Архивы html - OiPlug

1024x1024 пикс.

23,0 КБ

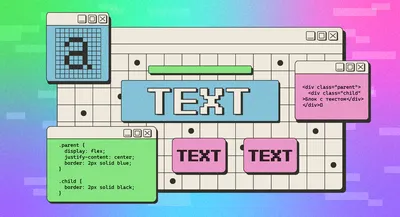
CSS — каскадные таблицы стилей | Технологии

1000x700 пикс.

163,9 КБ

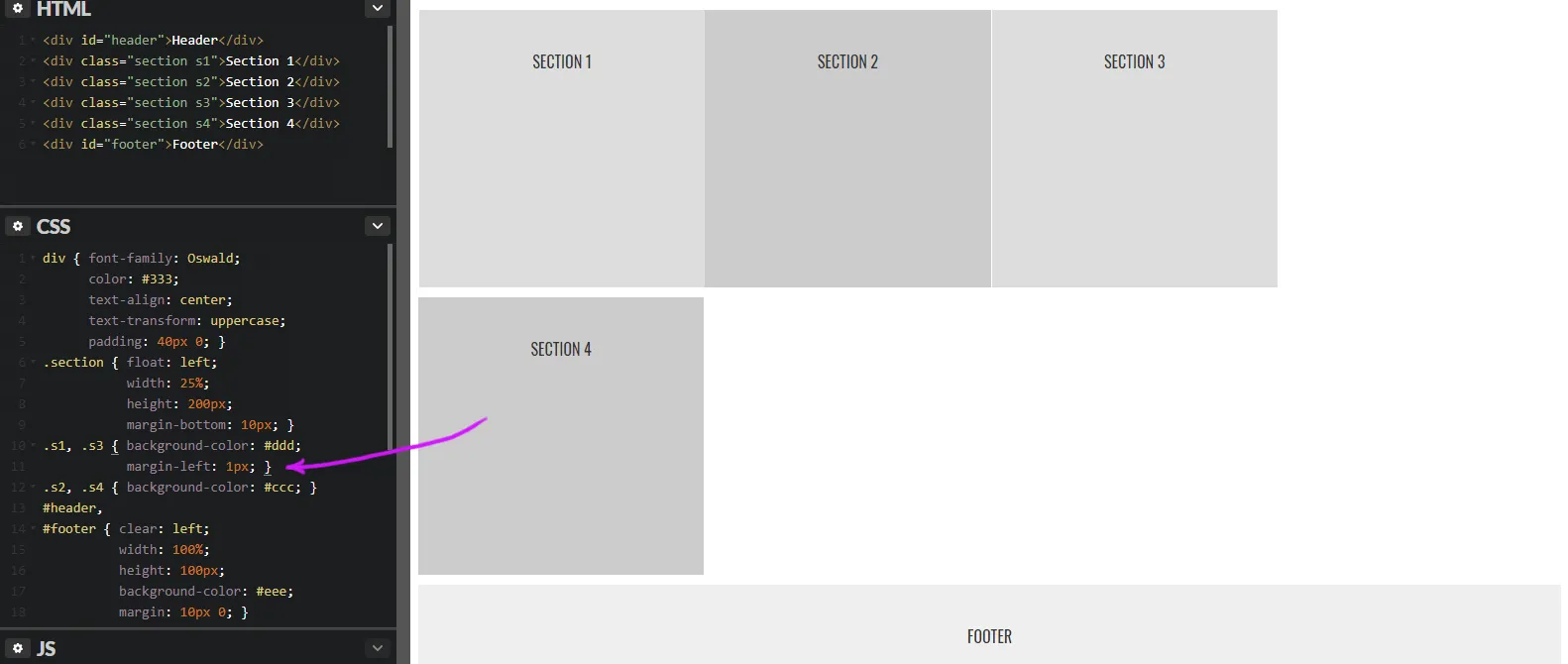
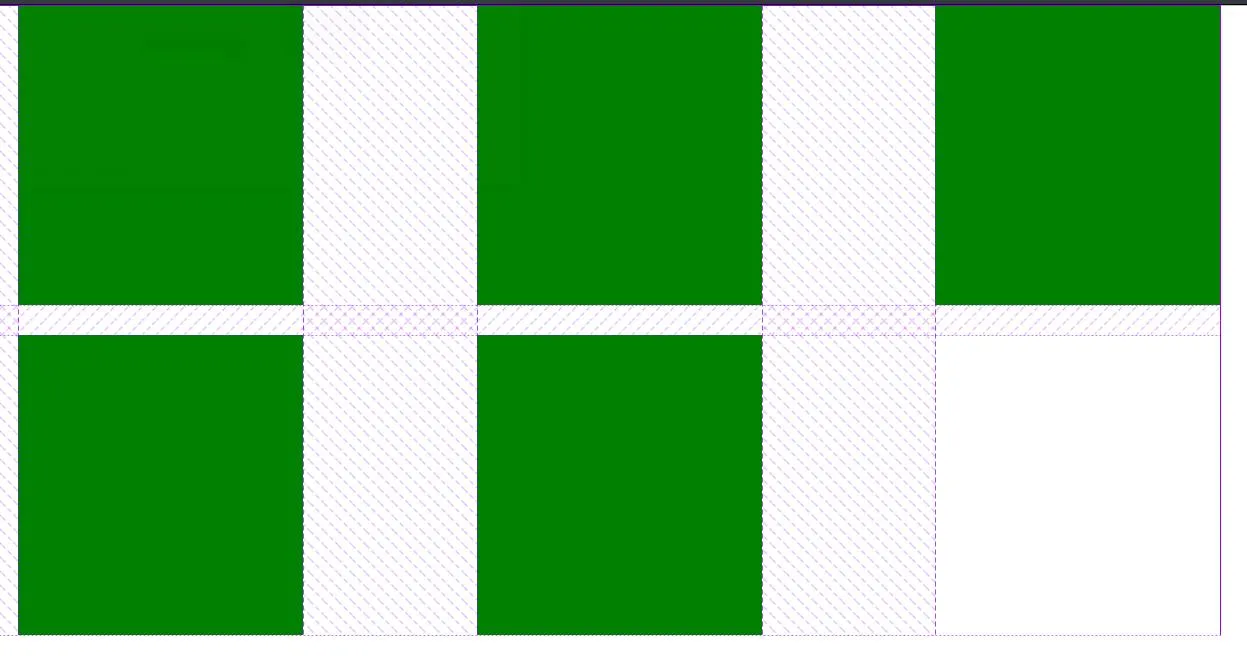
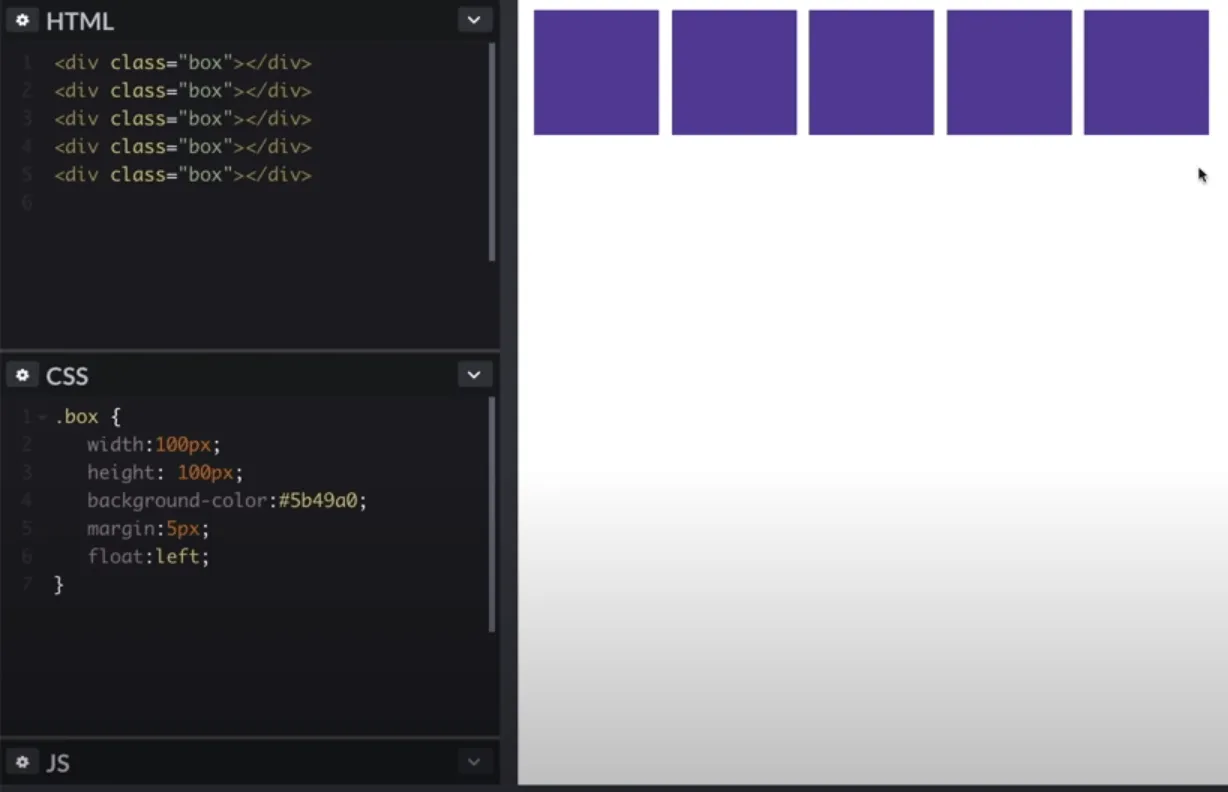
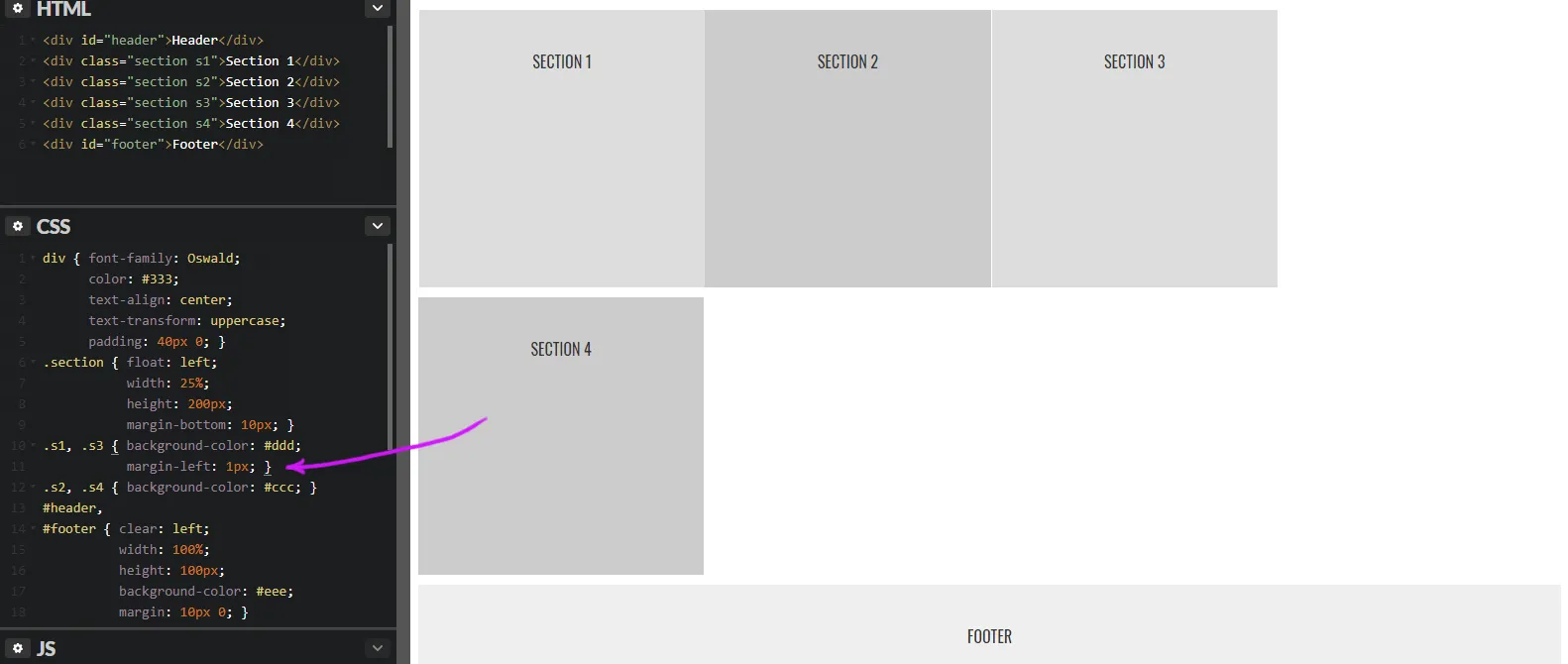
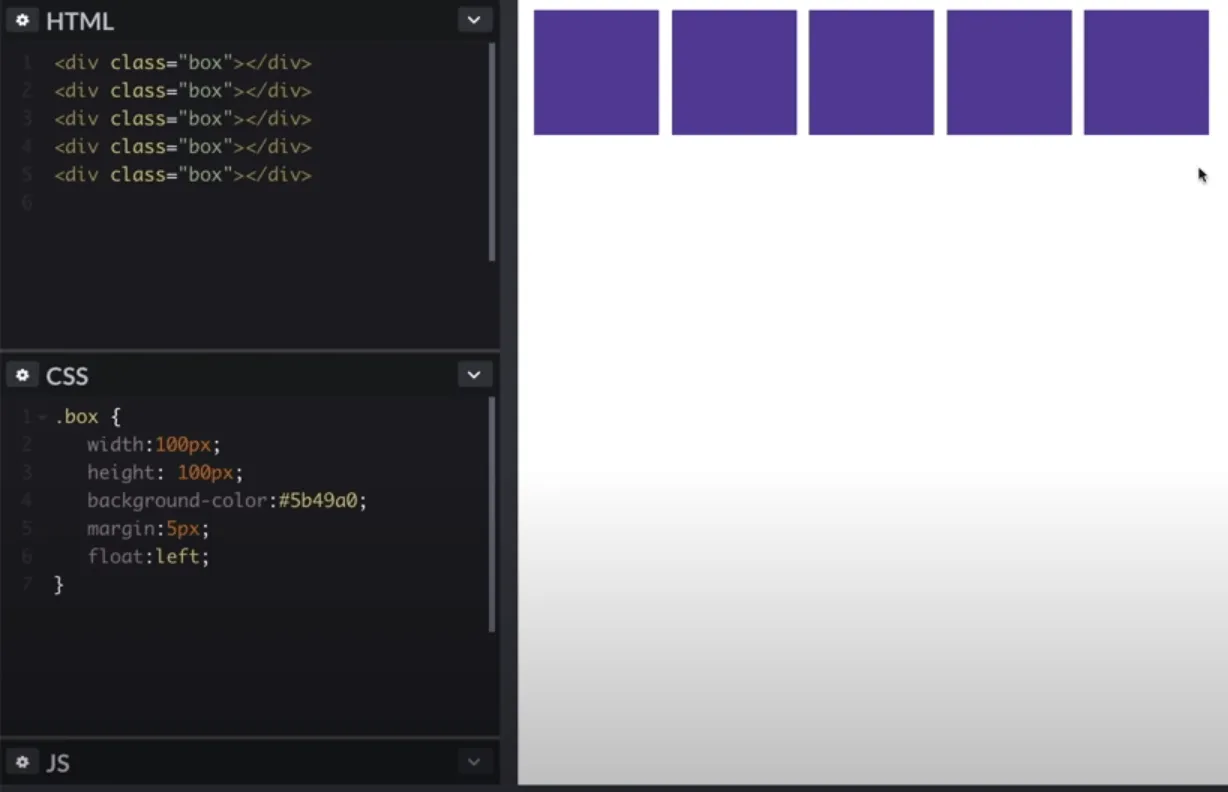
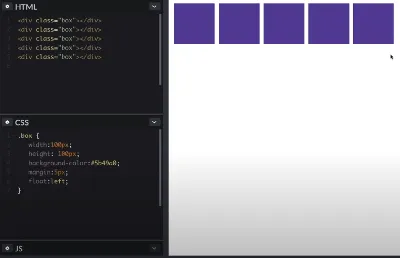
Верстка с float: принцип работы — учебник CSS

1920x1108 пикс.

66,5 КБ

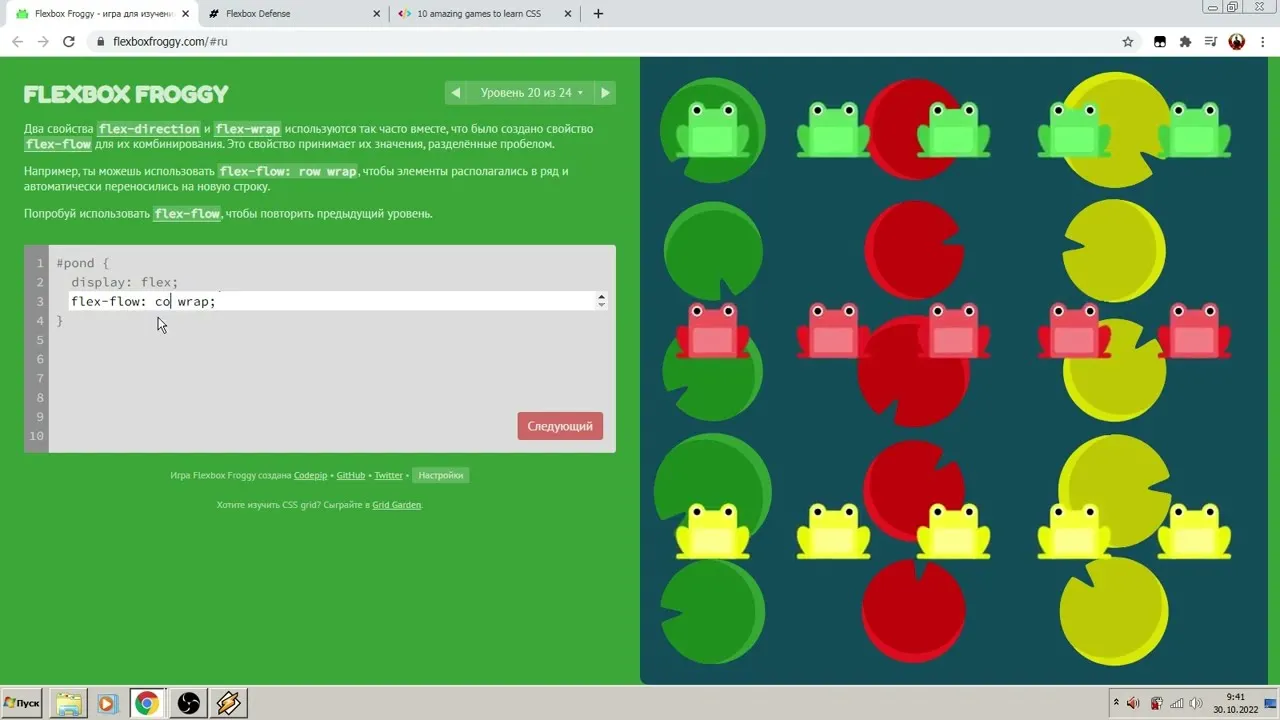
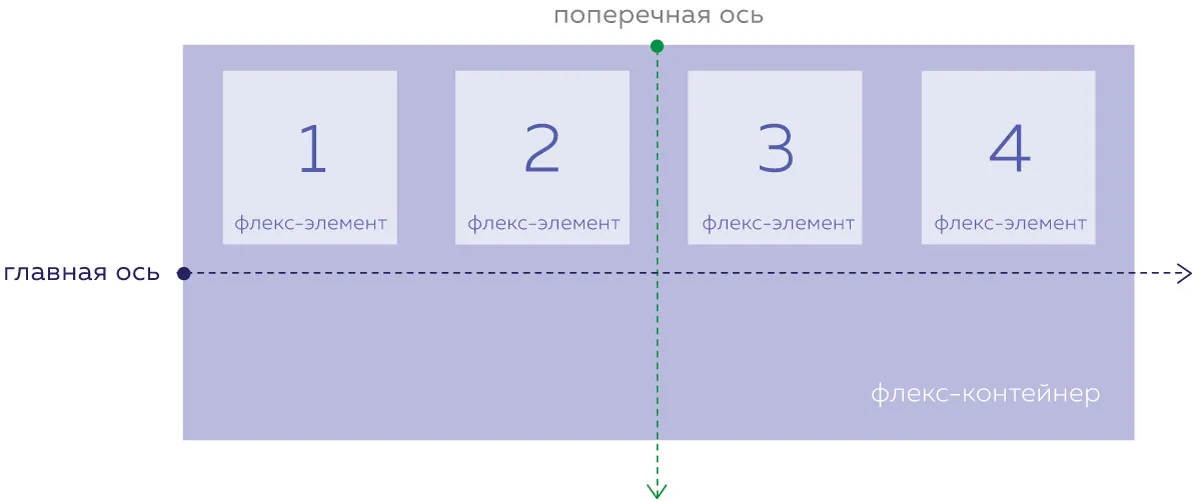
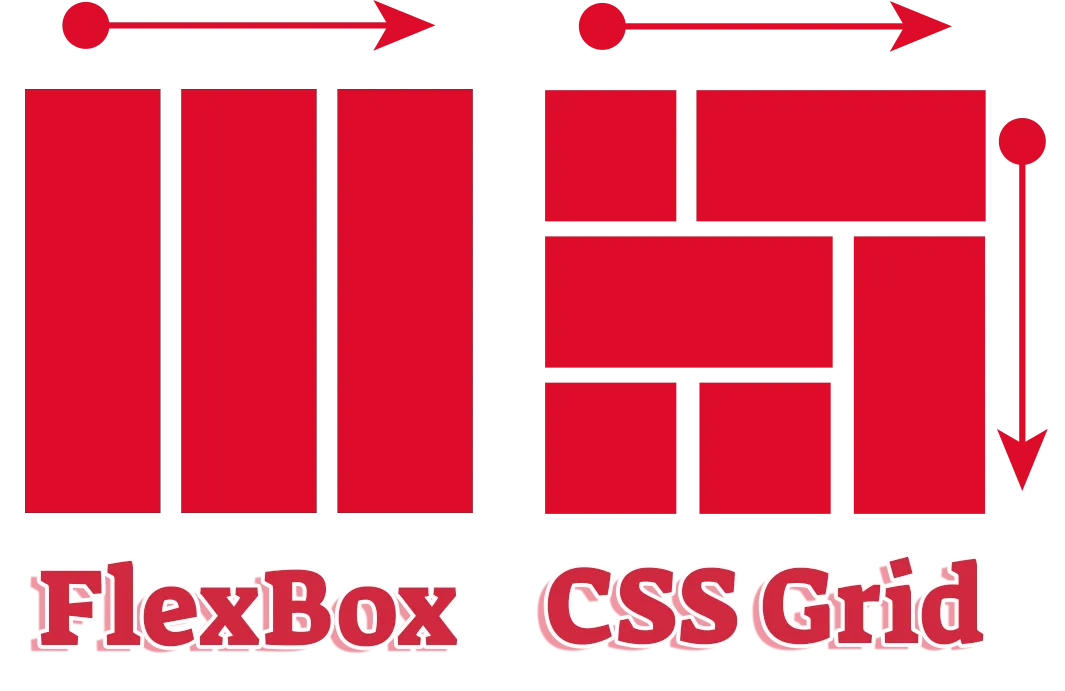
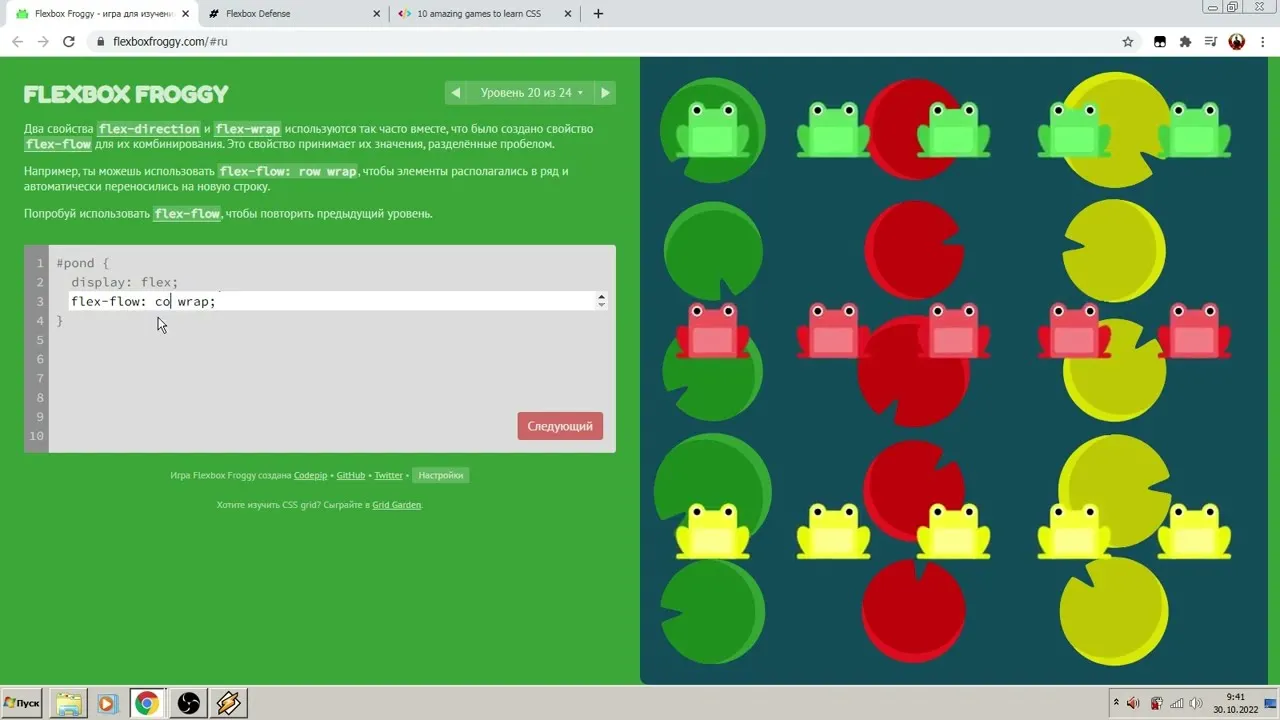
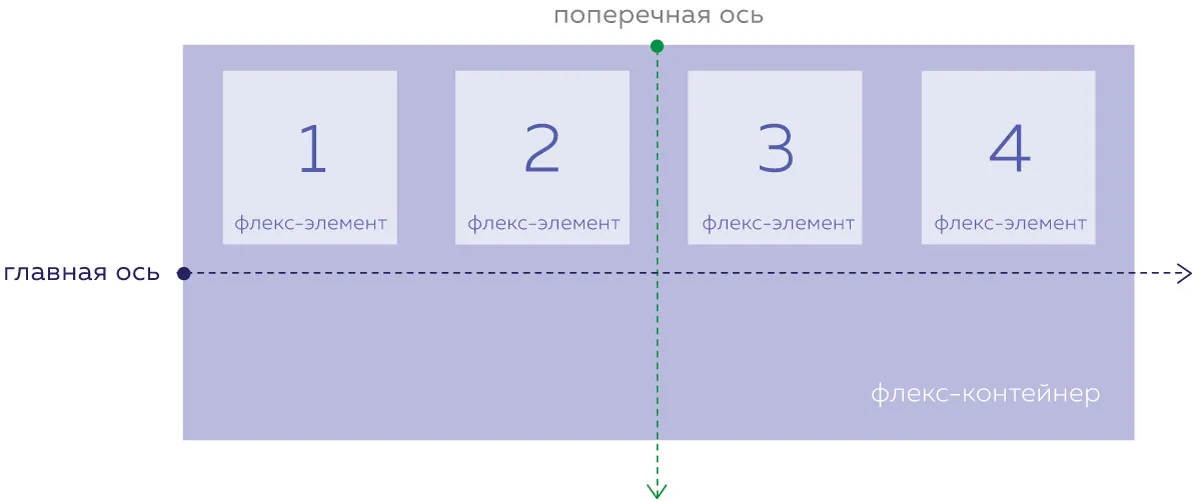
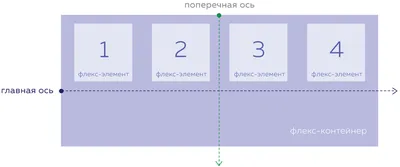
CSS Flexbox - шпаргалка по свойствам, основные принципы работы

1280x720 пикс.

10,5 КБ

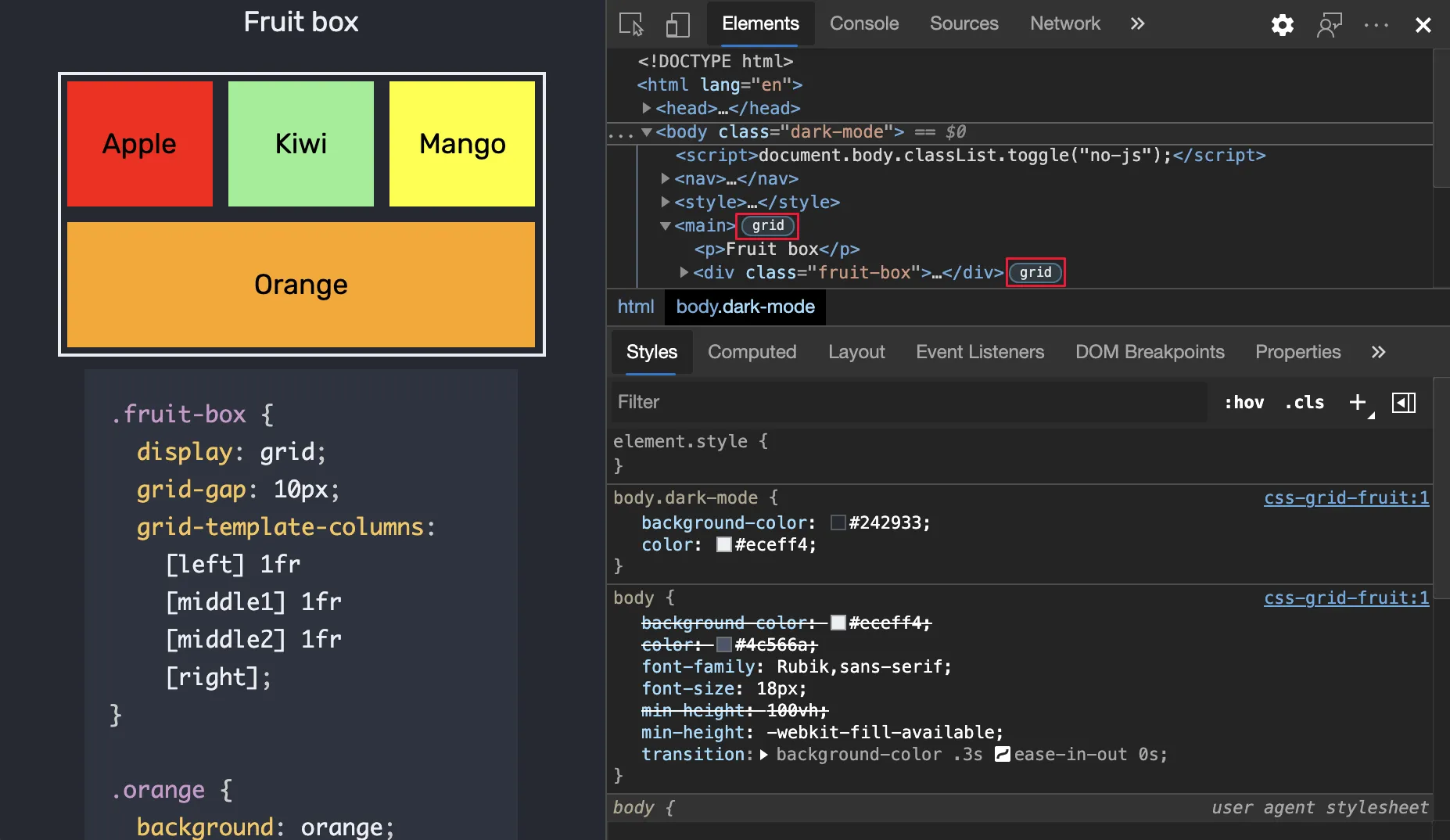
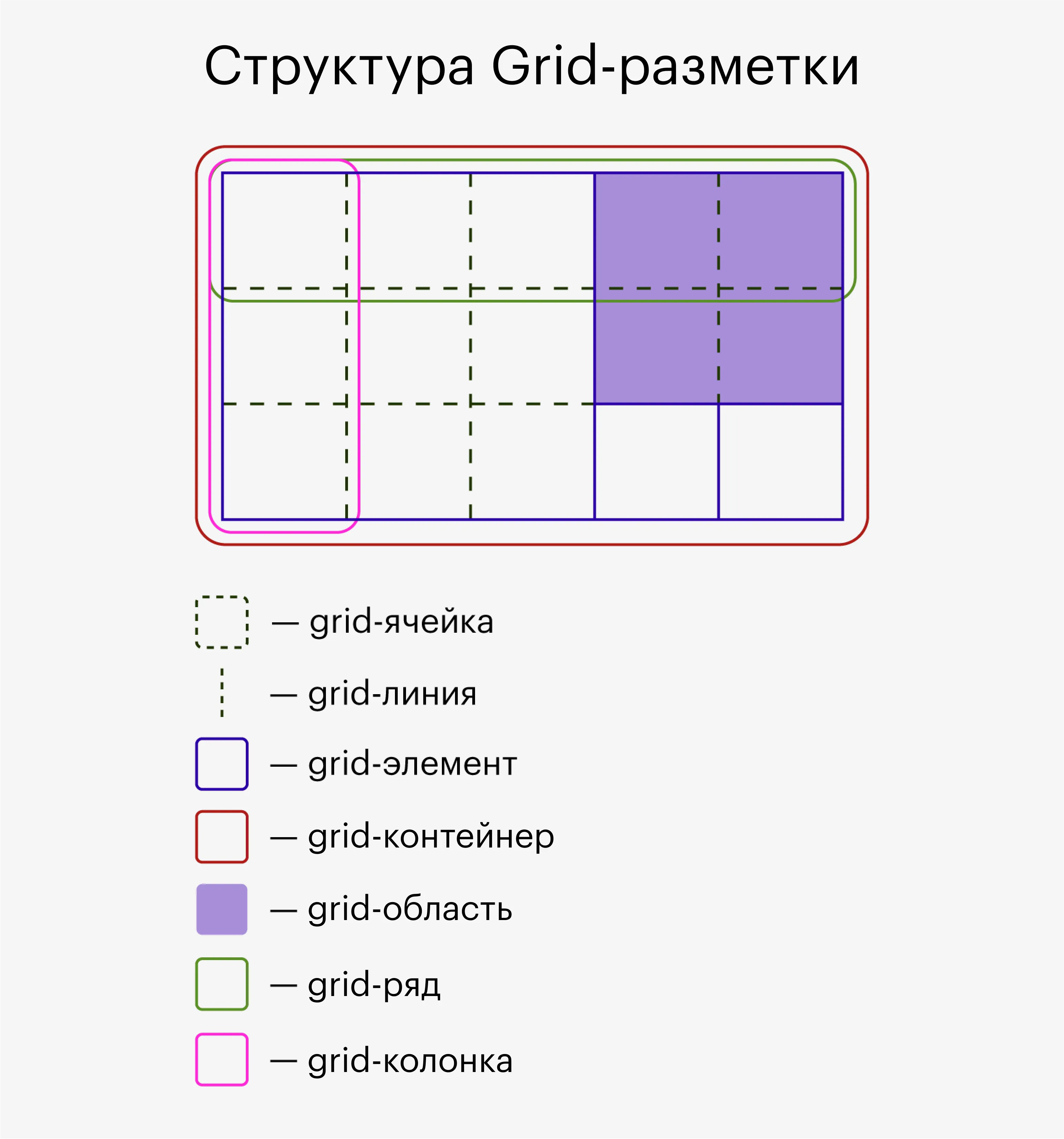
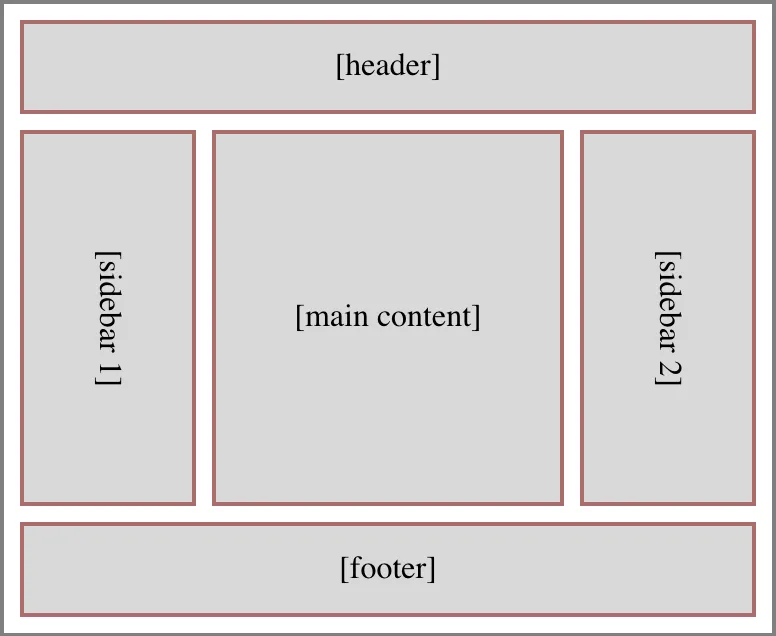
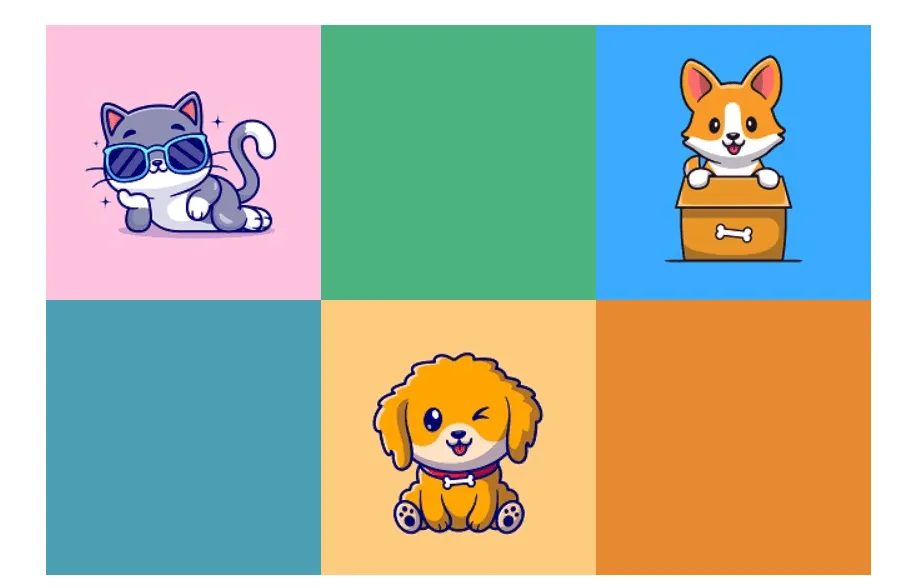
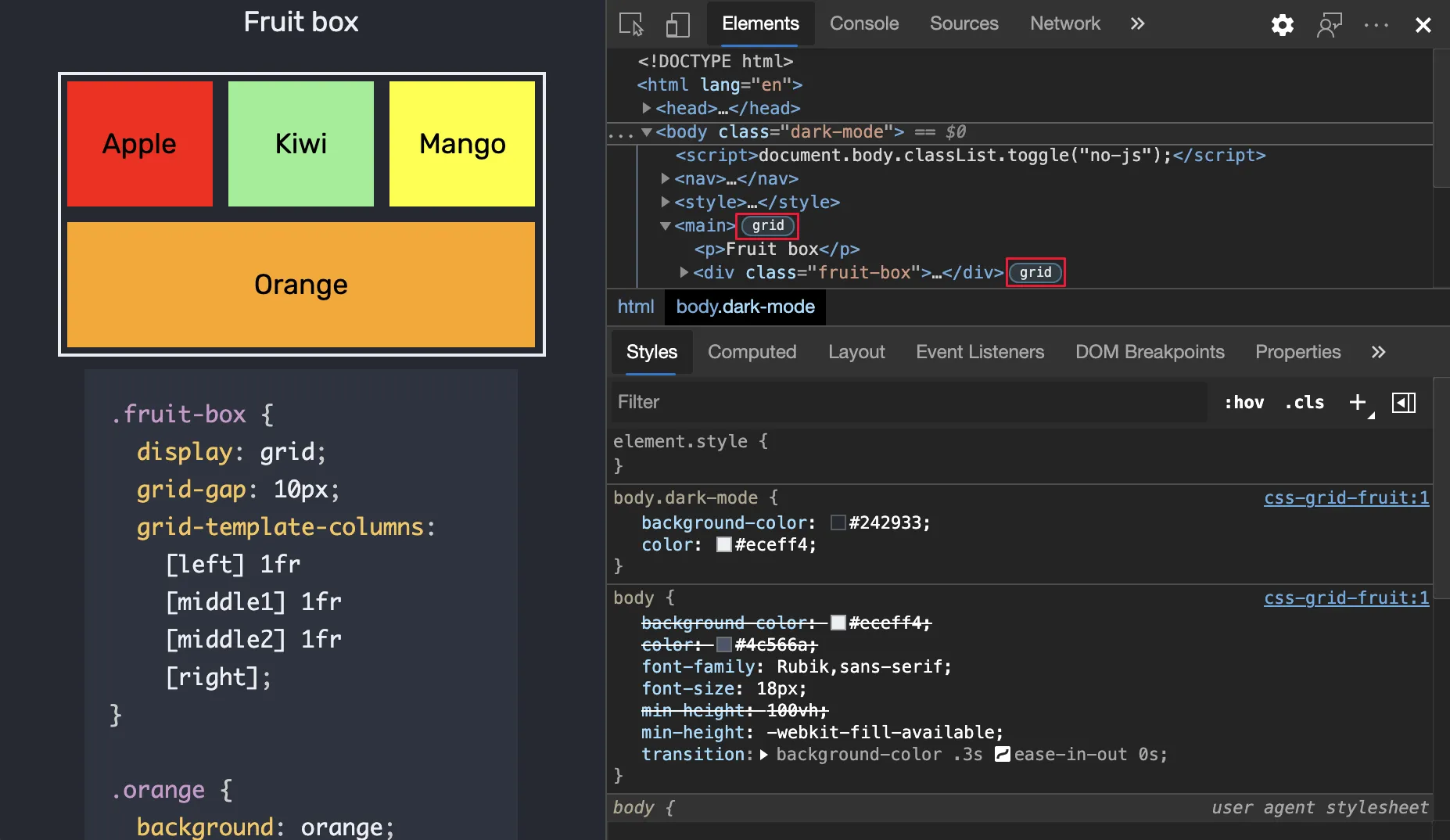
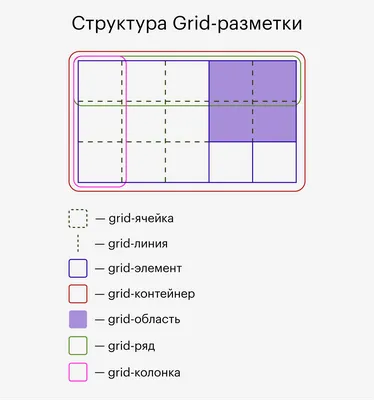
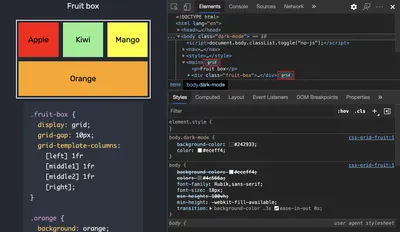
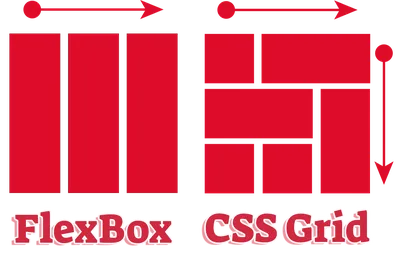
Гайд по CSS Grid Layout: шпаргалка по визуальному оформлению сайтов для верстальщиков / Skillbox Media

1920x756 пикс.

159,1 КБ

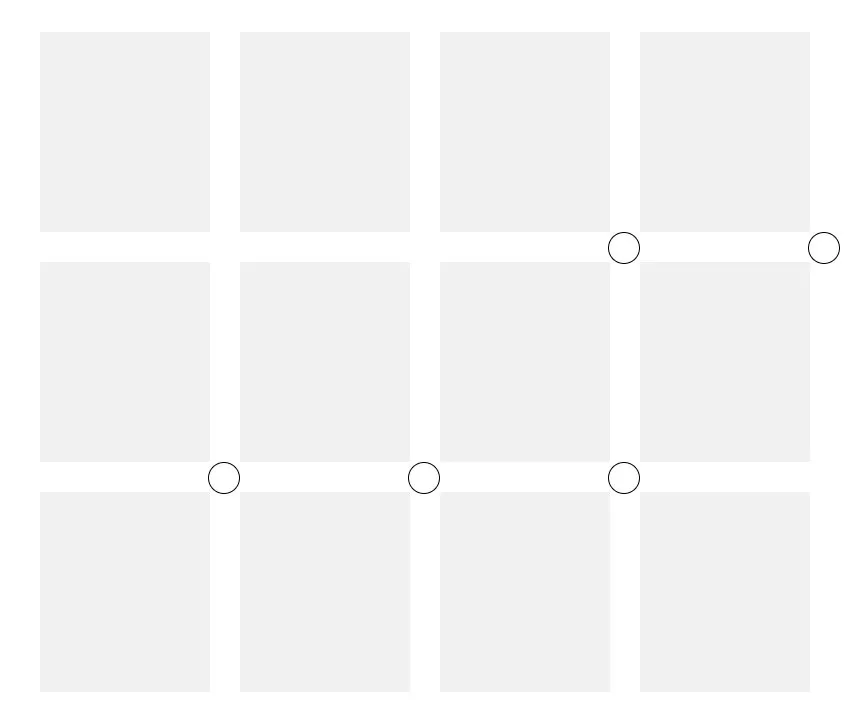
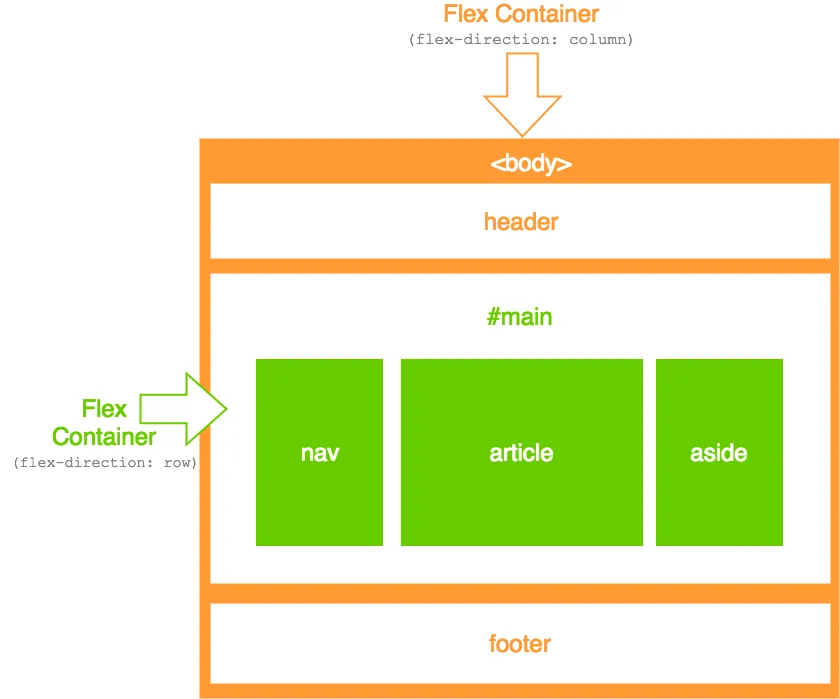
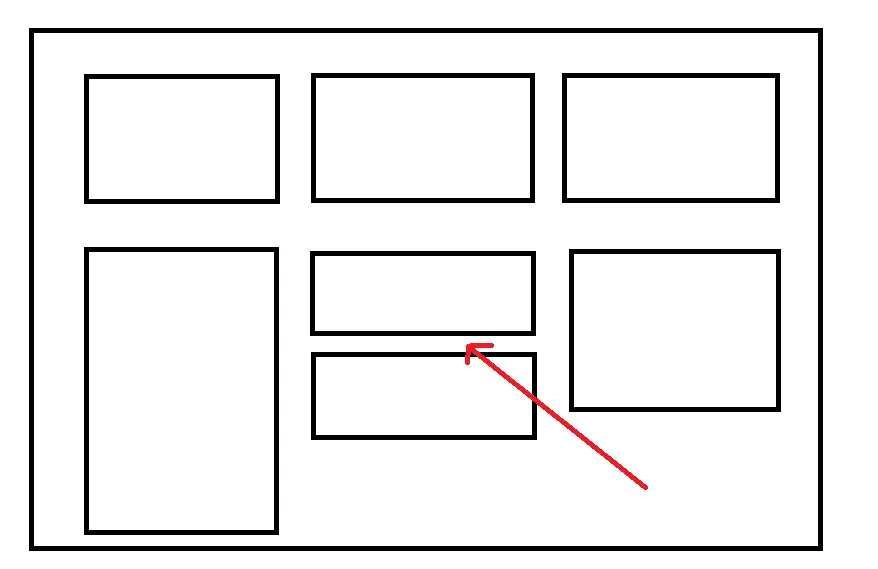
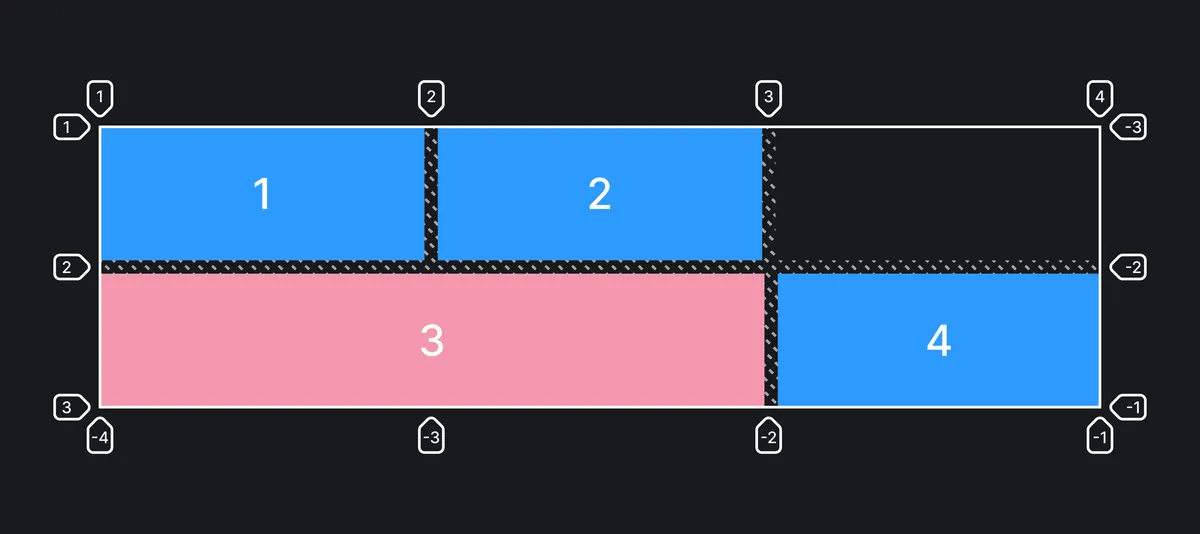
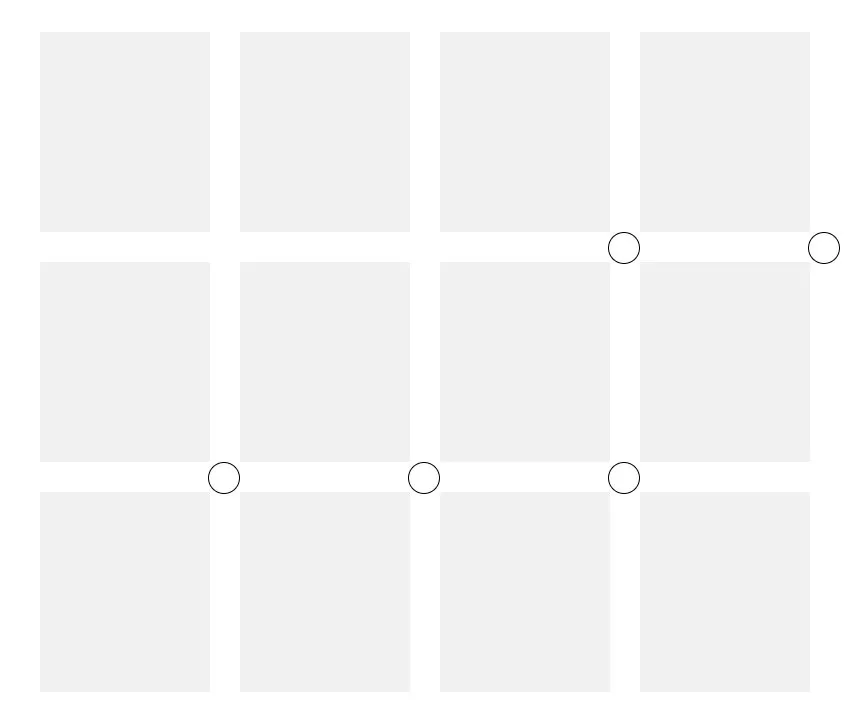
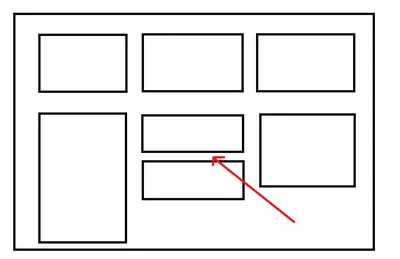
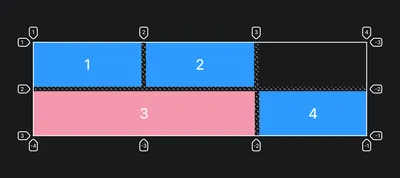
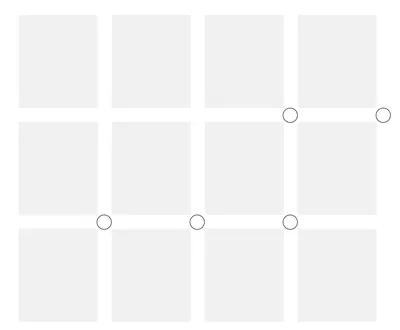
Как сделать раздвижные ряды в CSS Grid

3082x3298 пикс.

77,0 КБ

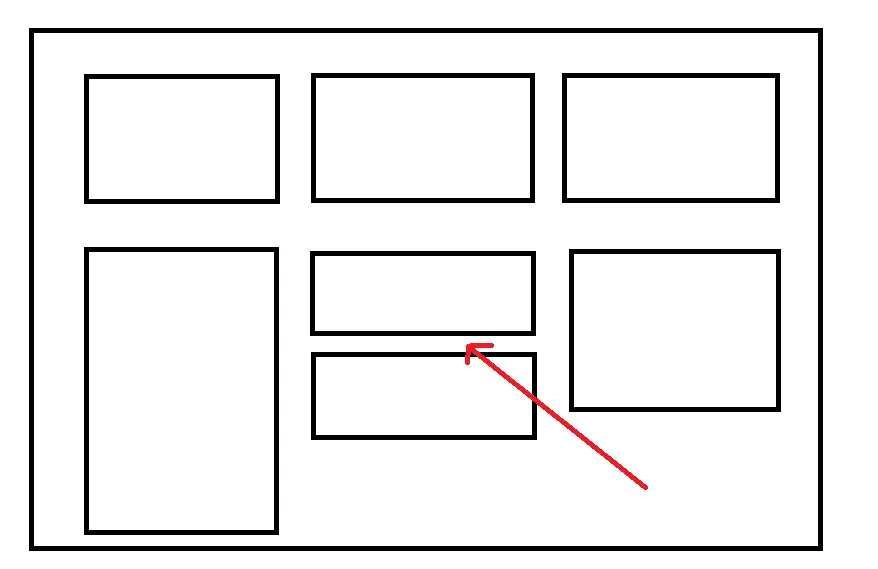
css - Последний ряд в сетке гридов - Stack Overflow на русском

878x569 пикс.

3,6 КБ

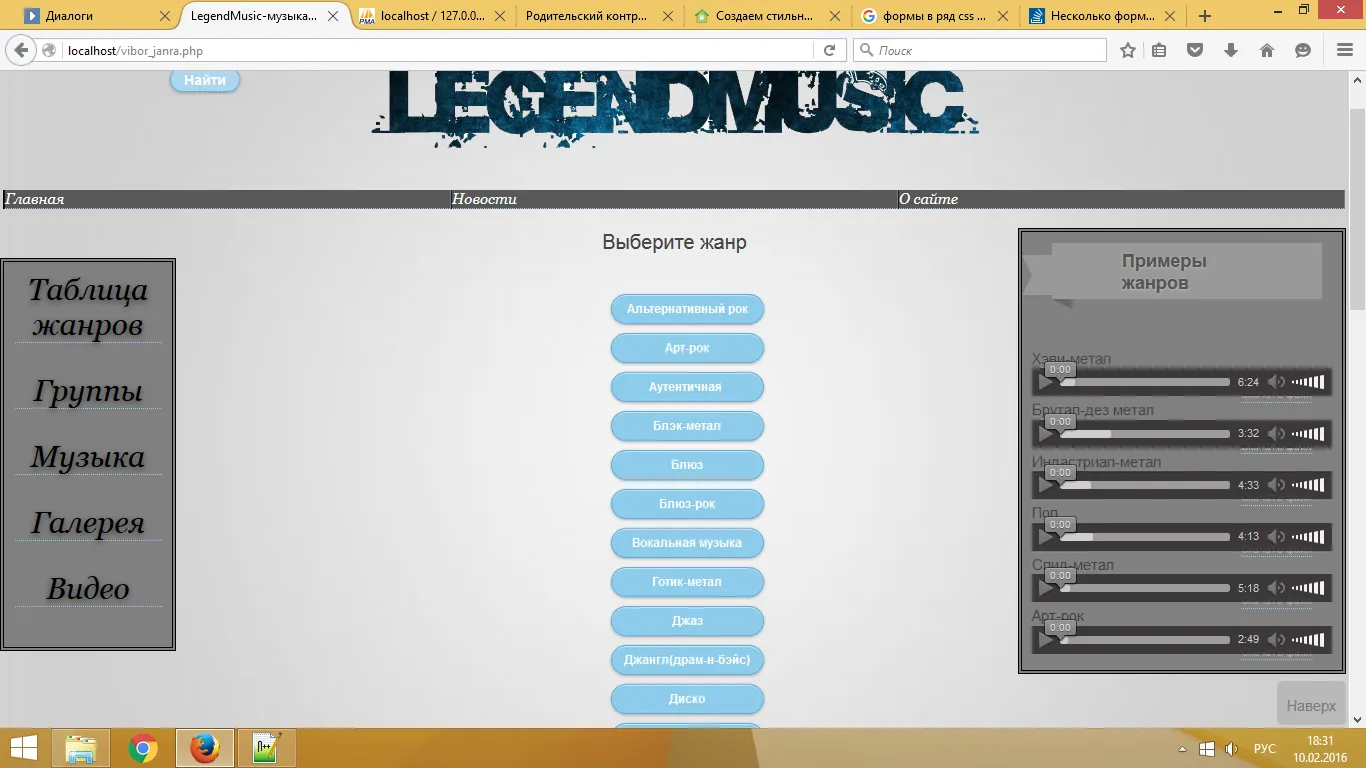
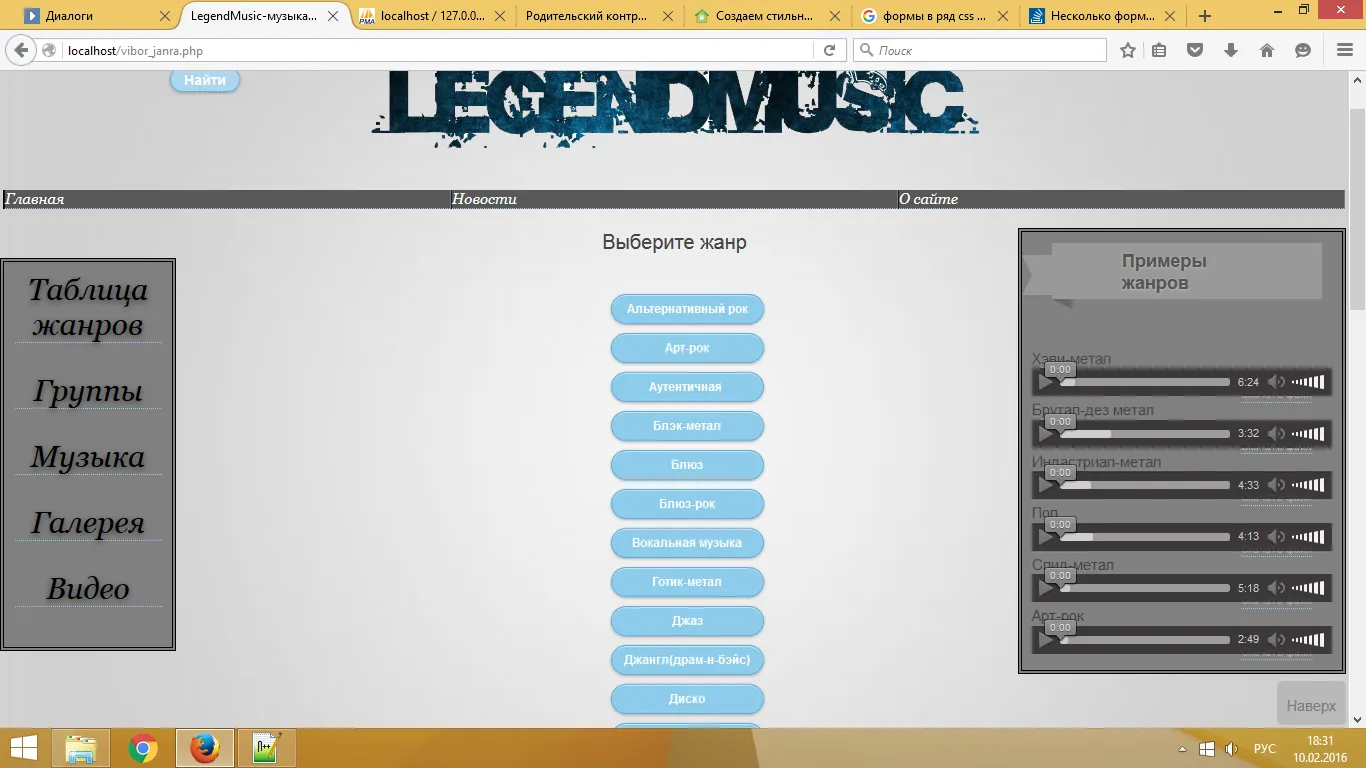
css - Несколько форм в один ряд - Stack Overflow на русском

1200x677 пикс.

29,1 КБ

Как разместить два DIV в один ряд - три способа - YouTube

779x673 пикс.

10,9 КБ

Как поставить в ряд элементы в html и css - Stack Overflow на русском

1215x747 пикс.

143,3 КБ

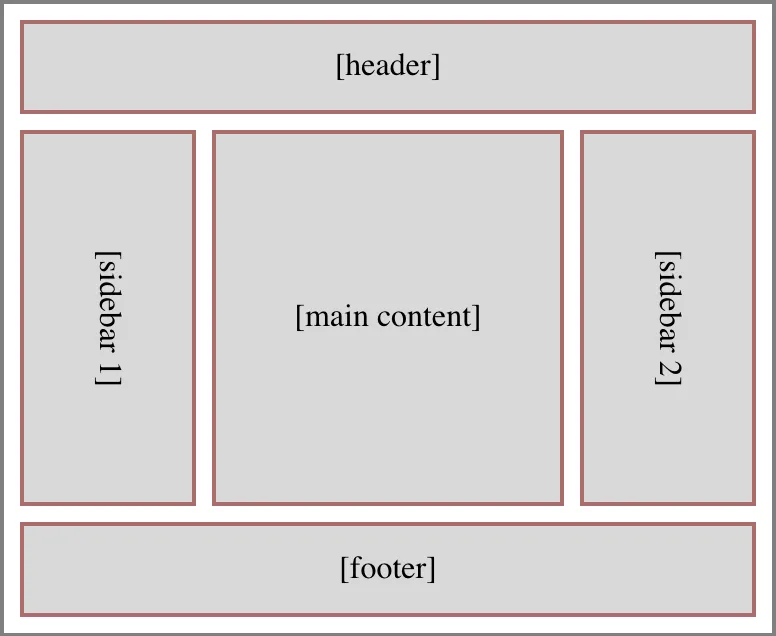
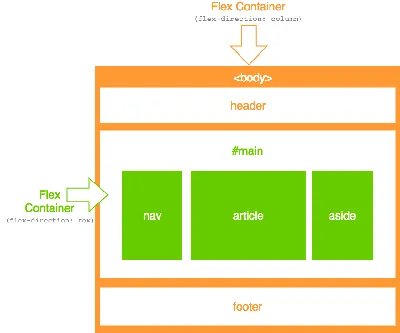
Как создать сетку на странице. CSS-свойство flex — журнал «Доктайп»

776x796 пикс.

9,7 КБ

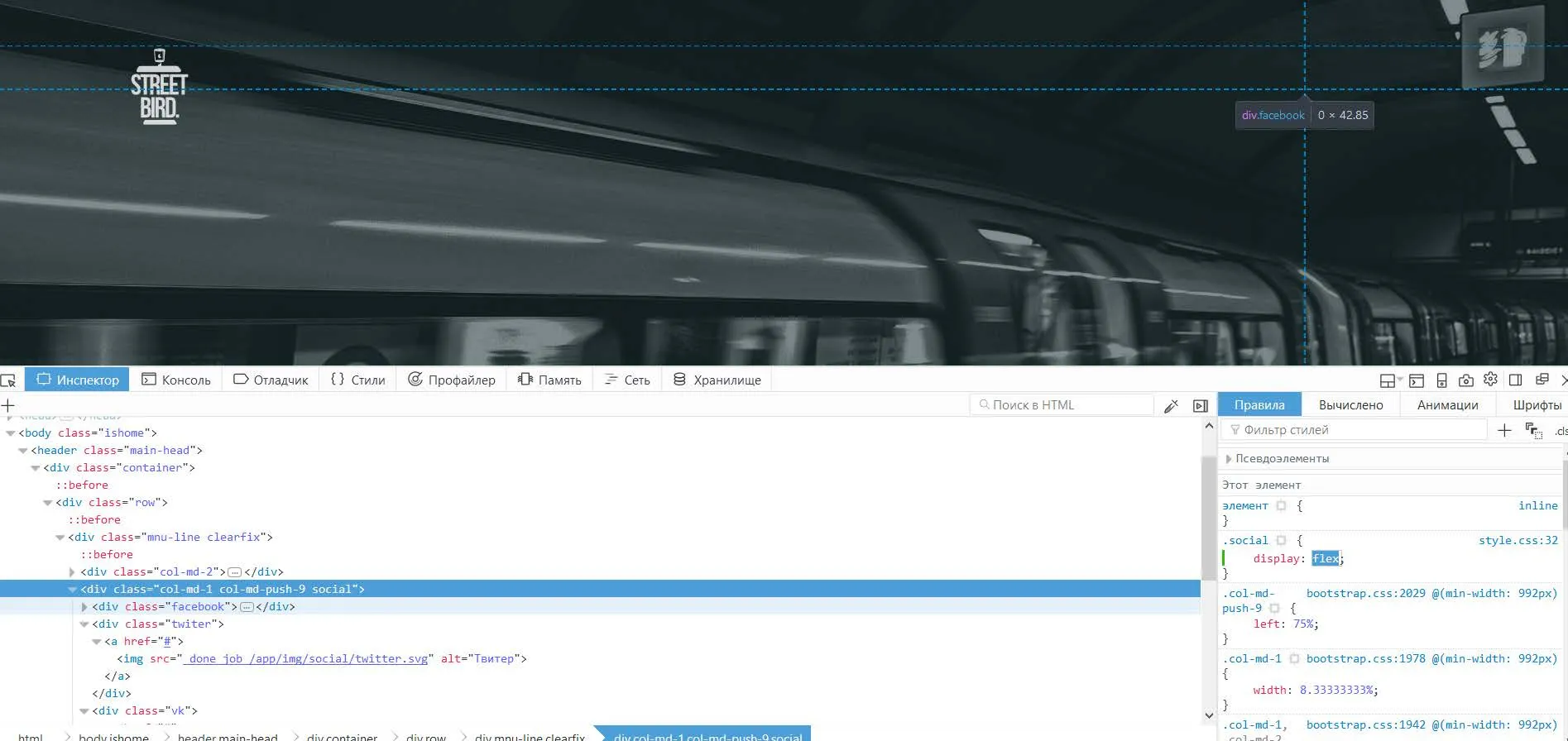
Как добавить линию к заголовку с помощью :before и :after | Style CSS

1582x670 пикс.

32,0 КБ

Как расположить блоки в ряд в CSS - YouTube

1247x663 пикс.

38,6 КБ

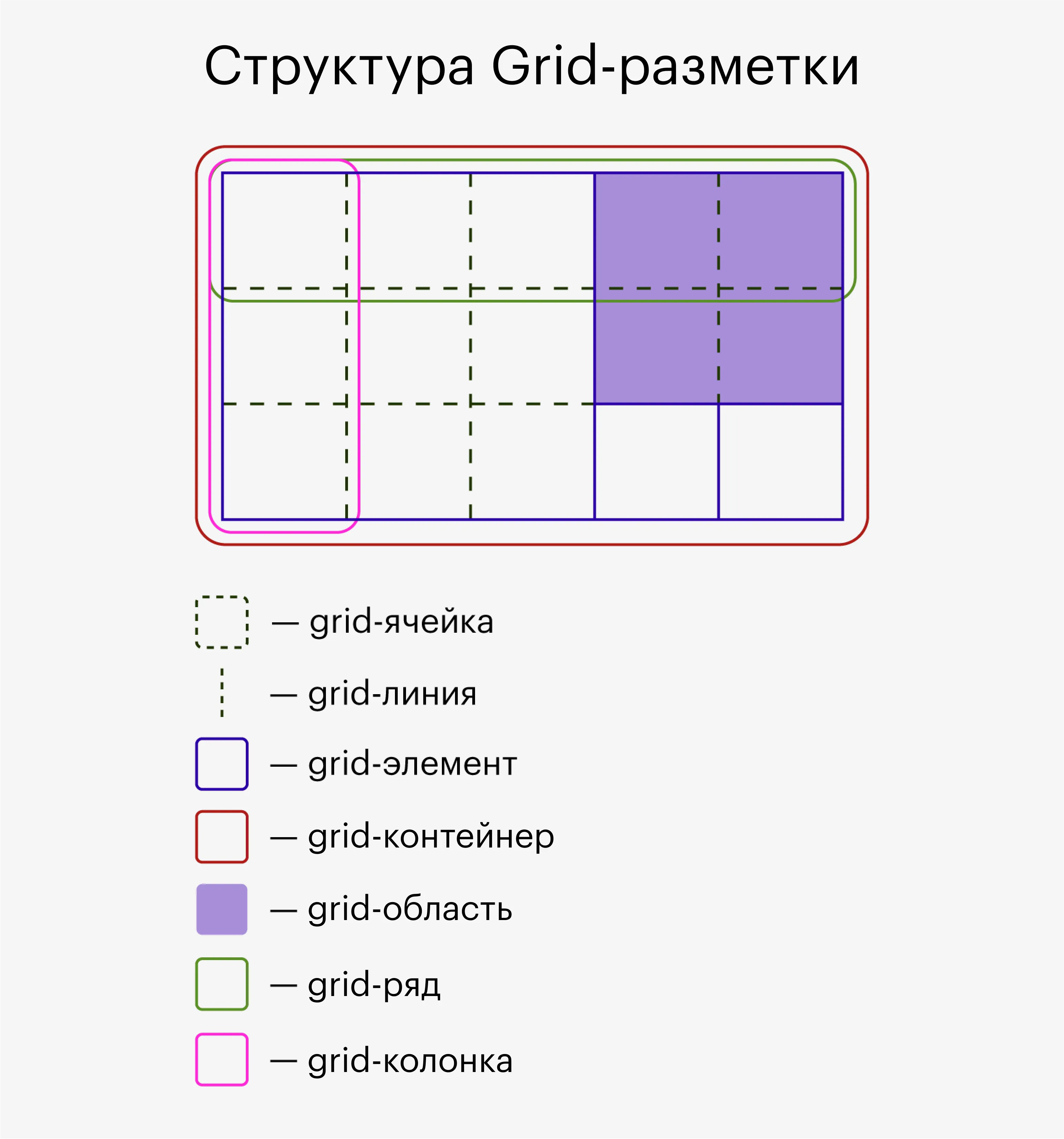
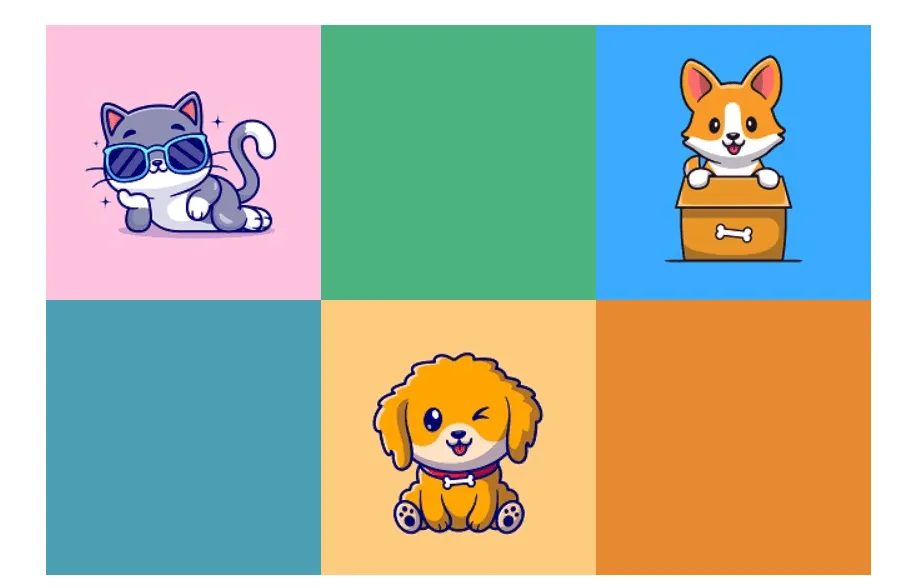
CSS GRID. Грид представляет собой пересекающийся… | by Shant Hakobyan | Medium

1280x720 пикс.

93,1 КБ

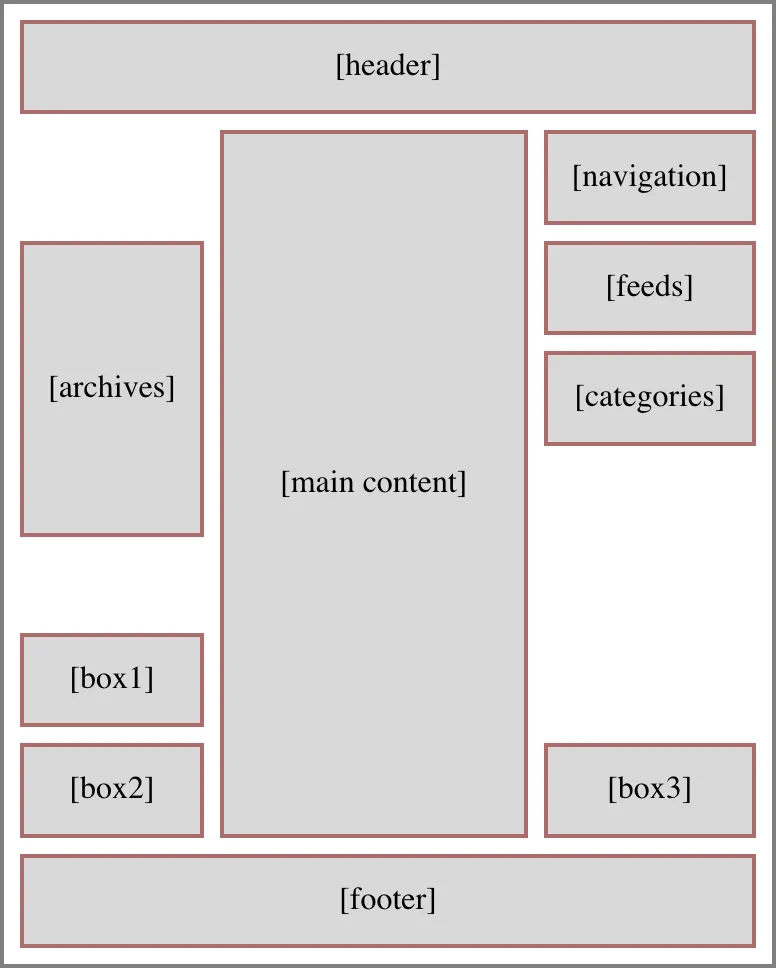
блока в ряд CSS

1895x896 пикс.

85,4 КБ

Как решить классическую проблему размещения двух элементов в один ряд в html / css - Stack Overflow на русском

1919x922 пикс.

79,7 КБ

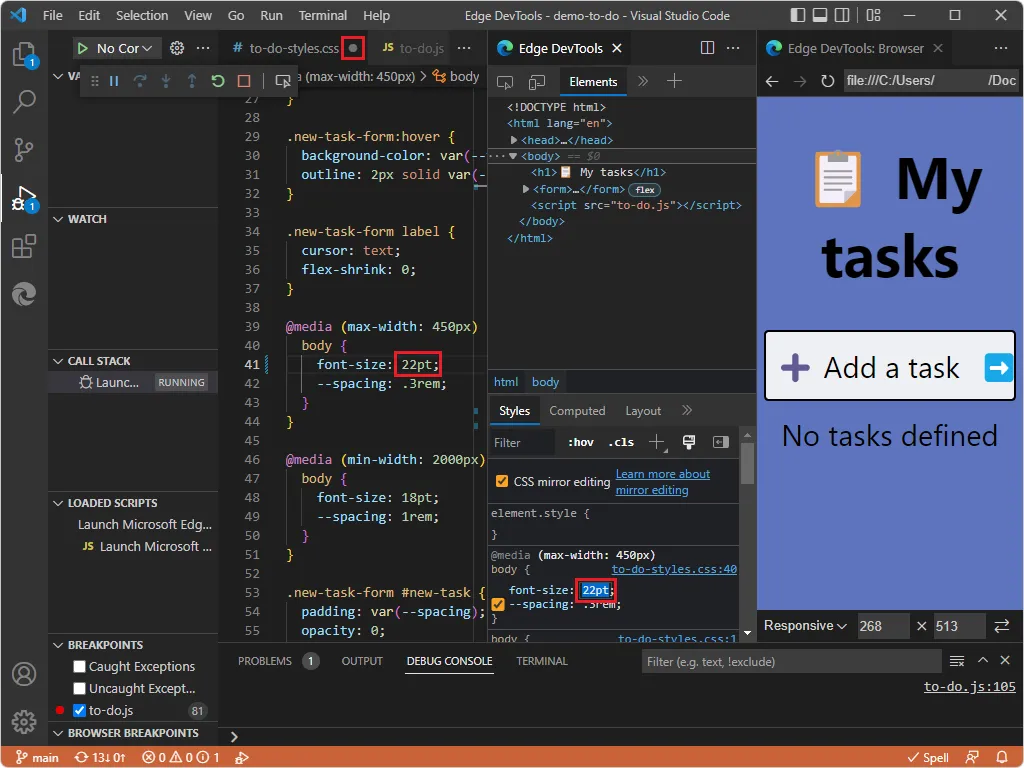
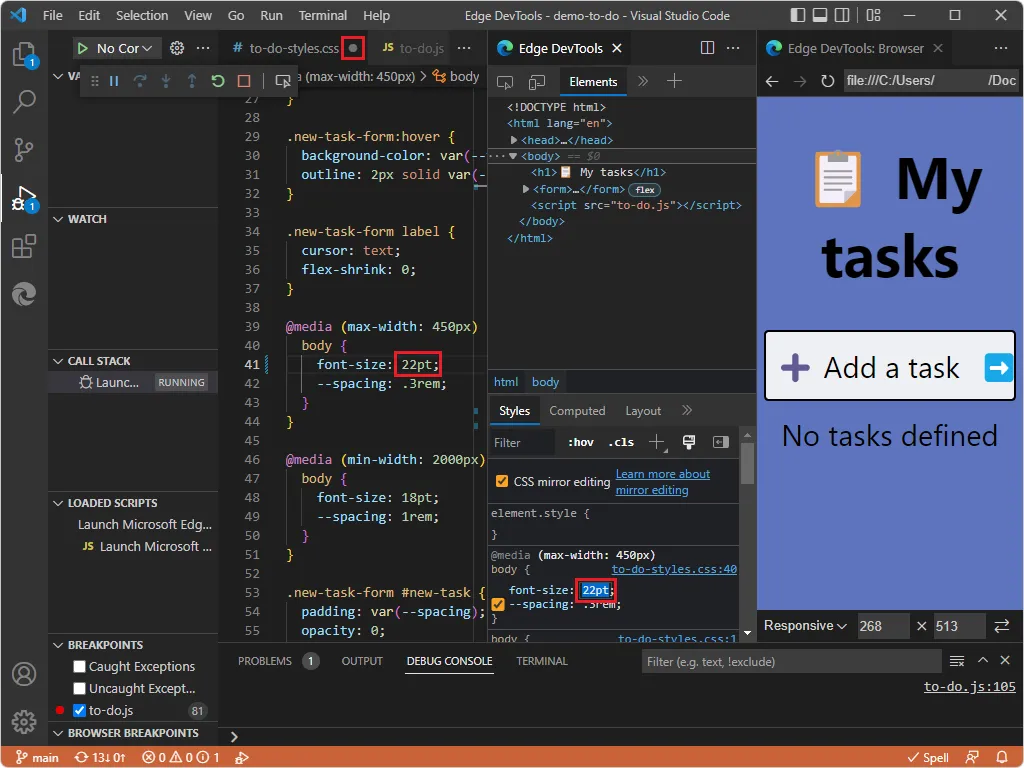
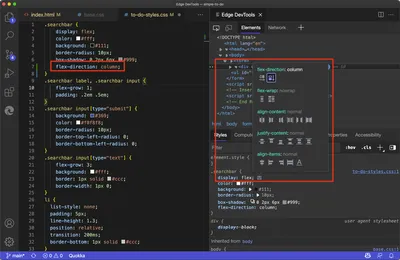
Обновление файлов .css из вкладки Стили (css зеркало редактирование) - Microsoft Edge Development | Microsoft Learn

800x600 пикс.

88,1 КБ

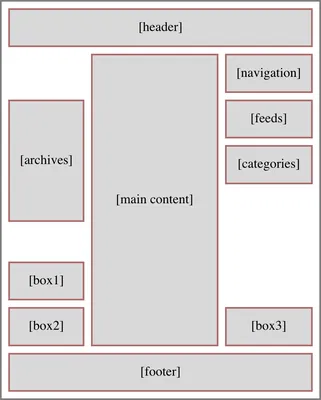
Список блоков с разным вертикальным выравниванием

840x664 пикс.

40,9 КБ

Как сделать колонки одинаковой высоты с помощью CSS или скрипта

928x592 пикс.

18,5 КБ

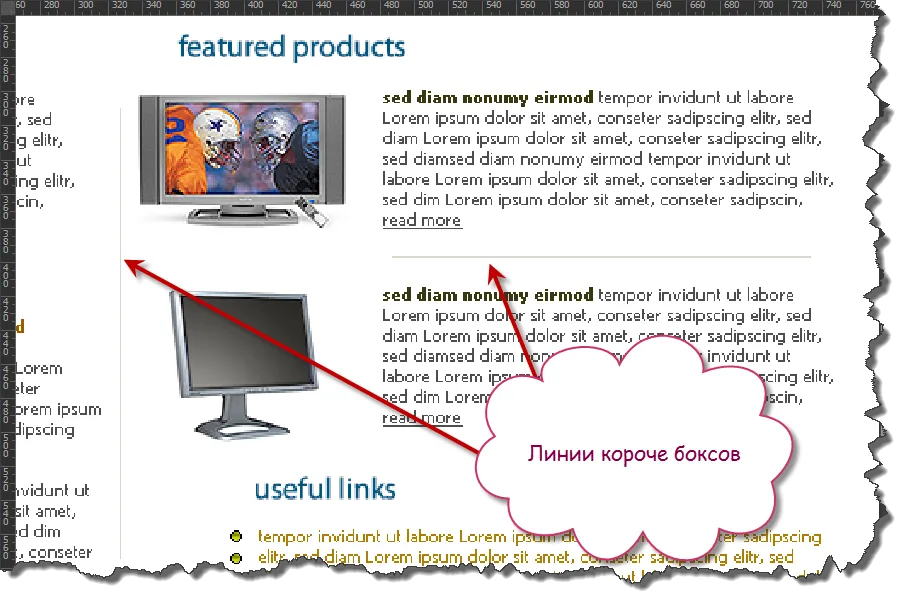
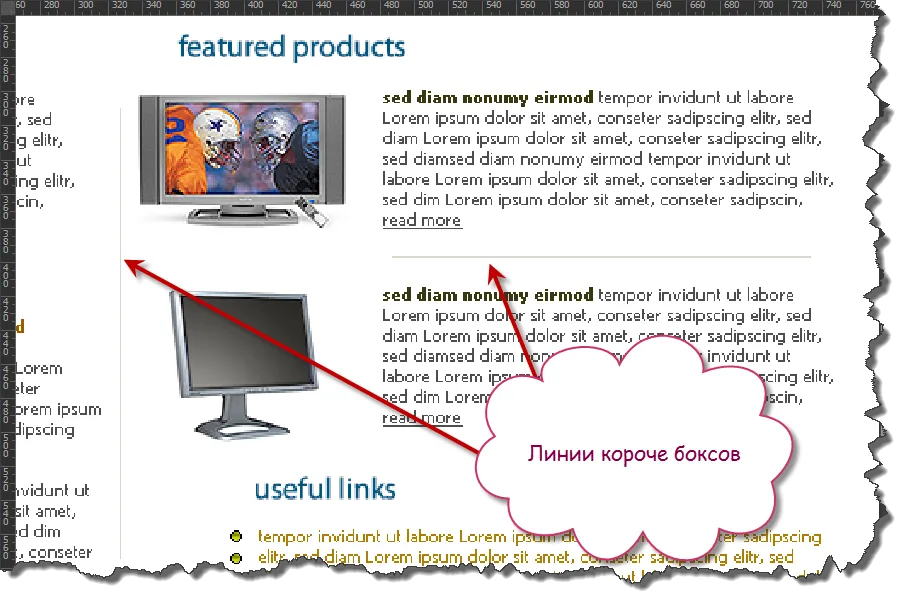
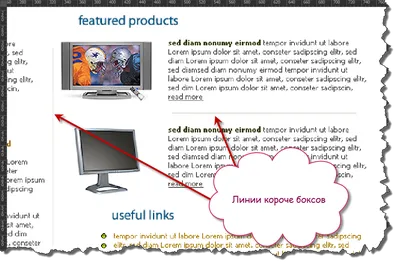
CSS - как сделать линию короче бокса – Zencoder

1200x534 пикс.

13,6 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1280x720 пикс.

43,7 КБ

CSS: что это такое, основы языка разметки стилей и как верстать

860x710 пикс.

2,7 КБ

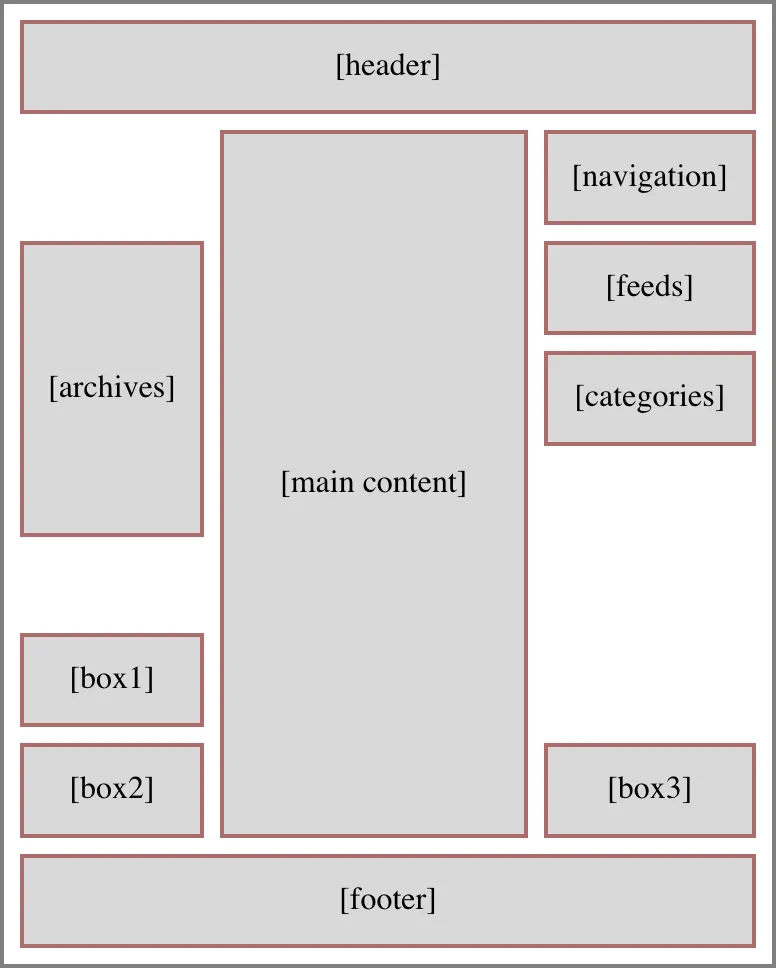
Всё о гридах | Как стать программистом в 50 лет. | Дзен

776x636 пикс.

7,0 КБ

задать строку файла файл Obj Php Ppt Png Html Css и значок Wav. вектор Иллюстрация штока - иллюстрации насчитывающей скоросшиватель, загрузка: 236243712

918x588 пикс.

18,4 КБ

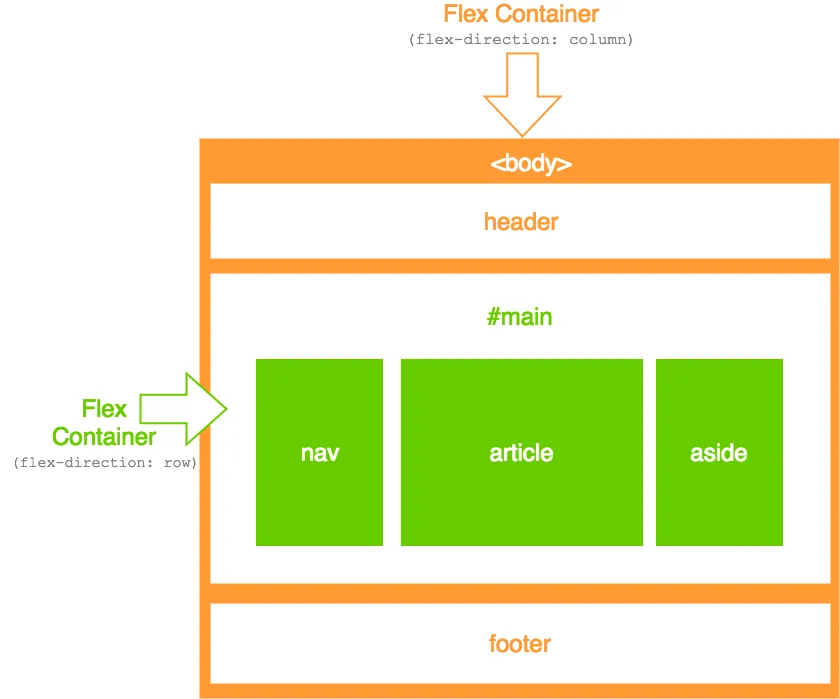
Вложенные флекс-контейнеры | Руководство по флексбоксам | WebReference

1200x630 пикс.

42,3 КБ

Как создать сетку на странице. CSS-свойство flex — журнал «Доктайп»

1228x792 пикс.

13,1 КБ

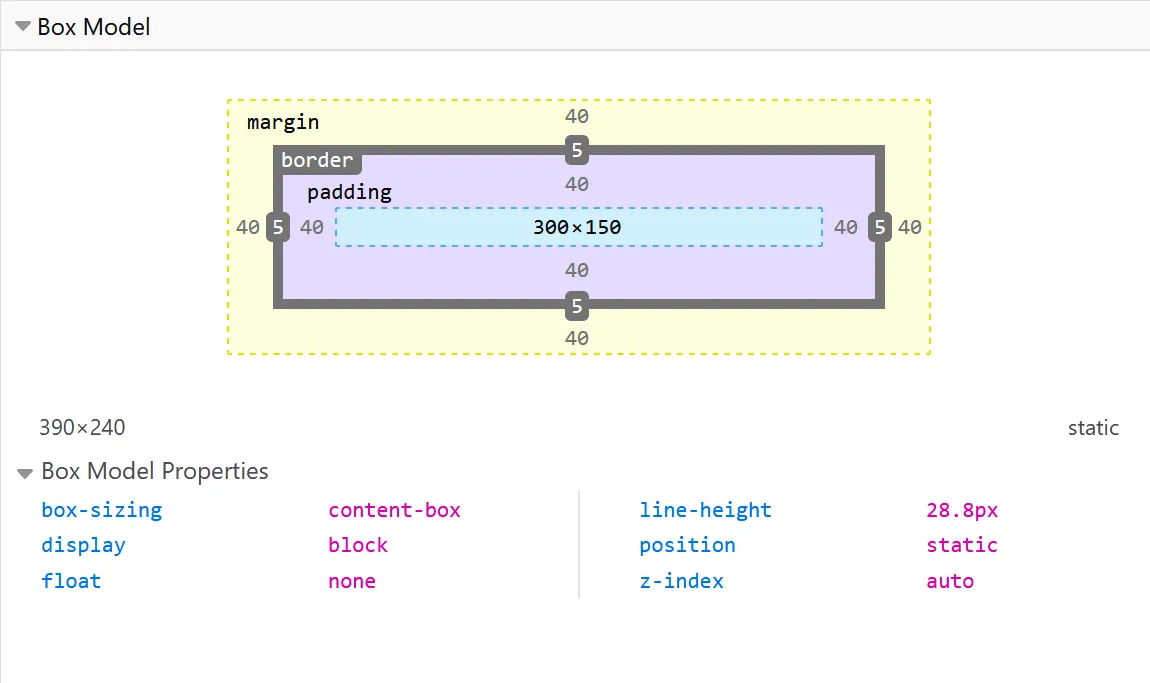
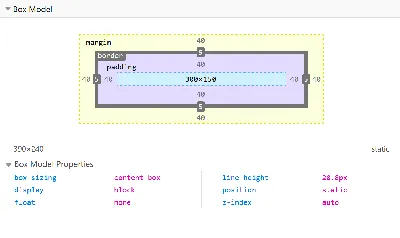
CSS: как задавать размеры элементов на сайте — Журнал «Код» программирование без снобизма

910x600 пикс.

70,3 КБ

css - Как сделать, что бы блоки выстраивались в вертикальный ряд при уменьшении страницы - Stack Overflow на русском

1116x572 пикс.

15,8 КБ

Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media

1119x439 пикс.

22,7 КБ

10 современных раскладок в одну строку CSS-кода / Хабр

1723x493 пикс.

63,7 КБ

блока в ряд CSS

776x968 пикс.

12,0 КБ

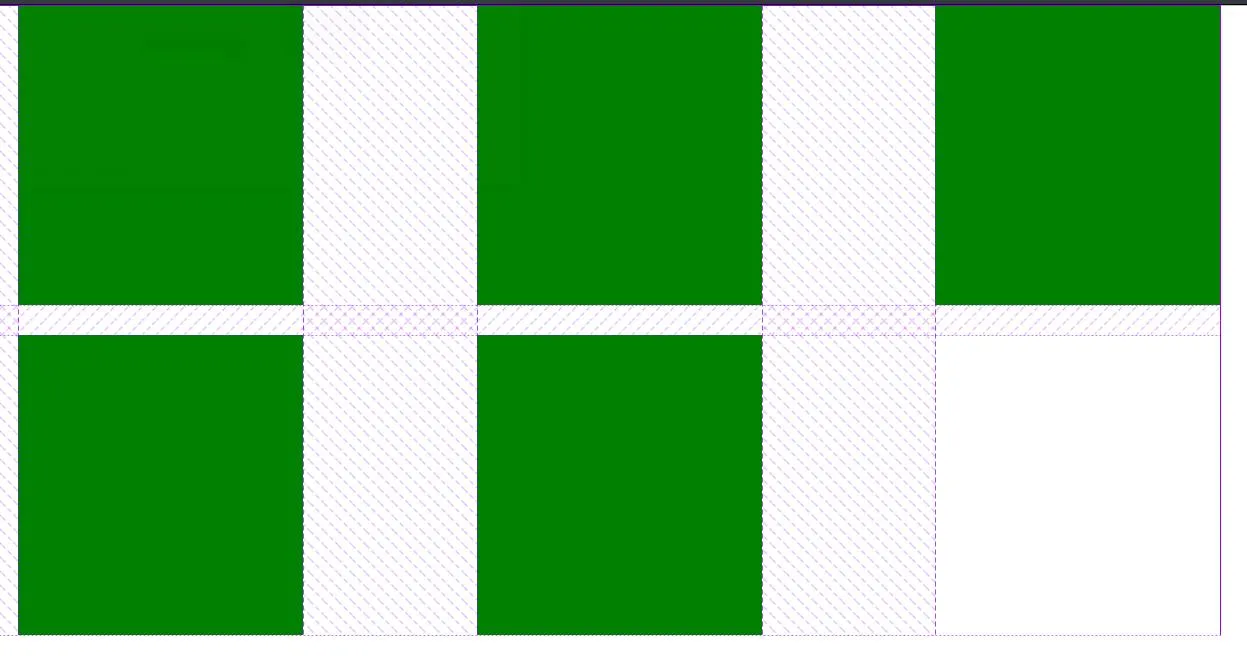
Проверка сетки CSS - Microsoft Edge Development | Microsoft Learn

950x508 пикс.

22,2 КБ

Гайд по flexbox — CSS — Дока

1000x1000 пикс.

12,7 КБ

CSS — каскадные таблицы стилей | Технологии

1540x834 пикс.

50,0 КБ

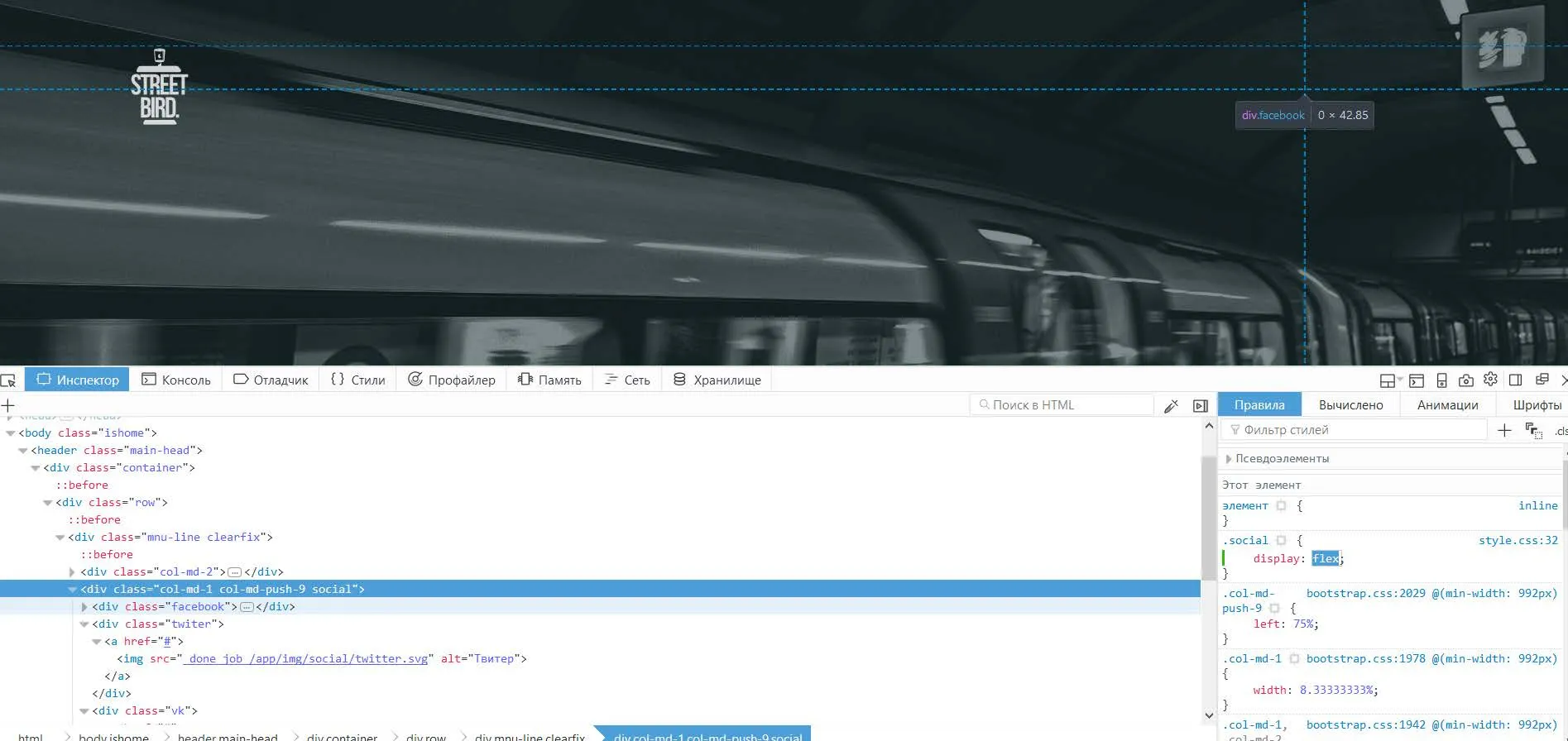
Позиционирование элементов в Bootstrap

1200x502 пикс.

12,7 КБ

Как поставить поля relation chilld в ряд (компонент cobalt )? - Вопросы по CSS - Форум русской поддержки Joomla!

1854x1074 пикс.

81,2 КБ

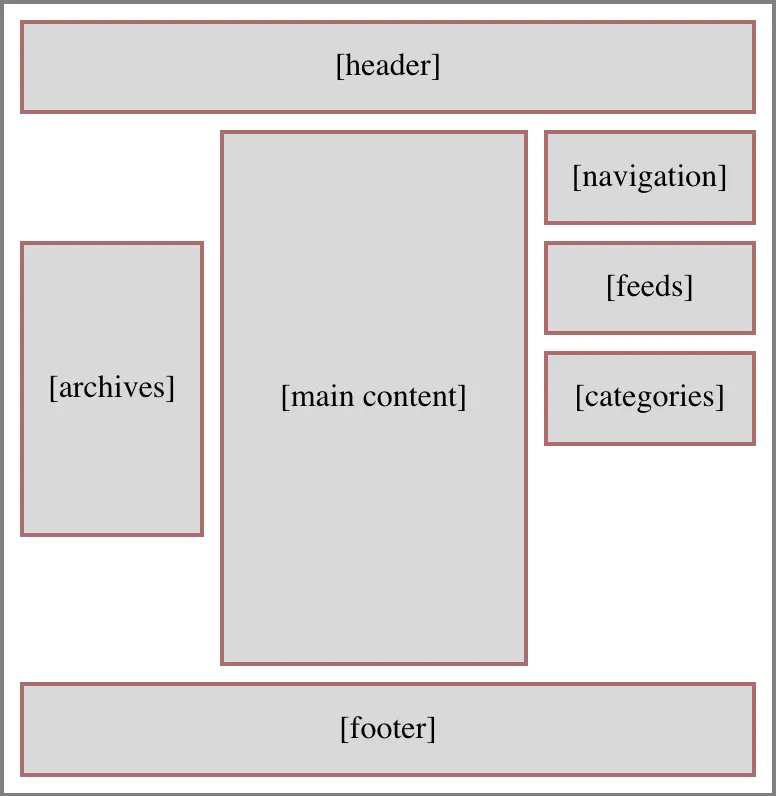
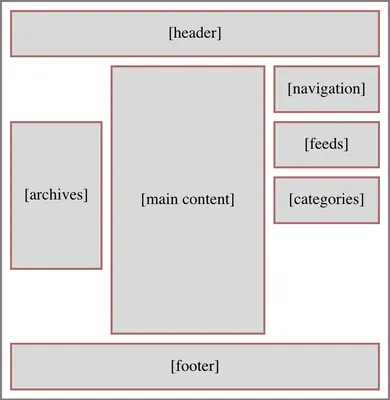
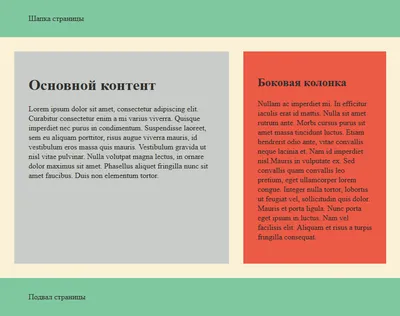
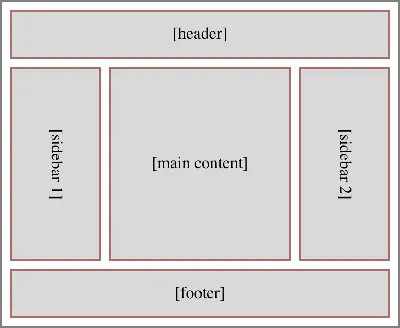
Позиционирование содержимого | Уроки по HTML и CSS | WebReference

1080x718 пикс.

26,5 КБ

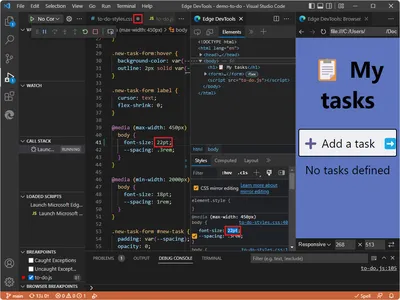
Делаем свою доску задач с тегами и анимацией — Журнал «Код» программирование без снобизма

840x699 пикс.

12,8 КБ

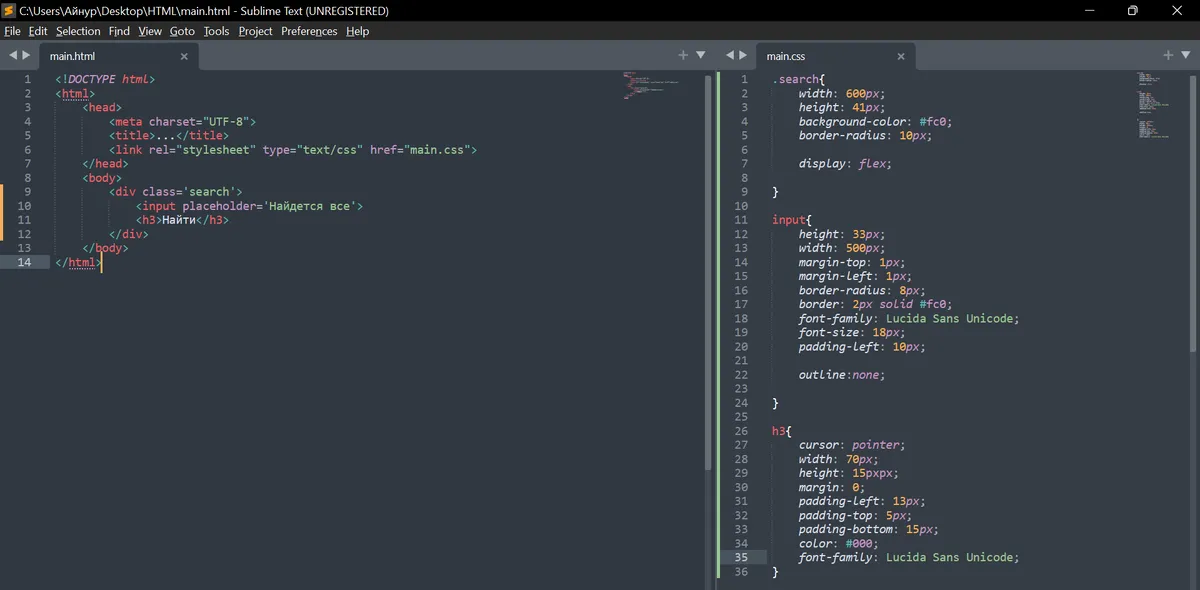
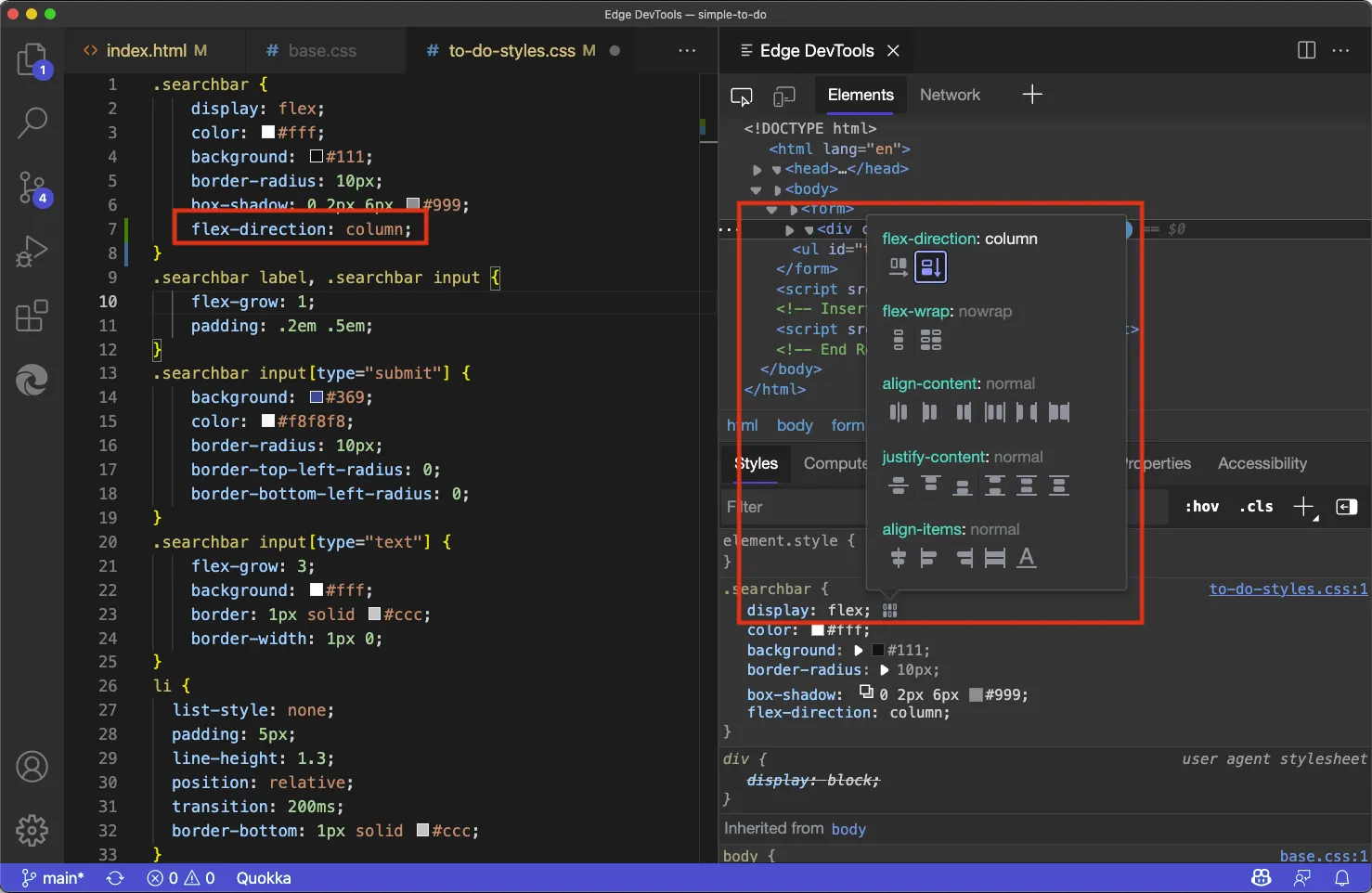
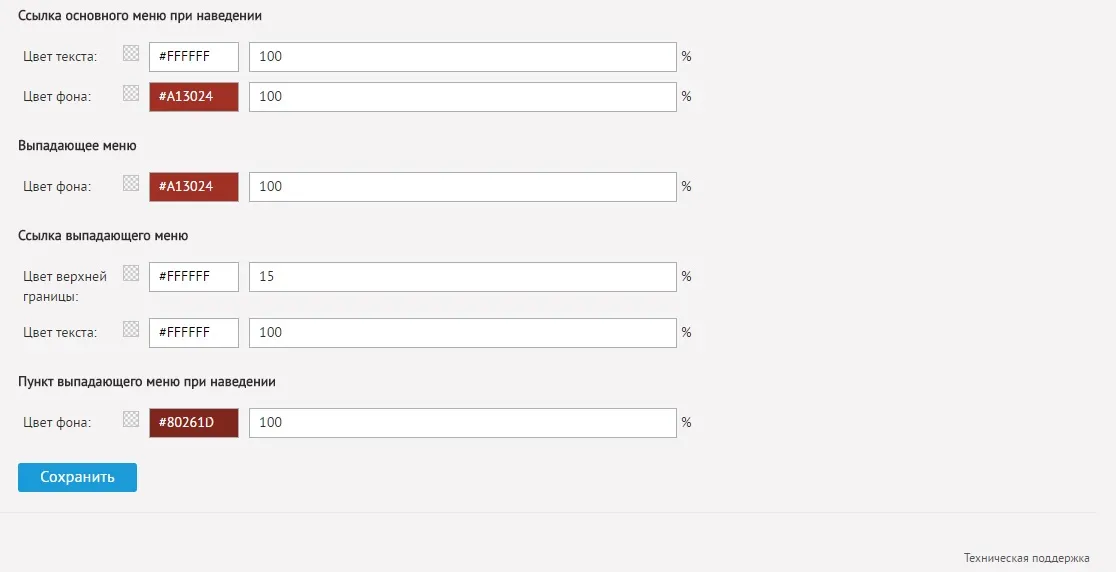
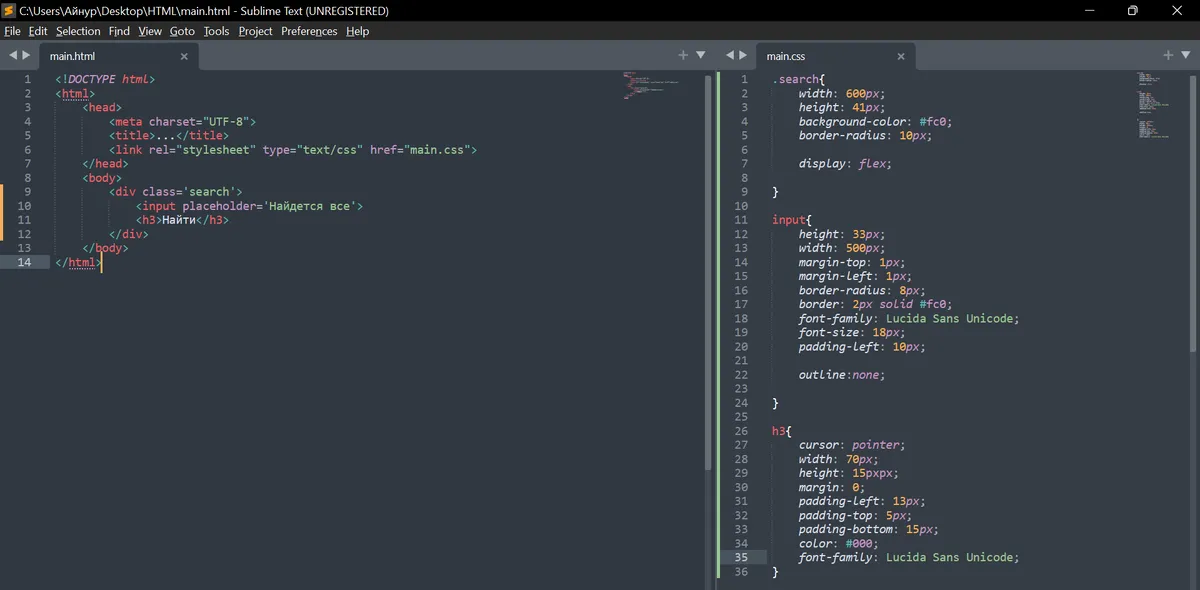
Тег "Input" в HTML и CSS | Big-Header | Дзен

1543x842 пикс.

387,6 КБ

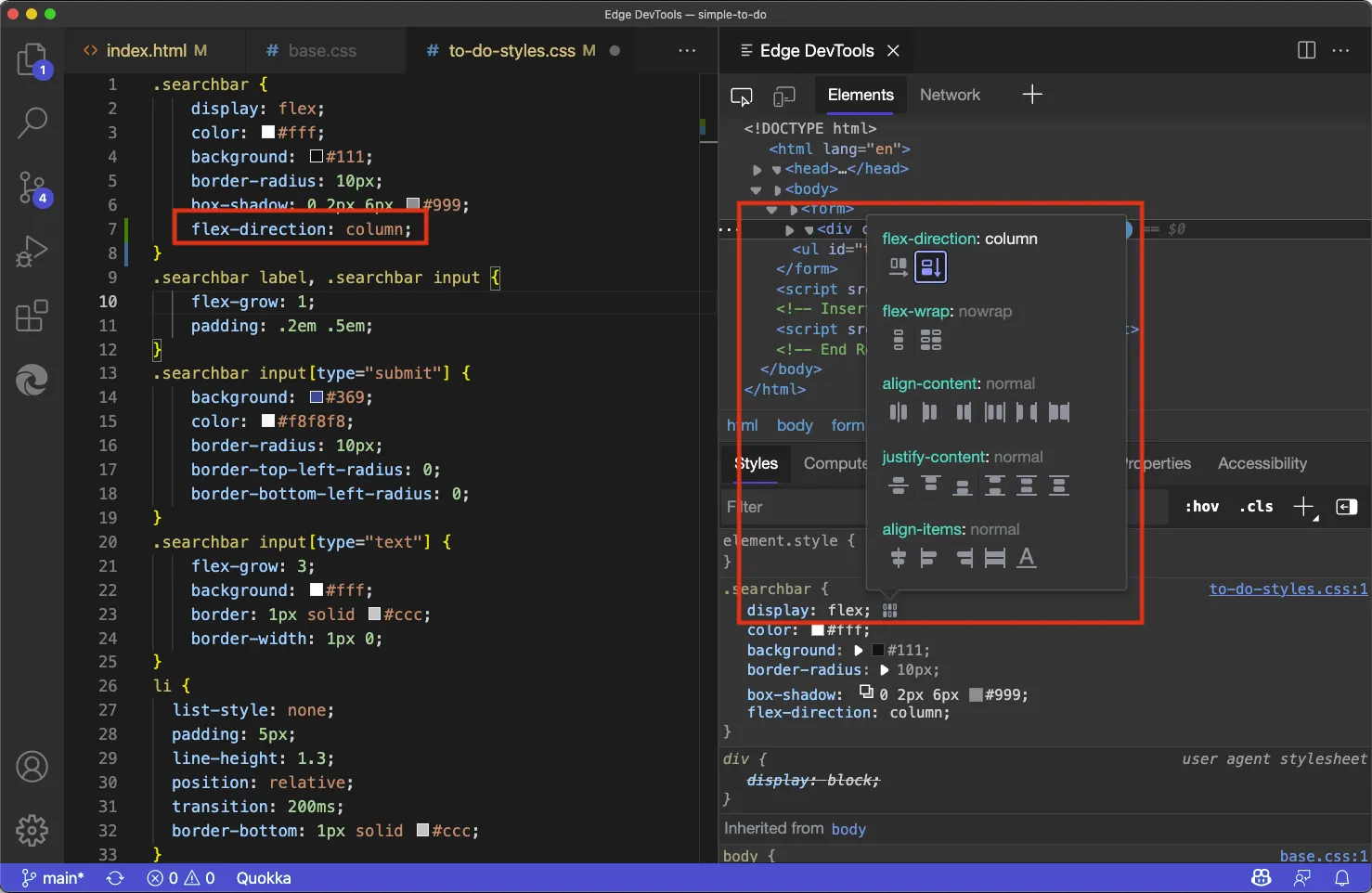
Обновление файлов .css из вкладки Стили (css зеркало редактирование) - Microsoft Edge Development | Microsoft Learn

1024x768 пикс.

68,0 КБ

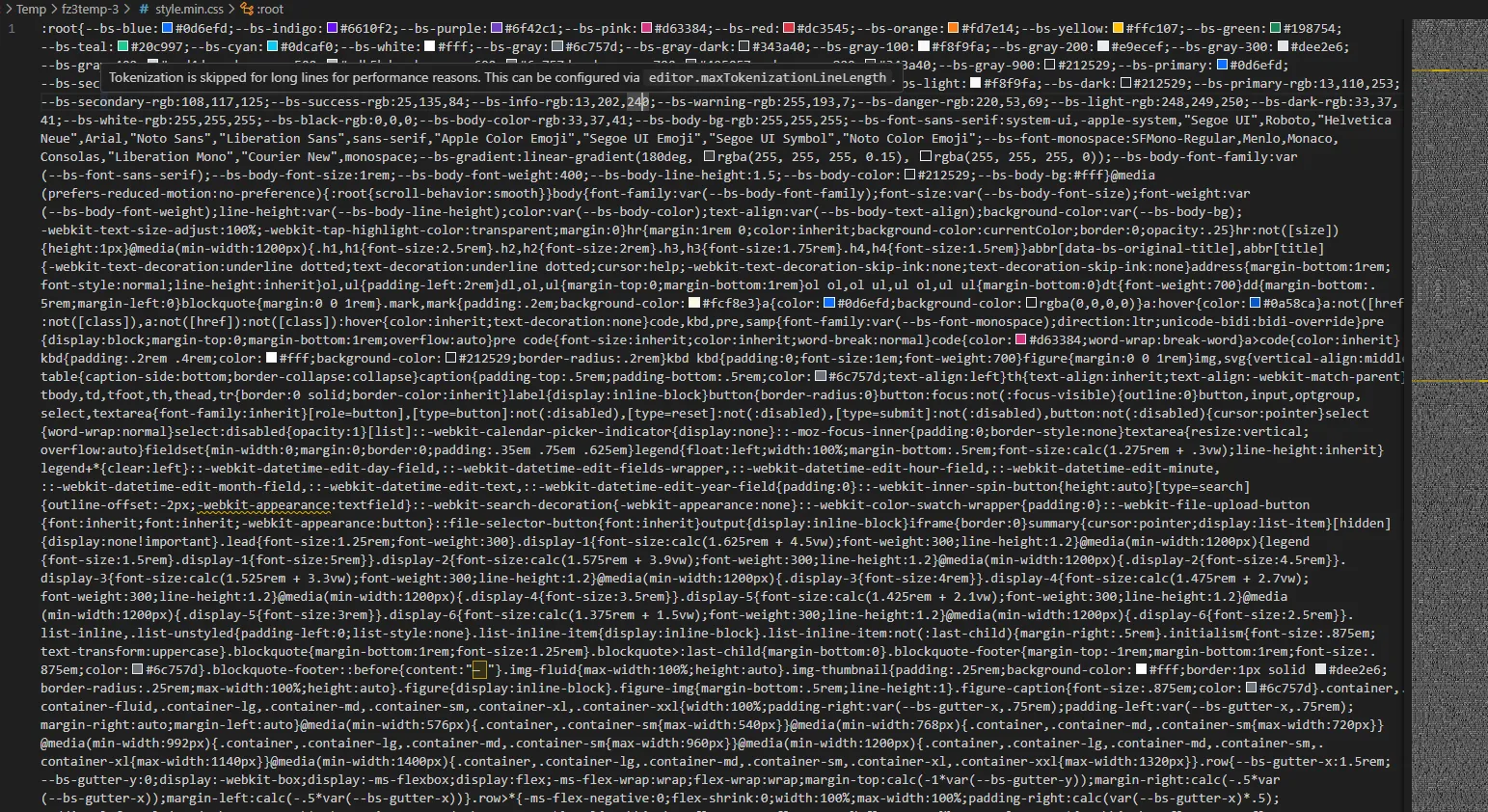
css файл в одну строку Visual Studio Code - Помощь программистам и разработчикам - OpenCart Форум

800x600 пикс.

4,7 КБ

position — CSS — Дока

978x665 пикс.

44,2 КБ

Hexagon на CSS – Zencoder

1200x590 пикс.

34,8 КБ

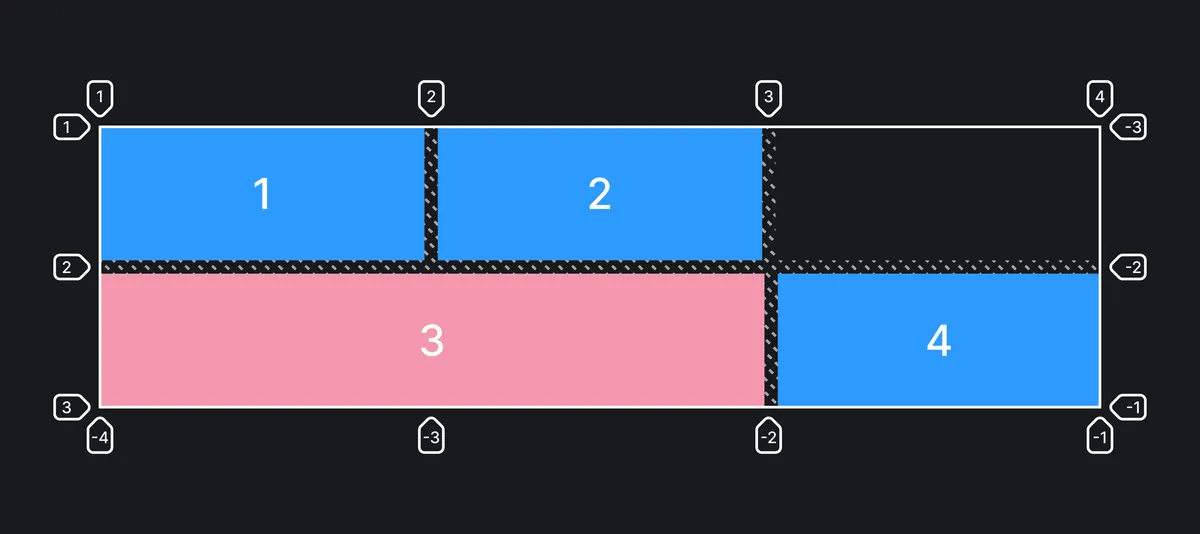
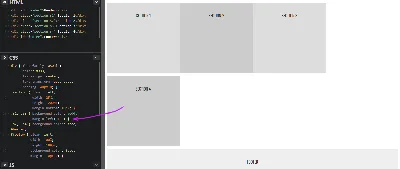
Как сделать раздвижные ряды в CSS Grid

1196x504 пикс.

3,1 КБ

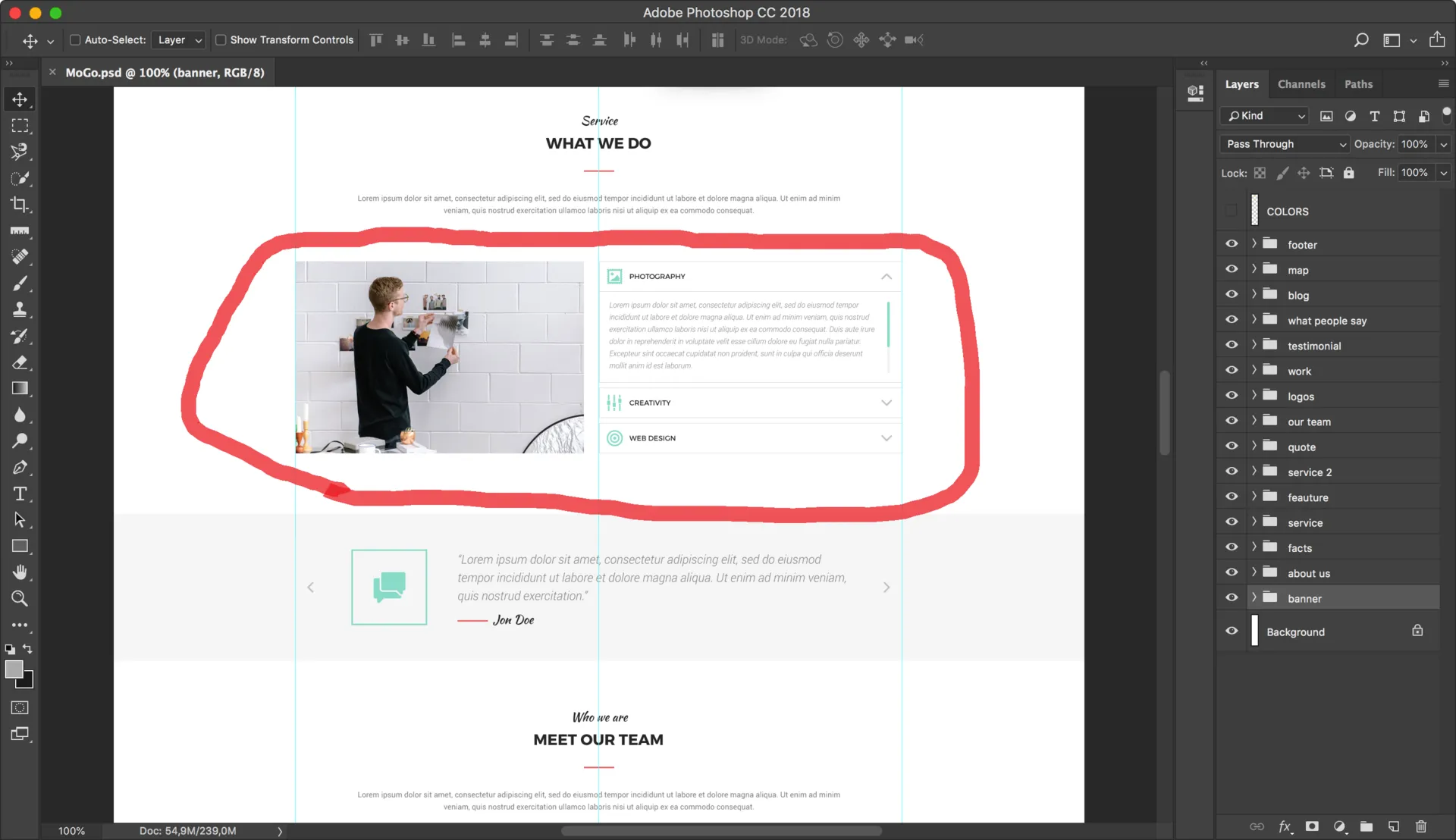
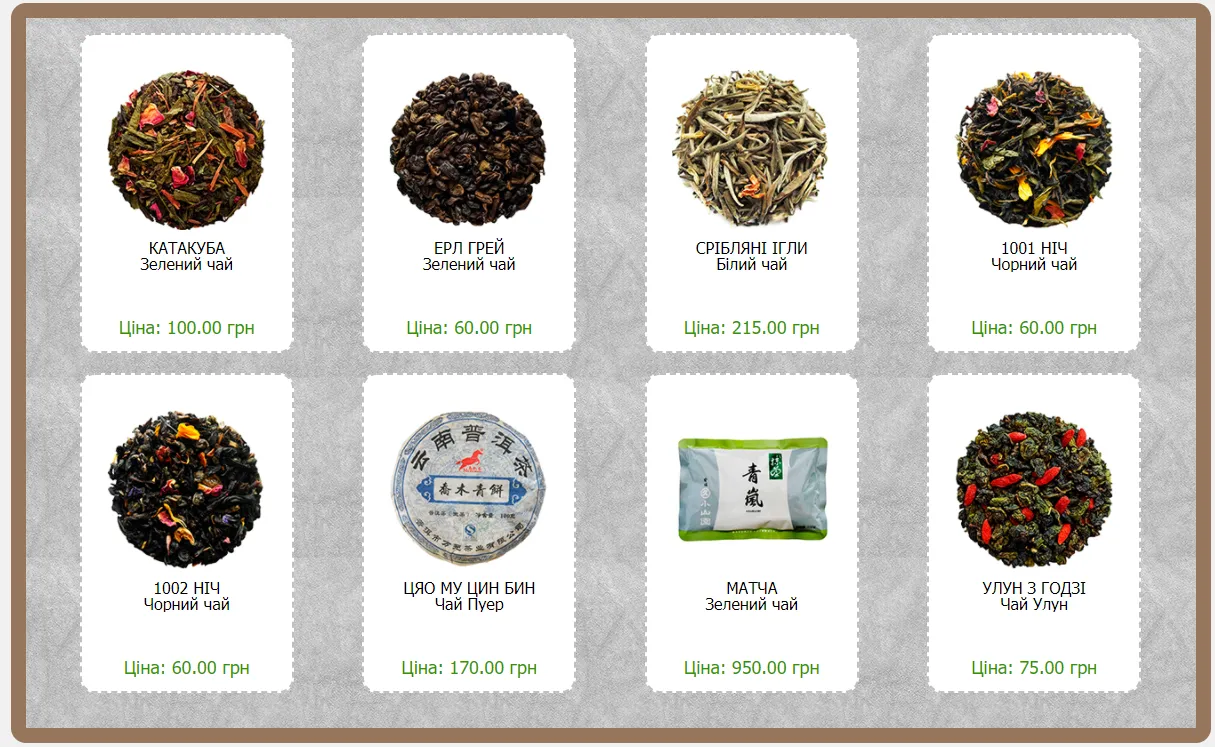
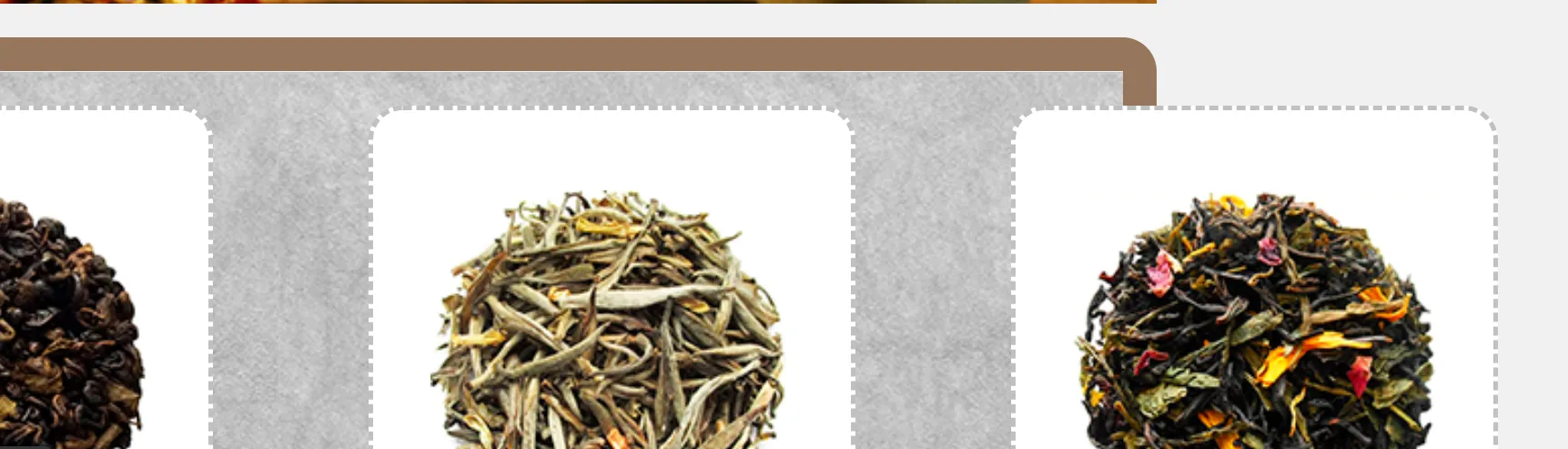
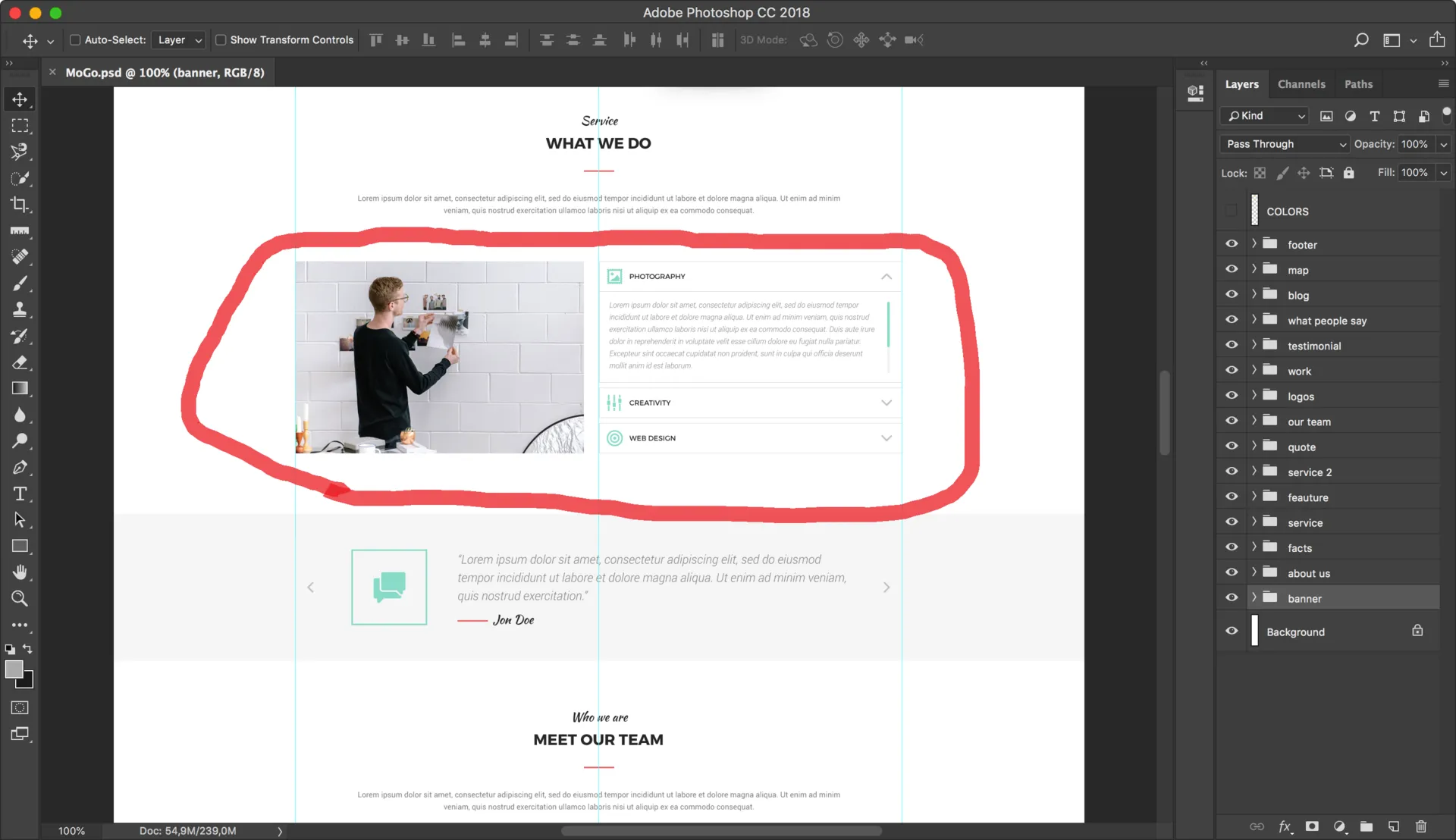
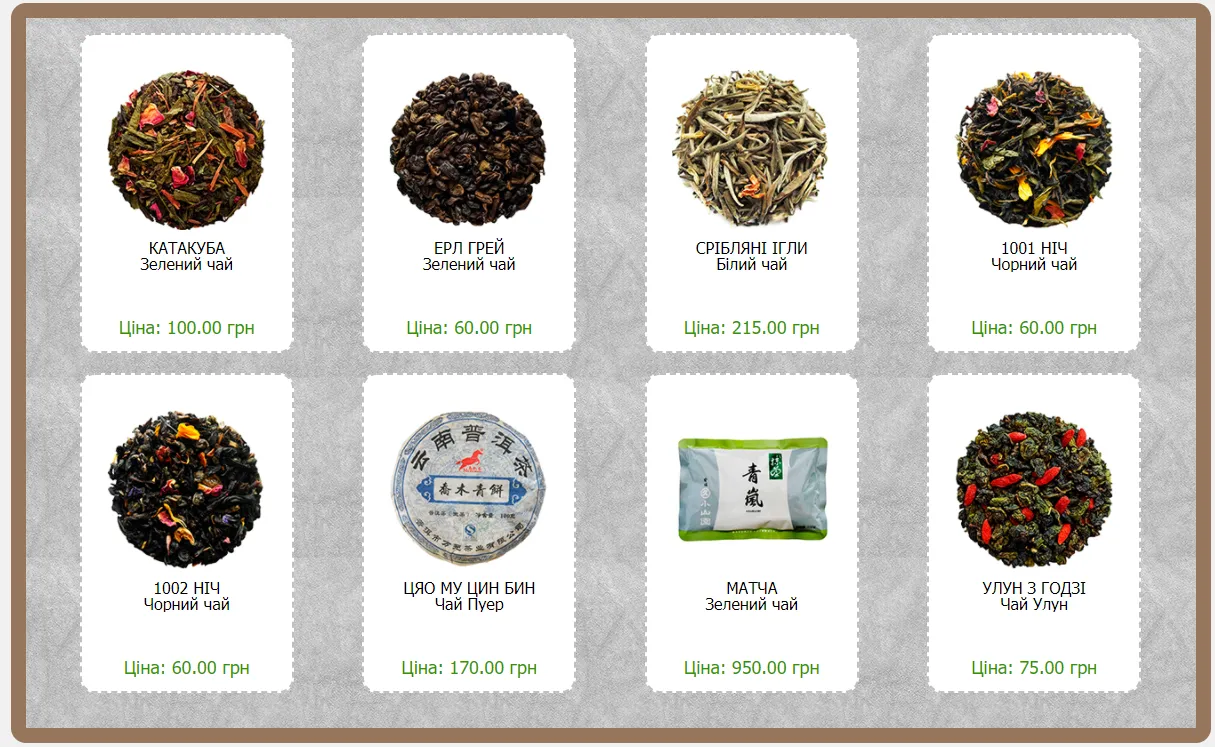
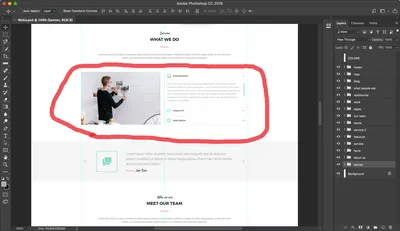
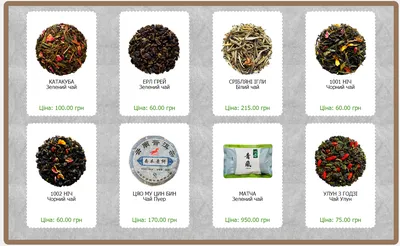
Редактор css, карточка товара и фото — Форум —

1478x962 пикс.

88,2 КБ

css - Как сделать, что бы блоки выстраивались в вертикальный ряд при уменьшении страницы - Stack Overflow на русском

1366x768 пикс.

53,7 КБ

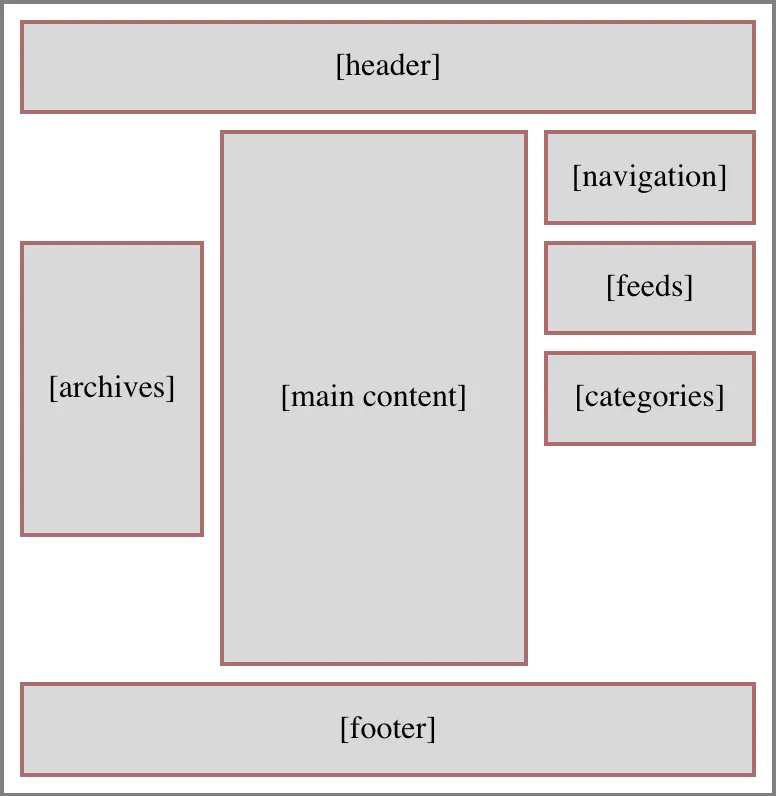
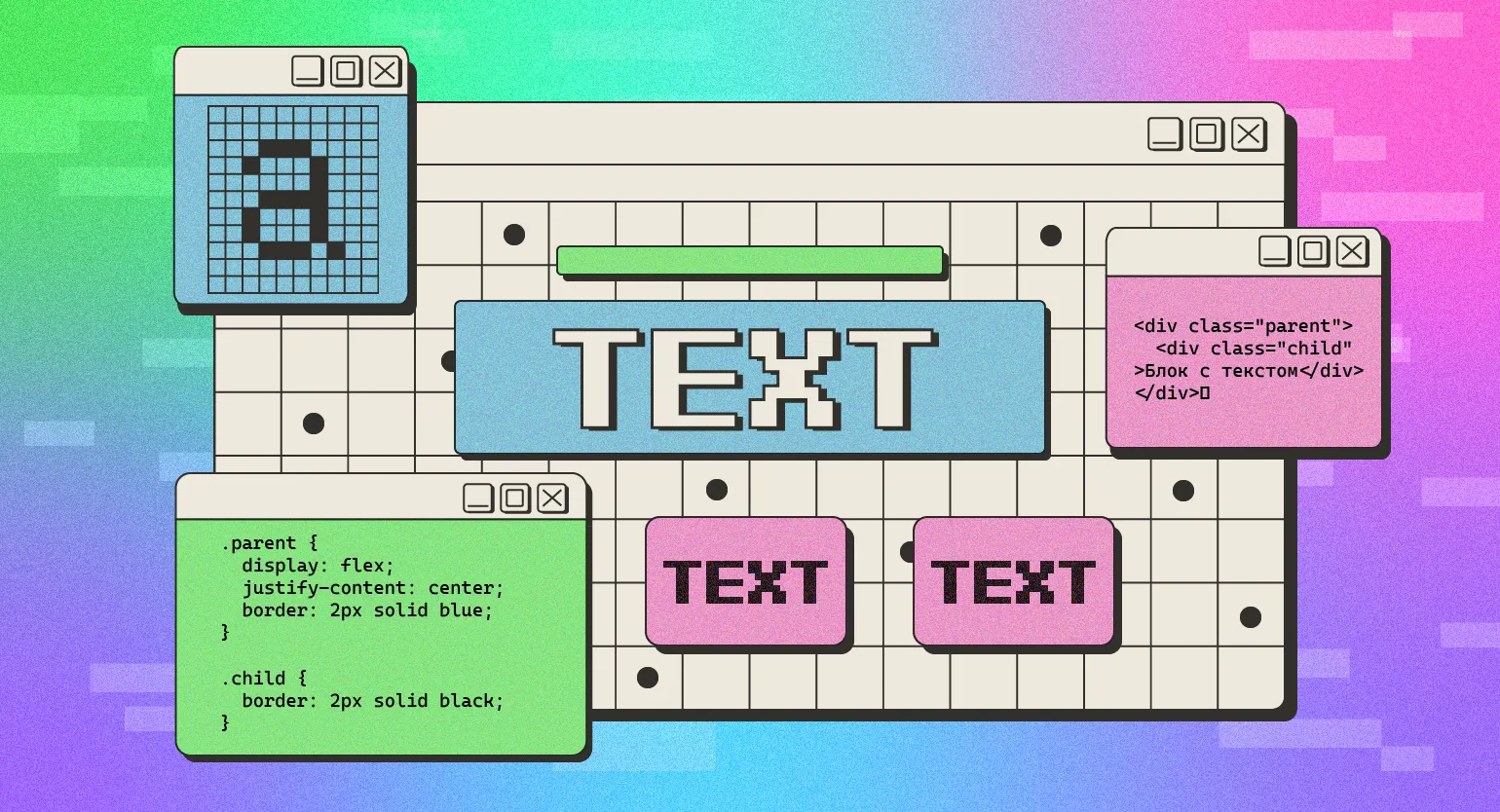
Полный гайд по CSS Grid: адаптивная верстка сайтов - статья на itProger

2400x1260 пикс.

28,8 КБ

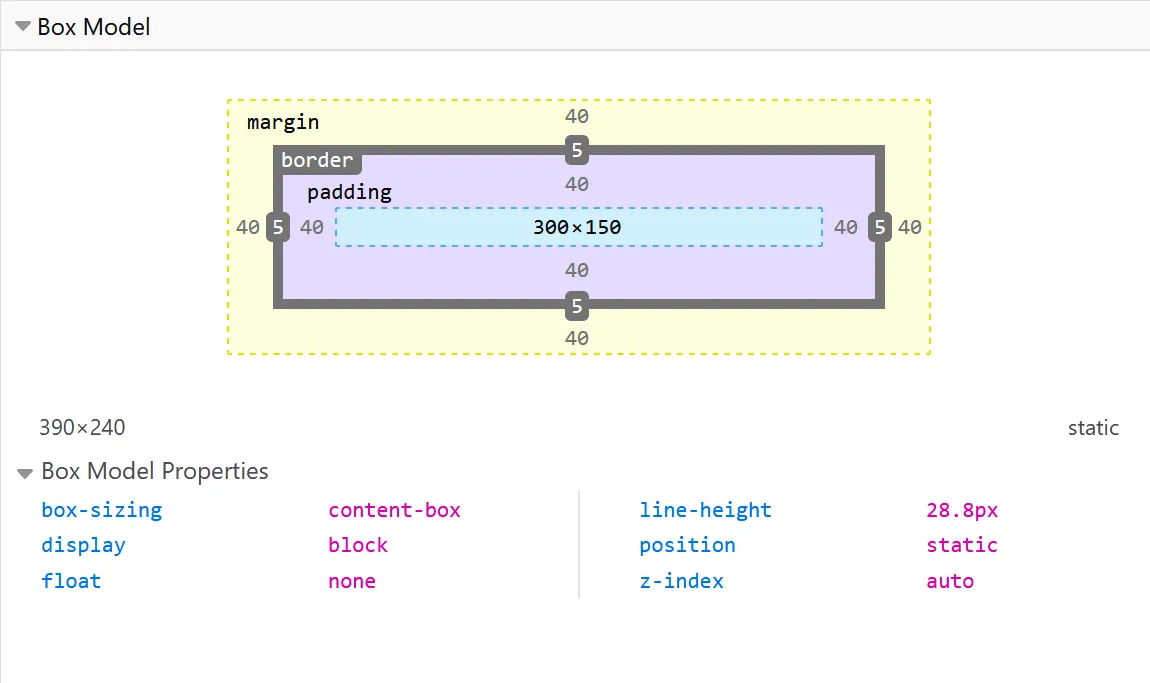
Список всех Селекторов CSS с описанием для каждого

1366x728 пикс.

35,4 КБ

html - выстроить строго 3 элемента в ряд, bootstrap - Stack Overflow на русском

1280x450 пикс.

2,5 КБ

задать строку Mp3 файл документ Otf Ruby Css Html Max и значок Ai. вектор Иллюстрация вектора - иллюстрации насчитывающей документ, выдвижение: 231709454

1540x834 пикс.

208,3 КБ

Tailwind CSS: как разработать продвинутую пользовательскую анимацию | by Roman | NOP::Nuances of Programming | Medium

1080x717 пикс.

129,0 КБ

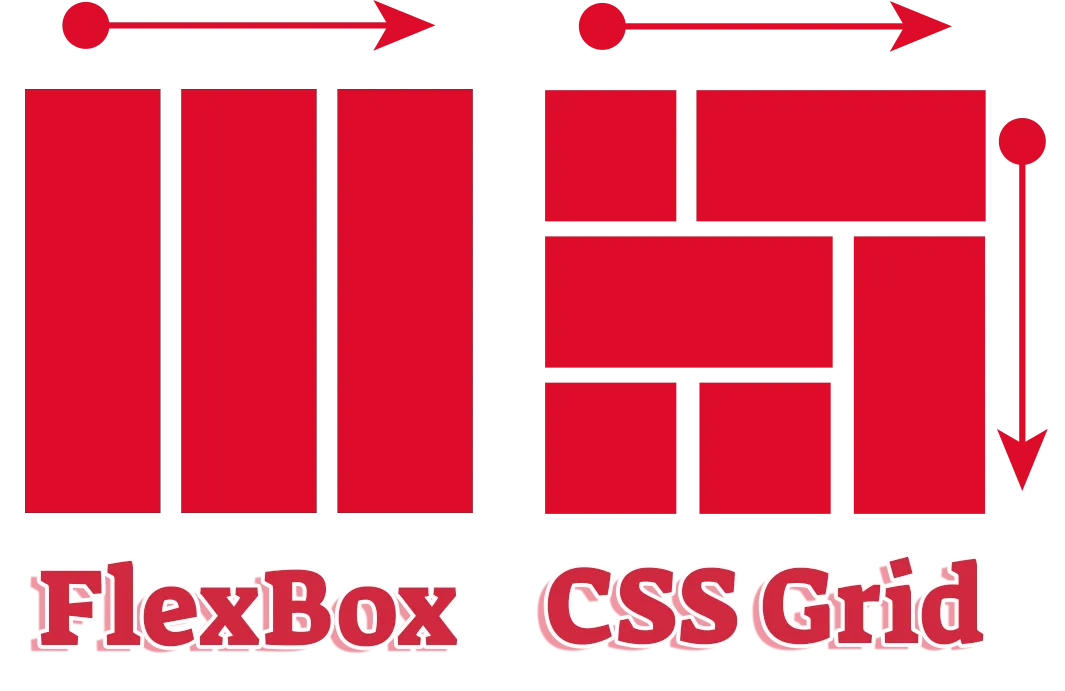
CSS Flexbox - шпаргалка по свойствам, основные принципы работы

1150x683 пикс.

27,5 КБ

Нужны ли препроцессоры в 2019 году | by Liudmila Mzhachikh | Medium

1065x691 пикс.

37,8 КБ