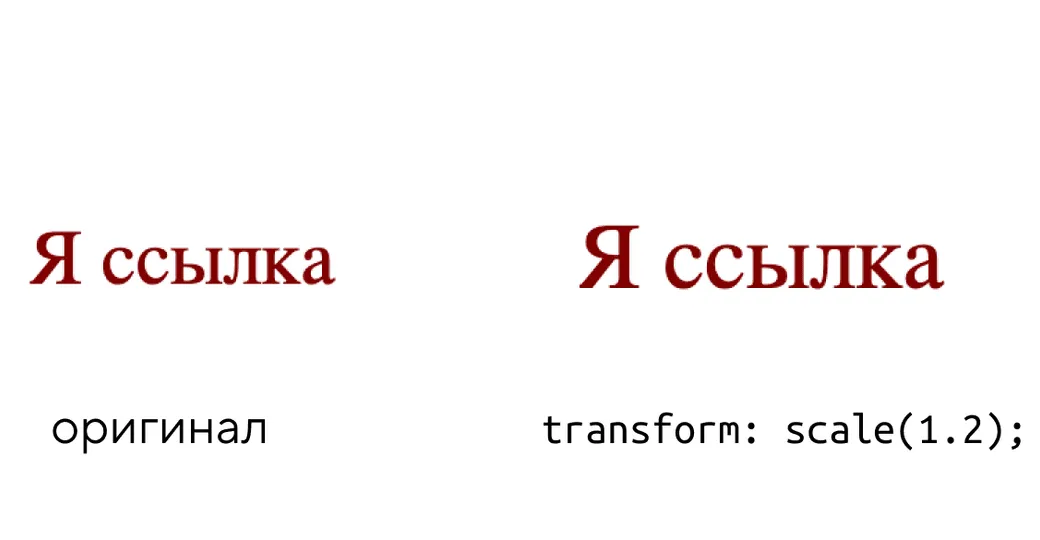
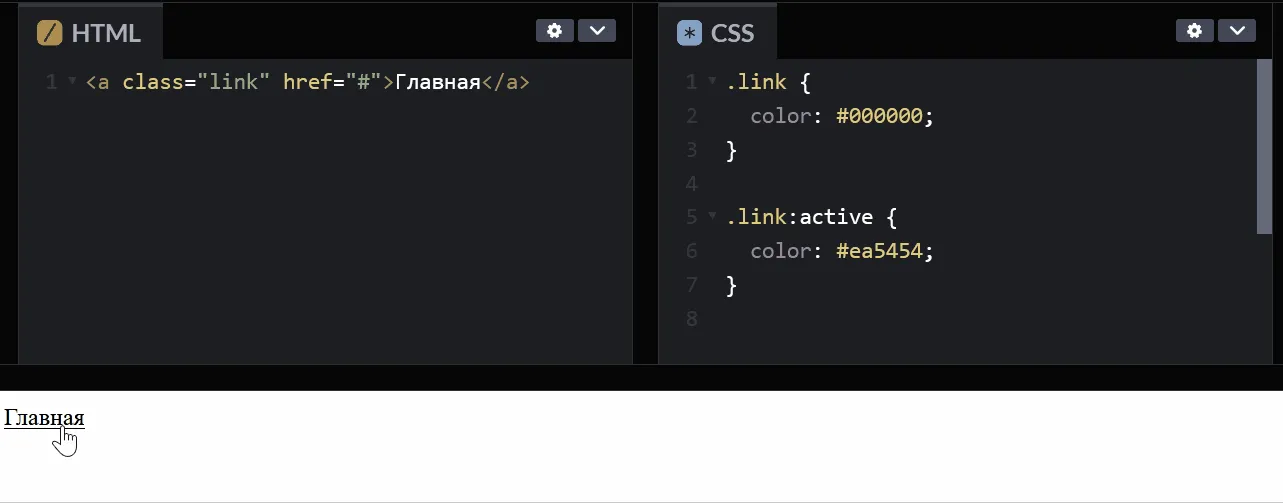
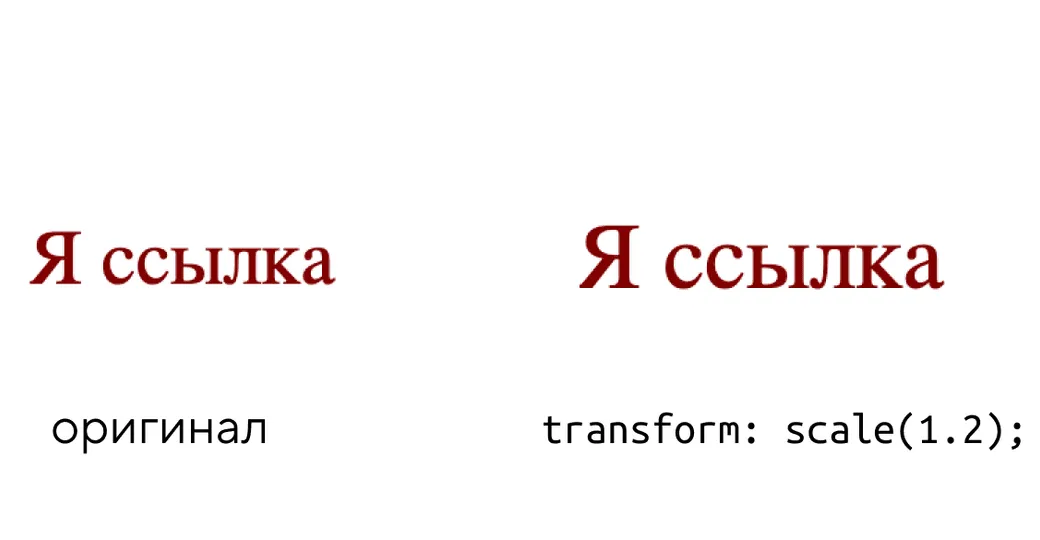
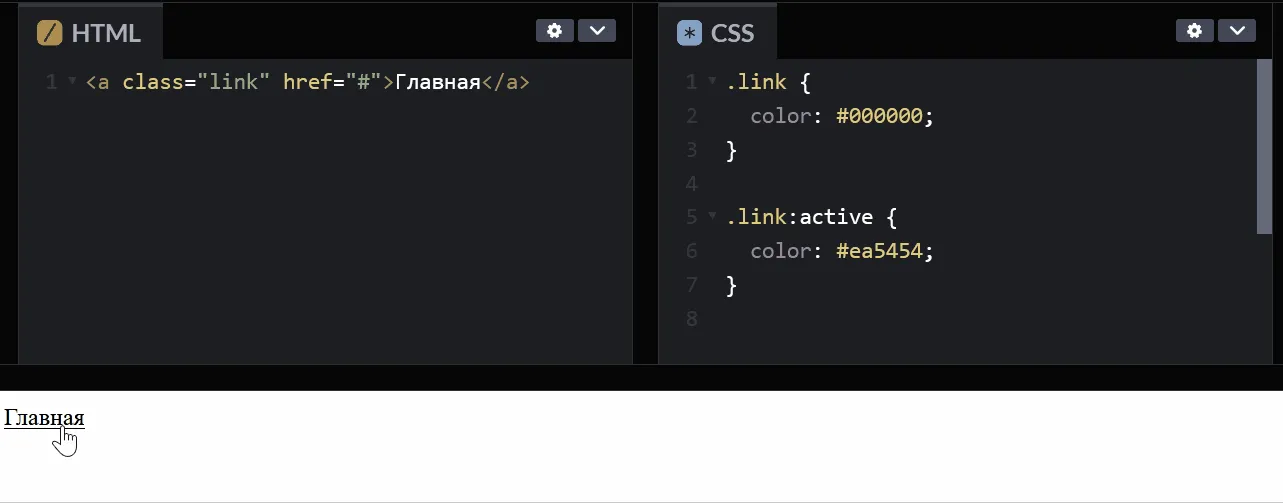
Увеличение ссылки при наведении — журнал «Доктайп»
1507x821 пикс.
35,3 КБ
Как сделать эффект нажатия при клике на кнопку на CSS и JavaScript - в блоге DigitalSfera
1200x630 пикс.
28,6 КБ
как при наведении на картинку сделать рамку
1027x1280 пикс.
197,0 КБ
Увеличение изображения в Zero-блоке при наведении в рамках своих границ
1920x1080 пикс.
35,1 КБ
Эффекты при наведении на картинку CSS | Style CSS
1280x720 пикс.
51,8 КБ
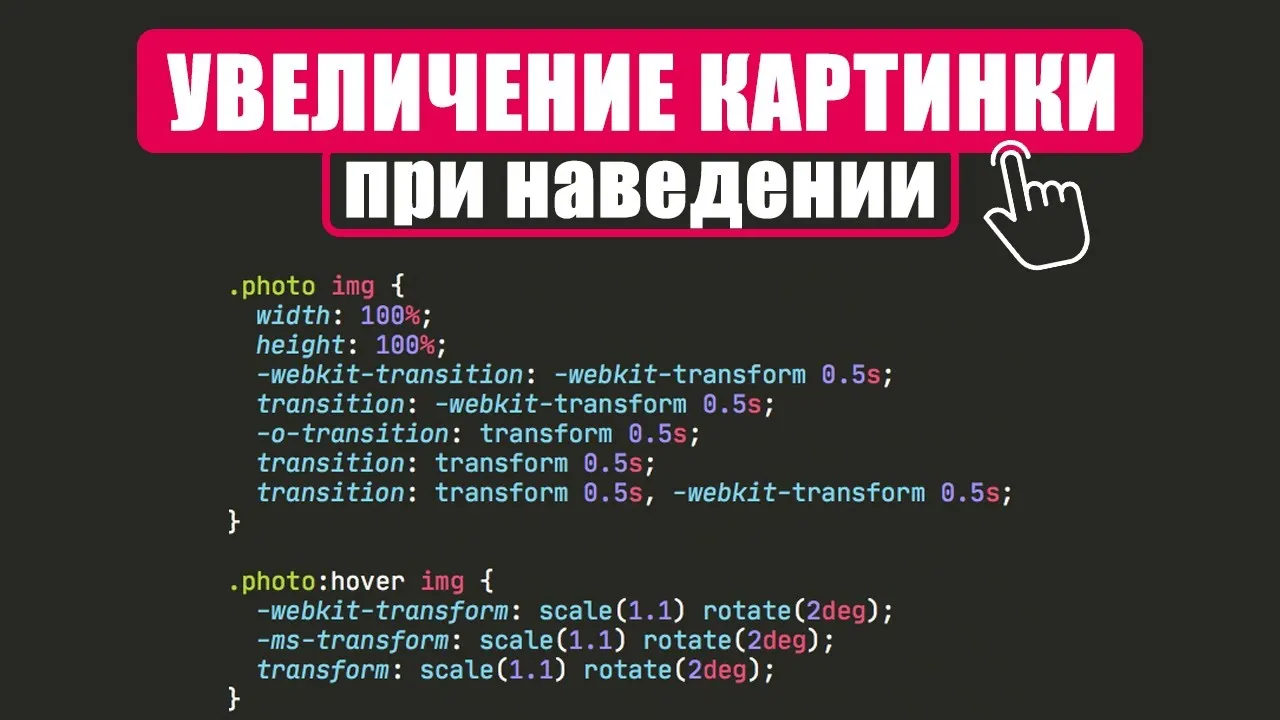
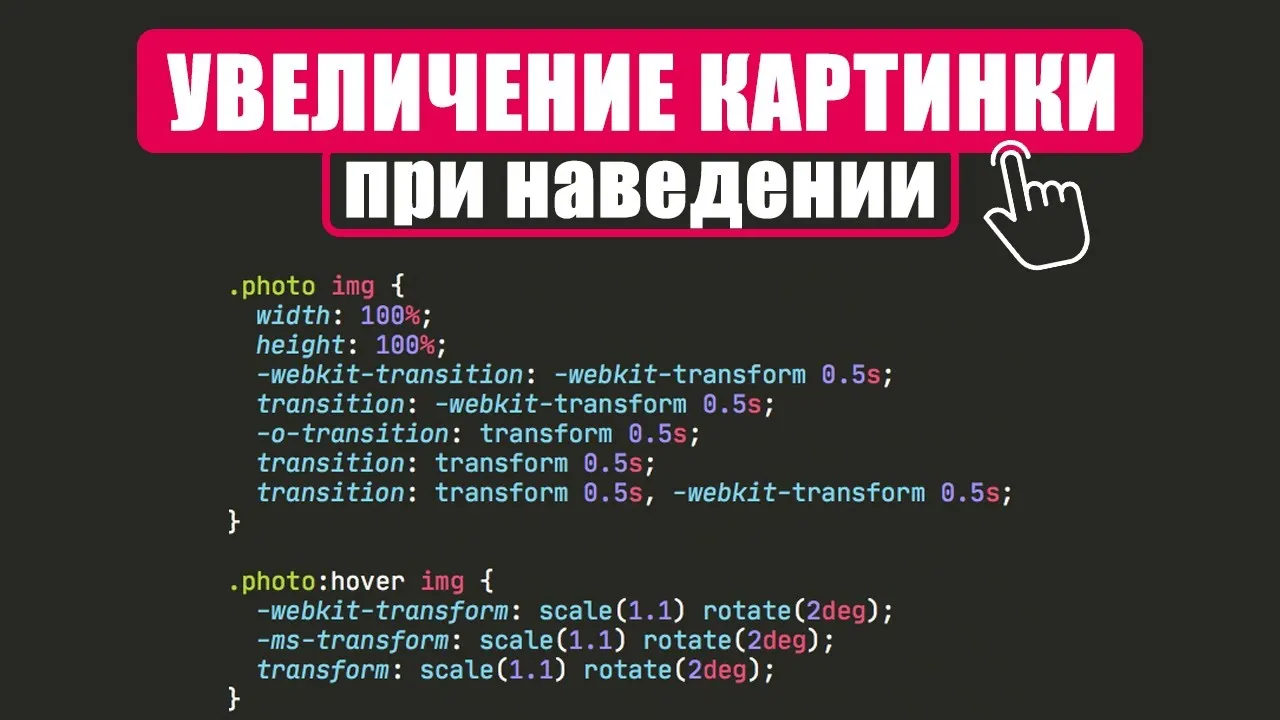
УВЕЛИЧЕНИЕ КАРТИНКИ ПРИ НАВЕДЕНИИ | HTML, CSS - YouTube
1136x591 пикс.
38,9 КБ
Увеличение изображения внутри шейпа при наведении - Тильда - YouTube
934x613 пикс.
32,7 КБ
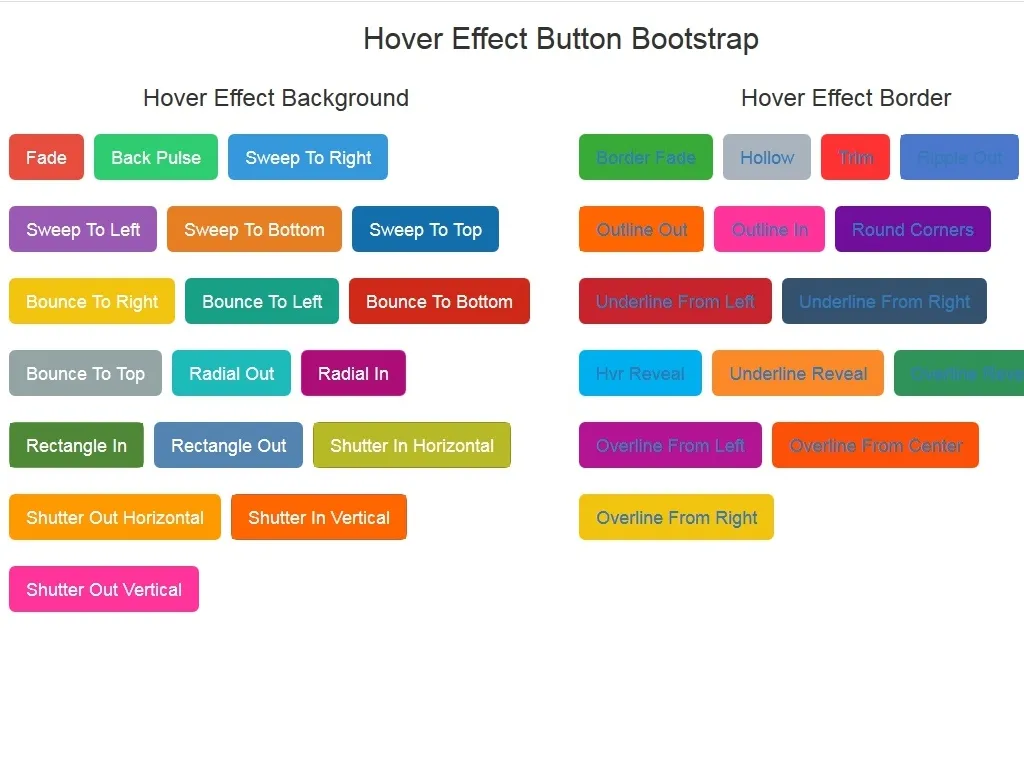
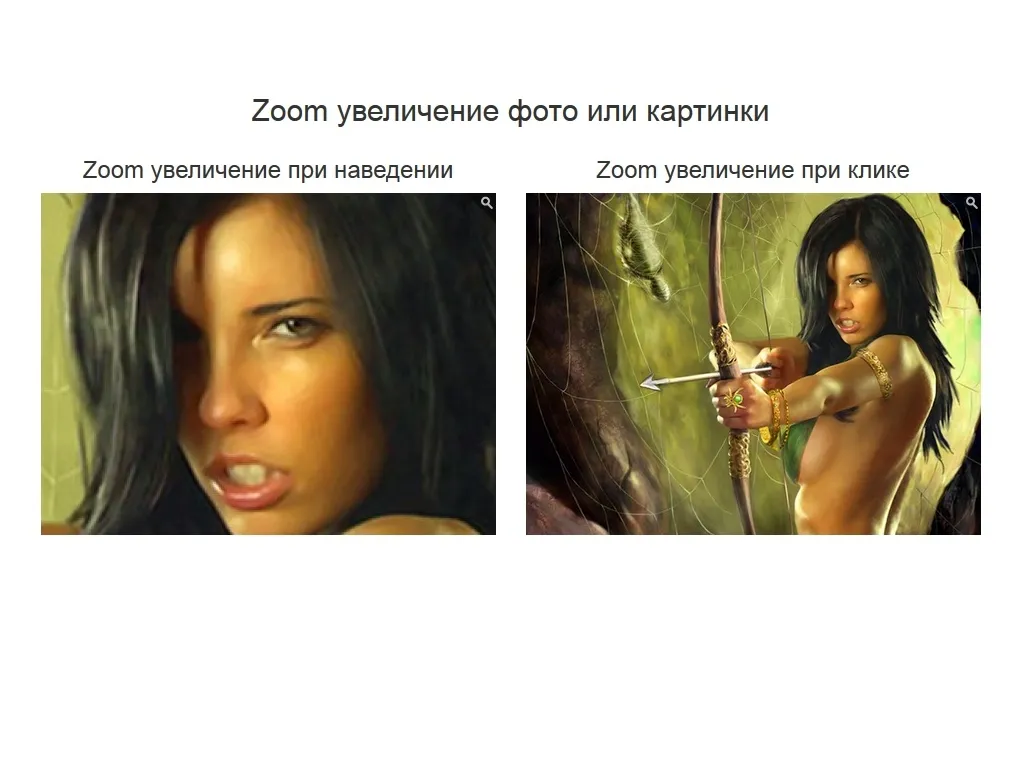
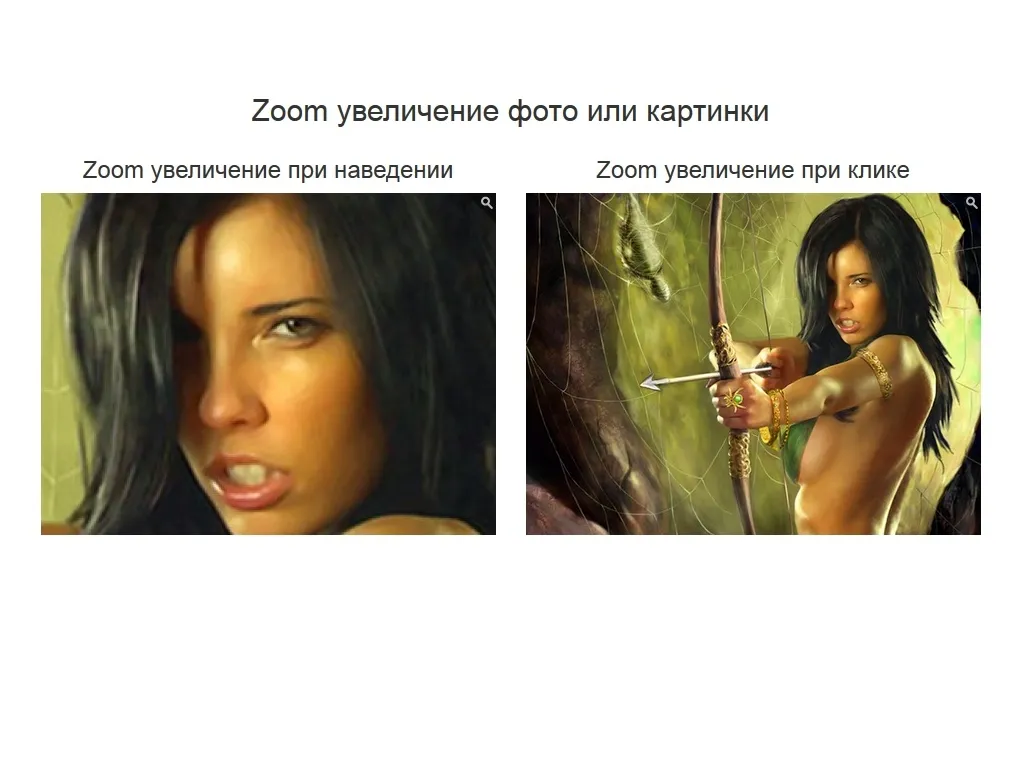
Zoom увеличение картинки или фото / Эффекты / Сниппеты Bootstrap | BootstrapТема
1403x809 пикс.
35,2 КБ
Увеличение картинки при наведении CSS
1280x720 пикс.
72,7 КБ
Увеличение картинки при наведении в Тильде | Готовая библиотека модификаций и эффектов для Тильды от Нолим
1280x450 пикс.
3,1 КБ
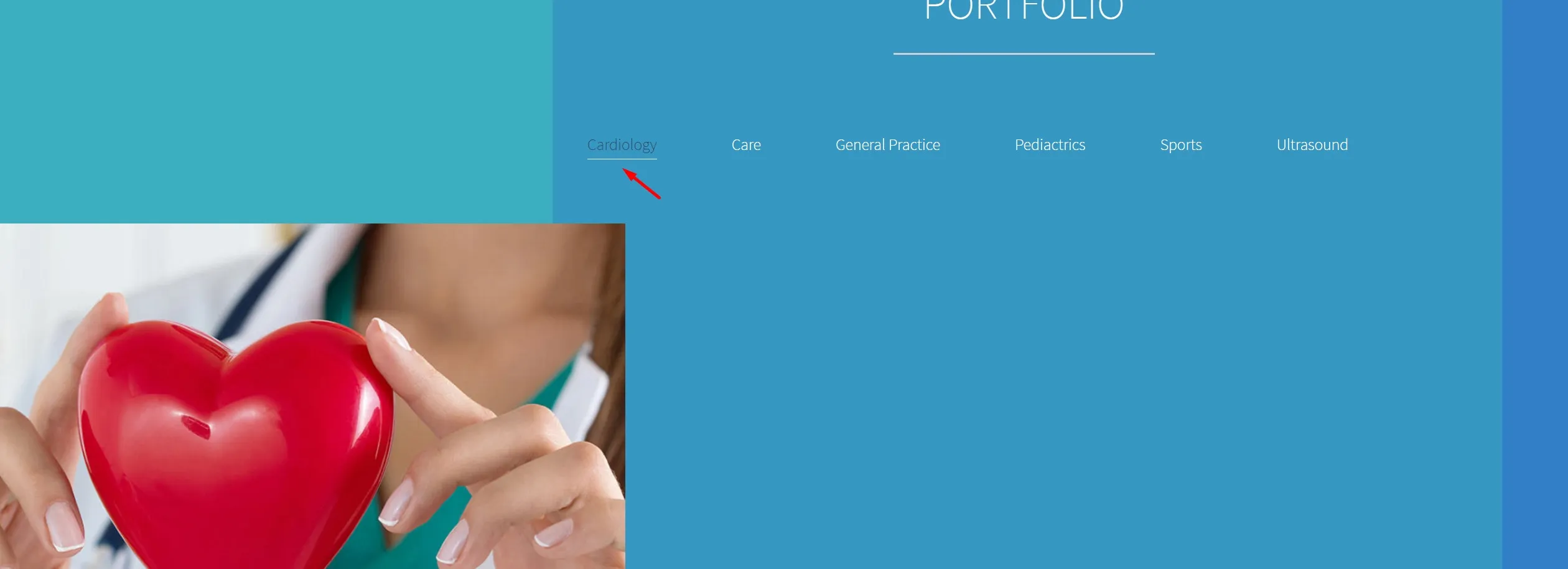
Увеличения карточек при наведении в стандартных блоках Тильда
1280x720 пикс.
52,8 КБ
Плавное увеличение картинки при наведении - YouTube
2520x914 пикс.
31,4 КБ
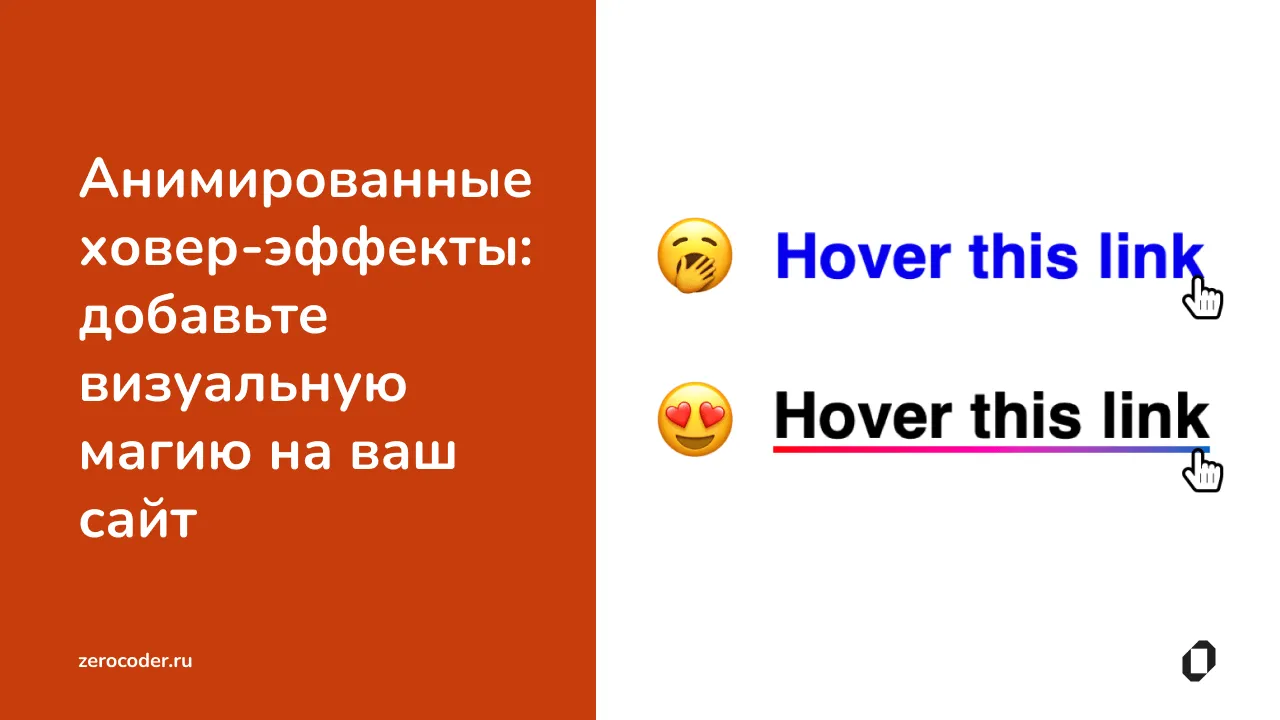
Анимированные ховер-эффекты: что это и как сделать, с примерами кода
1460x686 пикс.
31,3 КБ
Всплывающая картинка при наведении на ссылку на CSS -
1280x720 пикс.
28,3 КБ
Ответы : Как увеличить картинку в html при наведении курсора, без всяких плагинов?
1173x540 пикс.
16,6 КБ
JavaScript - Увеличение изображения при наведении
1040x540 пикс.
12,3 КБ
Увеличение картинки при наведении в Тильде | Готовая библиотека модификаций и эффектов для Тильды от Нолим
1280x720 пикс.
13,4 КБ
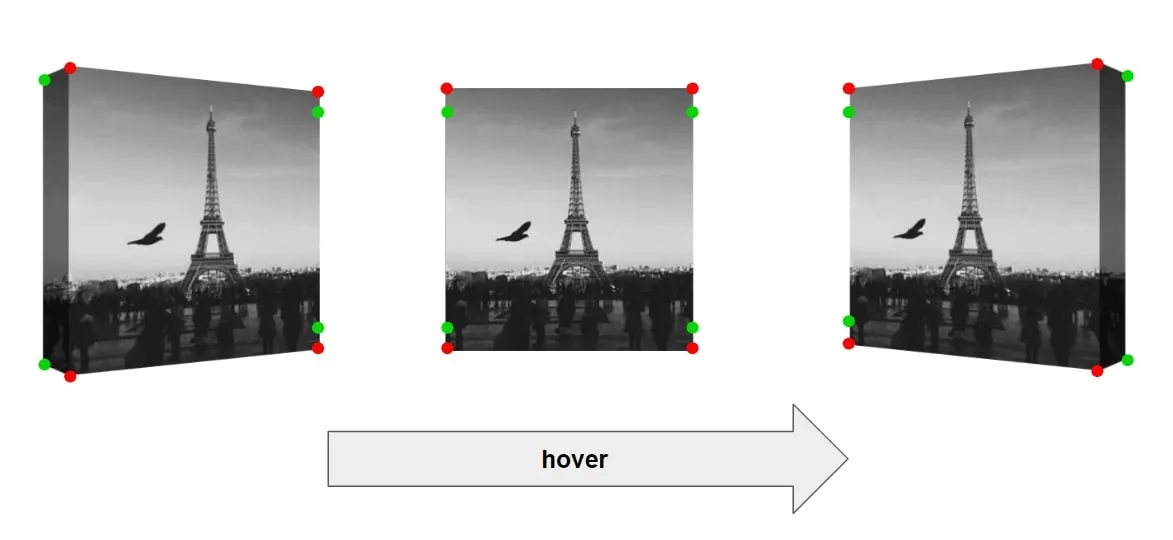
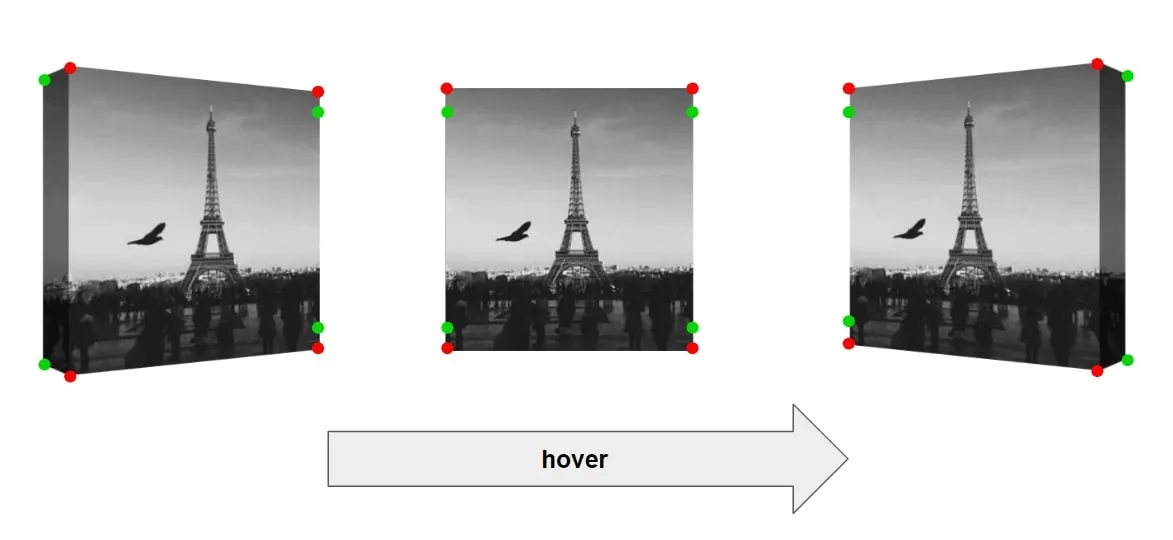
Отблеск, перспектива и поворот - причудливые CSS 3D эффекты для изображений
755x1465 пикс.
31,1 КБ
Как добавить анимацию при наведении на ссылки
960x510 пикс.
38,9 КБ
Как добавить эффекты при наведении на элементы сайта
1456x816 пикс.
16,4 КБ
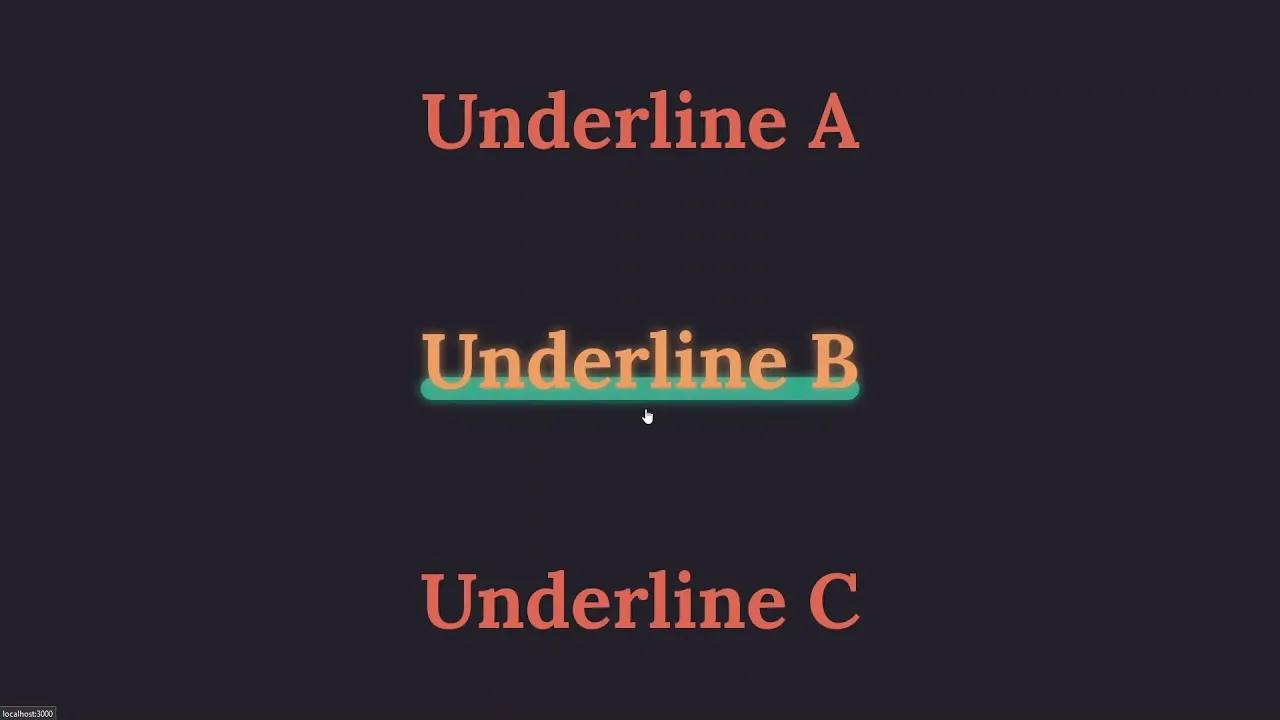
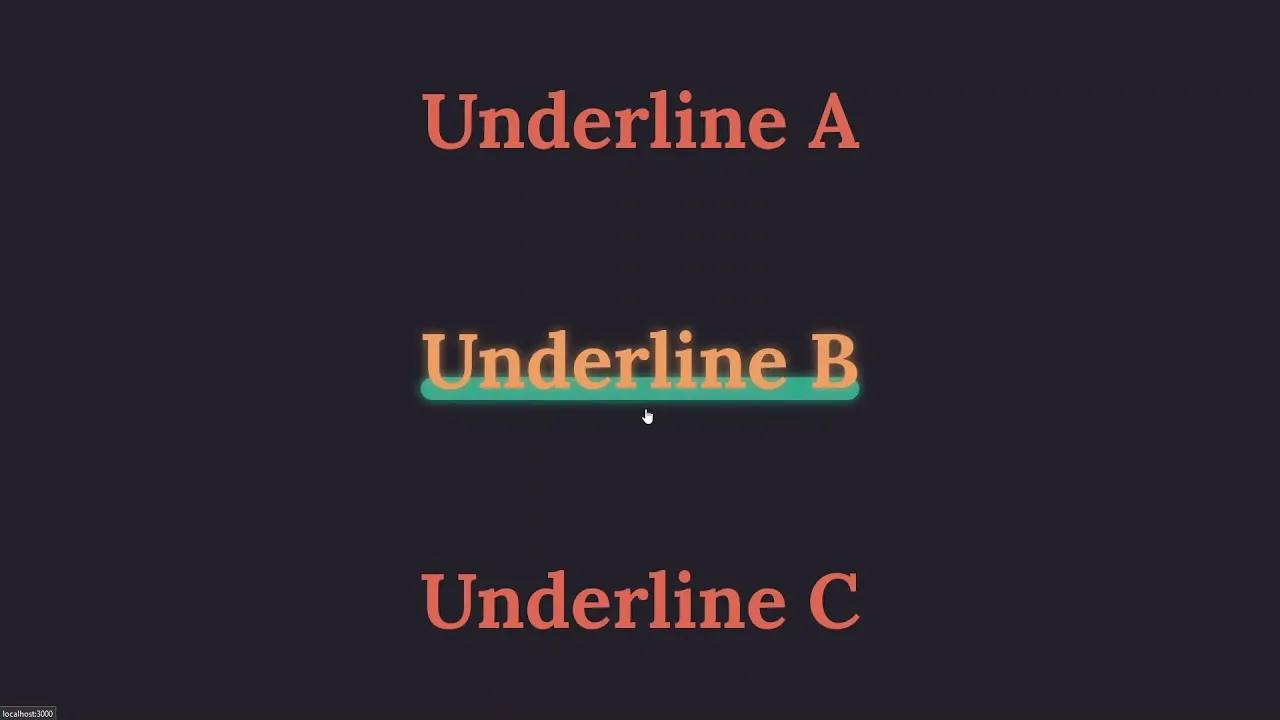
Эффект плавного подчеркивания ссылок при наведении |
1201x630 пикс.
18,3 КБ
На стиле: подборка свойств CSS — Журнал «Код» программирование без снобизма
1200x800 пикс.
15,7 КБ
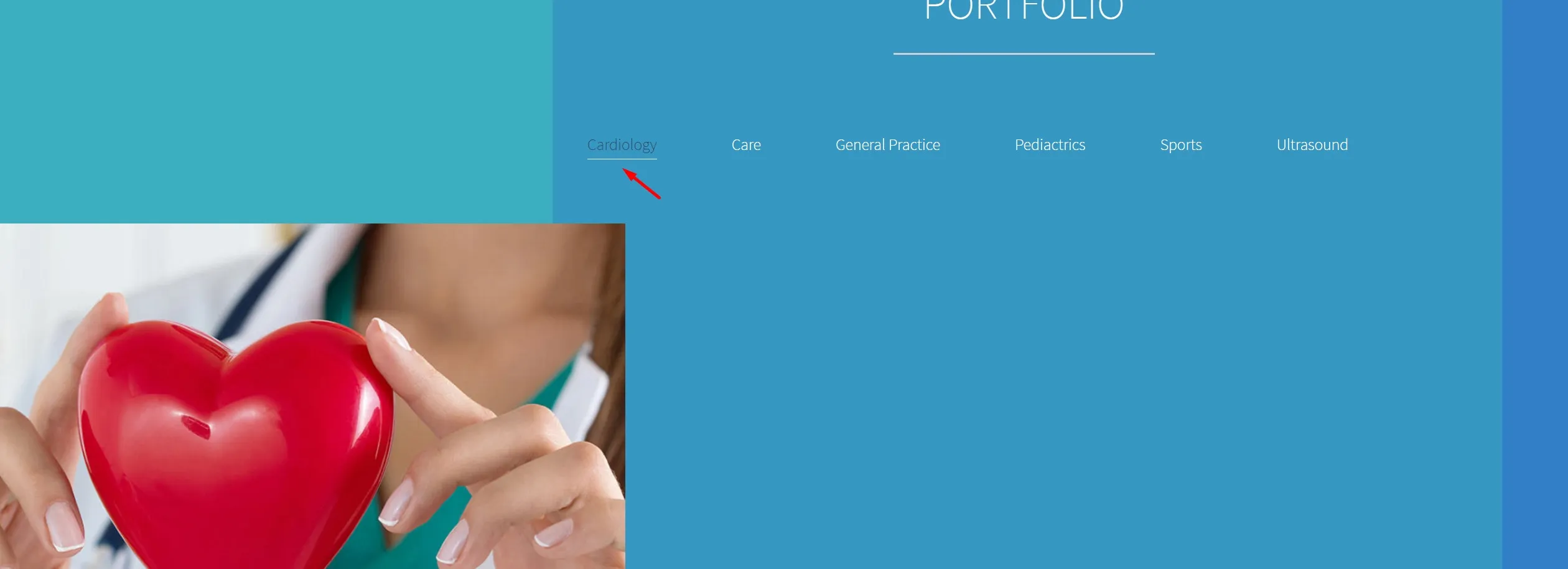
Увеличение изображения при наведении на него курсора мыши | Fandom
884x553 пикс.
4,5 КБ
CSS — журнал «Доктайп»
1211x609 пикс.
18,0 КБ
Отблеск, перспектива и поворот - причудливые CSS 3D эффекты для изображений
1080x718 пикс.
88,6 КБ
Увеличение картинки при наведении CSS (hover) | Style CSS
1200x630 пикс.
28,6 КБ
Увеличение Картинки При Наведении Курсора - Страница 7 - Страница товара - Форум владельцев интернет-магазинов
1904x899 пикс.
54,4 КБ
8 простых, но полезных CSS-эффектов для вашего сайта
945x513 пикс.
19,5 КБ
Удивительные CSS-эффекты при наведении изображения, которые вы можете использовать на своем веб-сайте
1680x693 пикс.
53,6 КБ
8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое | by Саша Азарова | NOP::Nuances of Programming | Medium
1000x667 пикс.
65,9 КБ
15 приемов в CSS, которые ты должен знать — Teletype
1280x720 пикс.
33,8 КБ
Настройки CSS для блоков и секций что теперь можно
1920x960 пикс.
50,9 КБ
Увеличение Картинки При Наведении Курсора - Страница 7 - Страница товара - Форум владельцев интернет-магазинов
1020x673 пикс.
122,2 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
2183x591 пикс.
24,6 КБ
Увеличение картинки при наведении CSS (hover) | Style CSS
1308x577 пикс.
19,2 КБ
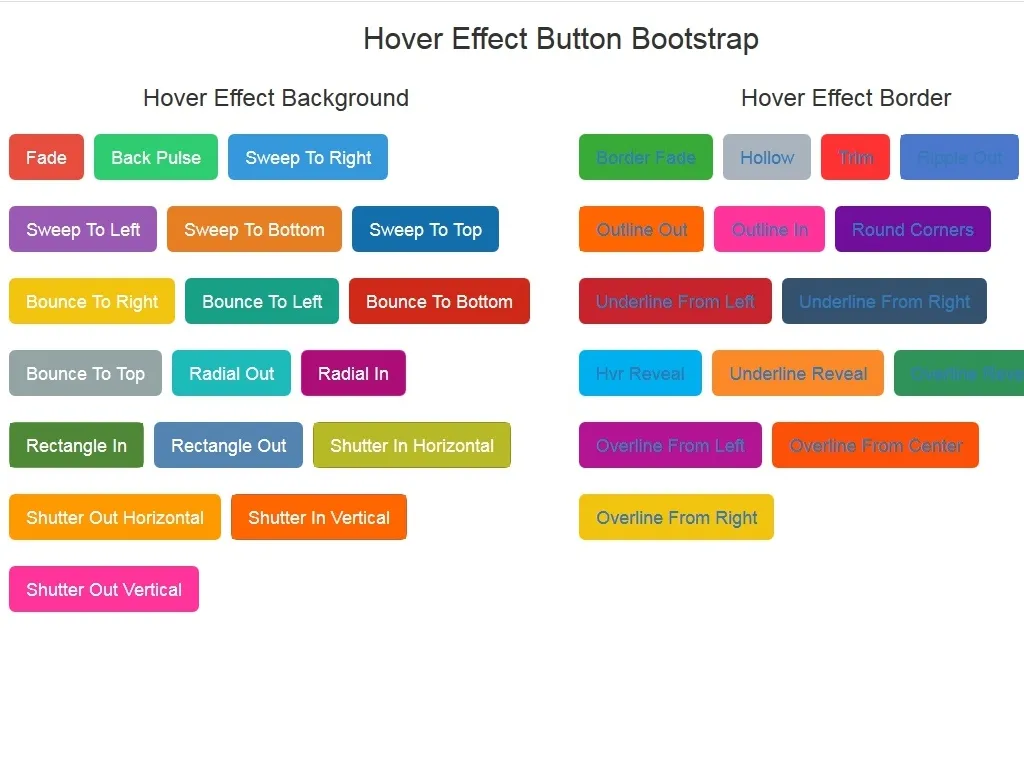
31+ Эффектов для Bootstrap / Сниппеты Bootstrap | BootstrapТема
850x600 пикс.
48,8 КБ
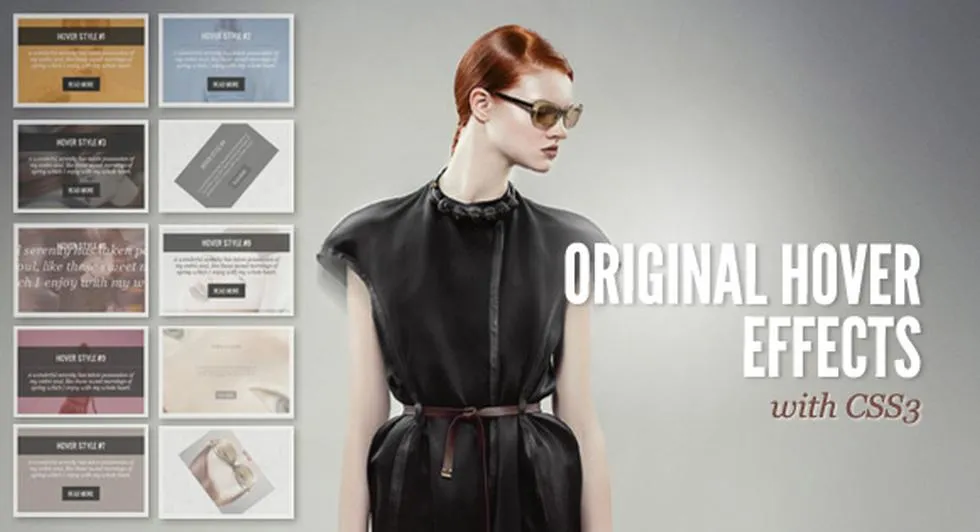
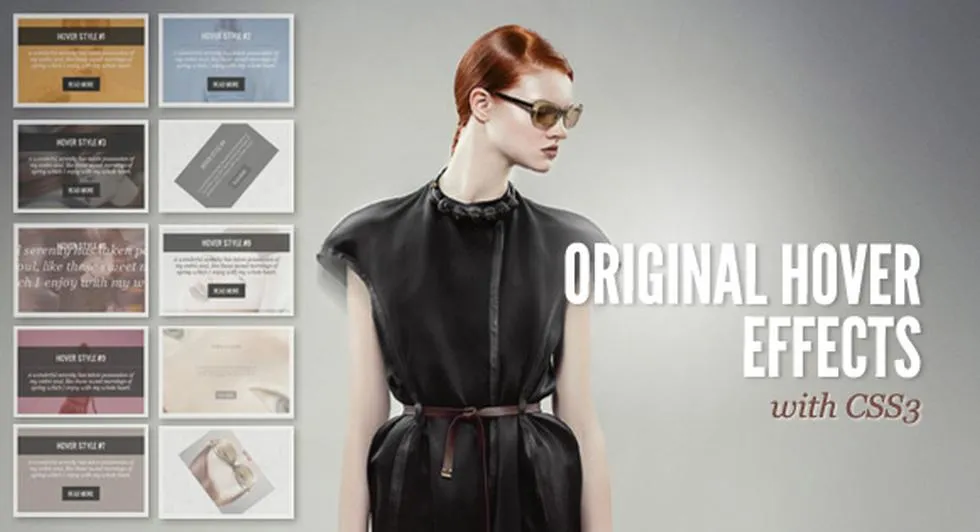
10 рецептов оригинальных hover-эффектов при помощи CSS3 — Записки преподавателя
1600x924 пикс.
74,9 КБ
Все эффекты css3 при наведении на картинку
980x532 пикс.
24,1 КБ
Отблеск, перспектива и поворот - причудливые CSS 3D эффекты для изображений
800x640 пикс.
38,2 КБ
Затемнение и высветление картинки при наведении
1024x768 пикс.
36,7 КБ
Увеличение ссылки при наведении — журнал «Доктайп»
1701x1191 пикс.
292,2 КБ
Настройки CSS для блоков и секций что теперь можно
1200x480 пикс.
7,1 КБ
Ховер-эффект - анимация при наведении курсора / WAYUP
503x273 пикс.
3,7 КБ
Классные эффекты наведения, использующие свойство Background. Часть 1 | WebTutorials | Дзен
1280x853 пикс.
84,4 КБ
cursor — CSS — Дока
1366x768 пикс.
50,6 КБ
ЦСС‑трюк: увеличиваем область клика
1024x768 пикс.
85,8 КБ
Увеличение Картинки При Наведении Курсора - Страница 7 - Страница товара - Форум владельцев интернет-магазинов
1149x489 пикс.
30,7 КБ
javascript - Реализация отзывчивого появления блока при наведении css - Stack Overflow на русском
1456x816 пикс.
26,9 КБ
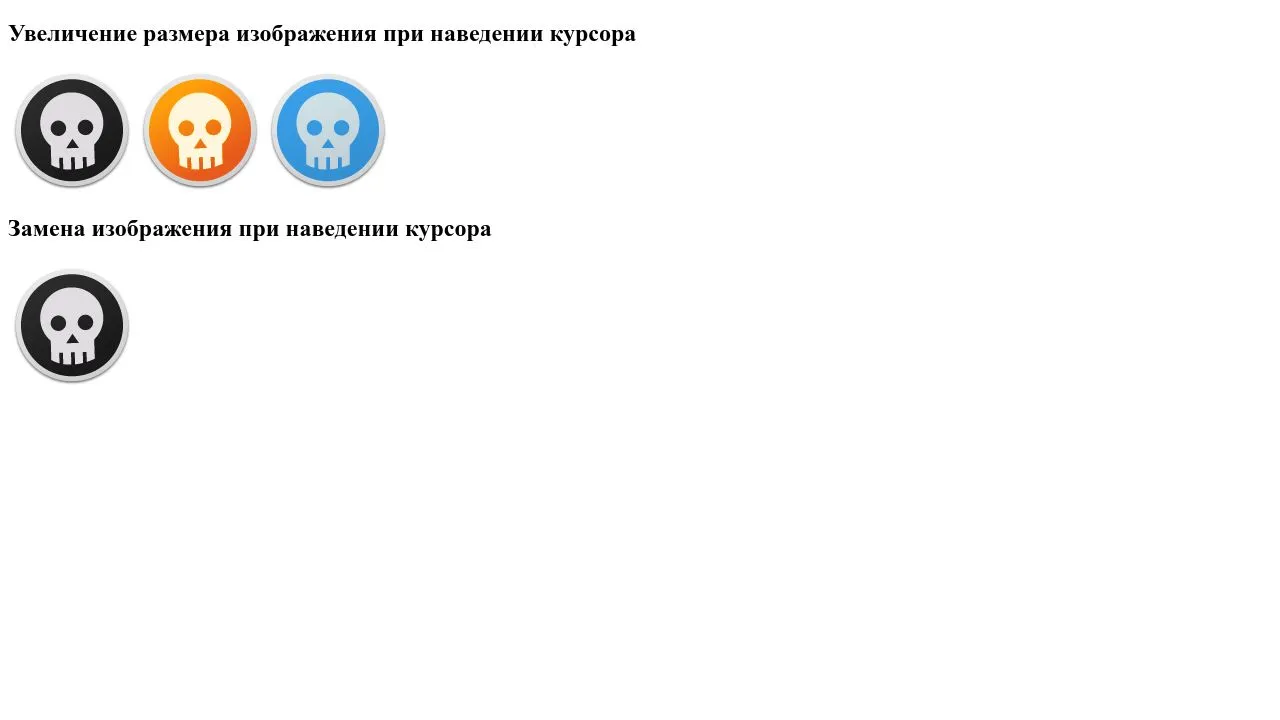
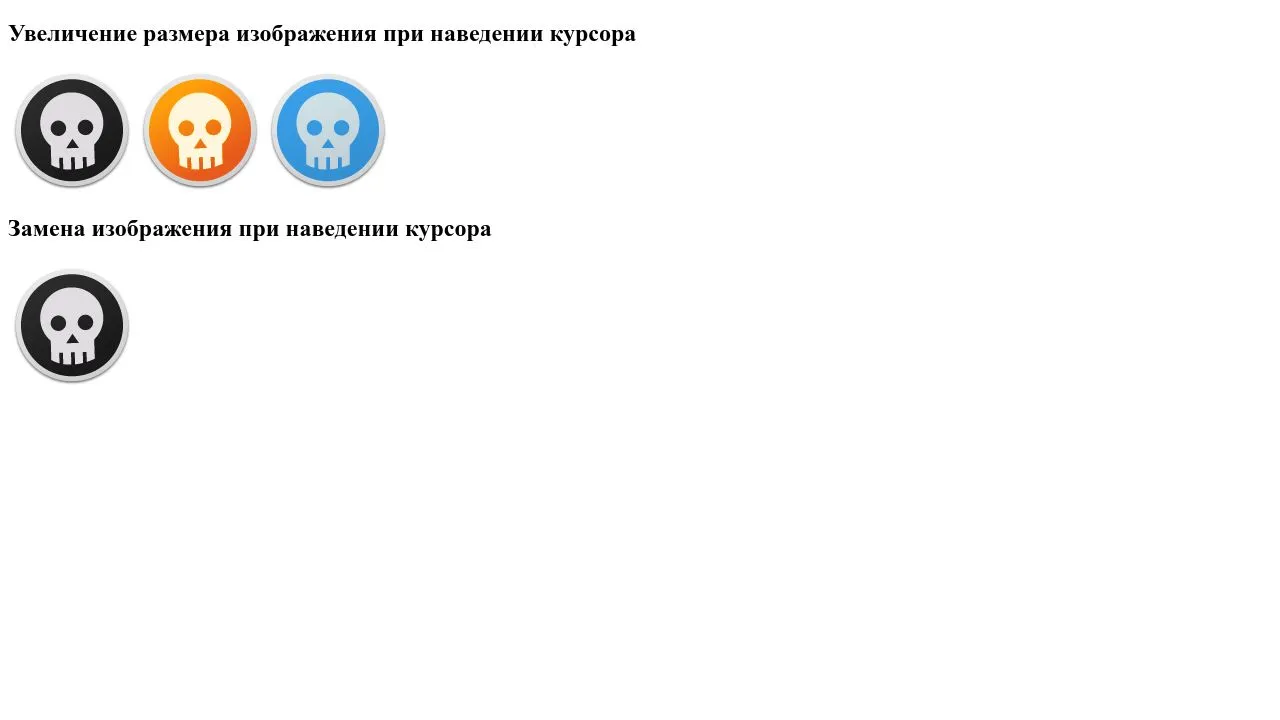
Изменение изображения при наведении
1280x720 пикс.
71,7 КБ
javascript - Как сделать увеличение картинки при нажатии с появлением белой рамки вокруг картинки - Stack Overflow на русском
1024x768 пикс.
40,9 КБ
Плавное увеличение картинки при наведении курсора Adobe Muse - YouTube
1920x1080 пикс.
28,1 КБ
hover, :focus, :active, или зачем указывать состояния элементам — журнал «Доктайп»
1040x540 пикс.
23,7 КБ
Как использовать CSS-спрайты для увеличения скорости загрузки веб-страниц
1332x850 пикс.
198,8 КБ
На стиле: подборка свойств CSS — Журнал «Код» программирование без снобизма
1920x1080 пикс.
76,6 КБ
css - Плавное увеличение нижнего подчеркивания у текста - Stack Overflow на русском
800x1067 пикс.
126,4 КБ
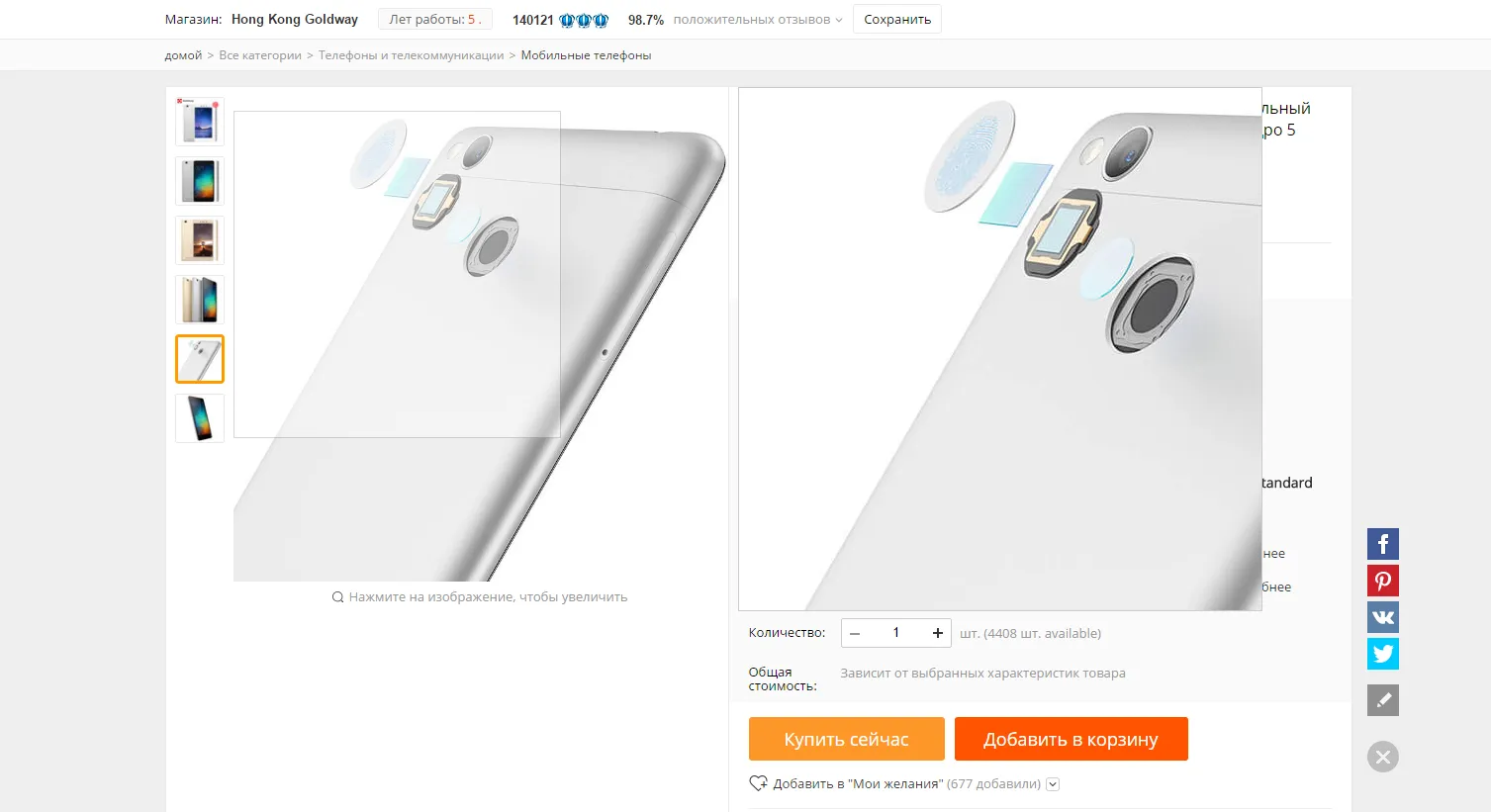
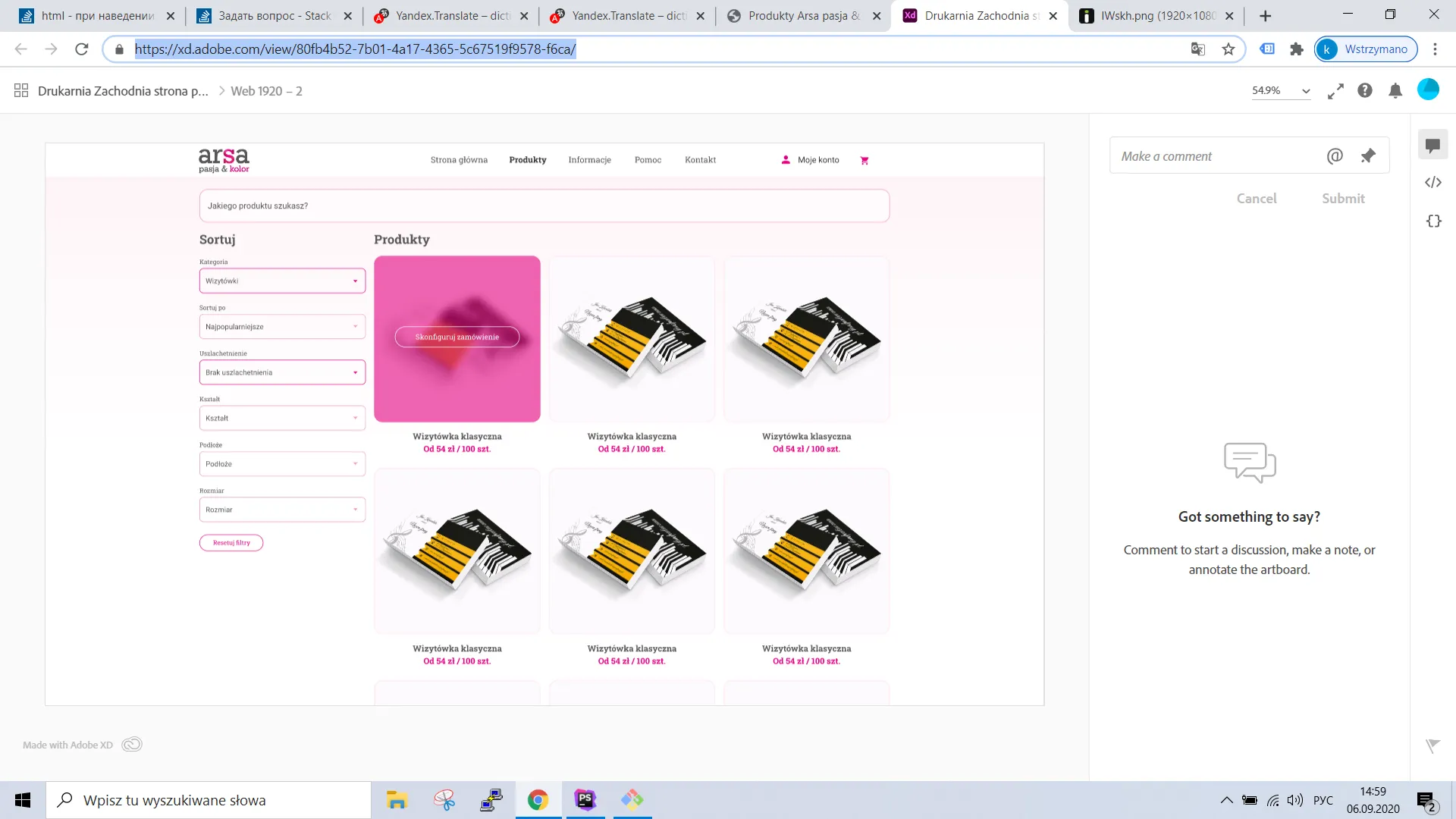
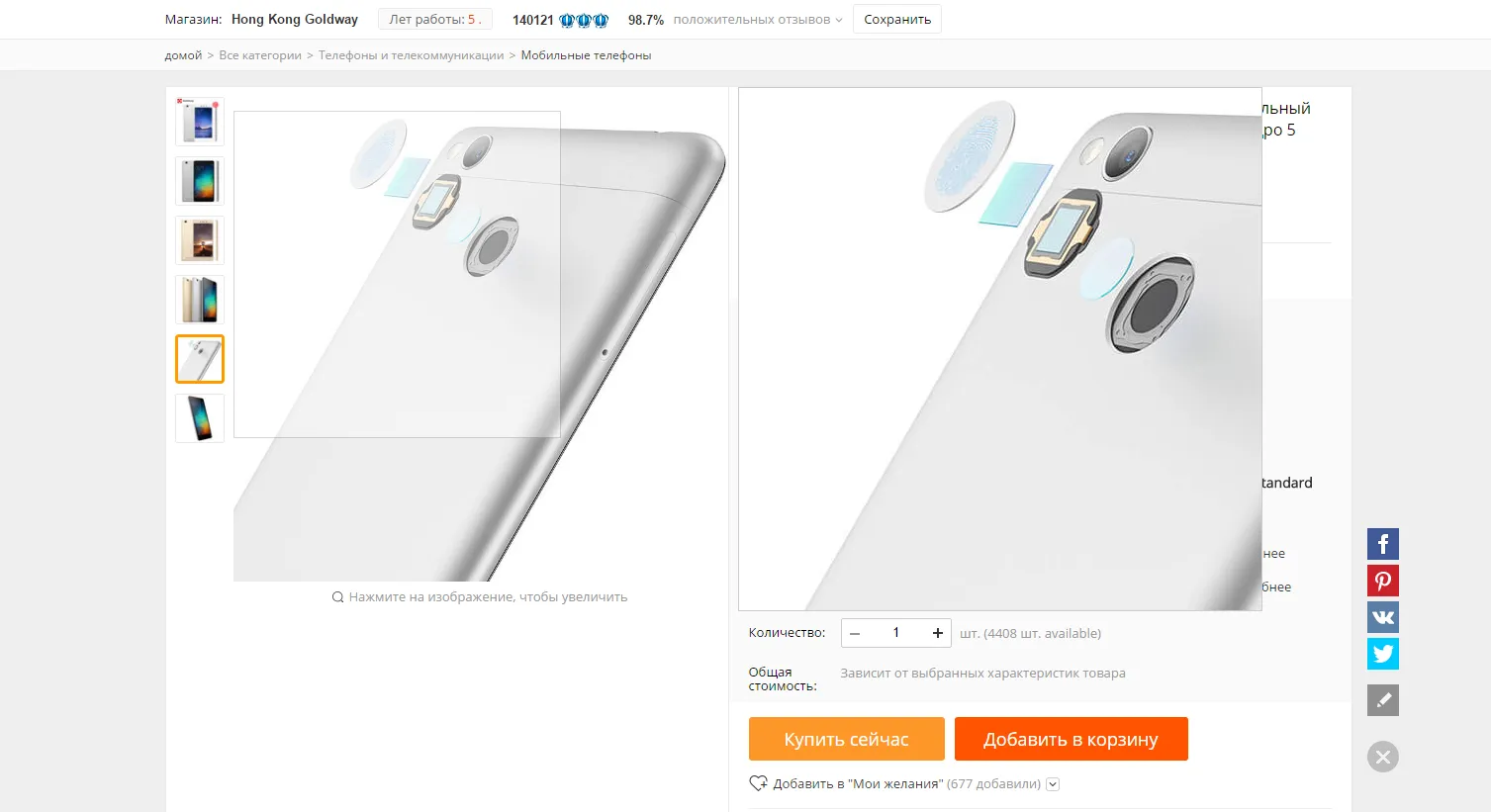
Zoom при наведении в карточке товара
1920x1080 пикс.
28,6 КБ
html - Увеличить div при наведении мыши - Stack Overflow на русском
1280x720 пикс.
32,7 КБ
15 приемов в CSS, которые ты должен знать — Teletype
1283x503 пикс.
12,0 КБ
Увеличение картинки при наведении — Примеры
1280x720 пикс.
17,8 КБ
Нестандартное подчёркивание текста на чистом CSS. Свойство text-decoration — журнал «Доктайп»
1280x720 пикс.
32,2 КБ
zag4-6 самых простых способов увеличения изображения (HTML и CSS)
1217x730 пикс.
45,2 КБ
8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое | by Саша Азарова | NOP::Nuances of Programming | Medium
1000x667 пикс.
120,6 КБ
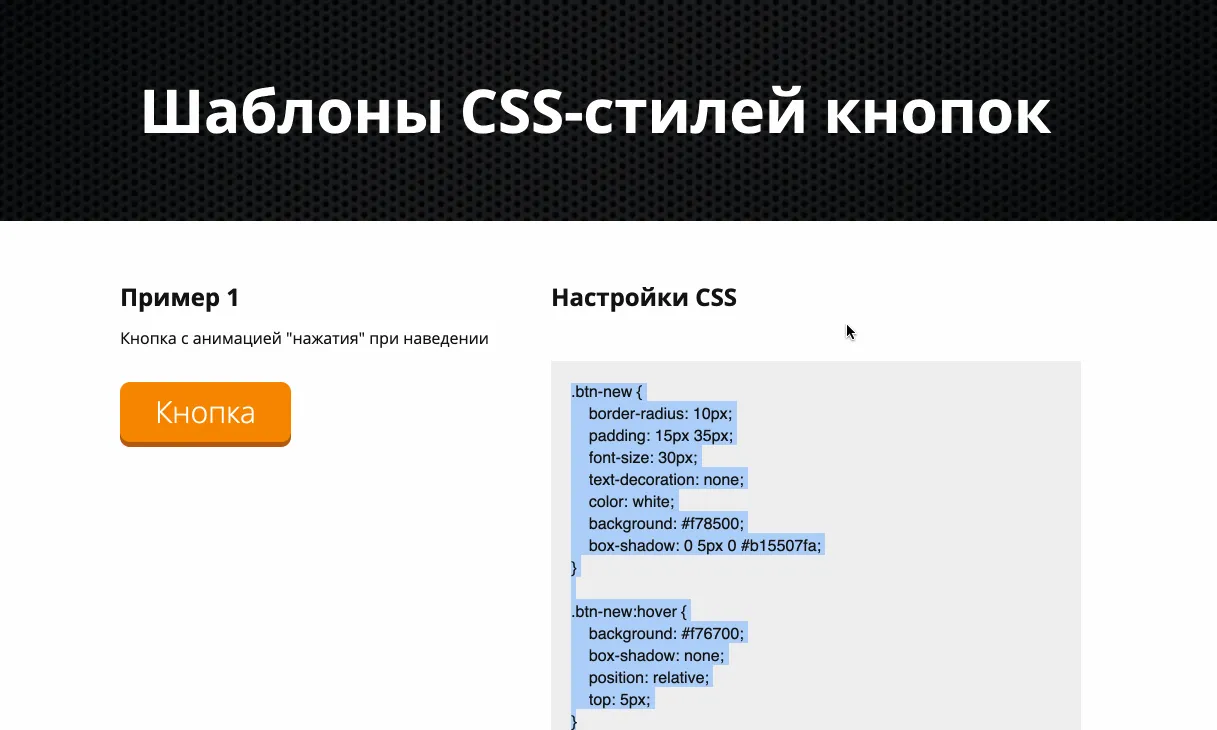
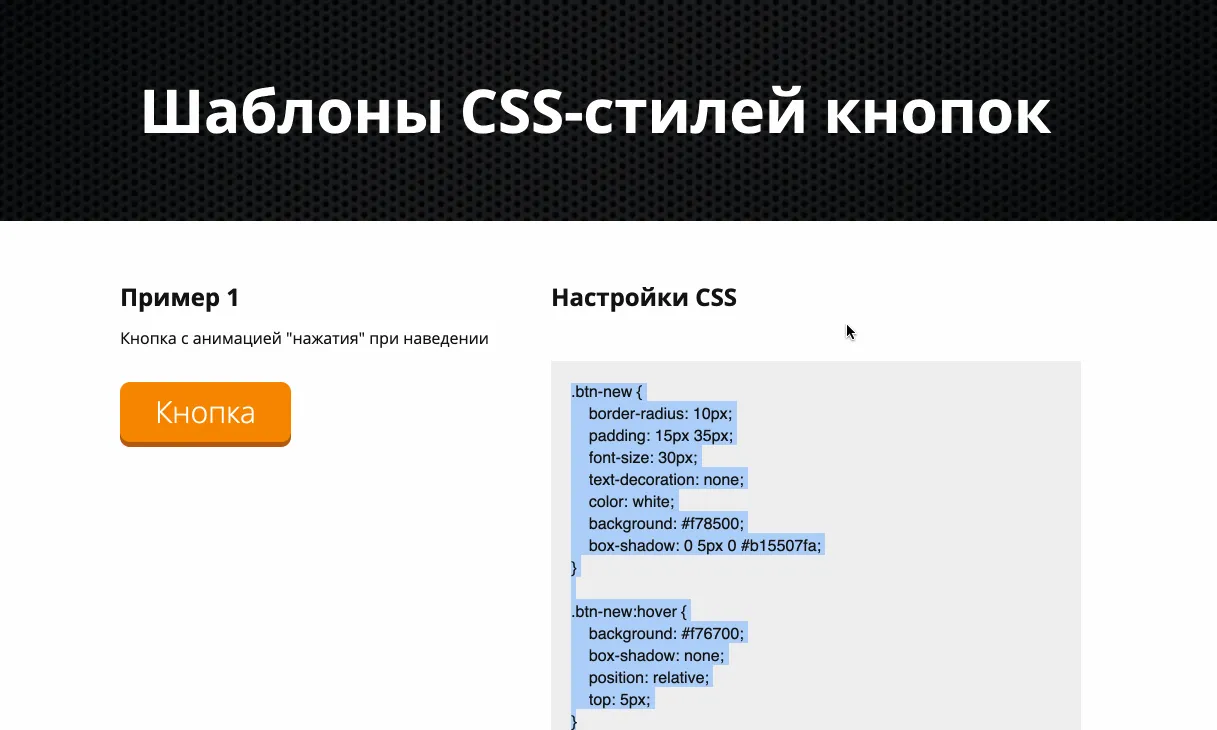
CSS Animation] Как сделать анимацию кнопки при наведении с помощью HTML и CSS | Hover animation | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен
1000x667 пикс.
26,2 КБ
Увеличение картинок по клику в Битрикс - Услуги 1С программиста. Доработка и обслуживание 1С. Удаленное программирование по всей России. Платформы 7.7 8.2 8.3 , битрикс.
1600x900 пикс.
7,9 КБ






























































![CSS Animation] Как сделать анимацию кнопки при наведении с помощью HTML и CSS | Hover animation | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен CSS Animation] Как сделать анимацию кнопки при наведении с помощью HTML и CSS | Hover animation | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен](/files/images/css-uvelichenie-pri-navedenii/css-uvelichenie-pri-navedenii-39.webp)































































![CSS Animation] Как сделать анимацию кнопки при наведении с помощью HTML и CSS | Hover animation | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен CSS Animation] Как сделать анимацию кнопки при наведении с помощью HTML и CSS | Hover animation | По ту сторону. Photoshop уроки, трюки и эффекты | Дзен](/files/images/css-uvelichenie-pri-navedenii/css-uvelichenie-pri-navedenii-39.webp)