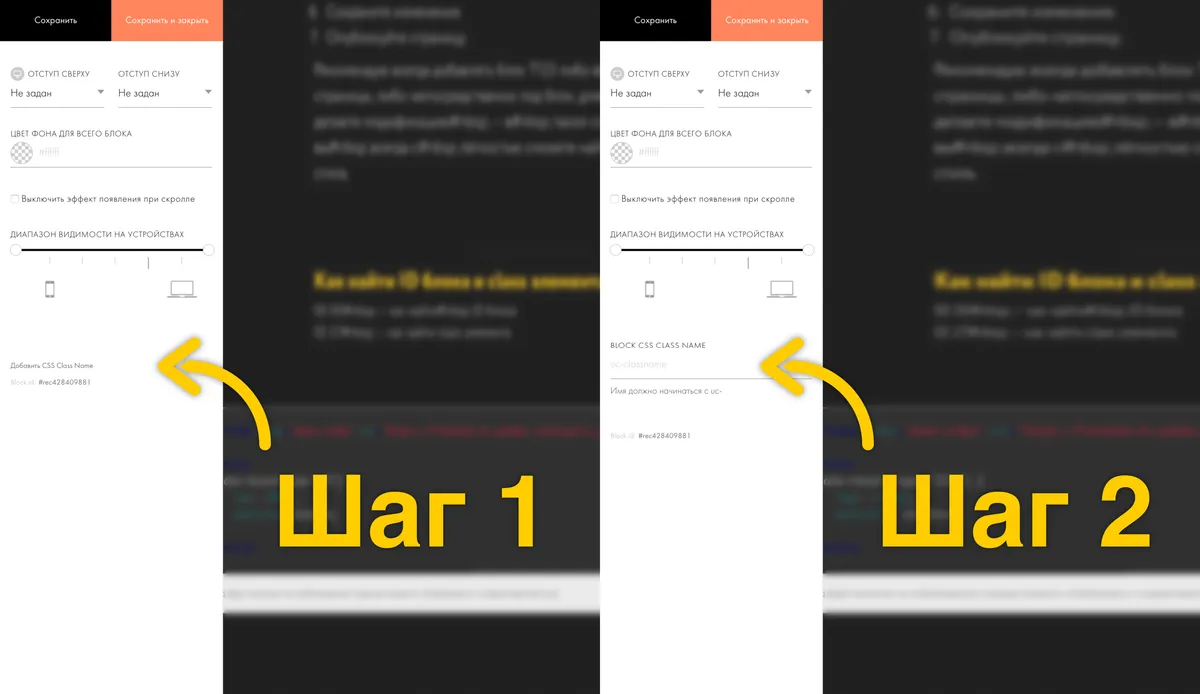
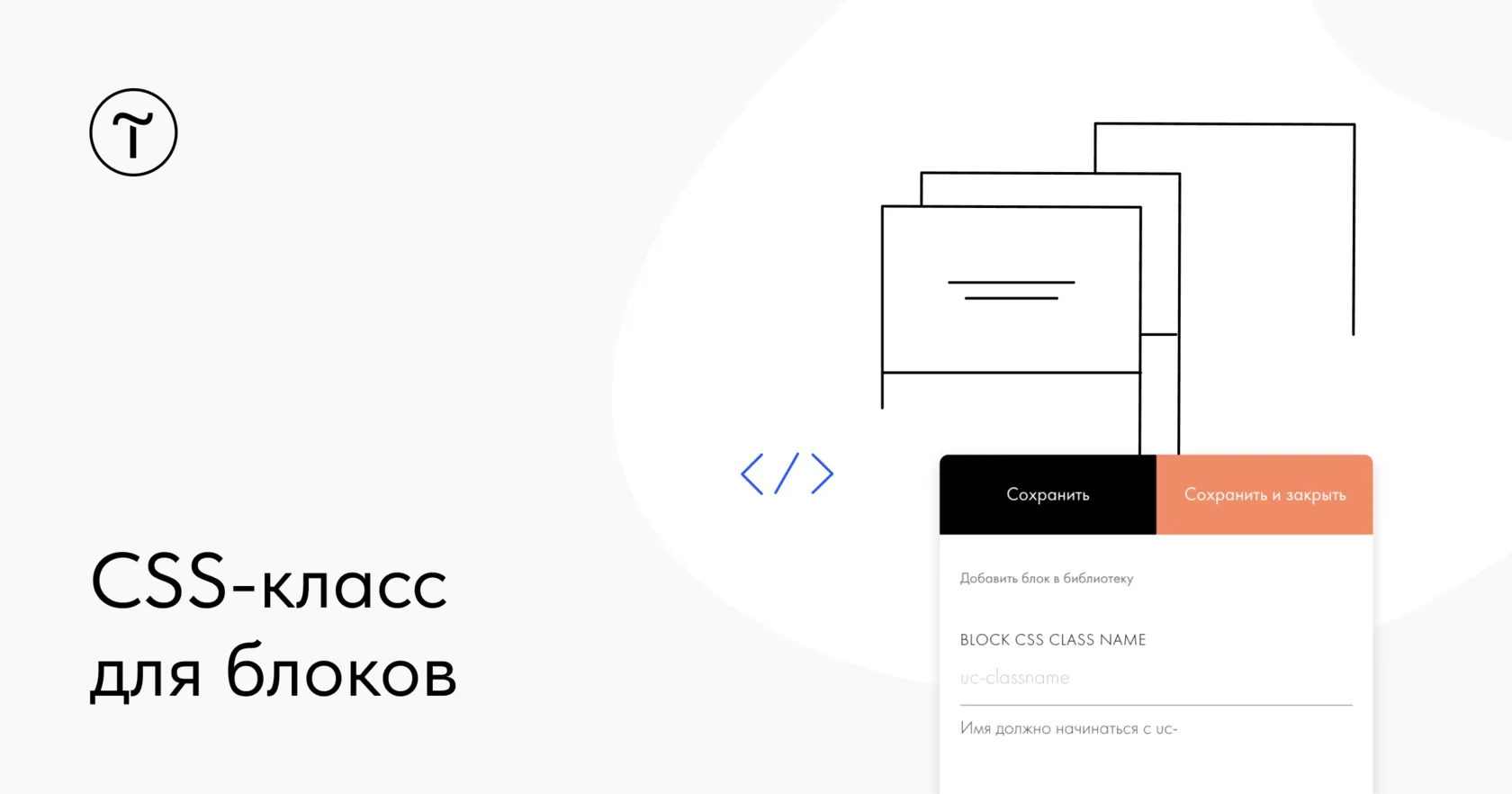
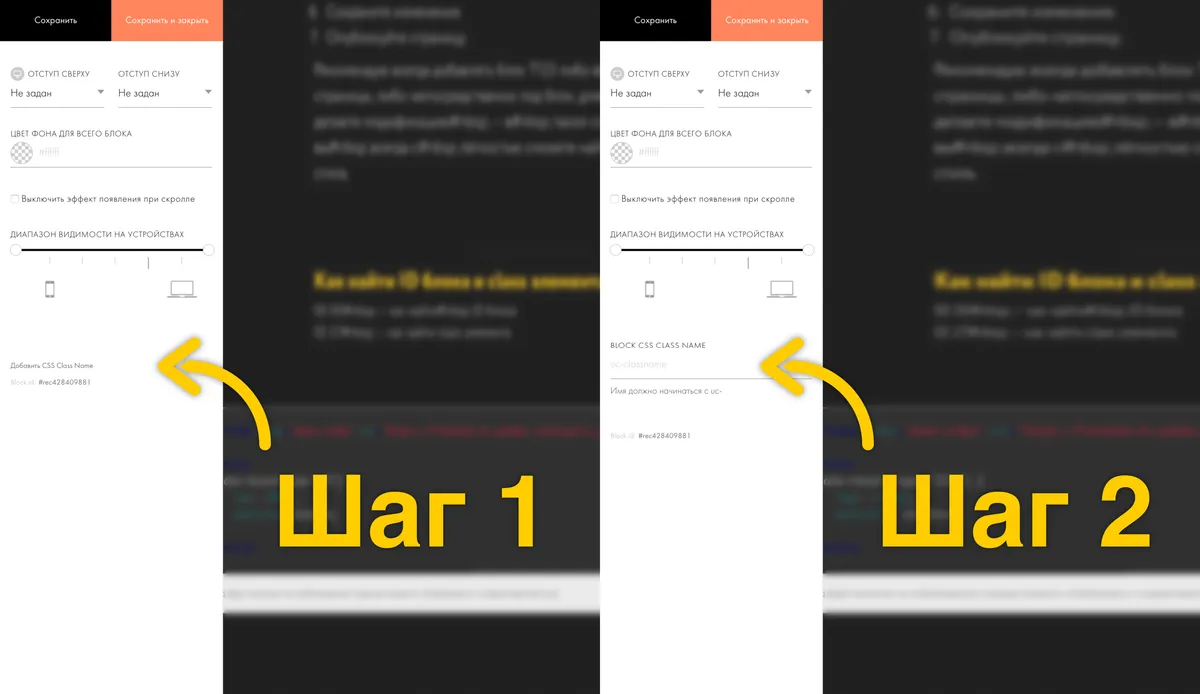
CSS-класс для блоков

1296x1865 пикс.

122,7 КБ

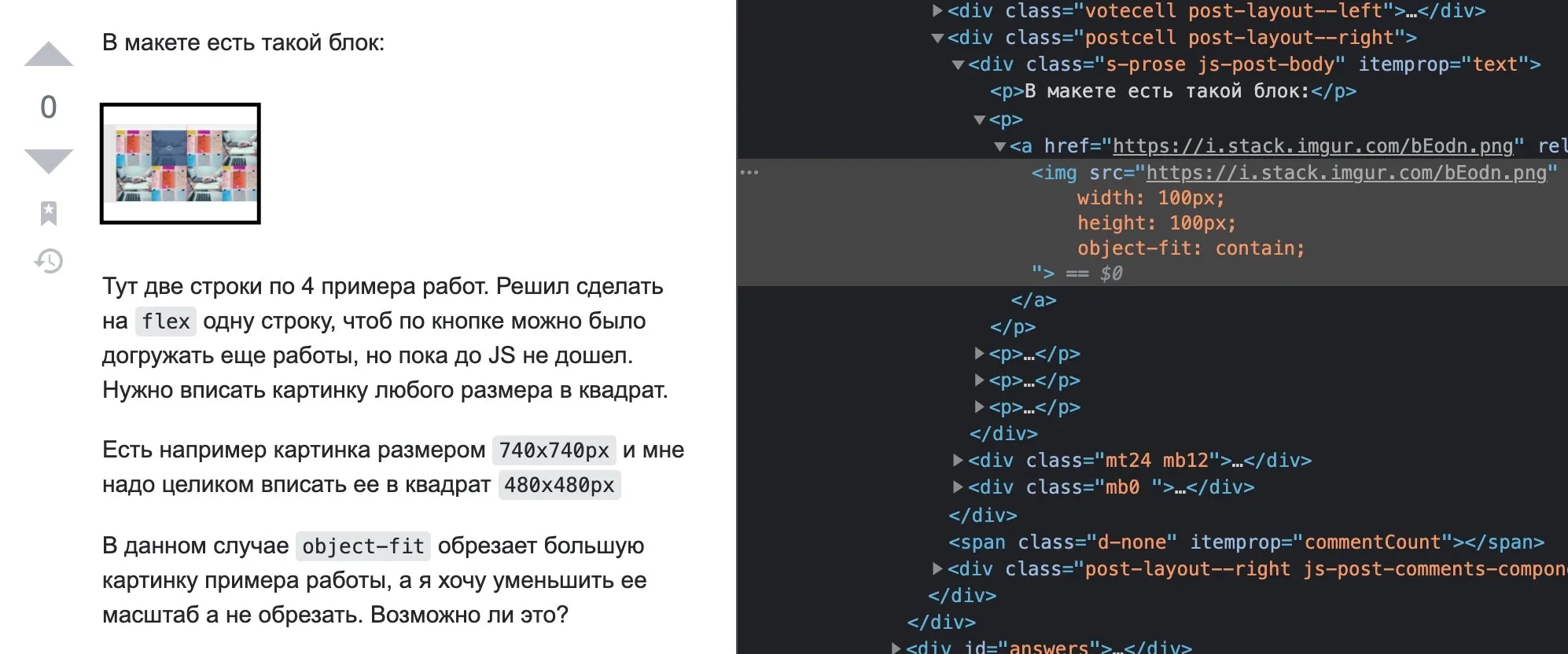
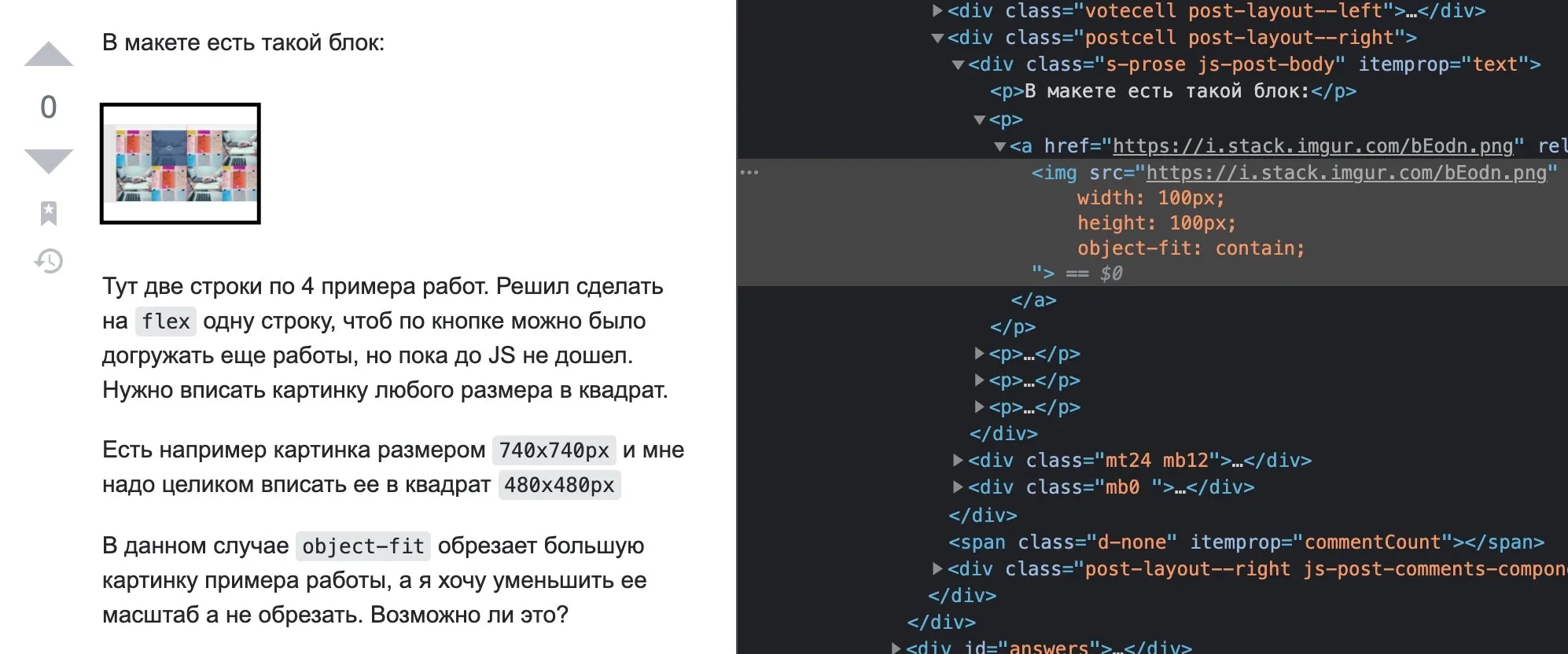
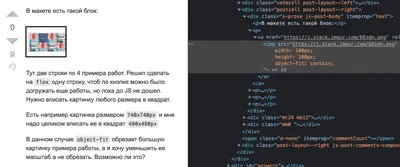
javascript - Как правильно вписать большую картинку в маленький блок целиком на CSS/SCSS? - Stack Overflow на русском

1400x675 пикс.

46,5 КБ

Как перенести блок вправо? Html/css - Stack Overflow на русском

1350x629 пикс.

2,4 КБ

Как вставить картинку в HTML – База знаний Timeweb Community

1680x652 пикс.

9,4 КБ

CSS-класс для блоков

1366x626 пикс.

70,0 КБ

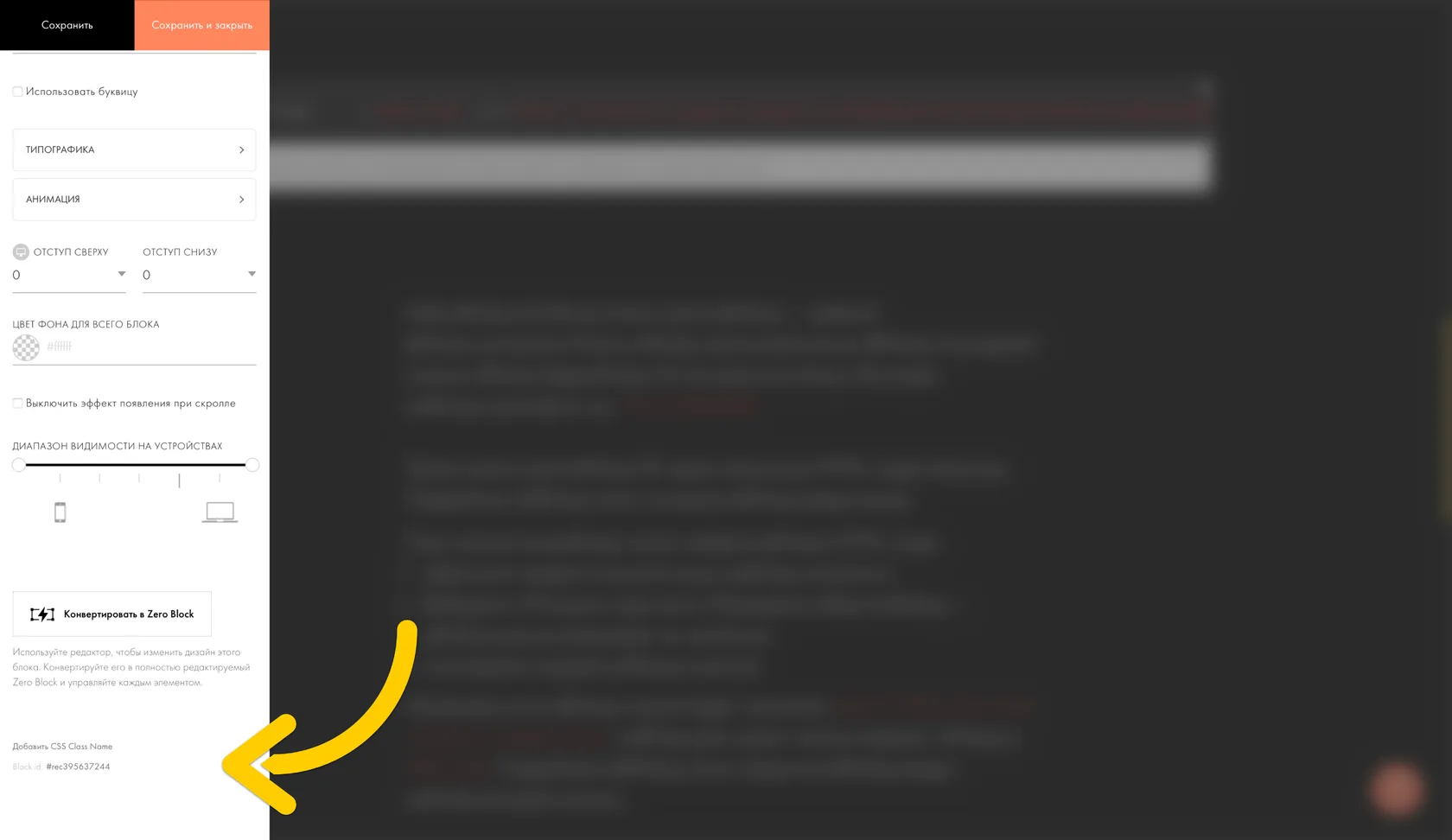
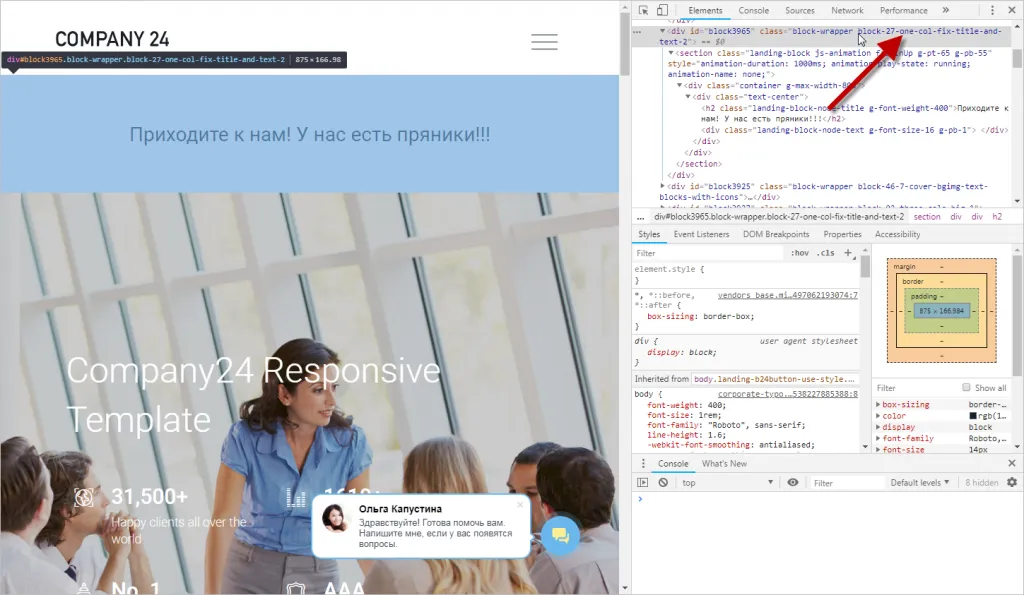
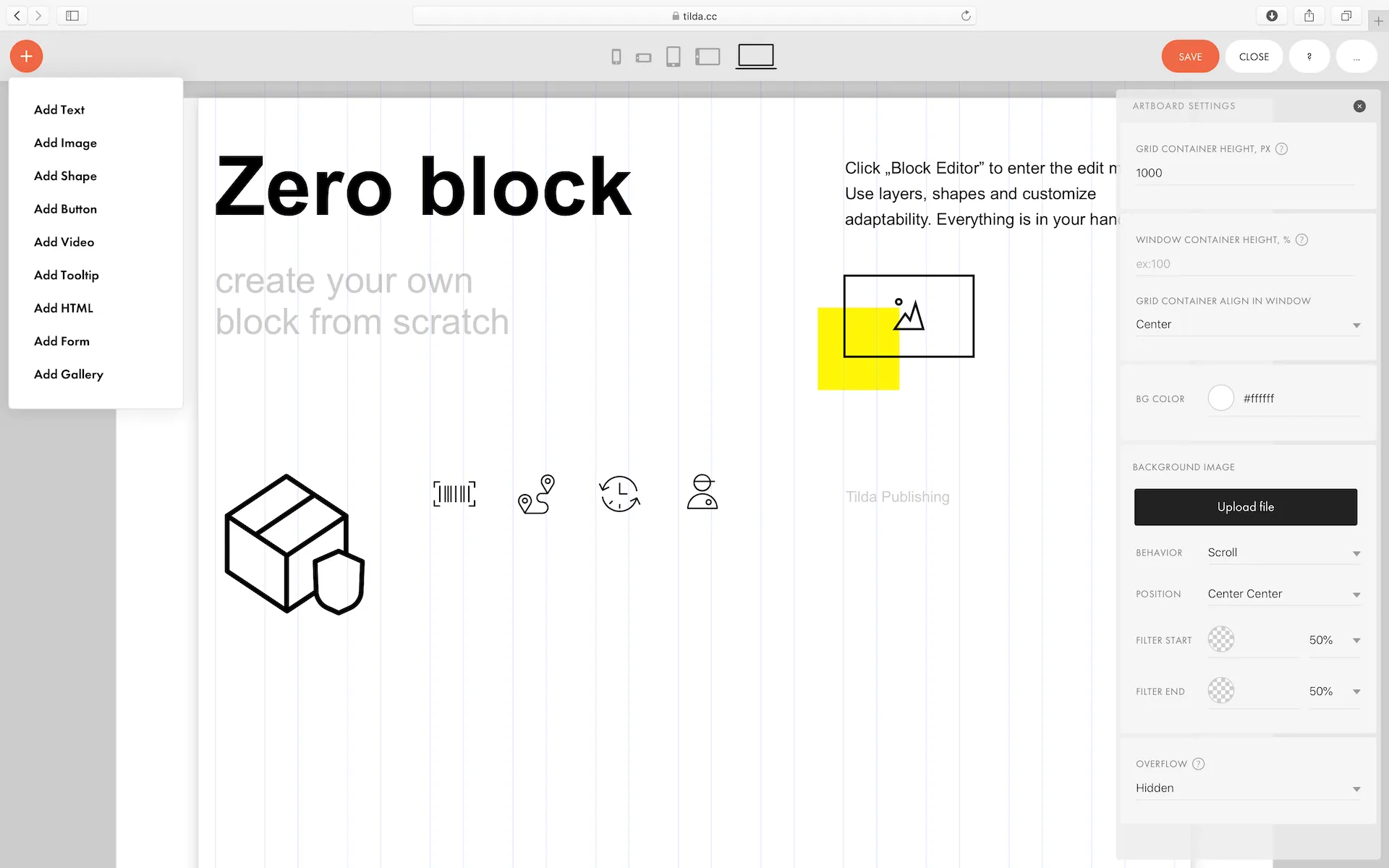
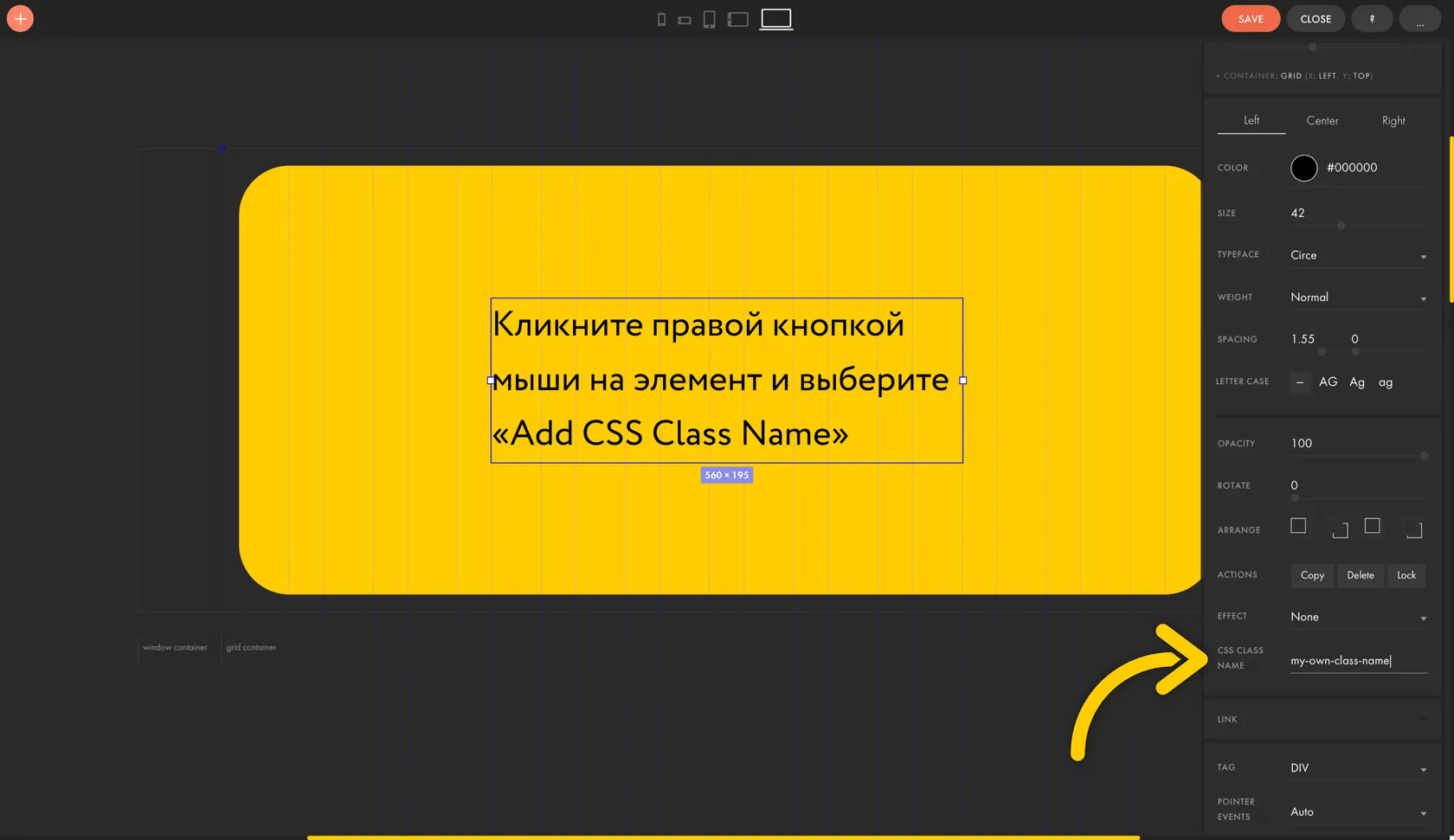
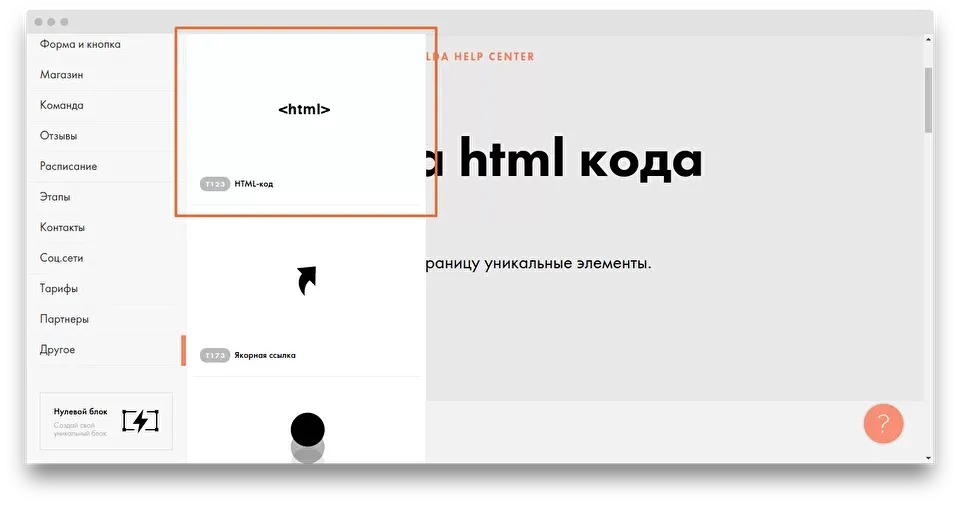
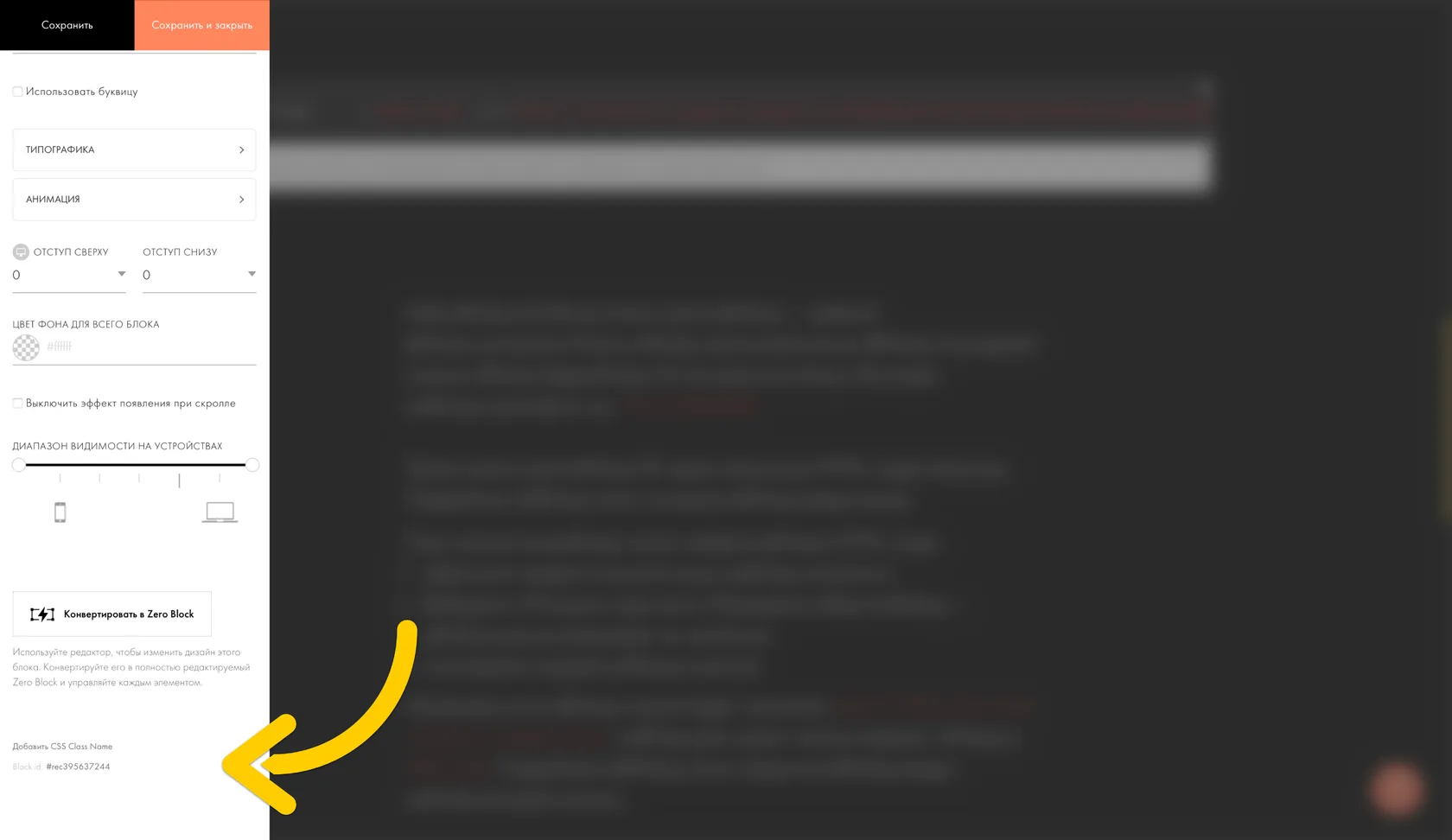
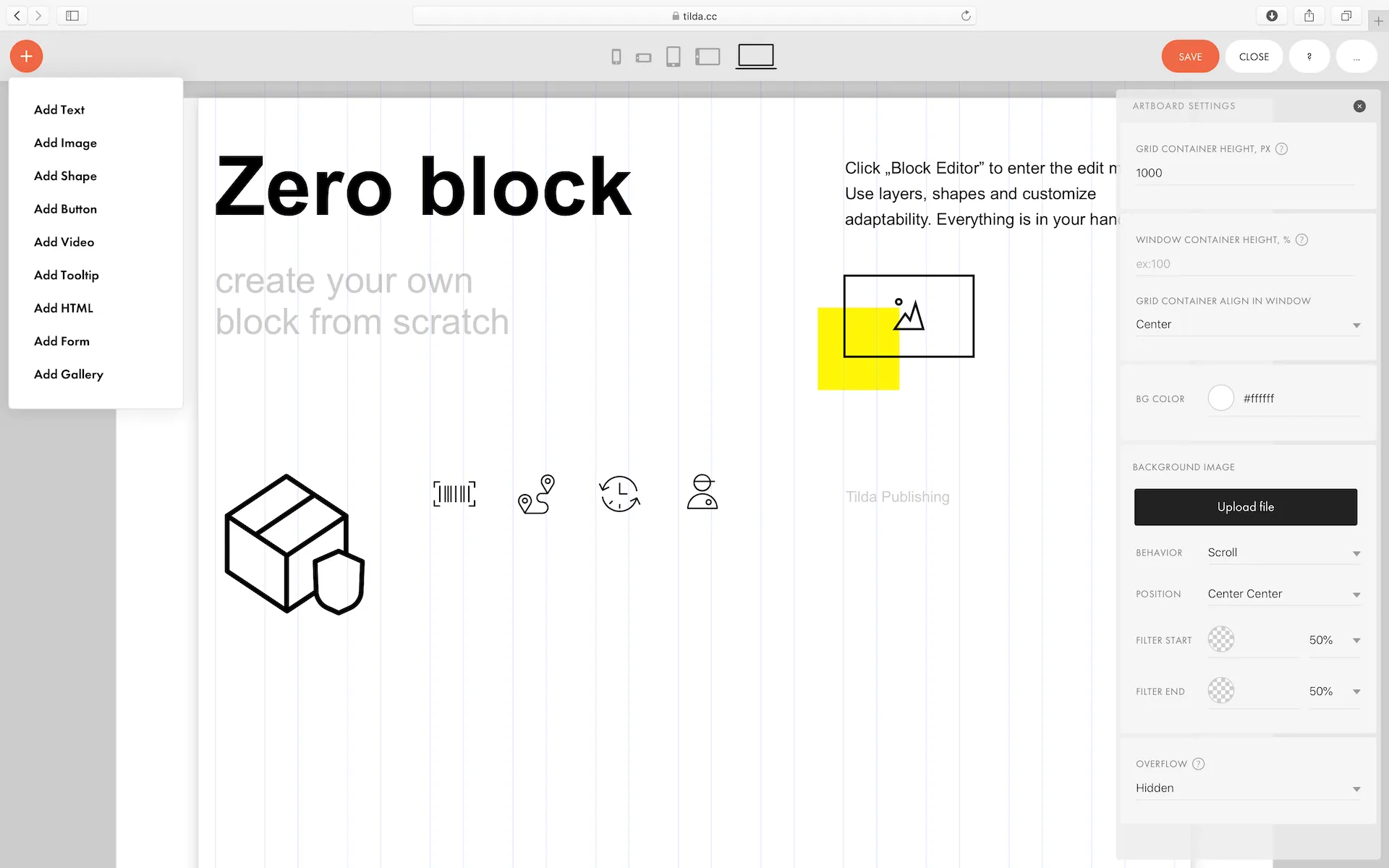
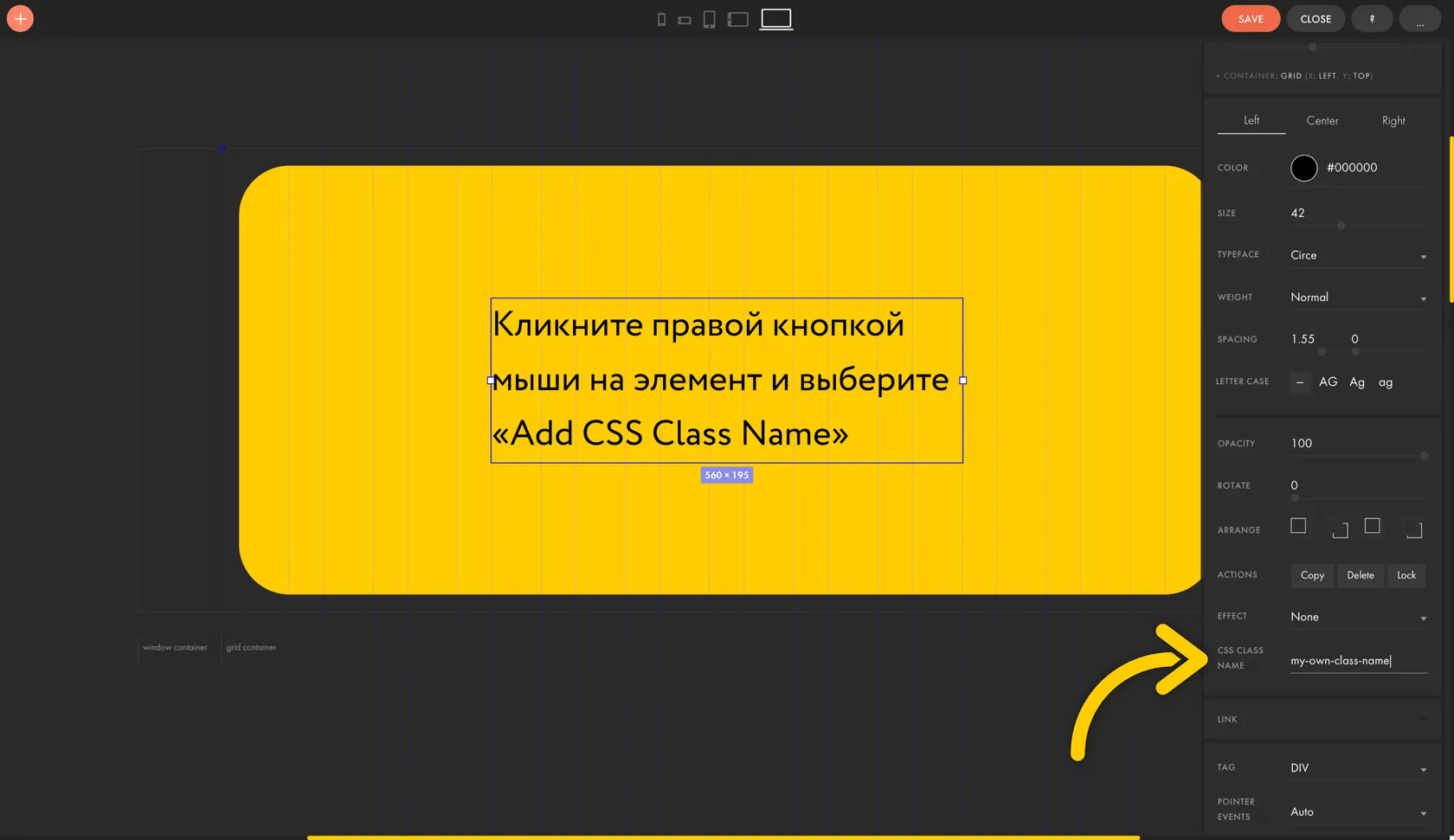
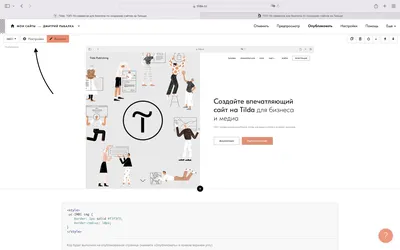
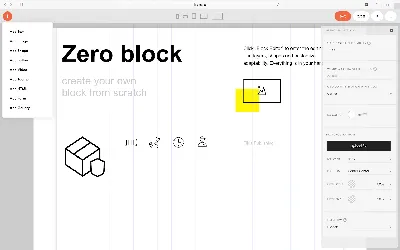
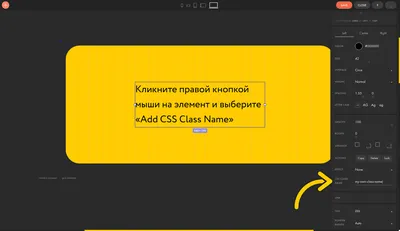
Добавление CSS класса к любому элементу в Zero Block

1680x1050 пикс.

56,5 КБ

Добавление CSS классов, свой стиль блоков

1500x938 пикс.

22,9 КБ

Урок CSS: делаем страницу с фоновыми картинками — учебник CSS

1680x882 пикс.

16,8 КБ

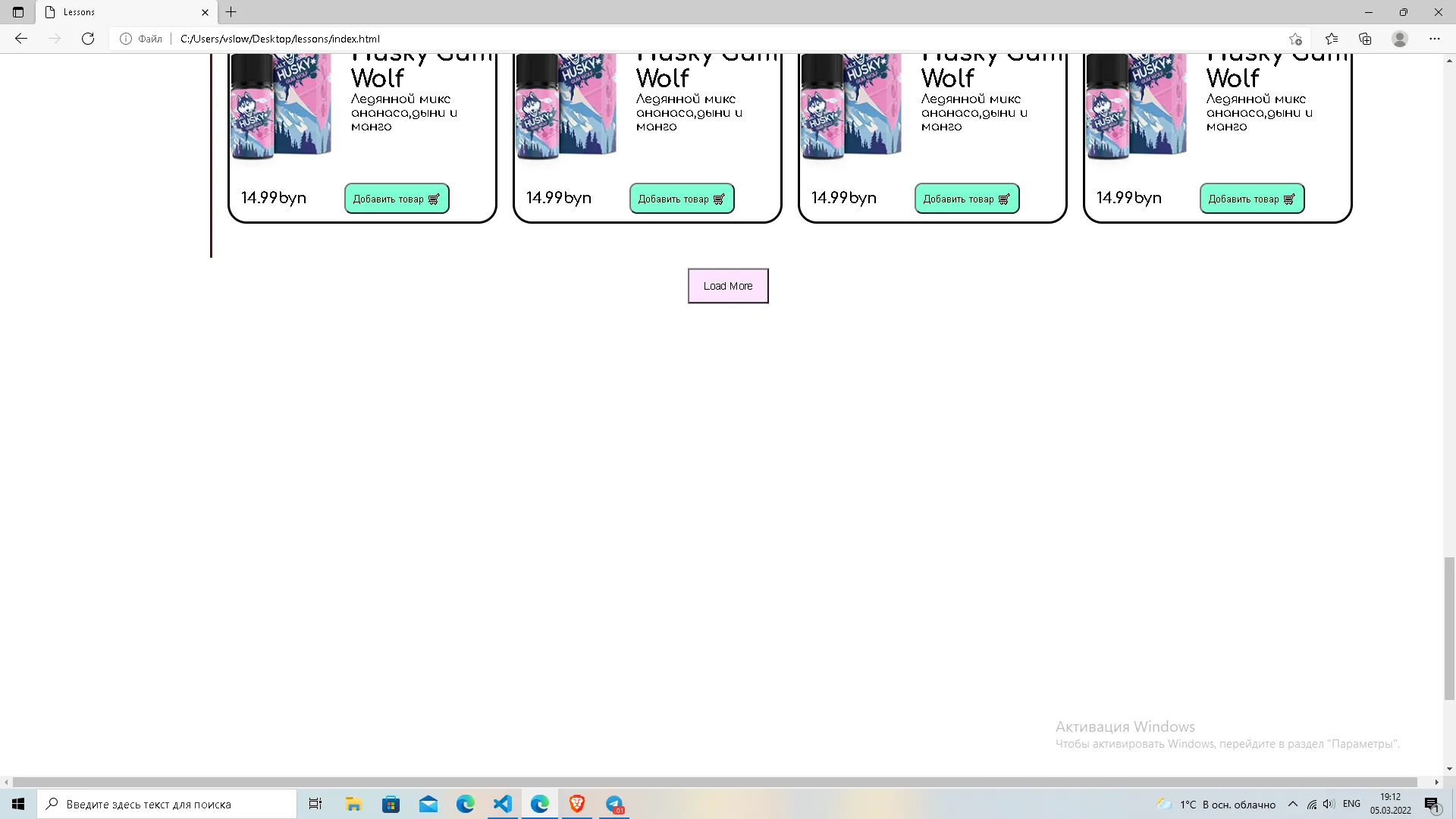
Как добавить блок с преимуществами на сайт

1280x450 пикс.

2,5 КБ

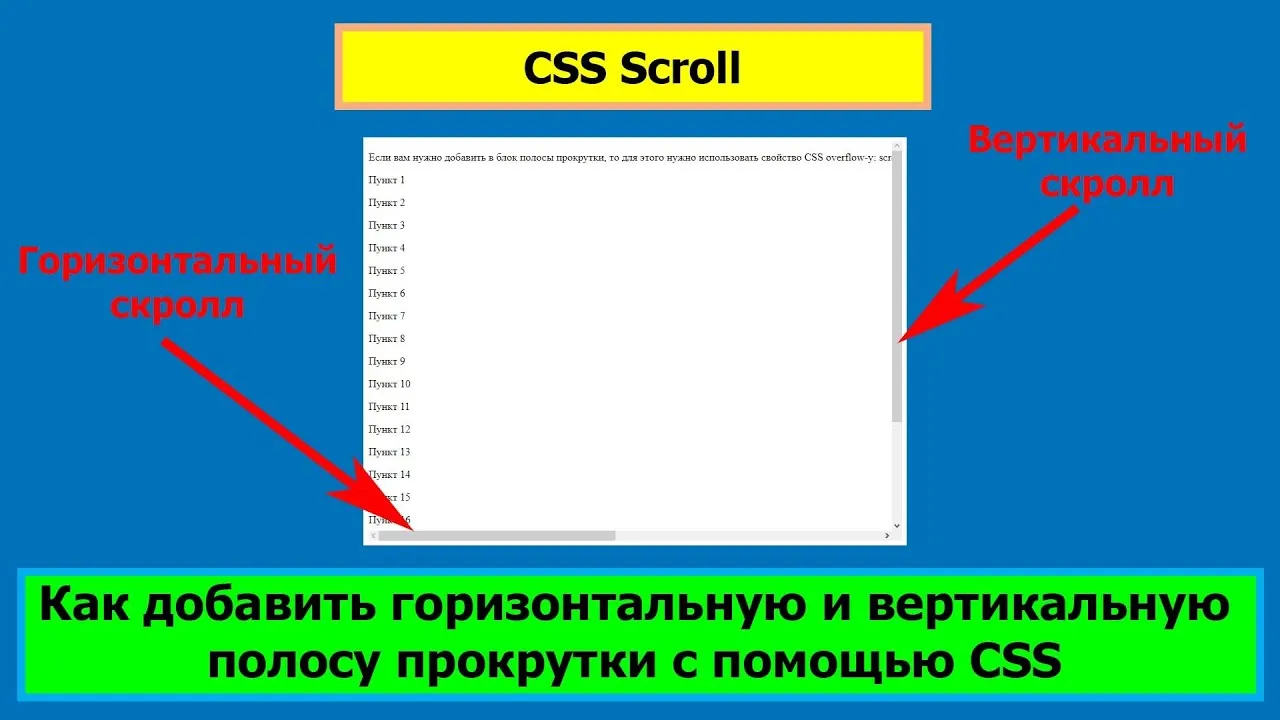
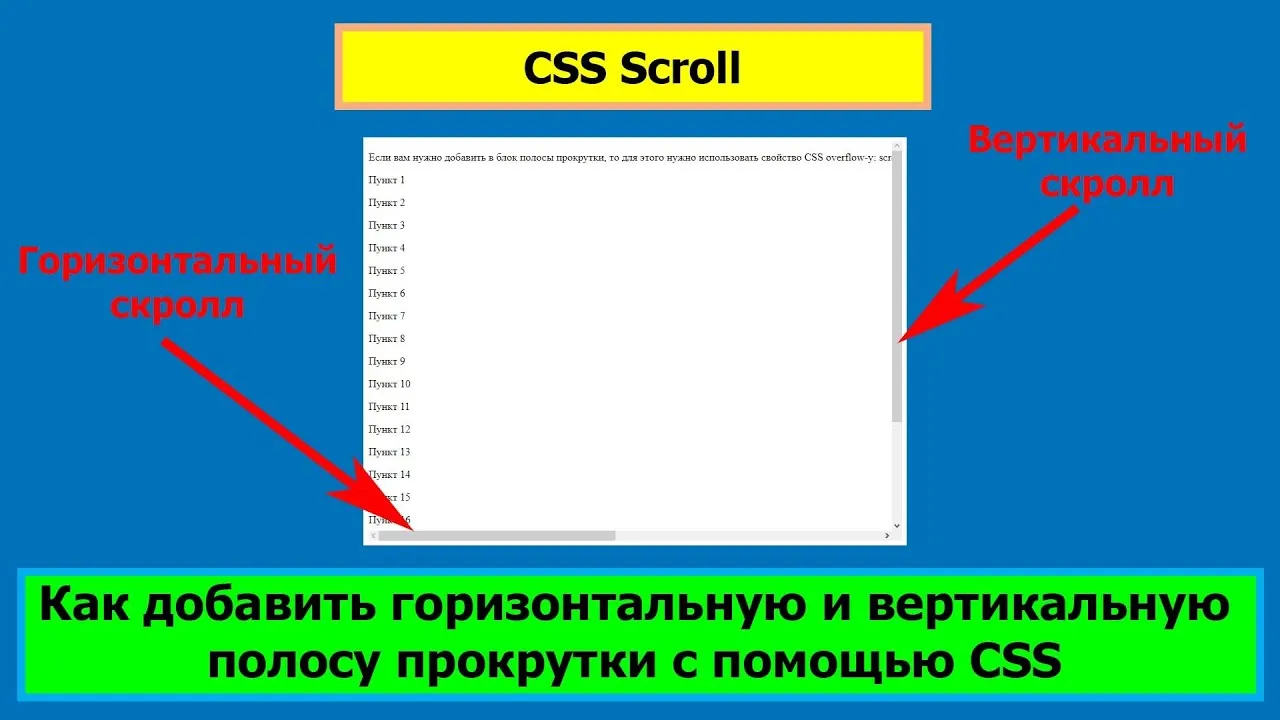
Полоса прокрутки CSS (горизонтальный и вертикальный CSS scroll) - YouTube

1540x834 пикс.

208,3 КБ

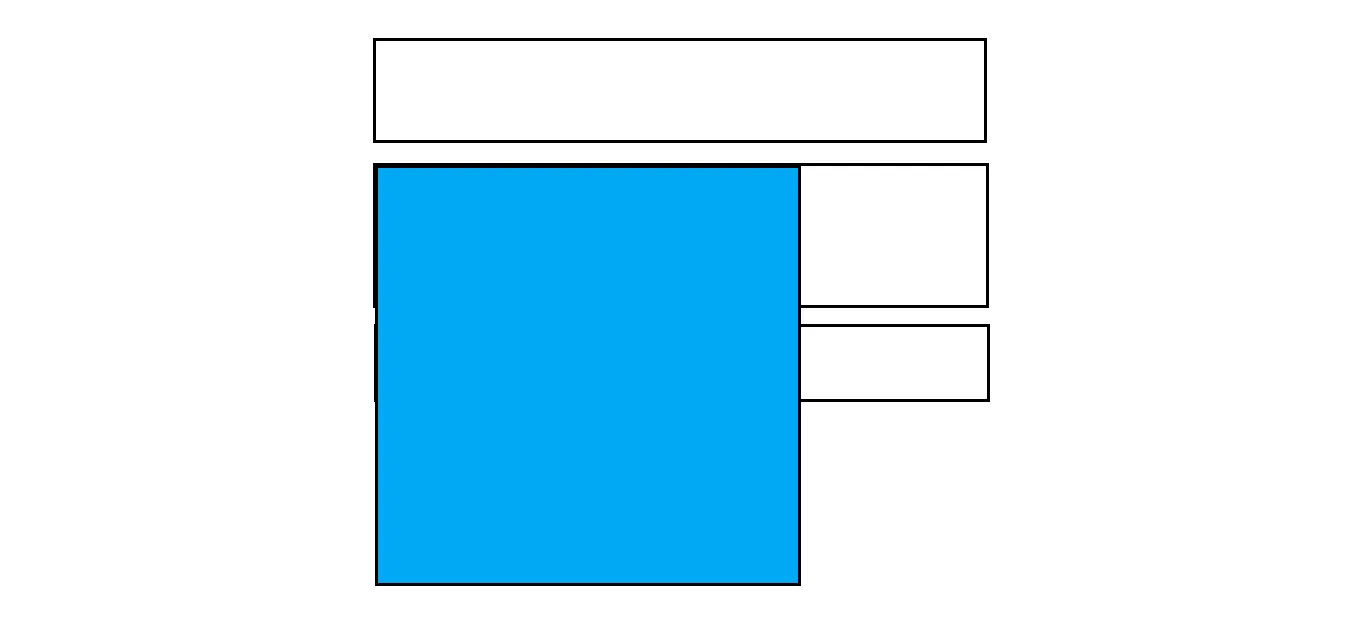
html - Как поместить один блок под другой? - Stack Overflow на русском

1280x720 пикс.

38,0 КБ

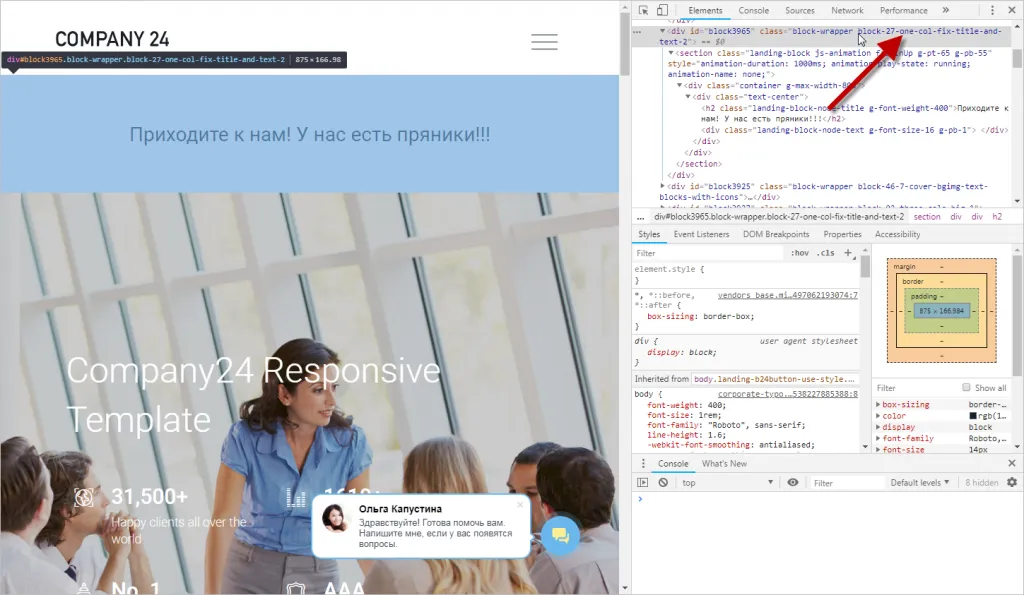
Как добавить class целому блоку в Тильде? | Александр Соловьёв | Дзен

960x510 пикс.

13,8 КБ

Как добавить отзывы на Тильду | Reviewlab

1600x675 пикс.

105,3 КБ

Часто задаваемые вопросы

1680x972 пикс.

20,9 КБ

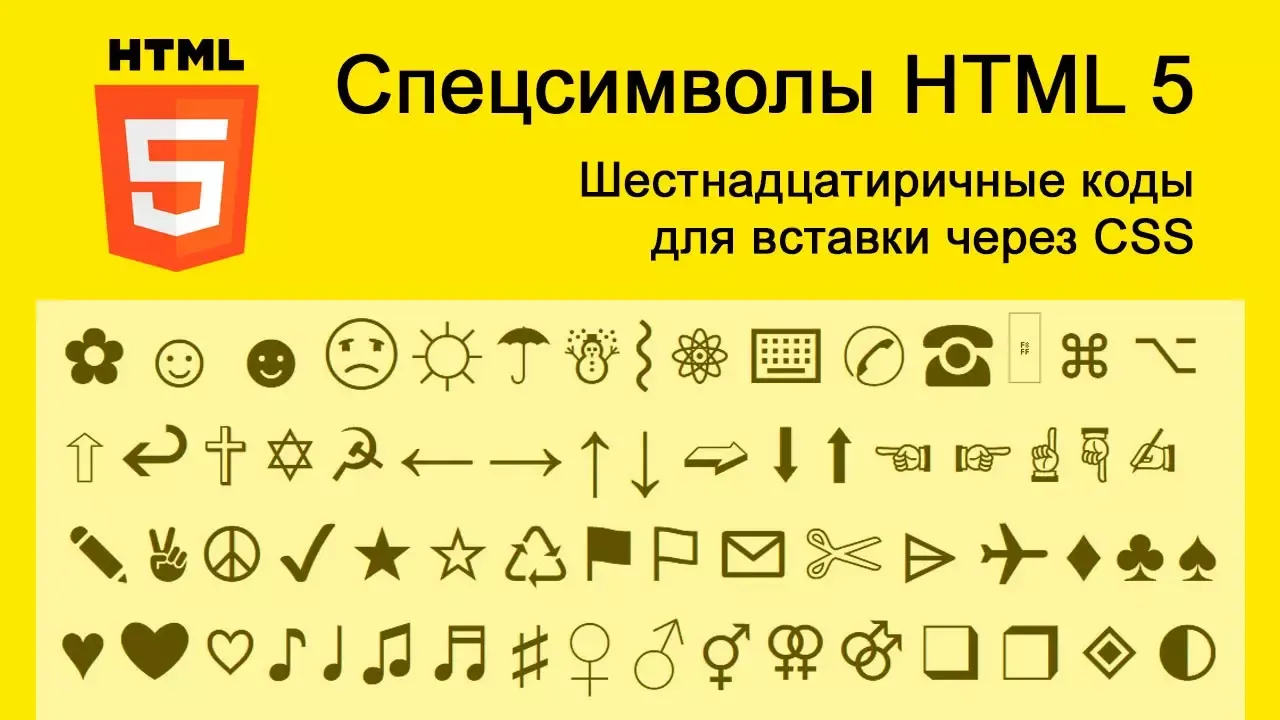
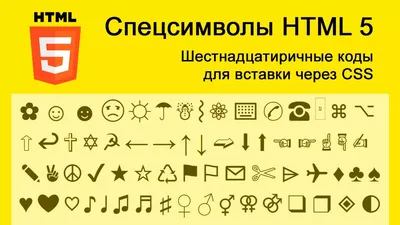
Спецсимволы HTML + CSS (мнемоника и коды)

1920x1080 пикс.

90,2 КБ

Как добавить плавающий блок на страницу — Журнал «Код» программирование без снобизма

1366x768 пикс.

43,9 КБ

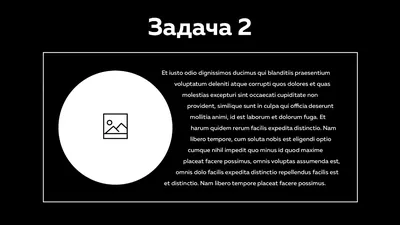
Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1024x768 пикс.

14,6 КБ

Иные блоки сайта -

1080x717 пикс.

39,6 КБ

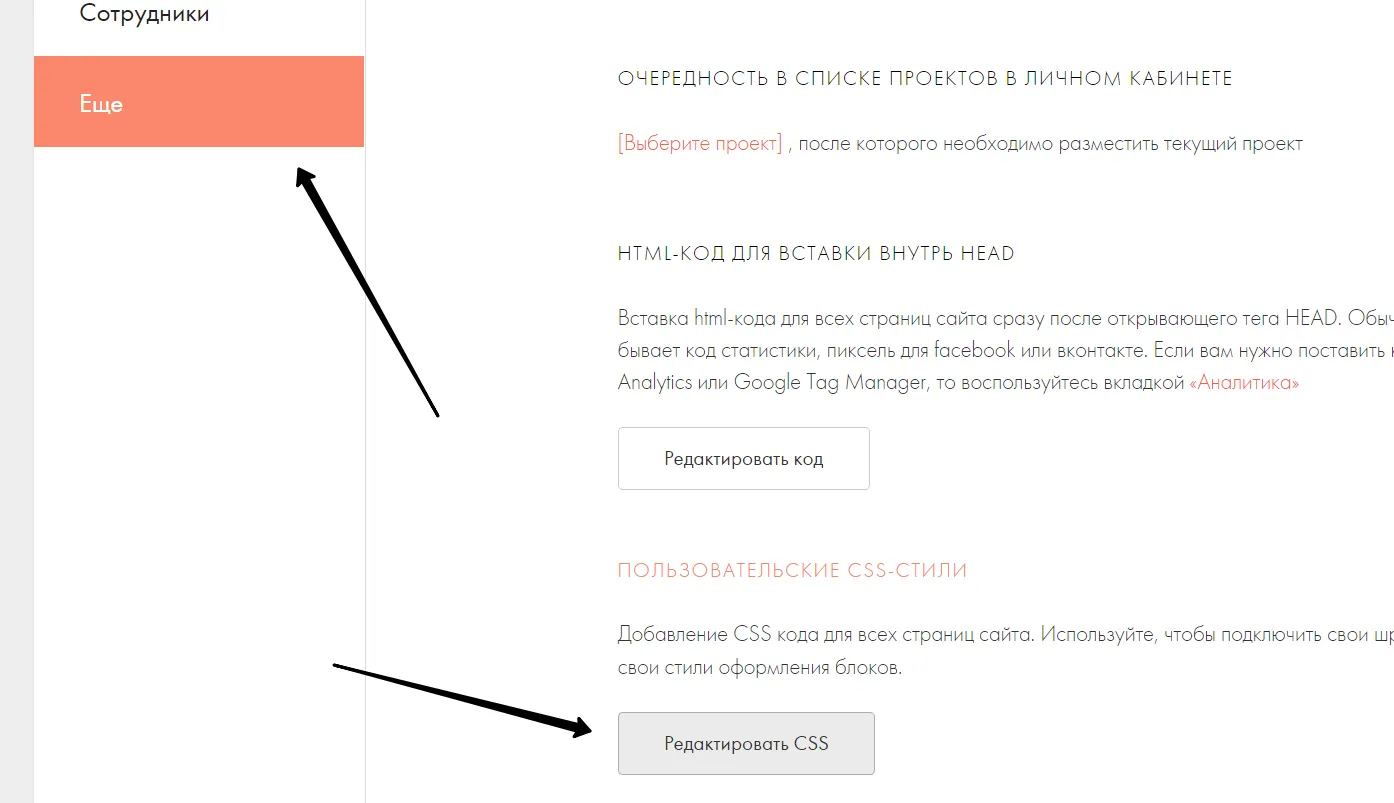
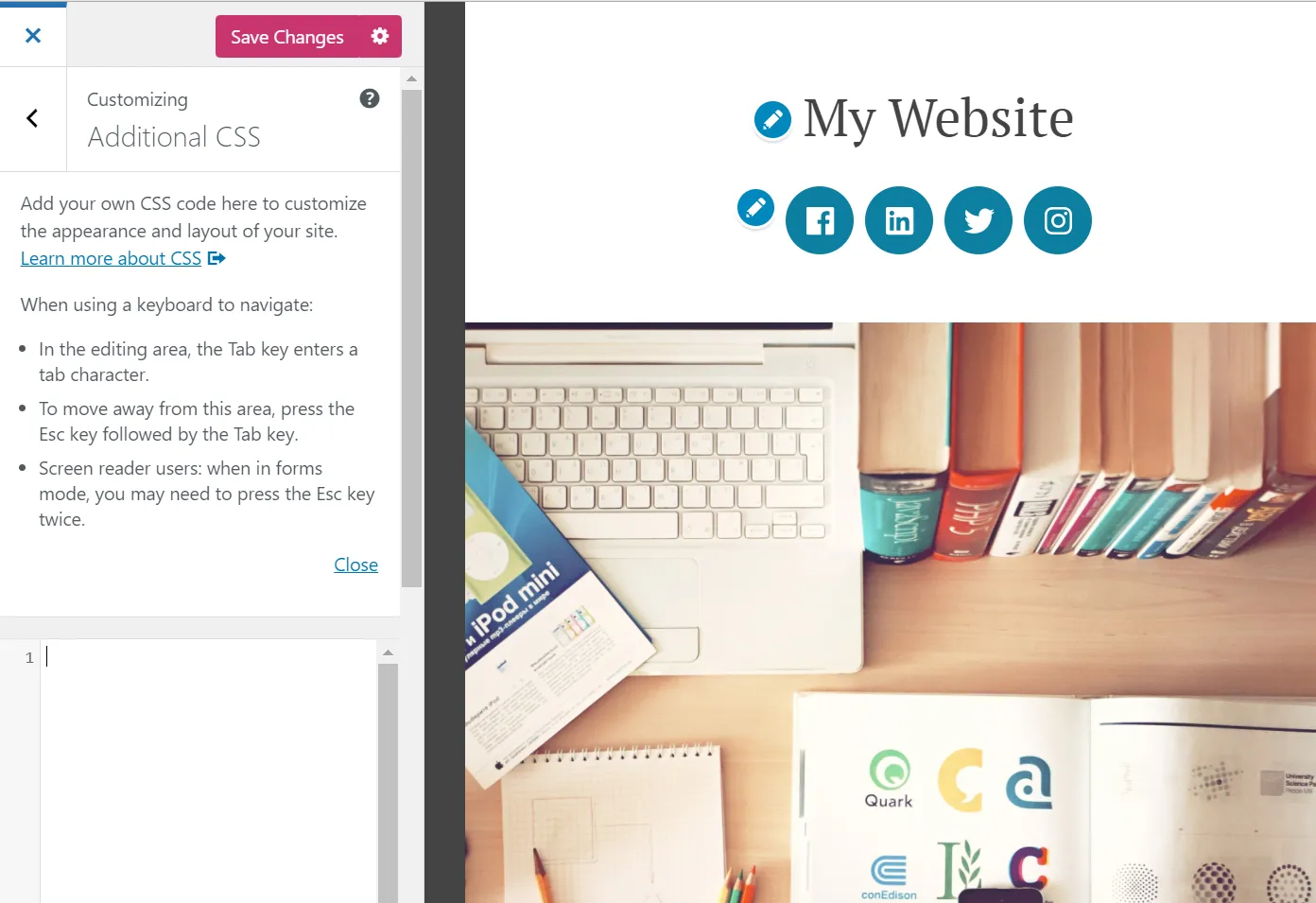
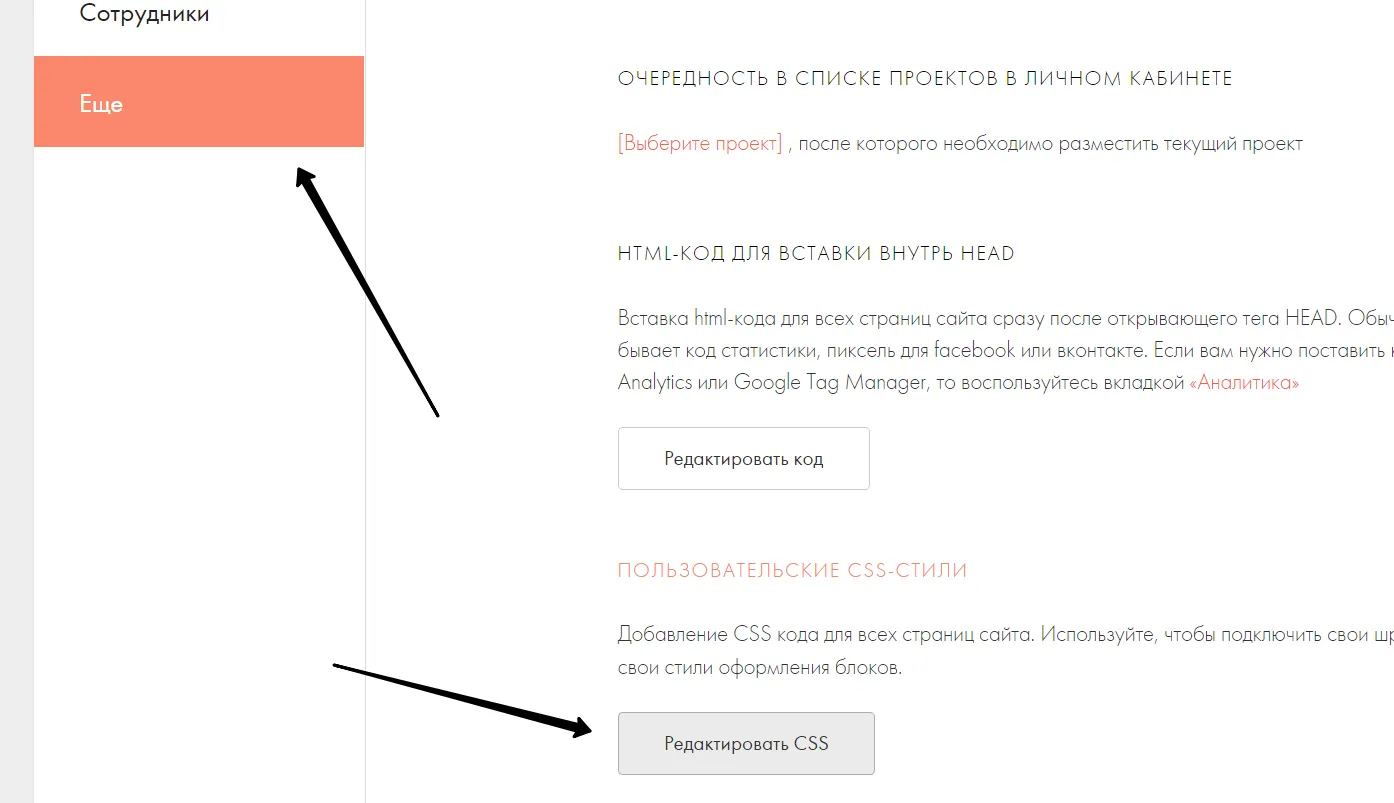
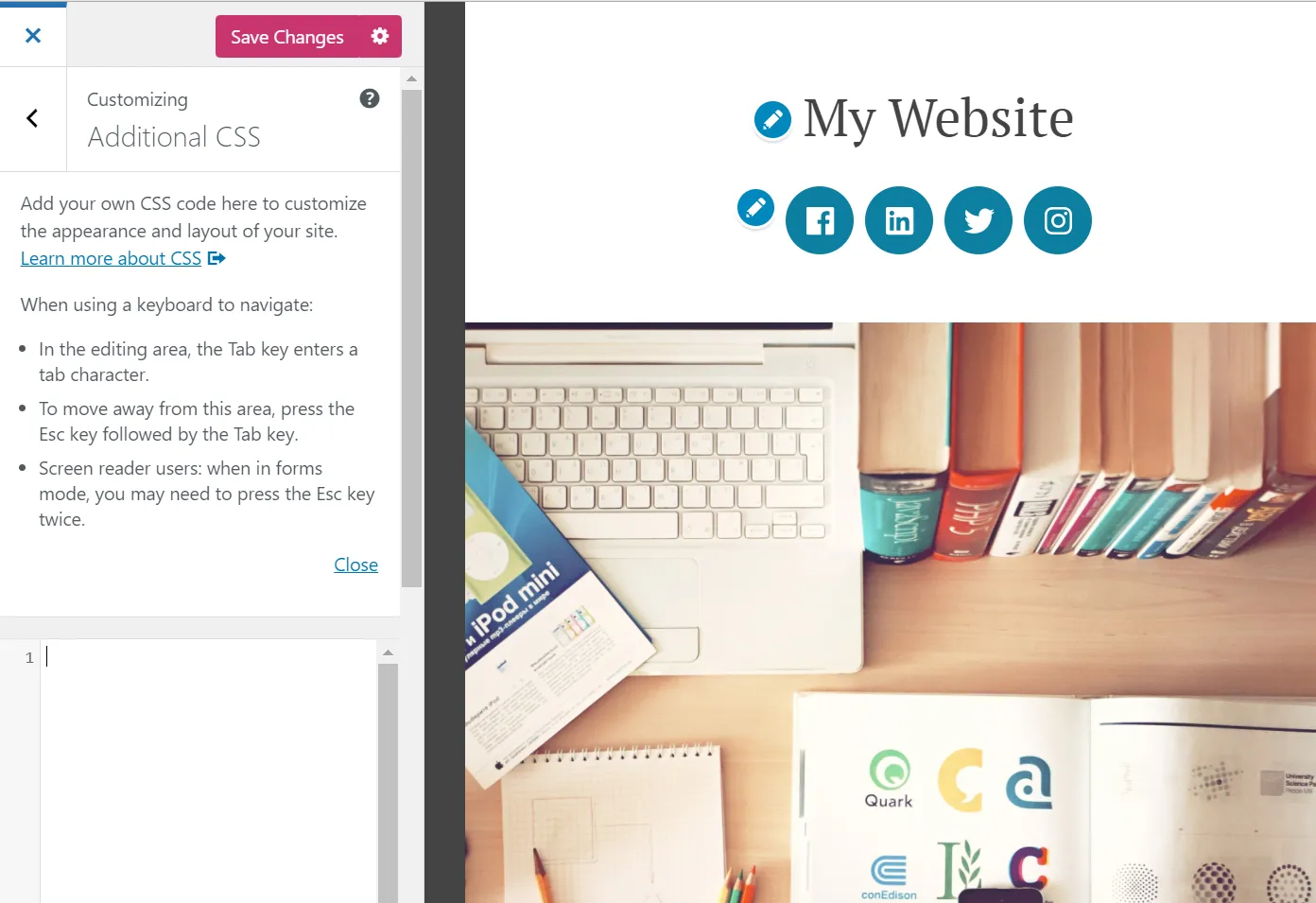
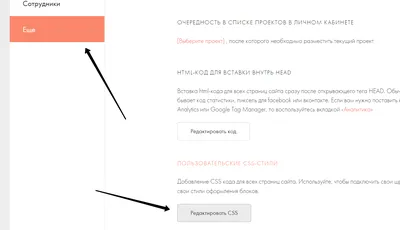
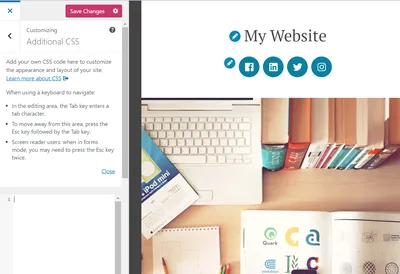
Как добавить пользовательские CSS — Поддержка

3080x1732 пикс.

15,3 КБ

Как добавить фон на страницу. CSS background-image — журнал «Доктайп»

1280x720 пикс.

48,3 КБ

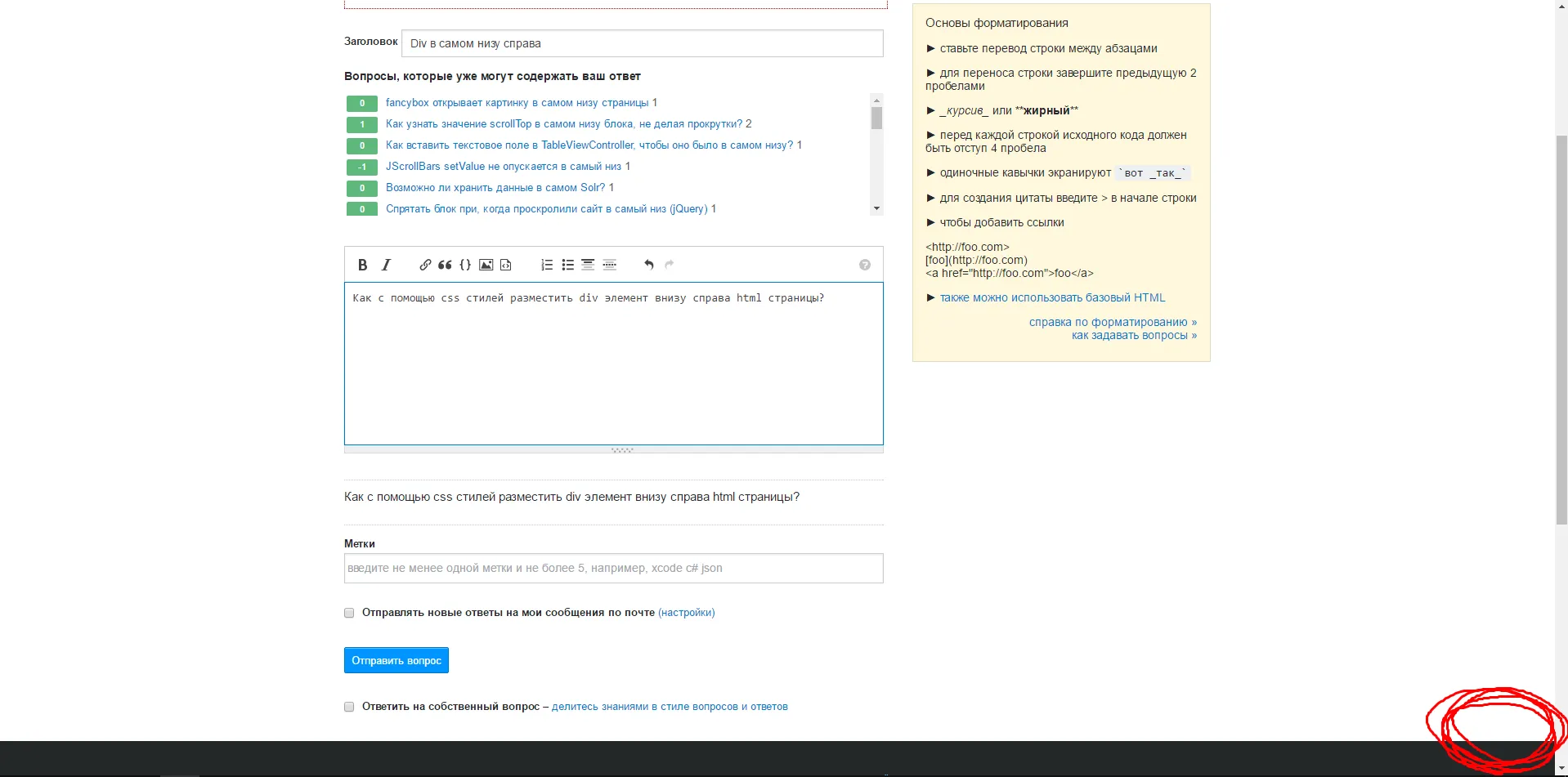
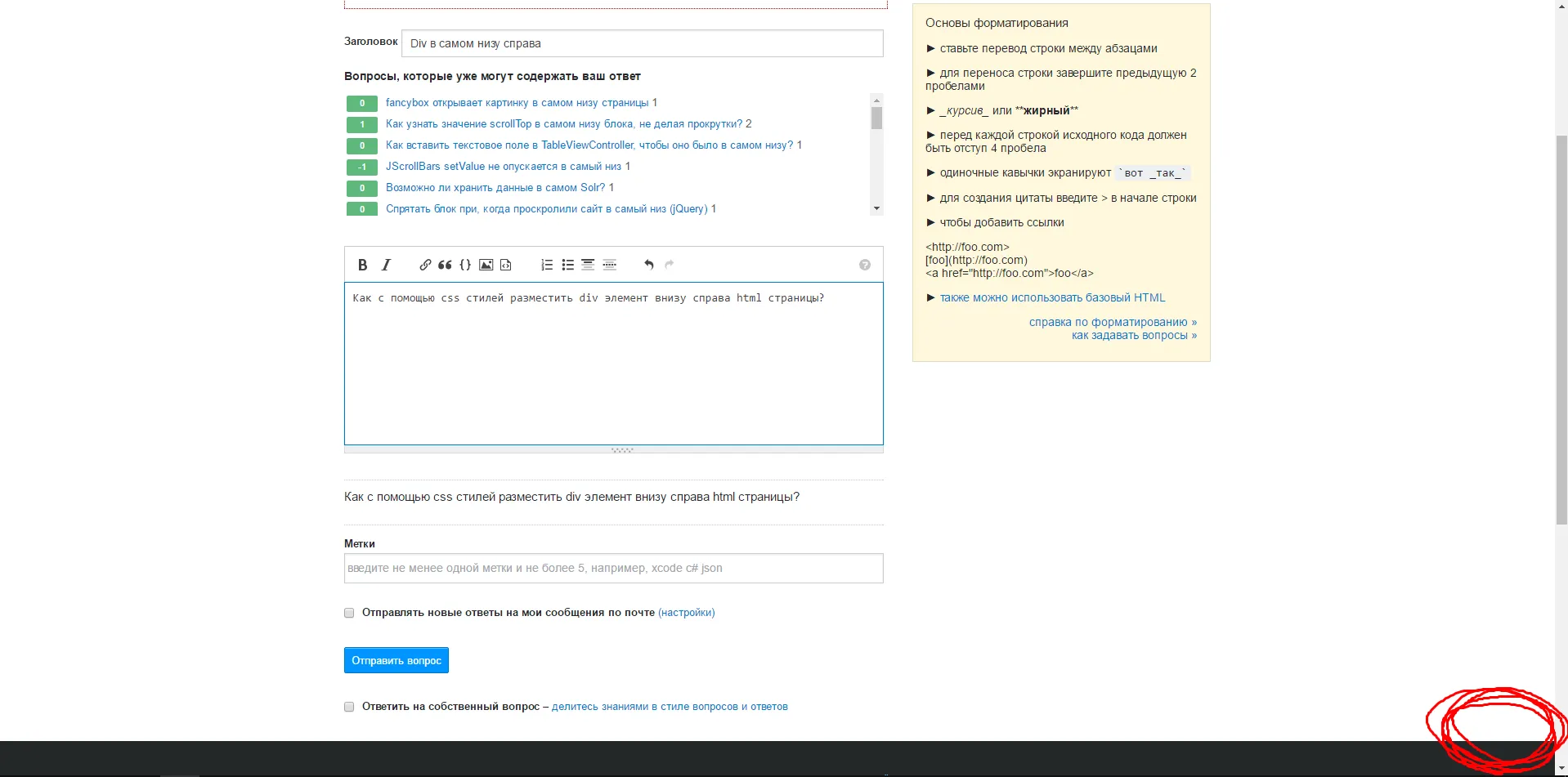
css - Как поместить div в нижний правый угол html страницы? - Stack Overflow на русском

1194x798 пикс.

155,8 КБ

Как расположить блоки в ряд в CSS - YouTube

1280x720 пикс.

10,5 КБ

4 способа добавить иконки на сайт из Figma — все плюсы и минусы / Хабр

1918x951 пикс.

74,0 КБ

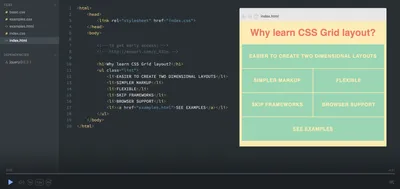
Все про CSS выравнивание: способы, приемы и примеры

1280x720 пикс.

33,1 КБ

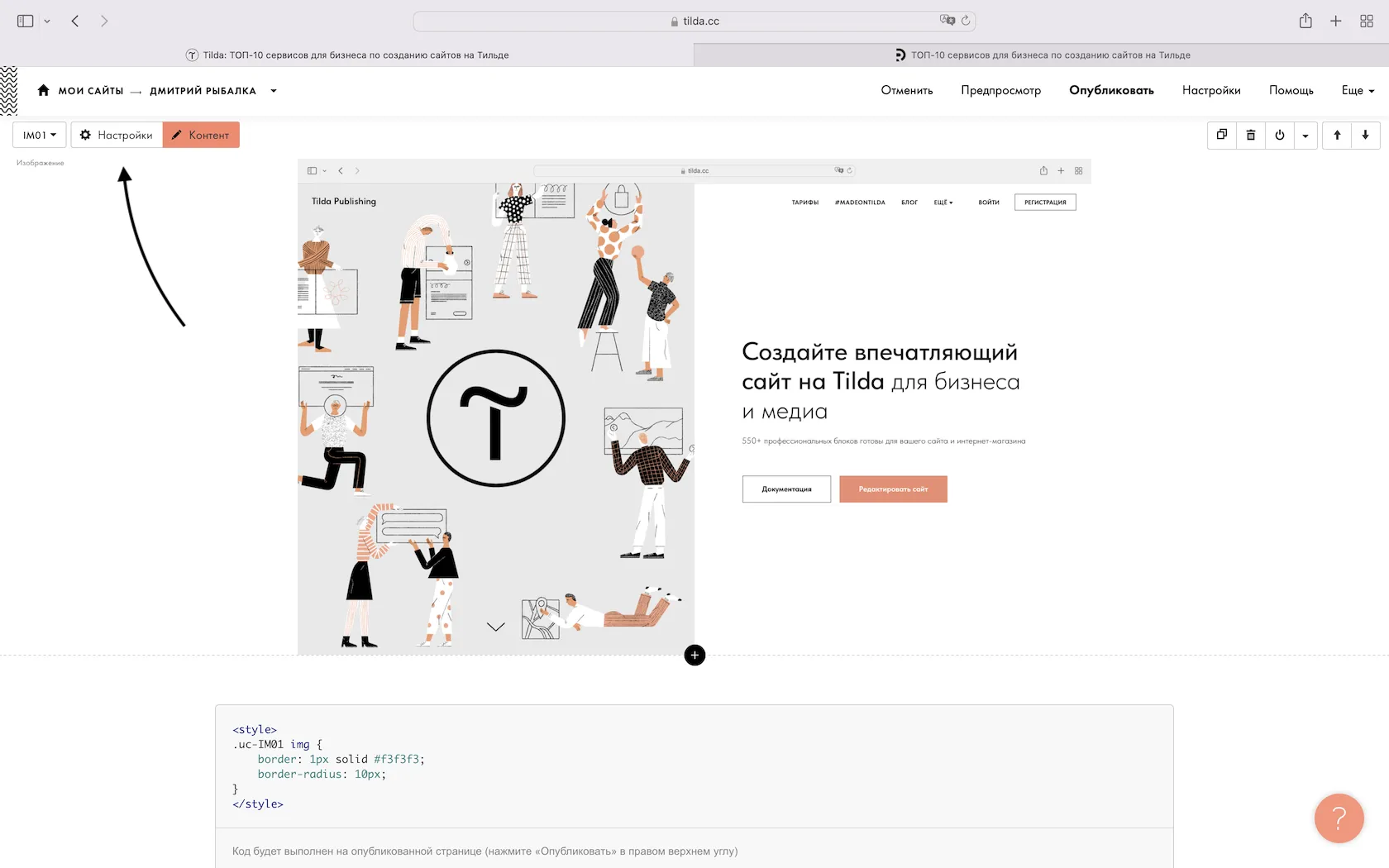
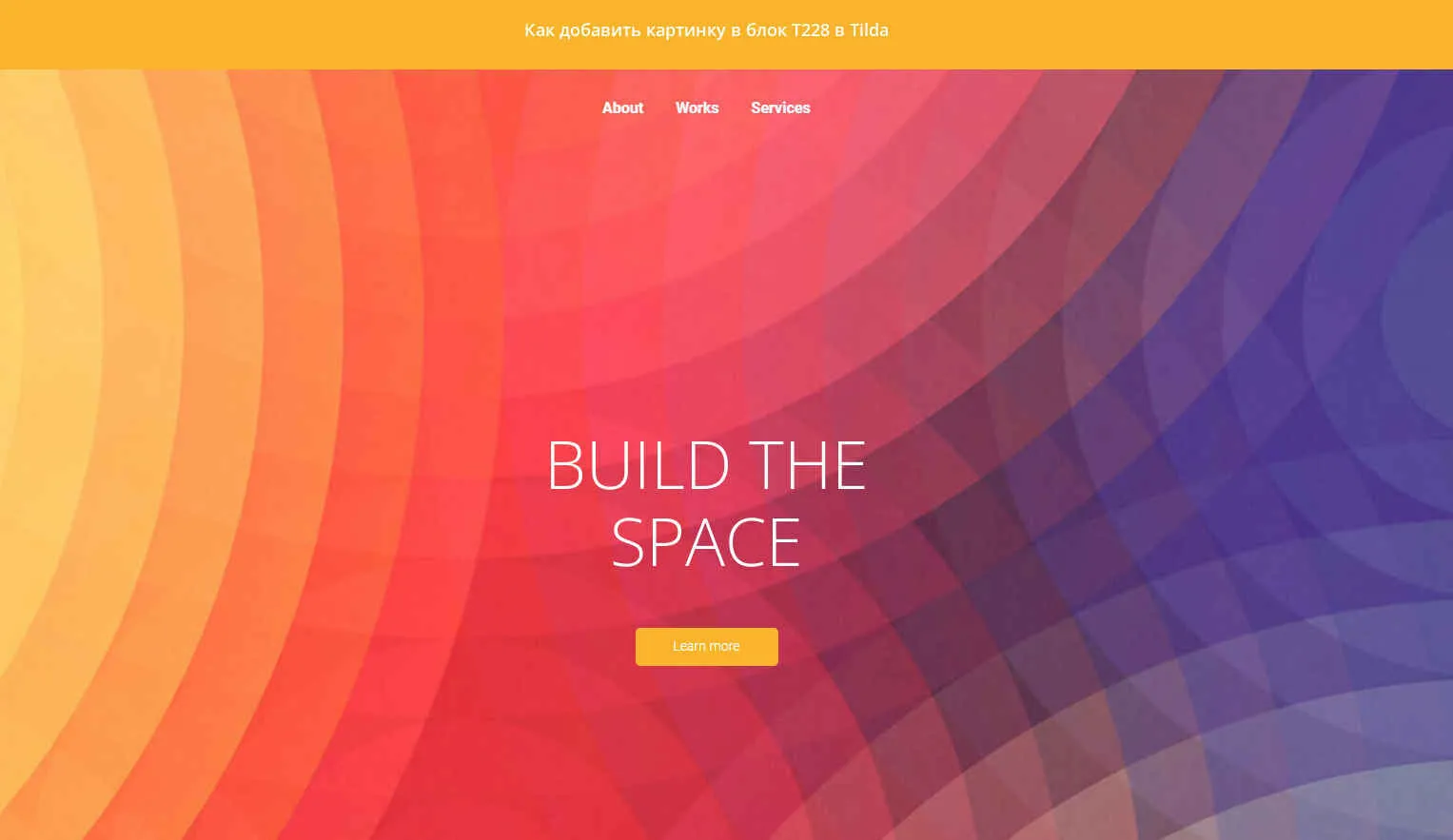
Как добавить картинку в блок Т228 в Tilda

1190x680 пикс.

23,1 КБ

Как использовать CSS для сайта и магазина

1280x720 пикс.

44,3 КБ

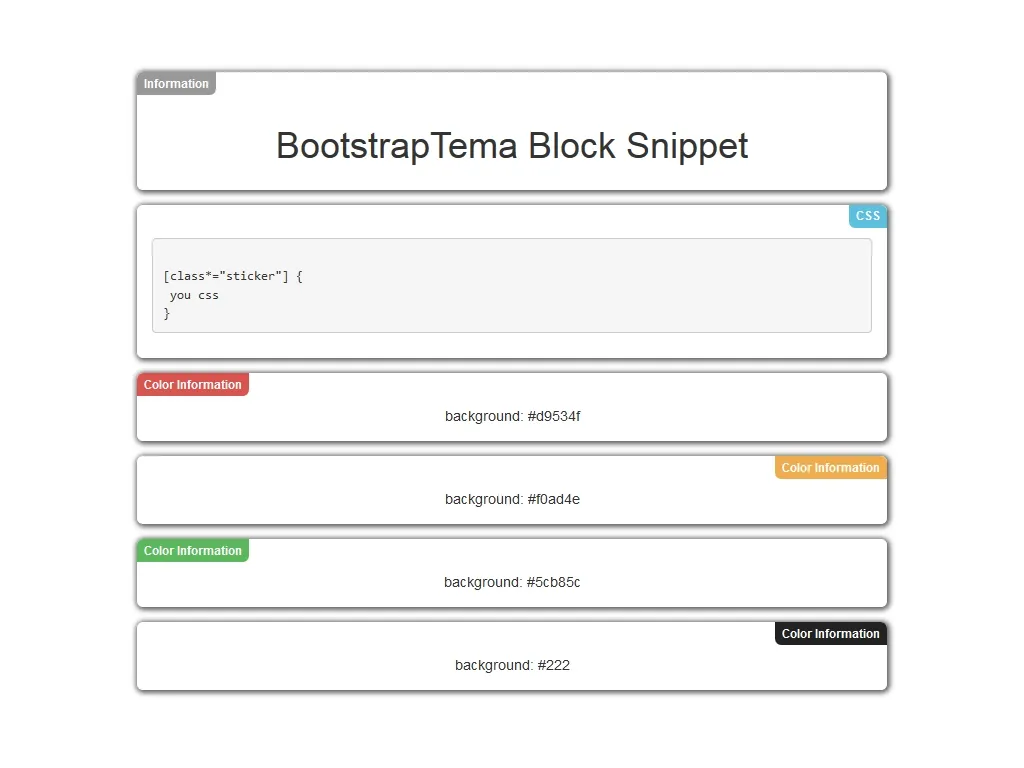
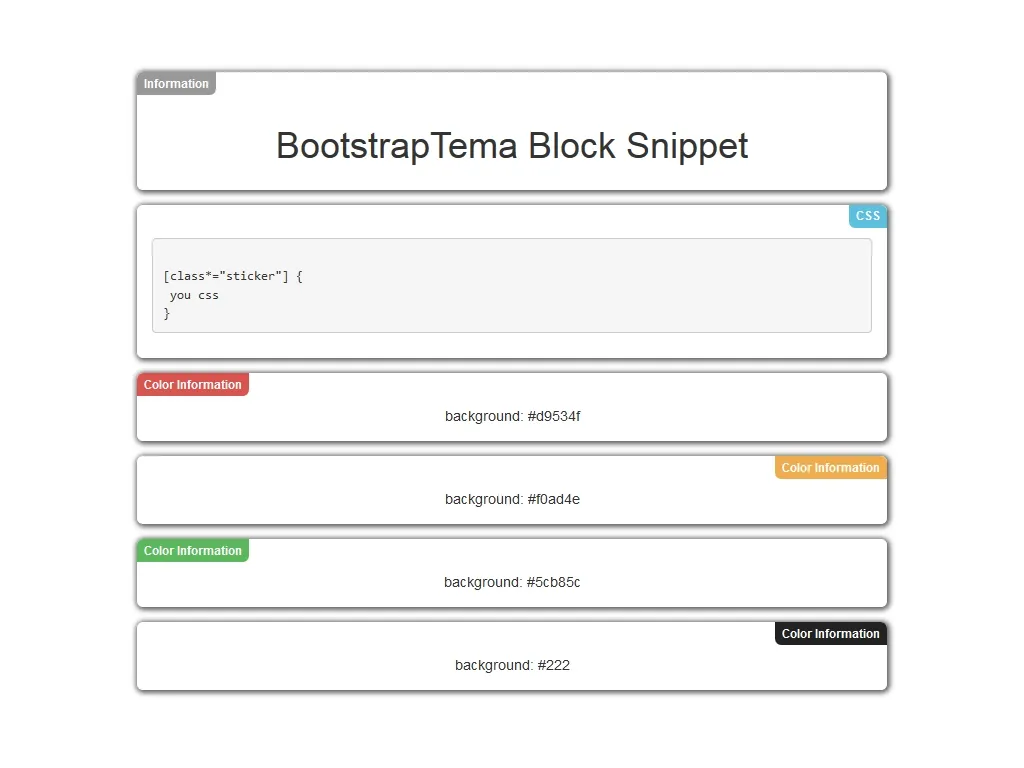
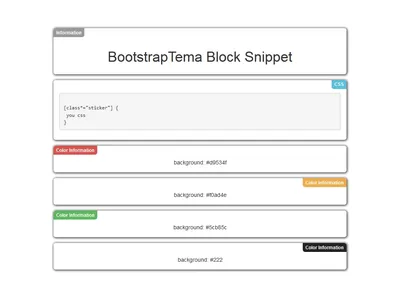
Блоки с наклейками / Блоки / Сниппеты Bootstrap | BootstrapТема

1527x883 пикс.

32,2 КБ

Часто задаваемые вопросы

1024x595 пикс.

56,4 КБ

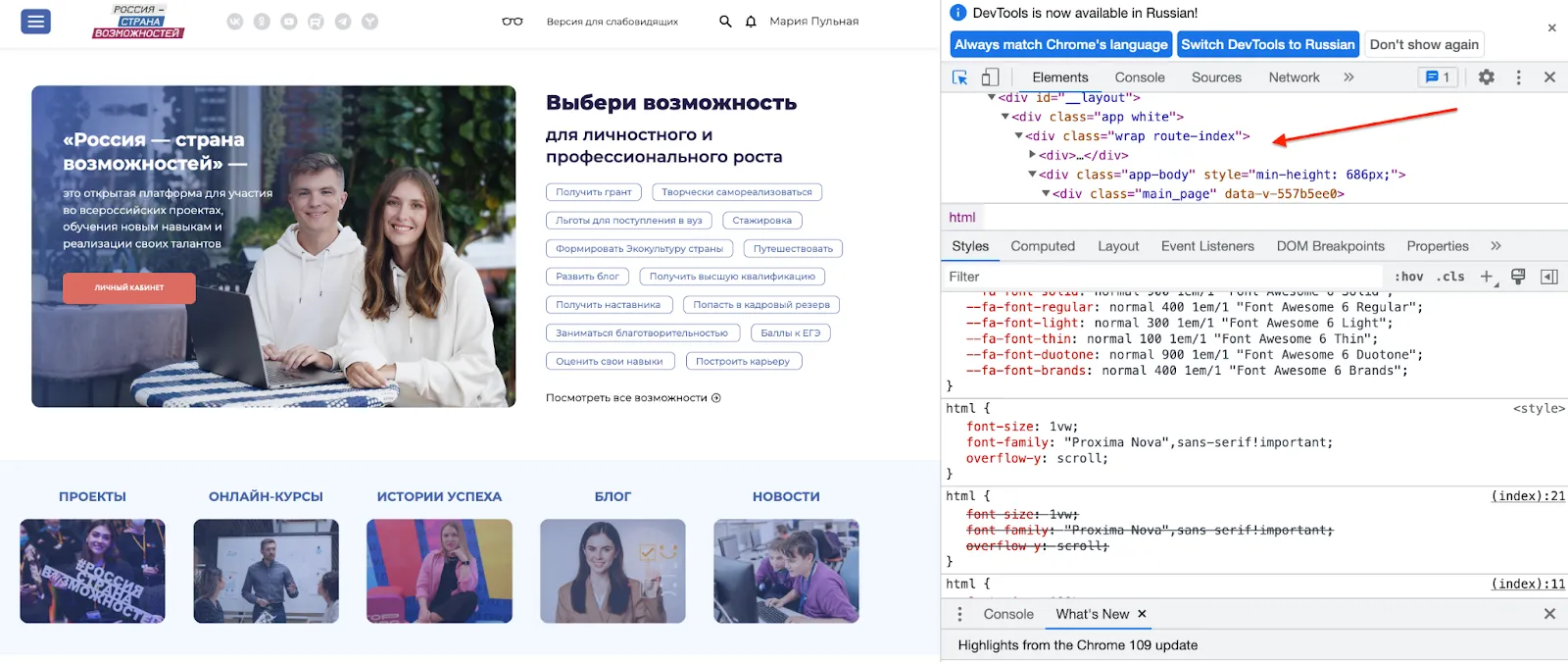
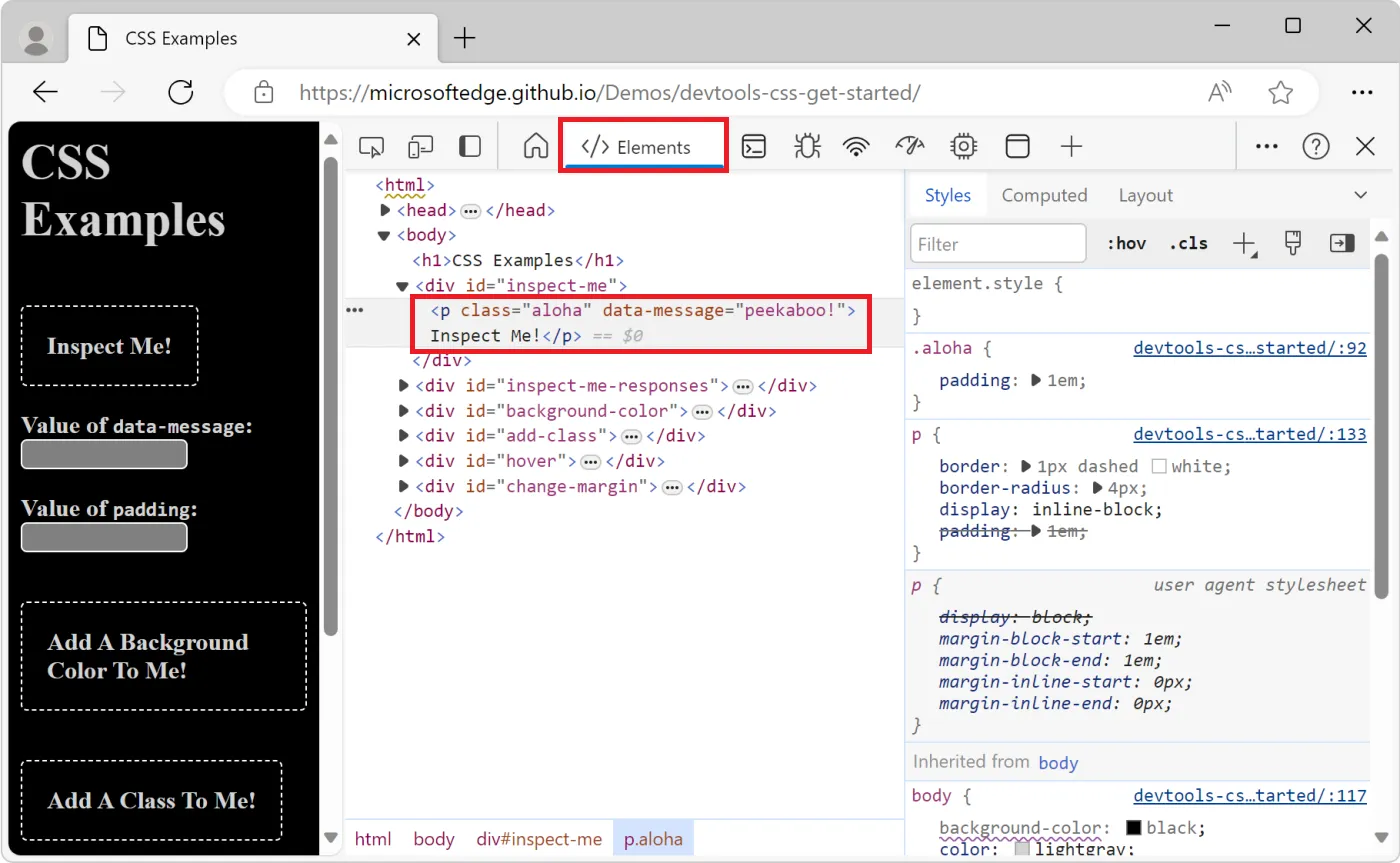
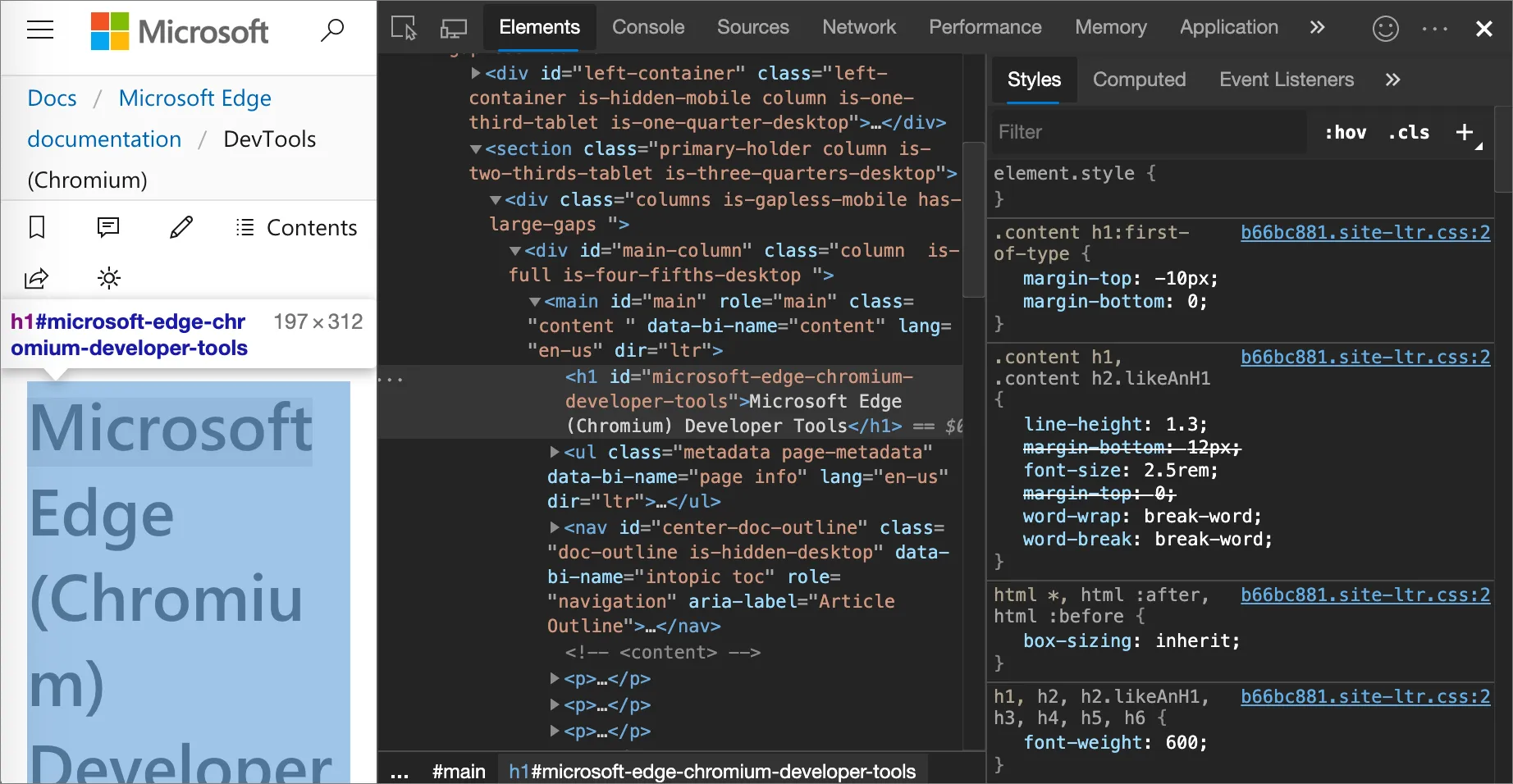
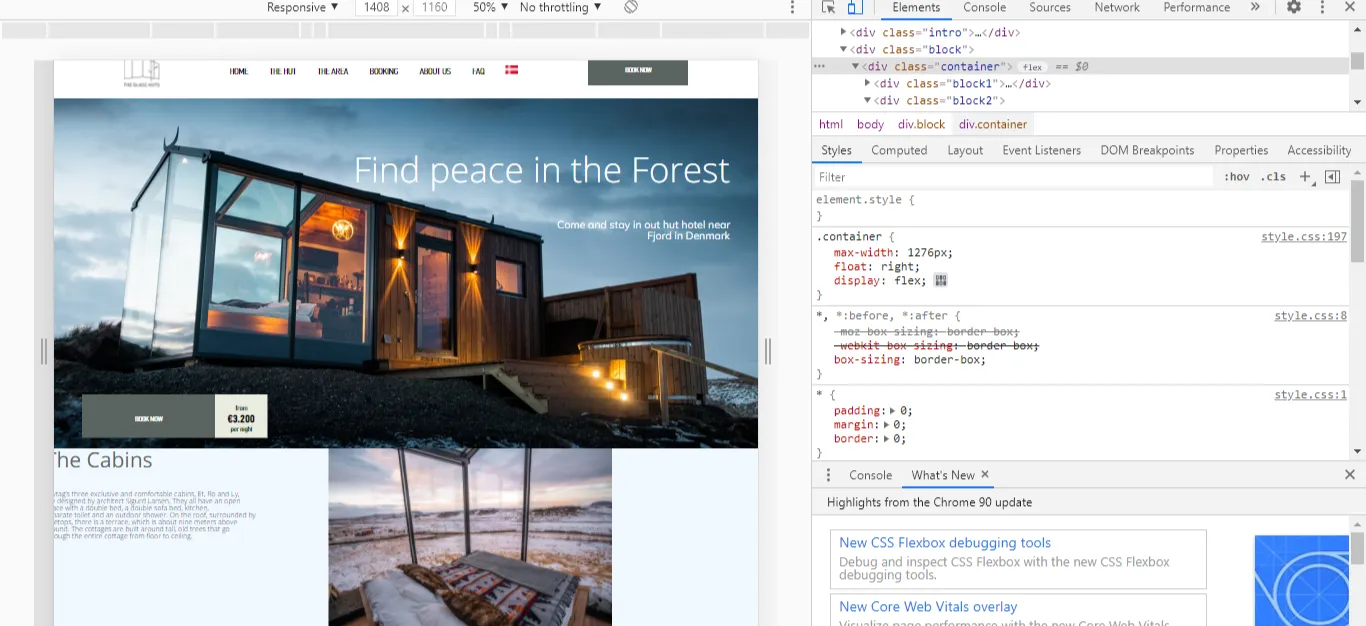
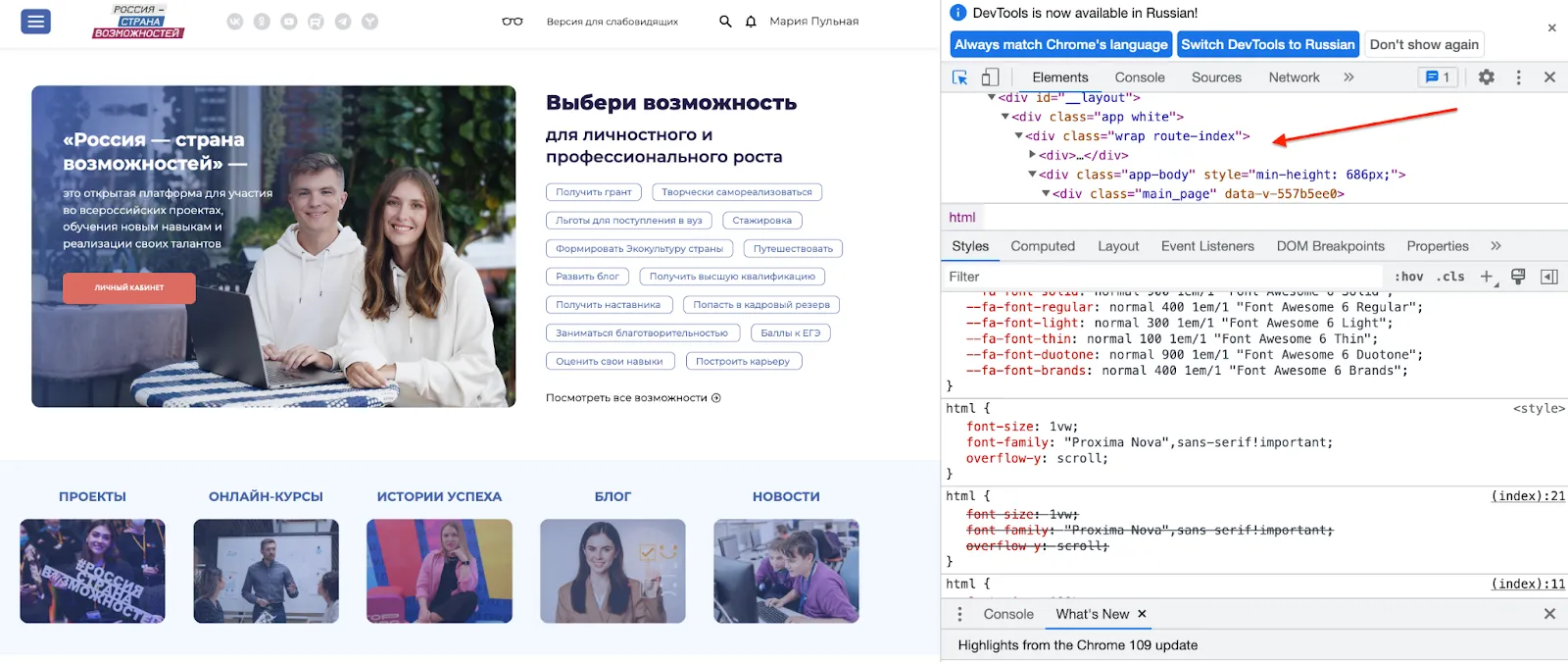
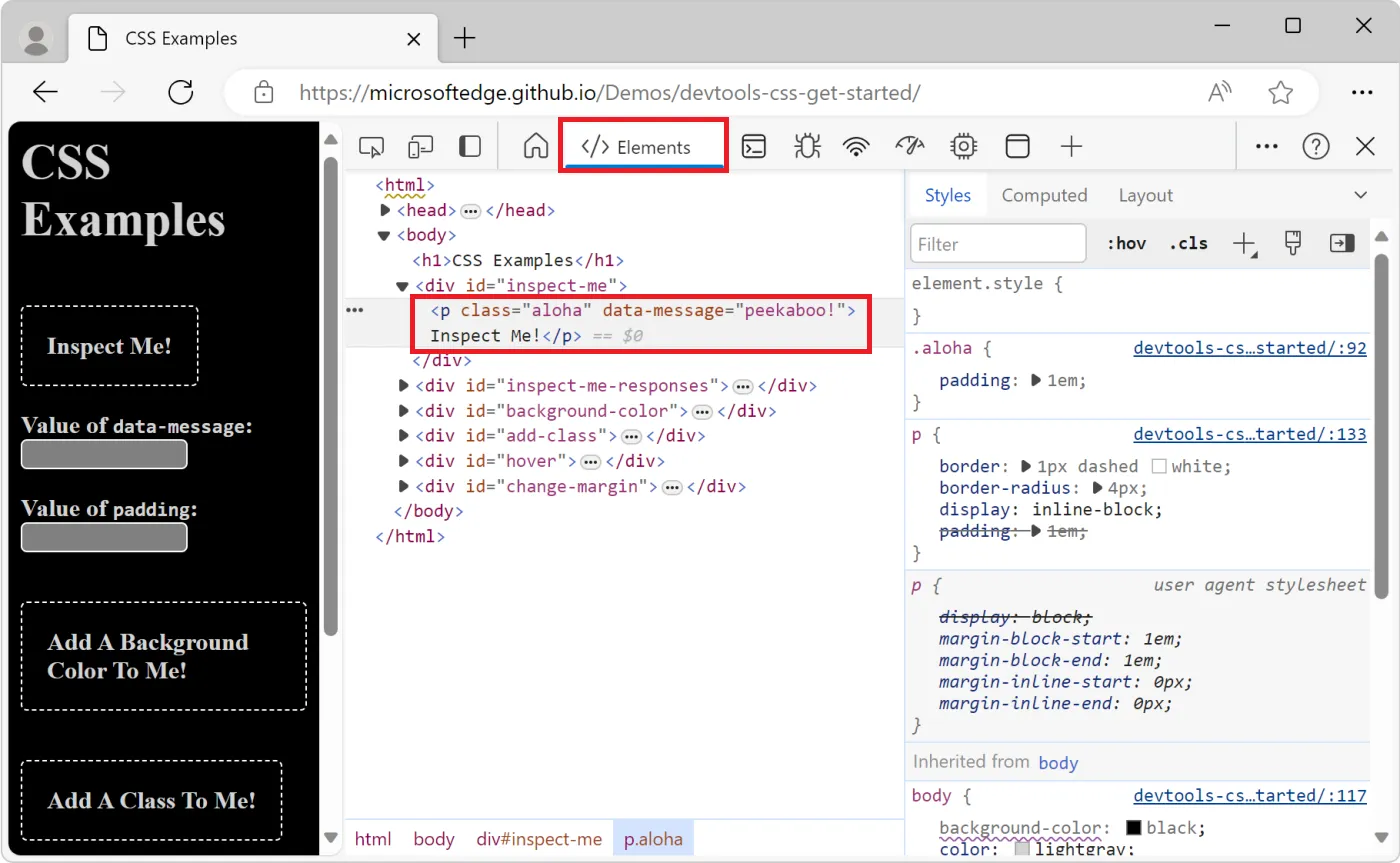
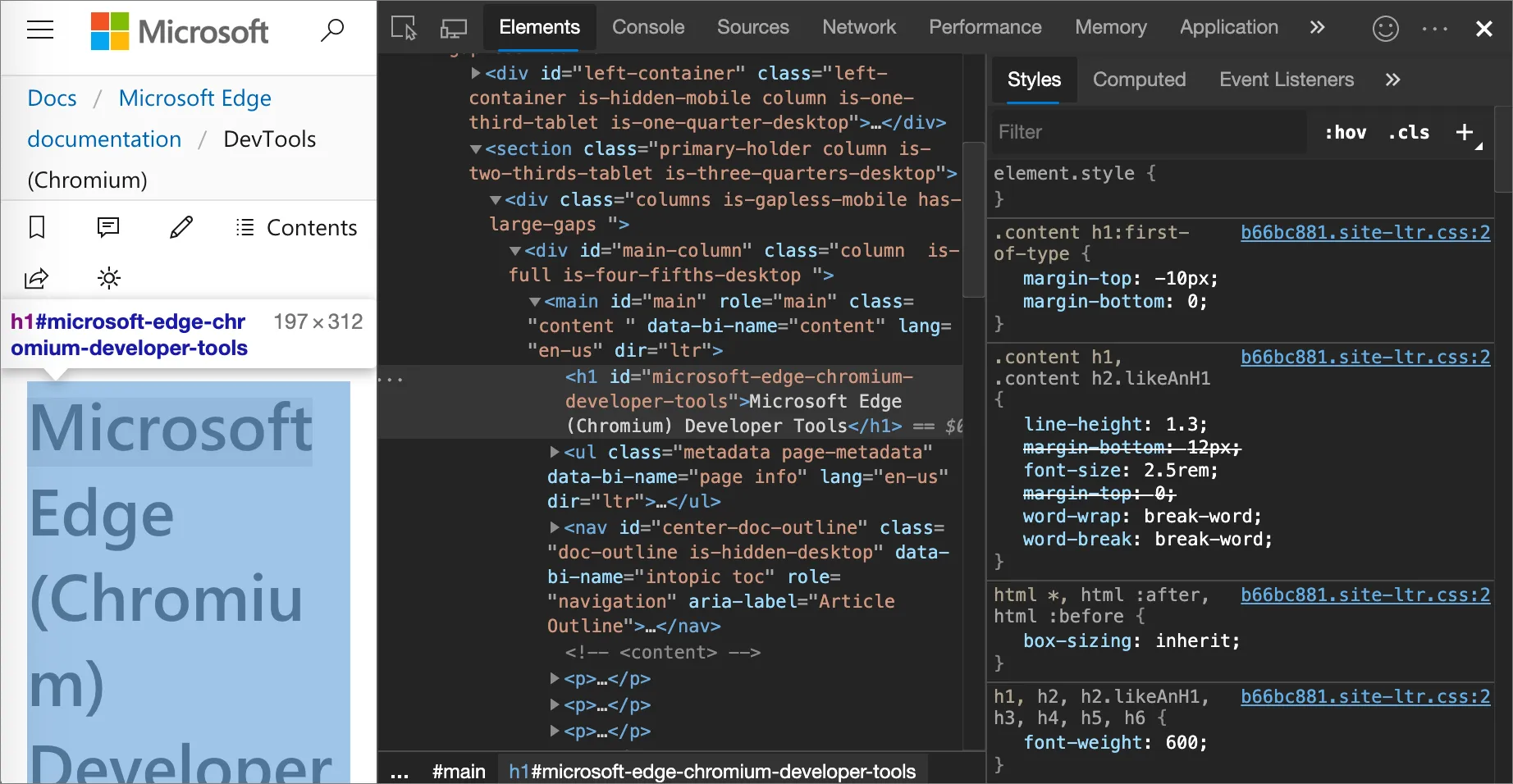
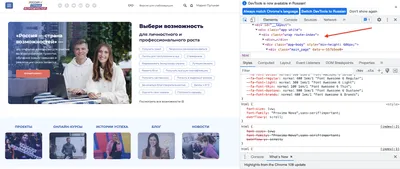
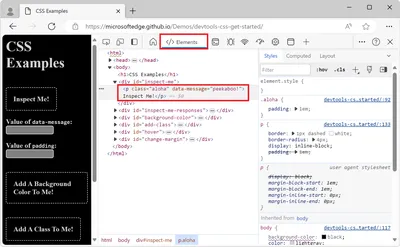
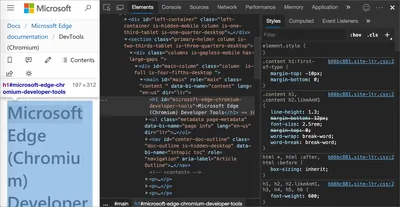
Начало работы по просмотру и изменению CSS - Microsoft Edge Development | Microsoft Learn

1920x1040 пикс.

19,2 КБ

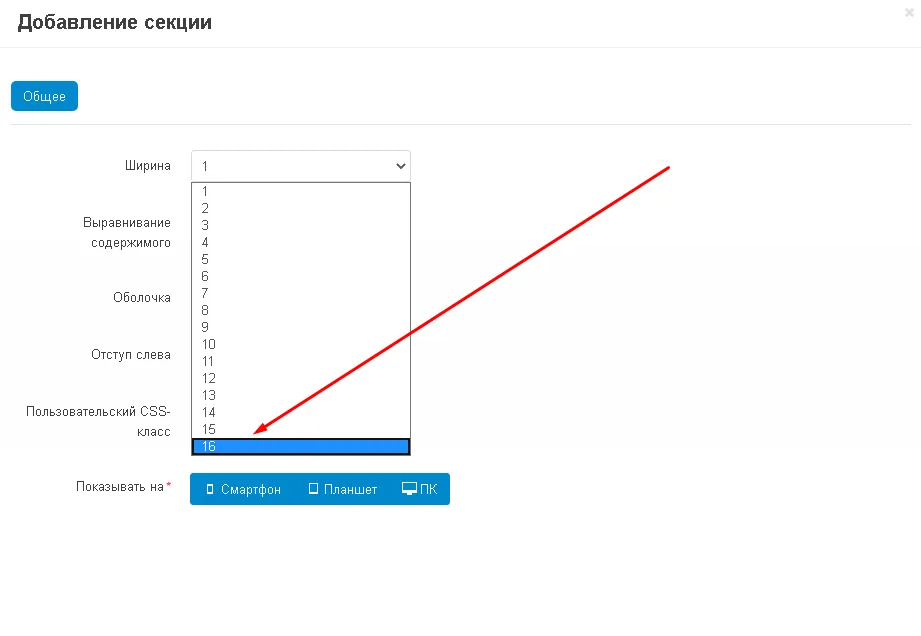
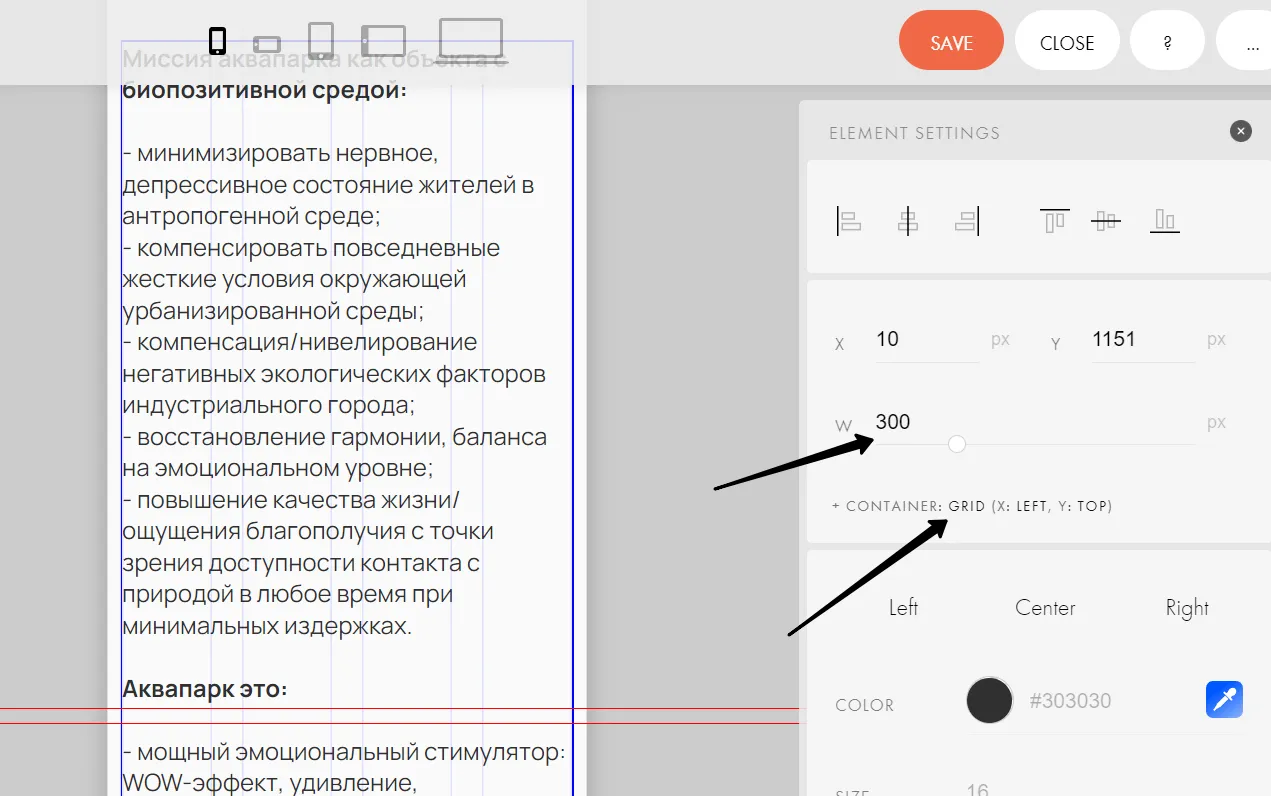
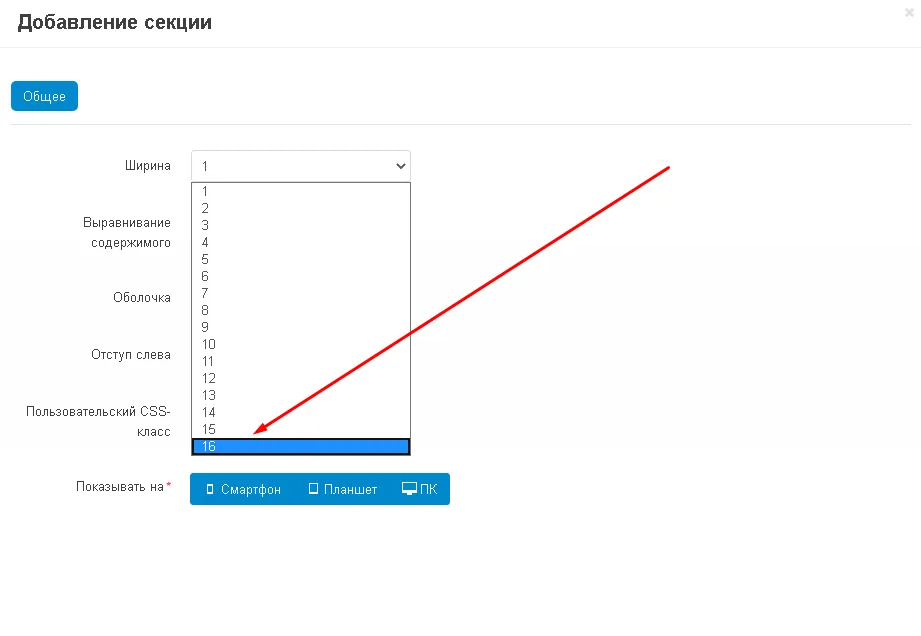
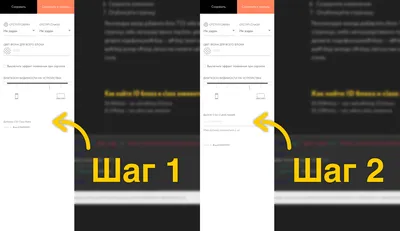
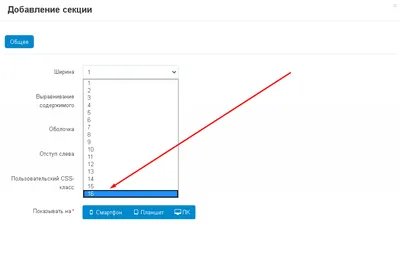
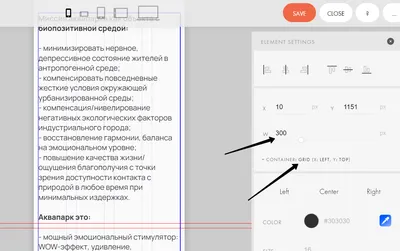
Как изменить ширину стандартных блоков на Тильде на мобильных

1400x863 пикс.

80,8 КБ

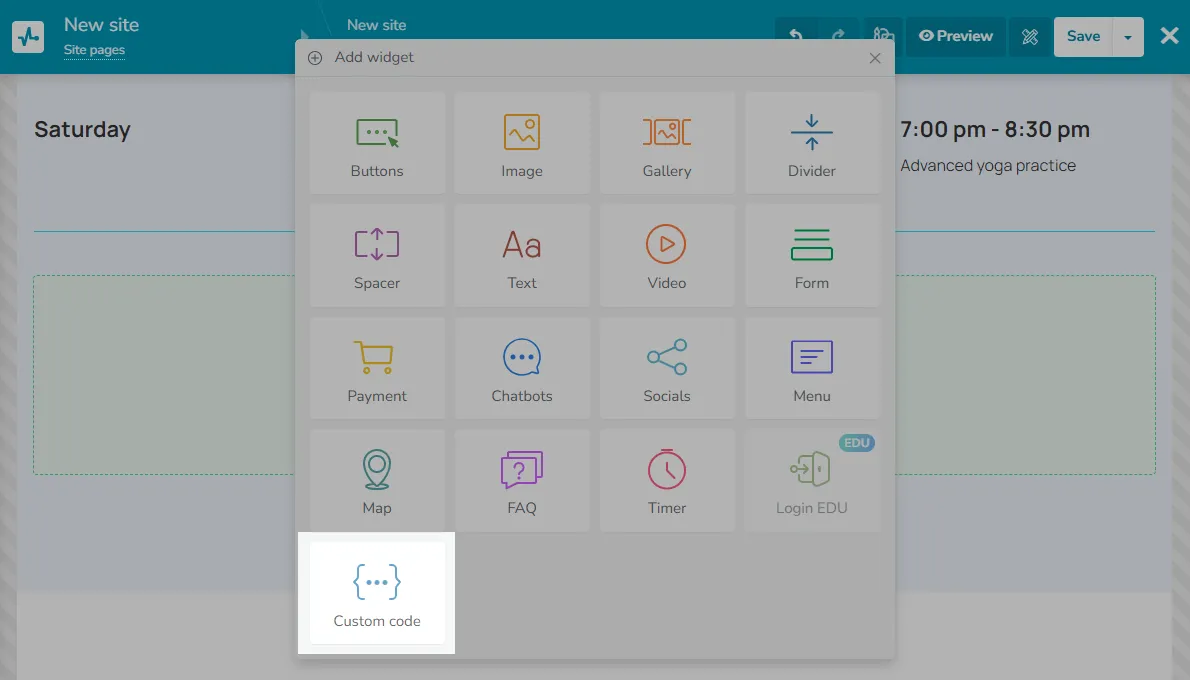
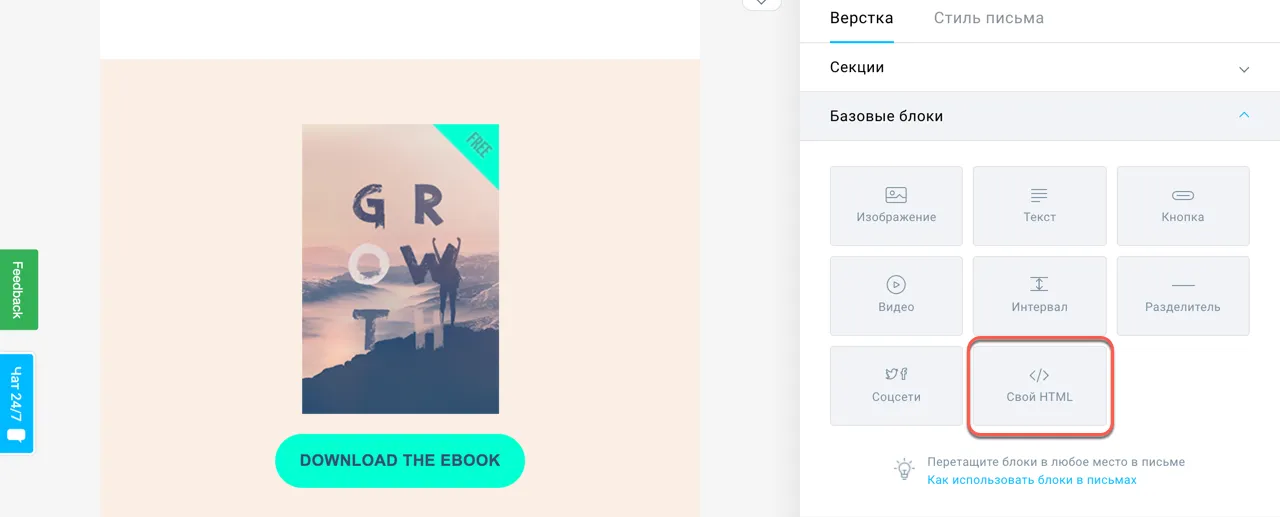
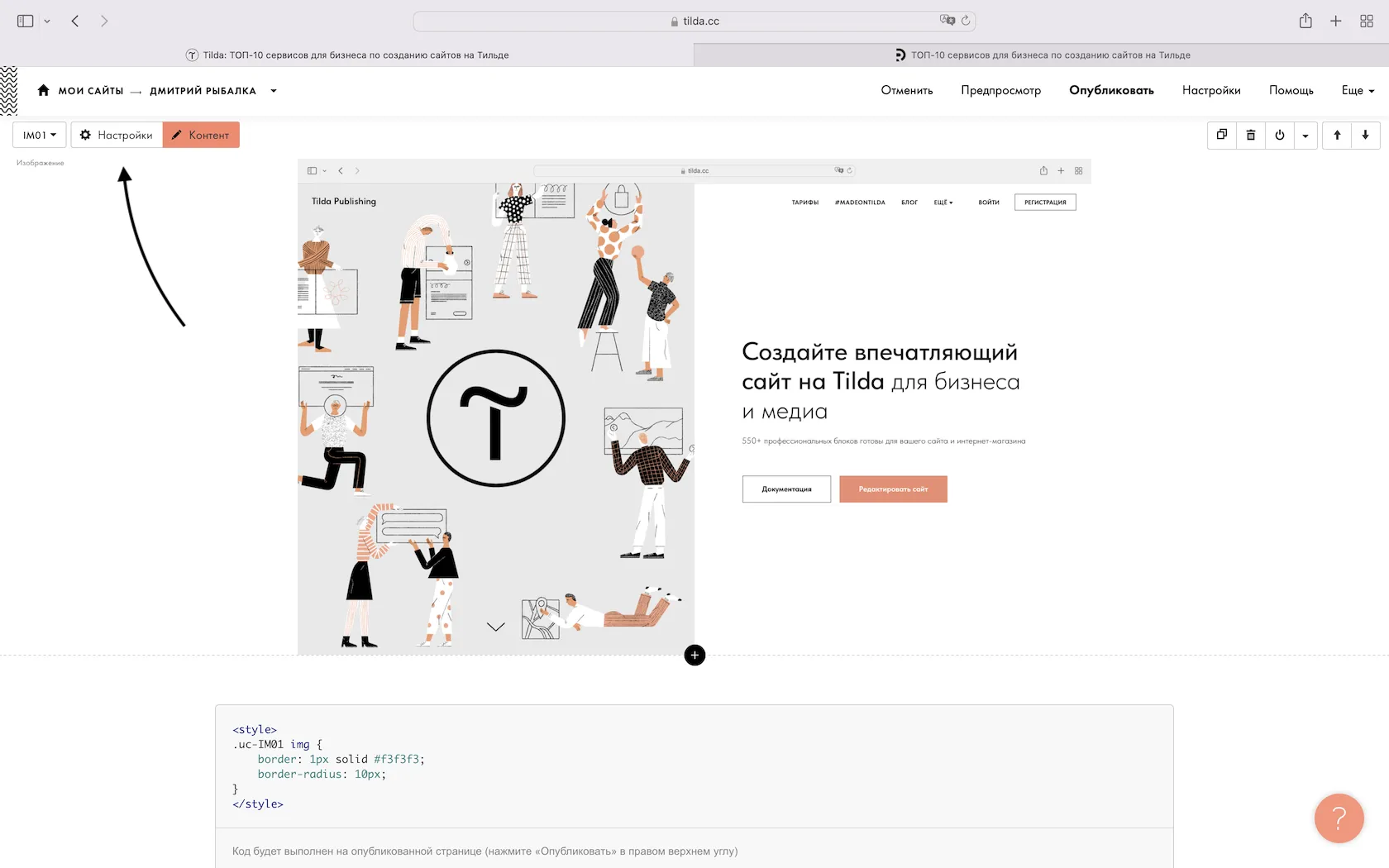
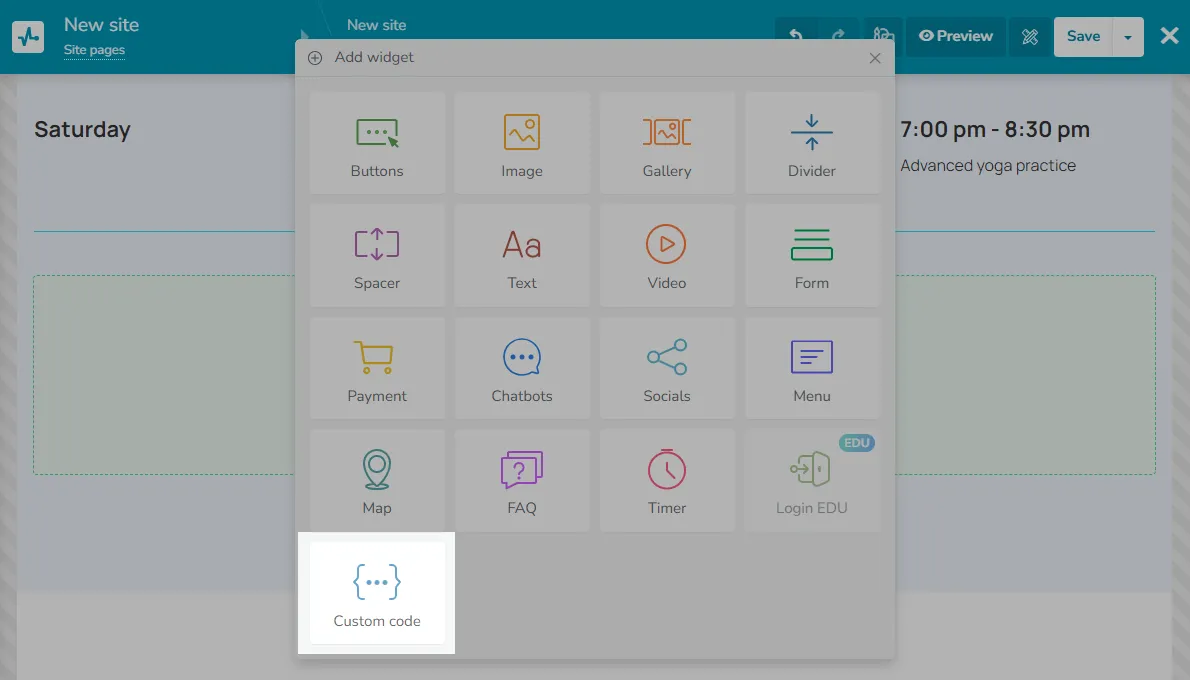
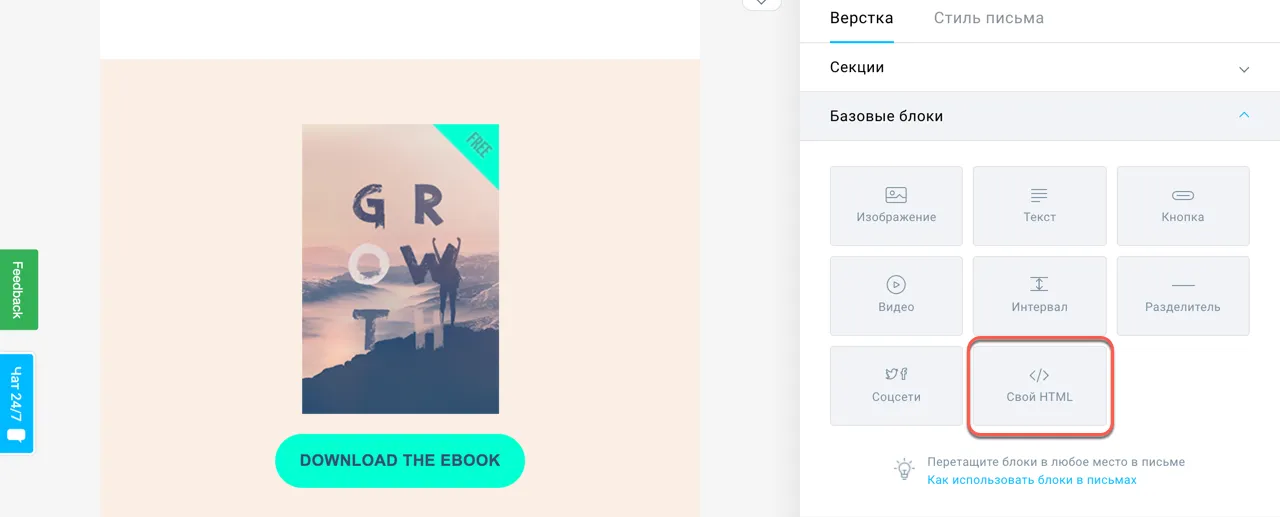
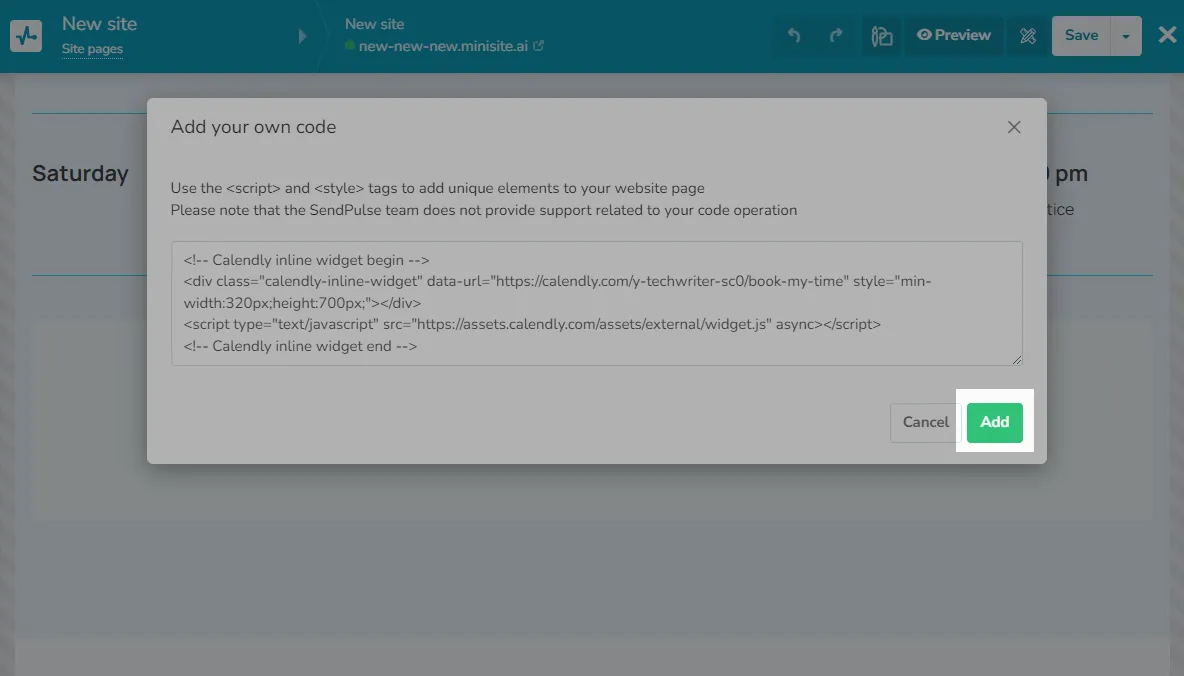
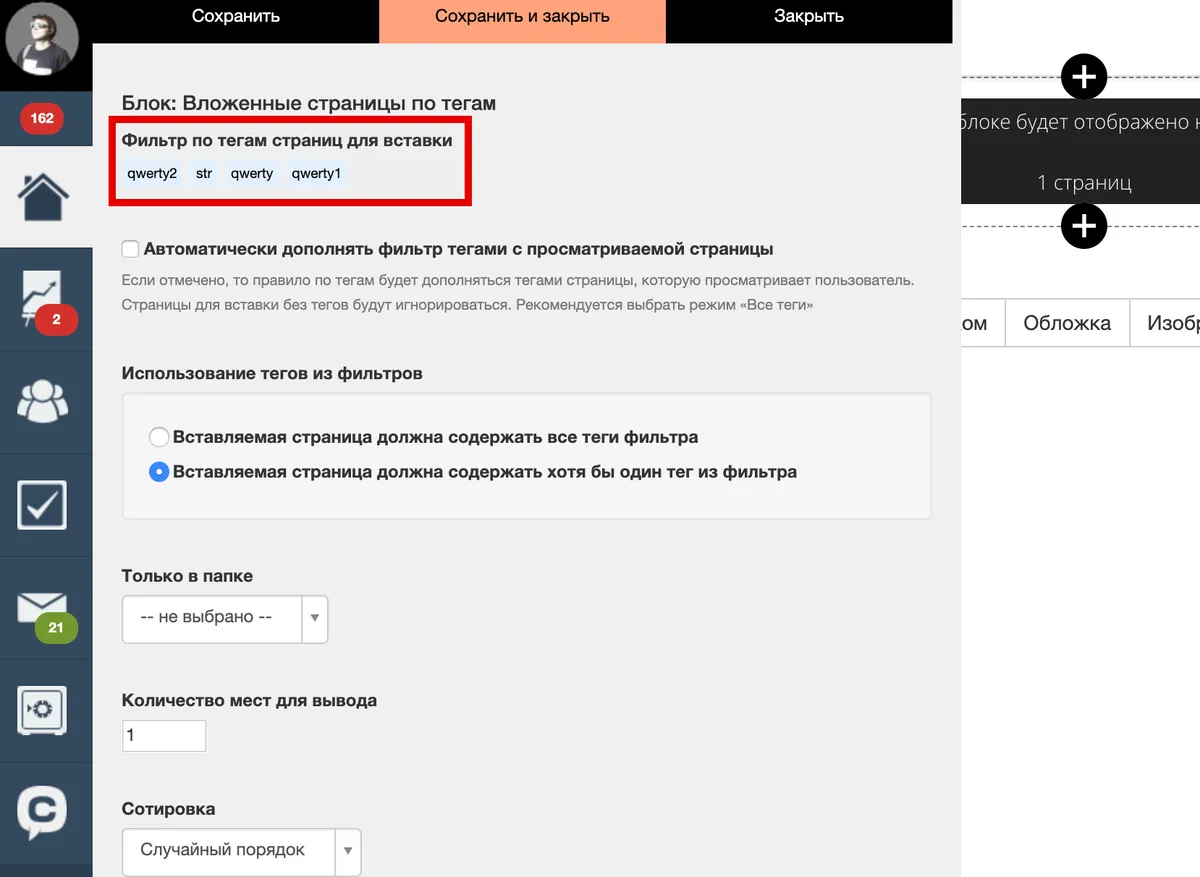
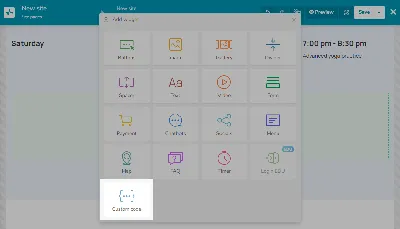
Как добавить кастомный код блоком на сайте | SendPulse

1150x683 пикс.

27,5 КБ

Как добавить иконки Тильда

1280x517 пикс.

17,5 КБ

Картинки CSS/HTML | Style CSS

1184x676 пикс.

23,3 КБ

Как добавить на страницу блок, который можно закрыть (например, баннер) — Журнал «Код» программирование без снобизма

1394x803 пикс.

42,7 КБ

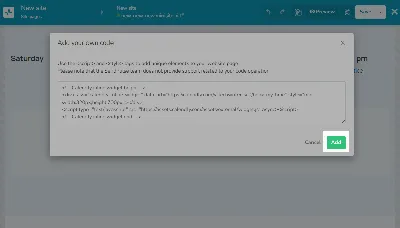
Как использовать собственный код в рассылке?

1029x720 пикс.

239,3 КБ

Вставка. Блог GetCourse

1920x1200 пикс.

50,6 КБ

HTML_Tilda_?1626675052079

1280x450 пикс.

3,1 КБ

Группа: Gutenberg. Несколько способов добавить класс WordPress блоку (Gutenberg) | OTFM: work

1393x435 пикс.

26,9 КБ

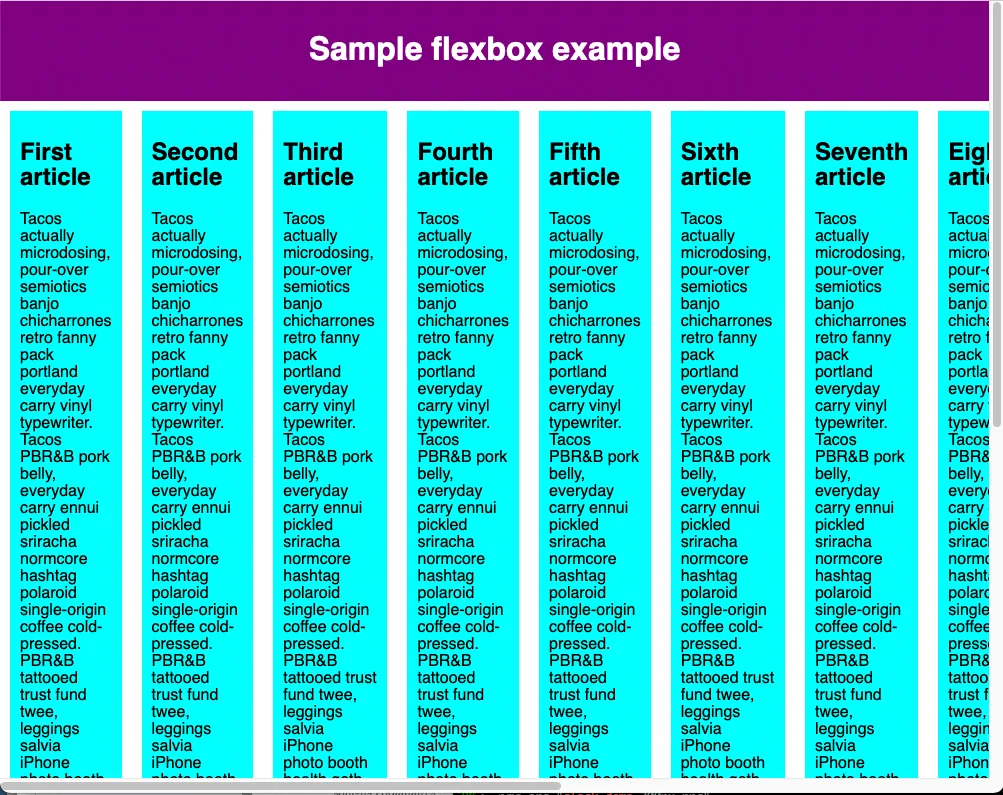
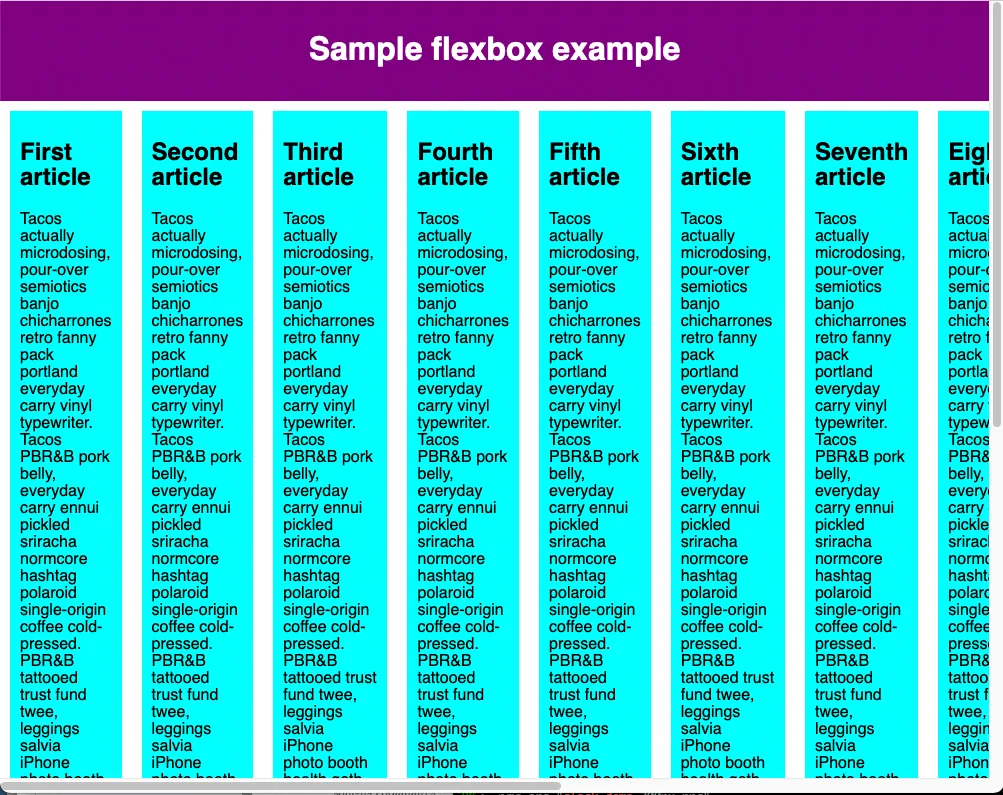
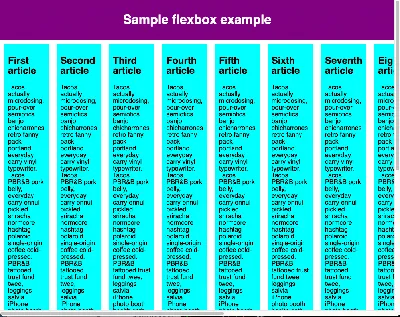
Flexbox - Изучение веб-разработки | MDN

800x614 пикс.

20,1 КБ

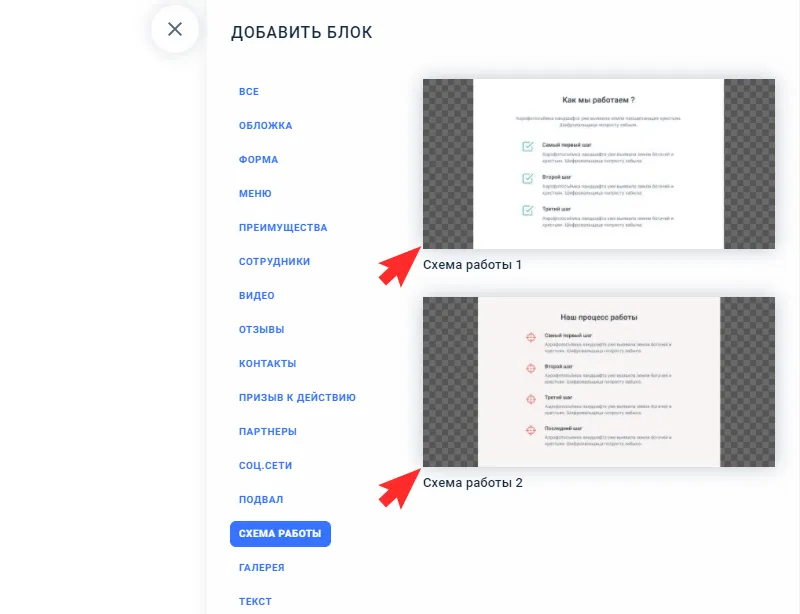
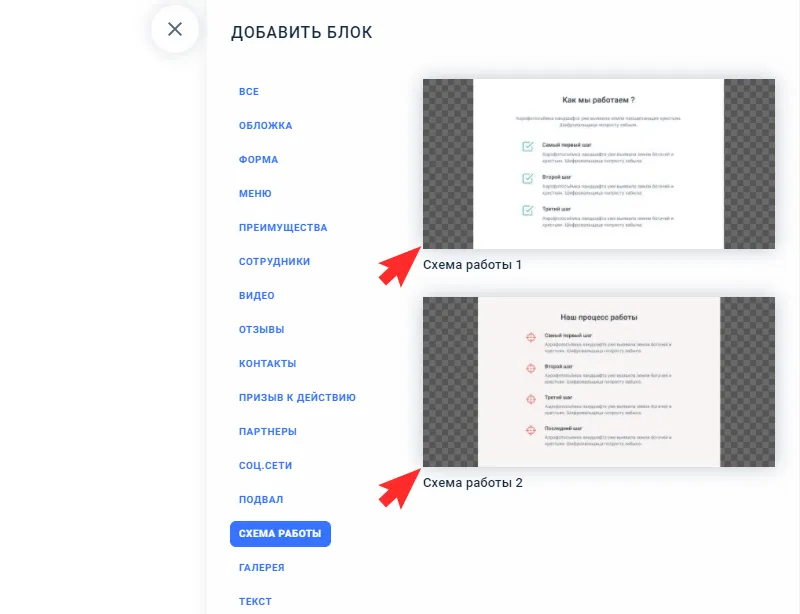
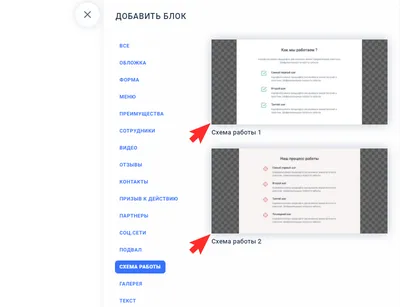
Как добавить/изменить блок "Схема работы"? | Помощь по конструктору сайтов Nethouse

921x636 пикс.

12,4 КБ

Делаем адаптивный HTML, добавляя одну строку в CSS / Хабр

1200x877 пикс.

44,2 КБ

Справочник по функциям CSS - Microsoft Edge Development | Microsoft Learn

1844x956 пикс.

140,4 КБ

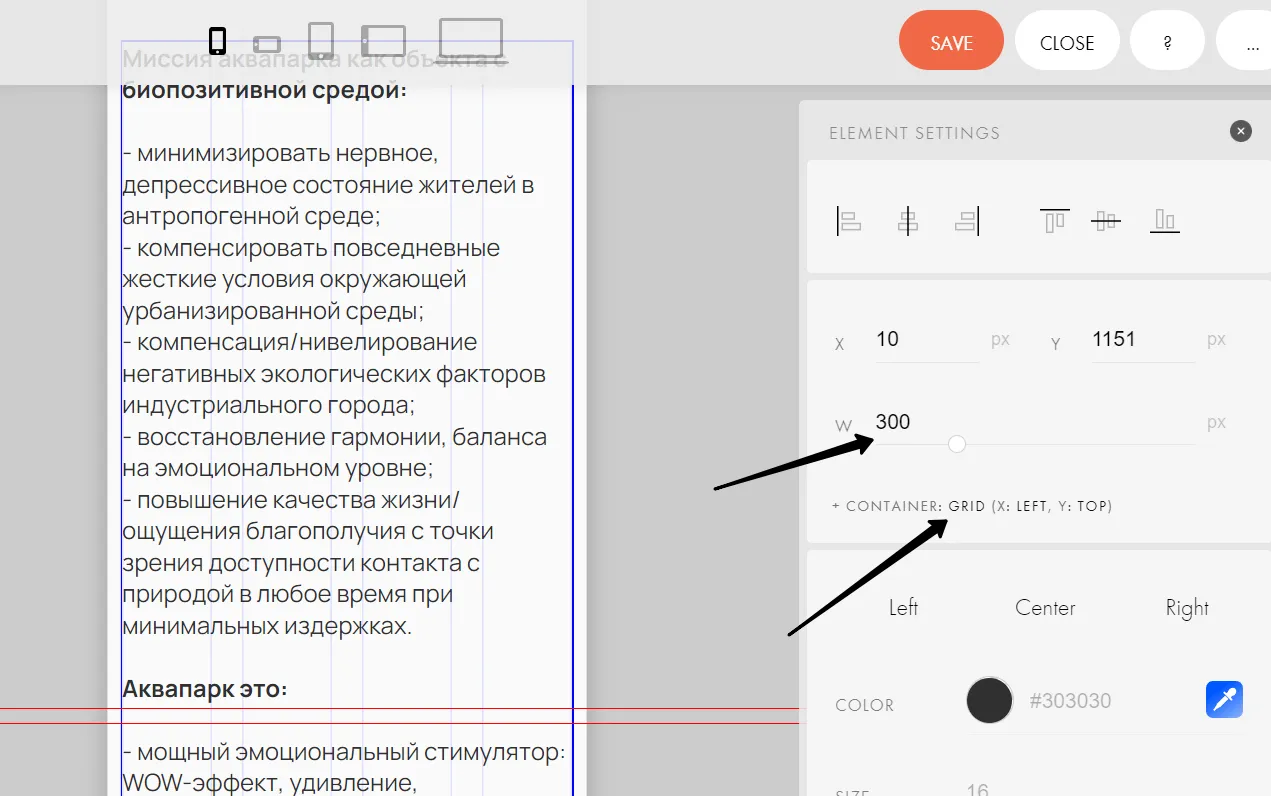
Как изменить ширину стандартных блоков на Тильде на мобильных

1567x845 пикс.

53,4 КБ

Цвета CSS: правила выбора и оформления

1003x795 пикс.

158,7 КБ

Как растянуть картинку в div css - YouTube

1920x495 пикс.

3,9 КБ

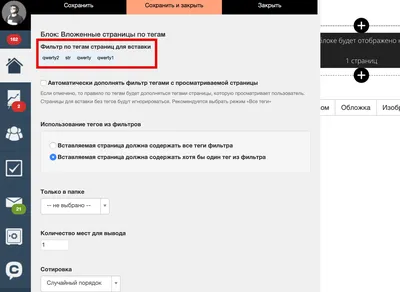
Как подключить всплывающие «Подсказки» к форме в «Тильде»

648x780 пикс.

24,4 КБ

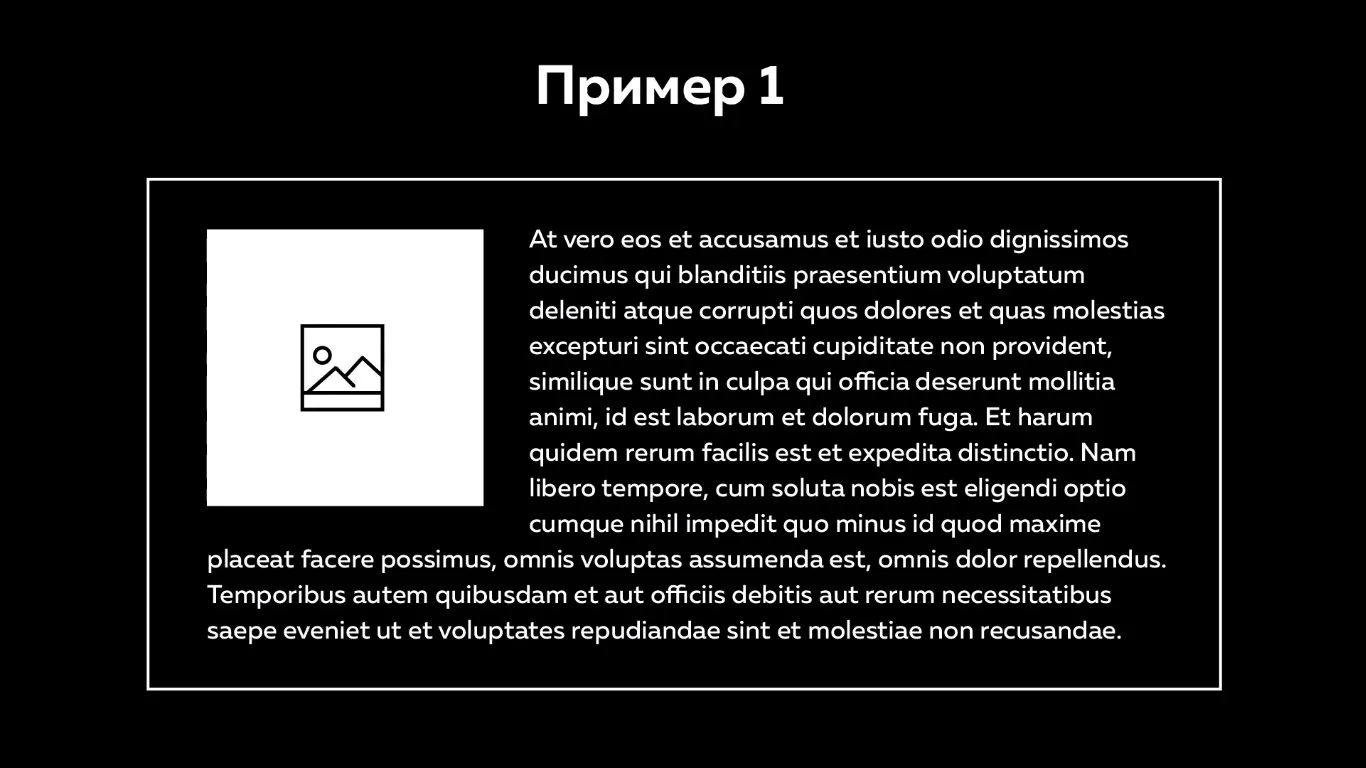
Магия CSS: Обтекание текста вокруг нестандартных форм | Типичный верстальщик

1460x686 пикс.

31,3 КБ

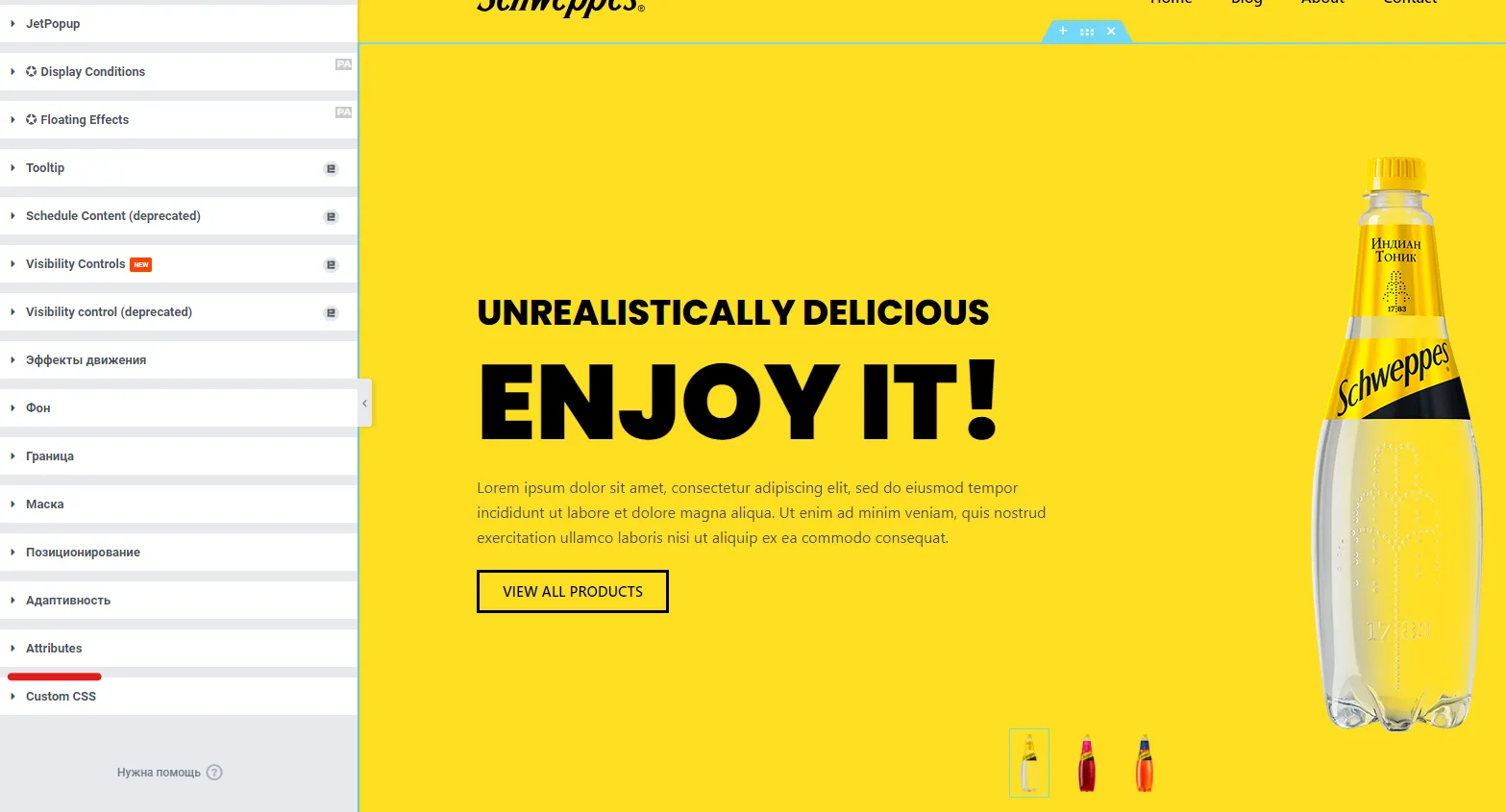
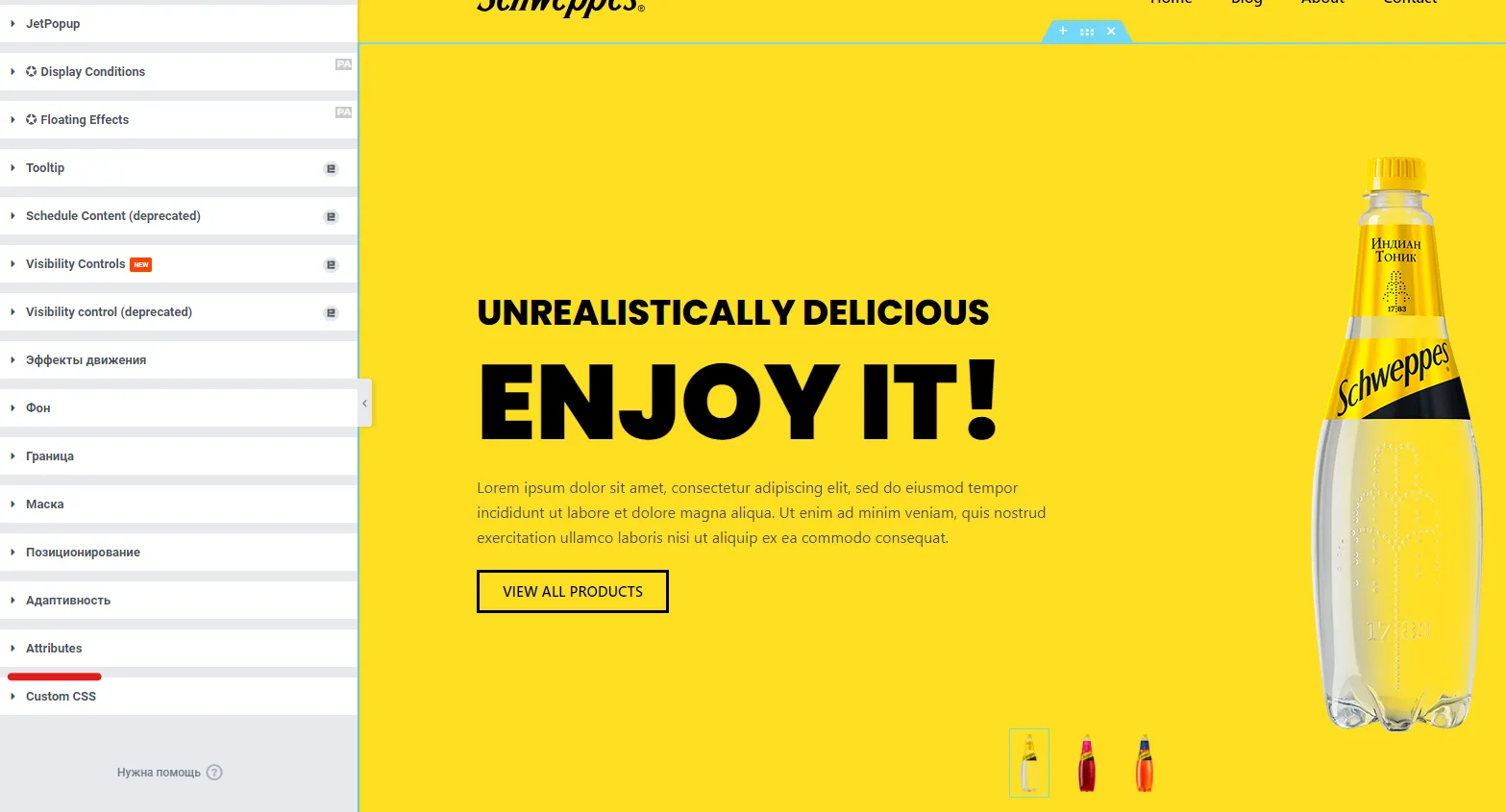
Создаем крутой Hero блок с разным фоном и картинками с помощью Elementor Pro | Блог Веб-студии TeamPoint

1500x707 пикс.

32,3 КБ

Рамки и линии CSS/HTML | Style CSS

1456x816 пикс.

41,7 КБ

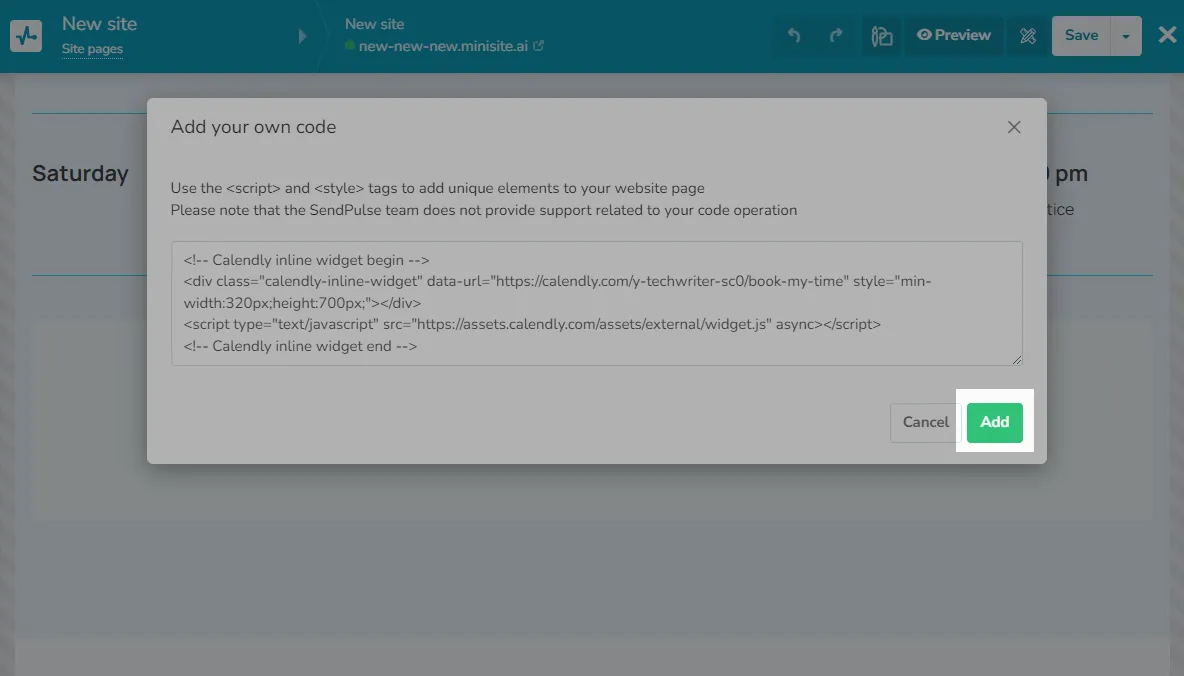
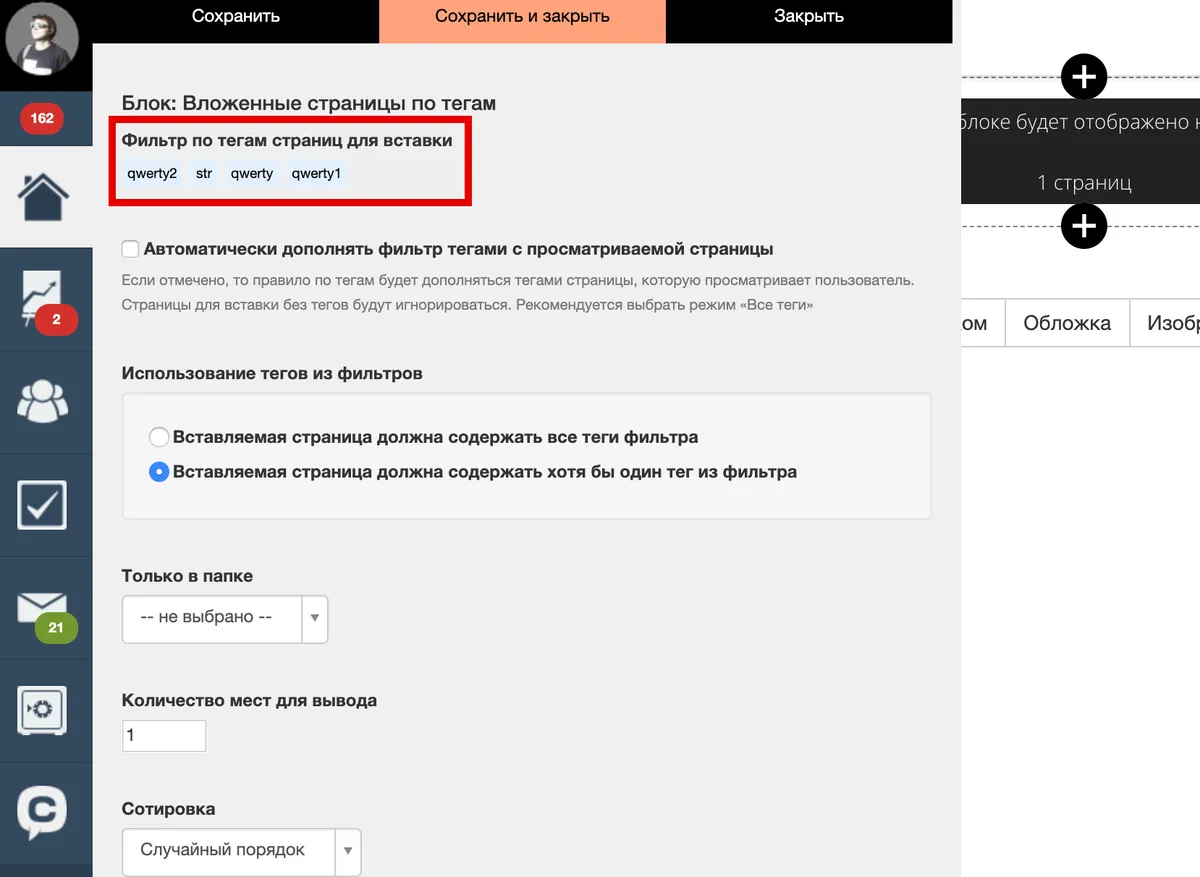
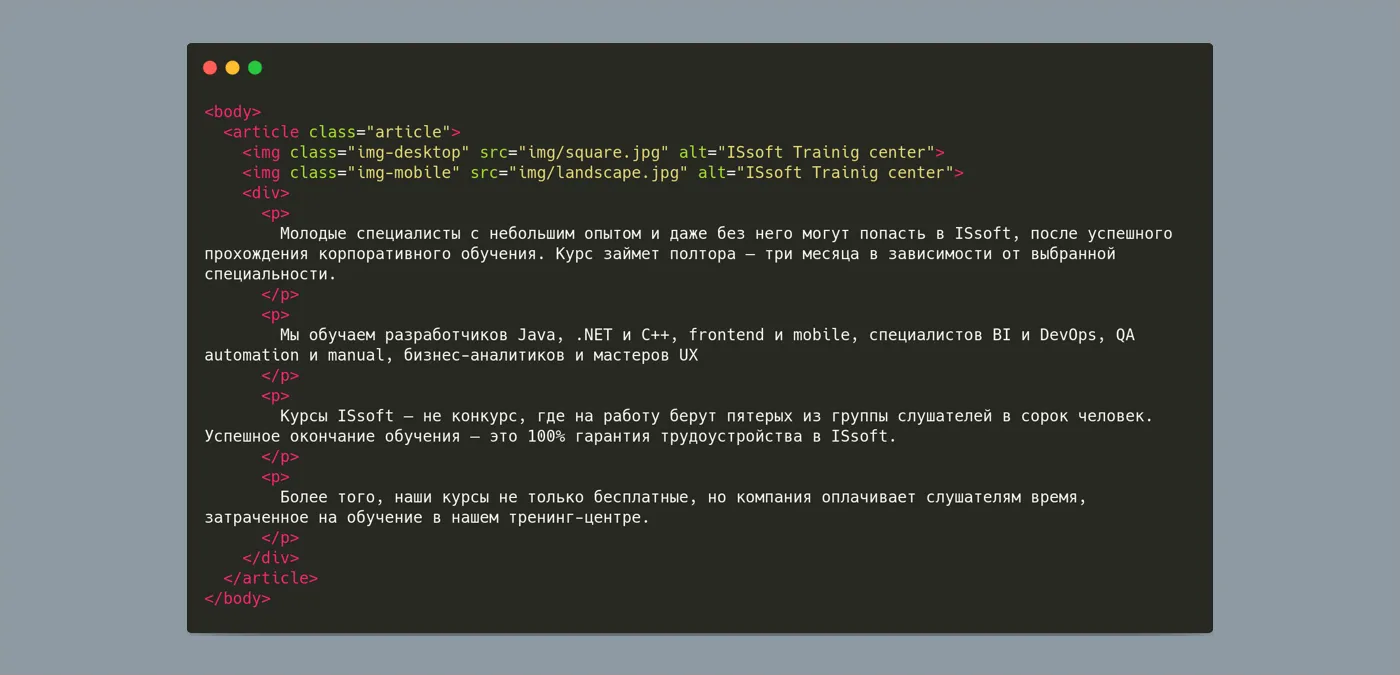
Как добавить кастомный код блоком на сайте | SendPulse

1392x955 пикс.

67,3 КБ

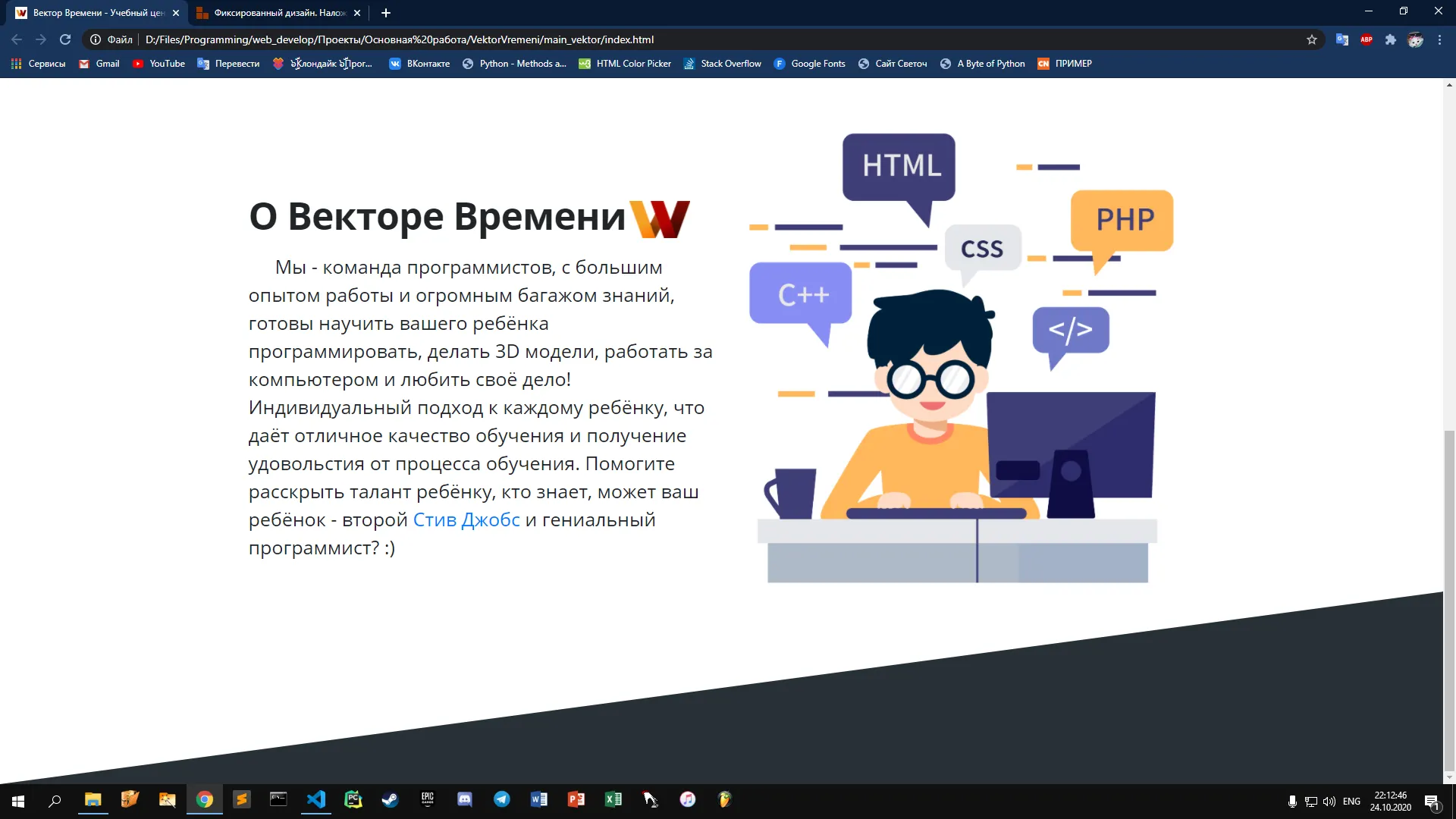
Разместить картинку, вставить текст, добавить заголовок: что такое HTML и как он работает | Блог РСВ

1366x768 пикс.

57,8 КБ

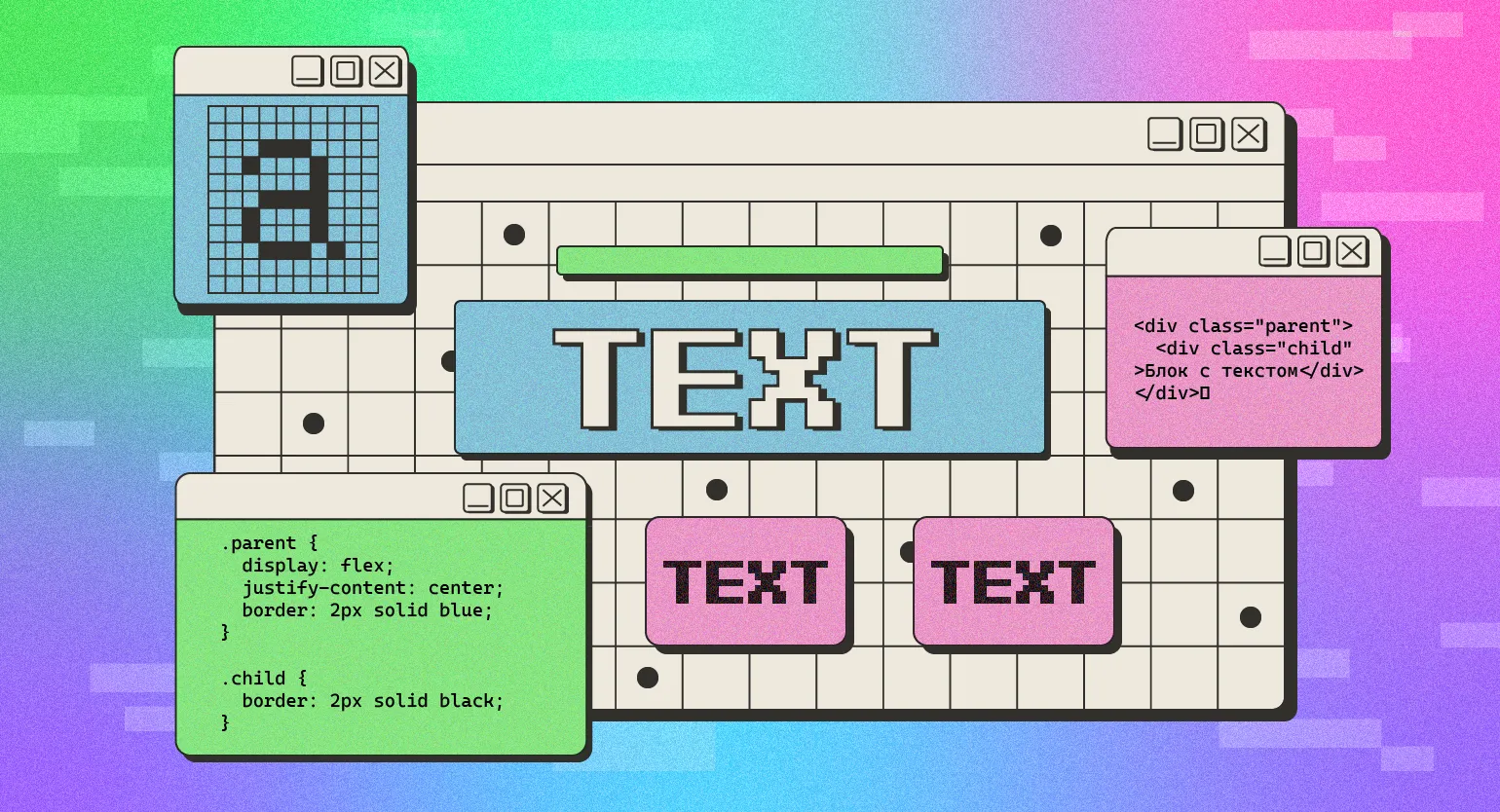
Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1920x1080 пикс.

59,6 КБ

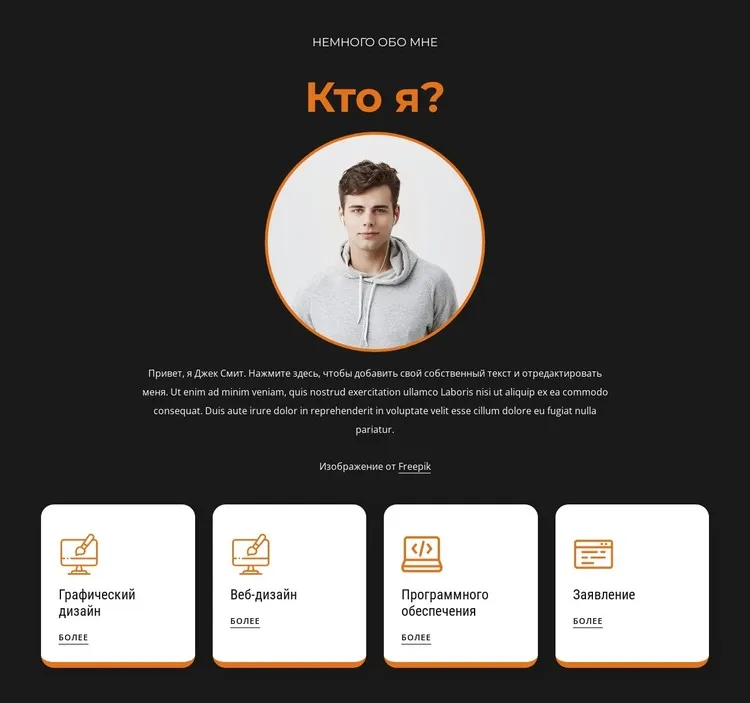
Блок обо мне с иконками CSS шаблон

750x703 пикс.

22,6 КБ

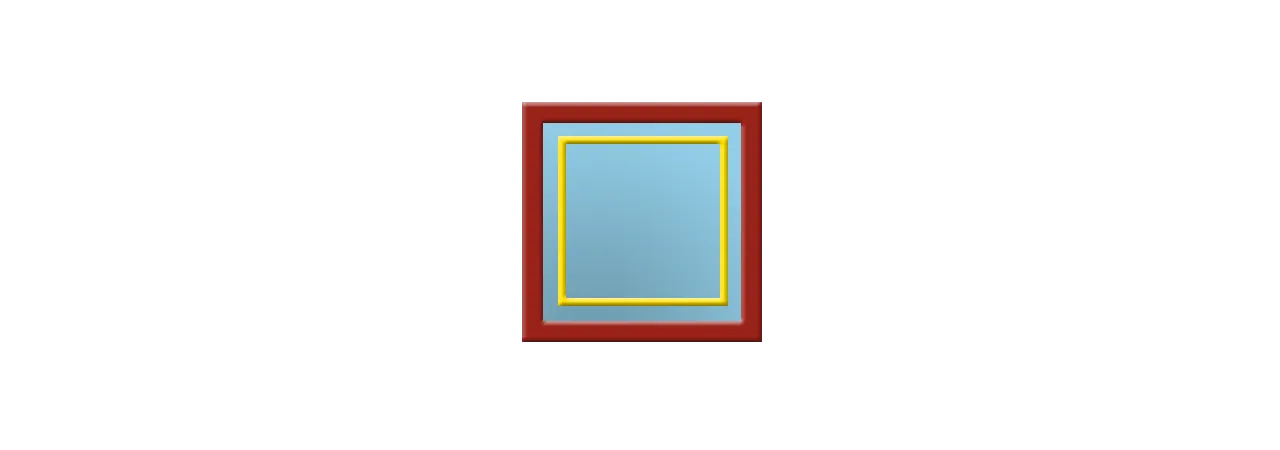
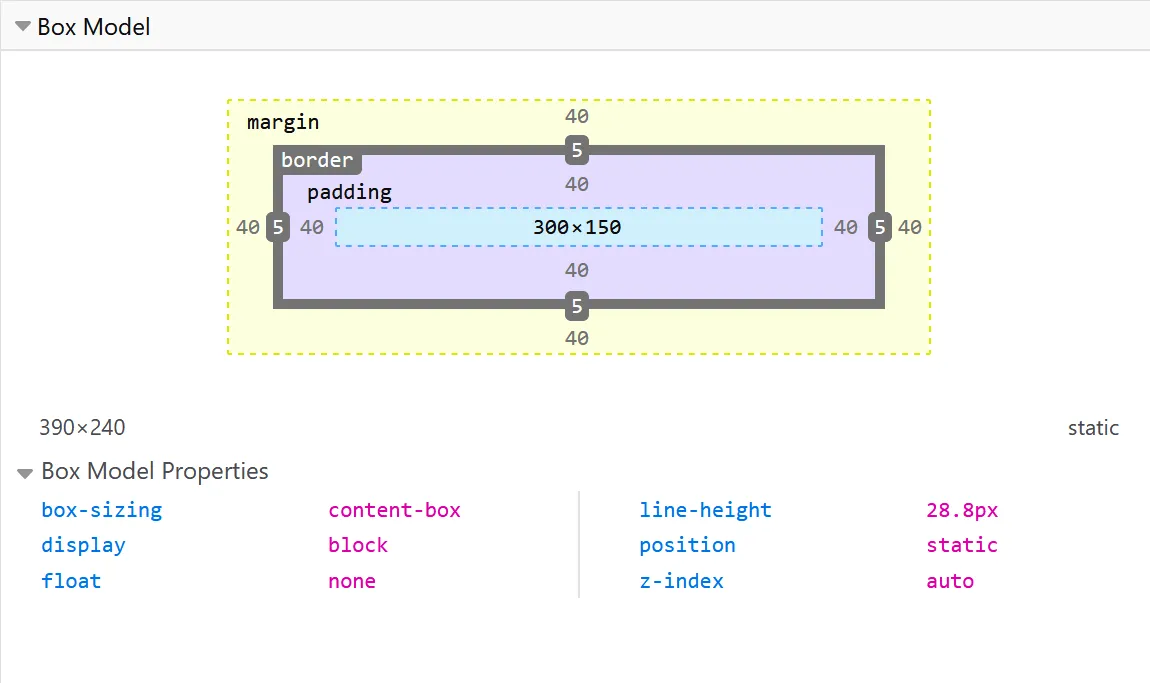
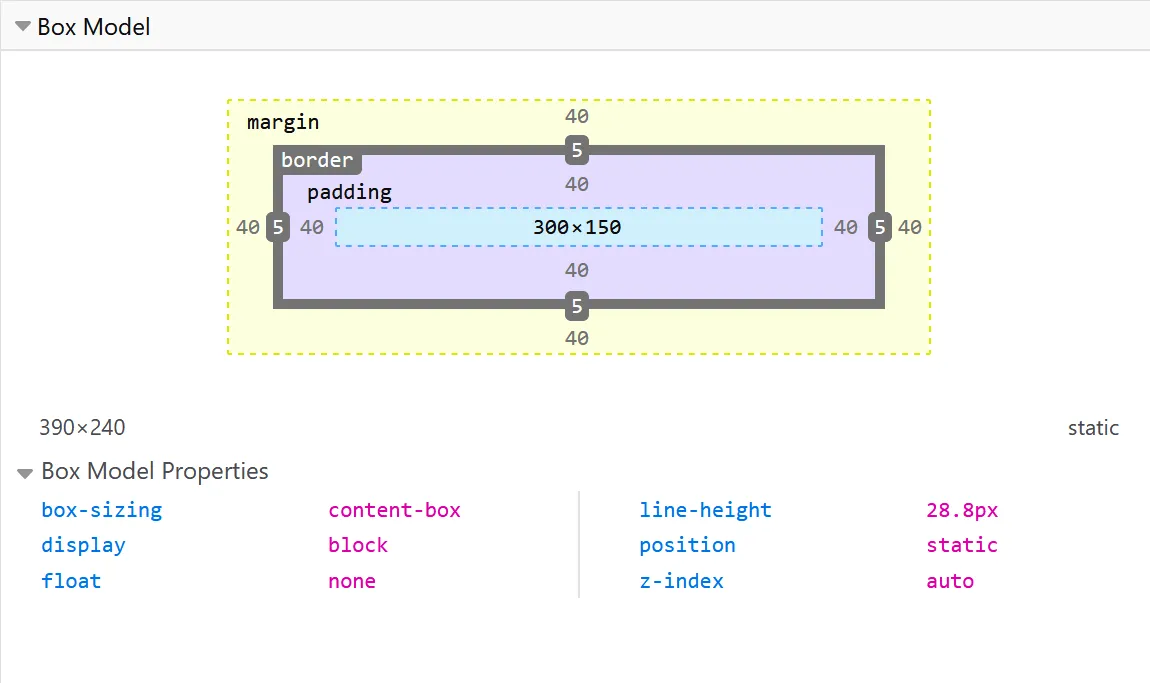
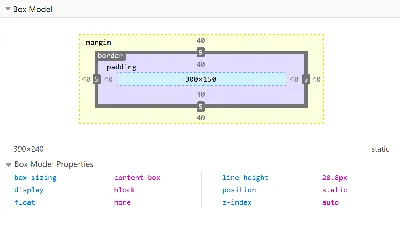
Блочная модель - Изучение веб-разработки | MDN

1680x971 пикс.

34,8 КБ

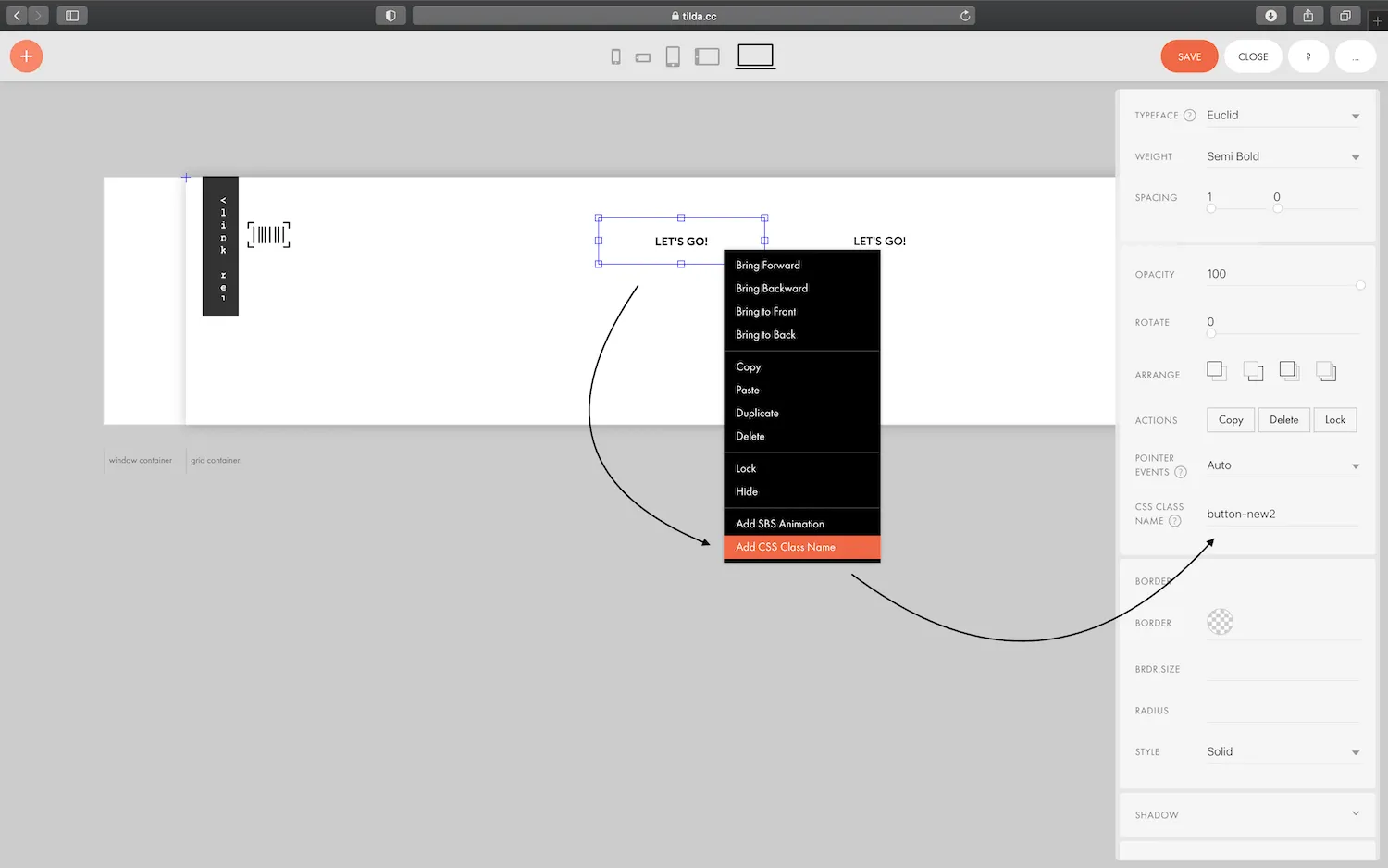
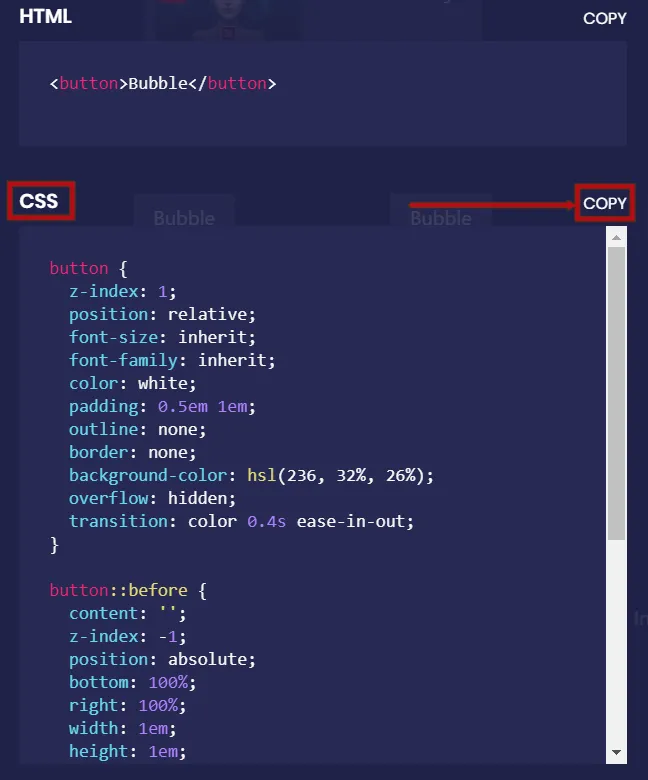
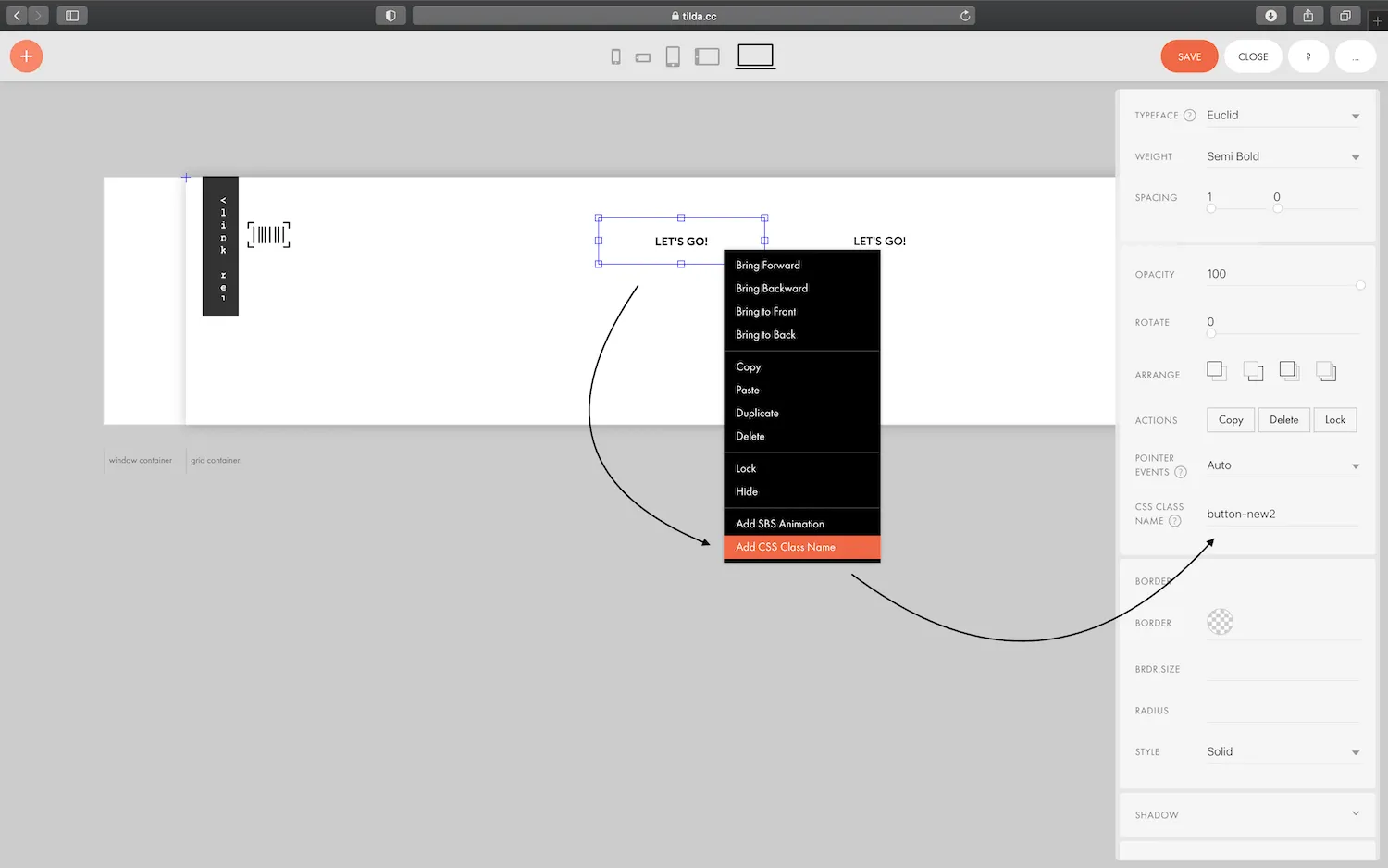
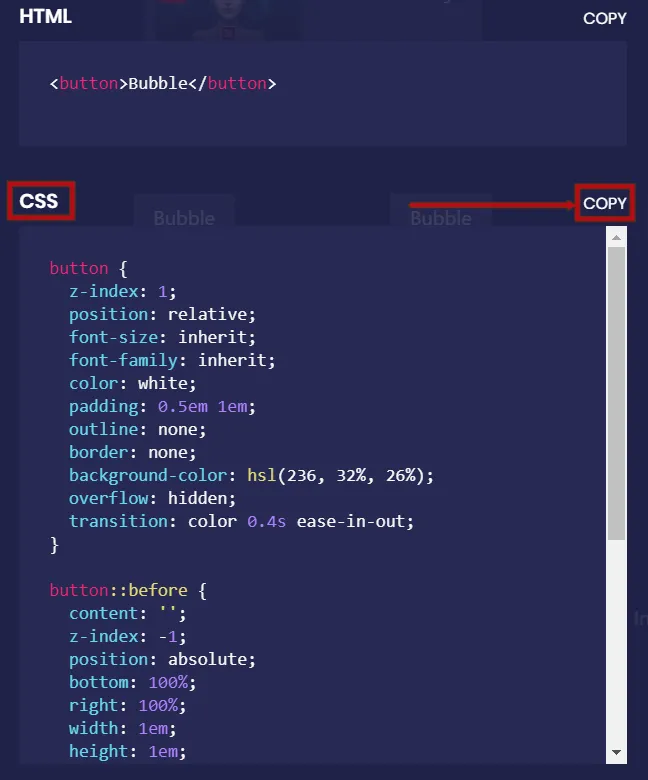
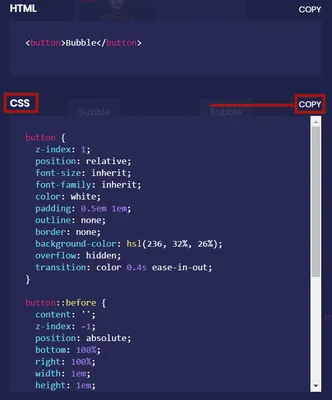
Кейс: как добавить CSS анимацию для кнопок

1271x796 пикс.

66,5 КБ